Membership Accessは会員専用のウェブサイトやコンテンツを提供する際に、オリジナルデザインを追加することでブランドイメージの向上やユーザーエクスペリエンスの向上につながります。今回は、Membership Accessにオリジナルデザインを追加する方法を解説いたします。ぜひ最後までご覧ください。
今回お届けするノウハウはこちら
Membership Accessにオリジナルデザインを追加してあなただけのサイトを作ってみよう

この記事では、Membership Accessにオリジナルデザインを追加してあなた好みにカスタマイズしていきます。ポイントを3つに分けて解説していきます。
- Membership Accessにロゴを追加する
- Membership Accessの文字を変更する
- Membership Accessのボタンの色を変更する
それぞれ実際の画面でお話していきます。
Membership Accessにロゴを追加する

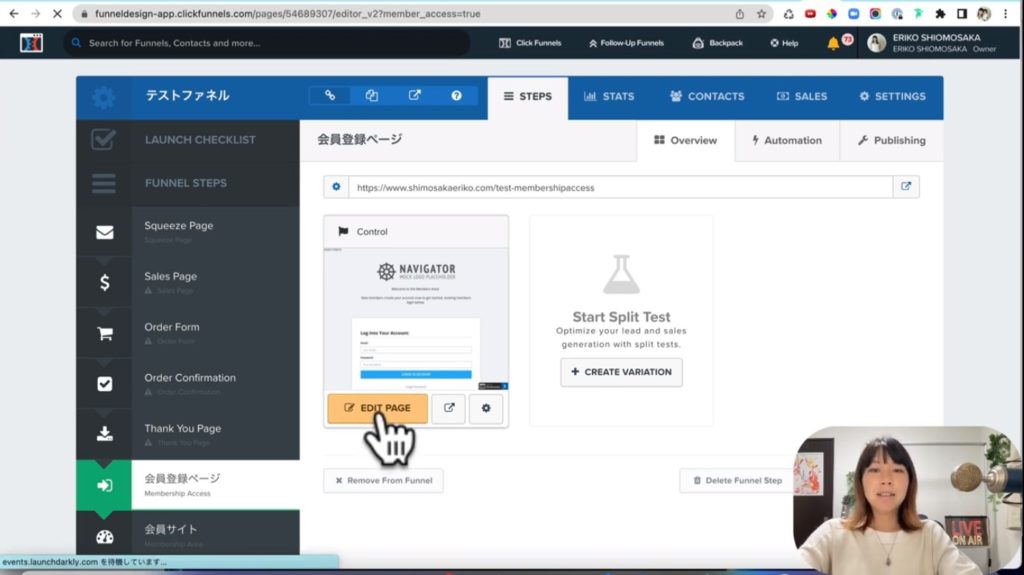
これがClickFunnelsのファネルの中に入った操作画面です。そして、Membership Accessを選ぶので、先ほどのレッスンではMembership Areaを選びましたが、その前に入れたMembership Accessを押してください。押すとこの画面になったので、EDIT PAGEを押して、内部を編集していきます。

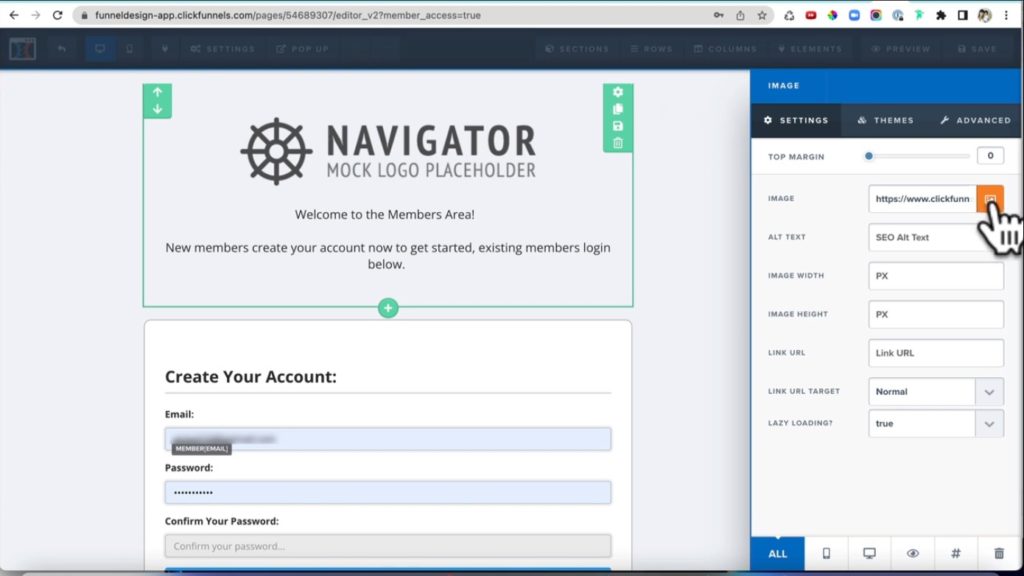
これがClickFunnelsのMembership Accessの中の操作画面です。 まずはヘッダーデザインを変えます。NAVIGATORと書いてあるロゴがヘッダーデザインです。もともと画像が入っているのでこちらを変えていきます。
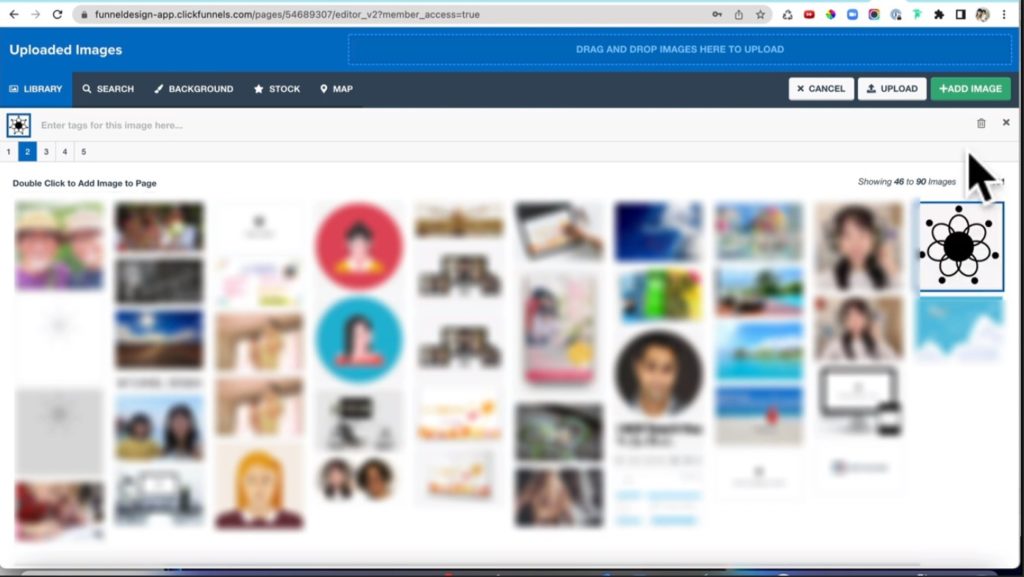
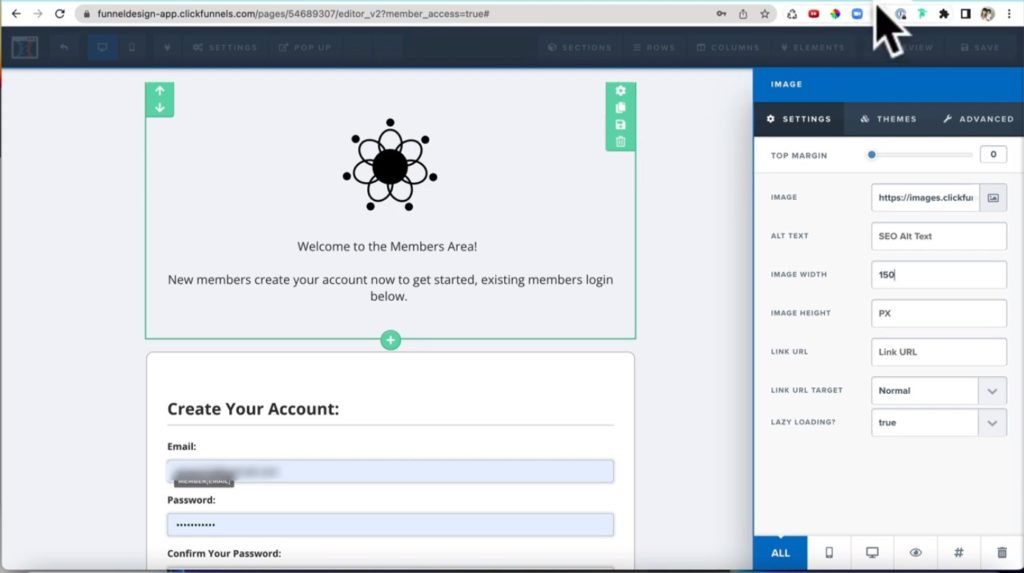
歯車を押すと右側にSETTINGSというボックスが出てくるのでこちらから画像を変更します。IMAGEと書いてある横の画像のボタンを押すと、あなたのアップロードした画像一覧が出てきます。

アップロードをしていない方はUPLOADボタンを押して画像をアップロードしてください。自分がロゴとして使いたい画像を選び、ADD IMAGEを押します。

画像が大きい場合は横幅を変更します。これでロゴが入ったので、自分のサイトらしくなってきたかと思います。
Membership Accessの文字を変更する

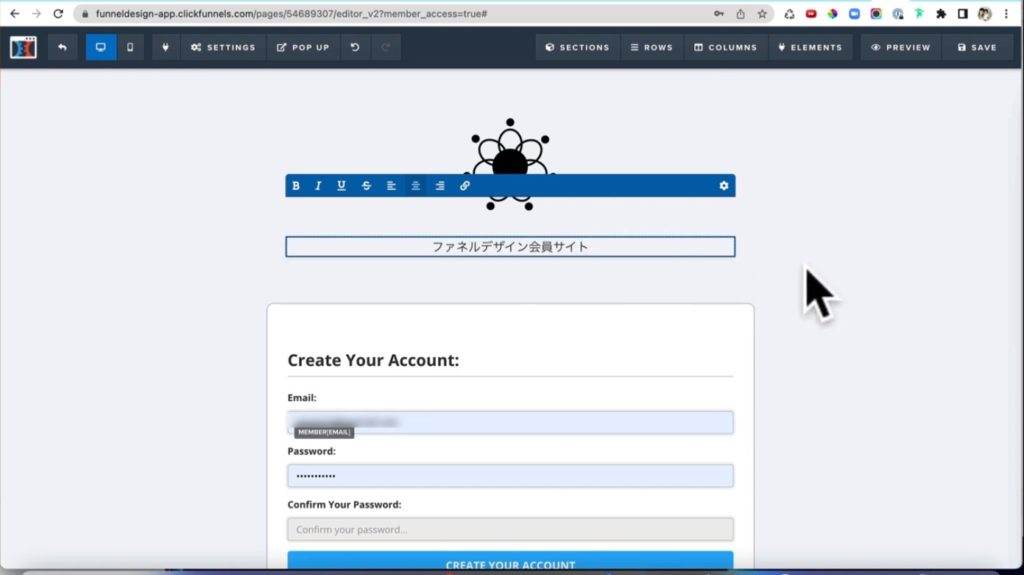
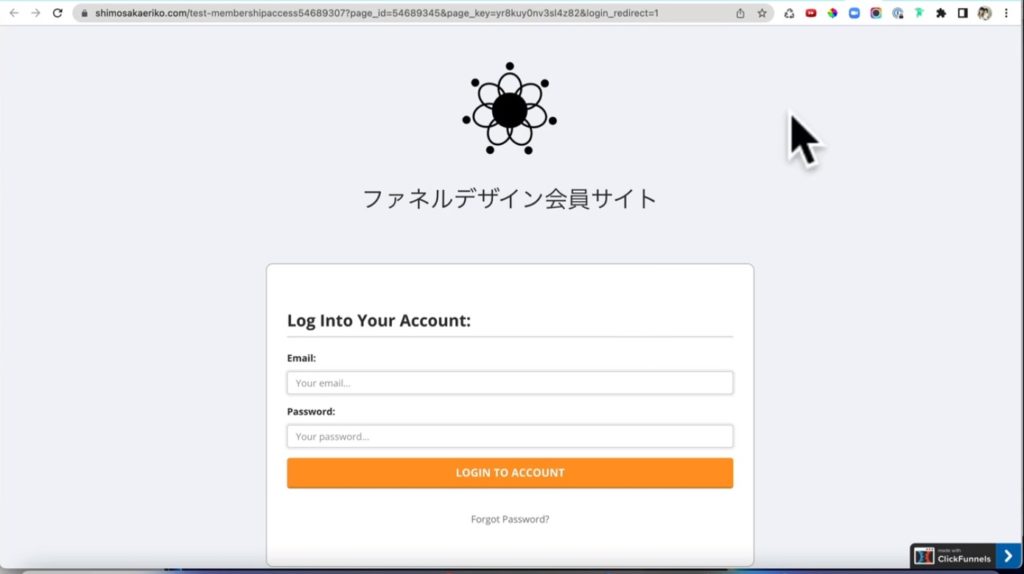
次に、文字を変えていきます。文字を変える方法は、上をクリックするとカーソルが点滅するので、自由に消して入力してください。今回はファネルデザイン会員サイトとしてみました。

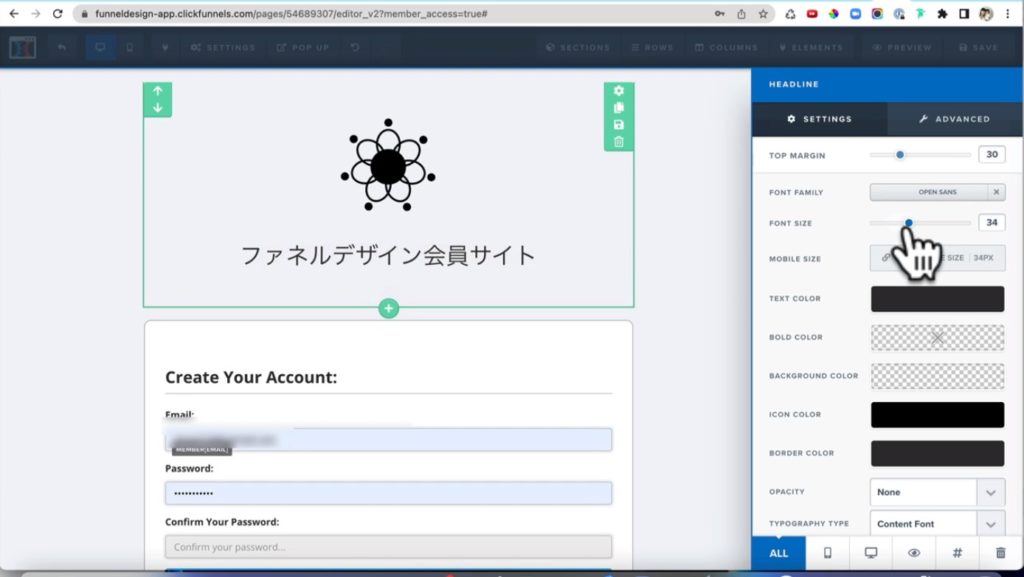
文字の大きさを変える場合は、関係ないところを押してカーソルの点滅を外します。外したらマウスを移動させてオレンジのボックスを表示させます。その状態で歯車を押すと、FONT SIZEが表示されるので変更します。かなり自分のサイトになってきたのではないでしょうか。
Membership Accessのボタンの色を変更する

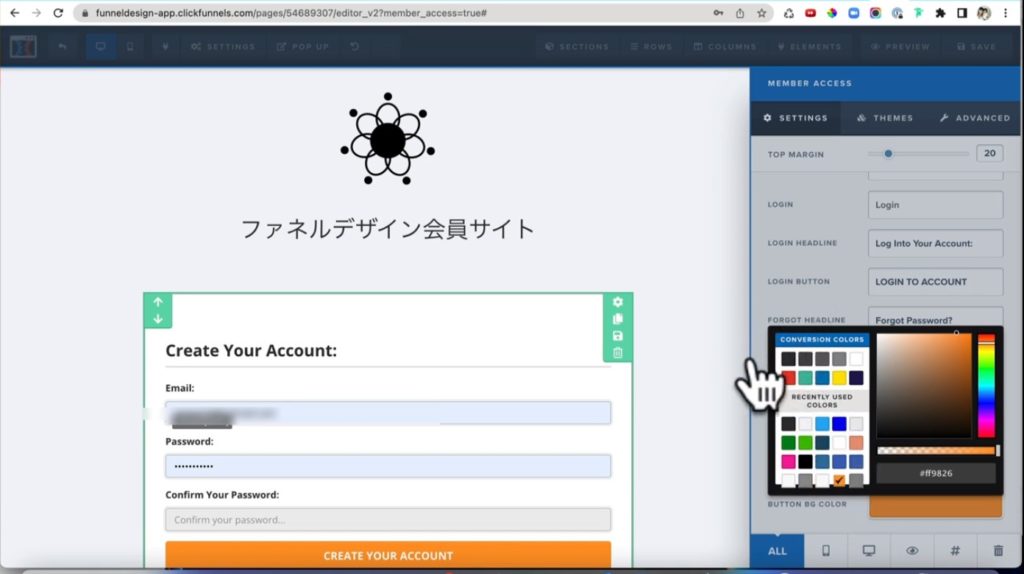
次にボタンの色を変えていきます。Create Your Accountのボタンが水色になっているのでこれを変えます。
マウスを移動するとボックスにオレンジの枠がつきました。歯車を押すと、右から設定のボックスが出てきました。下の方まで行くとBOTTON BG COLOR、こちらからボタンの背景のカラーを選択することができます。私のイメージカラーはオレンジなので、オレンジを選択します。するとオレンジ色のボタンになりました。

関係ないところを押すと自分の会員サイトが表示できました。右上のSAVEを押して保存してください。アップデートされたらPREVIEWを見てみます。Funnel Design会員サイト、オレンジ色に変わってアクセスページができました。
次の記事では、メンバーシップページに必ず必要なパーツの確認をしていきます。
Membership Accessにオリジナルデザインを追加するまとめ
今回は、Membership Accessにオリジナルデザインを追加する方法をお話してきました。もともと入っている画像や文字に変えてオリジナルデザインを入れることによって一気にあなただけのサイトに仕立てることが出来ます。
デザインの改善により、会員の満足度や忠誠心を高めることが期待できますので、あなたもぜひオリジナルのサイトを作ってみてください。最後までご覧いただき、ありがとうございました。
