ウェブデザインやアートに携わっている方々にとって、魅力的なオリジナルカラーを見つけることは重要なスキルですよね。今回は、Webカラーを調べる方法を紹介し、オリジナリティ溢れるカラーパレットを見つけるための手法を解説します。さっそく始めましょう!
会員サイトを好きな色でアレンジするためにお気に入りの色を探してみよう!

それではさっそく、webカラーを調べる方法をやっていきます。
WEB色見本のサイトでお気に入りの色を選んでみる

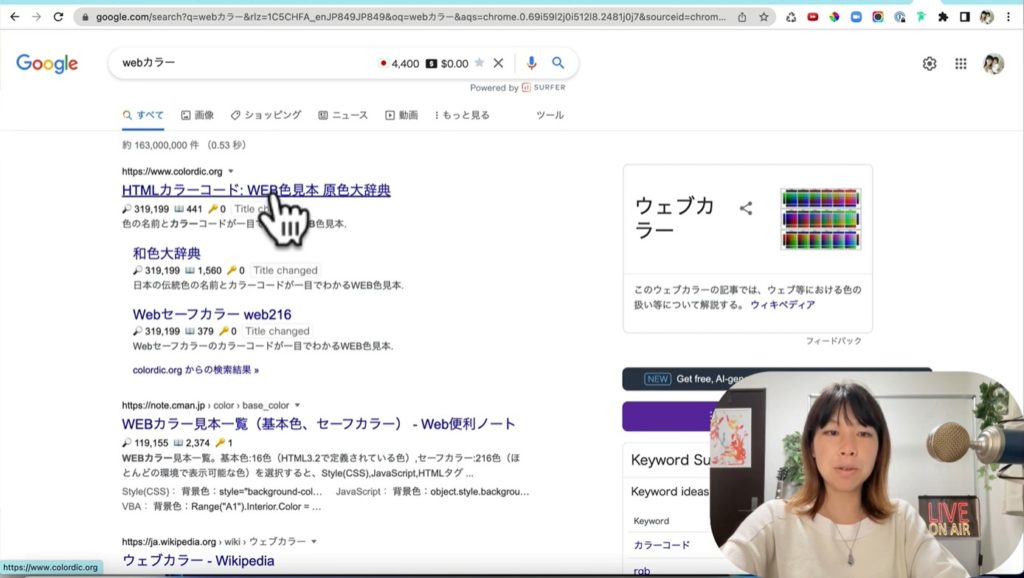
まず、こちらにGoogleを開きました。Googleにwebカラーと入力して検索してみてください。そうすると、WEB色見本のサイトが出てきました。他のサイトでも良いですが、これが一番使いやすいと思いますので、こちらを一緒に見ていきます。

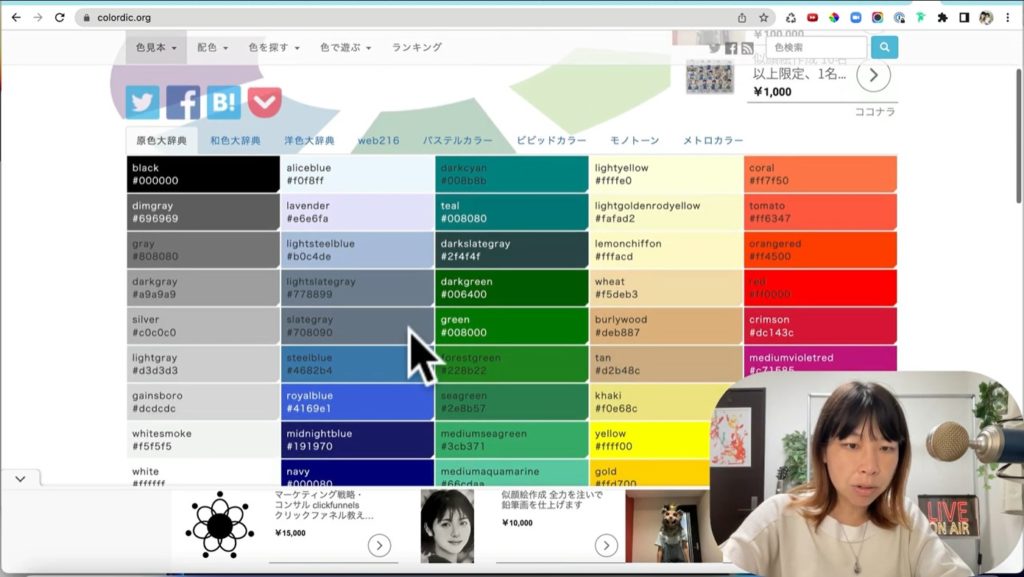
サイトを開くと、例えばブラックは#000000と書いてあります。赤は#ff0000、そして白は#ffffff、こんな感じでホームページやサイト上の色は6桁の数字で表されています。先ほども言いましたが、白はfが6つですし、黒は0が6つです。その他にはブルーはブルーでも、よく見る青ではなく少し変わった青は6495edという番号になっています。

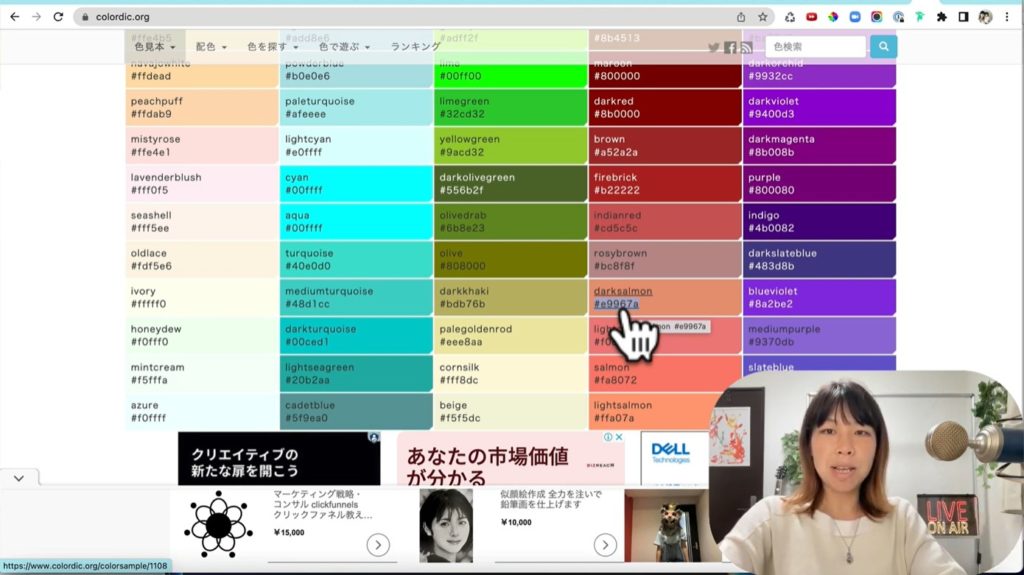
ご自身が好きな色とか、こういう色がいいなというのをここで見て選んで下さい。私も一緒に選んでみます。今回はあまり見かけない色を選んでみたいと思います。Darksalmonという番号が#e9967aの色を選んでみたいと思います。選んだら、#から始まる6桁の番号をマウスで選んでコピーしてください。そうしましたら、先ほどのサイトの方に戻ります。

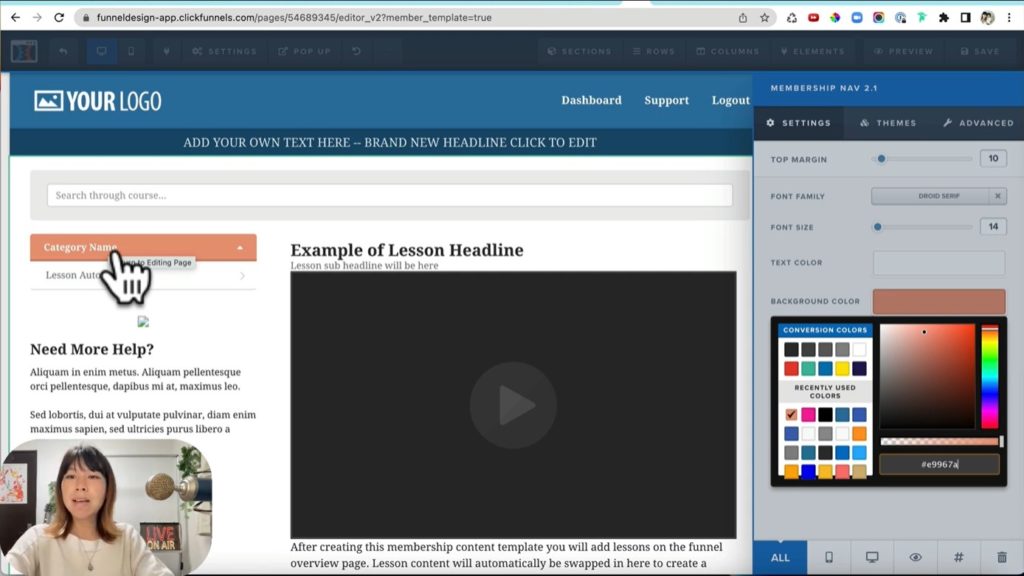
会員サイトを操作中の画面に戻ってきました。そしてCategpry Nameの歯車を押します。セッティングのBACKGROUND COLORの項目を見てください。先ほどピンクを選んだので今はピンクになっていますが、ここを選択し、webカラー見本で選んだ色の番号を入力します。
番号をコピーしていたと思うので、ここにペーストすると間違えることなく入力できると思います。入力が完了すると、色がWebカラー見本で選んだ色に変更することができます。
このような感じでwebカラー見本から好きな色を選んで、オリジナルカラーで作成することもできます。webカラーの調べ方を覚えておくと便利かと思いますので、説明させていただきました。
Webカラーの調べ方まとめ
今回は、Webカラーの調べ方を紹介してきました。これらの方法を活用して、あなた自身のオリジナルカラーを見つけてください!自分らしい魅力的なカラーパレットは、ウェブデザインやアート作品に個性を与える重要な要素です。インスピレーションを受けて、創造力を発揮してくださいね。最後までご覧いただき、ありがとうございました。
