クリックファネル(Clickfunnel)は、マーケティングやセールスの分野で用いられるウェブサイト構築ツールです。クリックファネルは、製品やサービスを販売するための効果的なウェブサイトを簡単かつ迅速に作成できるように設計されています。複数のページを含むファネルを簡単に作成できるため、リードマグネットやトリップワイヤー、セールスページ、注文フォーム、支払いページなど、様々な機能が組み込まれています。また、クリックファネルには、ウェブサイト訪問者がどのステップで離脱したかを確認できる分析機能も備わっています。ビジネスの成長に不可欠なマーケティングツールの1つであり、販売の効率化やコスト削減に貢献することが期待されています。
今回の記事ではクリックファネルに関してよくある質問に回答していきます。オンラインサロンでクリックファネルについて解説を行っていると、多くのユーザーさんからご質問をいただくことが多いです。確かにクリックファネルはとても便利なツールで、できることが多い分、途中でわからなくなってしまうこともあると思います。そんなよくいただく質問の中でも、今回は特に多いご質問について分かりやすくお答えさせていただきます。同じことで疑問を持たれていた方はもちろん、今回の内容を事前に知っておくことで、今後クリックファネルを使っていくうえで非常に役に立つ情報ですので、ぜひ最後までご覧ください。
これでクリックファネルが全て丸分かり!よく聞かれる質問とは
特によく聞かれる質問には次のようなものがあります。
- 使いたいエレメンツが出てきません
- パーツが無くなってしまいました
- スマホ対応をしたいのですが
それぞれ詳しくお答えしていきます。
使いたいエレメンツが出てきません

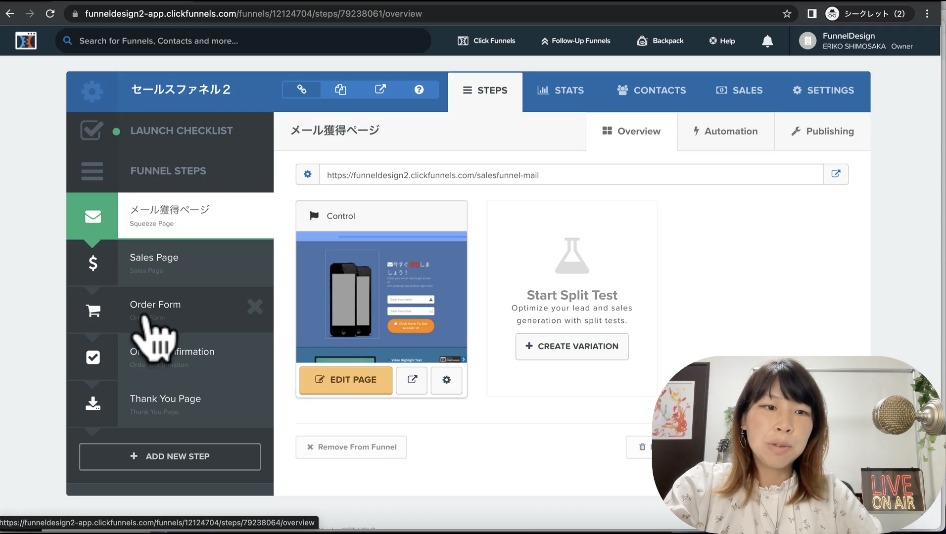
まずは、使いたいエレメンツが出てきませんという質問について回答します。実際の画面をご覧いただきます。使いたいパーツが出てきません。
これはよくある質問ですなのですが、例えばあなたのオプトインページ(メールを収集するためのページ)にクレジット決済を行うようなシステムを組み込みたくなったり、あるいは同等の機能を持つパーツを探しているとします。しかし、そもそもこのフォーマットでページを作り始めている時点でクレジット決済のエレメンツは出てこない仕様なのです。改めてこのページのアイコンを確認してみましょう。

もしクレジットカード入力フォームなどが必要なページを作りたい場合は、この『カート』のアイコンから作っていく必要があります。十分注意してください。また他の種類のページにも起こり得る事ですが、この”Sales Page”や”Order Form”、他にもアップセルページ、メンバーシップエリアなど、ページの機能ごとにしか存在しないエレメンツもあります。したがって使いたいパーツが出てこない場合、自分がどのページで作っているのかを今一度ご確認ください。
もし使いたいパーツが予め決まっている場合は、それに応じた正しいページから作っていく必要があるのです。使いたいエレメンツが表示されない状況では、まずページのアイコンを確認してみてください。
パーツが無くなってしまいました

続いて、パーツが無くなってしまいましたという質問についてです。これもたまにある質問です。実際の画面に沿って解説いたします。

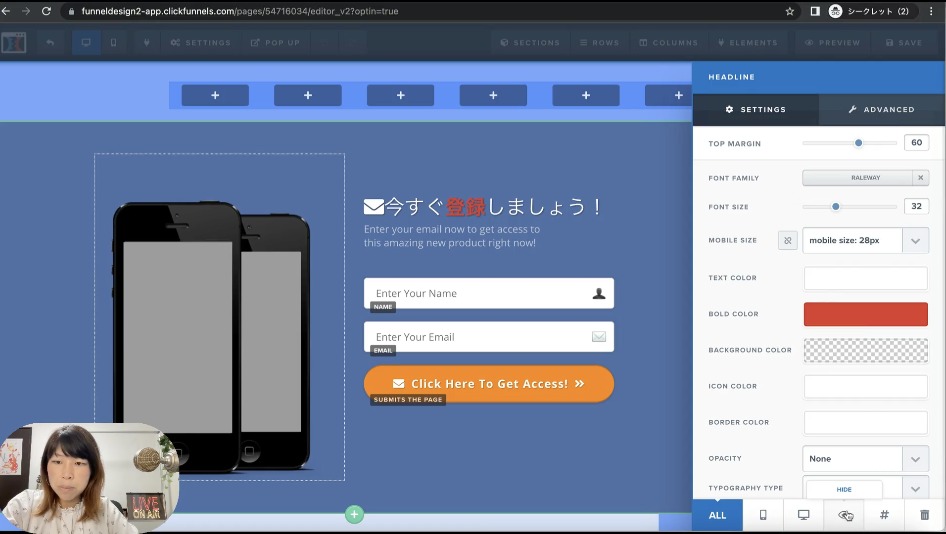
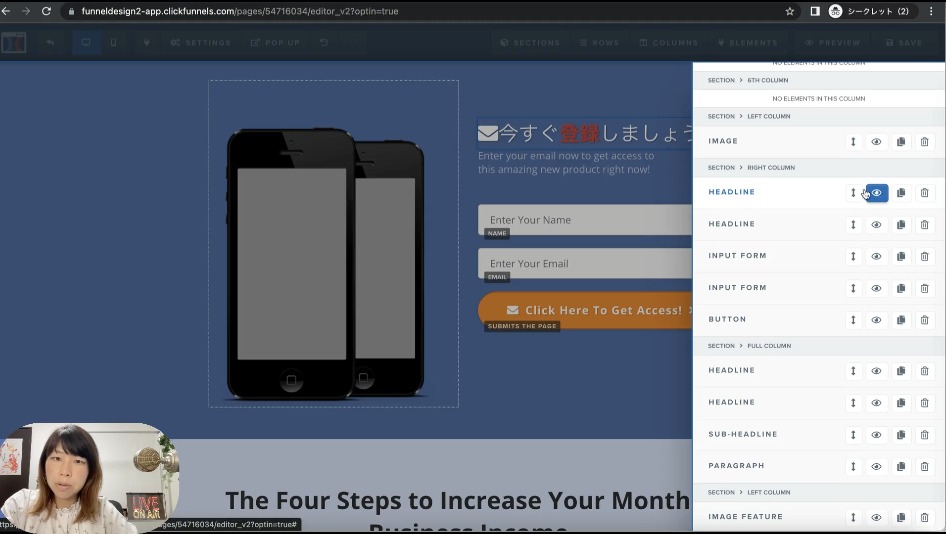
これはClickFunnelsのページ内部です。例えばエレメンツを一旦非表示にすることもできるのです。”SETTINGS”の中の右下に『目』のマークがありますね。この目のマークをクリックするとエレメンツが消えます。これはどういう事かというと『実際にページ内にはエレメンツは存在しているが非表示になっている』という状態なのです。

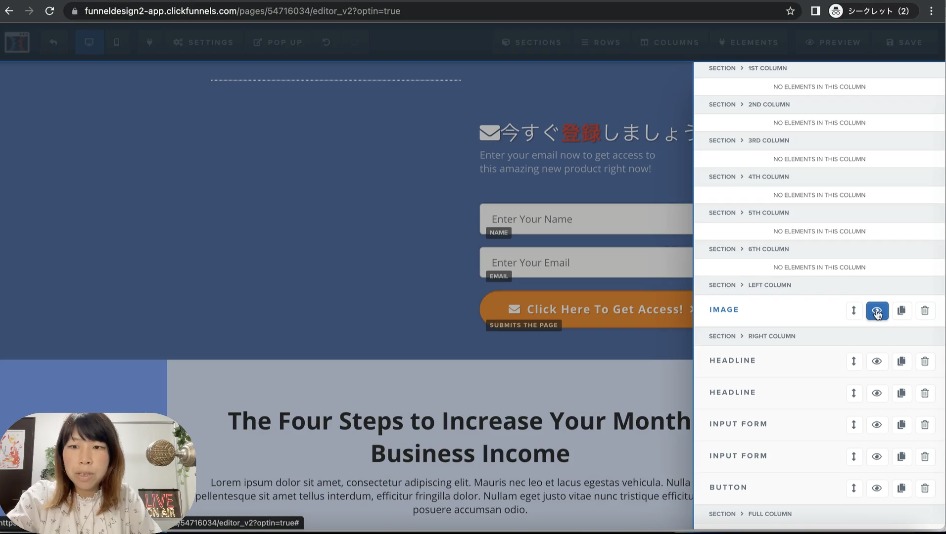
どうすれば元に戻せるのかというと、上部の”ELEMENTS”から”MANAGE”を選択します。すると、このようにあなたが現在組み込んでいるエレメンツ一覧が表示されます。この一覧の中に目のアイコンが消えているものが見つ81かるはずです。クリックすると非表示から表示へと設定が変わり、ページ内にも現れました。
再び目のマークを押すと非表示に切り替わります。こういう設定ができるので、もし入れたはずのエレメントがなくなってしまったとか、うっかり非表示にしてしまった場合は”ELEMENTS”内の”MANAGE”を確認してみてください。同様に”ROWS”や”SECTIONS”にも”MANAGE”は存在しますので、パーツが消えてしまった場合にはご確認下さい。消えているパーツがないか確認できるはずです。
あるいは、残念ながらあなたが本当に削除してしまった可能性もあります。どうしても見つからない場合には改めて挿入し直すというのも一つの手でしょう。しかし単に非表示になっているだけというケースもあるので、一応設定を見直していただくのが良いと思います。
スマホ対応をしたいのですが

最後に、スマホ対応をしたいのですがという質問について回答しようと思います。

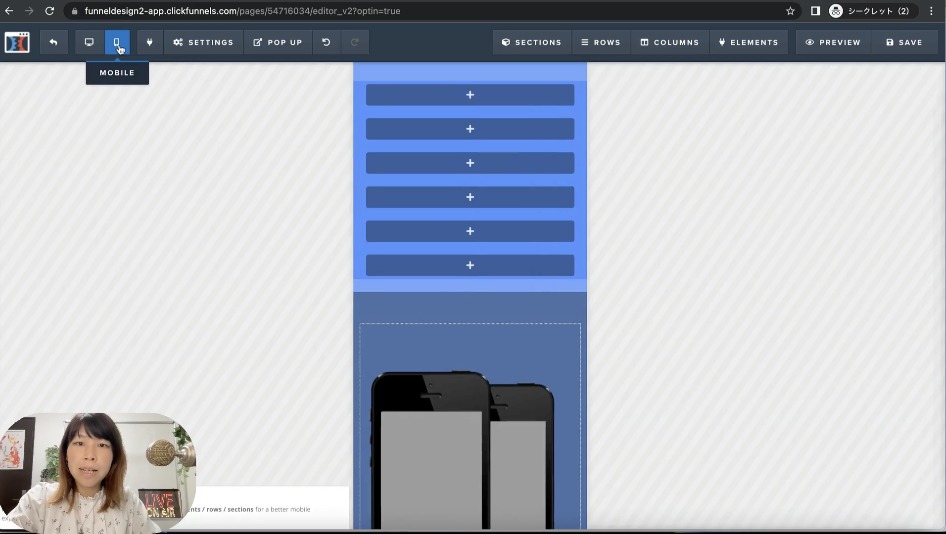
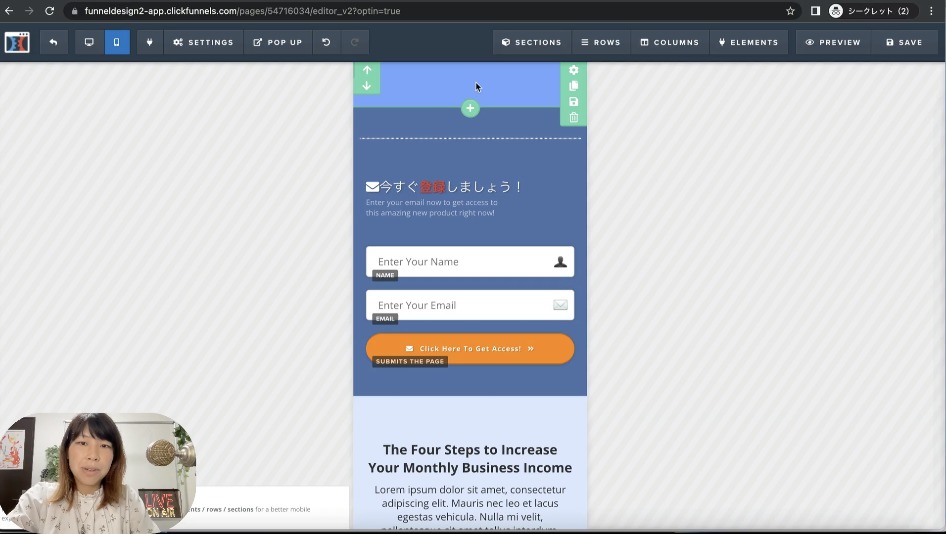
これはClickFunnelsの内部画面です。スマホに関してはClickFunnelsでも対応可能です。まずスマホ対応にしたい場合は左上のDESKTOPとMOBILEの切り替えを見てください。そしてMOBILEを押してスマホサイズへ切り替えましょう。
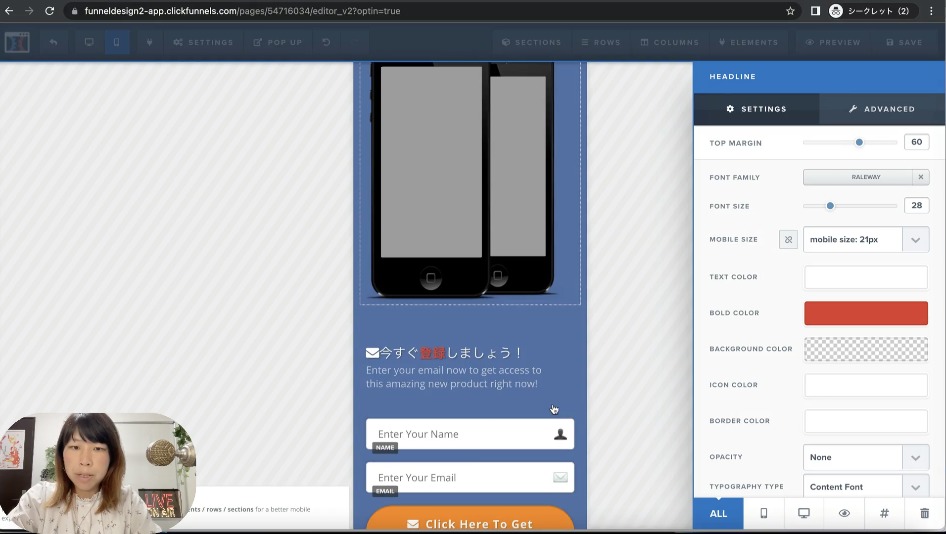
上には私が関係ないROWを入れてしまったので今このように表示されていますが、ともかくClickFunnels内にてスマホ表示へ切り替える事ができました。もし文字が大きすぎる場合、歯車をクリックして”FONT SIZE”から指定するのではなく、”MOBILE SIZE”から適切なサイズを指定して下さい。きっと少し小さめに変更すると良いのだと思います。

同じように下の文言も上とバランスが合いそうなサイズへと変更するのが良いでしょう。もう少し小さくしてもいいかもしれません。ボタンも最初のままでは2行に渡って表示されてしまいますので、同様に”EDIT MOBILE SIZE”をクリック指定できます。11px程度に小さくすれば1行表示になりました。このようにスマホ表示用を想定して、個別に大きさを設定し直すことでスマホ対応ページになります。
またもう1つ設定方法があるので、ここでお伝えしておこうと思います。

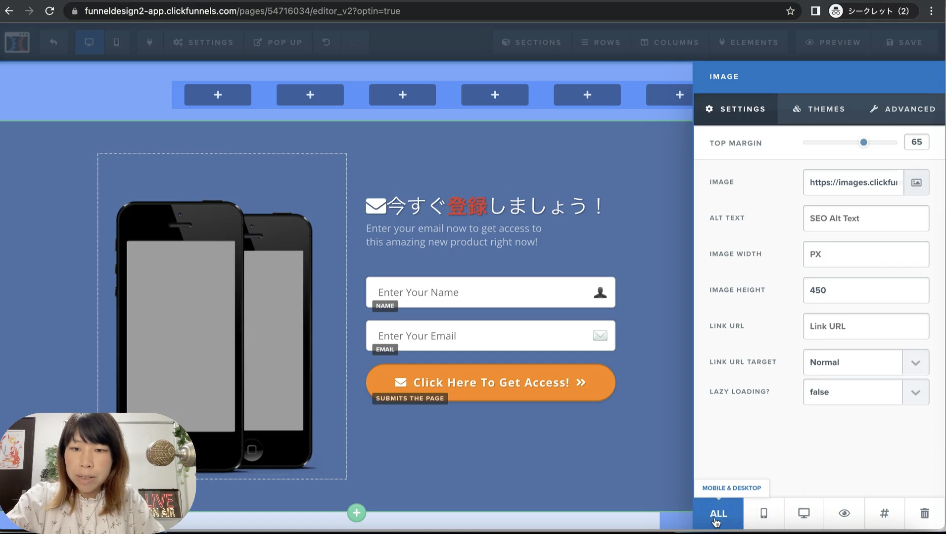
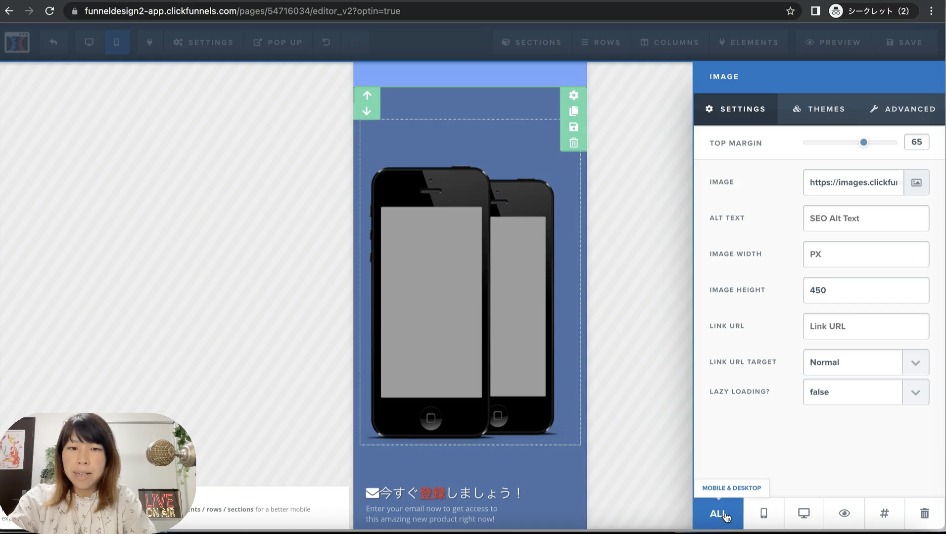
例えば、このページを『デスクトップだけに表示する』逆に『スマホだけに表示する』という事もできるのです。ではどういう時に使うかというと、画像表示サイズの関係上どうしてもデスクトップでは大きく見せたいけれど、スマホでは小さい別画像を使いたいといったケースが考えられます。そのような場合にはこの画像の歯車をクリックして設定ボックス左下が”ALL”が選択されている場合、モバイルでもデスクトップでも同じ設定で表示されます。

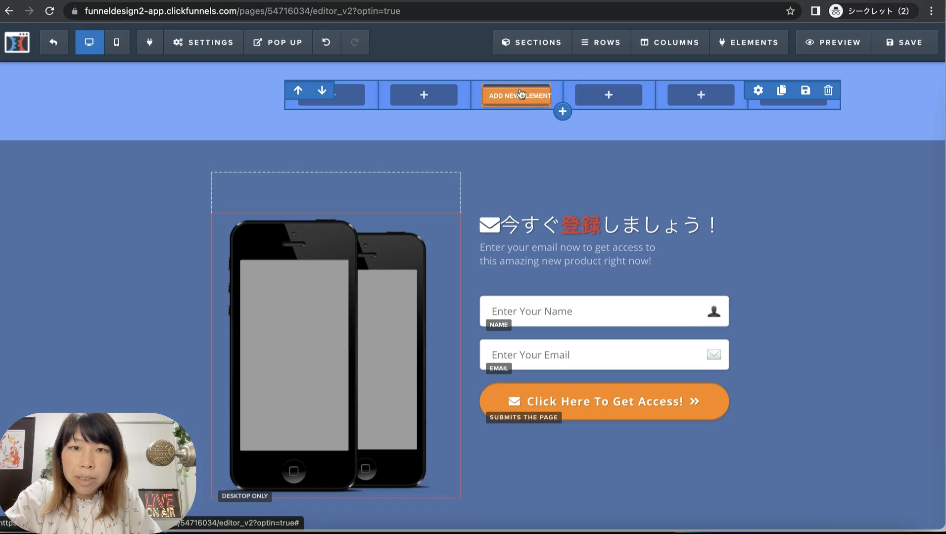
しかし”MOBILE ONLY”で『モバイルのみに表示する』とか、”DESKTOP ONLY”で『デスクトップのみに表示する』というように設定することができるんです。ご覧下さい。今現在これをデスクトップ表示だけを想定した設定にしてみましょう。”DESKTOP ONLY”という表示が出ましたね。設定枠外をクリックして閉じます。私がボタンを導入した関係で、先程スマホ表示に切り替えた時に上部に多くのボタンが縦並びになってしまいましたよね。これこそ『デスクトップのみ』に表示した方が良さそうです。

このように”DESKTOP ONLY”にしてみました。そのまま”SAVE”を押して下さい。続いて”MOBILE VIEW”に切り替えて見てみましょう。お分かりですか、先程ページ上部にずらっと並んでいた多くのROWとボタンが消えましたね。更に『デスクトップのみ』に設定した携帯電話の画像もなくなりましたね。もう一回”DESKTOP VIEW”へ戻すと『デスクトップのみに表示』という風に表示されるのです。上のボタンも『デスクトップのみに表示』に切り替わっているのがご確認頂けると思います。

同じような手順で、逆に『モバイルのみに表示する』ということも可能です。今度はモバイル表示では表示されますがデスクトップ表示にすると消えてしまいました。しかし、そもそもデスクトップで操作する上で非表示のままでは操作しづらいです。そういった場合は”ELEMENTS”から”MANAGE”を選択して下さい。一覧の中から非表示になっているものを探しましょう。これですね。IMAGEがデスクトップ内で非表示設定になっていると思います。そこでこれを表示へと切り替えましょう。

これは『デスクトップ表示』なので、このように『モバイルのみ表示』の画像が消えてしまいました。再びこの画像を表示させたい場合は、一旦”MOBILE”をクリックして画像を表示させた上で歯車を押して設定を呼び出します。そして”MOBILE ONLY”から”ALL”へと戻して下さい。こうすることにより、モバイル(スマホ)とデスクトップ(パソコン)両方で表示をさせる設定に戻せました。こんな使い分けをするとモバイル表示にも対応できますので是非ご活用ください。
よくある質問のまとめ
今回はクリックファネルに関してよくいただく質問にお答えさせていただきました。クリックファネルは機能性が高く、様々なカスタマイズができるツールですので、最初はどう扱っていいのか、どんなページを作ったらいいのか分からないことも多いと思います。それでも慣れるためには少しづつ、色々試してみるのが一番だと思います。百聞は一見に如かずともいいますが、実際に手を動かしてみることで分かることも多いと思いますので、ご自身のビジネスに合ったページを見つけるために、クリックファネルをたくさん触って試してみてください。最後までご覧いただき、ありがとうございました。
