クリックファネルの基本操作を学んでいきます。別の記事でセクションの設定について解説してきましたが、次はさらにセクションごとのデザイン性を高めるために、ROWの設定をしてみましょう。今回はROWの“設定ボックス”を開き、ROWの周りの余白や枠のデザインなどが変更できることについて学んでいきます。さらに、応用編として「ROWのカラムに枠線を引きたいとき」についても最後に解説していきたいと思います。
この記事では、ROWに枠線をつけるなどの「ROWを設定する」方法について学びます。クリックファネルの基本操作であるROWの設定により、セクションをより見やすく強調することでデザイン性があがり、より閲覧者の目に留まるページにすることができます。
今回お届けするノウハウはこちら
クリックファネルの基本操作:ROWを設定するには
このレッスンでは、ROWの周りの余白や枠のデザインなどが変更できる【ROWを設定する】について、詳しく解説していきます。
2つのポイントについて学んでいきましょう。
- ポイント#1.ROWを追加する・削除する
- ポイント#2.ROWでできること
ポイント#1.ROWを追加する・削除する
まず最初に「ROWを追加する・削除する」を始めましょう。

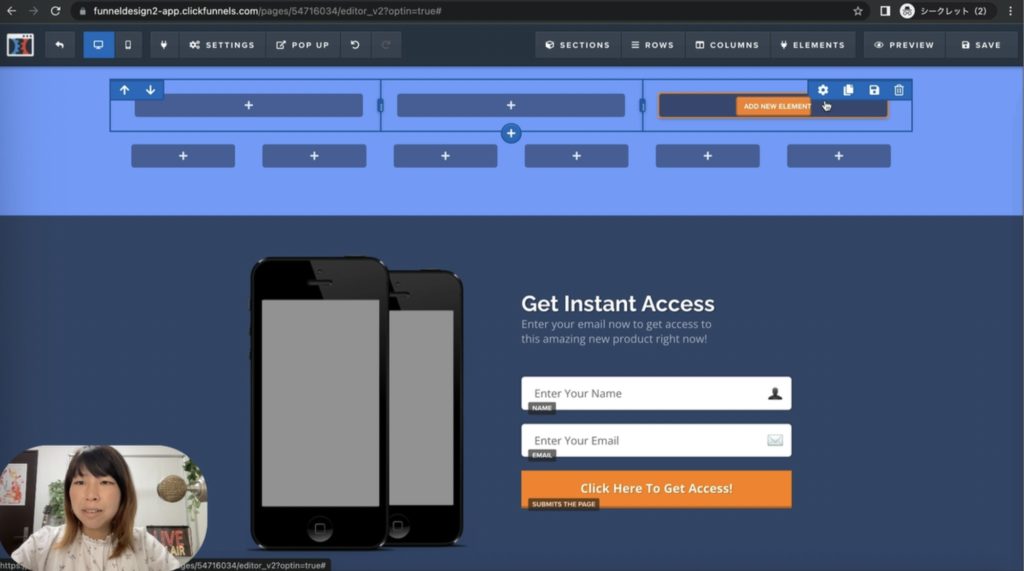
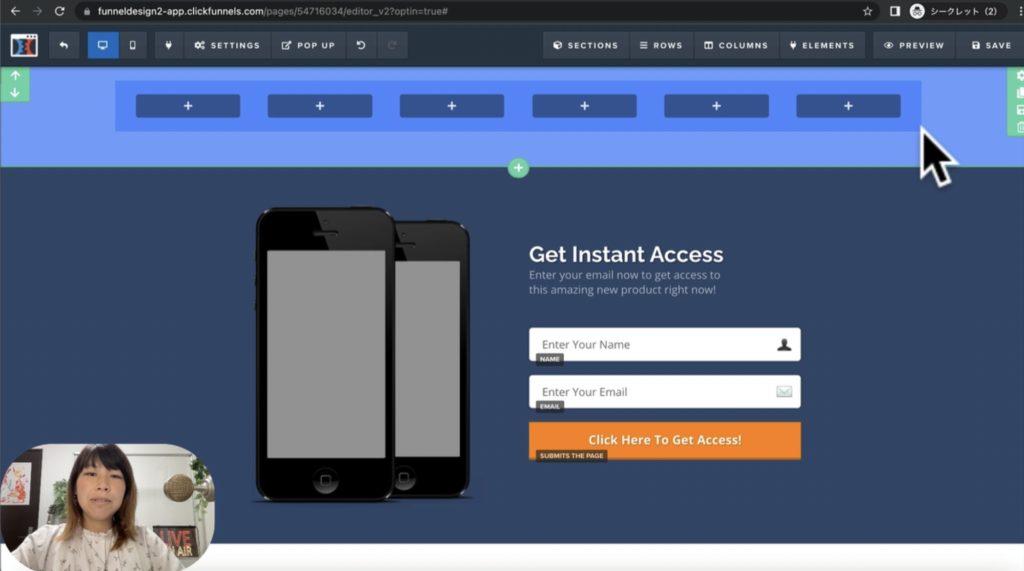
クリックファネルの中の編集画面を開きました。今一番上にセクションがある状態になっています。この中に「ナビゲーションバー」を作成するために、ROWを入れていきましょう。

上部の「+」マークから“ADD NEW ROW”をクリック。

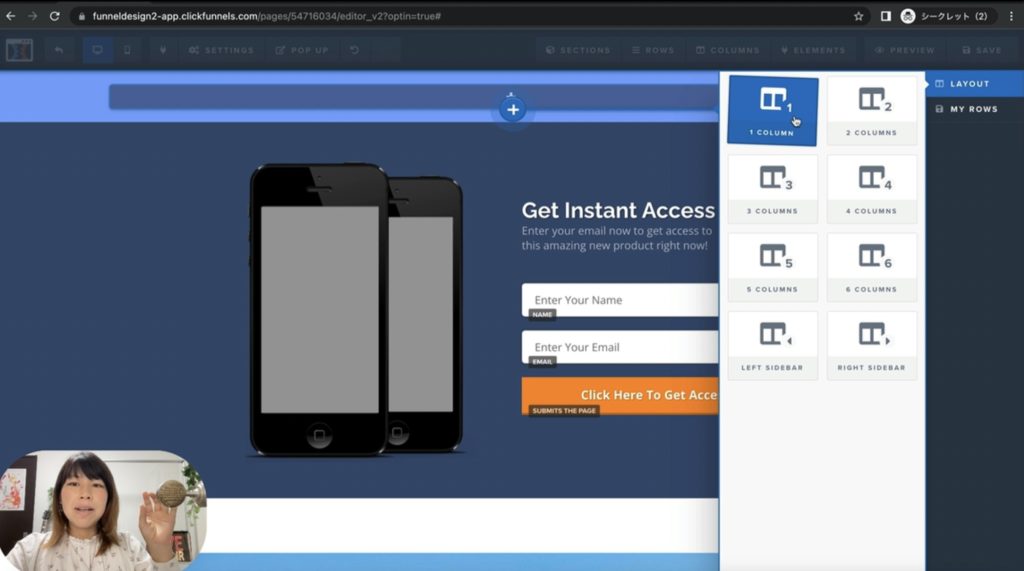
横からツールボックスが現れ、ROWをいくつ入れたいのかと聞かれています。今回はナビゲーションバーを入れる想定で進めますので、まずは4個入れてみましょう。「4」と表示されているアイコンをクリックしてください。

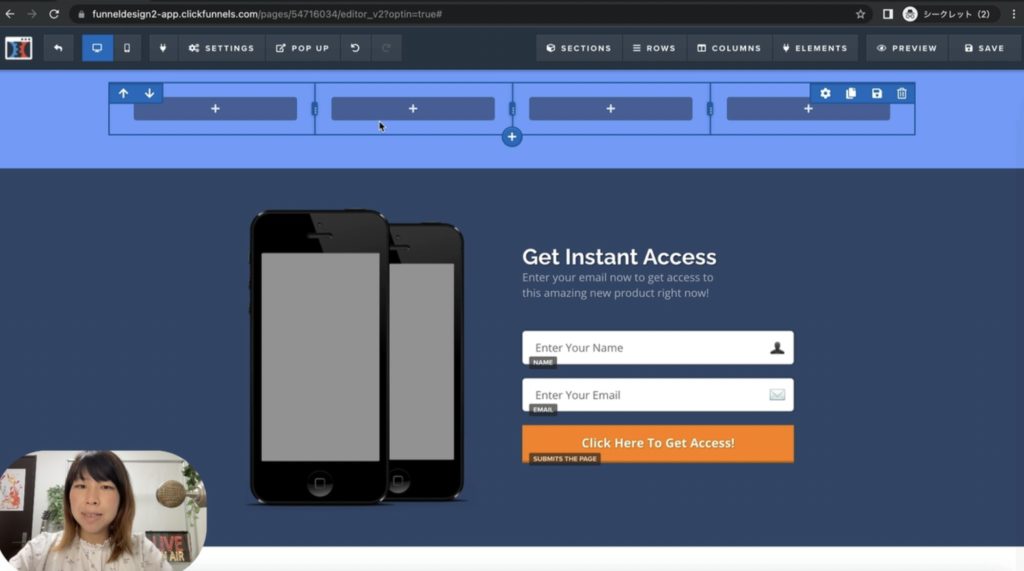
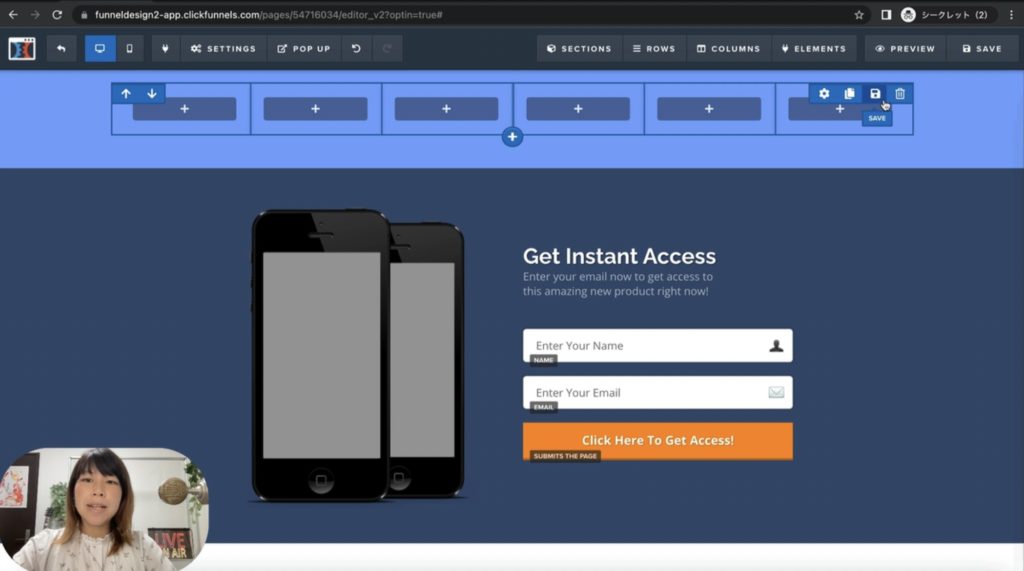
指定した場所に4個のROWに分かれたボックスが挿入されます。4つではなく、個数を変更したいという時には”ゴミ箱”をクリックし、削除することも可能です。今度は、4個のROWを削除して、”ADD NEW ROW”をクリックして今度は3つのレイアウトを選択します。もう1つ追加で挿入したい場合は下のプラスマークをクリックしてもROWを挿入することができます。

追加でROW6個のレイアウトを選びました。使いやすそうですね。今回は、6個で進めてみましょう。最初に入れた3個のレイアウトを削除します。

まずはどのようなデザインにするのかを決めてから、ROWの個数を選択していただければと思います。以上が、クリックファネルの基本操作である「ROWを追加する・削除する」方法でした。
ポイント#2.ROWでできること

次に、クリックファネルの基本操作であるROWの設定ではいったいどんなことができるのか詳しく解説していきます。
- 背景色を指定する
- 背景画像を指定する
- ROWの幅を設定する
- MARGINの使い方
- PADDINGの使い方
- ADVANCEDでこんなこともできます
- 特殊な使い方 ROWのカラムに枠線を引きたいとき
こちらの7つのポイントについて解説していきます。では早速画面を一緒に見ていきましょう。
<背景色を指定する>
デザインに合わせてROWの背景色を設定することができます。手順はこちらになります。
- “設定ボックス”を開く
- “BG COLOR”から背景色を選択
- “設定ボックス”を閉じる
始めていきましょう。

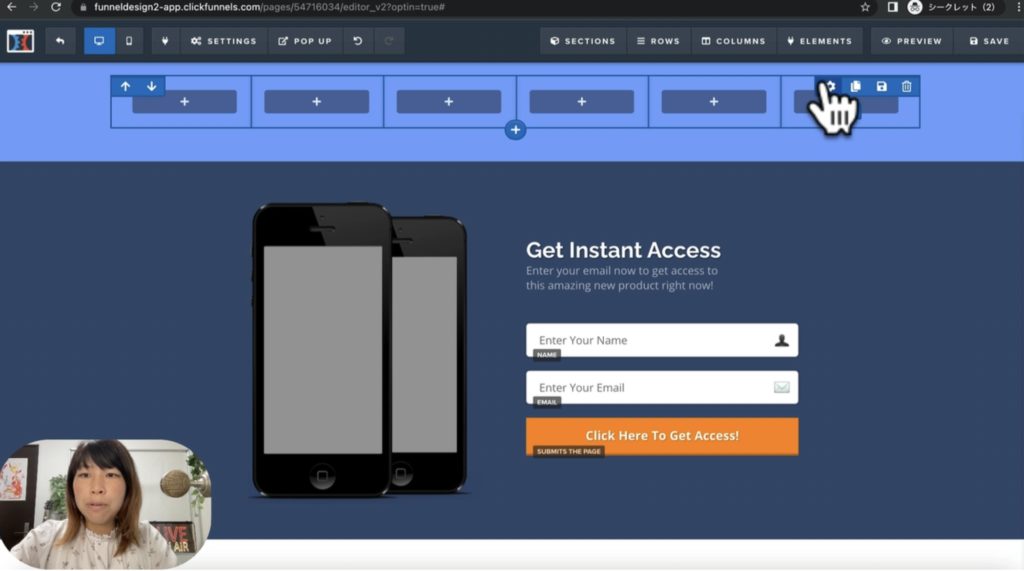
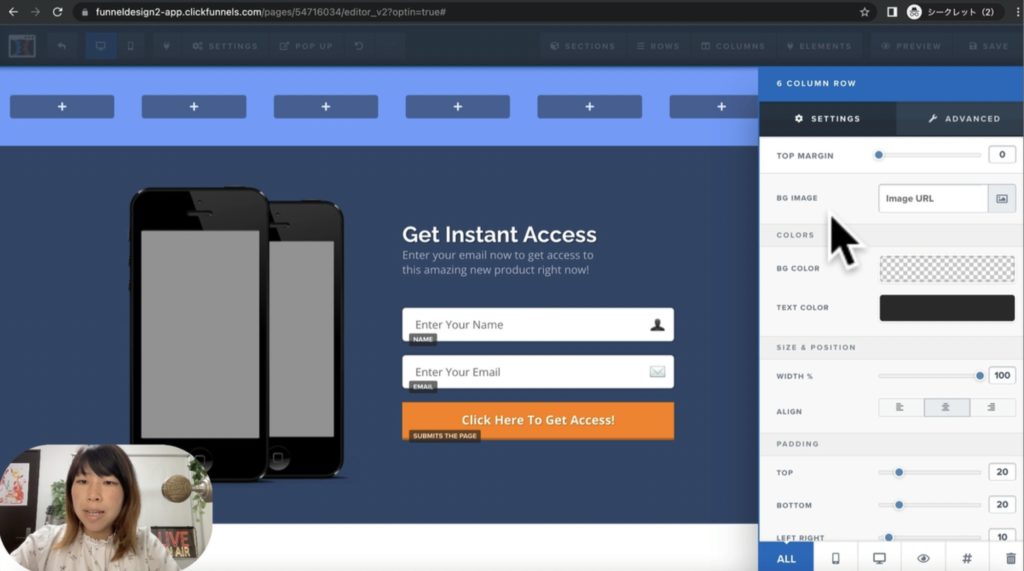
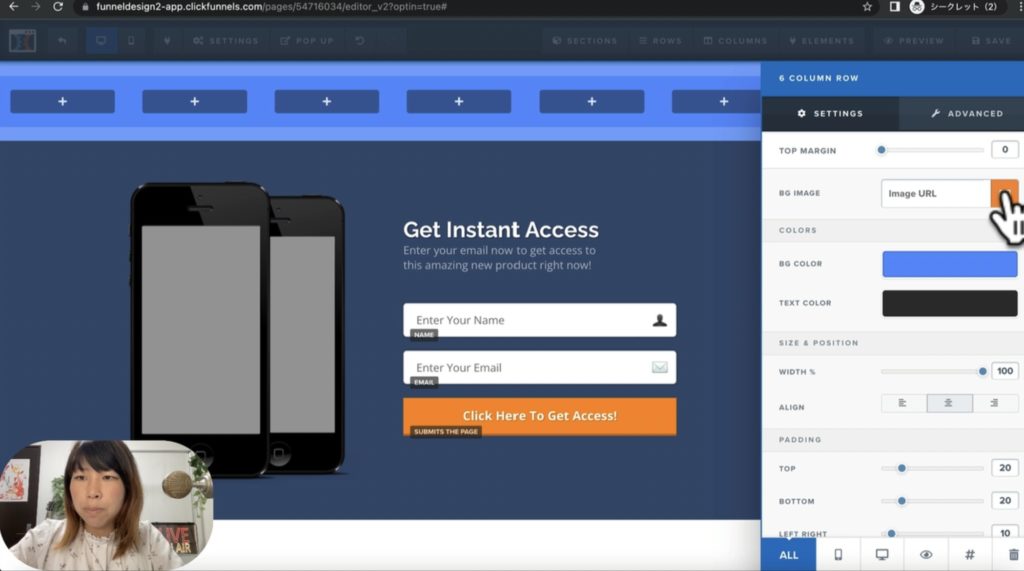
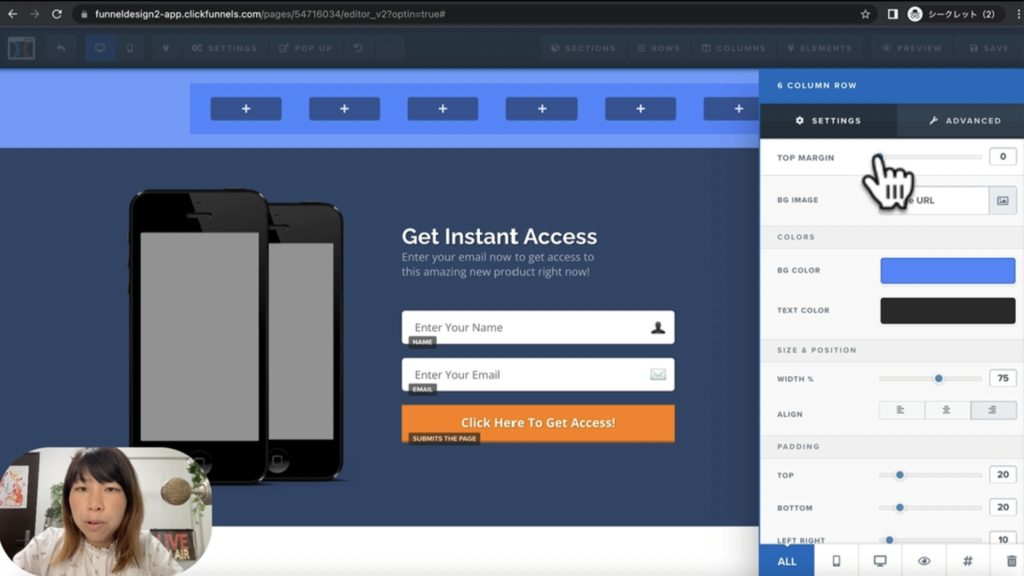
先ほど挿入した6個のROWにカーソルを持っていき選択されていることを確認し、“歯車”をクリック。“設定ボックス”が現れます。

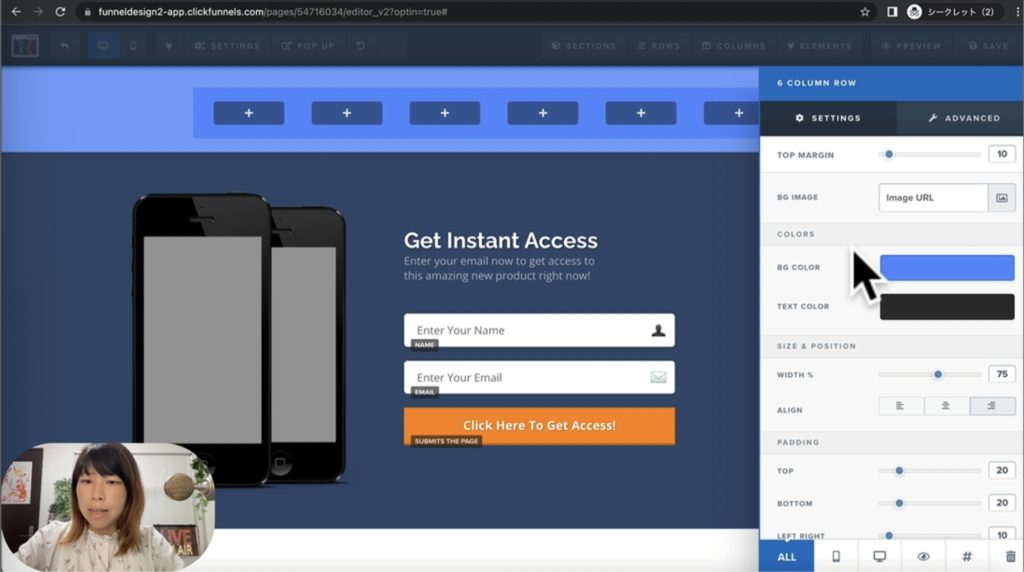
背景色を指定してみましょう。”BG COLOR”を選択してクリック。

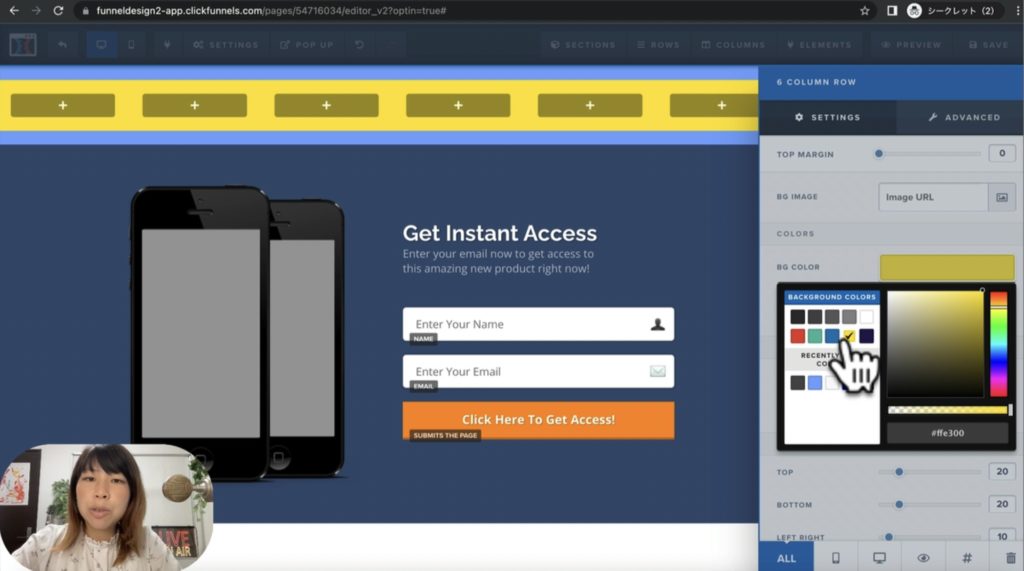
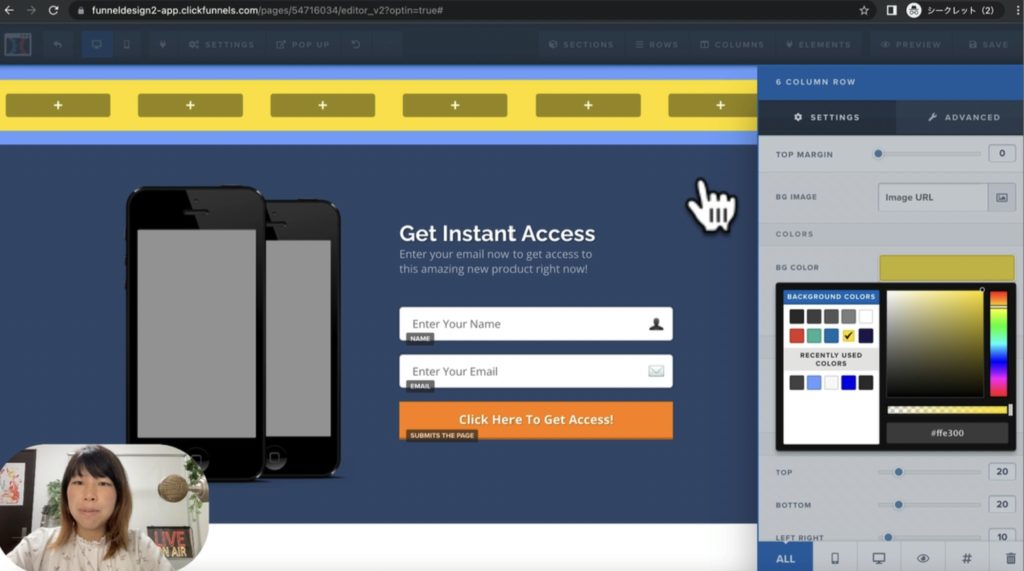
カラーボックスが現れます。試しに“黄色”を選択してください。背景色が黄色へ変わりました。

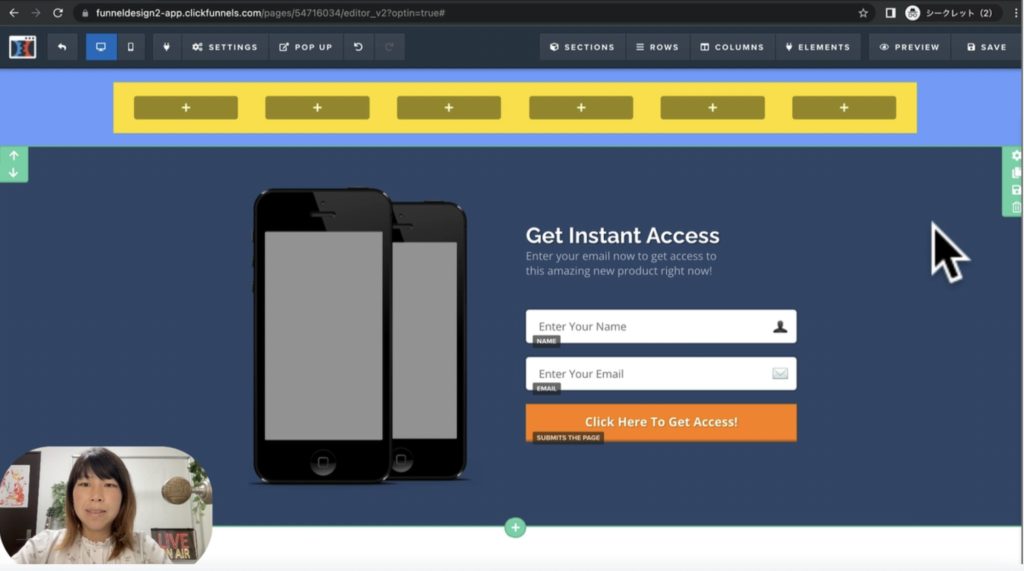
“設定ボックス”を閉じて、確認してみましょう。“設定ボックス”と関係ない場所をクリックし、全体画面が確認できます。

背景色の変更が反映され、黄色に変わったのがお分かりと思います。

では、改めてデザインに合う色へ変えましょう。もう一度“設定ボックス”を開きます。今回は、ROWの周りの水色に比べて少し濃い水色を選んでみました。このような手順で、ROWの背景色を指定することができます。
<背景画像を指定する>
次は、ROWの背景画像を設定します。手順はこちらになります。
- “設定ボックス”を開く
- “BG IMAGE”から画像を選択
- “設定ボックス”を閉じる
まずは、背景色と同じ手順で“設定ボックス”を開きます。

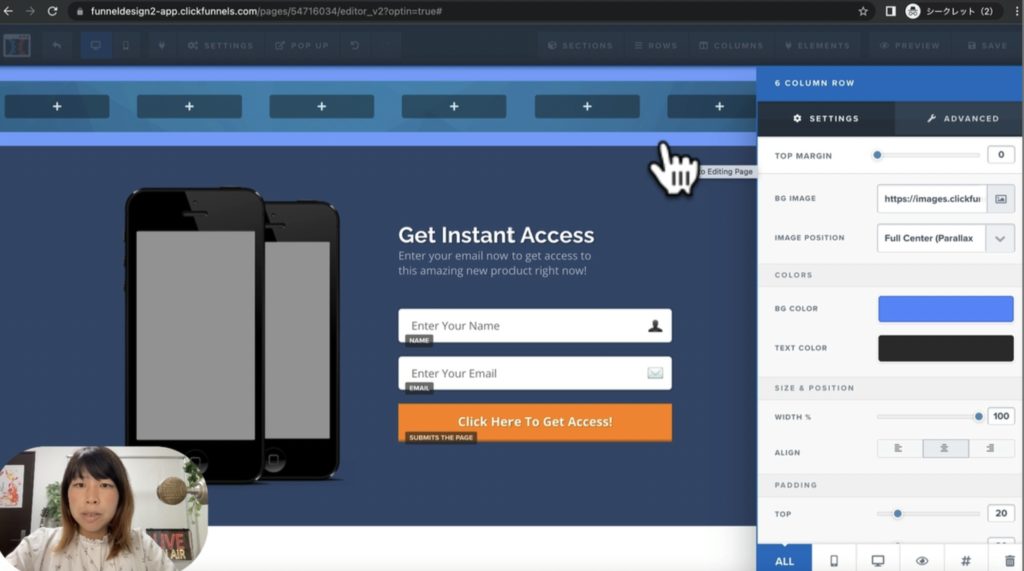
背景画像を設定する場合、”BG IMAGE”から画像URLを指定するボックスをクリックしてください。

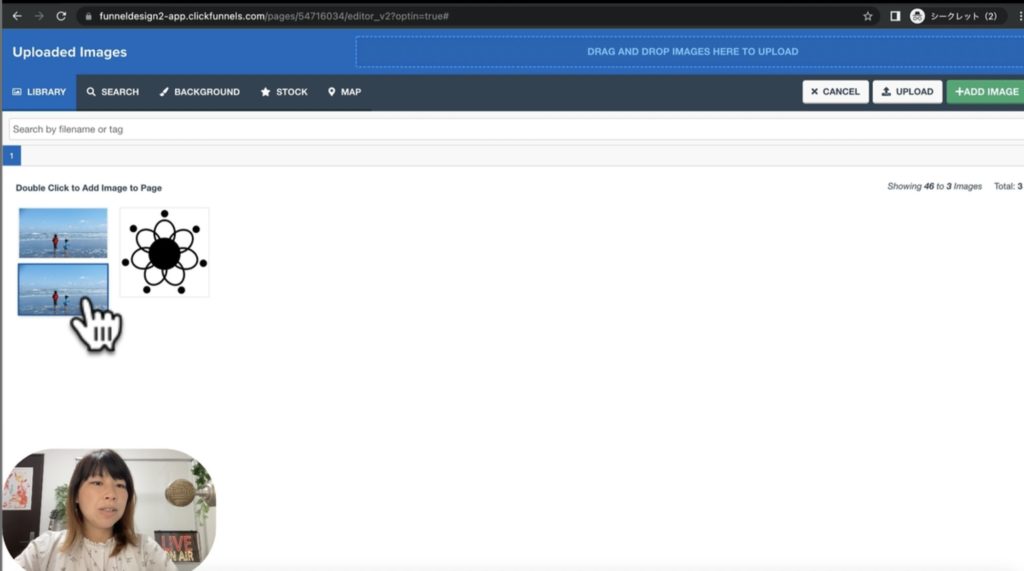
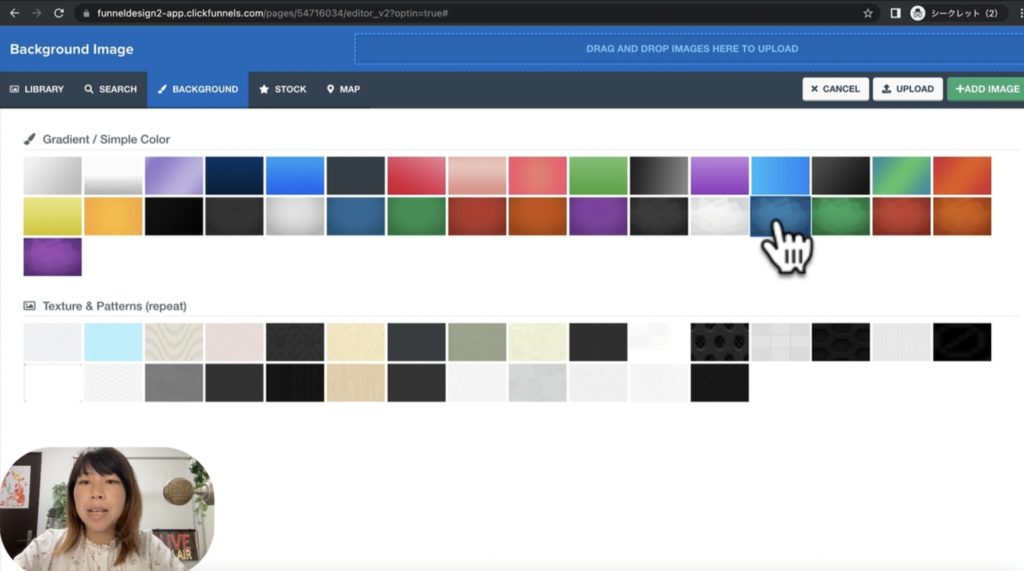
現れたのは、前もって登録しておいた画像の画面です。ここから画像選択して右上の“UPLOAD”ボタンでアップロードする方法もあるのですが、今回はクリックファネルに標準で用意してされている“BACKGROUND”を使います。

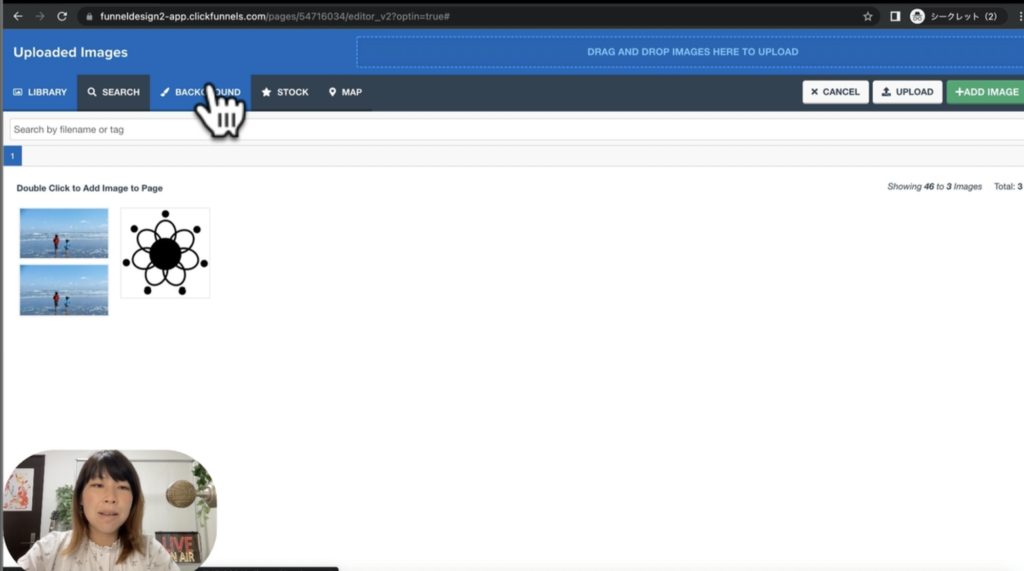
この”BACK GROUND”タブを押します。

クリックファネルの中で最初から用意されているバックグラウンドの一覧が表示されました。さまざまなグラデーションなどのパターンやテクスチャ―を選択することができます。分かりにくいですが、選択したパターンはブルーの枠で囲まれています。今回は、2段目の右から4つ目のパターンを選択してみます。選択し、ブルーの枠で囲まれたことを確認し、”ADD IMAGE”をクリック。

背景色と同じ手順で“設定ボックス”を閉じます。ROW部分へ背景画像として、選択したパターンが挿入されました。

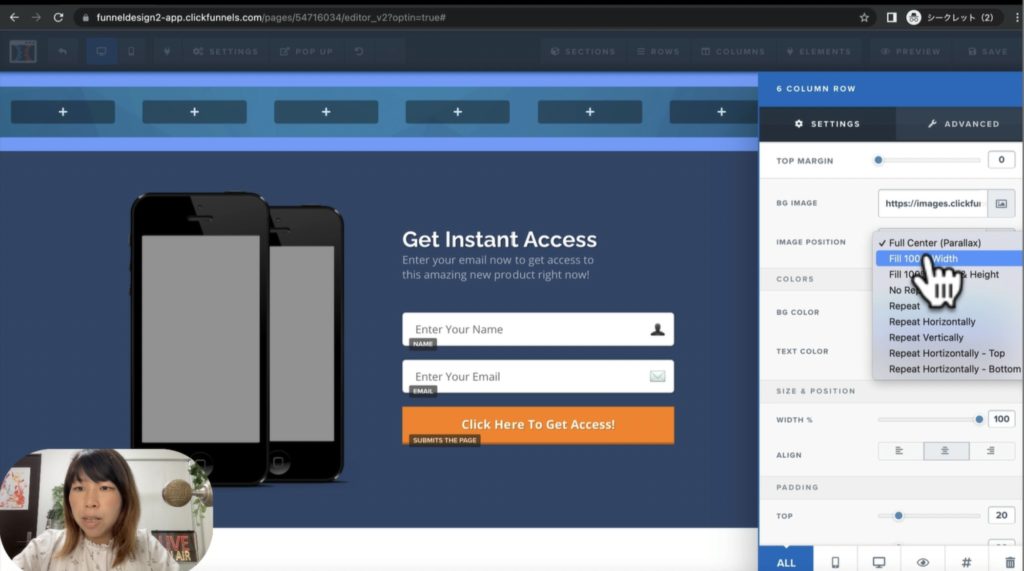
より分かりやすくパターンを活かすために”IMAGE POSITION”から”Fill 100% Width”にしてみます。

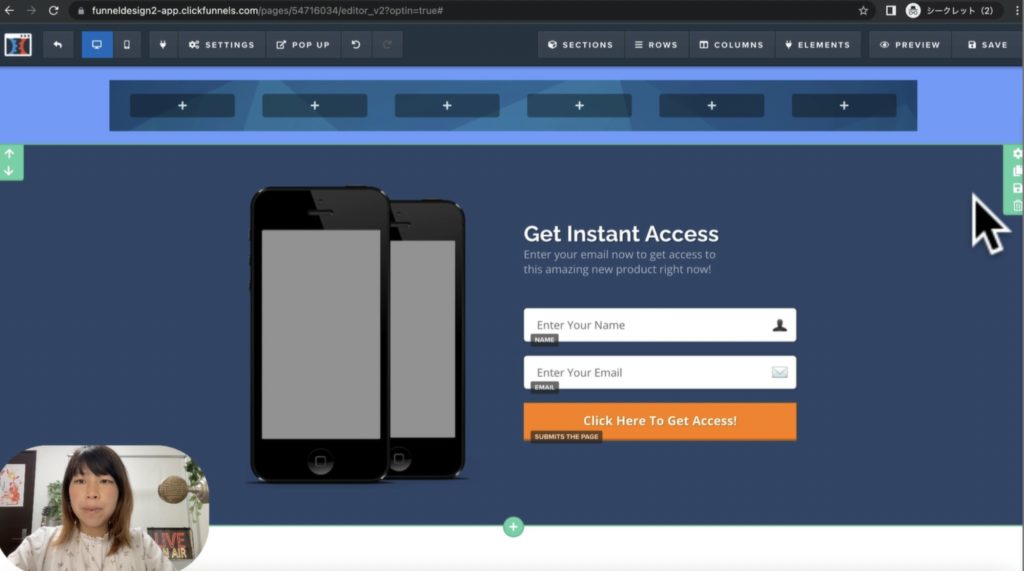
分かりやすくパターンが表示されました。このような手順で、ROWの背景画像を指定することができます。
<ROWの幅を設定する>
次は、ROWの幅を設定します。手順はこちらになります。
- “設定ボックス”を開く
- “SIZE & POSITION”の“WIDTH”で幅を設定する
- “設定ボックス”を閉じる
まずは、“設定ボックス”を開きます。※説明画像は、ROW背景画像のパターンではなく背景色の濃い水色で設定された画像となります。

“SIZE & POSITION”からROWの幅の選択をしていきましょう。初期設定は、“WIDTH”(横幅)100の設定になっています。見栄えも考え、幅を狭めるために設定値を75にしてみましょう。

“設定ボックス”を閉じて確認してください。横に広がっていたROWがギュッと狭まり見やすくなりました。
今回は「ナビゲーションバー」を作りたいので、ROWを右寄せにします。“設定ボックス”を開き、”SIZE & POSITION”から“ALIGN”(アライン)の設定で、水平方向の位置を決めることができます。右寄せ(右側)を選択します。

before

after
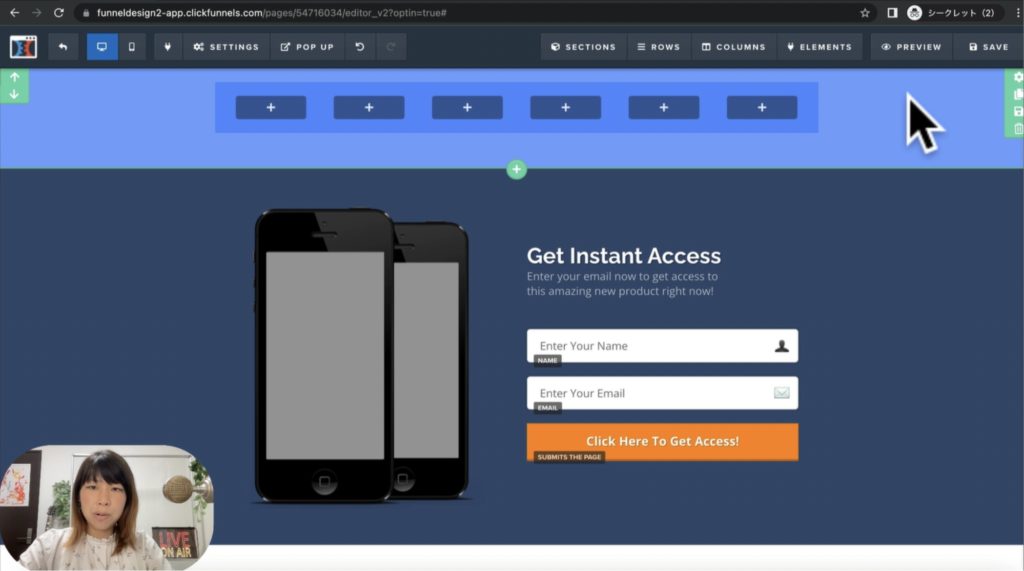
“設定ボックス”を閉じて確認すると、指定した通りにROWが右寄せになりました。右上に3つぐらいのボタンがあるものが、最終的に想定するデザインです。よって今回は“ALIGN”(アライン)にて右寄せの設定をいたしました。このような手順で、ROWの幅や、水平方向の位置を設定することができます。
<MARGINの使い方>
“MARGIN”(マージン)の説明をいたします。ROWの外側の余白の幅を設定することができます。手順はこちらになります。
- “設定ボックス”を開く
- “TOP MARGIN”で外側余白を設定する
- “設定ボックス”を閉じる
始めていきましょう。

“MARGIN”(マージン)というのはROWの外側余白のことです。今は上の方に少し余白が開いています。

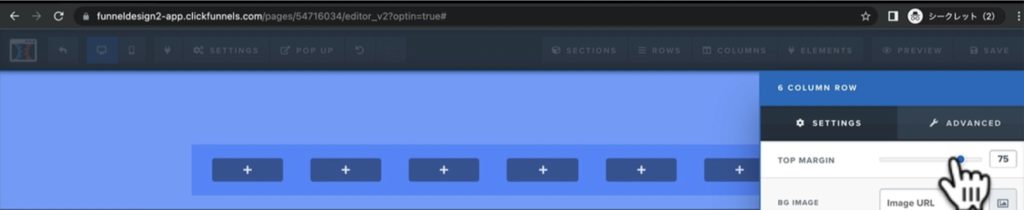
“設定ボックス”を開いて、一番上の”TOP MARGIN”をご確認ください。選択されたROWの外側の上余白を広げたり狭めたりすることができます。初期設定値は0です。

設定値を75にした場合は、これほど広がりました。

今回はボタンを押しやすいデザインにしたいので設定値10にします。このような手順で、ROWの外側余白の幅を設定することができます。
<PADDINGの使い方>
“PADDING”(パディング)の説明をいたします。ROWの内側の余白幅を設定することができます。手順はこちらになります。
- “設定ボックス”を開く
- “PADDING”で内側余白を設定
- “設定ボックス”を閉じる
始めていきましょう。

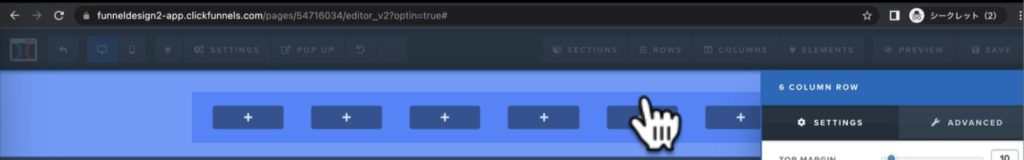
“PADDING”(パディング)というのはROWの内側の余白幅のことです。つまり、ROWの背景色または背景画像が入っている部分です。“+”にはエレメントが入ります。まずは、ROWの内側余白の設定値を小さくしてみましょう。

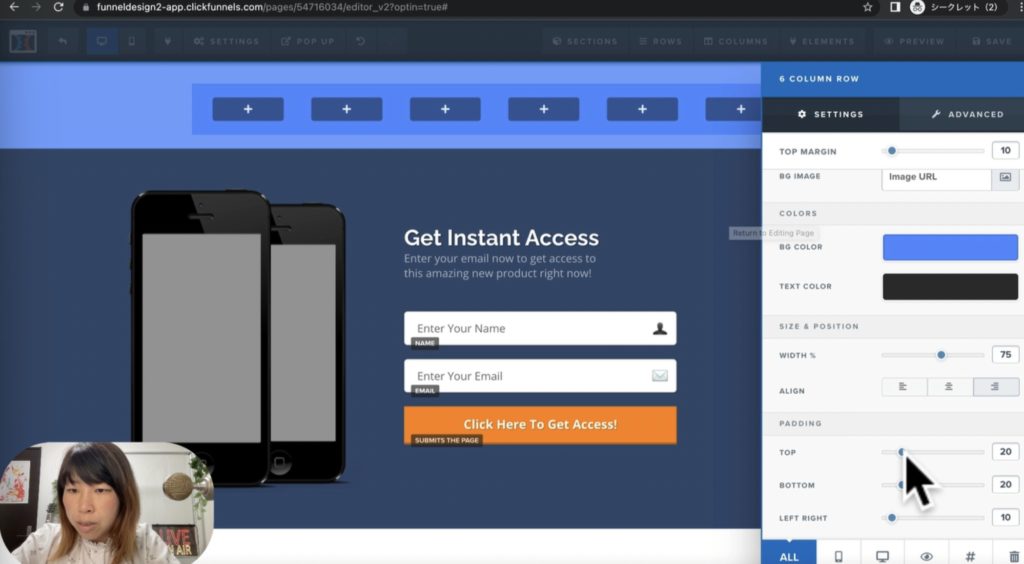
“TOP”(ROWの内側余白上部)と”BOTTOM”(ROWの内側余白下部)の初期設定は20になっています。

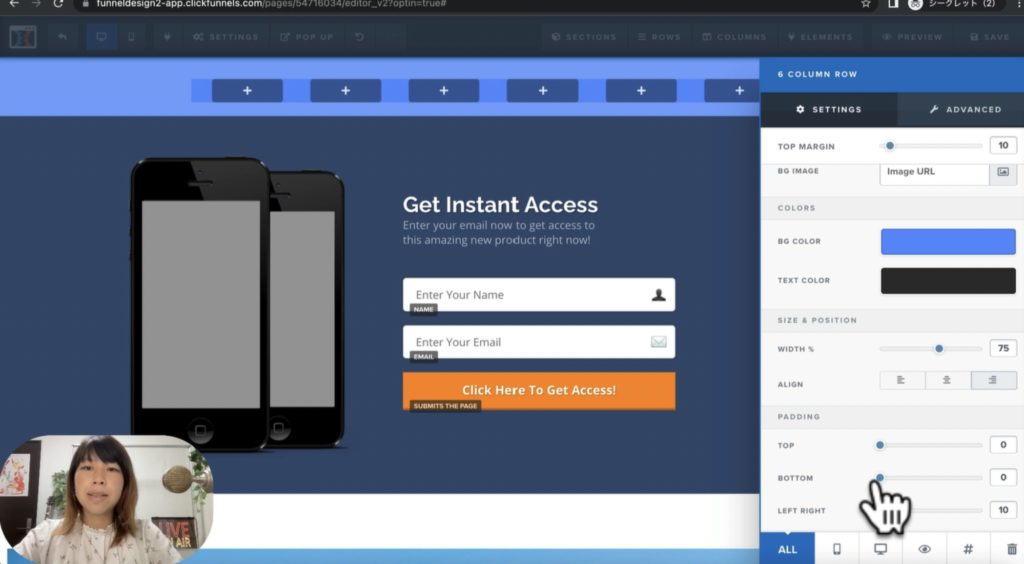
“TOP”と”BOTTOM”をそれぞれ0まで下げると、ROW内側余白部分の上下が狭くなり、完全に余白が無くなることがわかります。

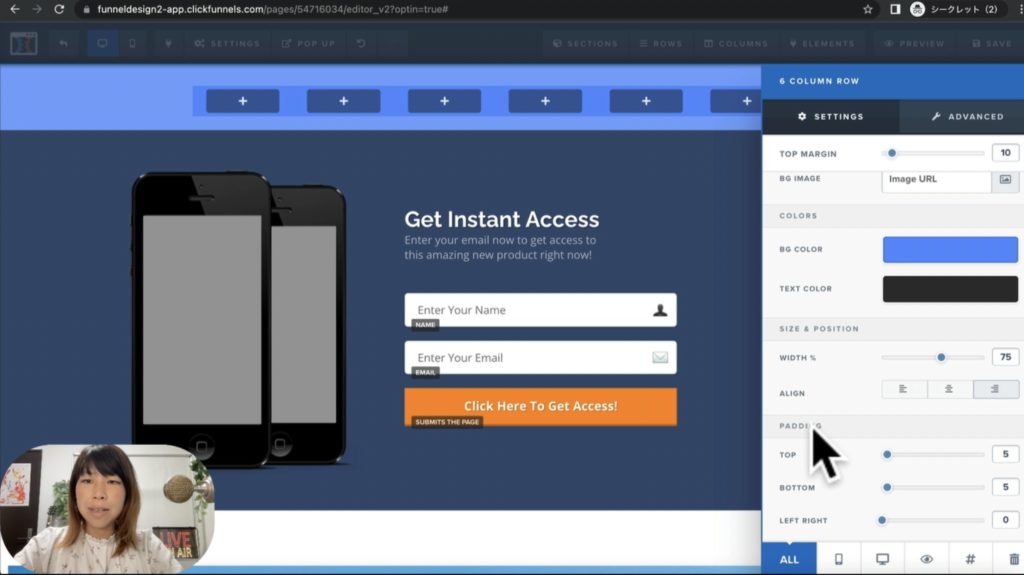
デザインを考慮して、”TOP”と”BOTTOM”をそれぞれ5で設定します。両サイドは余白をなくすデザインにしてみましょう。”LEFT RIGHT”を0にします。いかがでしょうか。このような手順で、ROWの内側の余白幅を設定することができます。
<ADVANCEDでこんなこともできます>
最後にROWの特別なデザイン“ADVANCED”(アドバンスド)の設定をします。以下のような設定などができます。
- ROWの外枠の角を丸くする設定
- ROWの外枠の枠線の設定
始めてみましょう。

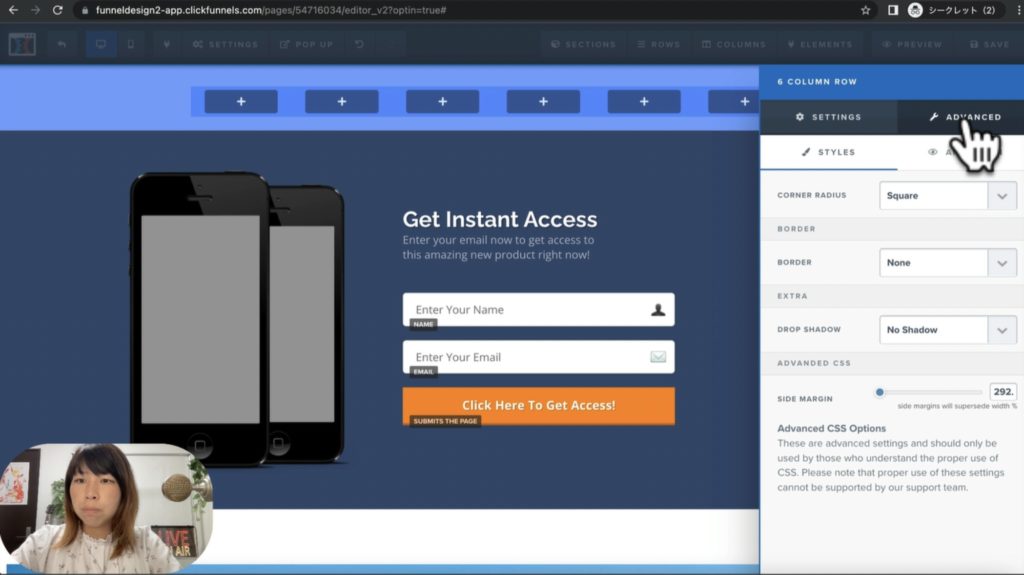
“設定ボックス”を開き、“ADVANCED”のタブをクリックします。

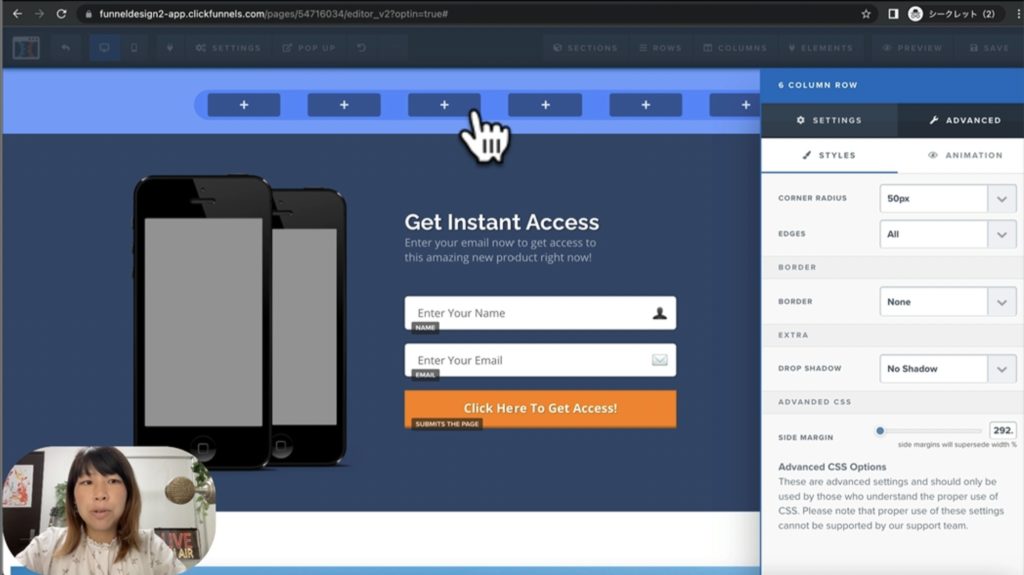
まずは、ROWの枠の角を丸める設定をしてみます。“CORNER RADIUS”の設定で、50pxを選んでみます。角が半円のように丸くなりましたね。

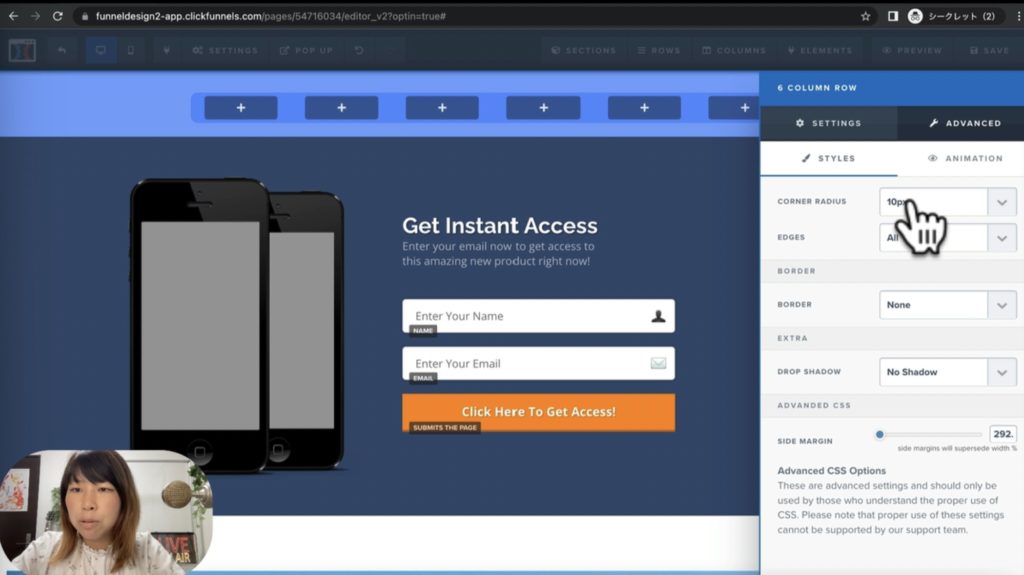
改めて、“CORNER RADIUS”を50pxから10pxへ変更すると左右の辺を残した丸角と呼べる程度になりました。“EDGES”は“ALL”(全て)にしてあります。

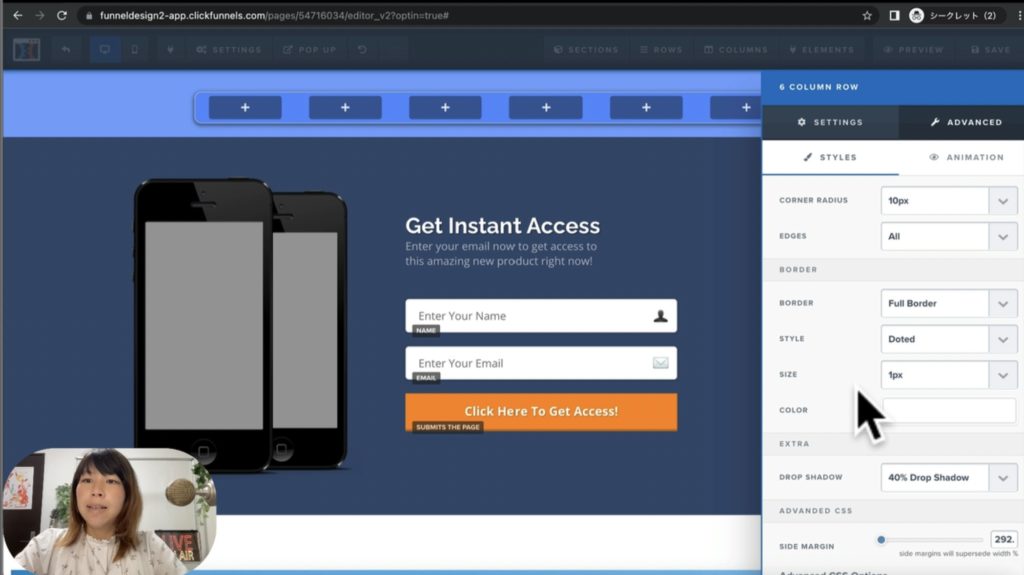
次は、“BORDER”は枠線有無の設定をしてみましょう。初期値は“None”になっております。プルダウンで、枠線の種類を選ぶと設定が広がり、更にデザインの選択が広がります。“Full Border”を選択した場合、全体を囲んだ強調表示になります。今回は、以下のように選択してみます。
- BORDER(枠線の有無):“Full Border”
- STYLE(枠線のスタイル):”Doted”(点線)
- SIZE(線の太さ):1px
- COLOR(枠線の色):白
- EXTRA “DROP SHADOW”(影):40% Drop Shadow
さらに、”SIDE MARGIN”も設定できます。このような詳しい設定は”ADVANCED”より行えますので、是非色々と試してみてください。
<特殊な使い方 ROWのカラムに枠線を引きたいとき>

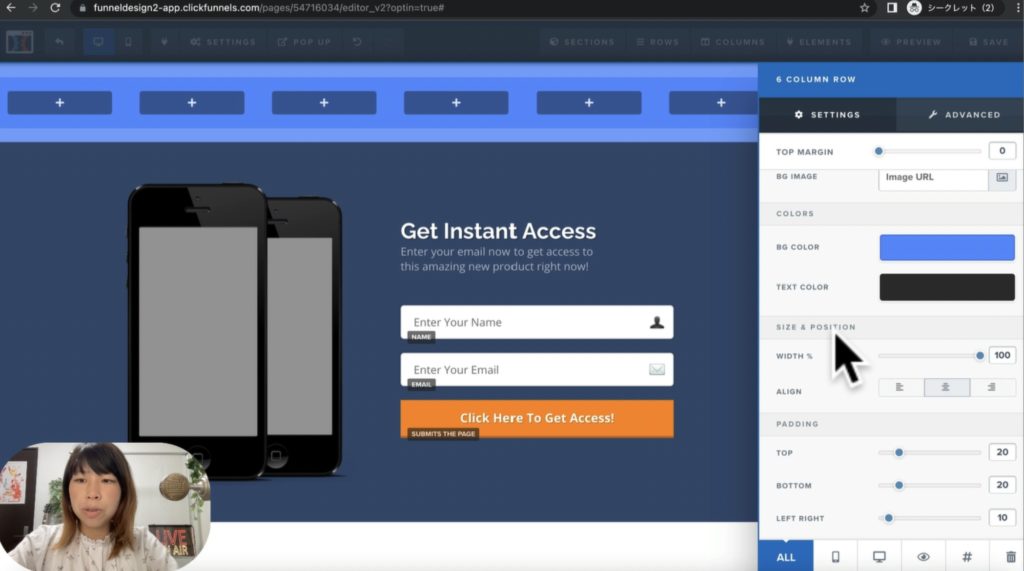
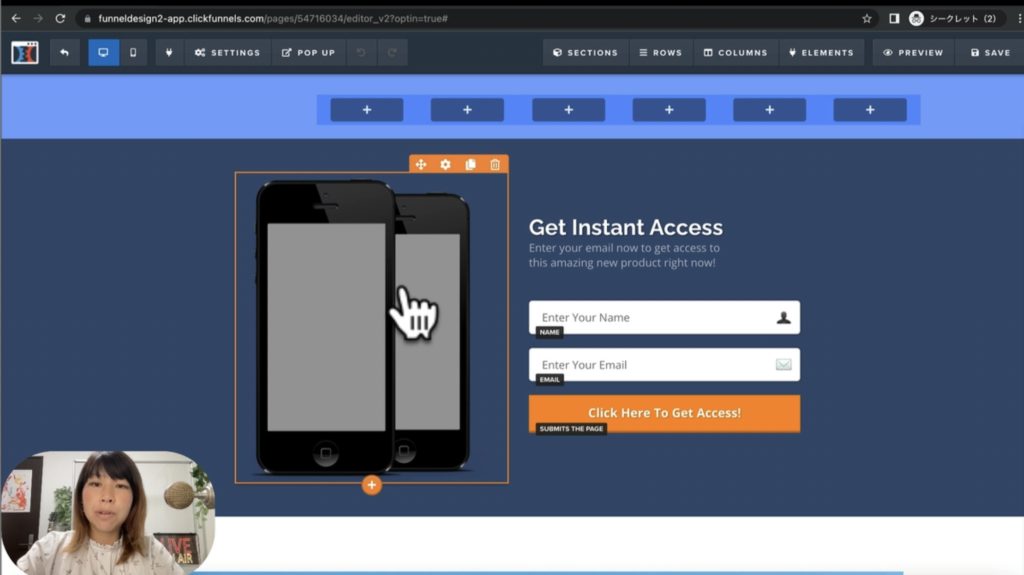
ROWの設定をしていく上で、左のスマホ画像の周りだけ枠を入れたいという場合、どうすれば良いのかを特別に解説したいと思います。

左のスマホ画像の周りだけ枠を挿入したいのに、ROWが上図のようになっているため、片方だけを選択することが出来ないのです。

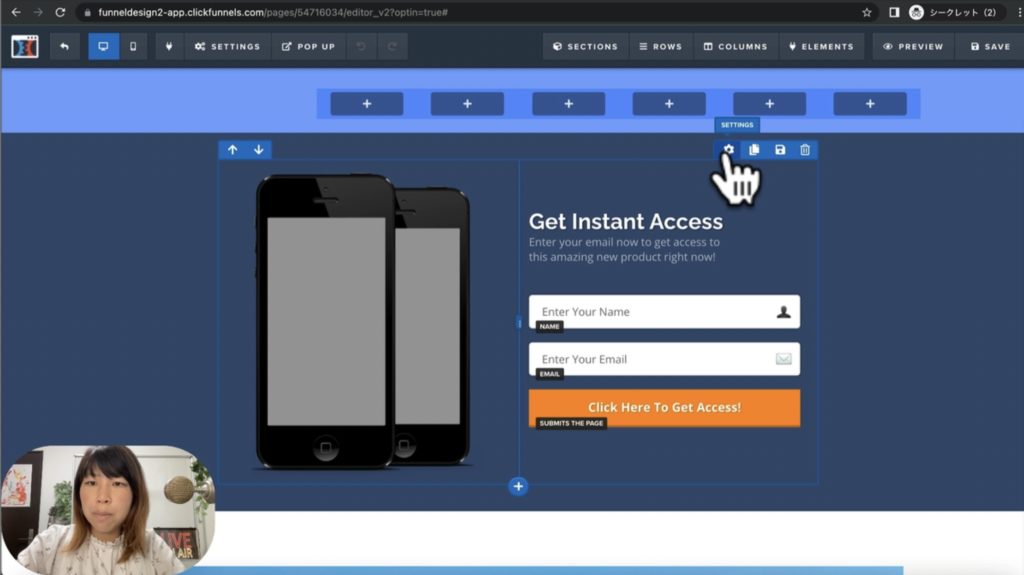
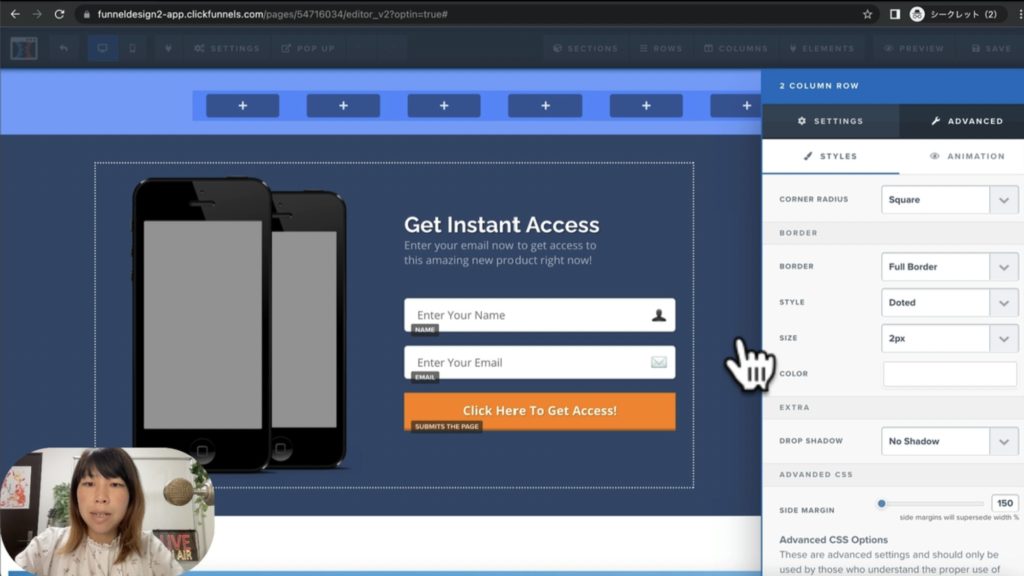
例えば、このROWのままで一度設定を試してみましょう。“設定ボックス”を開きます。“ADVANCED”タブを選択して、以下のように設定してみます。
- BORDER(枠線の有無):“Full Border”
- STYLE(枠線のスタイル):”Doted”(点線)
- SIZE(線の太さ):2px
- COLOR(枠線の色):白
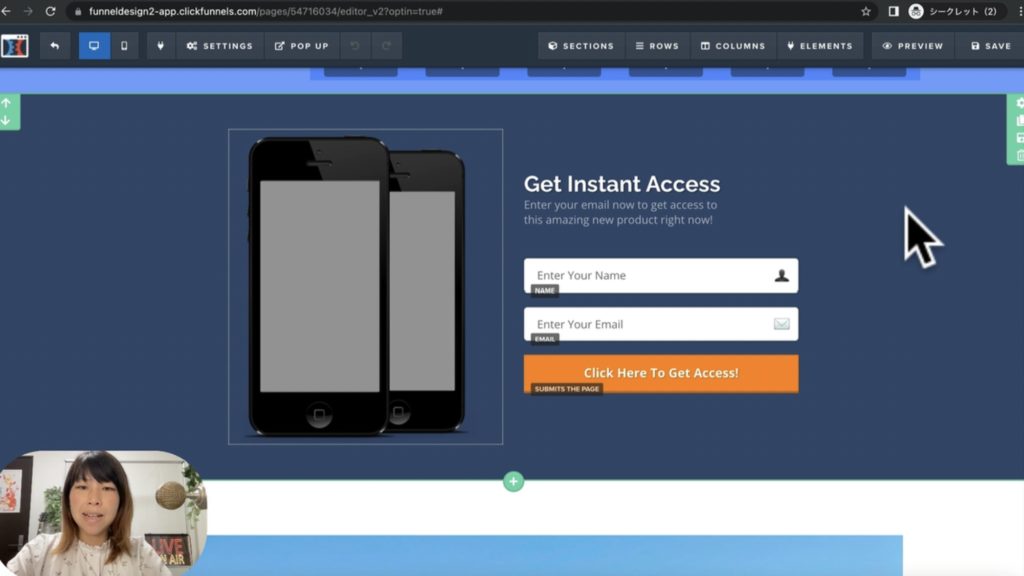
上図が、設定結果です。希望の、スマホ画像だけを囲むことができません。この設定を解除して正しい方法を試してみましょう。

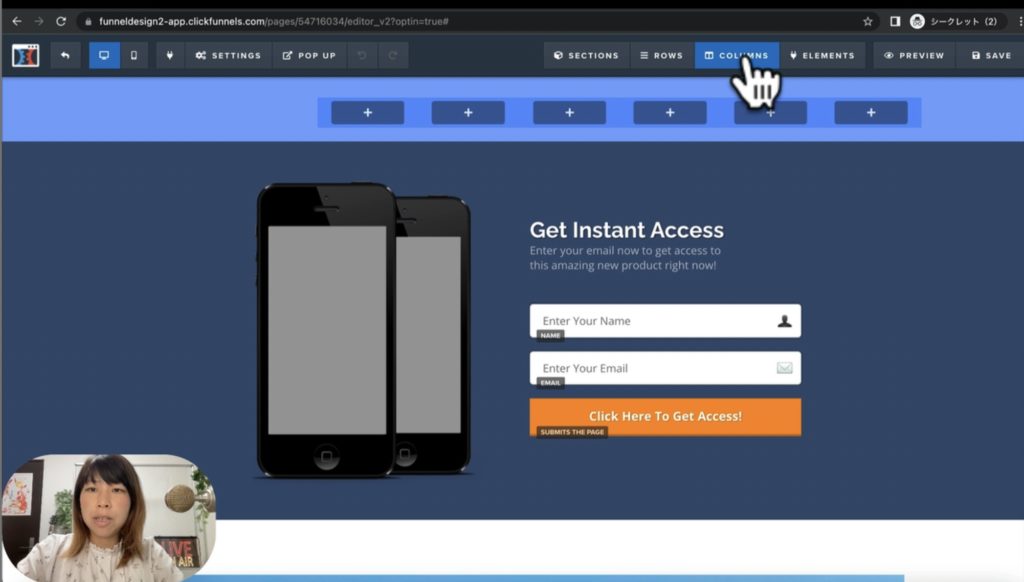
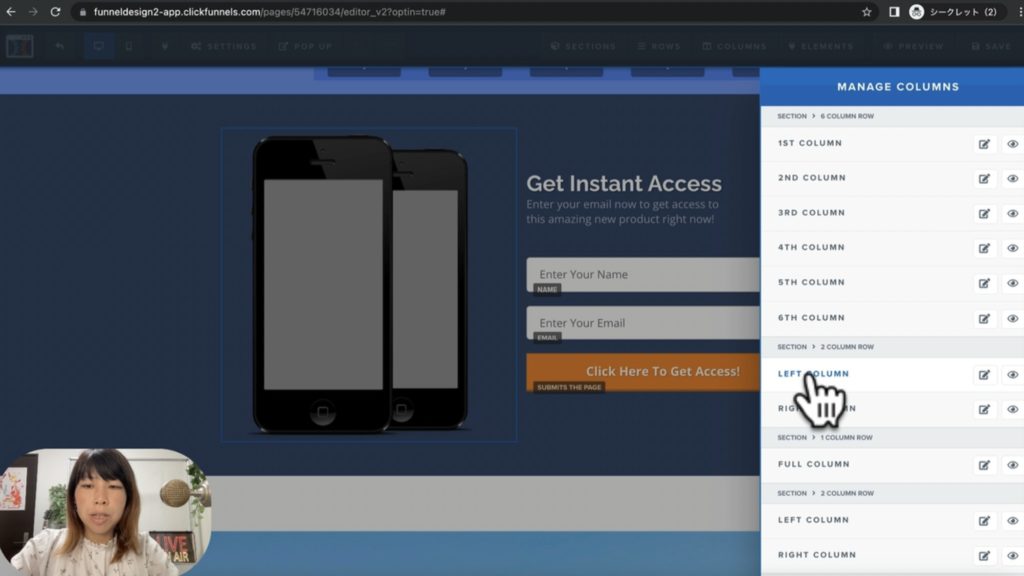
希望通り、左のスマホ画像の周りだけ枠を挿入するには上部の“COLUMNS”タブを選択してください。

右側にダイアログが現れ、“COLUMN”(カラム)の一覧が表示されます。その中から対象となるカラムを探します。該当するカラムの上にカーソルを合わせれば左側のページ内のオブジェクトにも青の選択枠が現れます。そのまま右側の鉛筆マークの編集ボタンをクリックします。

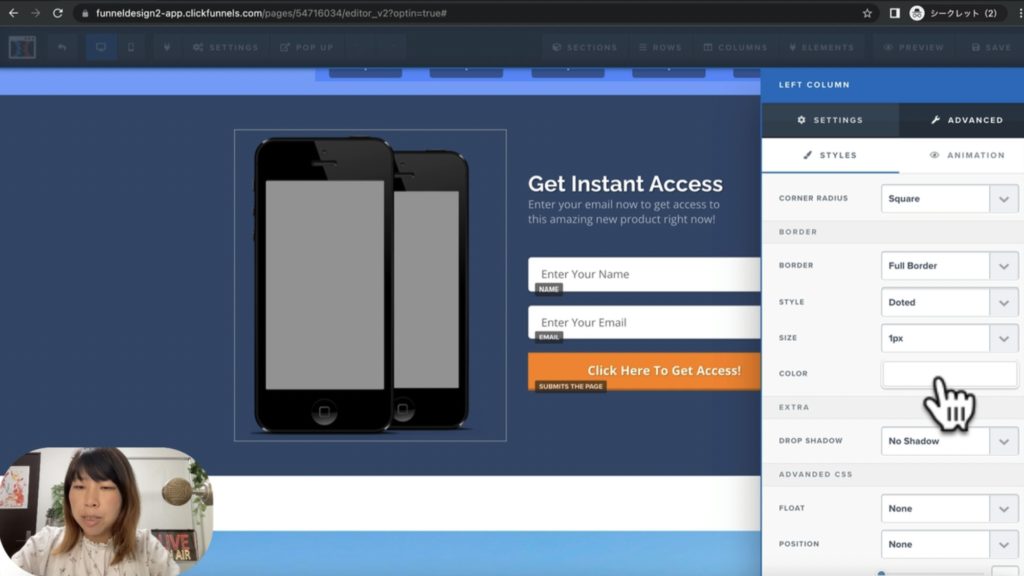
ダイアログ表示が切り替わり、“設定ボックス”が表示されます。“ADVANCED”タブを選択し、BORDER(枠線)の設定をします。
- BORDER(枠線の有無):“Full Border”
- STYLE(枠線のスタイル):”Doted”(点線)
- SIZE(線の太さ):1px
- COLOR(枠線の色):白

ROWの中でカラム毎に枠線の設定が可能であるということも解説しました。
まとめ
いかがでしたか?
このレッスンではクリックファネルの基本操作である「ROWでできること」について解説させていただきました。こちらのROWの設定を工夫して変更することにより、セクションを見やすくしてデザインの自由度が高いページを作ることができます。是非、色々と試してみてください。最後まで見ていただきありがとうございました。
