今回は成約率の高いLPにはボタンの色が重要な理由についてお話しします。ボタンの色によってクリック率が変動するので非常にボタンの色選びは重要になってきます。この記事を学ぶと、どうやってボタンの色を選んだらよいかがわかります。いくら質の高いLPを作成してもボタンの色が魅力的ではないとお客様からボタンを押してもらえません。どうしたらボタンの色が魅力的に感じるか考えながら作成するとよいでしょう。
この記事では、大手サイトのボタンの色を実例でお見せしながらポイントを説明します。なぜ大手サイトがこの色を選んでいるか理解することにより、成約率の高いLPを作成することができます。大手サイトはボタンの色もこだわっています。よいところを真似して成約率の高いLPを作成しましょう。
今回お届けするノウハウはこちら
ボタンの色がとても重要な3つの理由

- ポイント#1.お手本パターンと実例
- ポイント#2.クリックするのかボタンの色で決まる
- ポイント#3.ボタンの色を変えただけで成約率が変わる
この記事ではボタンの色はとても重要という所について解説していきます。まずお手本と実例のパターンを確認します。そしてクリックはボタンの色で変わるという点について解説させて頂きます。そしてボタンの色を変えただけで成約率が変わるという点についても解説します。
ポイント#1.お手本パターンと実例

- Apple
- Amazon

今回のレッスンでおなじみのAppleのサイトです。
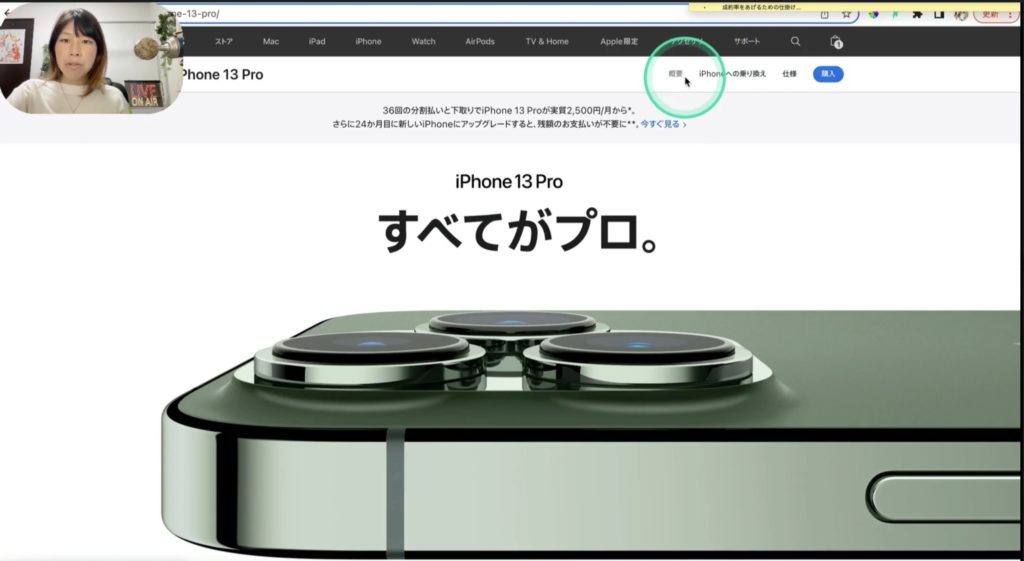
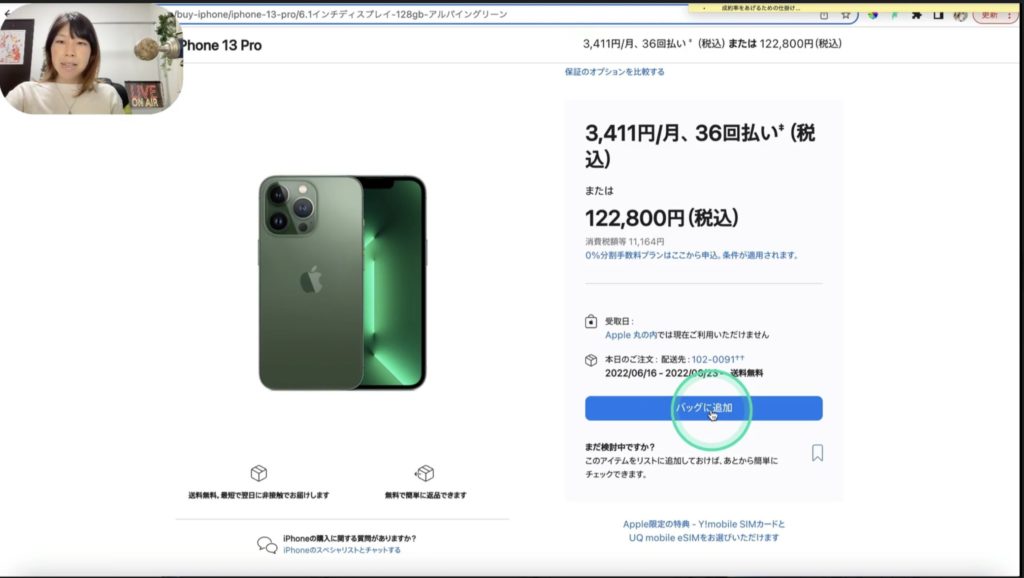
こちらが見ていただいたAppleのサイトです。非常に整っていて、今回のこのサイトではボタンというよりリンクという形で押していただく形になっていますので、そうではなく商品のページを確認しましょう。こちらがおなじみAppleのiPhone13の最新のプロのサイトです。こちらはまず購入ボタンがこのように分かりやすく、押しやすくなっています。
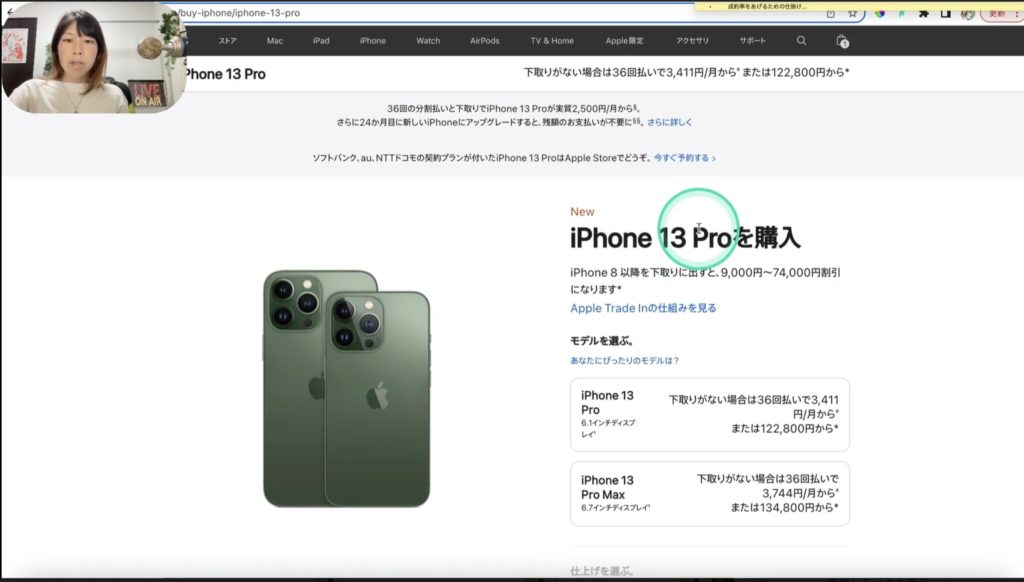
他もリンクにはなってはいますが、ここだけちゃんとボタンだよという風に明確に、購入する時はこちらという風に示されています。せっかくなので下の方に進んでいただきますと、ここは商品の説明になりますので、こんな感じで進んでいく感じです。よく製品のことを訴えかけています。

購入ボタンを押してみます。
非常に整っていて、下地に白を使って、画像、シンプルな黒、そしてブルーを使っています。あまり煩雑な色は使っていないのはお分かりいただけましたでしょうか?そしてこちらも選んでいっていただいて、押し進めていくと下の画面にいきます。

バックに追加というこのブルーのボタンが出てきました。これはAppleのユーザーだと、いつも通りのこの押しやすいボタンということになりますので、非常に先程の購入ボタンと色合いも一緒でシンプルで統一されています。
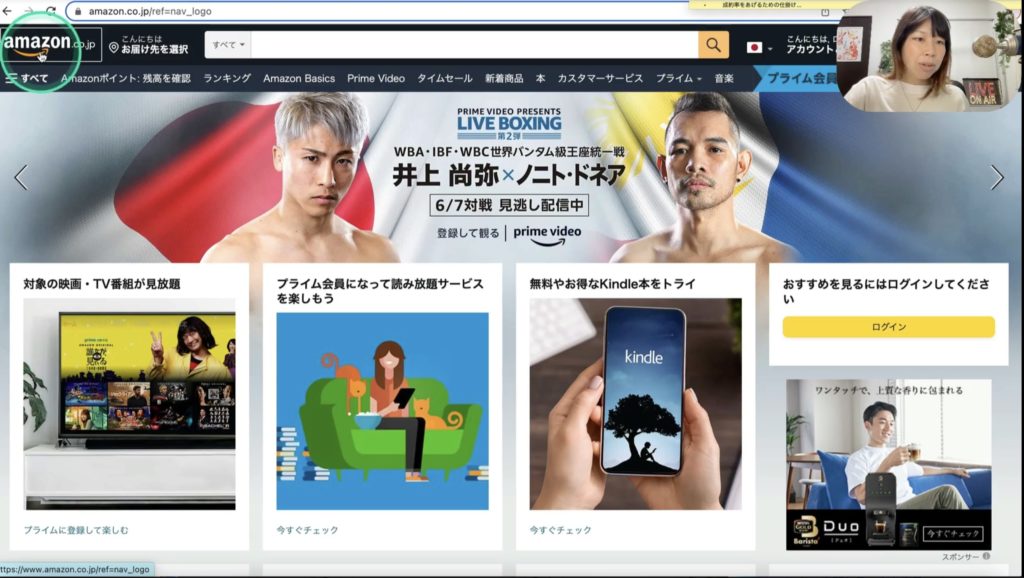
次にAmazonのページを確認します。

こちらはAmazonのサイトです。前のレッスンでもお伝えしましたが、こんな感じの黒というより、紺がかった黒です。そしてボタンというか、イメージカラーはこのオレンジ。白だとしてもこのオレンジは採用されてますので、Amazonのサイトはこのオレンジとかがキーになっています。検索ボタンのこのオレンジもこの色と同じです。
そしてこの黄色が採用されてるのがAmazonの特徴ではないでしょうか。

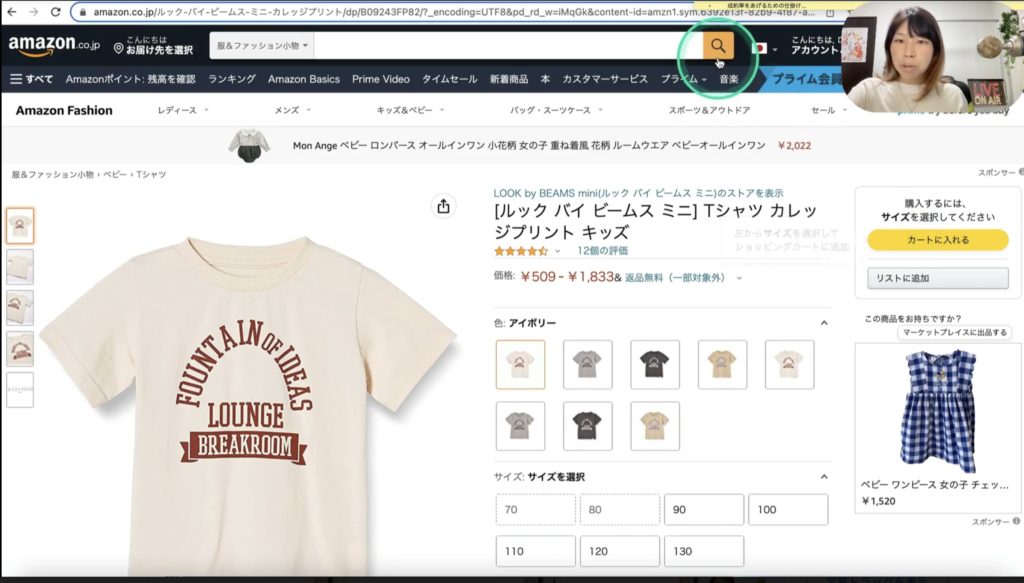
Tシャツを押すと、この星のマークがちゃんと黄色になります。そしてカートに入れるというボタンは少し薄い感じの黄色で、この黄色とは別です。でもきっとサブカラーで採用していると思います。白地に黒の文字、そしてリンクは分かりやすくブルーになってます。
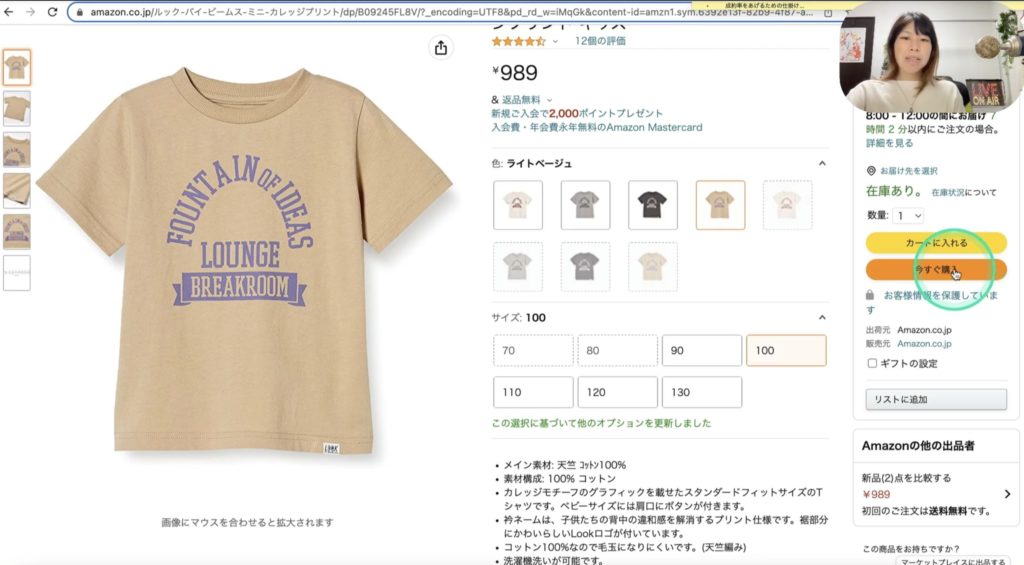
リンクがブルーというのは昔のサイトから定番で、リンクの色はブルーというところがイメージになってますので、大体最近のサイトでは分かりやすく、押せる文字はブルーになってます。ただ大昔のサイトよりは少し薄い感じのブルーです。カートに入れるっていうのを押して、サイズを選んでカートに入れるとやりますと、こちらにイメージカラーのオレンジと、こっちの黄色があります。

Amazonの場合、なぜ2個ボタンを用意しているかというところをちょっと小ネタでお話ししますと、このイメージカラーのオレンジは、今すぐ買いたい人っていうのがいます。詳しい説明とか支払いとかもういいから、ワンクリックで買えるっていうところに重点を置いてらっしゃる方もいます。そういったユーザーのために、この今すぐワンクリックで買えるというボタンを用意してます。
そしていつも通りゆっくり考えて、まずはカートに入れてそこから支払い情報、住所を入力して入れたいという方のために、普通のボタンも用意されています。しかしこのメインカラーの今すぐ購入の方にこのボタンを用意したことで、Amazonの売上はガっと上がったという情報もあります。以上、ボタンのお手本パターンと実例を解説させていただきました。
ポイント#2.クリックするのかボタンの色で決まる

- 色が伝えるGOかSTOP
- 人はどんな色に信頼を得るのか
そしてクリックするのがボタンの色で決まるというところも非常に重要な点になります。先ほどもお伝えしたAmazonやAppleの中で購入するのボタンは、いわゆる決断するボタンです。よし買おうと決めて押すためのボタンになります。そのため、ボタンの色をしっかり意識することによって、お客様が安心してクリックをできる色という意味合いが持たれています。
実は時代によって色んなイメージは変わっていくんですが、少し前は赤いボタン。これは赤というのは、信号で思い浮かぶ、赤い信号は何でしょうか?ストップです。ボタンに赤を採用してしまいますと、危険信号という風に察知されてしまうことがあります。それはつまりどういうことかと言うと、購入しようと思ったのにストップという意識が働いてしまいます。
そういった意味で、Appleアップルは今現在ボタンの色に採用しているのがブルーである所は、ブルーは進めとか、安心とか、信頼という意味がありますので、そういった意味でブルーを採用しているという理由も考えられます。AppleもAmazonも大手企業もそうですが、ボタンの色を日々変えています。そこも非常に人の行動心理とか時代の背景でどんな色が選ばれているか、そういうところも研究してボタンの色は考えられています。
ですので、もし万が一今現在あなたが迷ってしまうのであれば、あなたの自己流の色を選ぶのではなく、大手サイトが採用している色を選ぶというのも一つのポイントだと思います。なぜなら大手サイトはちゃんとお客様がお申し込みをしてくれるようにサイトを作っているからです。ですので一番簡単なのはその大手サイトの色を真似てくるというのはすごくシンプルであなたのLPに取り入れられる簡単なポイントになります。
というわけで、色が伝えるGoとStopを解説しました。そして人はどんな色に信頼を得るのかという点では、やはり安心して申し込める色というのがあるというところは考えてみてください。
ポイント#3.ボタンの色を変えただけで成約率が変わる

- 日々変わっていく大手企業のカラー研究の努力
- 現在の流行カラーと今後の予想
そしてこんなことも言われています。ボタンの色を変えただけで成約率が変わると言われています。これは驚きじゃないでしょうか?ある事例として、なかなかお申し込みが入らないんですという相談を受けたランディングページがありました。
私も受けたことがありますが、それで拝見したら、ボタンが非常に不可解な色をしていたとか、そういった事例がありました。そこで何をしたかと言うと、本当にシンプルです。ボタンの色を変えただけです。それだけで人の行動というのは変わってしまうということを少し意識していただけたらと思います。ですのでボタンだからと言って何色でもいいとかではなく、ボタンはむしろ一番重要だというところを覚えていただけたらと思います。
そして信頼性に欠けるサイトということでここではお見せできないですが、例えばすごく昔の情報商材。押したら騙されてしまいそうなサイトに使われていた色というのがありました。例えば緑色でちょっと蛍光色がかったボタンって見たことありませんか?インターネットビジネスが流行り始めた頃に、もちろん安心するコンテンツを出してくださった方が多くいますが、そんな中で詐欺コンテンツみたいなものが流行った時期がありました。
そういった時に使われていたボタンが、少し蛍光がかった緑色で、しかも動いたりびょんびょんしたりするボタンを採用しているサイトが、詐欺サイトで使われていたことがあります。そういった意味で例えばあなたがそういういかがわしい過去の詐欺商材とか売っていたようなボタンと同じ色を採用してしまうと、あなたのサイトも怪しいという風に思われてしまう、逆パターンもあります。
ですので、やはりボタンの色は非常に重要であって、ボタン一つで成約率も変わってしまうというところが大きなポイントです。ですので是非あなたが色選びに迷ったら大手サイトを確認してみてください。
まとめ
いかがでしたか?
ボタンの色次第でクリック率が変わることが理解いただけたらうれいいです。大手サイトのボタンの色を参考にすると成約率の高いLPを作成することができますよ。最後までみていただきありがとうございました。
