今回は、成功率の高いLPを目指すために、発表する前に必ずお客様目線で進んでみていただきたいと思います。LPとはランディングページの略でお申し込みページの役割をするWEBページをさします。お客様の気持ちになって、上からLPを読んで実際にお申込みまで進んでみると、改めて見えてくる課題点もあるかもしれません。どのように、確認していけばいいかについても解説もしていきたいと思います。
この記事では、「LPを出す前に必ずお客様目線で進んでみる」について解説していきます。作成したLPを発表する前におこなっていただきたい大事な工程になります。ご自身でお使いのブラウザ以外ではどのように表示されるのかも含め、確認方法を学んでいきたいと思います。
今回お届けするノウハウはこちら
成功率の高いLPにするには?発表前に必ずチェック!

このレッスンでは成約率の高いLPを作るためのコツといたしまして、LPを出す前に必ずお客様目線でサイト上を進んでみる、ということを解説いたします。3つのポイントがあります。
- ポイント#1.お客様に発表する前にやるべきこと
- ポイント#2.モニターチェックをしよう
- ポイント#3.落とし穴!いろんなブラウザでチェックしてみよう
早速解説いたします。
ポイント#1.お客様に発表する前にやるべきこと

作成したLPやお申込みページを、お客様に発表する前に必ずやるべき事についてです。
- 全体の流れの確認
- ボタンは押しやすいか
- ページは簡潔で見やすいか
- デザインは不快でないか
そのお申し込みページには、メールアドレスなどの個人情報などを入力するためのボックスやお申込みボタンがあり、ボタンを押すと、確認画面に飛ぶ、というような流れがあると思います。その流れを、お客様に出す前に実際にテストをしてみましょう。
実際にお客様の気持ちになって、上からLPを読んでみて、申し込みしようという気持ちになるかもチェックしていってみましょう。
- ボタン位置やボタンデザイン、表示方法のチェック
- メールアドレスなどの個人情報が入力しやすいか
- ボタンを押してから、どのように画面が切り替わるか
- 切り替わり先の表示があっているか
- 決済が含まれているのか、スケジュールを予約するのか など
申し込みをするにあたって、いろいろな流れがあると思います。その時にお客様がつまづくようなことがあると、申し込みを止めてしまったり、離脱してしまったりすることがあります。せっかく申し込みしようとした方、もしくは最初にあなたのサイトを見た方が閲覧をやめてしまう可能性があります。
そのようなことがないように、お客様に発表する前に全体の流れをしっかりと見ていただきたいと思います。自己流で作成する場合、先入観で作ってしまいがちです。お客様目線で実際に見て、動作確認も含め、しっかりと見ていただきたいと思います。ページはシンプルで簡潔で見やすいか、も重要です。伝えたいことが多いと、どうしてもごちゃごちゃなってしまいがちなので、目線を切り替えて見てみるというのはすごく大切です。
ページは不快ではないか。セルフチェックだけですと、気付きにくい点もあります。流れのチェックを、お友達やモニターさん、実際にご意見を頂ける方がいるのであれば、「ちょっとこれ見てくれない?ご意見聞かせてくれない?」と、第三者に見ていただくことも是非やっていただきたいと思います。
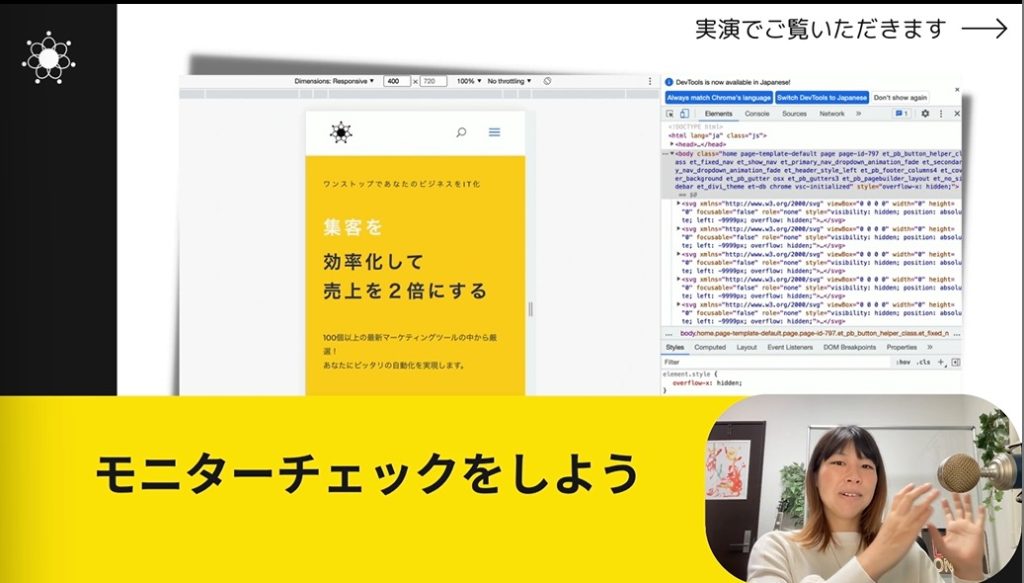
ポイント#2.モニターチェックをしよう

例えば、スマホ表示がどのようになるのか、モニターチェックをしてみましょう。

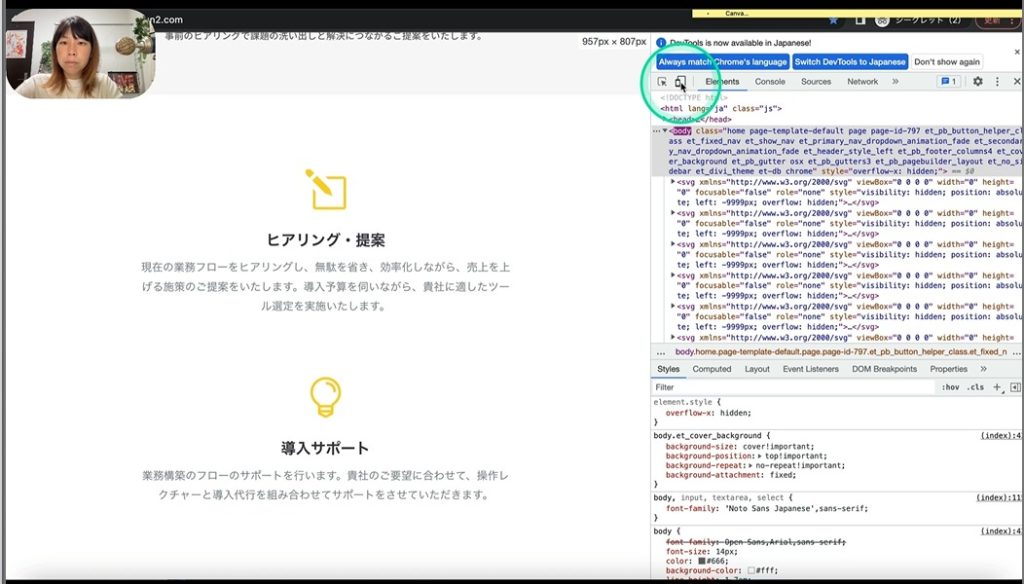
こちらは実際の私の公式サイトです。今はパソコンの画面で今見てるわけですが、スマホの画面だとどうなるのかをパソコンで検証することができます。

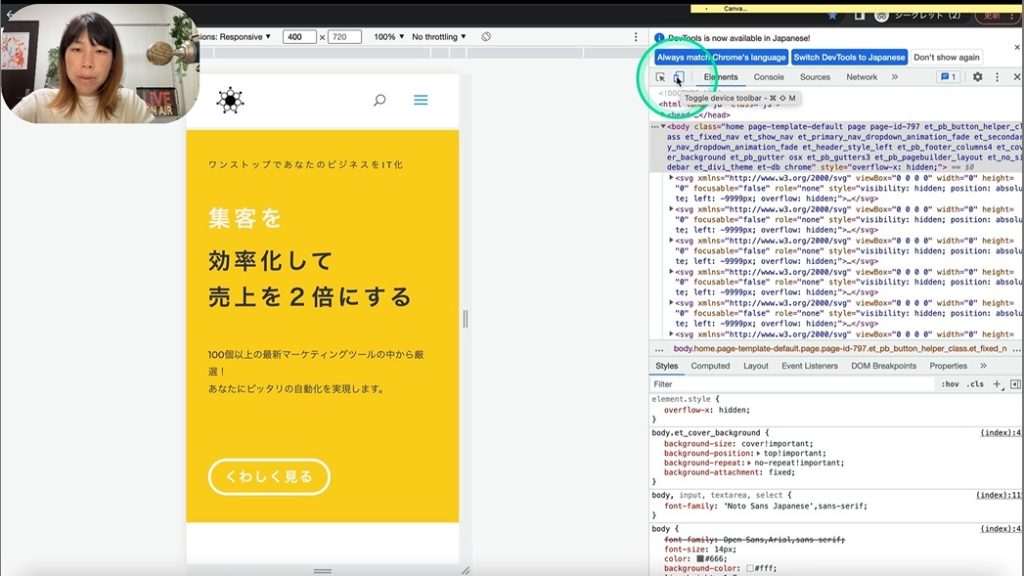
Macの場合はF12を押すと右側に検証パレットのようなものが出てきます。タブレットのマークのようなものが見えます。今、既にこれは400×720ですので、スマホ表示になっています。スクロールもできて、実際にちゃんと文字の大きさや改行、そしてアイコンとかもちゃんと表示されてるかをこのように確認することができます。

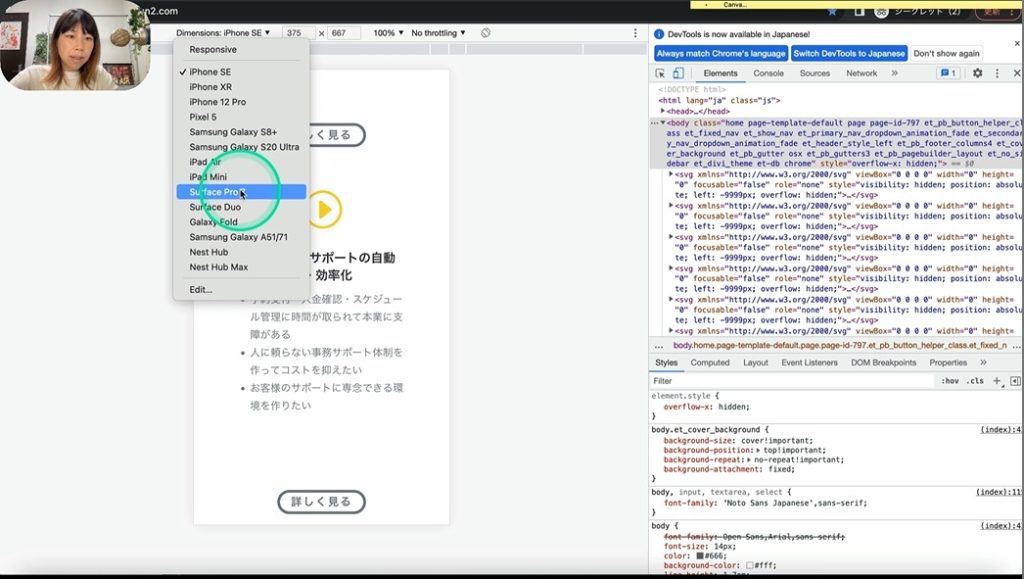
もう一回押します。タブレット表示で、少し幅広になりました。

ここのプルダウンで、iPhone SEやGalaxyの場合なども選択できます。

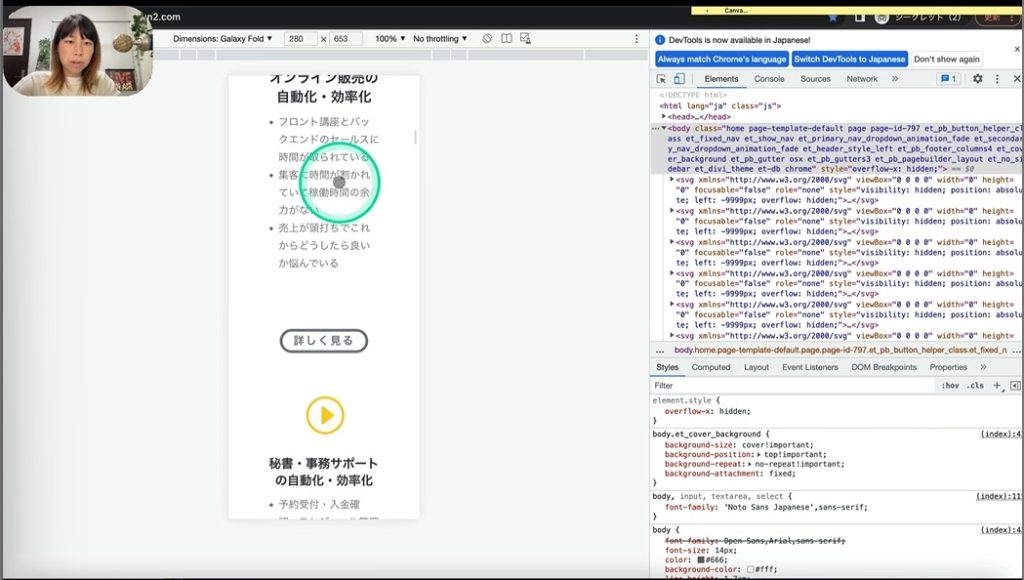
Galaxyはかなり細いです。
このように、パソコン上でもF12やプルダウンでスマホでどのように表示されるのか確認できます。たくさんの種類のスマホの実機で試してみるのは大変ですので、是非この機能を使って表示のチェックをしてみてください。
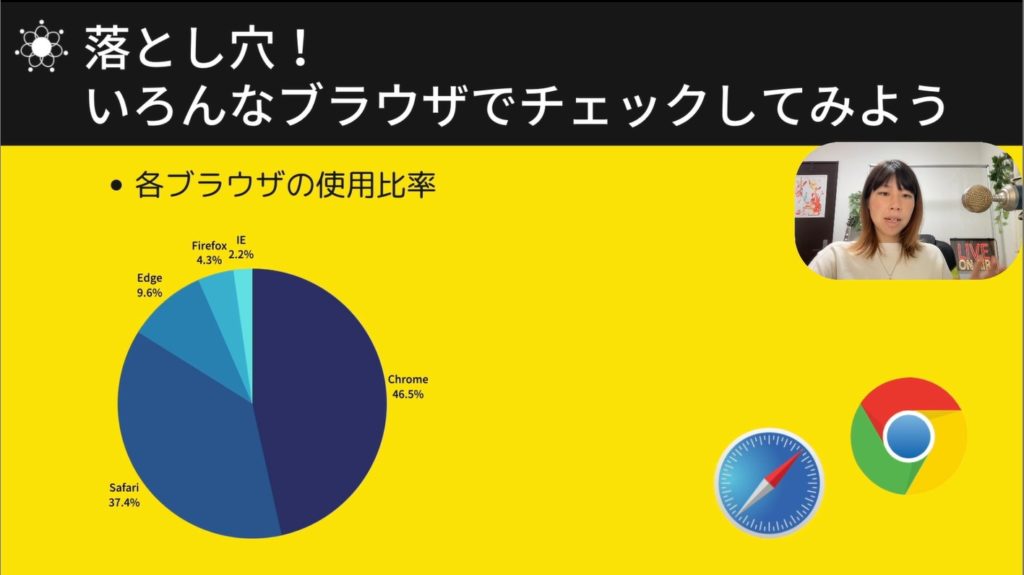
ポイント#3.落とし穴!いろんなブラウザでチェックしてみよう

表示には、落とし穴があります。いろんなブラウザでチェックするということも大切です。私の使用しているMacには、 ChromeとSafariが入っています。微妙にChromeでの表現とSafariでの表現が違うということがあります。Windowsは、IEやEdge。他のブラウザではどのように表示されているのか、チェックするということも必要になってきます。

こちらが各ブラウザの使用比率をグラフにしてみました。
Chrome:46.5%
Safari :37.4%
Edge:9.6%
Firefox:4.3%
IE:2.2%
なんと約半数の、46.5%の人がChromeを使っています。そしてSafariがその次に多いです。iPhoneが多いからでしょうか。IE2.2%・Edge9.6%は、Windowsユーザー。Firefoxは、4.3%。ご覧のように、今現在はほぼChromeで見ているユーザーが多いということになります。さまざまなブラウザが使用されており、全てのブラウザで試すのは難しいと思いますが、上位の3つのブラウザくらいは、表示の確認をされると良いかと思います。
まとめ
このレッスンでは「LPを出す前に必ずお客様目線で進んでみる」について解説しました。作成したLPを発表する前にぜひおこなっていただきたい大事なチェックの工程になります。セルフチェックや、第三者によるチェックでお申込みまで進んでみて、確認していただければと思います。最後まで見ていただきありがとうございました。
