クリックファネルとは、ウェブサイトやアプリなどのインターフェース上で、ユーザーがどのような順序でコンテンツをクリックするかを可視化するツールです。クリックファネルは、ユーザーがどのようにページを閲覧するかを理解するのに役立ちます。また、クリックファネルは、デザインやレイアウトの改善に役立ちます。例えば、あるページでボタンをクリックする場所がわかりにくい場合、クリックファネルを使用して、ユーザーがどこをクリックしているかを確認し、ボタンの場所を変更することができます。
今回の記事ではクリックファネルのページのカスタマイズ方法やおしゃれなページ作りの方法についてご紹介します。クリックファネルを特定のターゲットグループに合わせてカスタマイズすることで、そのグループがウェブサイトやアプリを使用する利便性や訪問数を増やすができます。例えば、老若男女問わず利用されるようなサイトであれば、年齢層によってクリックファネルの分布が異なる場合があります。そのため、利用者によって異なるカスタマイズが必要となります。今回の記事を参考に、ぜひご自身のビジネスターゲットにあったカスタマイズをしていって欲しいと思いますので最後までご覧ください。
今回お届けするノウハウはこちら
クリックファネルのページをカスタマイズして見やすいLPを作ってみよう!
クリックファネルをカスタマイズする操作方法として、
- 背景の変更方法
- MARGINとPADDINGを使い分ける方法
- ADVANCED機能の使い方
- ANIMATIONの活用方法
に分けて解説していきます。
背景の変更方法

まず背景の変更方法を解説いたします。背景の変更方法には3つのポイントがあります。
- 全体の背景を設定する方法
- 全体の背景に画像を設定する方法
- 全体背景を使ったオシャレなページアイデア
それぞれ実際の画面を見ながら紹介していきます。
全体の背景を設定する方法

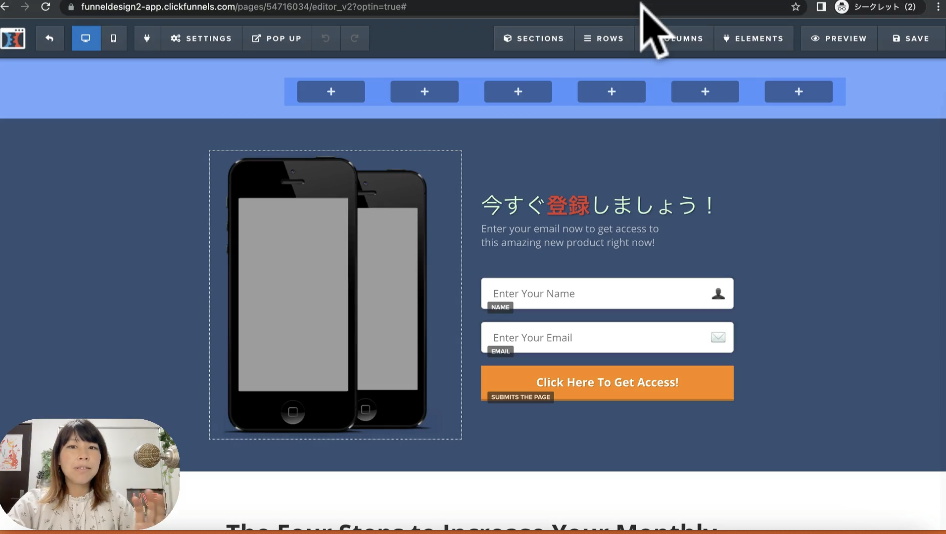
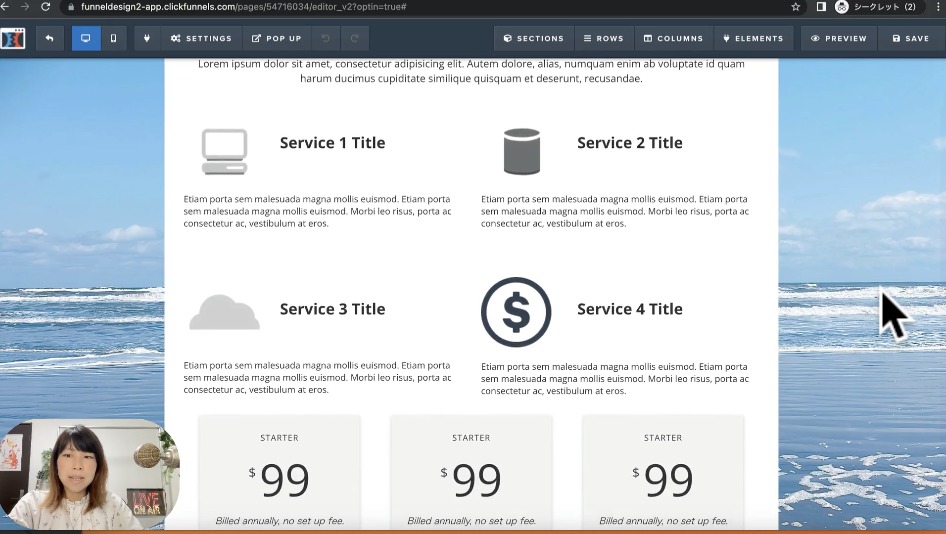
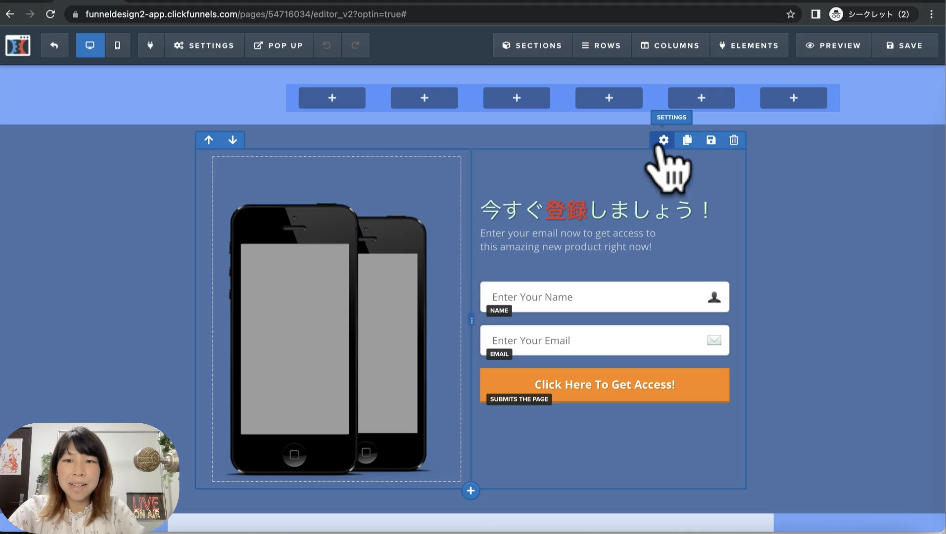
これはClickFunnelsの中の操作画面です。背景を設定する方法が2パターンあると覚えておいてください。最初のレッスンでセクションの背景を設定する方法を説明しました。右上の”SETTINGS”を開きます。”BG COLOR”をご覧ください。例えばここでは背景カラーとして紺色が設定されていますね。このように背景に設定する方法もあったのですが、実はページ全体の背景を設定する方法もあるんです。一緒に見ていきましょう。
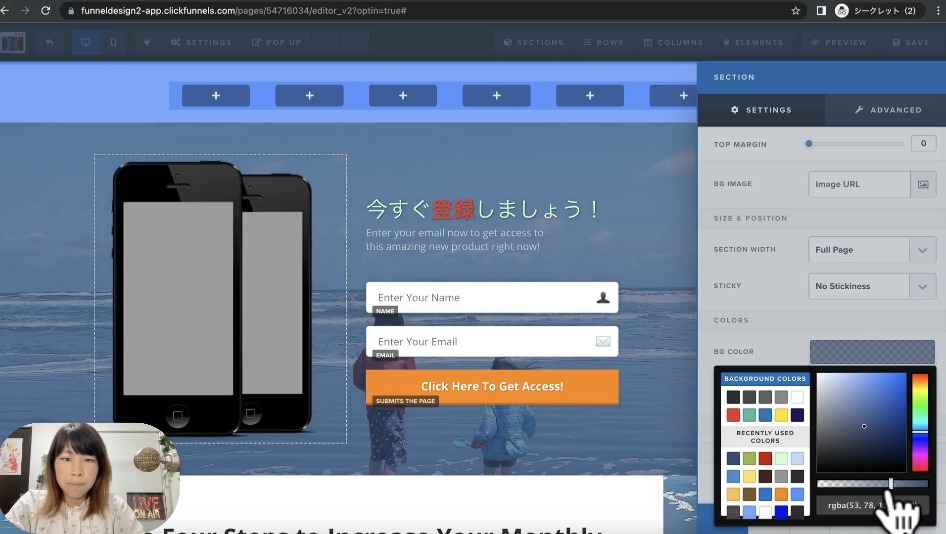
全体の背景に画像を設定する方法

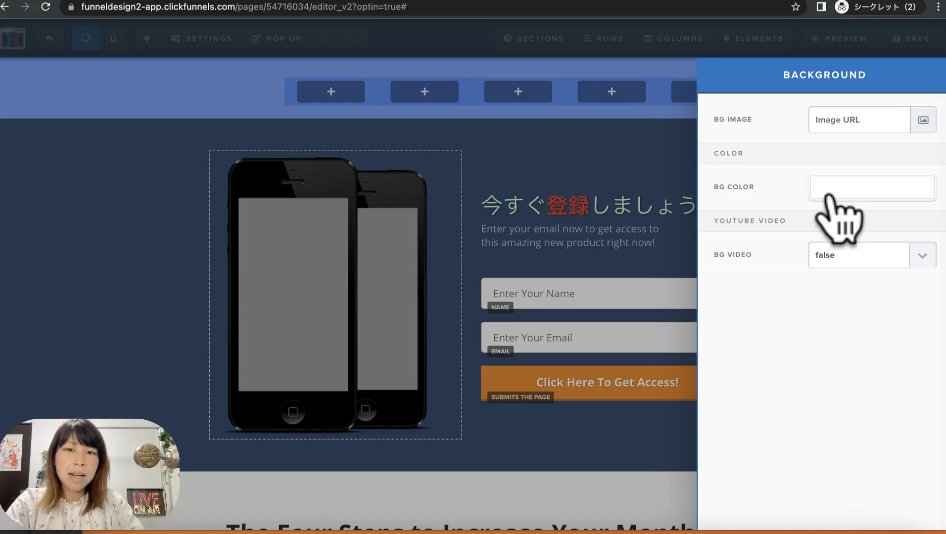
上部メニューの左にある”SETTINGS”から”BACKGROUND”を選びます。これを選ぶと、ご覧のように”BG IMAGE”の設定欄が現れます。これは何かというと、このページ全体に関わる設定項目になります。今この”BG COLOR”は白になっているので、ぺージの全体背景は白になっています。こちらの”BG IMAGE”はまだ何も設定されていませんね。

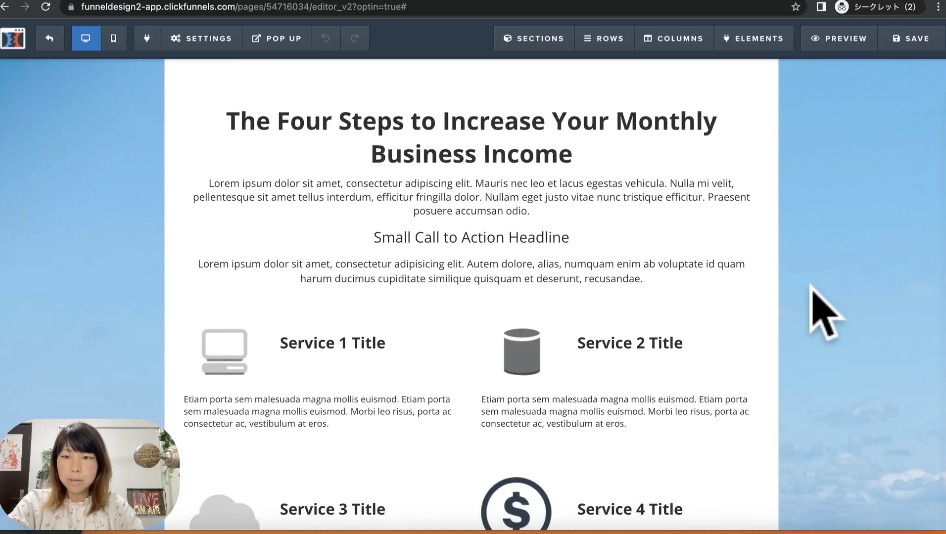
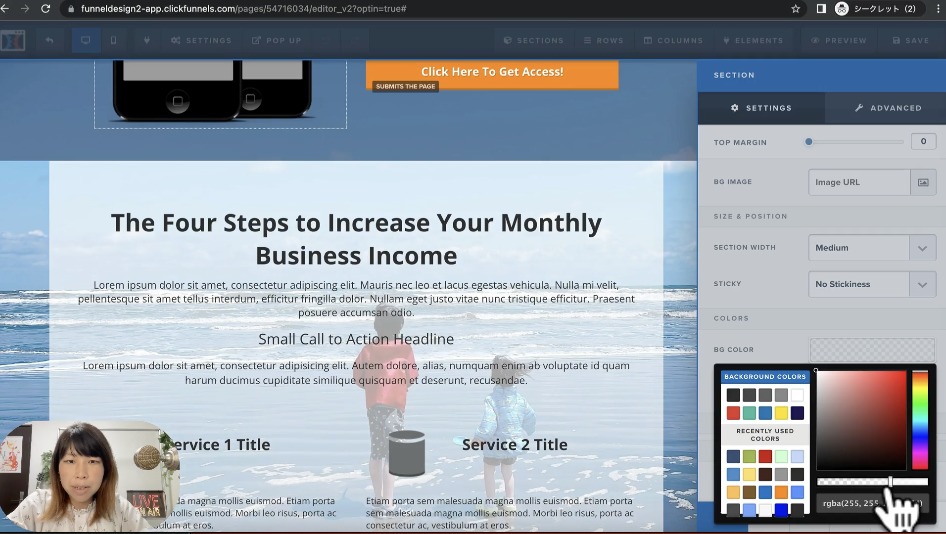
ここで海の画像を選んでみましょう。何が起こったかというと、ページの一番外側の背景に先程選んだ空が見えているのがお分かりですか。これで背景の写真が設定できたということなのです。更にもう1度背景設定を開きましょう。現在は”IMAGE POSITION”が”Repeat”になっているため、とても大きな画像として表示されています。そこでこの設定を”Fill 100% Width”へ変更します。どう違うのかを一緒に見ていきましょう。

今度は海が全体に広がる表示へと変わりましたね。このような事もできるんです。
全体背景を使ったオシャレなページアイデア

ここで1つオシャレなアイデアがあるので聞いてください。背景にこの画像を設定した上で、この手前セクションの背景を少し薄めに表示するというやり方です。“BG COLOR”という項目をクリックしてください。これは色を設定するだけではなく、下で透明度も設定することもできるんです。今回これを薄くしてみます。どうでしょうか、セクション背景が半透明になり、ページ背景画像の子どもたちが見えてきましたね。何もないところをクリックして設定を閉じましょう。

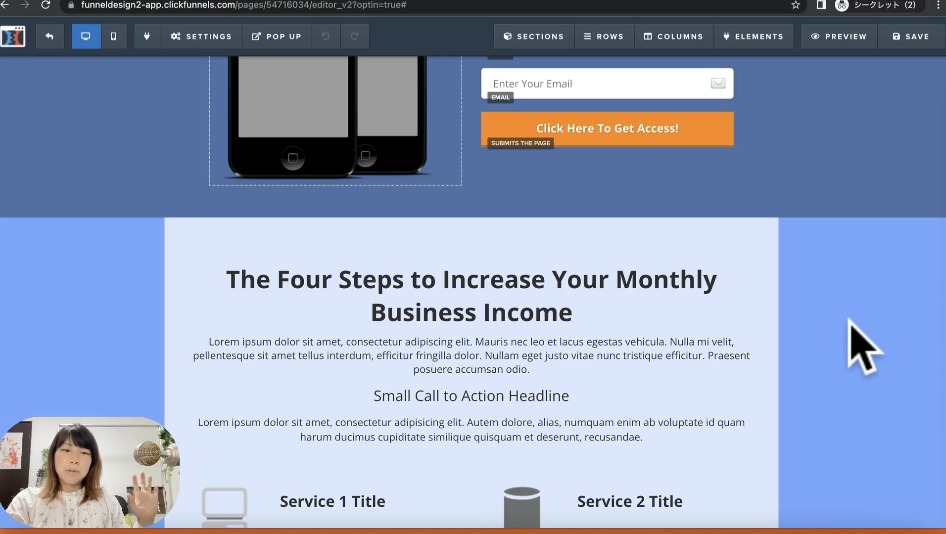
このように背景画像を固定させてスクロールできるようになりました。元々あったこのセクションも初期状態のままですから、背景白で透明度なしに設定されています。そこで少し透明度を上げます。分かりやすいぐらいに変わりましたね。ここまでの設定によって『大元の背景画像を固定表示した上で、手前セクションを半透明表示する』ことができました。こういう設定も可能ですので是非ご活用下さい。
要は、背景色が透明になっていないセクションは通常の不透明表示のままで、背景色が透明になっているセクションは上記のように背景が透けて見える半透明表示という加工を行いました。これは非常にお勧めなアレンジ方法です。上手に使い分ければ凄くかっこいいサイトを作ることができるでしょう。

再び背景色の設定を開きましょう。また左上”SETTINGS”から”BACK GROUND”を選択して下さい。”BG COLOR”がありますのでクリックするとここでも色の選択ができるのです。黄色など好みの色へと変えることができます。ただし”BG IMAGE”を既に設定してしまっているとこの黄色が反映されません。ですので背景画像の指定をいったんやめましょう。例として選んだ黄色ですが気持ち悪い色なので変えます。ここも元々は白だったんですけれども、改めて分かりやすいブルーへ変更しました。
すると背景色がブルーに変わりましたね。先程は画像を入れていましたが、単色のシンプルな背景設定にもできるという話でした。ここまでをまとめますと、セクションのパートで画像の設定についてお話ししましたが、ここではバックグラウンド設定を使い背景全体に適用できる画像について解説いたしました。おしゃれでかっこいいデザインが作れますので是非ご活用ください。
MARGINとPADDINGを使い分ける方法

続いて、MARGINとPADDINGを使い分ける方法について解説いたします。知っておくべき知識にMARGINとPADDINGがあります。一緒に見ていきましょう。

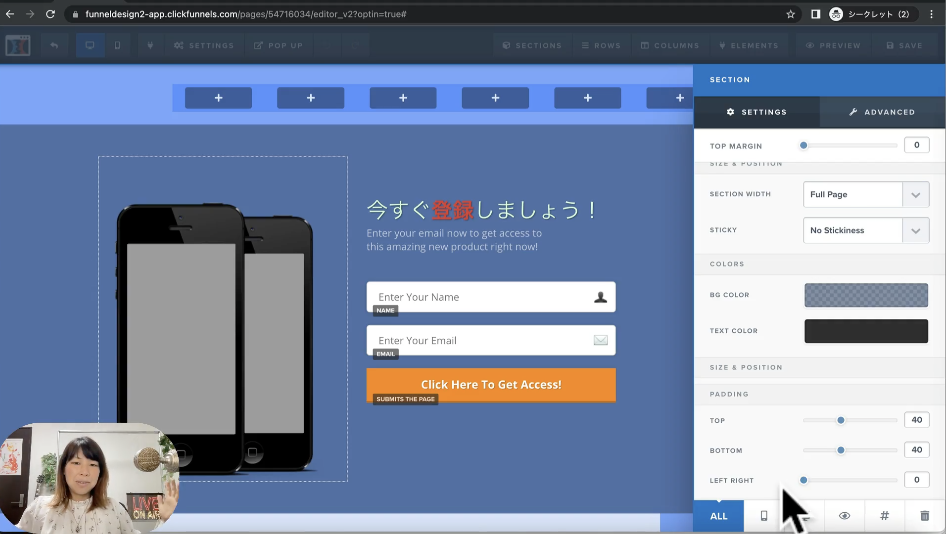
これはClickFunnelsの内部操作画面です。そもそも、MARGINとPADDINGというのはhtmlの専門用語の1つでもあります。画面のこのオレンジ色のエレメントをご覧下さい。この外側にある余白がMARGINです。この四角い囲みを要素の外枠とお考え下さい。その『外枠のさらに外側の余白部分』を”MARGIN”と呼び、『外枠の中の部分の余白』を”PADDING”と呼ぶのです。

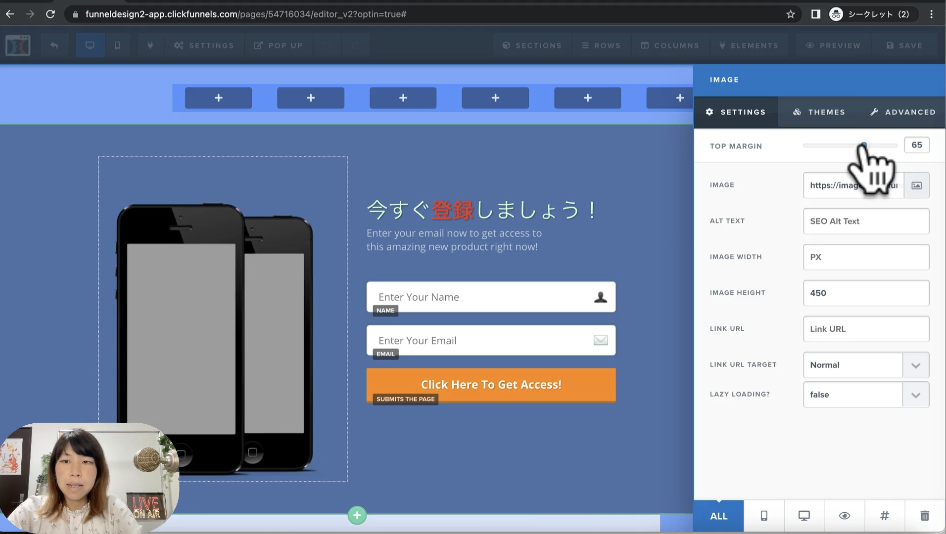
では、実際にどのように操作するのかをご覧頂きましょう。”SETTINGS”を押してください。すると”TOP MARGIN”上部の余白サイズを調整する事ができます。このスライダーを動かして下さい。少々見辛かったので今MARGINを65px入れました。ここでこのエレメントに注目して下さい。当初合った位置から指定した分だけ下にズレました。

このようにエレメントの上に余白を入れるのがMARGINです。ではPADDINGはどうなるのかというと、この内側に余白が入ります。しかしながらエレメンツにはPADDINGは入れられないんです。そこでこのROWやセクションで説明したいと思います。
ではPADDINGについてセクションで説明することにします。セクションの中にもまた余白が入っているんです。ただし余白といっても既にこのROWは狭くなっているので、あまり余白には見えませんよね。

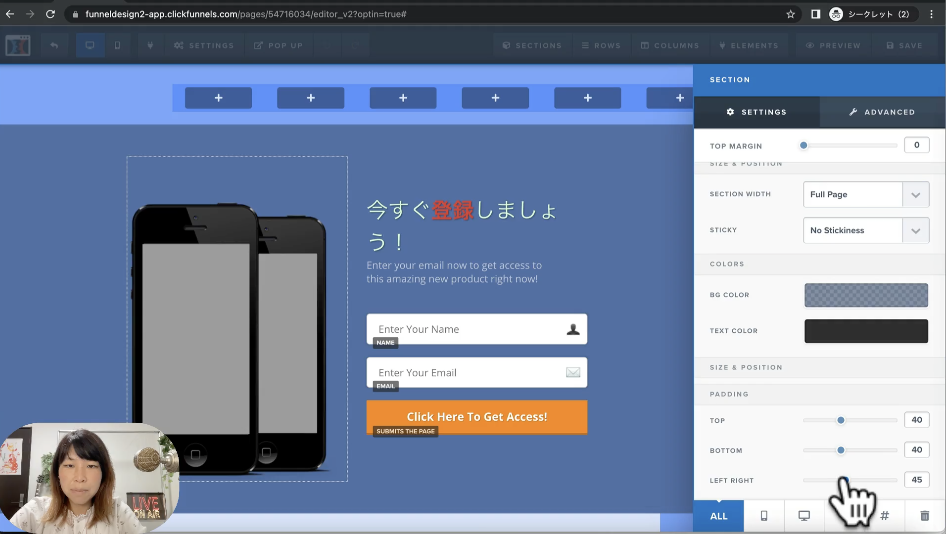
ですがここで設定ができます。SETTINGSを押して下へスクロールすると”PADDING”という項目が見付かるはずです。残念ながら、PADDINGの調整はご覧のように”LEFT RIGHT”と左右同じ値でしか設定できない仕様です。このようにスライダーをズラす事によってセクションにPADDINGが入りました。

左右幅が狭くなったのがお分かり頂けましたか。もう一度やってみます。今度は広くしてみます。広がりましたね。このようにセクションの内側に余白を入れる場合はPADDINGを使ってください。これはご覧の通り既にTOPとBOTTOMに40pxずつパディングが入っており、今のような状態になっています。こんな風に2種類の余白を使い分けをしていただけたらと思います。
まとめますと、この枠の外側余白をMARGIN、そして枠の内側余白をPADDINGと呼ぶというわけです。是非覚えておいてください。
ADVANCED機能の使い方

それではADVANCED機能の使い方について解説をしていきます。ADVANCED機能は大きく分けて3種類存在します。
- TEXTのADVANCED
- 画像のADVANCED
- BUTTONのADVANCED
それぞれ見ていきましょう。
TEXTのADVANCEDについて

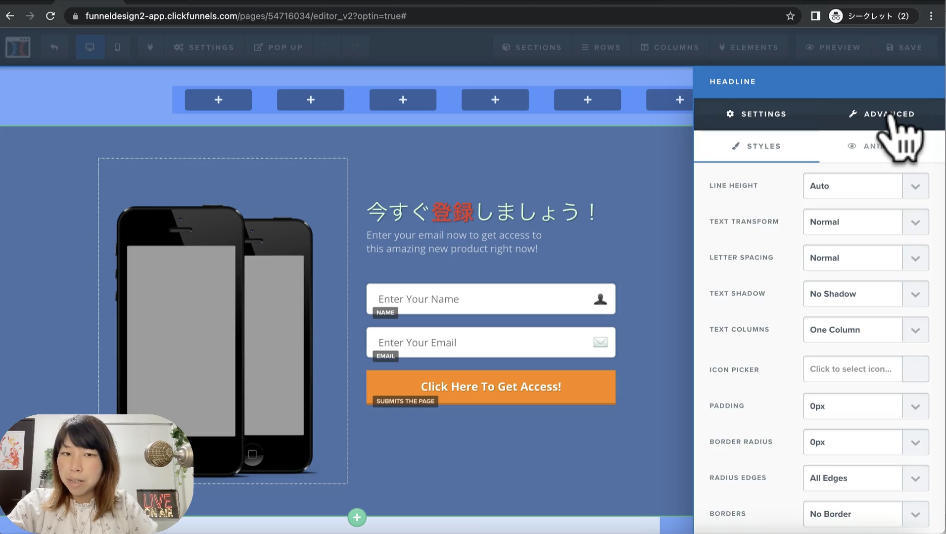
これはClickFunnels内部の画面です。もうお馴染みになりましたね。さて、ここにテキストがあります。歯車を押しましょう。ツールボックスが出てきて、上部に”ADVANCED”というタブがありますので押して下さい。

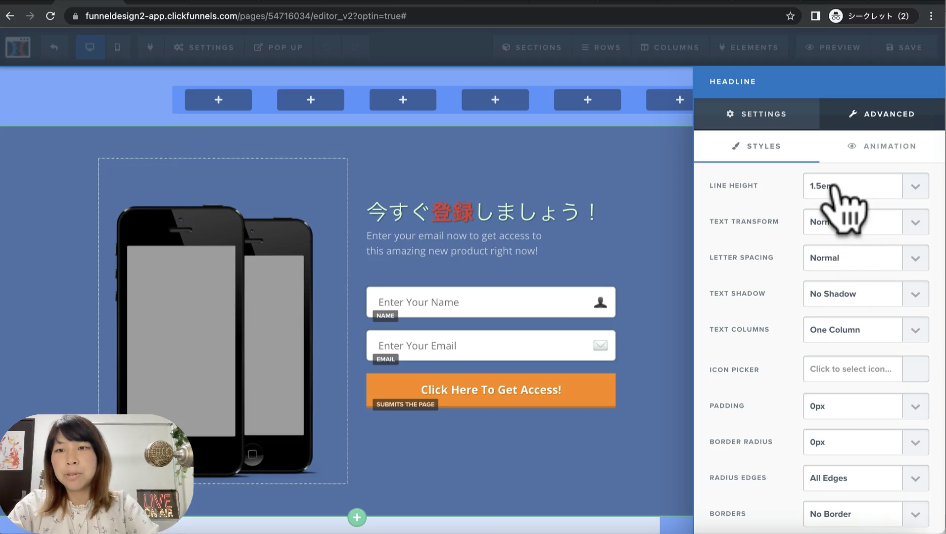
上から順に項目を説明していきます。まずは”LINE HEIGHT”、これは初期設定では”Auto”になってます。”Auto”とは自動という意味ですよね。1.5emとすると、縦幅(高さ)を広げるという意味です。厳密にはあんまり変わらないように見えますが、凄く小さい値にすることで行間を狭めるという使い道も考えられます。

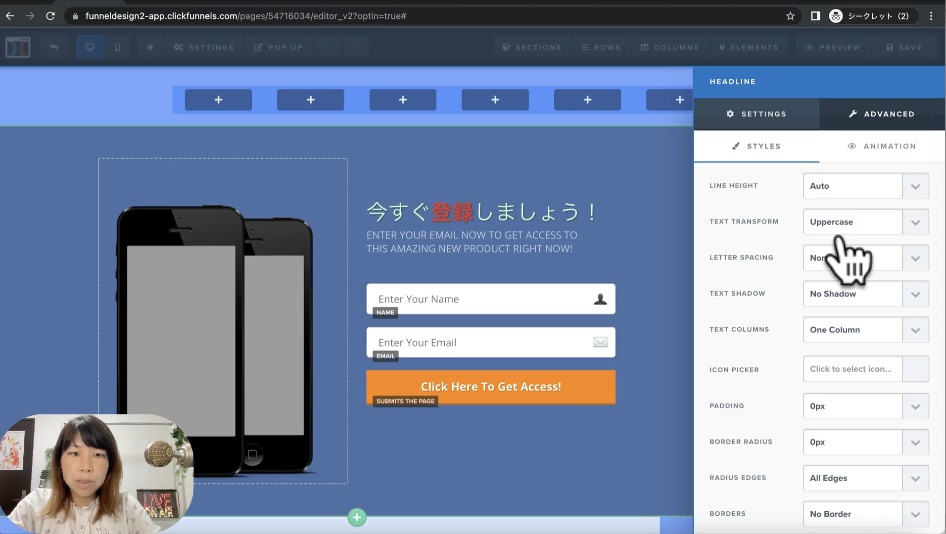
続いて”TEXT TRANSFORM”へ移ります。これは何かと言いますと大文字小文字のスタイルに関わる部分です。日本人には関わりは少ないかも知れませんが、例えば全部大文字に統一するとか、逆に小文字にする、あるいは先頭文字のみ大文字にするなどを制御する機能なのです。文の文字則を簡単に切り替えられる設定ですが、実際に使う頻度は高くないでしょう。

次の”LETTER SPACING”というのは横幅に関わる設定です。文字の余白を少し広げる事ができます。文字間隔を空けると言えば分かりやすいと思います。このようなこともできます。

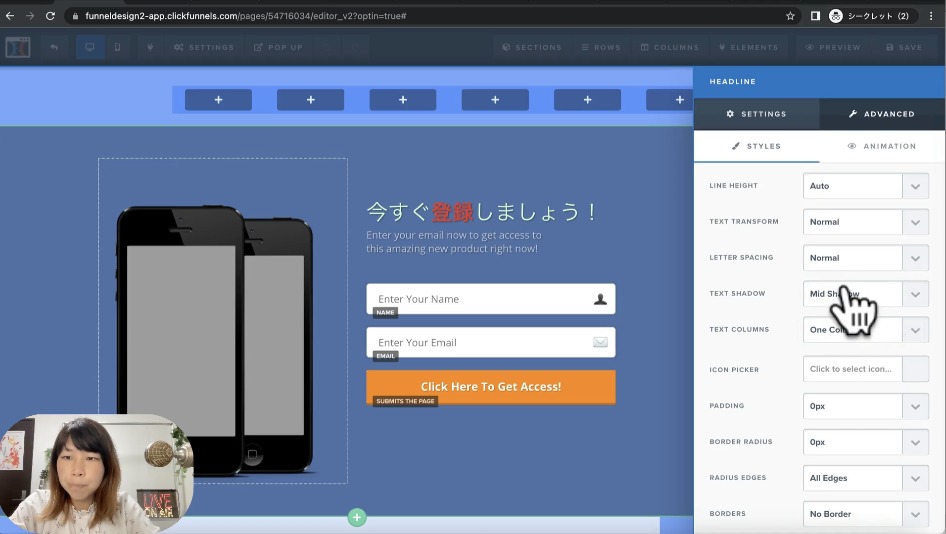
“TEXT SHADOW”、これは文字に影の効果をつける事ができます。やや影が付いて目立つようになりましたね。文字にインパクトや主張をつけたいときに使用する影を付ける機能です。

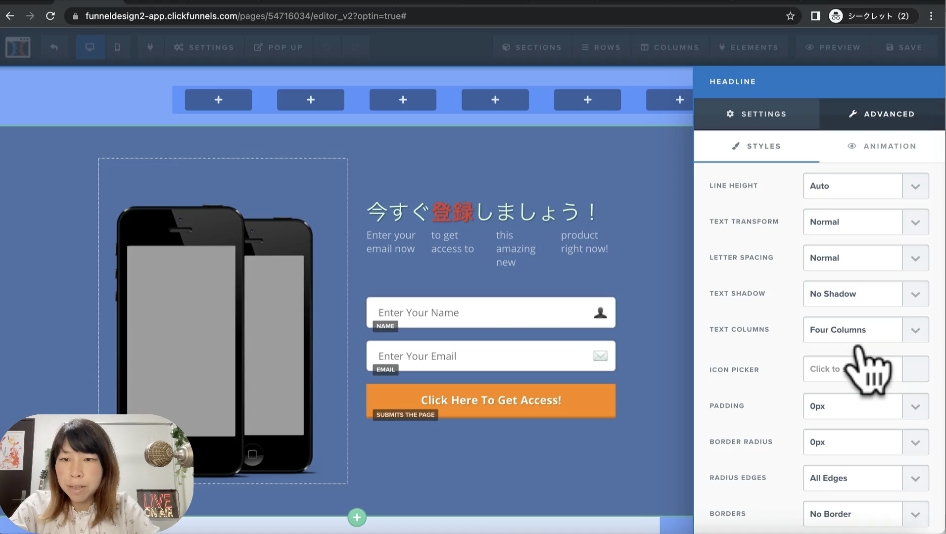
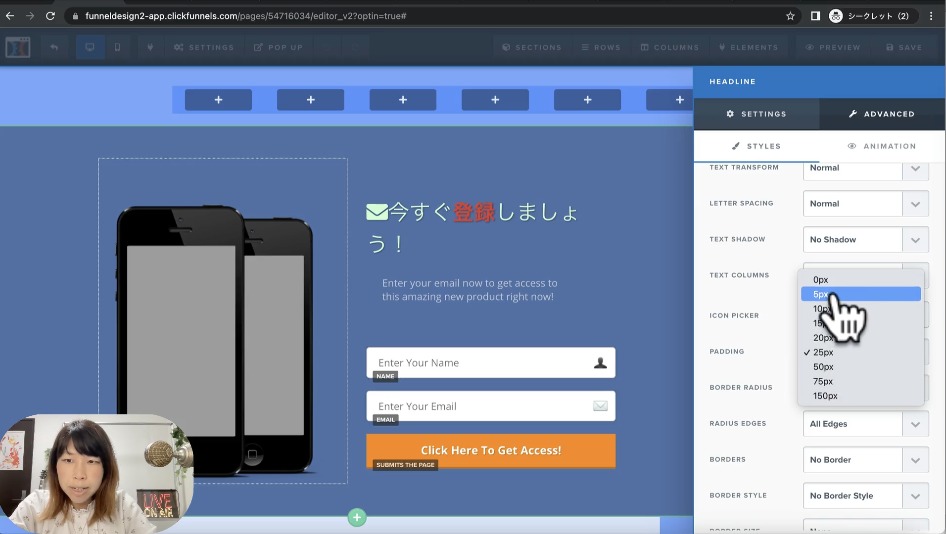
そして”TEXT COLUMNS”です。これは例えば”Two Columns”へ変更すると2行に分ける事ができます。一番右には何も入っていませんが、設定を変えればこのように3分割へ変更もできます。最大4つまで分割できます。

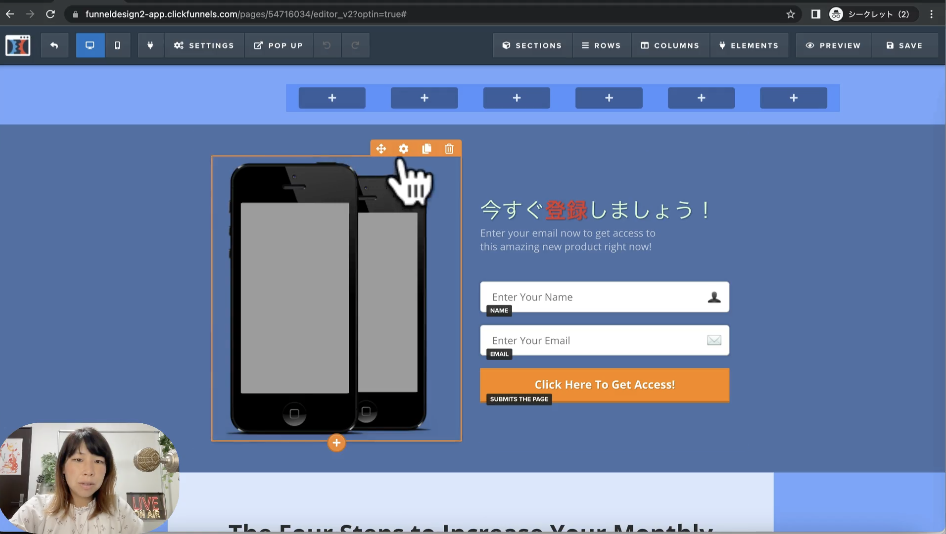
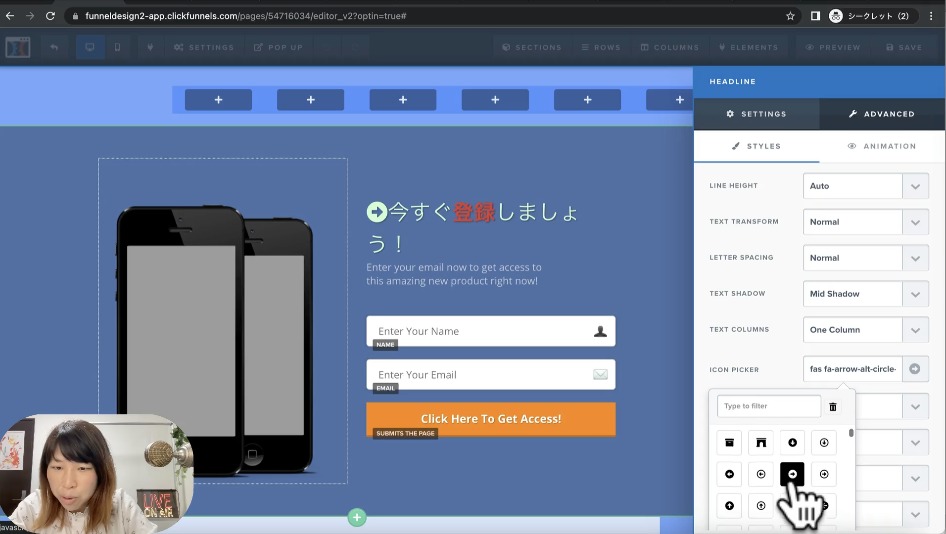
次の”ICON PICKER”、私はこれを非常によく使います。この画面で言えば『今すぐ登録しましょう』の部分の設定からアドバンスドへ入ってください。”ICON PICKER”がありますので押すとアイコンを選ぶことができるんです。実際に選択してみるとアイコンが挿入されました。『登録しよう!』と強調して促している、そんな雰囲気を演出できます。他には矢印も使い勝手が良いです。あとメールアイコンなども可愛いらしくて良いですよね。こんな感じのアイコン挿入機能です。では戻ります。

ICON PICKERの次は”PADDING”があります。このようにメニューから数字を選択できる仕様ですね。選択するとそれに応じたPADDINGになります。ここではこのテキストの内側の余白としてPADDINGを入れることができました。

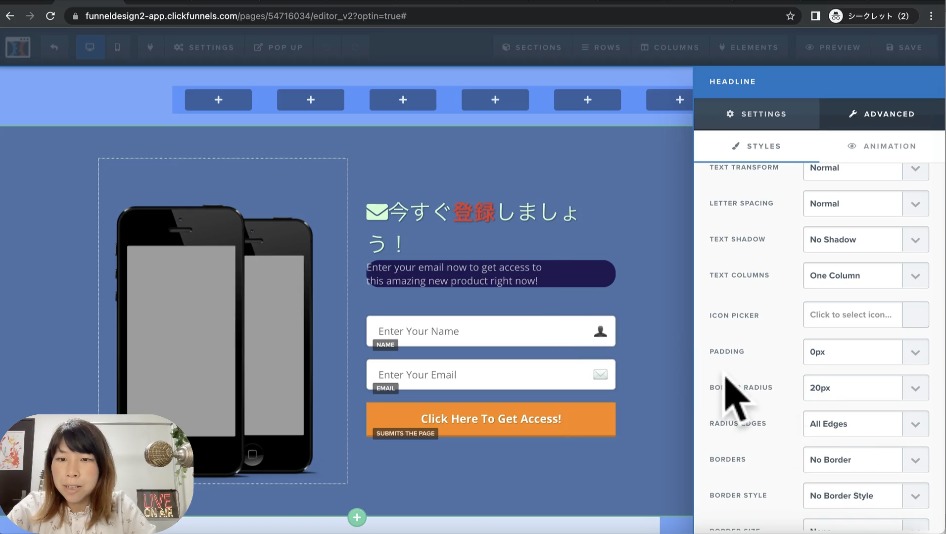
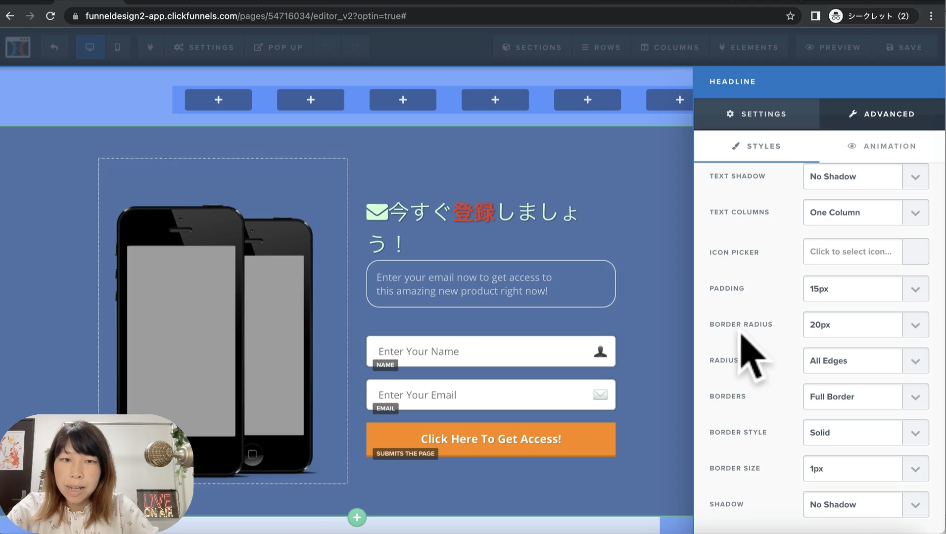
そして”BORDER RADIUS”へ移ります。これは丸めの設定なのですが、今この背景色だと分かりづらくて一見何も変わったことはないように見えるのですが、丸カドへと変更することもできます。SETTINGSでエレメントの背景色を変更すれば分かりやすくなります。ご覧下さい。
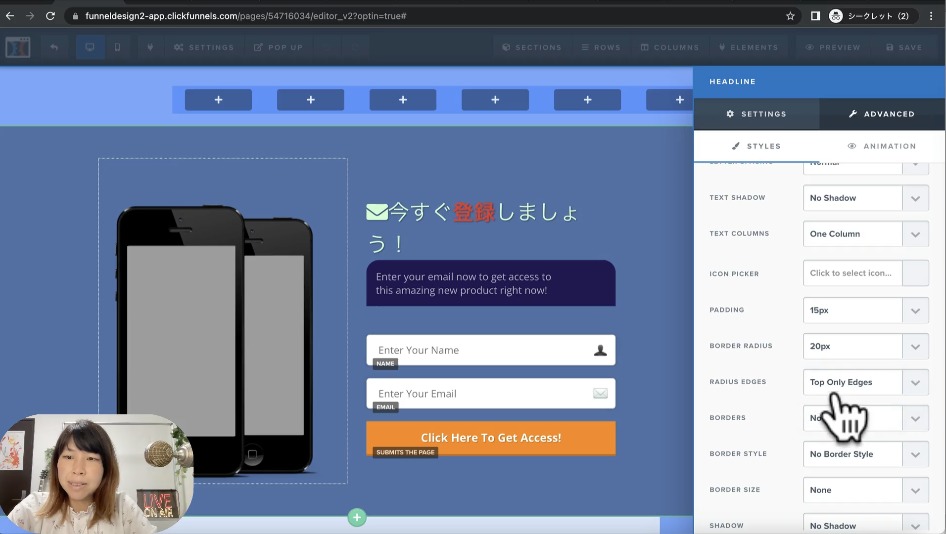
そもそも最初は”BORDER RADIUS”の値が0だったので角カドになってます、この”BORDER RADIUS”の値を20pxへと変更してみると丸カドへと変わりました。ですがこのままではテキスト端がはみ出てしまうので、こここそが”PADDING”を使うところです。15px程度とると余白が生まれてテキストがきちんと収まりましたね。

下の”RADIUS EDGES”では標準で『全カド』指定になっていますが、丸めの対象を『上だけ』または『下だけ』と指定することができます。

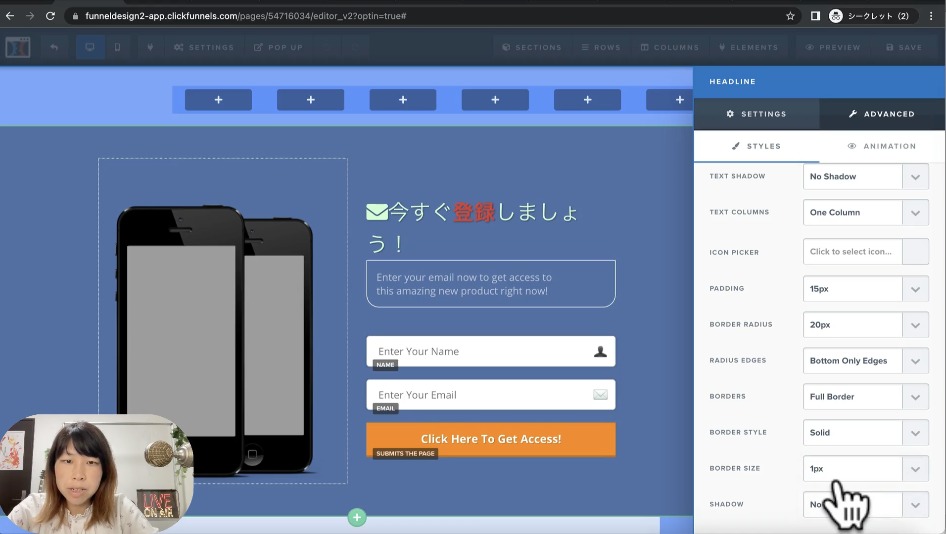
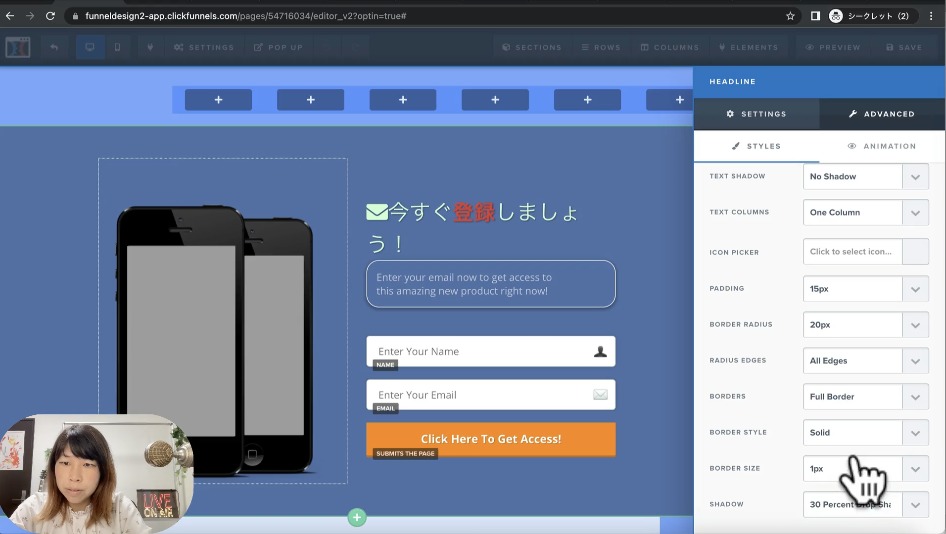
“BORDERS”では外側へ枠線を追加することができます。色が変わっているので再び色を戻します。”BORDER COLOR”はSETTINGSの中にあります。今半透明が指定されているので分かりやすく白にしましょう。その上でもう1回”BORDERS”へ戻ります。1つ下の”BORDER STYLE”をSolidに指定しましょう。更に下の”BORDER SIZE”が『なし』になってるので、1pxへと変更すると枠線が現れましたね。

“BORDER EDGES”が”Bottom Only Edges”のままになっているので、”All Edges”にします。するとこのように外枠線を挿入できました。

そして”SHADOW”の設定があります。ここを”30 Percent Drop Shadow”にすると、このように背景がうっすらと見えるようになりましたね。
こんな感じにテキスト1つにしてもADVANCEDで数多くの効果を与えることができ、目立たせることができるのです。この辺の設定はいじっても大丈夫ですから、是非ご自分で変更してどのような効果があるか試してみて下さい。
画像のADVANCEDについて
次に画像のADVANCEDについてご説明いたします。

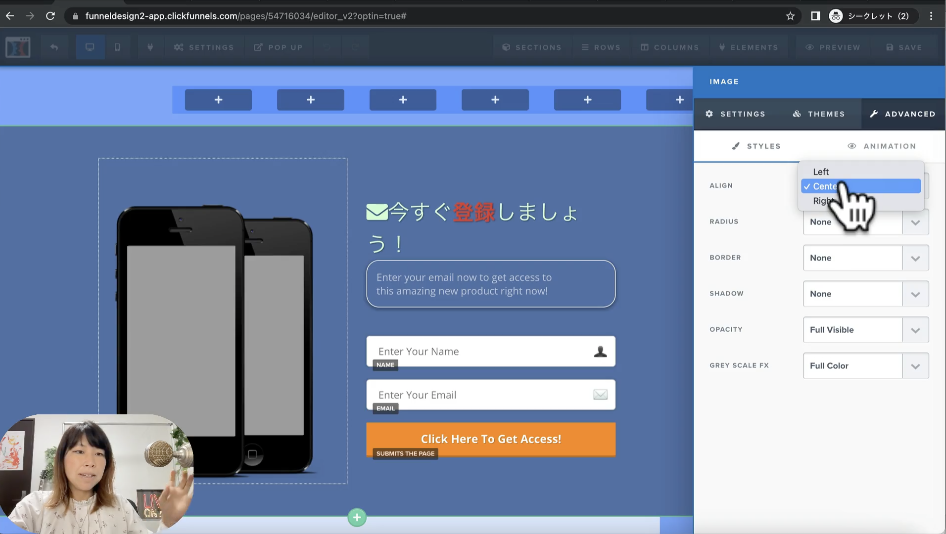
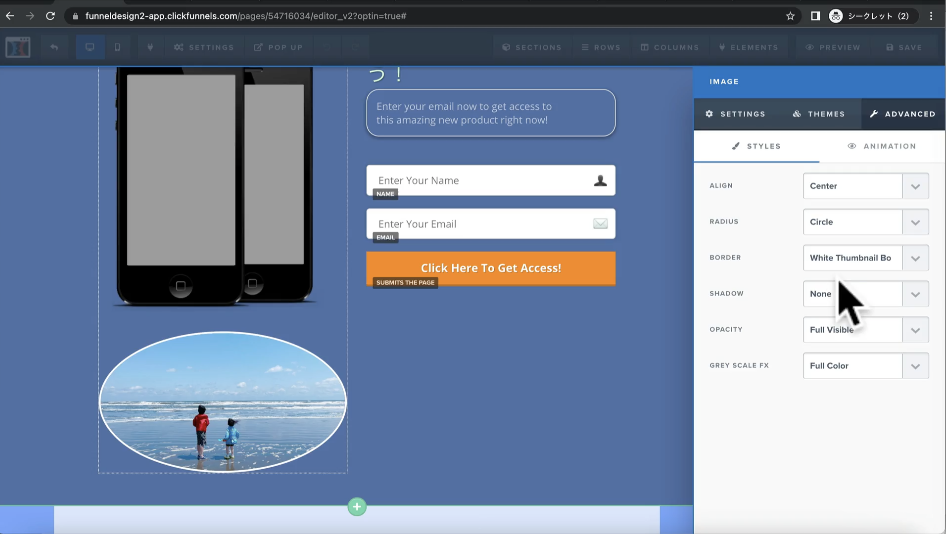
この画像をクリックして歯車を押します。”ADVANCED”を押しましょう。これも先程ご説明した通り、”ALIGN”というのは左寄せ、右寄せ、中央揃え、と『寄せ方』を設定できます。

次に”RADIUS”があります。RADIUSは角の丸め設定でしたね。今のままでは分かりづらいので新たに画像を追加します。プラスを押し”IMAGE”を選択し、画像を選べば新規に画像が追加されます。この画像の方が分かりやすいので、以降これを使って説明していこうと思います。
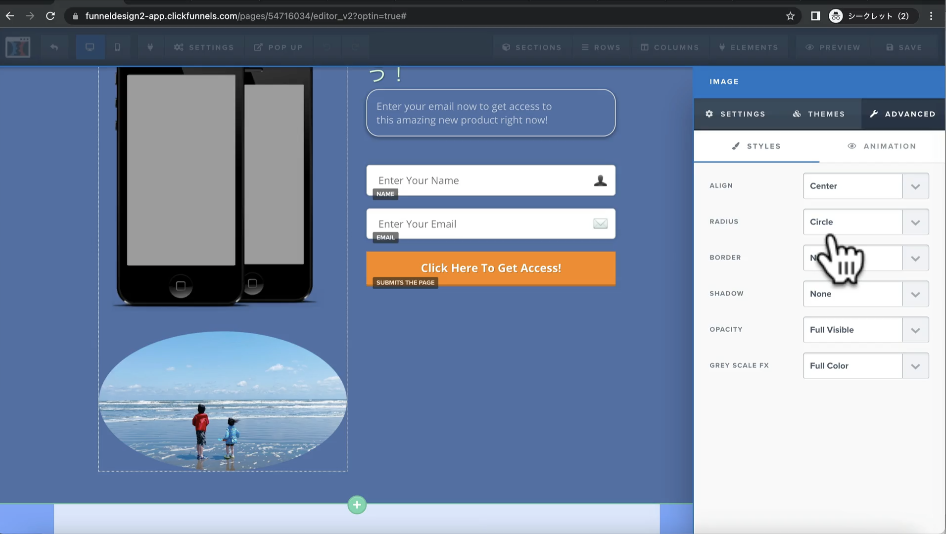
“ADVANCED”を押してください。今”ALIGN”は”Center”で中央揃えになってるので、これはこのままで良いでしょう。“RADIUS”で丸カドにすると、このように丸く切り抜かれて表示されます。

そしてこの周りに枠線を引きたい場合は”BORDER”を使用してください。”White Thumbnail Border”とすればこのように白枠へと変更されます。”Dark Thumbnail Border”の場合はこのような黒枠になります。白の方が良い見た目ですね。

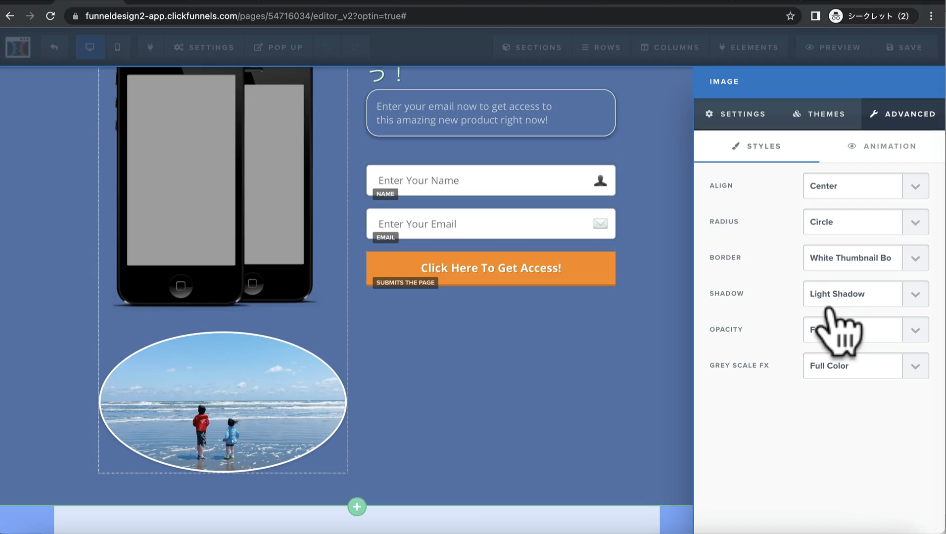
そして”SHADOW”があります。”Light Shadow”で影が入りました。”Full Shadow”、”Dark Shadow”と色々選べます。Light Shadowは明るくて少し光った感じになりますね。こんな感じに設定できます。

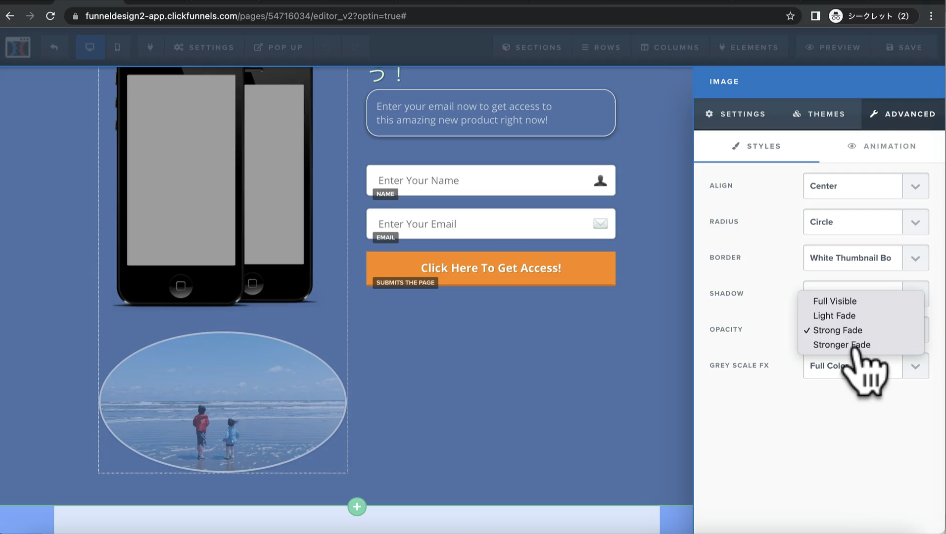
その下には”OPACITY”があります。これは透明度です。”Light Fade”だと少し薄くなり、”Strong Fade”と上げるにしたがって画像透明度が上がり薄く表示されるようになります。逆に”Full Visible”だと『完全表示』というわけで普通の不透明表示です。

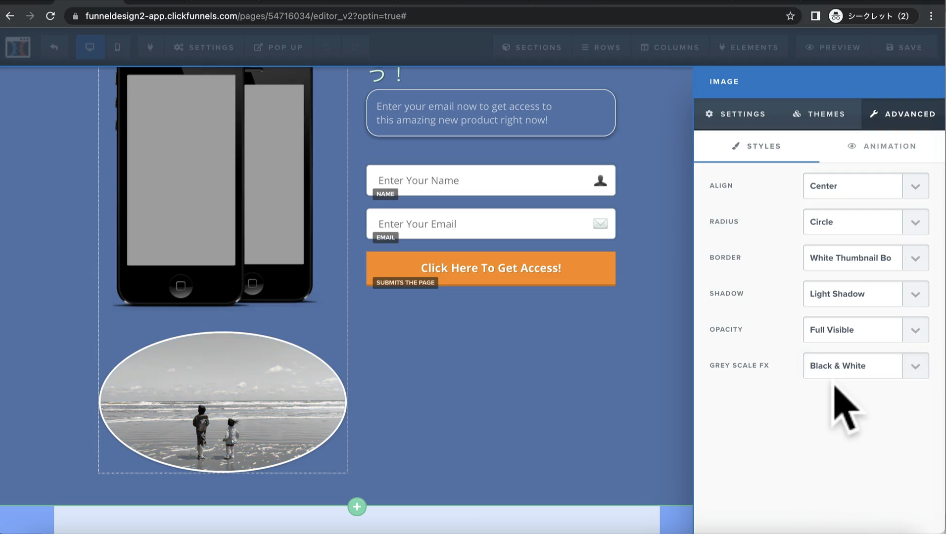
そして次の”GREY SCALE FX”はおすすめです。今は”Full Color”になっているのですが、”Black & White”を選択すると一発で白黒表示に変更できます。
このように画像のADVANCEDを設定することによりいろんな画像表示の演出ができます。是非使ってみてください。
BUTTONのADVANCEDについて
では次にボタンのADVANCEDを解説いたします。

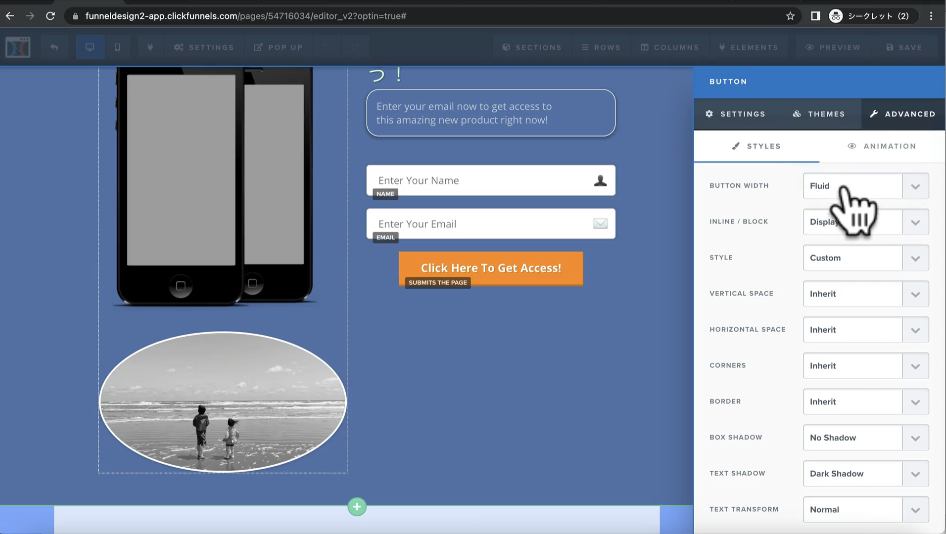
元々ボタンがあるのでこれを使いましょう。歯車を押して下さい。“ADVANCED”を押します。“BUTTON WIDTH”は初期には”Fill Width”でフルになっているのですが、”Fluid”で短くすることも可能です。ここでいうフルというのはボタンの横幅のことを示しています。横幅いっぱいに表示したい場合はフルを選んで下さい。

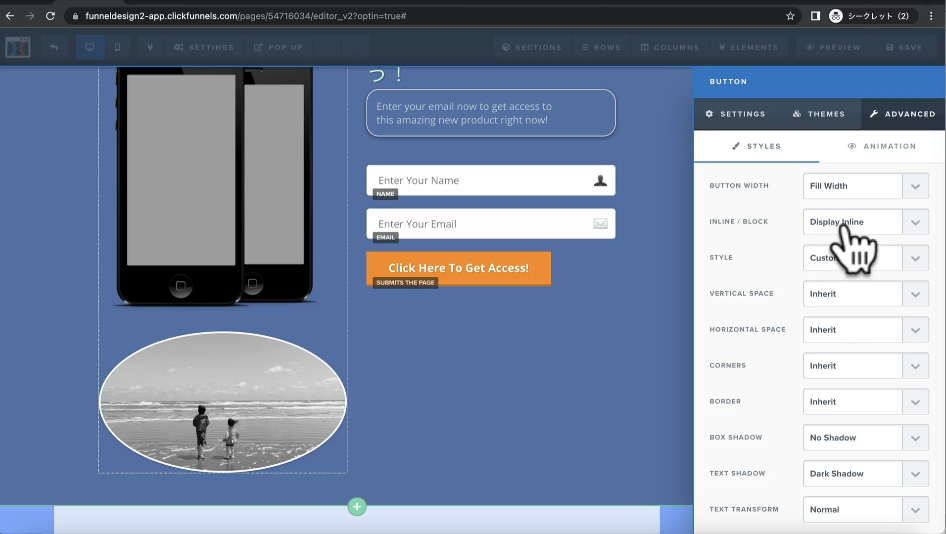
そして”INLINE / BLOCK”の説明をします。”Display Inline”というのはこのように真ん中に寄せるインライン表示なのか、またはそのままブロック形式で全表示するのかを設定できます。

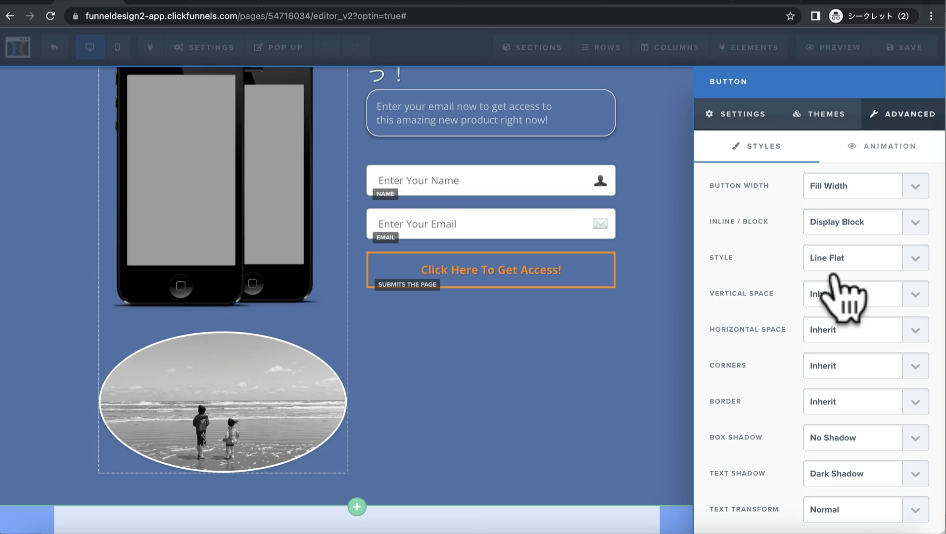
次に”STYLE”があります。”CUSTOM”なのか”Line Flat”を選択すると白抜き風表示へと変更することも可能です。私はこのデザインの方がかっこよくて好きなのですが、今は戻しておきましょう。

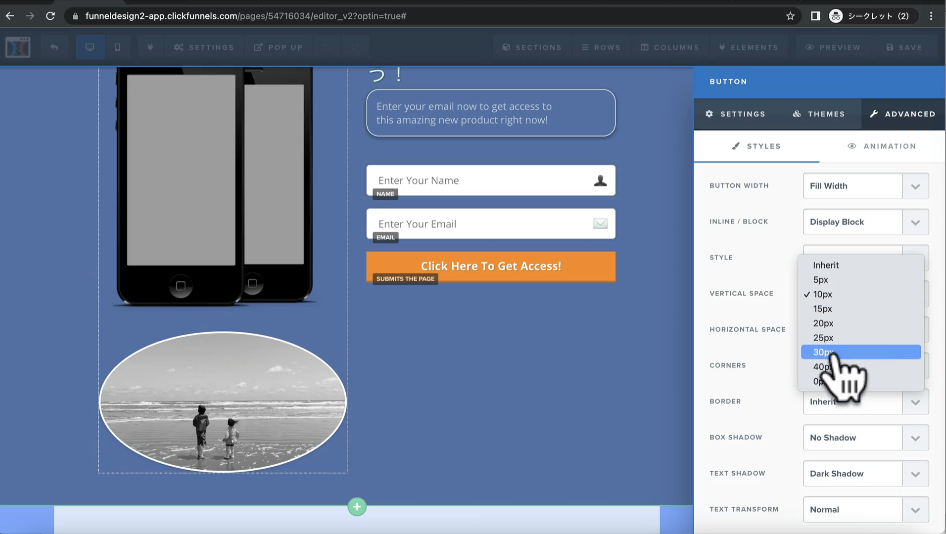
そして下の”VERTICAL SPACE”へ移ります。現在”Inherit”が指定されています。これは『ボタンの縦余白』のことです。この幅を広げることによりボタンの縦幅を調整することができます。大体は20px程度で良いのですが、もしボタンが少し小さいなと感じる事があればここを変更してください。

次に”HORIZONTAL SPACE”なのですがこれは横余白のサイズを設定します。ボタン幅に対して文字数の少ない今のような状態では変更しても意味はありません。実際に使うことも少ないと思います。

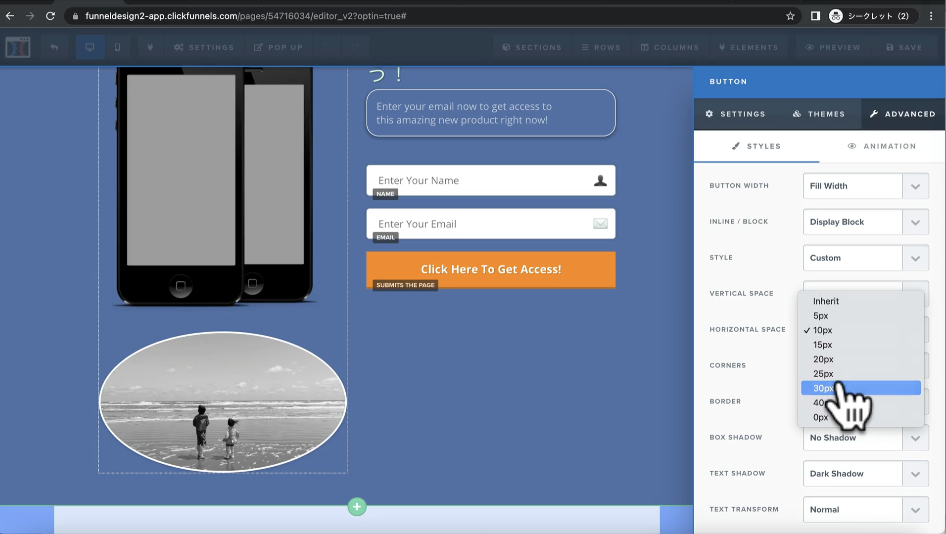
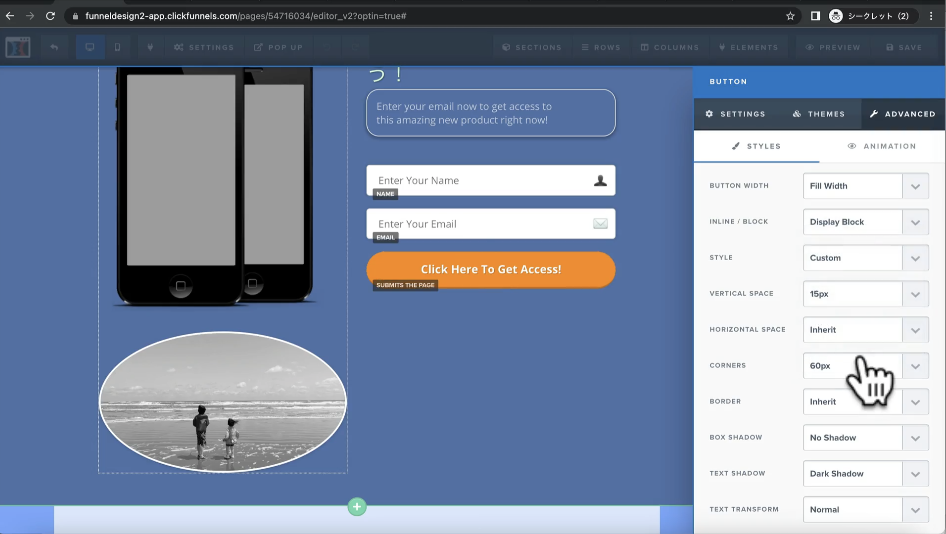
そして次に”CORNERS”を見て下さい。こっちはボタンのカドの丸さ設定です。50 Percentにすると完全にカドが無くなるため楕円形になりましたね。あまり使わない設定ですが、”60px”とすると丸カドの可愛いボタンになりました。これなら使ってもいいかもしれませんね。

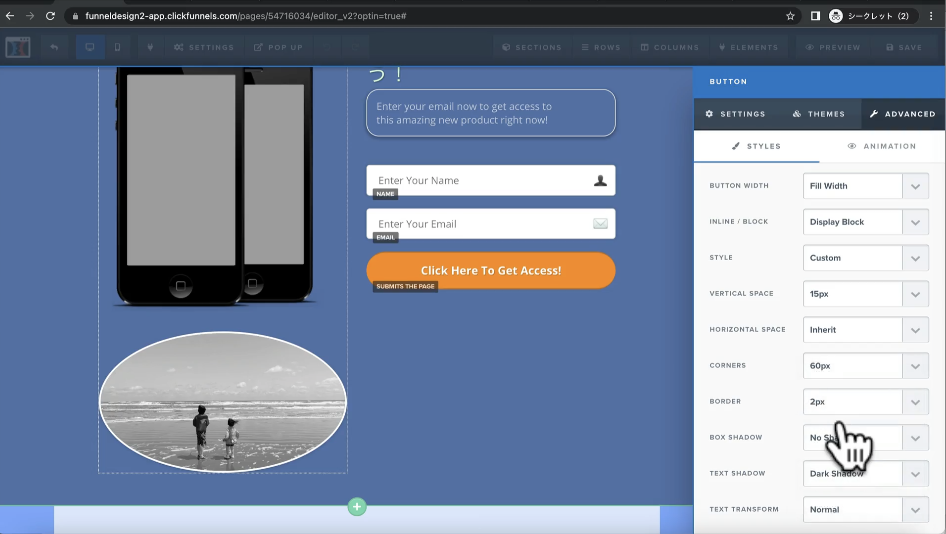
次は”BORDER”、線のことです。線を入れる場合は設定しましょう。10pxでは変な風に表示されてしまいました。”3px”くらいがちょうど良いように思います。”1px”だと効果が全然分からないので”2px”としましょう。このような感じでボタンの周りに枠が入ります。

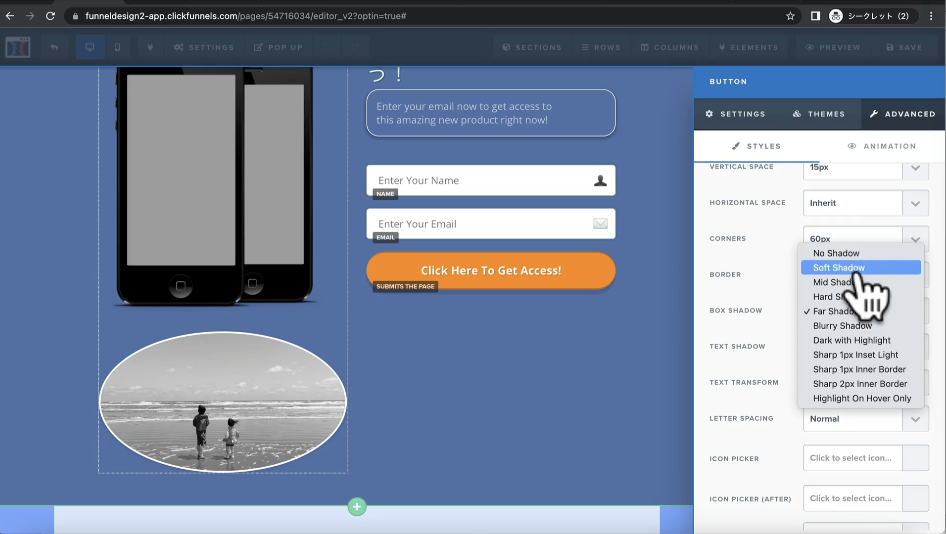
“BOX SHADOW”を設定してみましょう。この設定では影を付けることができます。僅かですが影が付きました。”Dark Shadow”にするとかなりはっきり影が付きます。

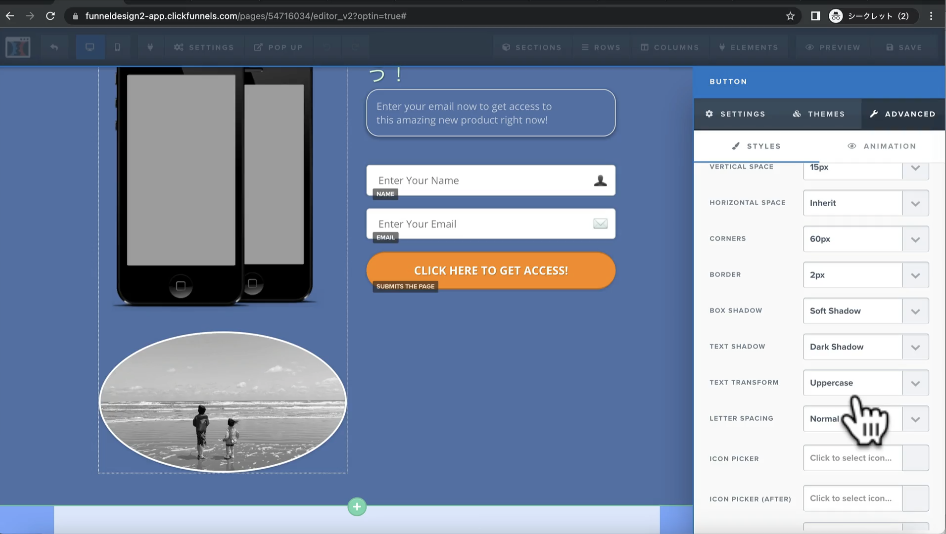
次に”TEXT TRANSFORM”があります。ここを押すと大文字/小文字/先頭のみ大文字が選択できます。日本語のみ使う人には関係ないかもしれません。全部小文字といった指定を一発でできるのは海外の方には便利でしょうね。

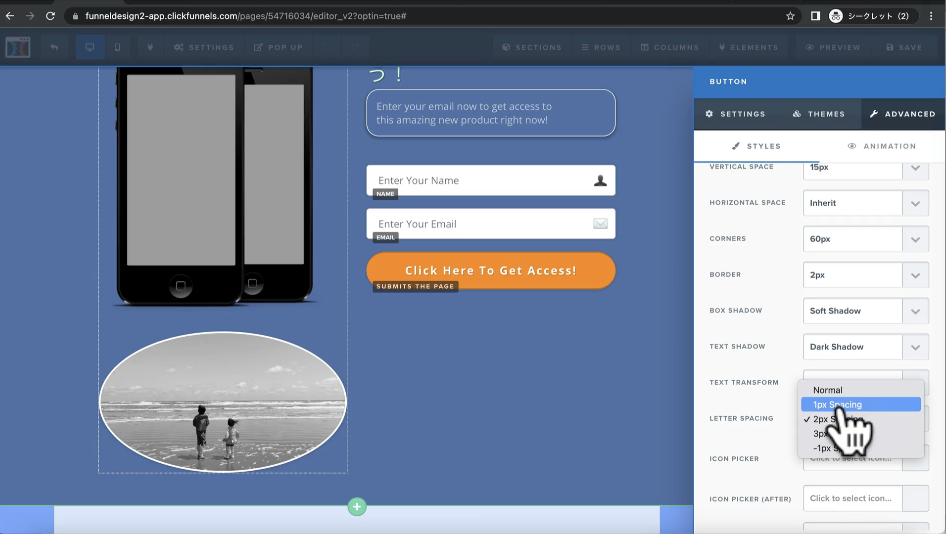
そして”LETTER SPACING”は文字幅です。広くしたり狭くしたりと調整できます。

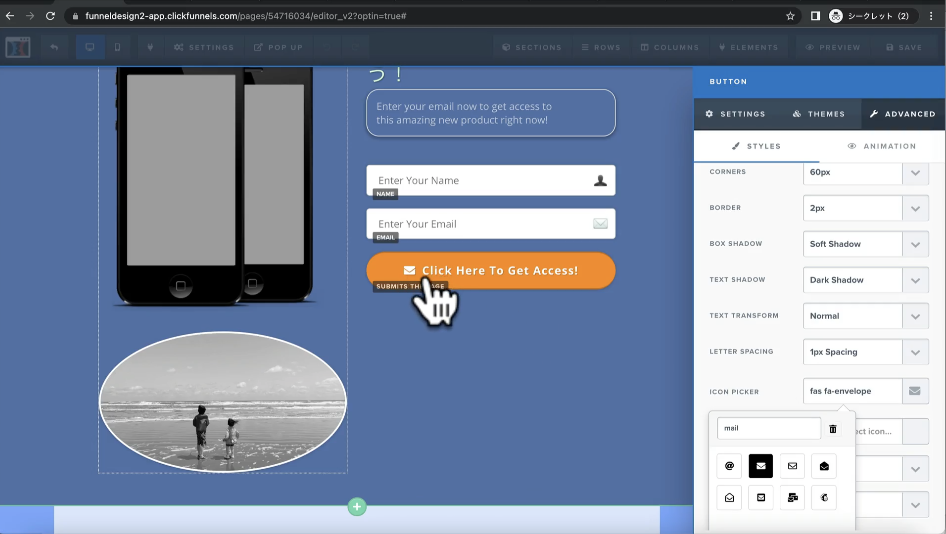
そして私はこの”ICON PICKER”の設定をよく使います。”AFTER”と書いてあるのは文字列の後を示します。文字列の前後に小さなアイコンを入れることができます。ちょっと設定してみます。設定枠をクリックするとアイコン一覧が出てきます。上の検索欄に”mail”と打ち込むとメールが出てきます。適用するとこのように文字列の前にアイコンを挿入できます。非常に簡単に入れられるので是非使って欲しい機能です。

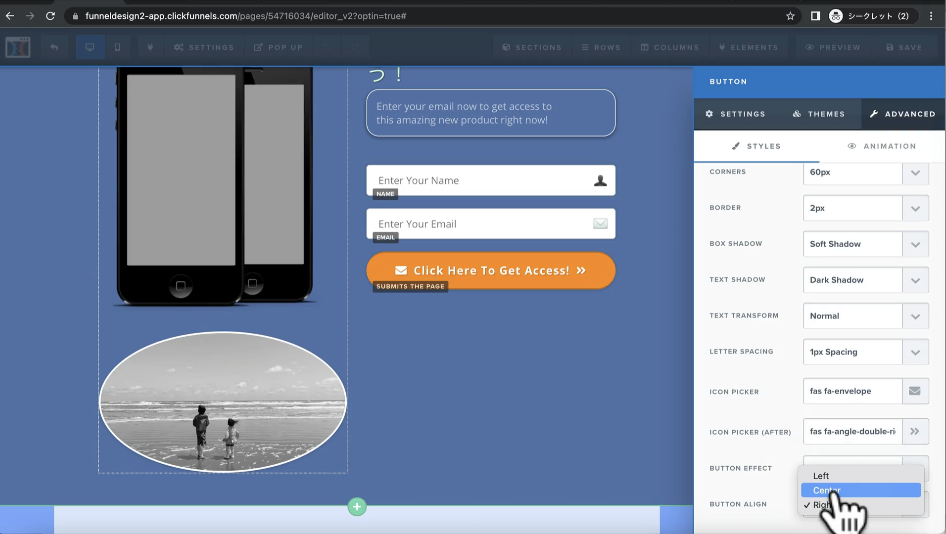
“AFTER”は文字列の後です。私がよくやるのはこの『閉じギュメ』のアイコンですね。このマークがあると”GO!”みたいな矢印に近い雰囲気が出るのでよく使っています。

“BUTTON ALIGN”については大体”Center”で良いと思います。アライン指定で寄せることが可能ですが、あまり使うことはないような気がします。
これにて”BUTTONのADVANCED”についての解説はおしまいです。実際にご自身で色々と変更してみるとどんな機能があるのかを理解できると思います。是非このADVANCED設定を触ってみてください。
ANIMATIONの活用方法

まず『ANIMATIONの使い方』について解説します。そして『アイディア』として動画を視聴し終わる頃に、CTAボタンと呼ばれるお申し込みボタンを表示させる方法も一緒に解説いたします。では実際の画面でご覧いただきます。
ANIMATIONの使い方について

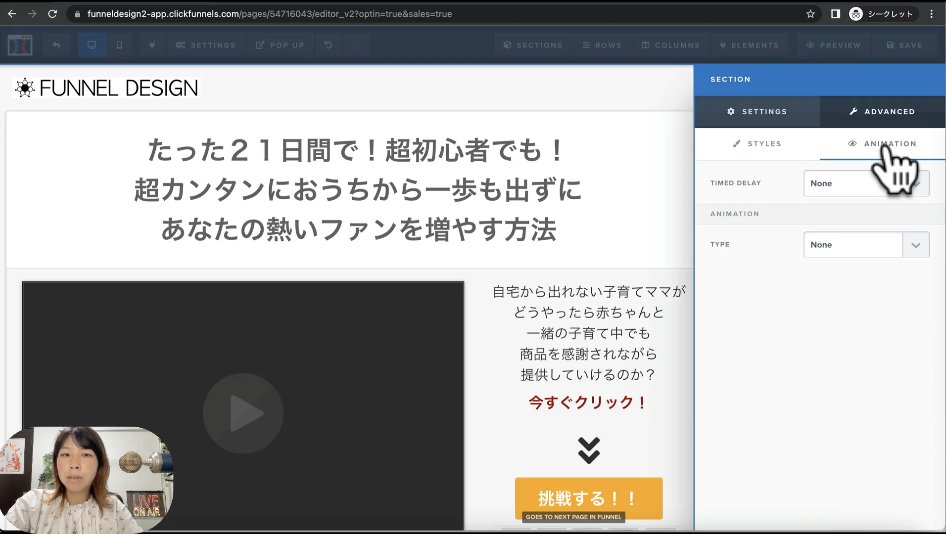
こちらが実際の一つの操作画面なんです。やる事は1つしかないので一緒にやってみましょう。まずこのようにカーソルを上に持ってきますと、色々な”SETTINGS”が現れます。例としてこのタイトル部分にアニメーションを加えてみたいと思います。歯車を押して下さい。次に”ADVANCED”タブを押します。すると”ANIMATION”という項目が出てきます。これを押すと”TIMED DELAY”と”TYPE”という2つの設定が現れます。
TIMED DELAYというのは送らせて表示させるという意味で、これに関しては後ほど解説します。まずはANIMATIONの中にある”TYPE”を選んでください。

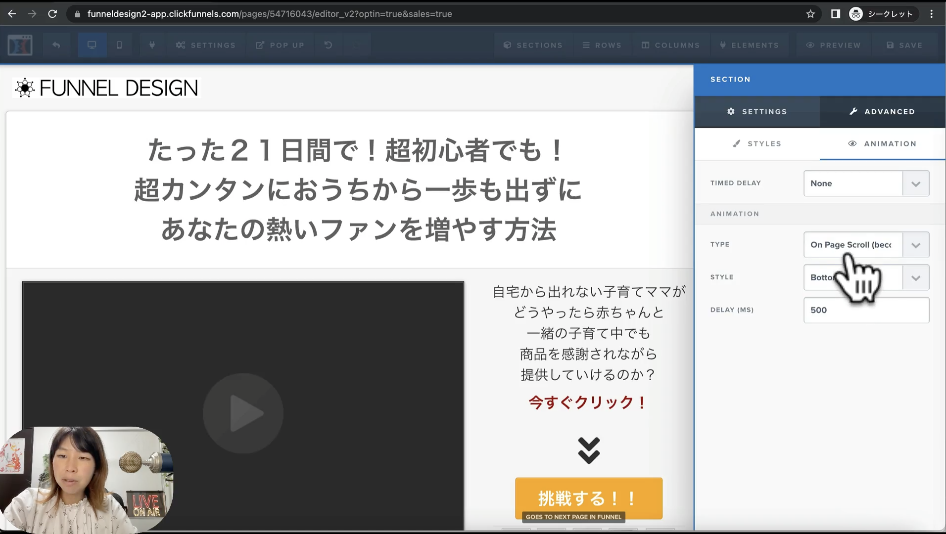
ここに『ページを読み込んだ時』と『スクロールした時』があります。今回は分かりやすく『ページをスクロールした時』にしたいと思います。“On Page Scroll”を選ぶとこのように”STYLE”という設定項目が出てきます。これを押すと”Fade In”なのか”Scale In”なのか、左側からの”Left”なのか、右側”Right”、Top、Bottomという選択肢が現れます。今回は”Fade In”にしましょう。これで設定は完了ですので関係ないところを押して閉じます。セーブをしてプレビュー画面を確認してみましょう

これがプレビュー画面です。またスクロールしてないので何も出てきません。早速スクロールします。こんな感じにふっと現れました。これがアニメーション効果というわけです。他にも設定があるので見てみましょう。こちらがちょっとふっと出てきたページです。
動画を視聴し終わる頃にお申し込みボタンを表示させる方法について

今度は少し変えてみましょう。”SETTINGS”で”ADVANCED”から”ANIMATION”を選び、TYPEを『スクロールした場合』とし、先程は”STYLE”が”Fade In”でしたので今回は”Scale In”にしましょう。そして”Call to Action”のボタン、要するにこのお申し込みボタンを動画終了後に表示させるということもアニメーション効果で可能です。その設定もやってみましょう。
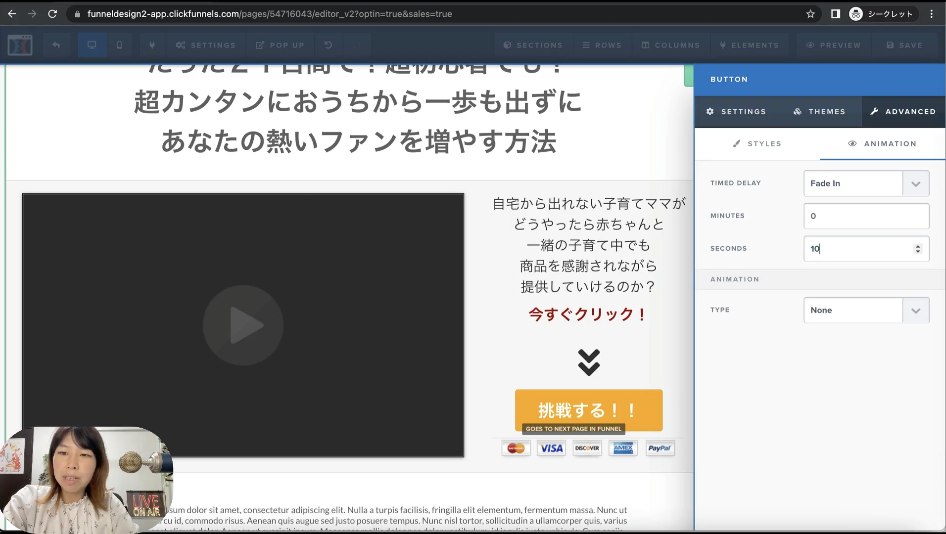
例えば私のこの動画は8分あるのですがそれだと待ちきれないというケースもあるかと思います。最初は非表示だけど15秒後に出るといった設定をしましょう。このボタンに設定をかけますので”SETTINGS”を押して下さい。“ADVANCED”を押したのち”ANIMATION”を押しましょう。タイプは下ではなく上の”TIMED DELAY”です。『表示させる時間を遅らせる方法』を選択します。そしてどんな感じで出すのか選べるので”Fade In”を指定します。すると『何分何秒後に』という設定ができます。15秒後だと待つのが長いので、今回は10秒後に出るようにします。これで設定が完了しました。関係ないところを押して閉じセーブボタンを押します。

実際の画面で表示してみましょう。”PREVIEW”を押します。先ほどAnimationを設定したのでスクロールしないと出ません。少しスクロールしますと現れます。ボタンはまだありませんが数秒すると現れました。カウントするまでに時間がかかってしまいましたが、今のように対象となる動画の終了時間に合わせて設定をしておくとこのボタンを出すことができます。
こういった場合のやり方は色々あるんですが、全部動画を見てからお申し込みして欲しいという場合、動画終了に合わせて表示する設定が効果的でしょう。また自分の商品を販売する時もあるんですけれど、最初から購入ボタンが出てるとちょっといやらしい雰囲気を与えてしまう場合もありますよね。そういった場合は、後からボタンが出るという表示にしておけば、そろそろ何かお申し込みが始まるかなっていう時にボタンを表示させるという演出が可能です。
クリックファネルのカスタマイズまとめ
今回はクリックファネルのページをカスタマイズして見やすいLPを作ってみようと称して様々なカスタマイズ方法をご紹介させていただきました。今回ご紹介したのはクリックファネルの基本的なカスタマイズ方法であり、実はこだわろうと思えばもっとアレンジできてしまうところがクリックファネルのすごいところです。ご自身のビジネスによってターゲットや商材も異なるため、あなたがどんなお客様にLPを見てもらいたいのか、どう思って欲しいのか、そして最も大事なのがどんなLPだったら効果的にご成約に繋がるのか、色々試していただいてあなたにあった正解を見つけていって欲しいと思います。最後までご覧いただき、ありがとうございました。
