ClickFunnelsは、オンラインコースや情報プロダクトを販売するための強力なツールであり、その使い方をマスターすることはビジネスの成功に不可欠です。本記事では、効果的なレッスン画面を作成するためのポイントをいくつかご紹介します。知っておいて損はない情報となっていますので、ぜひ最後までご覧ください。
ClickFunnelsを使用したレッスン画面の作成を容易にする秘訣についてご紹介します!

この記事では、レッスン画面を効率的に作成する方法についてお話しします。効率的なレッスン画面の作成方法として、以下のポイントに分けてご紹介していきます。
- テンプレート化する方法
- レッスンをコピー方法
それぞれ詳しくお話します。
テンプレート化する方法

まず、効率的なレッスン画面の作成方法として、テンプレート化する方法をやっていきたいと思います。さっそく見ていきましょう。
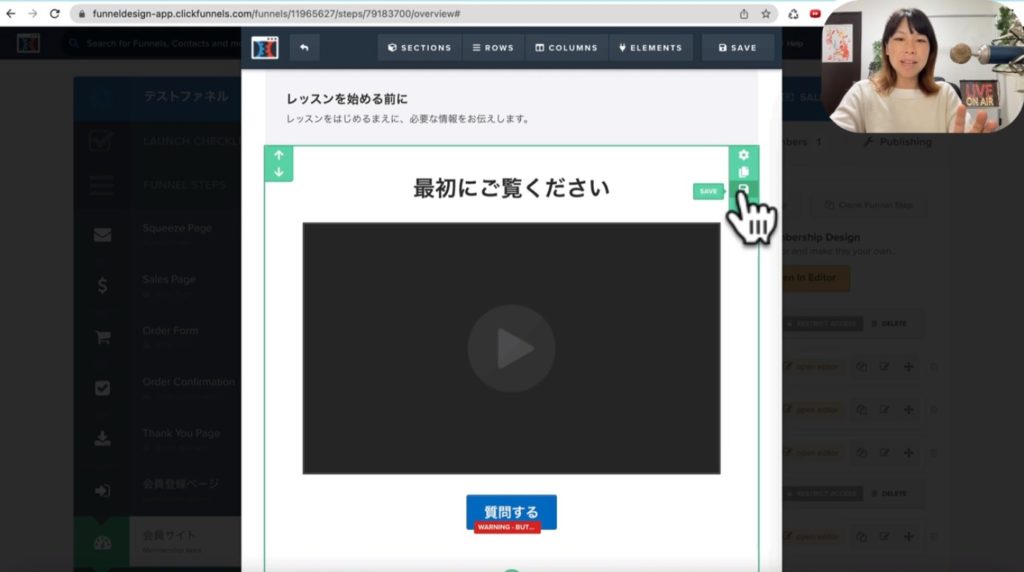
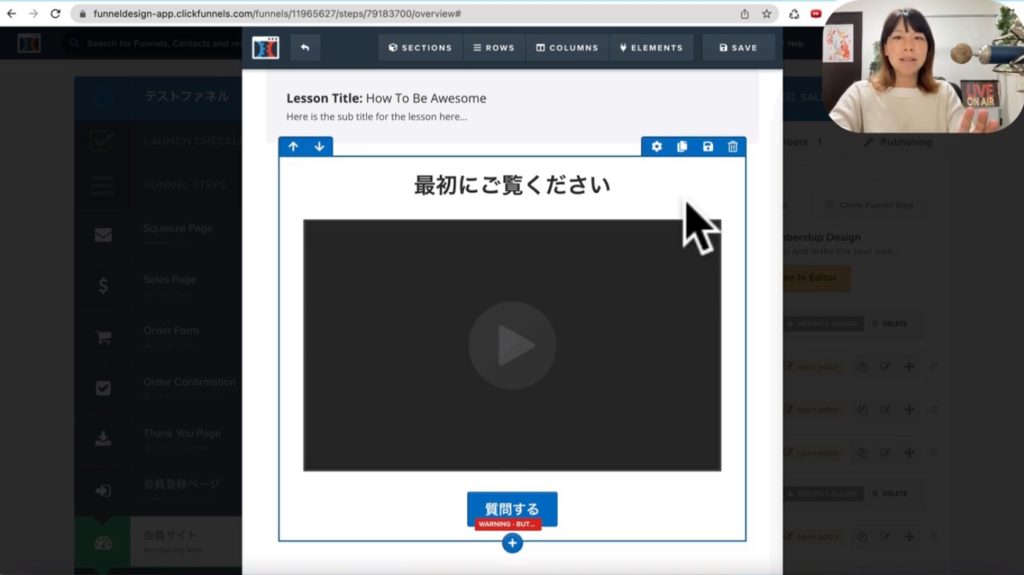
こちらが前回作ったレッスンの画面になります。このようにできています。例えば、よく使用する要素として、動画、タイトル、そしてボタンが一つのセットになっています。エメラルドグリーンのボタンを押します。

すると、フロッピーのアイコンが表示されます。これを利用して、同じ要素を他の場所でも再利用できるようにテンプレート化することができます。
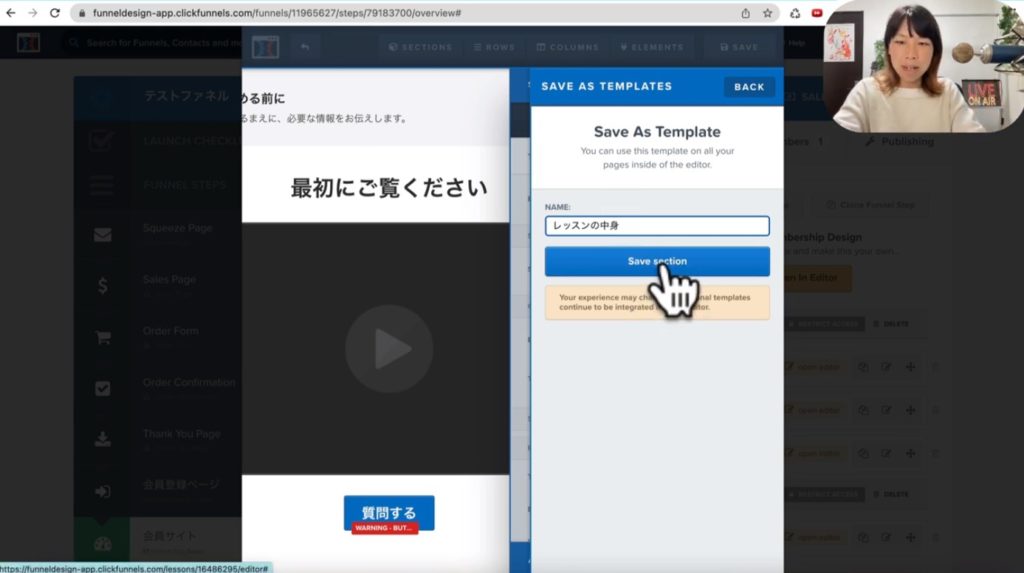
実際に試してみましょう。テンプレート化したい要素を選択します。選択したら「Save As Template」が表示されます。ここにテンプレートの名前を入力します。例えば、レッスンの内容やタイトルと動画、またはタイトル動画ボタンなど、自分がわかりやすい名前を付けてください。

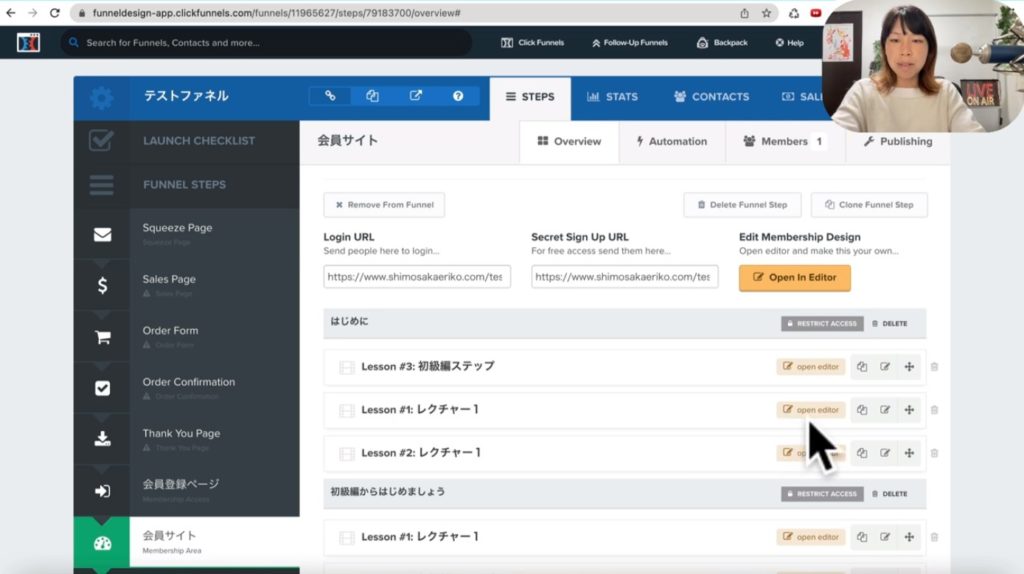
そして、セクションを保存します。これでセクションが保存されました。次に、一旦この画面から外に出ます。外に出ました。今回操作したのはこちらです。例えば、この要素を別のレッスン画面に追加したい場合、オープンエディターでそのレッスンを開きます。

レッスンが開きました。不要な部分を削除します。削除しましたので、今度は先ほど保存したテンプレートを追加したいと思います。
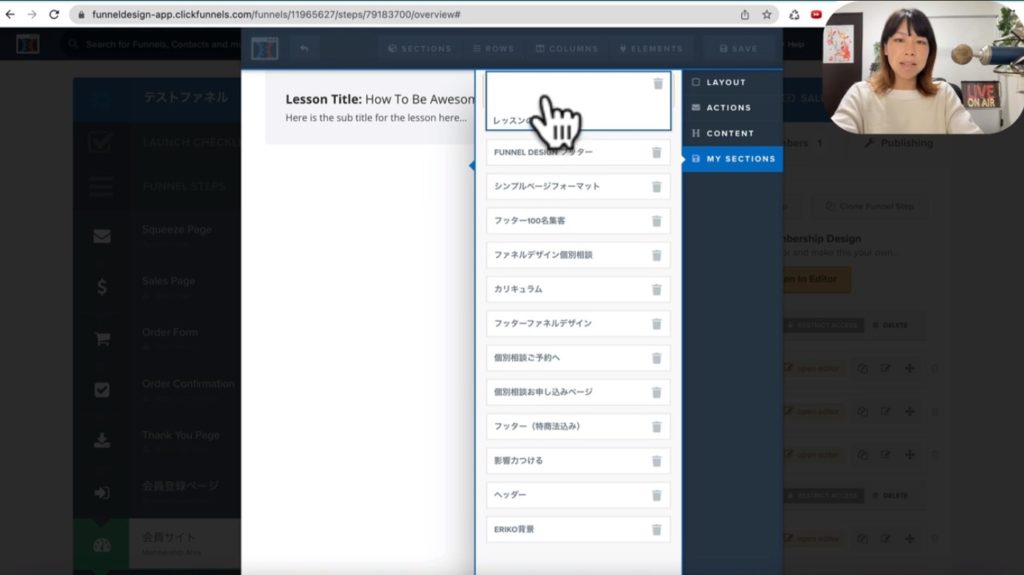
先ほど保存したテンプレートの色はエメラルドグリーンでしたので、エメラルドグリーンの「+」マークを選択します。「アクションコンテンツセクション」というセクションが表示されます。ここで、保存したテンプレートが一覧として表示されますので、それを選択します。
選択すると、「レッスンの内容」というテンプレートが表示されます。これを選択してみましょう。

選択すると、先ほどのレッスン画面に同じ要素が追加されました。この方法を使えば、同じ要素を簡単に再利用することができます。
一つ一つ要素をその都度追加するのではなく、セクション全体をまとめて保存しておくことで、同じ要素を同じ配置で簡単に追加できるので、ぜひ活用してみてください。
レッスンをコピー方法

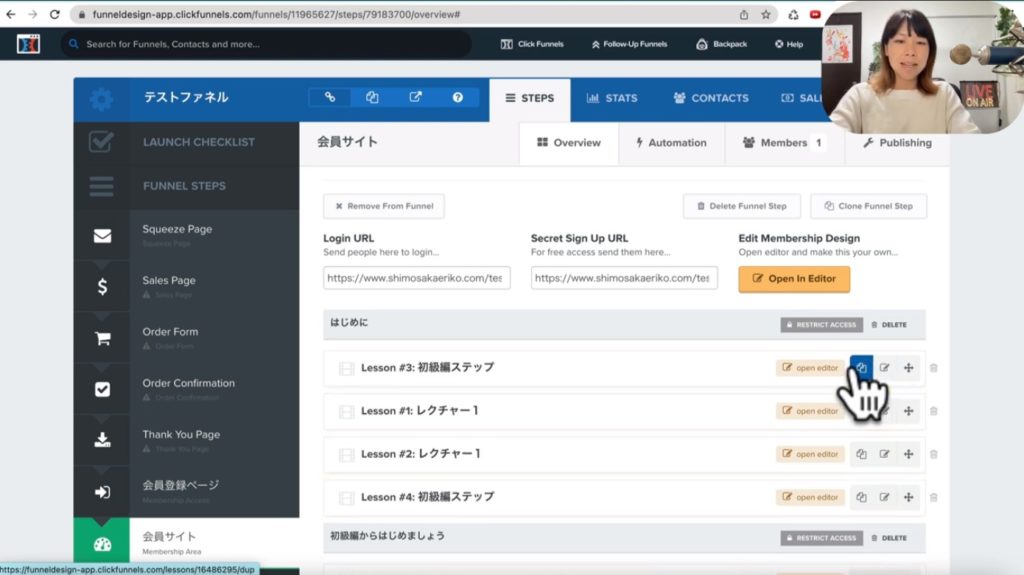
そして、もう一つの効率化方法として、レッスン自体をコピーする方法があります。一旦レッスンを保存しましょう。保存しました。ここから出ます。今回操作したのはこちらです。例えば、このタイトルもしっかり書かれているので、このレッスン自体をコピーしてみる方法もありますので、一緒に試してみましょう。
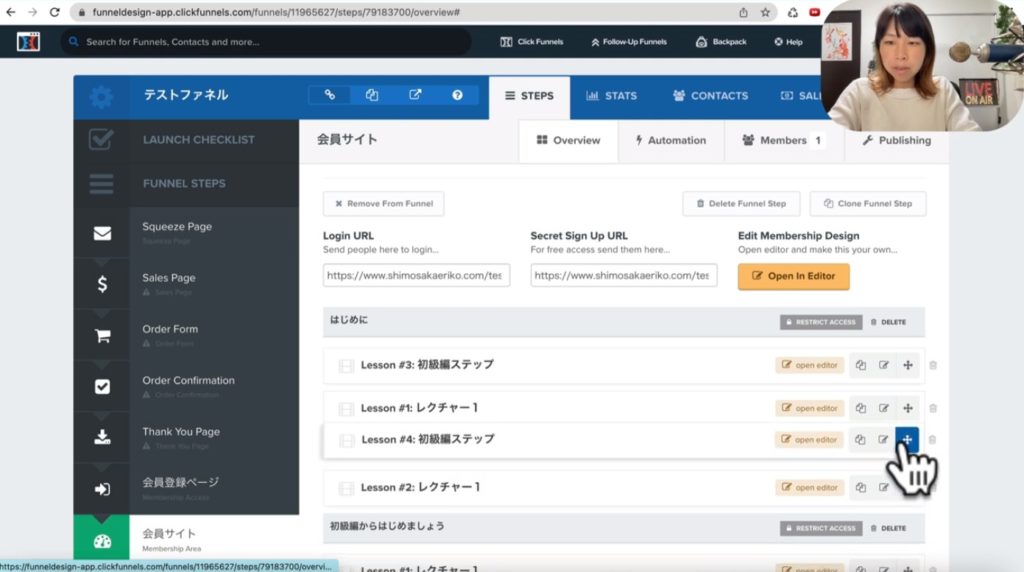
レッスンをコピーする方法は非常に簡単です。該当のレッスンを選択し、「コピー」アイコンをクリックします。クリックすると、同じ内容のレッスンが一番下にコピーされました。

さらに、このコピーしたレッスンを別の場所に移動したい場合、ドラッグアンドドロップを使って移動できます。こちらをドラッグすると、同じセクション内で要素を簡単に移動できます。番号がずれているように見えるかもしれませんが、画面を更新すると、番号は1から順に並ぶようになりますので、ご安心ください。
以上です、画面を効率的に作成する方法についてお話ししました。次の記事では、レッスン画面に動画をアップロードする方法について詳しく説明します。
レッスン画面作成のコツまとめ
今回は、レッスン画面の作成を簡単にするコツについてお話してきました。今回のように初めから一つ一つのパーツを配置していくのではなく、既に出来上がっているレッスン画面のパーツ配置をまとめてテンプレート化することで別画面でも同じように使える方法があります。
この方法を上手く駆使することで、デザインが整った会員サイトを簡単に用意することが出来るようになります。今後の画面作成にぜひ活用していってください。最後までご覧いただき、ありがとうございました。
