ClickFunnels(クリックファネルズ)は、ビジネスオーナーや起業家がオンライン会員サイトを作成し、顧客に価値を提供するための優れたツールです。この記事では、ClickFunnelsの会員サイトで提供できる具体的なサービスと実例を紹介します。ぜひ最後までご覧ください。
クリックファネルではどんなサービスをお客様に提供できるのかお見せします!

この記事では、実際のレッスン画面でできることを、実例をもとに解説をしていきます。早速、実例を見てみましょう。
Lessonの画面アイデアの実例

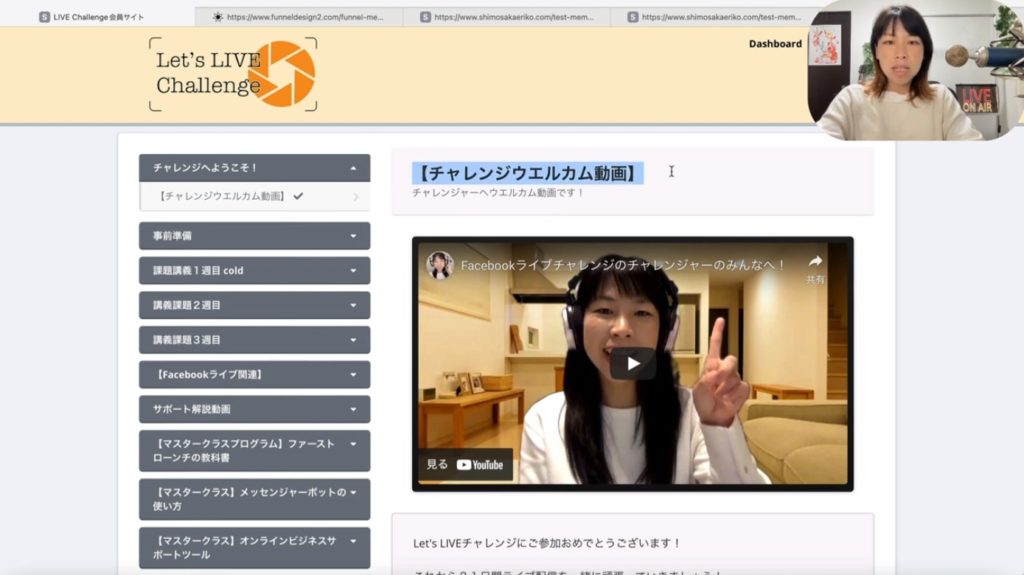
こちらは私の会員サイトです。例えばこちらはヘッダーがあって、それぞれのレクションの中にレッスンが入っています。
こちらのセクションを押していただいて、その中には例えばチャレンジのウェルカム動画というレッスンを用意しています。レッスンの中を見てみると、画面上部にタイトルが入っていて、その下にタイトルの補足が入っています。そして中央にはどんなレッスンなのか詳細を紹介しているYouTube動画を貼り付けてあります。
また、動画の下にちょっとしたコメントを入れてあります。こんな感じで動画を置いていただくと、お客様も見やすいものになるのではないでしょうか?

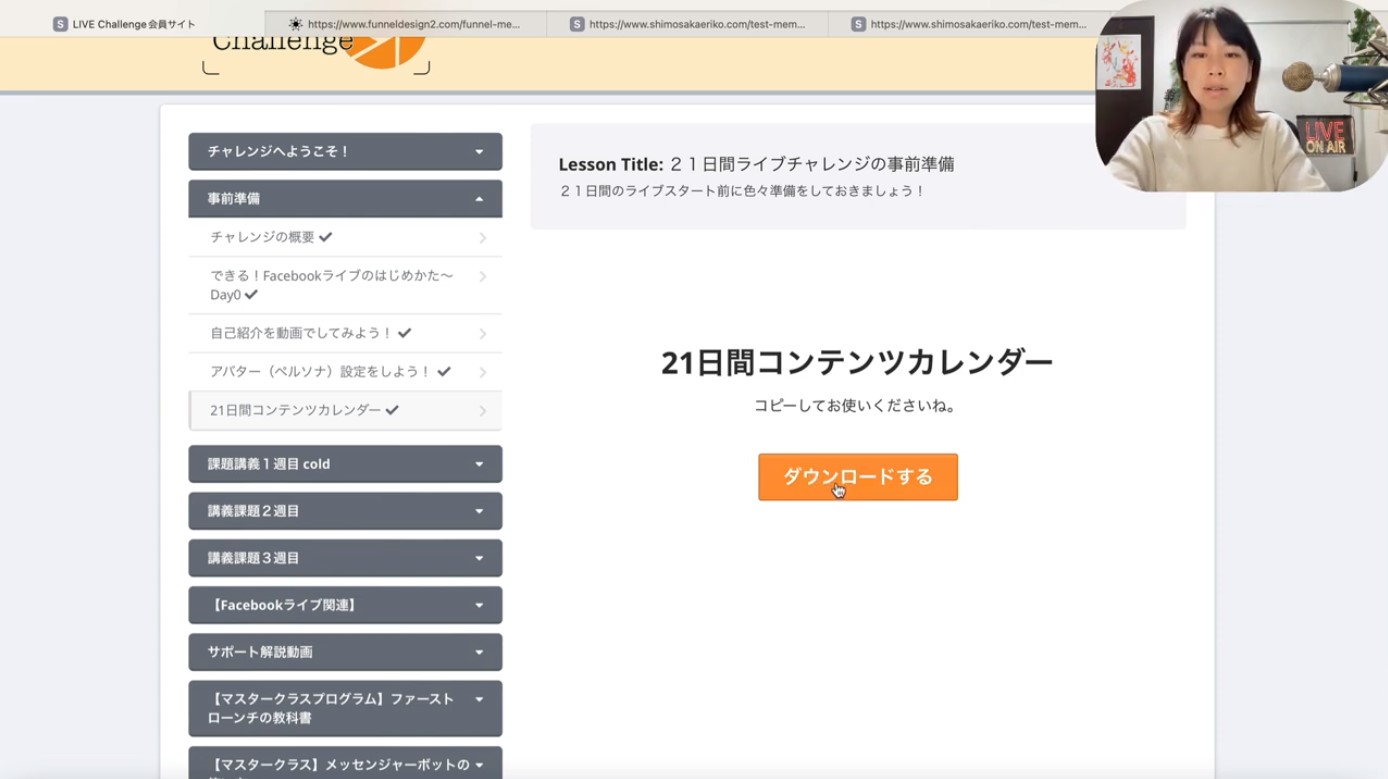
その他のレッスンも見てみましょう。例えばこちらの「21日間コンテンツカレンダー」というレッスンでは、コンテンツカレンダーをダウンロードできるようになっています。このボタンを押してダウンロードすると、実際にカレンダーがPDFの形でダウンロードできるという設定になってます。

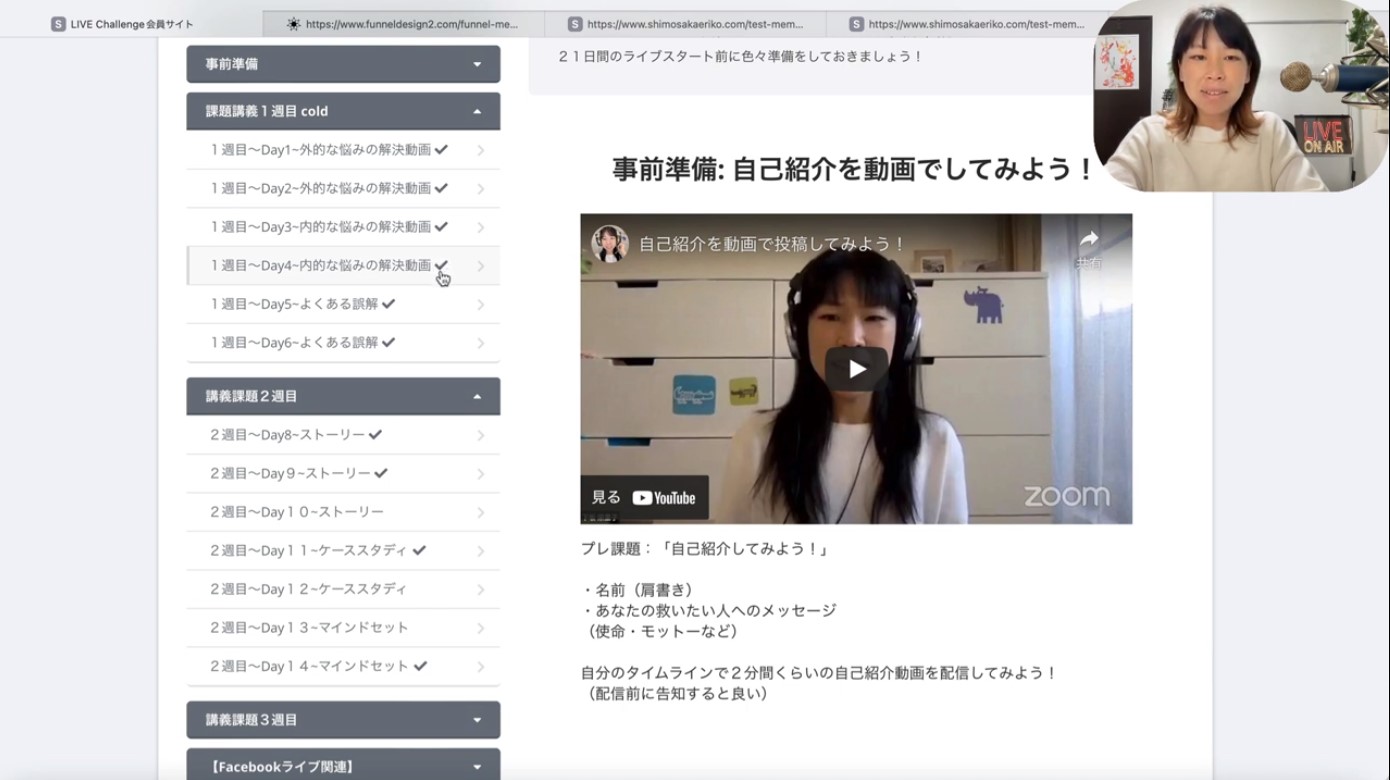
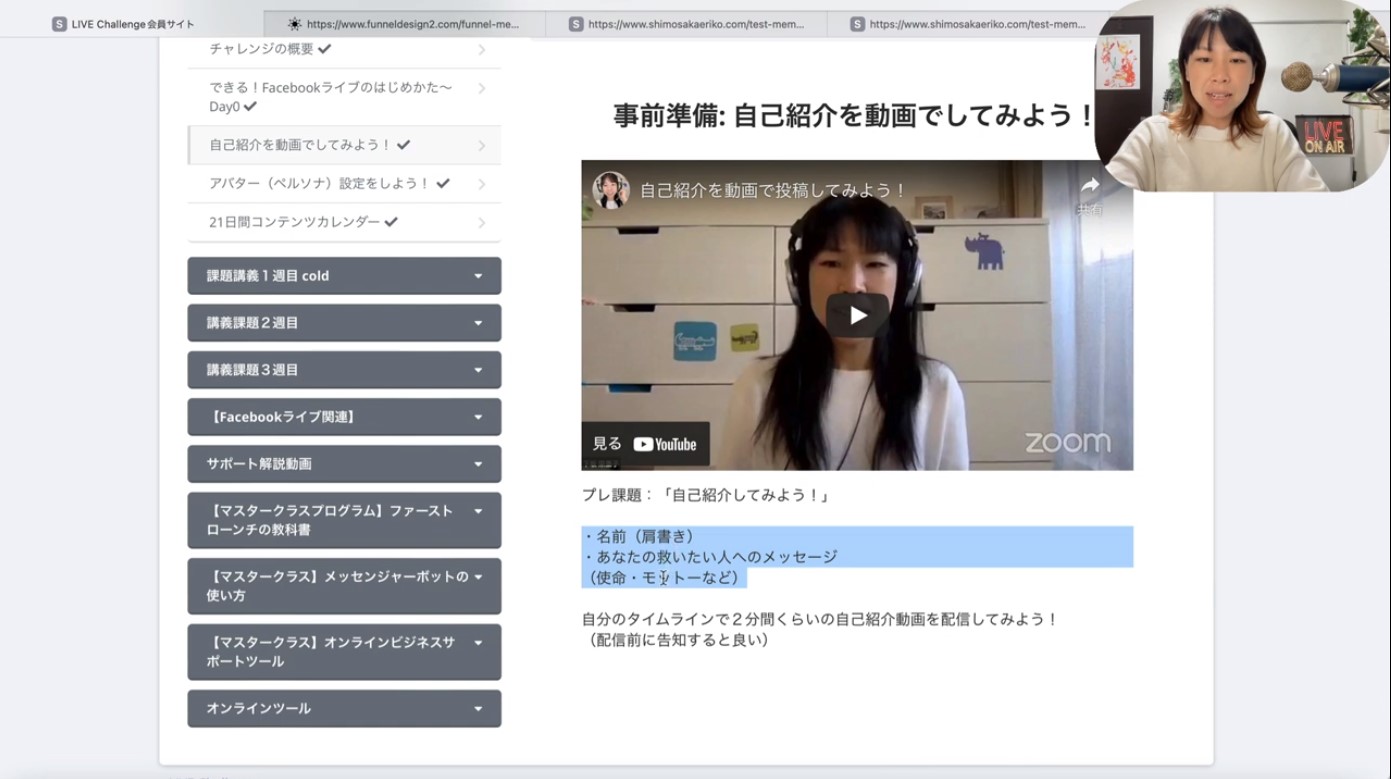
他にはこちらの自己紹介を動画でしてみようというレッスンでは動画で説明をしているんですが、動画の下では具体的に視聴者に何をやってほしいのかっていうのを箇条書きで書いたりすると、動画で見ながら視覚的にも感じることができますので、このような書き方も良いのではないでしょうか?

そして私の場合は、このようにレッスンを3週間のプログラムとして提供しているものもあります。1週目のプログラムから始まって、2週目からはもう少し具体的な内容のレッスンをこんな感じで並べていくという感じで使っていました。
こうすると生徒さんが視聴したレッスンにはチェックマークが入っていきますので、自分が見たコンテンツはここまで進んでいるなというふうに簡単に見ることができます。

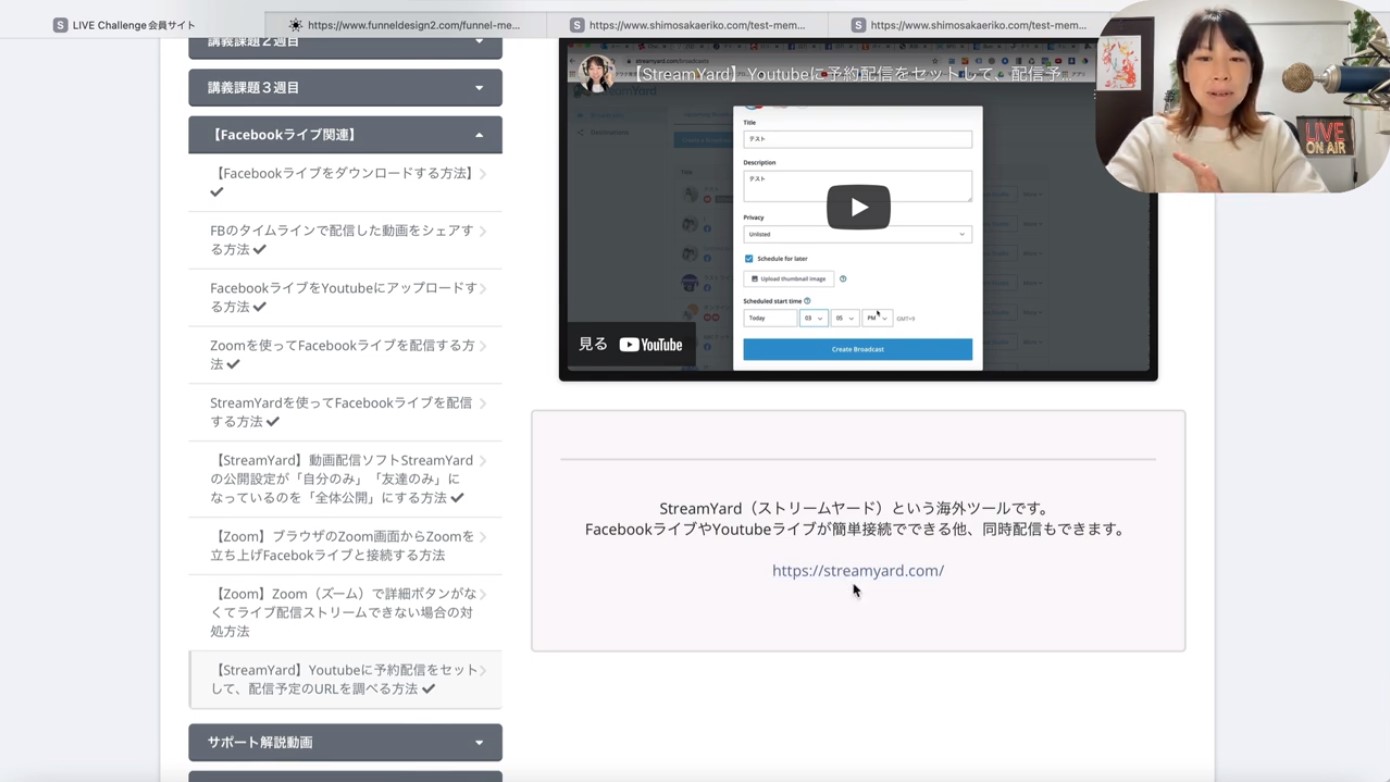
こちらはFacebookライブ関連のやり方とかをまとめたレッスンなのですが、こちらの動画の下ではテキストのほかにもリンクを仕込んでおくことができます。こうすることで、例えばこの動画でストリームヤードというものを説明したんですけれども、実際にそれを使ってみようという方のために直接アクセスできるリンクをここに置いておいてあげると親切でしょう。
このように今回使用したツールのリンクを貼っておいてあげることでお客様が調べる手間がなくなるんですね。なのでこういった使い方もできます。
以上、レッスンの画面でできることを実例をもとに説明しました。この他にもいろんなやり方がありますので、あなたなりのレッスン画面を作ってみるといいと思います。次の記事では、レッスン画面を充実させるパーツの解説をさせていただきます。
Lesson画面の実例まとめ
今回は、Lesson画面をどう使っていったら良いのか私の実例をお見せしながら紹介してきました。今回お見せしたデザインはあくまで一部にすぎません。あなたがお客様にどんなものを提供したいのかによってもデザインは大きく変わってくると思います。
既存のデザインにこだわる必要はありませんので、あなたのオリジナルのレッスン画面を作ってみてください。あなたのビジネスニーズに合わせて、ClickFunnelsを活用して、会員サイトを成功させましょう。最後までご覧いただき、ありがとうございました。
