今回はClickFunnelsを使ったファネル作成をする上で絶対に注意するべき「ページの役割」について解説します。特にClickFunnelsを初めて使う方や初心者の方向けの記事です。ページごとのアイコンや役割を理解しておくと便利ですのでぜひ覚えてしまってください!
この記事ではファネル作成で注意すべきページの「役割」を解説します。初心者の方やClickFunnelsを初めて触る方には必見の基礎知識であるページアイコンや役割について書いていますので、この記事を読み終わる頃には英語がわからない方でもファネル作成ページの形をつかめます。
クリックファネルで使うページの種類とアイコン
ではまずページの種類を確認しましょう。
- Optin
- Thank you
- Sales Page
- Order
- ODO Page
- Order Comfimation
ClickFunnelsにはこれら6つのページがあります。他にもmembershipareaなどがありますが今回は上記の6つを見ていきましょう。
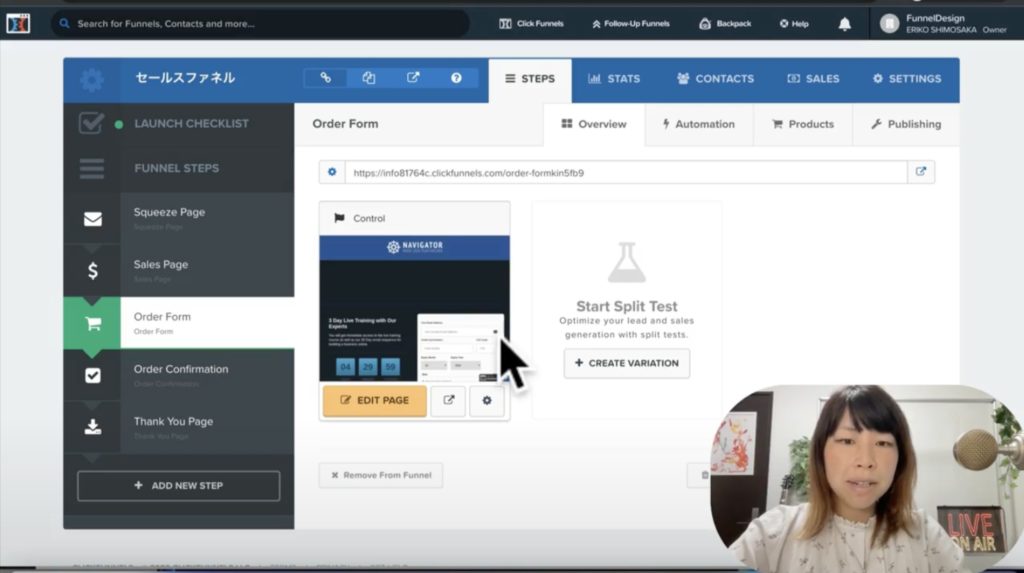
まずは写真を見てください。この画面は「Funnels」からセールスファネルというファネルを開いた状態です。

今回説明するアイコンとは、左側に並んでいるアイコンを指します。一体何の役割をしているのかと言うと、小さく書いてあるように『スクイーズページ』や『セールスページ』など、カートなら『オーダーフォーム』である等といった、ページの役割を視覚的に示しています。
では次章ではページごとの役割を見ていきましょう!
クリックファネルのページごとの役割
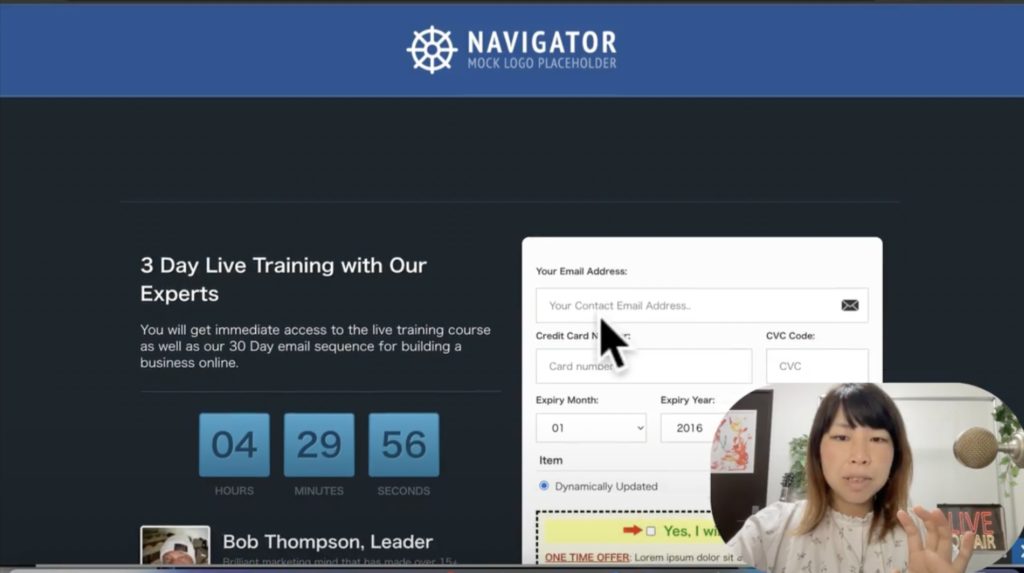
ページごとの役割とはなんなのか?例えばオーダーページにあるのは決済システムです。このように言葉のままですがページごとに存在する役割です。ではこれらを踏まえてオーダーページの内容を詳しく見てみましょう。下の画像を見てください。

これが現在のオーダーページです。ご覧の通り右側が決済システムです。決済システムはオーダーページでないと組み込めない仕様なのです。
ではメールマークのオプトインページにショッピングカート機能を追加できるのでしょうか。答えはNOです。なぜならこれがClickFunnelsの仕様だからです。
ですからあなたがファネルを作る際には、最初にページを作る際に決済システム付きのページにしたいのか、それとも決済システムなしのリードのページを作るのかきちんと分けて考える必要があります。その部分がClickFunnelsと他のツールとでは少々異なる部分ですね。
仕様を守ってオーダーカートのアイコンが付いてるページから作れば決済システムを付けることができます。しかしメールマークのアイコンのページから作り始めたとすると、仮にいい出来だからといってオーダーページにしたくてもできません。要するに、途中で役割を変更する事はできないという訳です。その点に関してはご留意いただきますようお願いします。
結論 セールスファネル作成で気をつけるべきポイント
とにかく、最初にファネルの構造を理解した上で、オーダーページ、リードページ、アップセルページという方向性を頭の中で決めてから作らないといけません。後から移動するのは非常に大変ですのでお気を付けください。
