ClickFunnelsは、ビジネスオーナーやコンテンツクリエイターにとって、効果的な会員サイトを簡単に作成し、成功させるためのツールとして非常に役立つものです。本記事では、会員サイトの作成手順を紹介いたします。ぜひ最後までご覧ください。
今回お届けするノウハウはこちら
ClickFunnelsを活用して、お客様に満足していただける会員サイトの構築方法をお伝えします!

それではさっそくお客様に喜ばれる会員サイトの作り方について説明させていただきます。ポイントは3つに分かれています。
- レッスンからコンテンツをダウンロード可能にする方法
- レッスン内に報告ボタンをつける
- 会員サイトとその他ツールを連携させる方法
それぞれ詳しく一緒に画面で見ていきましょう。
レッスンからコンテンツをダウンロード可能にする方法

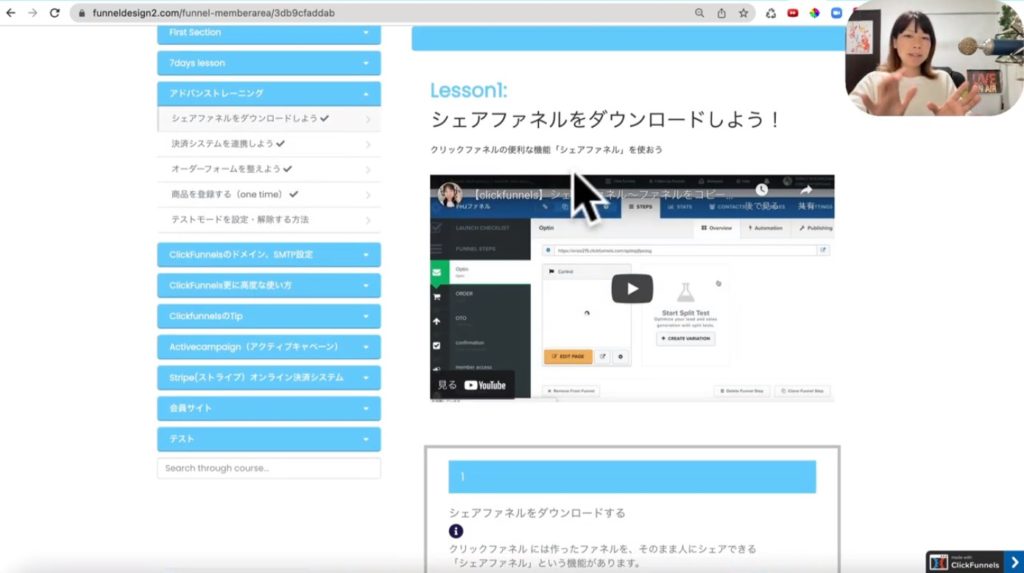
例えば実例の一つとして、こちらが私のファネルデザインスクールのホームページの会員サイトになります。こちらのシェアファネルをダウンロードしようというものを作っています。
これは何かというと、クリックファネルの機能の一つであるシェアファネルというのがありますご存知でしょうか?シェアファネルというのはファネル全体をそのまま人に渡したり、他の人にあげたりすることができるという機能ですね。
それにはURLをクリックしていただく必要があるんですが、私はここで動画でシェアファネルの概要を説明しています。その後やり方を説明しています。

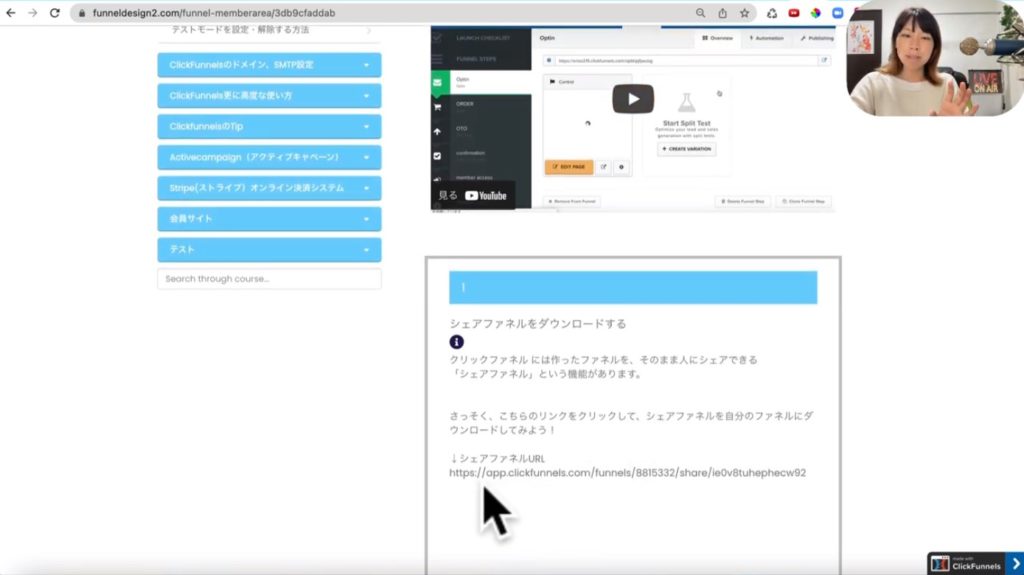
そうしましたらこの下に行っていただきますと、シェアファネルのURLを確認することが出来ます。
先ほどの動画でもシェアファネルについて説明をしているんですが、ここでも言葉で改めて、こちらのリンクをクリックしてシェアファネルを自分のファネルにダウンロードしてみようという解説をつけています。そしてお客様がクリックできるリンクをつけています。
このようにクリックファネルの会員サイトでは、リンクを貼ることでそこからお客様にダウンロードをしていただくということができます。

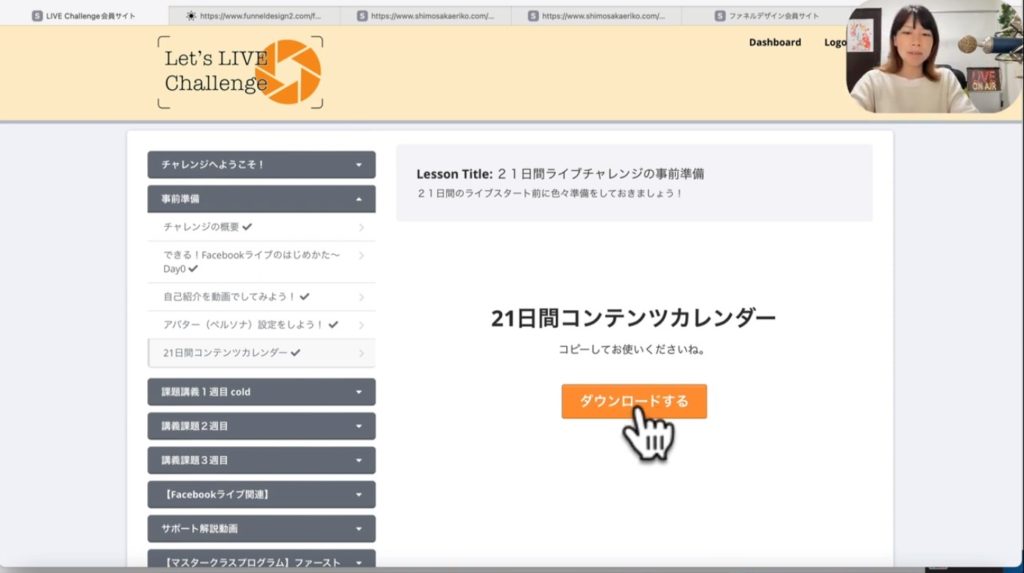
他にもコンテンツをダウンロードさせる方法としてはボタンを入れるということも前回お話させていただきました。
例えば、こちらのようにボタンを用意して押すとPDFがダウンロードできるようにするという方法もあります。先ほどのリンクは文字だったんですけれども、ボタン使うというやり方もいいかと思います。
レッスン内に報告ボタンをつける

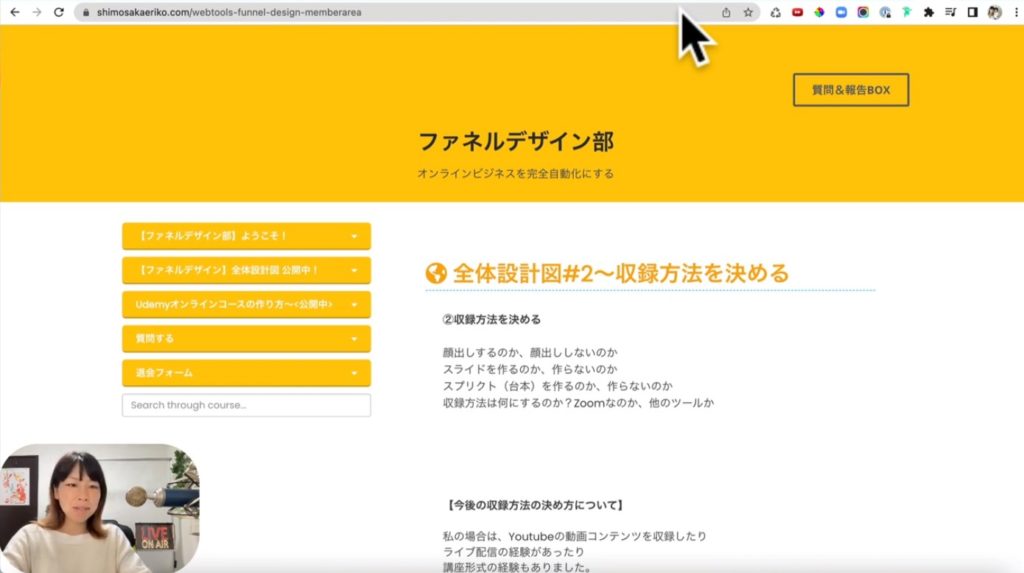
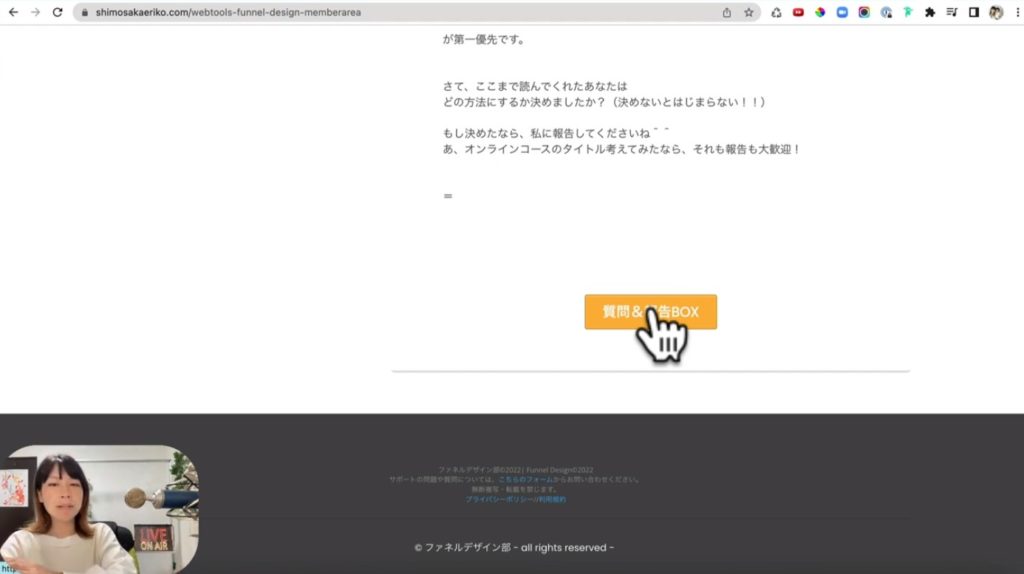
次にレッスン内に報告ボタンをつけるやり方について一緒に見ていきましょう。こちらはまた私の別の会員サイトになります。こちらの中ではオンラインビジネスのやり方を説明していまして、その下には質問したり報告するボックスを用意してます。

このようにコンテンツを読み進めていって、その下にボタンがあると非常に気軽に報告したり質問したりできるのではないでしょうか?
例えばここにボタンがなくて、お客様が自分で調べて、そこに飛んでいかなければいけないという手間が発生してしまうと、お客様はやる気を失ってしまったりいいかというふうに後回しにしてしまったり、結果やらないということが発生してしまいますので、このようにすぐボタンを用意しておいてあげるということは、お客様にとって親切な会員サイトというふうに思っていただけると思います。
会員サイトとその他ツールを連携させる方法

最後に会員サイトとその他のツールを連携させる方法も実例を一緒に見ていきましょう。
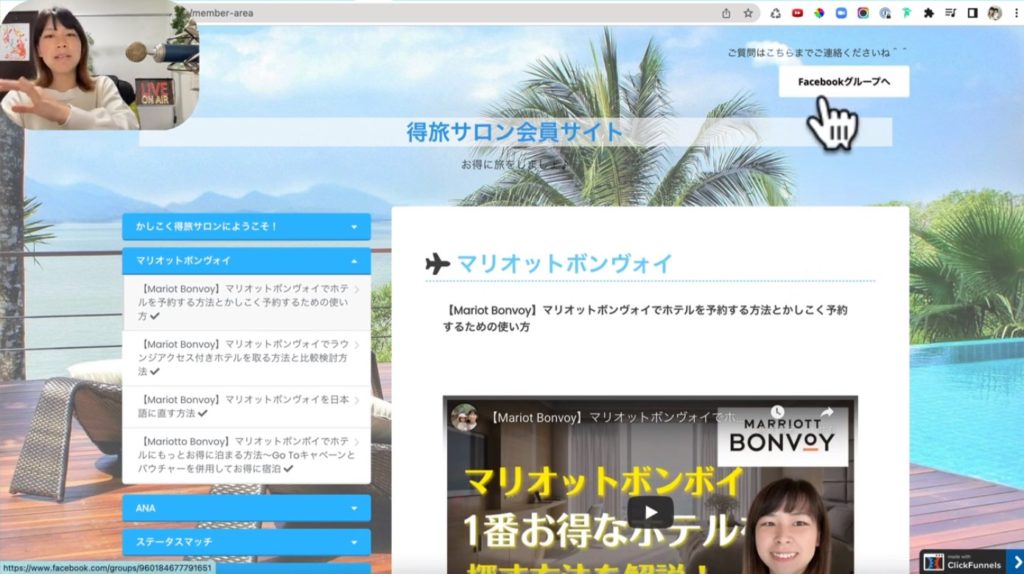
こちらはまた私の別の会員サイトになります。旅のサロンとしてFacebookグループを作ってありますので、例えばこちらで動画を見ていただいた後に、Facebookグループへ行って交流したり、こういうのあったよとか、そういったコミュニティ性のある外部のツールをこのように連携することもできます。
こうすることによって、ただの会員サイトだけでなく、コミュニティ性が生まれる会員サイトということで長続きすることができます。
以上お客様に喜ばれる会員サイトの作り方の実例として、3つの点を挙げさせていただきました。
お客様に喜ばれる会員サイトの作り方まとめ
今回は、お客様に喜ばれる会員サイトの作り方について私の実例を見ながら解説させていただきました。今回のポイントをまとめると次の通りです。
- レッスン画面内にリンクやボタンを用意することでお客様に資料をダウンロードしていただくことができる
- レッスン画面の最後に報告ボタンをつけることでお客様とのコミュニケーションが可能になる
- 会員サイトを他のツールと連動させることで会員サイトの枠を超えたコミュニティを作ることができる
お客様が価値を見出し、喜んで利用する会員サイトを構築するために、これらのステップを追うことをお勧めします。ぜひ参考にしてみてください。最後までご覧いただき、ありがとうございました。
