ランディングページを作成するのが難しすぎると感じたことはありませんか?クリックファネルを使えば、思い通りのランディングページが簡単に作れます。今回は、クリックファネルの操作の基礎である、サイト作成の中で必要な3つの要素について学習していきます。
この記事では、クリックファネルの操作方法を説明していきます。クリックファネルの基本である、ページを構成する3つのボックスの意味についての内容です。3つの要素はそれぞれ色分けされており、セクション(エメラルドグリーン)、ロウ(ブルー)、エレメント(オレンジ)を意味しています。これらの意味を理解することで、今後クリックファネルでのページ作成においてスムーズに進める事ができますので理解しておきましょう。
今回お届けするノウハウはこちら
クリックファネルの基礎:ページ構成の3つのボックスの意味とは?

クリックファネルのページ構成は3つのボックスから構成されています。
- ポイント#1.SECTION・セクション(エメラルドグリーン)
- ポイント#2.ROW・ロウ(ブルー)
- ポイント#3.ELEMENTS・エレメンツ(オレンジ)
実際に画面を見ながら、解説していきますので一緒に見ていきましょう。
クリックファネルの基礎:ポイント#1.SECTION・セクション(エメラルドグリーン)

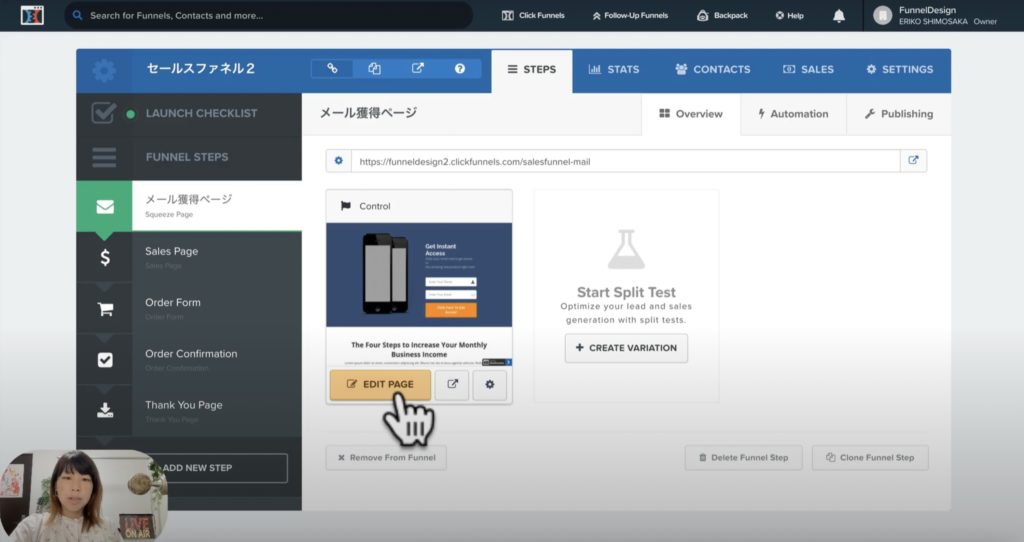
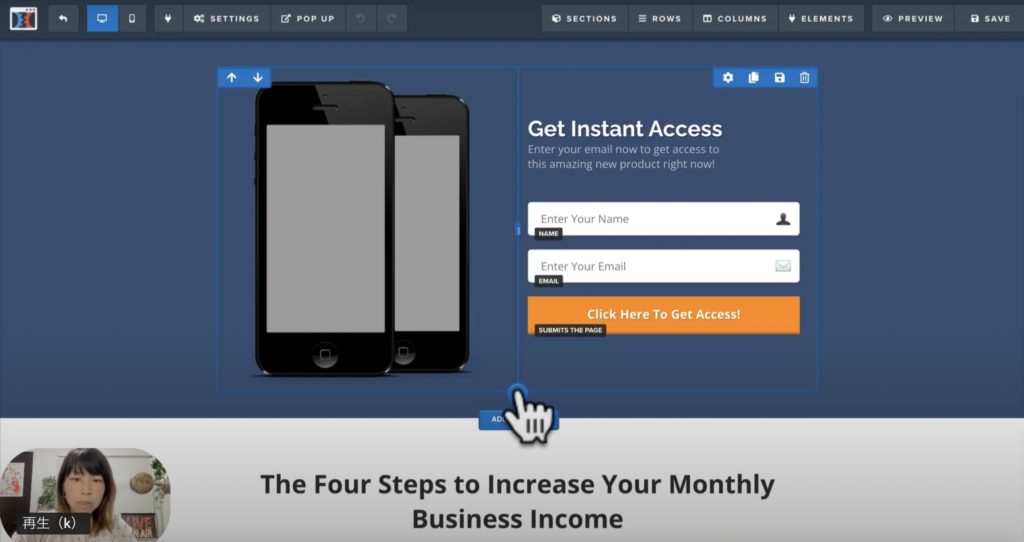
上記は、クリックファネルのセールスファネルの中に入った状態です。1つページを開いてみましょう。”EDIT PAGE”ボタンを押します。すると読み込まれ編集画面がが出てきました。

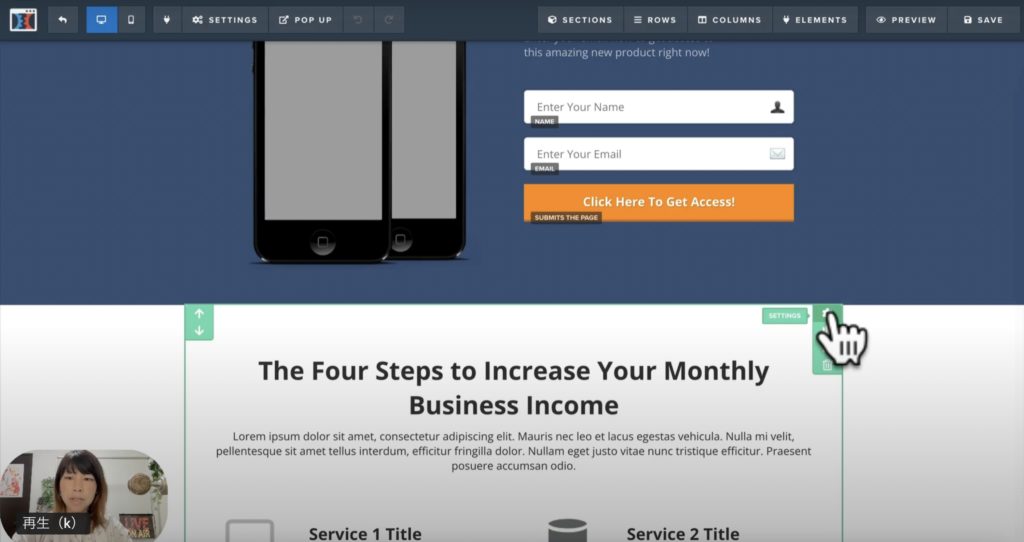
そしてカーソルを動かして要素の上に乗せると、クリックファネルのページ作成の要素である、エメラルドグリーン、そしてブルー、更にオレンジのボックスが見えると思います。下へスクロールするとエメラルドグリーンが表示されますね。エメラルドグリーン、ブルー、オレンジと、このような構成というわけです。
1つずつ解説させてください。まず、このエメラルドグリーンのボックスは”SECTION”と呼ばれています。セクションというのは、そもそもこのページ1つの中にそれぞれ「枠」が用意されているのです。「大枠」と覚えていただいても結構です。1番外側の枠がエメラルドグリーンのSECTIONというわけです。ここに表れているという事は、ここに1つのSECTIONがあるという意味です。ここまでで終わりです。そしてここからまた新しいセクションが始まるのです。そしてこの方はまたさらに、ここで新しいSECTIONとして切り分けています。このようにページを切り分ける時に用いるのが、SECTIONであると覚えておいてください。
クリックファネルの基礎:ポイント#1.SECTION・セクション(エメラルドグリーン)

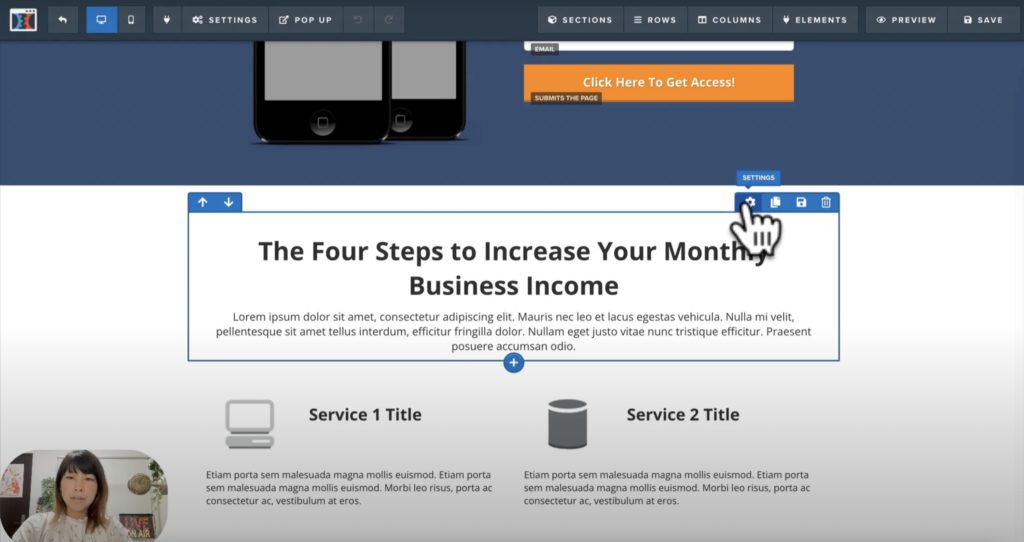
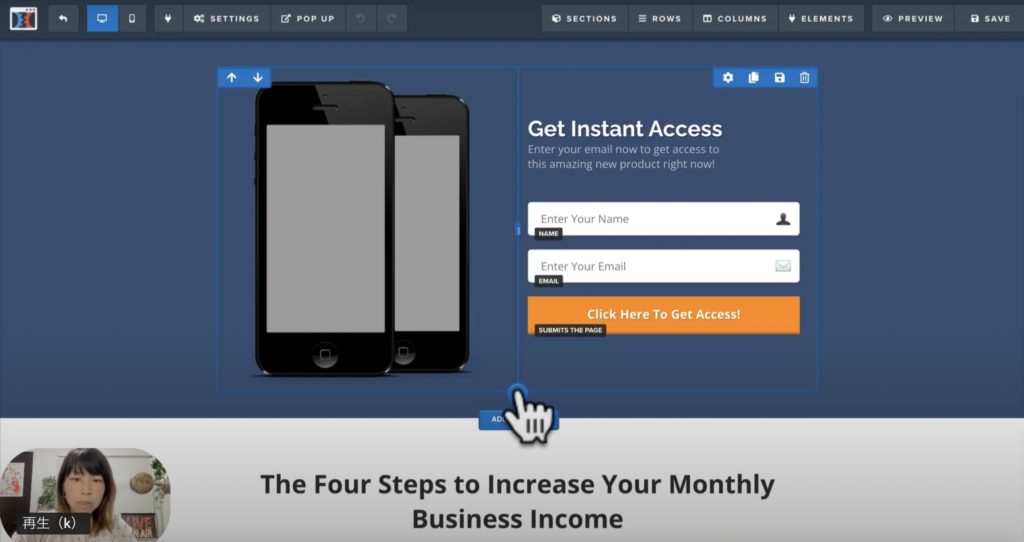
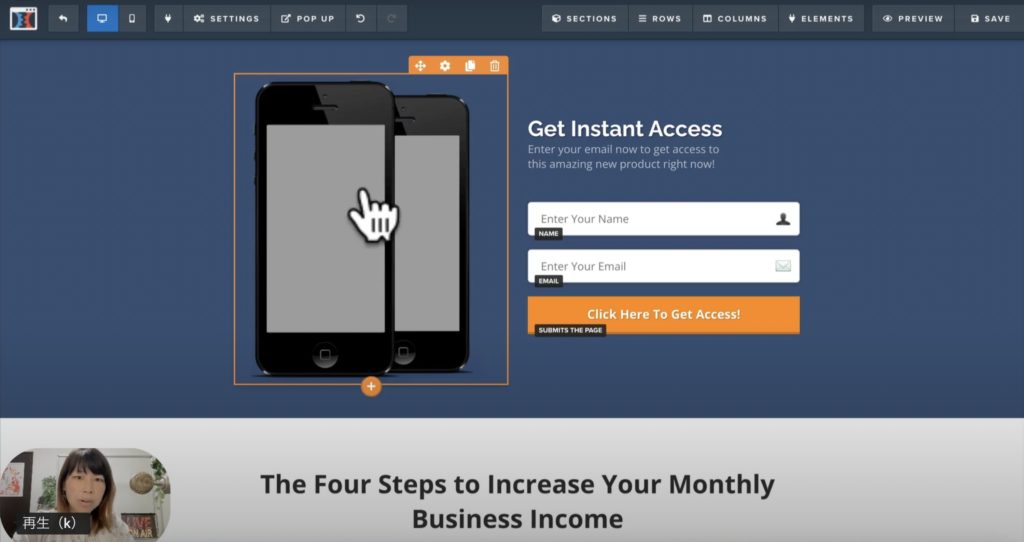
次にROWです。ブルーの部分がそう呼ばれています。ROWというのは横に何枠があるのかというように覚えてください。例えば、SECTIONの中に横枠が2個ありますね。

この枠とこの枠は横並び、つまり2個のROWになっているというわけです。一方で下のSECTIONの中にはROWは1つの枠として存在しているのがお分かりですね。
このようなイメージでROWを分けることにより、ページのカスタマイズがしやすいのです。そしてもう1つお見せしたいことがございます。試しにROWを追加してみましょう。ROWの追加方法は、マウスを別のROWの下の方に持ってくると+マークが見えます。このプラスマークを押します。

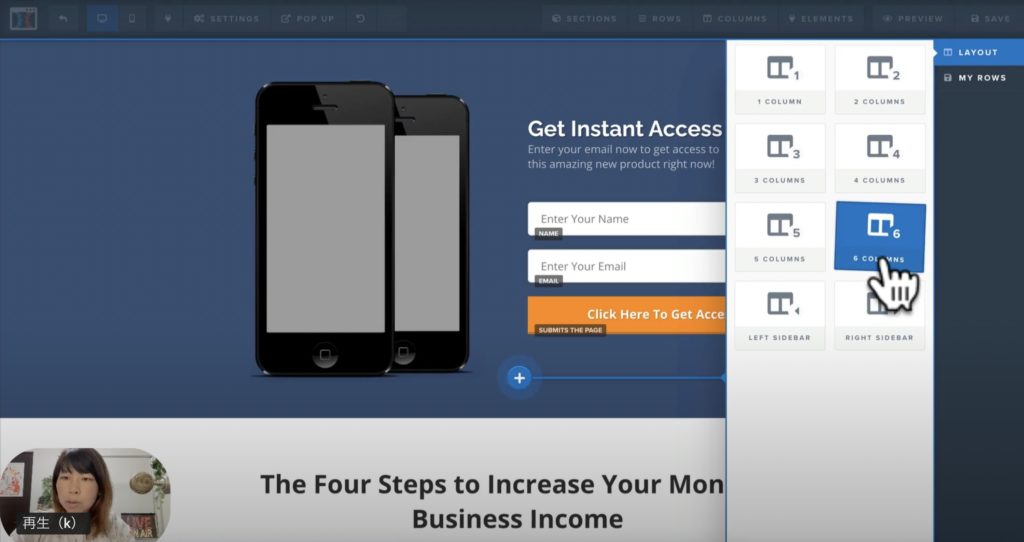
追加ボタンを押しますと、横並びに何個の枠が必要なのかというダイアログが現れます。ここではテストとして、大げさに6個入れてみましょう。

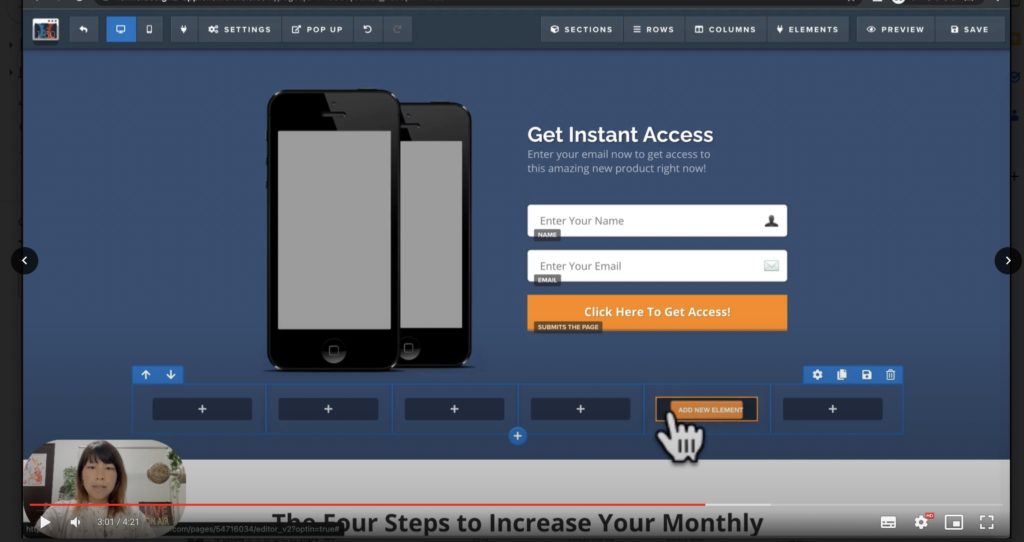
これにより、6個のボックスが入ったROWができました。

ROWの中にボックスが6個入った状態です。つまり、このようにページを分けていただくことにより、あなた好みのページへとカスタマイズできるというわけです。これがROWの説明でした。
クリックファネルの基礎:ポイント#1.SECTION・セクション(エメラルドグリーン)

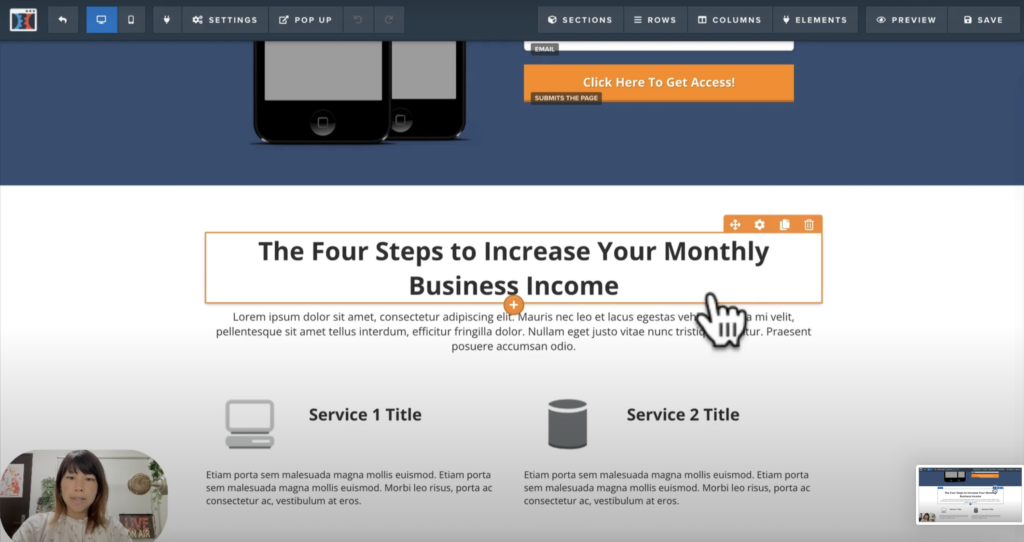
次にELEMENTと呼ばれるオレンジのボックスについてお話します。オレンジ色のELEMENTは、ROWの中に入っているパーツのことを指します。クリックファネルの中のページの中のパーツは、テキストやヘッダーなどの、文字情報、や、ボタン、画像、動画など、ランディングページの中に構成されている要素全てです。このようにオレンジ色の要素はパーツだとお考えください。

クリックファネルの基本要素まとめ
以上、クリックファネルの基本操作で必要な内部要素は、1番外側のエメラルドグリーンのSECTION、その中に並びのブルーの枠組みであるROW、そしてオレンジ色のパーツで構成されているということをお伝えしました。
今後、あなたがサイト作成をしていく中で非常に重要なポイントなので、使い分けていきましょう。
クリックファネルの基本が学べる動画講座を用意しました!
今回のクリックファネルの基礎を含む操作方法を学べるオンラインコースをUdemyで学ぶ事ができます。是非動画でも学習してみませんか?
