ClickFunnelsを使用してオンラインレッスンを提供する場合、レッスン画面を充実させるためにはいくつかの重要なパーツが必要です。この記事では、ClickFunnelsのレッスン画面を最適化するために必要なパーツについて解説します。ぜひ最後までご覧ください。
クリックファネルに用意されているパーツを上手く使いこなすことでレッスン画面を充実させてみよう!

この記事では、レッスン画面を充実させるために必須のパーツについて解説をしていきます。実際の画面を操作しながら説明させていただきます。クリックファネルの中にあるファネルや、会員サイトの操作画面についてご紹介します。
レッスン画面を充実させるパーツ開設

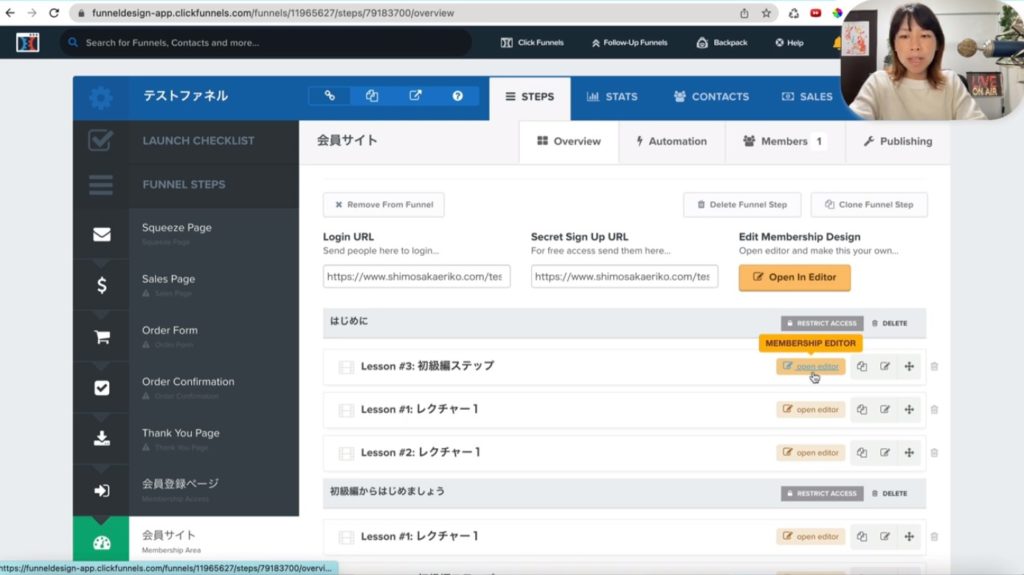
まずはレッスンの開始です。実際のレッスンを編集するには、「オープンエディター」という項目を使用します。ここから、レッスンの内容を編集していきます。元々のコンテンツを削除し、自分の作成したものに置き換える準備をしています。

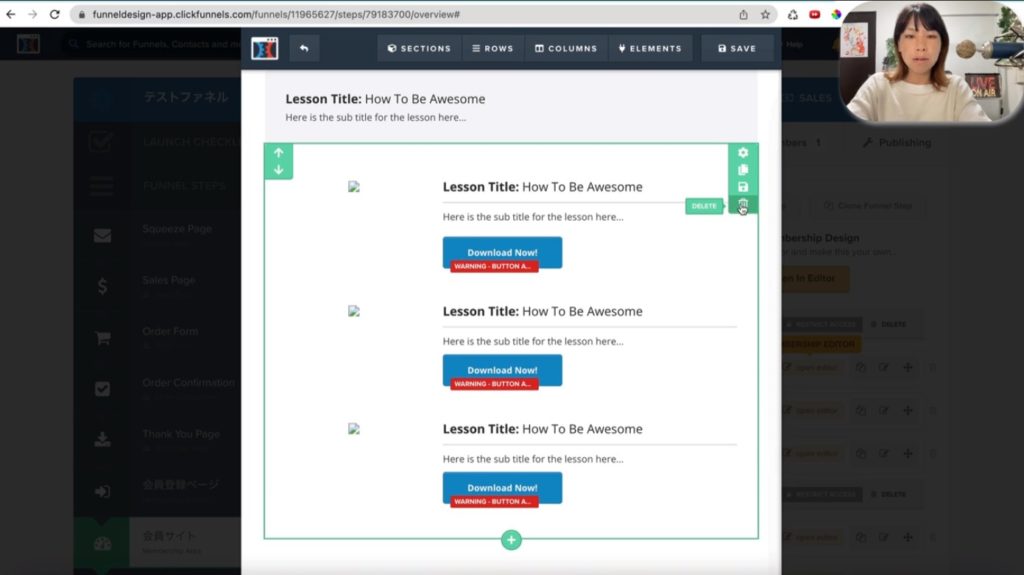
不要な部分は簡単に削除できます。削除したい要素はゴミ箱ボタンを押して、確認のポップアップが出てきますので、そこでOKを押すと簡単に消せます。

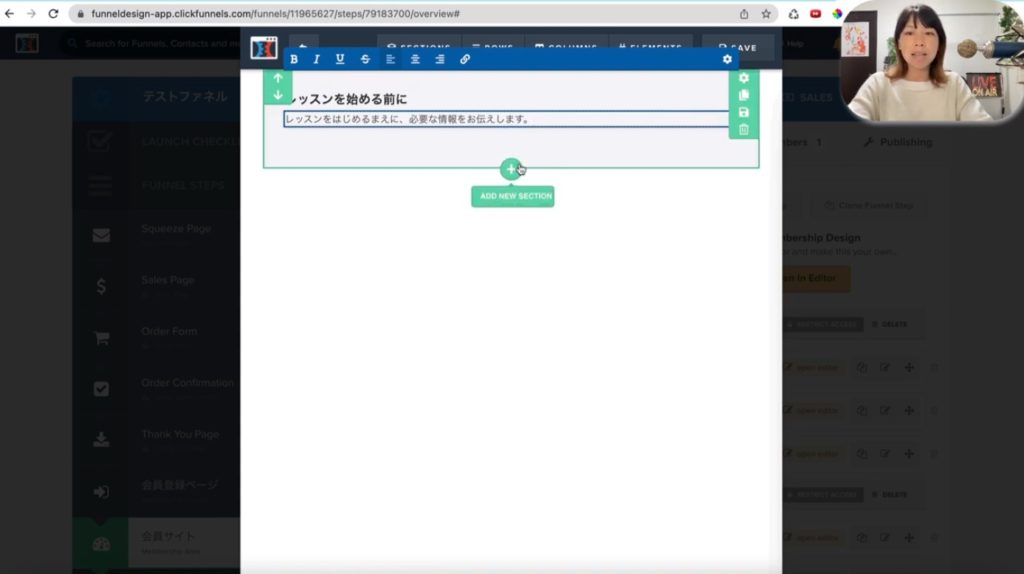
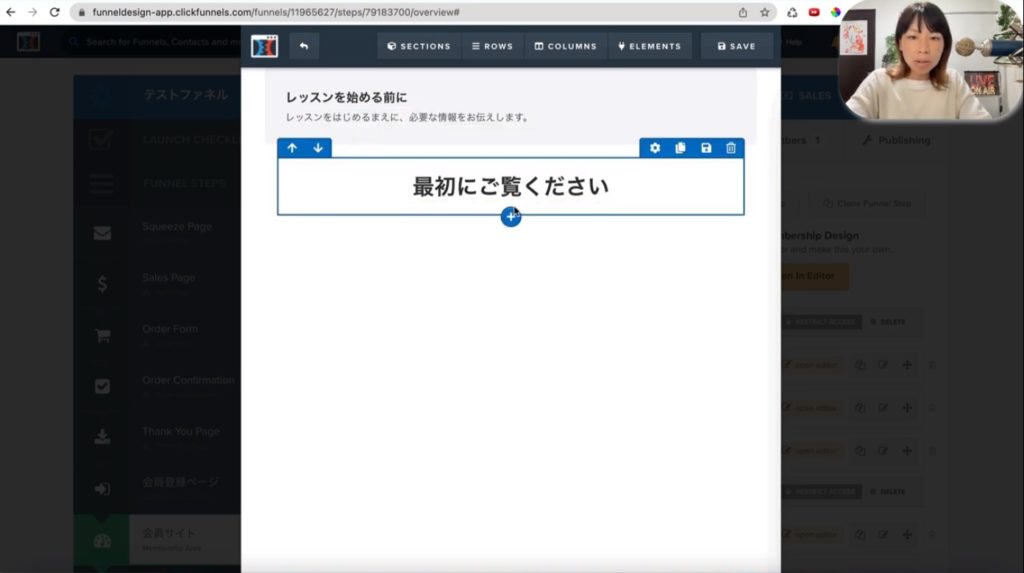
続いて、新しいタイトルを設定しました。今回は「レッスンを始める前に」というタイトルにし、さらに小さなタイトルやサブタイトルを追加しました。

次に、セクションを追加して、1カラムのレイアウトを選択しました。ここからさまざまなパーツを追加して説明を入れていきます。まずは、テキストエレメントです。これを使用して、文章を挿入します。たとえば、今回は「最初にご覧ください」というフレーズを追加しました。

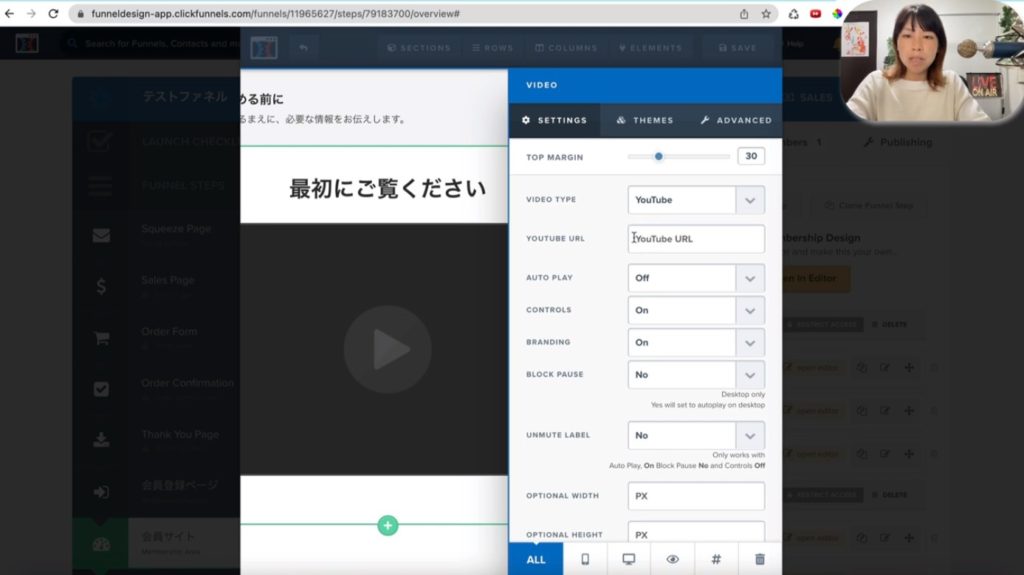
次に、画像を挿入します。画像の設定方法は動画と同じです。私たちはYouTubeの動画を埋め込むことにしました。YouTubeのURLを貼り付け、動画を表示させます。音声のみ提供する場合にも同様にこのエレメントを使用できます。

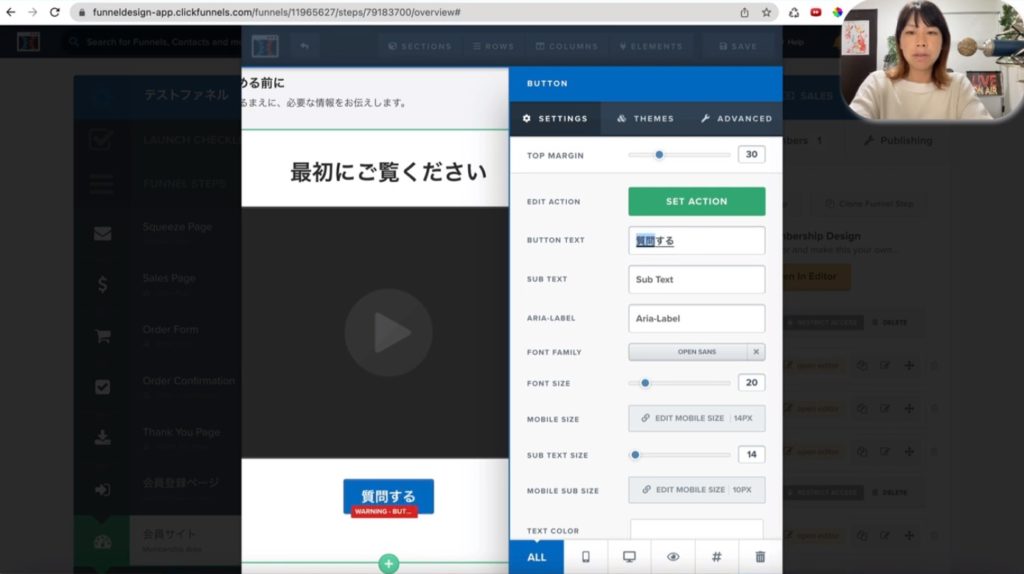
さらに、ボタンを追加し、「質問する」などのラベルを付けました。ボタンにリンクを設定することで、ユーザーが対話や報告を行えるようにしました。
その他にも、アイコンやナビゲーションなど、さまざまなパーツを利用できます。これらのエレメントを組み合わせて、カスタムな会員サイトを構築しましょう。以上が、レッスン画面を充実させるためのパーツの解説です。クリックファネルを使って、魅力的な会員サイトをデザインし、充実させる方法をご紹介しました。
レッスン画面に必要なパーツ解説
今回はレッスン画面を充実させるために必要なパーツについて解説させていただきました。今回ご紹介したパーツを使うことでレッスン画面をより機能的に使いやすくアレンジすることができます。さらにクリックファネルには今回ご紹介しきれなかった面白いパーツもたくさんあるのでぜひいろいろ試していただきたいです。
受講生に価値ある情報を提供し、学習プロセスをサポートするために、これらのパーツを工夫して活用しましょう。最後までご覧いただき、ありがとうございました。
