今回はクリックファネルの操作方法【セクションの設定】についてお伝えします。セクションの追加・削除の操作方法がはじめての方でも簡単に学ぶことができます。さらにセクションは背景色を変えたり、好みの画像を設定することができるので、よりオリジナリティを出すことができます。
この記事では、「セクションの設定」の操作方法を解説します。画像の挿入、サイズの変更や位置の調整、外枠の設定、ツールバーの固定方法などを学びます。全て英語の表示となっているため戸惑う方もいらっしゃると思いますが、英語が分からなくても問題なく操作できるよう丁寧な解説をお伝えしていきます。
今回お届けするノウハウはこちら
セクションの追加と削除方法、セクションでできることを徹底解説
クリックファネルの操作の中のセクションの設定のポイントは2つあります。
- ポイント#1.セクションを追加する方法と削除する方法
- ポイント#2. セクションでできることは7つある!その特徴と活用方法
ポイント#1.セクションを追加する方法と削除する方法
・セクションの追加方法
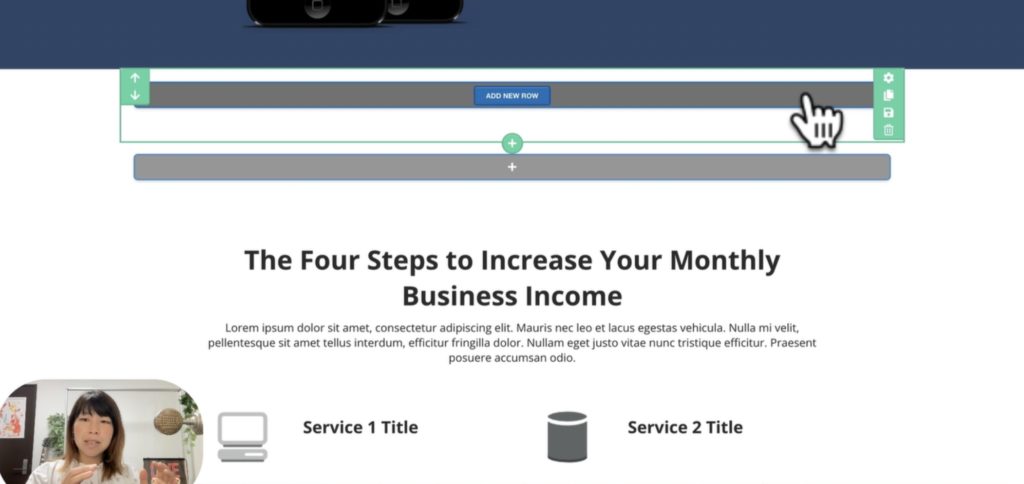
カーソルを該当領域の上に乗せ、エメラルドグリーンの枠を表示させます。プラスマークを押すと、セクションが追加できます。エメラルドグリーンの枠が表示されない場合は、セクション内にカーソルが置かれているかを確認してください。
・間違っても安心、セクションの幅は簡単に変更可能
プラスマークを押すと右側からダイアログが現れます。これはどのようなセクションを追加したいのかと聞かれています。
- “FULL WIDTH(フルウィッズ)”→横幅いっぱい
- “WIDE(ワイド)”→フルウィッズやや狭い
- “MEDIUM(ミディアム)”→ワイドより狭い
- “SMALL(スモール)”→一番狭い
実演:まずはスモールを追加

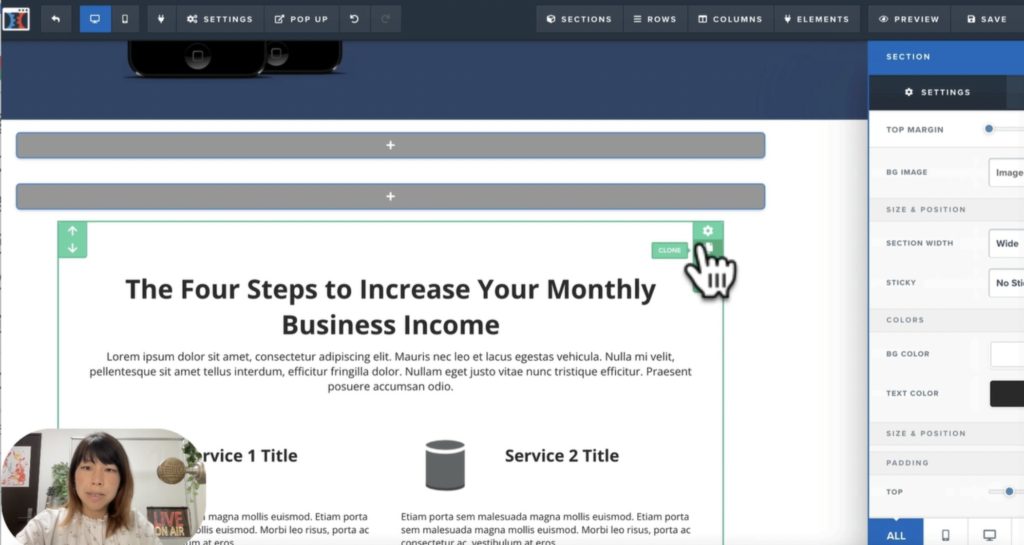
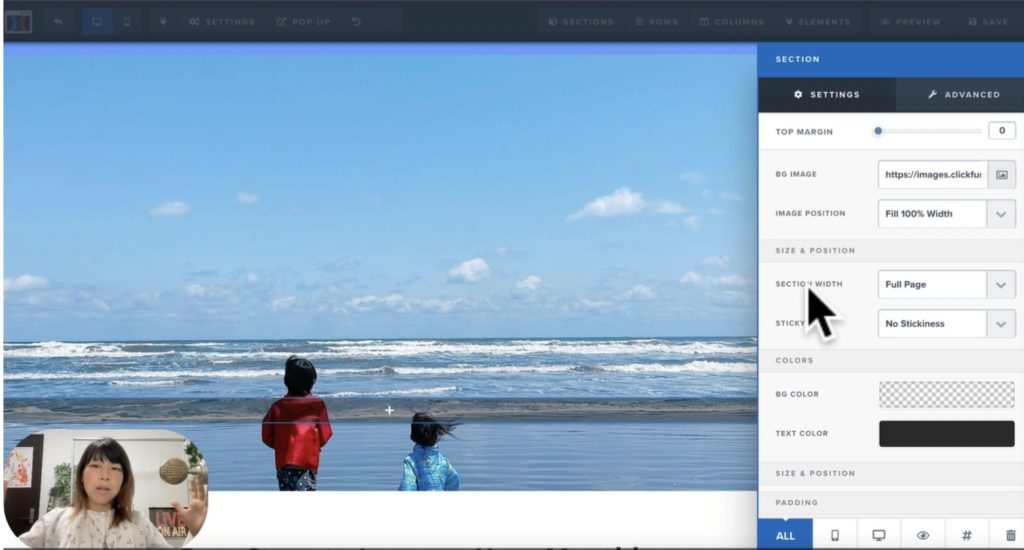
セクションの幅を変更したい場合は、歯車マークから調整できます。右側から先程と同じダイアログが出てきます。

右上の青いタブから、設定が変更できます。現在”ADVANCED”が選択されてるので、”SETTINGS”タブをクリックします。
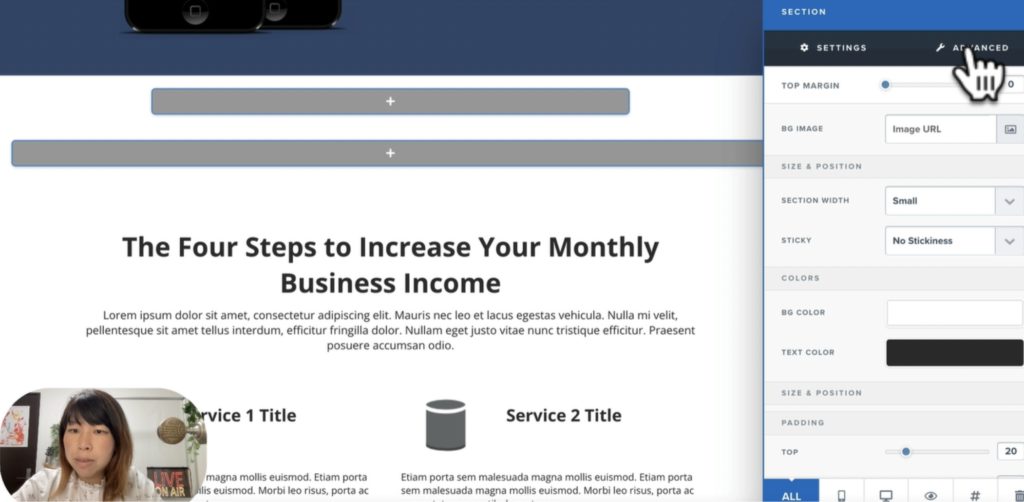
その少し下にある”SECTION WIDTH”項目を変更すると、セクションの幅が変更できます。
現在”Small”になっているものを、”Wide”に変更してみましょう。クリックするとプルダウンメニューが引き出されますので”Wide”を選択します。
変更後カーソルのフォーカスを外すためダイアログ外を1回クリックすると反映されます。
一度追加したセクションの幅を変更するには、上記の操作で対応可能です。
・セクションを削除する
エメラルドグリーンのタブ右端に、ゴミ箱ボタンがあります。これを押すとセクションが削除できます。『本当に削除したいのか』と確認が現れますのでOKを押します。

ポイント#2. セクションでできることは7つある!その特徴と活用方法

セクションでできることは、以下の7つです。
- 背景色を指定する
- 背景画像を指定する
- セクションの幅を設定する
- MARGINの使い方
- PADDINGの使い方
- STICKYの活用方法
- ADBANCEDでこんなことも!
1.背景色を指定する

操作方法:セクションを追加→プラスマーク→”Full Width”
横幅一杯のセクションが追加されたので、背景色を変えます。
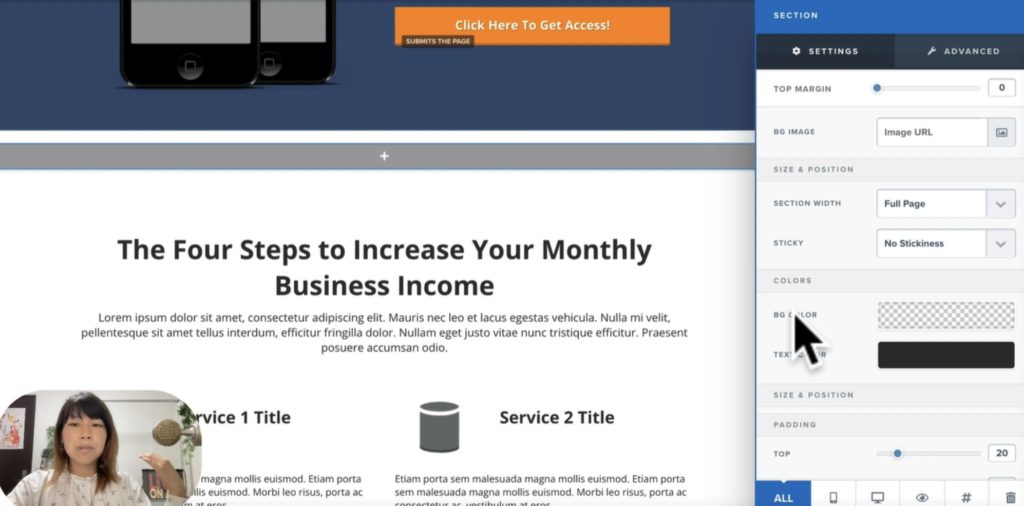
操作方法:歯車→SETTING→”BG COLOR”
“BG COLOR”とは”Back Ground Color”の略称で、背景色の設定ができます。色を指定するためには市松パターンの長方形ボタンを押します。
カラーボックスで色を指定することができます(ここでは練習で黄色)。
設定後はフォーカスを外すため設定ダイアログ外を1度クリックして下さい。セクションの背景色が変更された状態になります。
2.背景画像を指定する
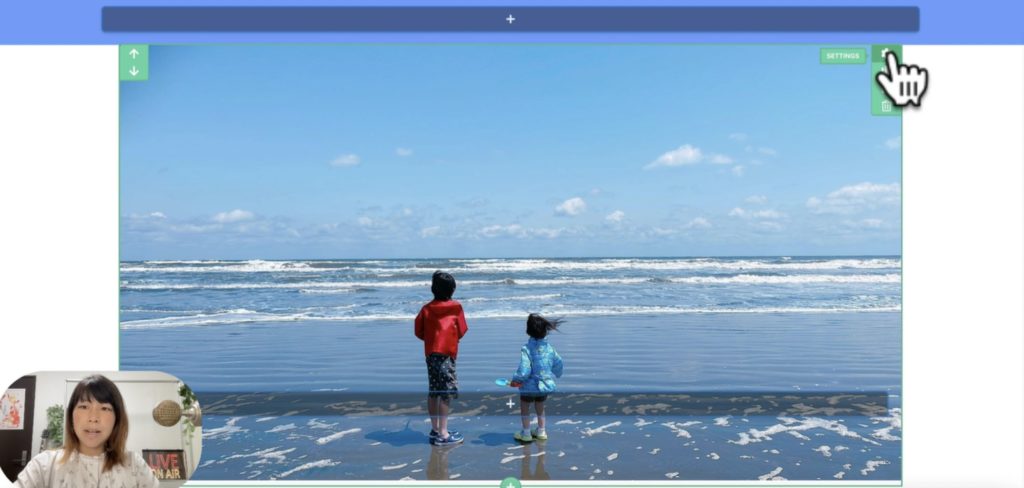
セクションの中に好きな画像を追加して、背景画像を設定します。次の画像のように、より自分のサイトらしくすることができます。

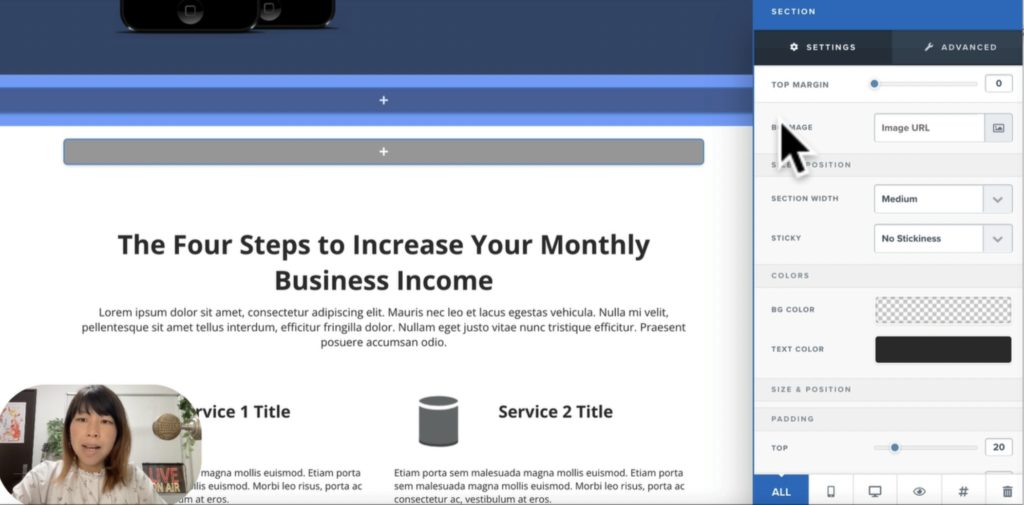
操作方法:セクションを追加→MEDIUM→歯車ボタン→”BG IMAGE”
“BG IMAGE”とは、背景画像を指定するボックスです。

画像をアップロードする手順:”IMAGE URL”欄の隣ボタン→UPLOADボタン→写真を選択→画像の枠の有り無しを選ぶ→”ADD IMAGE”
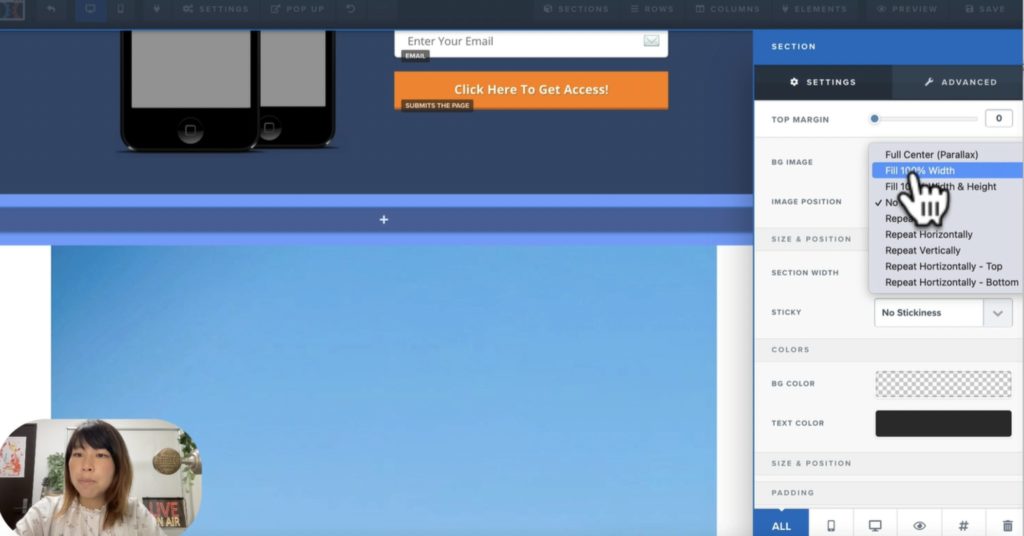
写真の表示方法
アップロードした写真を、セクションの中に表示させます。

操作方法:”PADDING”→”TOP”を500”→”BOTTOM”を500→”BG IMAGE”を”Full Page”

オリジナルの背景画像を入れることにより、あっという間にぐっと自分らしいサイトになります。
3.セクションの幅を設定する
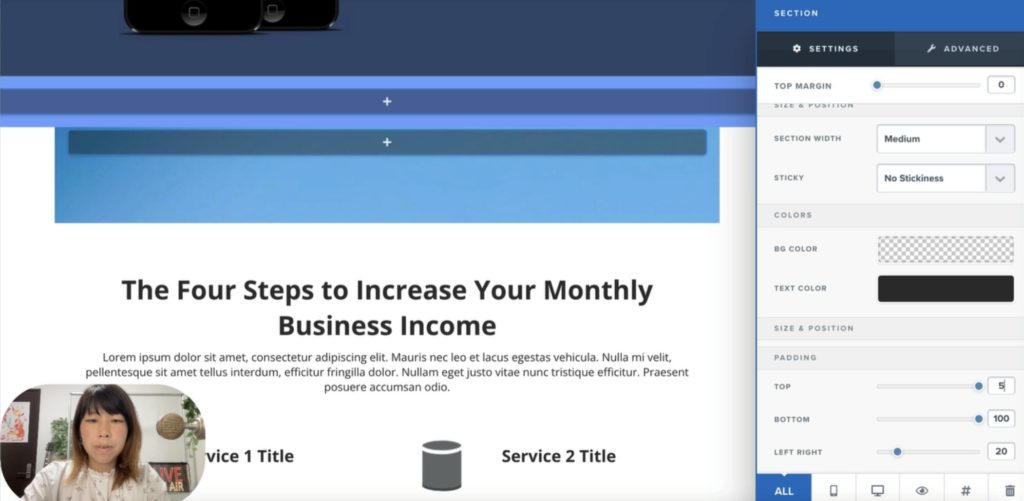
セクションの幅を設定することにより、画像の横幅を調整することができます。現在横幅いっぱい画像が表示されていますが、横幅に余白が出るよう調整します。
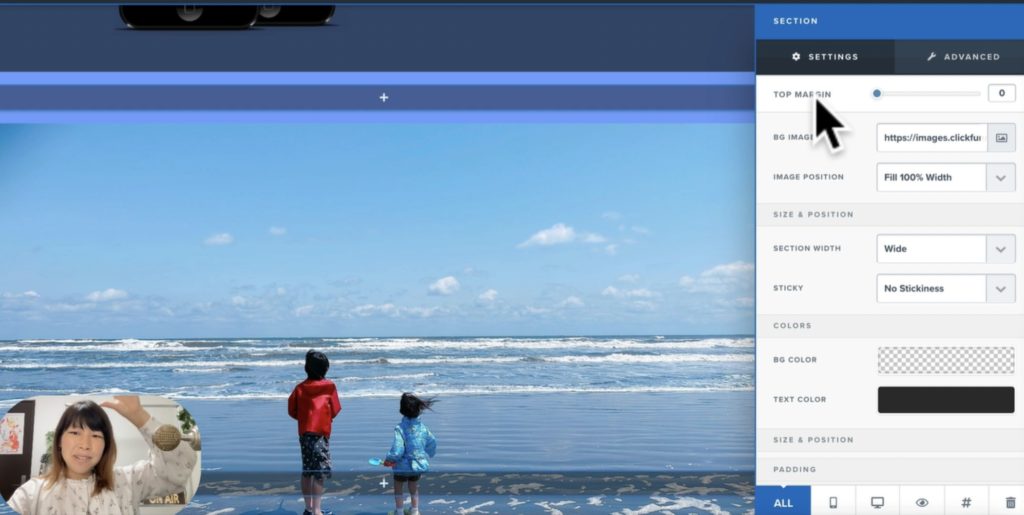
操作方法:歯車→”SECTION WIDTH”→”Full Page”設定を”Wide”に変更→関係ないところをクリックしてフォーカスを外す

反映されると、先ほどまで横幅いっぱいに表示されていた画像が小さくなりました。Wideなので、画像端の位置からセクションが始まるという設定に切り替わっています。

このように横幅を自由に設定することにより、ページのオリジナリティを更に高めることができます。
4.MARGIN(マージン)の使い方
エメラルドグリーンの枠の、外側余白がマージンです。ページのデザインに使用します。マージンを使いこなすと、よりオリジナリティの高いデザインのページを作ることができます。まず写真の上に余白を入れる操作をやってみましょう。
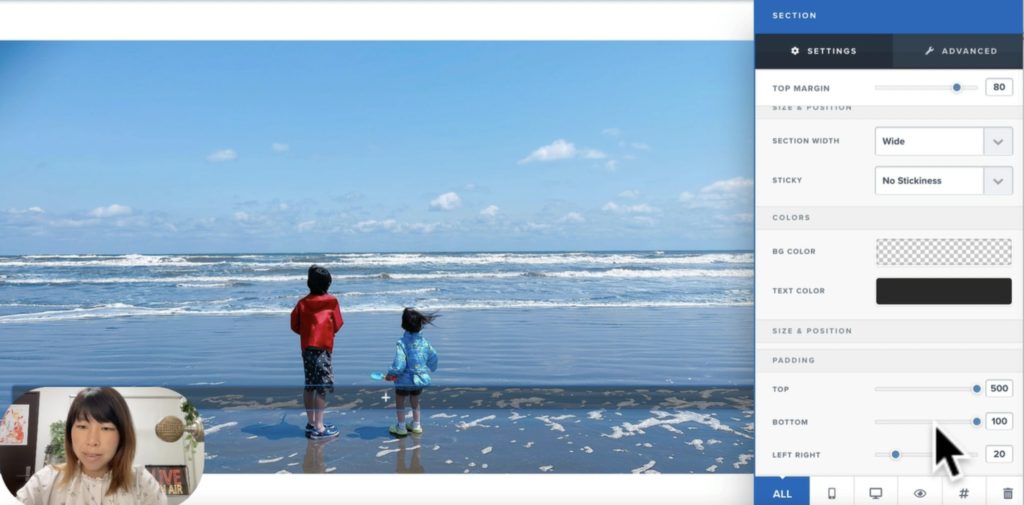
操作方法:SETTINGS→”TOP MARGIN”→スライダーを80まで動かす→関係ないところをクリックしてフォーカスを外す

これでこのセクションの上に余白を入れることができました。
5.PADDING(パディング)の使い方
パディングとは内側余白のことです。写真の中のROWの位置を調節することができます。セクション内に入れる要素を宙に浮かせる演出ができます。ROWの位置を調整してみましょう。
操作方法:再び歯車ボタン→”SETTINGS”→”PADDING”→”TOP”に”500″、”BOTTOM”に”100″と入力されている→”TOP”に”250″、”BOTTOM”に”400″と変更する→写真とROWのバランスがよくなる

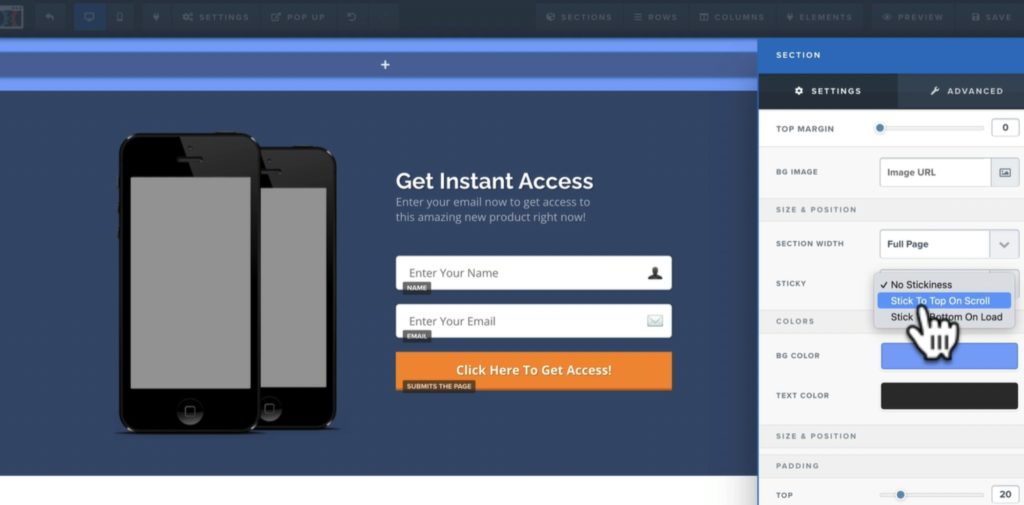
6.STICKY(スティッキー)の活用方法
“Sticky”というのは『張り付く(付箋)』という意味です。

スティッキー設定の操作方法:”UP/DOWN”ボタンで上に移動→歯車ボタン→STICKY→”Stick To On Scroll”→何もない部分を押して設定解除→”SAVE”→”PREVIEW”で確認
スティッキーを設定すると、画面をスクロールしても設定したセクションが画面上部に固定されます。ナビゲーションボタンを配置するなどに活用できます。
スティッキー解除の操作方法:歯車ボタン→”SETTINGS”→”STICKY”→”No Stickiness”→何もない部分を押して設定解除→”SAVE”→”PREVIEW”で確認
先ほど固定されていたセクションが、スクロースとともに動くようになりました。固定したいボタンを設定したいときは、スティッキーを使用すると便利です。
7.ADBANCEDでこんなことも!
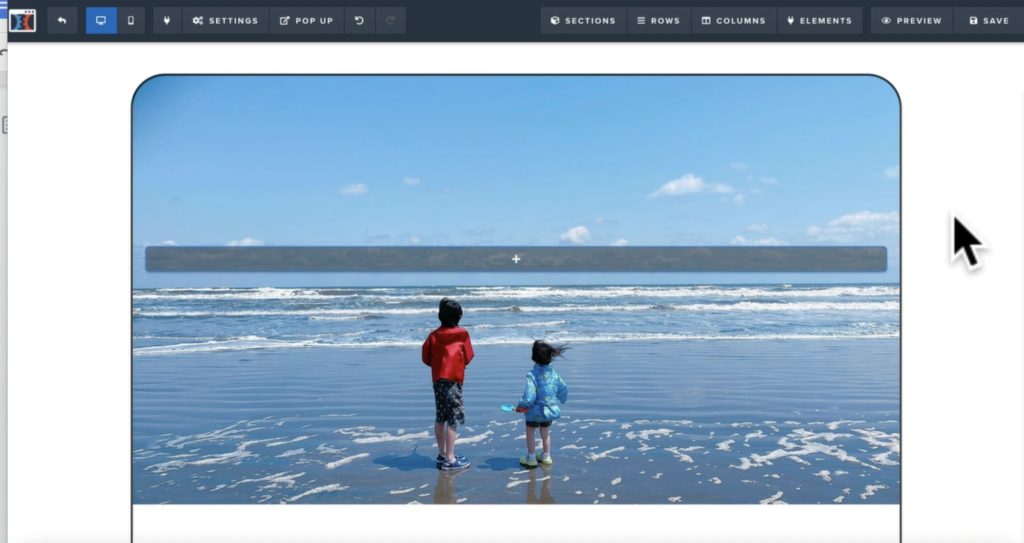
・写真のカドを丸くする
セクションの外枠カドの丸みの半径を変更することができます。
操作方法:
画像の入っているセクションの歯車ボタン→”ADVANCED”タブ→”CORNER RADIUS”→”Square”(四角いカド)→20pix(カドが少し丸くなる)→50pix(さらに丸くなる)→ダイアログ外をクリックしてフォーカスを外す
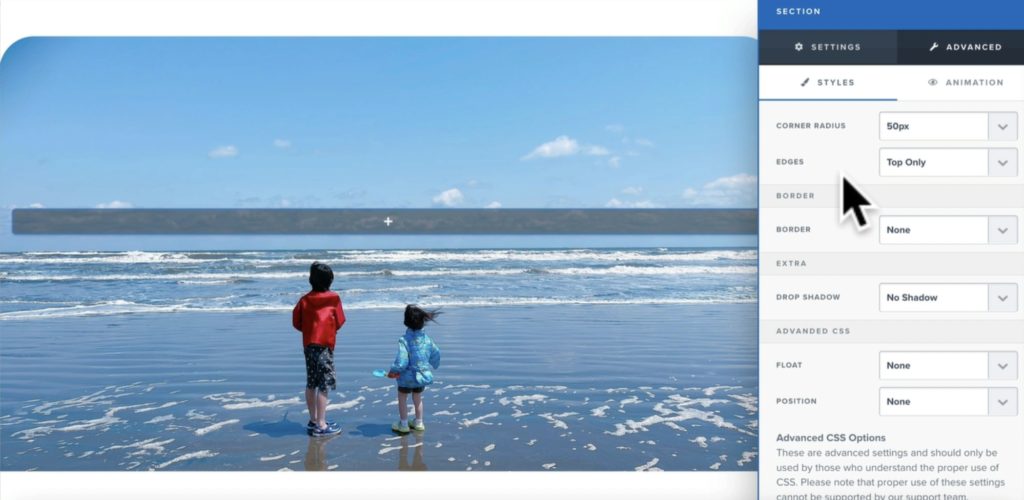
・カドの一部を丸くする
画像の入っているセクションの歯車ボタン→”ADVANCED”タブ→”EDGES”→”ALL”→”TOP ONLY”に変更→上の角だけ丸くなる

・外枠を描く

操作方法:
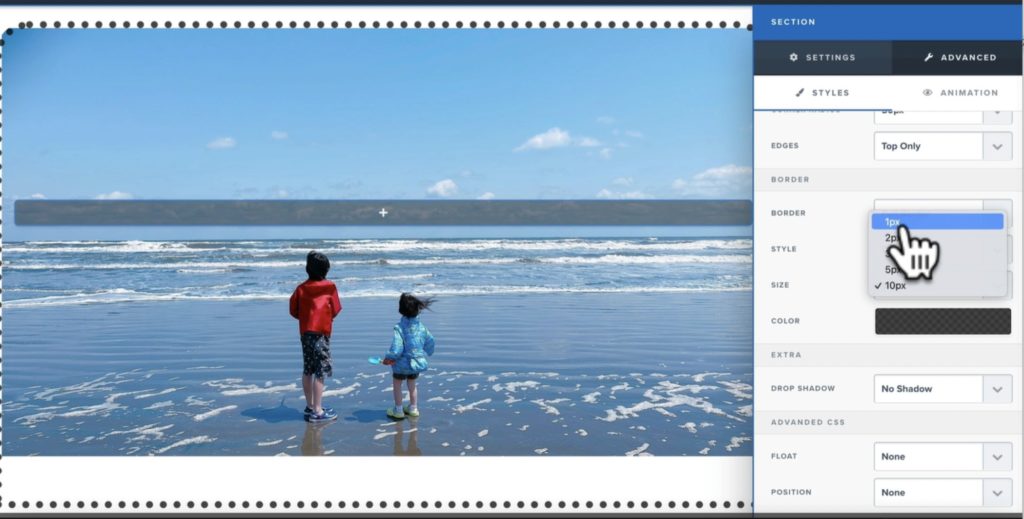
歯車ボタン→”ADVANCED”タブ→”BORDER”→”None”→”Full Border”→”STYLE”と”SIZE”と”COLOR”の3項目が表示される

写真に枠がつきました。
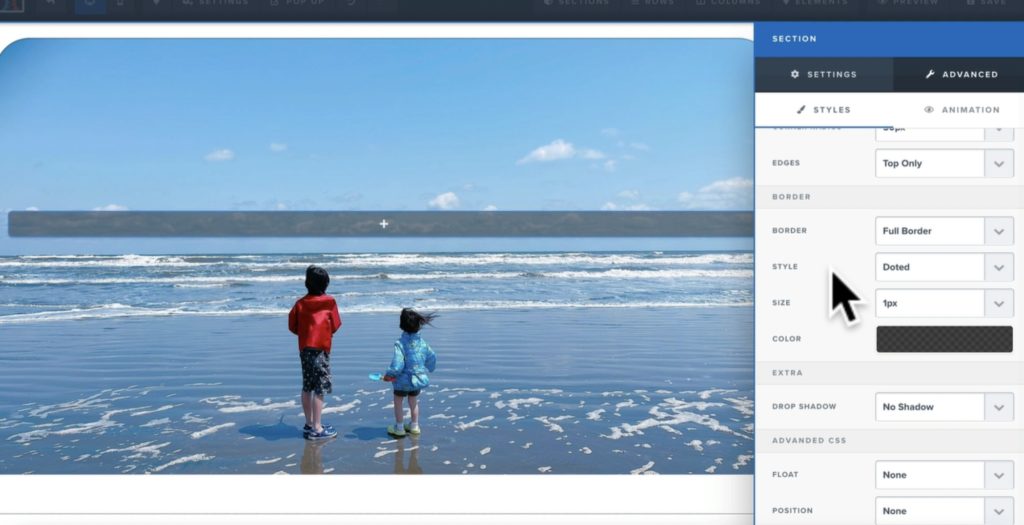
・外枠をドットにする
歯車ボタン→”ADVANCED”タブ→”BORDER”→None”→”Full Border”→”STYLE”→”Dashed”だと破線、”Doted”にすると点線へと変更できる

・ドットの大きさを変更する
ドットにした状態で3pixelsから10pixelsへ変更すると大きな点線になります。小さく指定すると細かい点線になります。線を変更することも簡単にできます。
・セクションに影を表示させる
操作方法:”DROP SHADOW”→30% Drop Shadow→余白をクリックして解除
セクションに影が付き、浮いた感じになります。横に影が表示されています。
・おまけ
“FLOAT”で画像の並び方を設定、”POSITION”も設定出来ます。
まとめ
ここではクリックファネルの操作の中の【セクションの追加と削除、セクションでできること】を学習しました。エメラルドグリーンのマークを表示させること、設定後は空白をクリックして解除するのがポイントです。操作方法に慣れたら、自分でオリジナルのページを作ることができるようになります。より好みに合った設定ができるようになるので、ぜひ練習してみてください。
