ヘッダーはウェブサイトの中でも重要な部分であり、ブランドのイメージを表現するのに最適な場所です。オリジナルのデザインをヘッダーに取り入れることで、サイトの個性を際立たせ、訪れるユーザーに印象を与えることができます。この記事では、ヘッダーにオリジナルのデザインを入れる方法を紹介します。さっそく始めましょう!
オリジナルの会員サイトにするためにヘッダーをアレンジしてみよう!

それではさっそくメンバーエリアのオリジナルカスタマイズということで、ヘッダーにオリジナルデザインを追加していきましょう。ここでは3つのポイントがあります。
- ロゴや画像を挿入する
- 文字やタイトルを入れる
- ボタンを追加する
これらを順にやっていきたいと思います。実際の画面で操作をしてみます。
ロゴや画像を挿入する

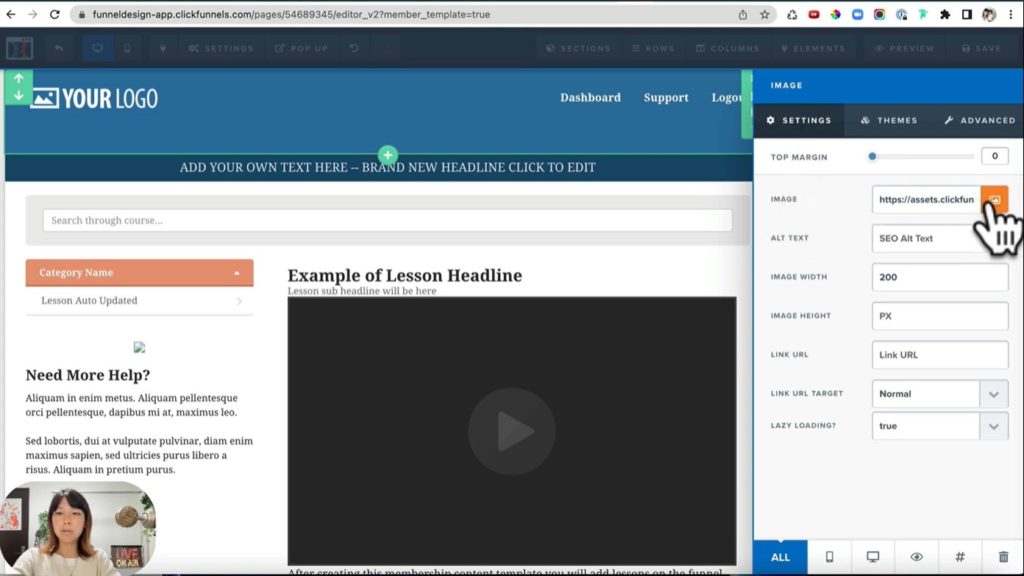
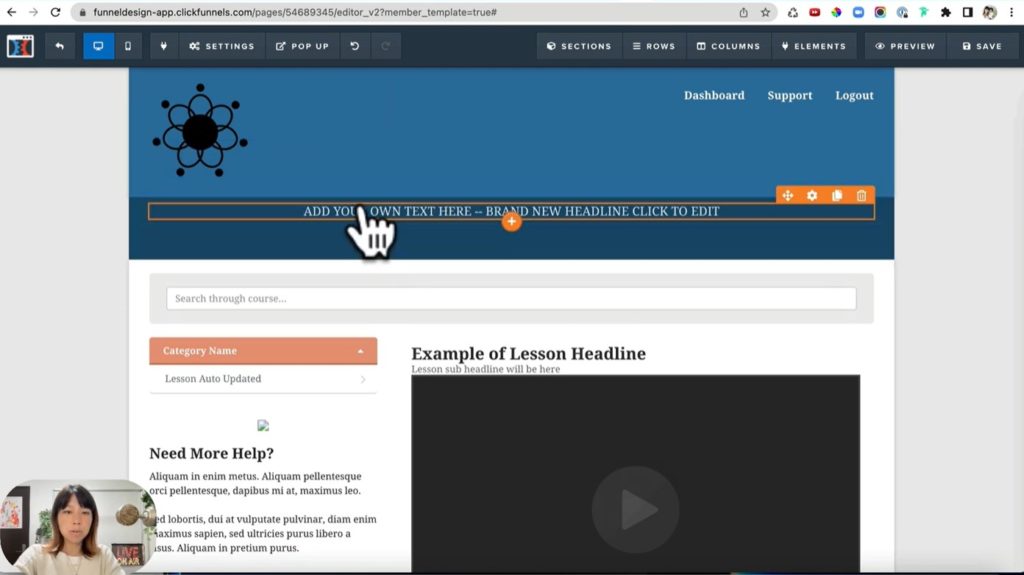
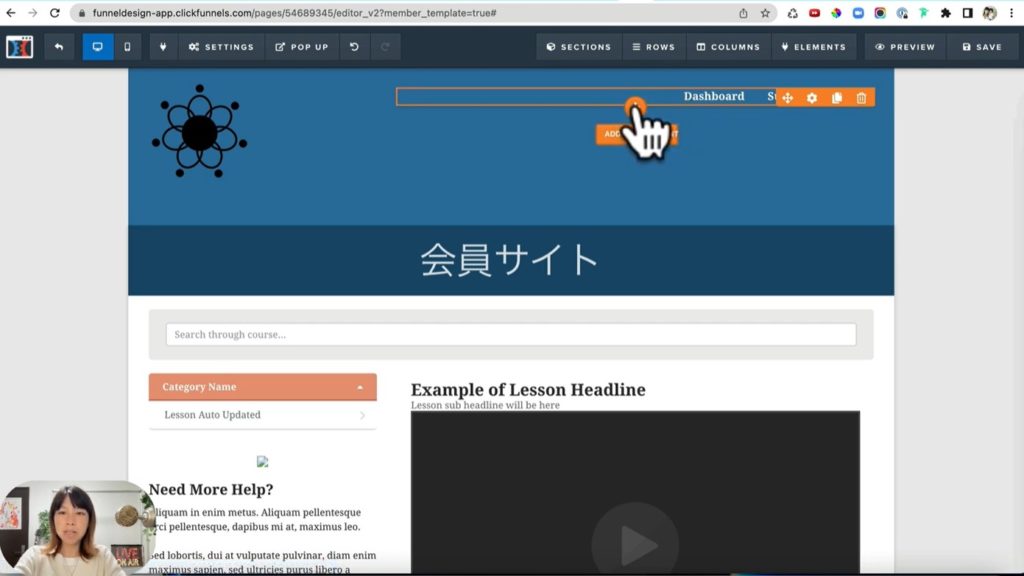
これがメンバーエリアの中の操作画面です。この上の部分がヘッダーになります。テンプレートには既にロゴが入っていたり、文字が入っていたりしますが、そのまま直すことももちろん可能です。これを直す場合は、LOGOと書いてあるものの歯車を押していただきます。
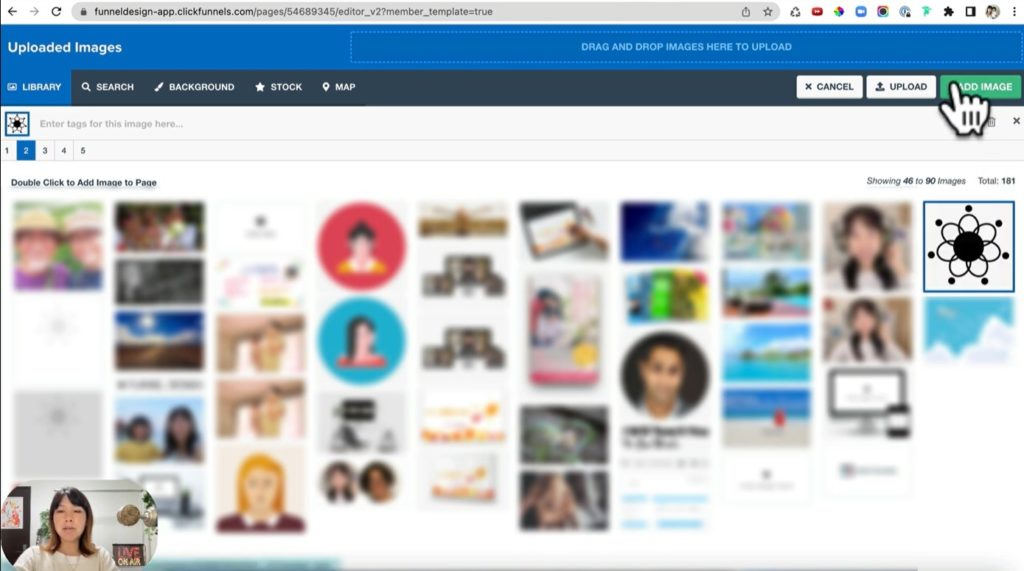
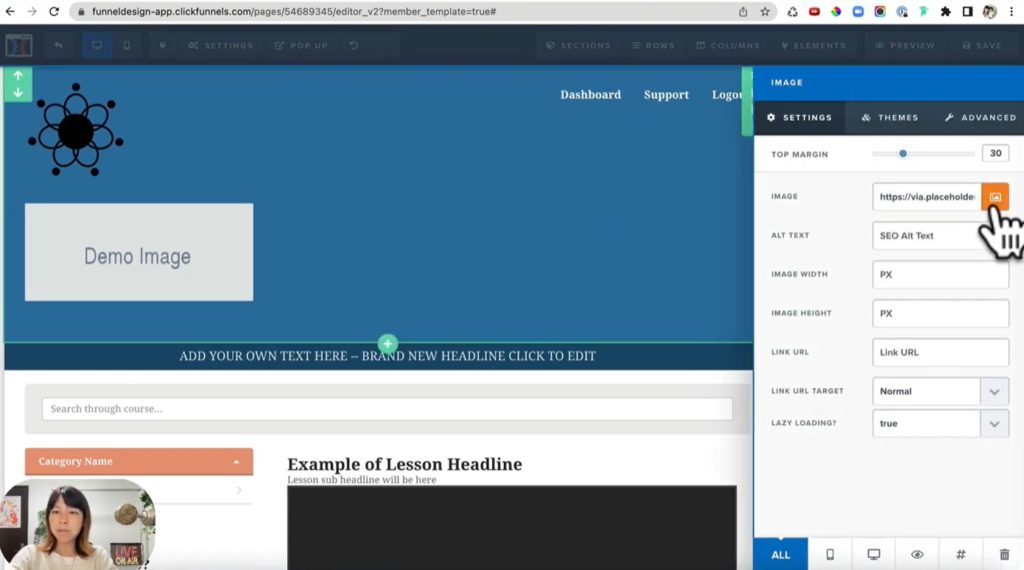
すると設定画面が出てきます。IMAGEの項目を見ていただくと、今は画像が入っていることが確認できます。ここの画像を変えていくので、このIMAGEのボタンを押すと、自分がUploadedした画像一覧が出てきます。

私のロゴはこれなのでこれを選択します。画像を選択したら、ADD IMAGを押します。

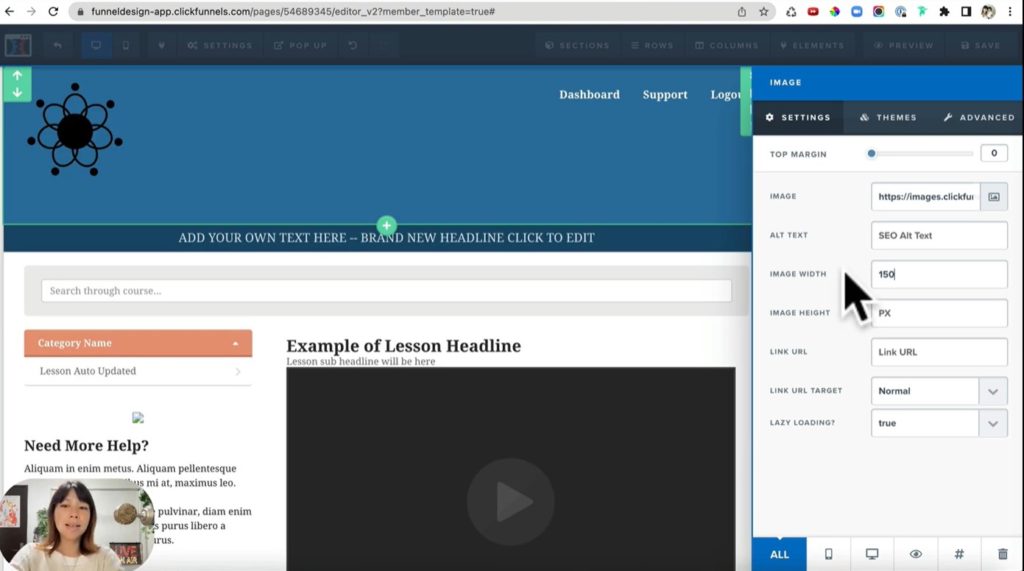
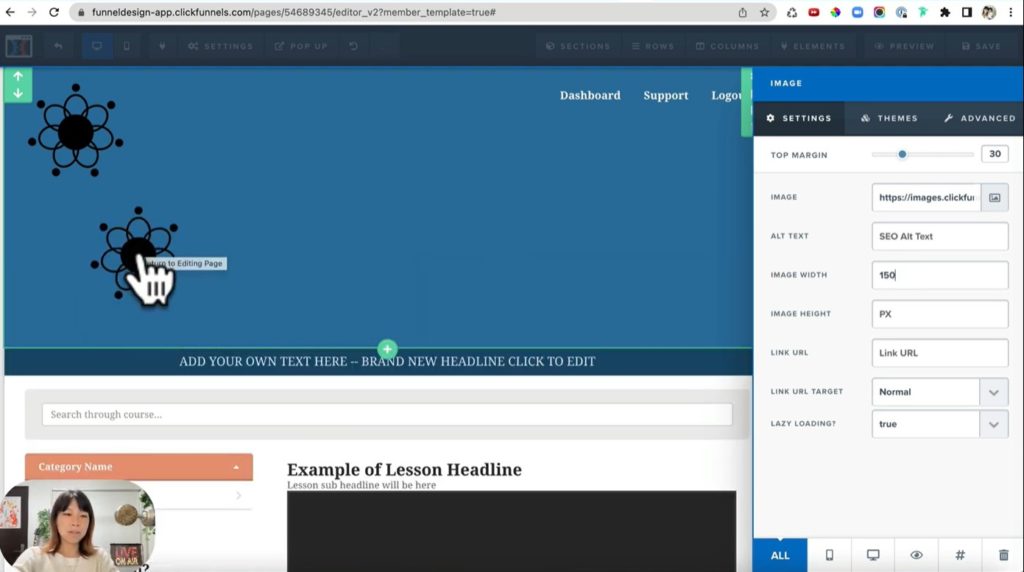
ロゴがこのように変わりましたね。もし画像が大きすぎるなとか、もう少し大きくしたいなとか、変えたい場合はIMAGE WIDTHというところを操作します。
今は200ピクセルになっているので、横幅が200ピクセルというサイズになっています。なので、この場合はすこし小さくしてみましょう。IMAGE WIDTHに150と入力してみます。すると、ロゴが少し小さくなりました。このようにロゴのサイズを変えることができます。

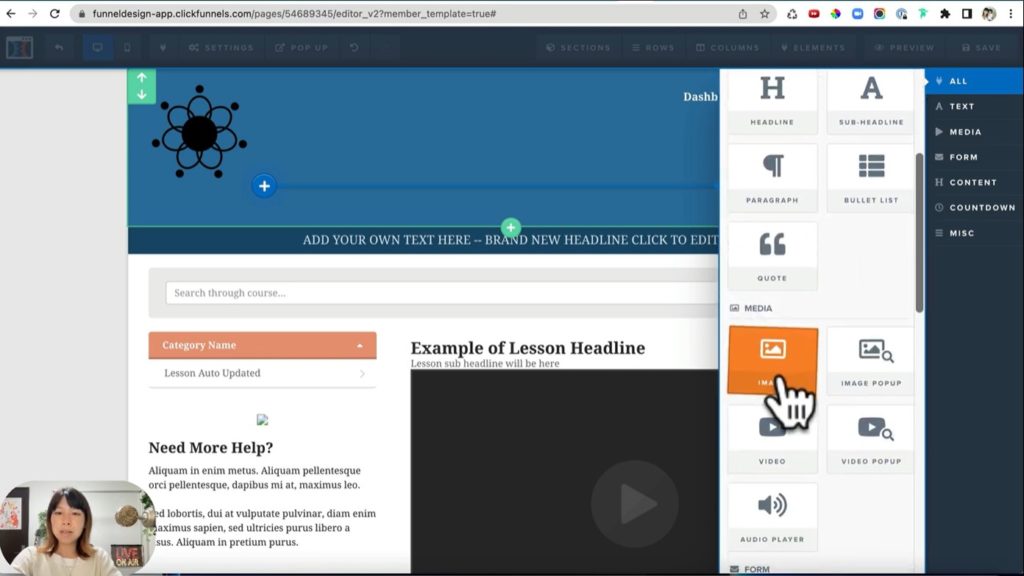
先ほどはここに元々あったロゴを調整しましたが、もし最初からロゴがなかった場合は、オレンジ色のエレメントのプラスボタンを押して、このMEDIAの中からIMAGEというものを選びます。

そうすると、DEMO IMAGEが入ったので、改めて歯車を押します。SETTINGSのIMAGEの横のボタンを押すと、先ほどと同様に画像一覧が出てくるのでこちらから選んで下さい。今回はまた私のロゴを入れてみます。画像を選択したらADD IMAGEを押します。

押したら、このように入りました。先ほどと違ってIMAGE WIDTHに横幅が入っていないので、元々の大きさになってしまっているため、横幅に150と入力することで調整できます。

これは入れたばかりなので配置が真ん中に入っているんですね。上のロゴは最初から左側に寄せてあったのかなと思います。これを左側に寄せる操作もやってみたいと思います。
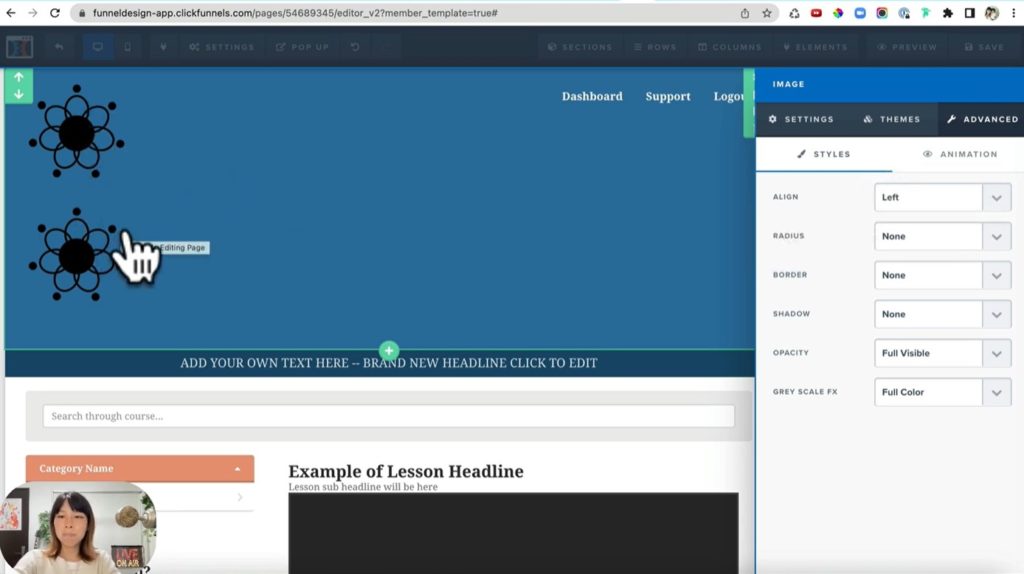
もしロゴの配置を変えたい場合は、歯車を押して、このADVANCEDというところにいきます。最初はADVANCEDのALIGNというところがCenterになっています。Centerは真ん中という意味です。これを押してLeftに選びます。Leftは左です。
そうすると、上のロゴと同じように左側に寄りました。ちなみに右にする場合はRightを選択してください。Rightにすると右側によります。
改めて、ADVANCEDという項目は、この四角の中のどこに配置するか調整できる項目となっていて、Center真ん中なのか、Left左側なのか、Right右側なのかを選ぶことができます。元に戻してLeftにします。このようにロゴが入りました。

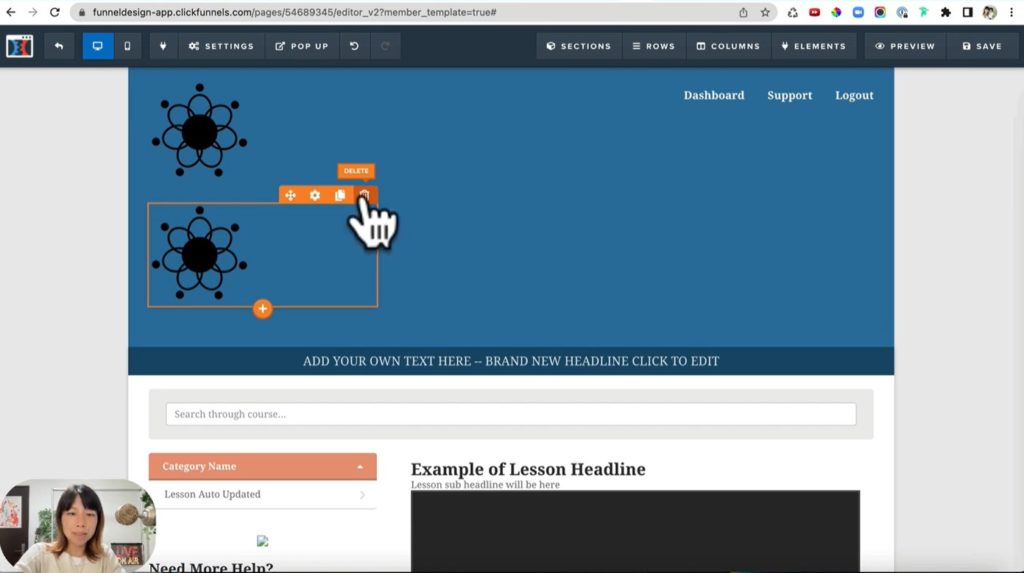
ロゴが1ついらないので消しておきます。消すときはゴミ箱のマークを押します。消してもいいですかと出ますので、OKを押します。これでロゴの挿入が完了しました。
文字やタイトルを入れる

次に、文字やタイトルを入れていきましょう。文字をどこに入れるかですが、テンプレートでは事前にここに入っています。ですが他の箇所に文字を入れることももちろん可能ですので好きな場所に入れましょう。

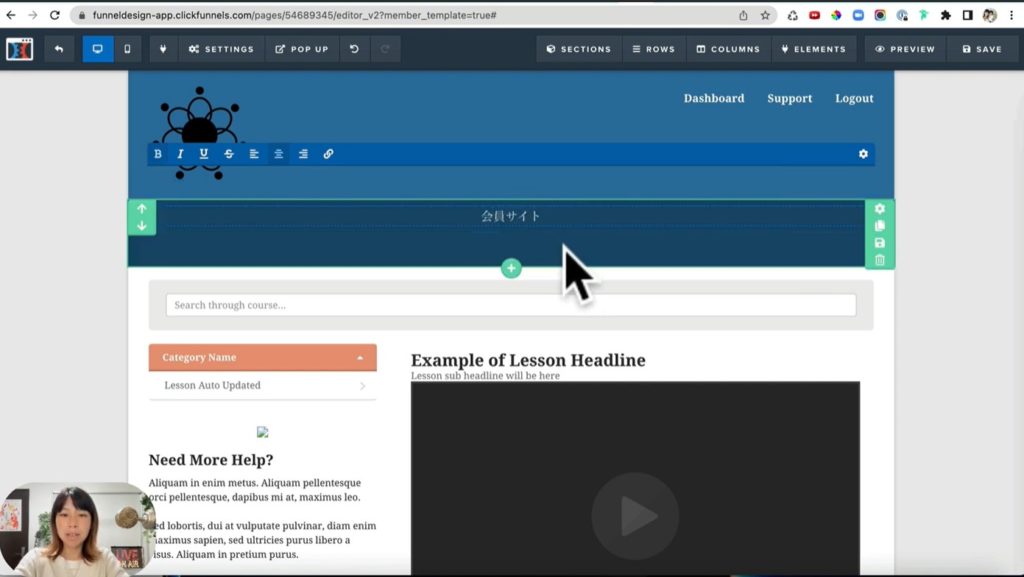
今回の場合は、事前に入っている文字を直していきましょう。元々入っている文字を押すと、カーソルが先頭に来ました。これを消して、わかりやすく会員サイトと入力してみました。会員サイトとして少し文字が小さいかなと思われたと思います。この文字を大きくする操作もやっていきたいと思います。

カーソルが点滅していると操作ができませんので、一度違うところを押します。関係ないところを押すと、カーソルの点滅が消えました。そうしたらマウスを会員サイトが入っているボックスの所に合わせます。
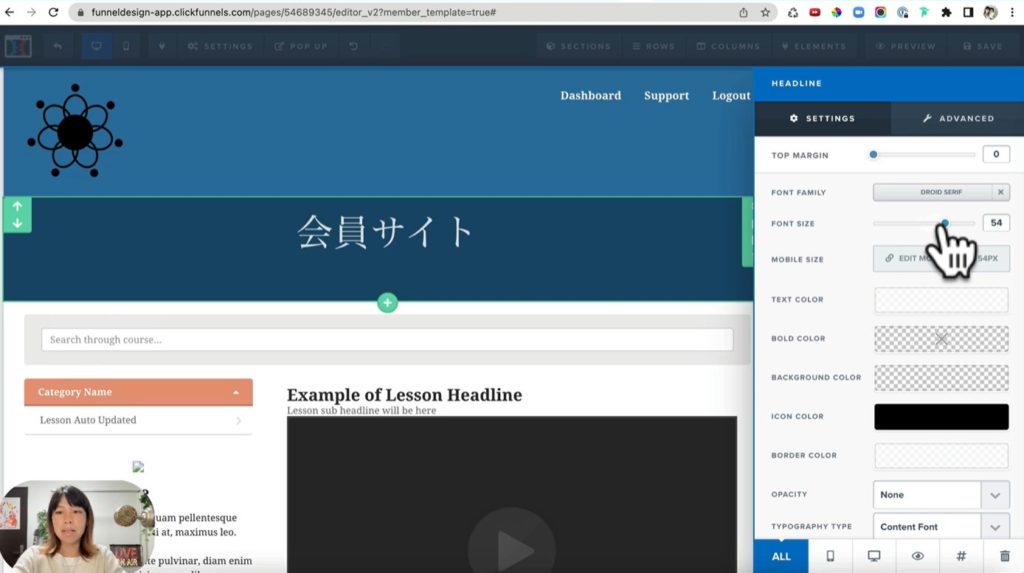
するとオレンジのボックスが表示されます。オレンジのボックスのSETTINGS、歯車を押してください。SETTINGSの画面の中にFONT SIZEという項目があると思います。ここが18になってしまっているので、カーソルをスライドさせて動かします。スライドを調整すると、このように少し大きく見やすくなりました。

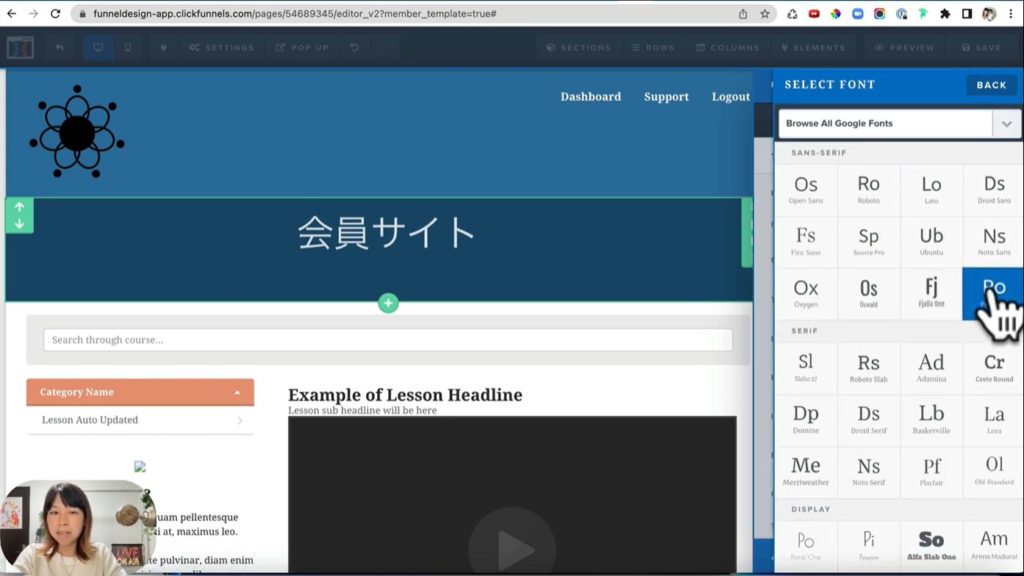
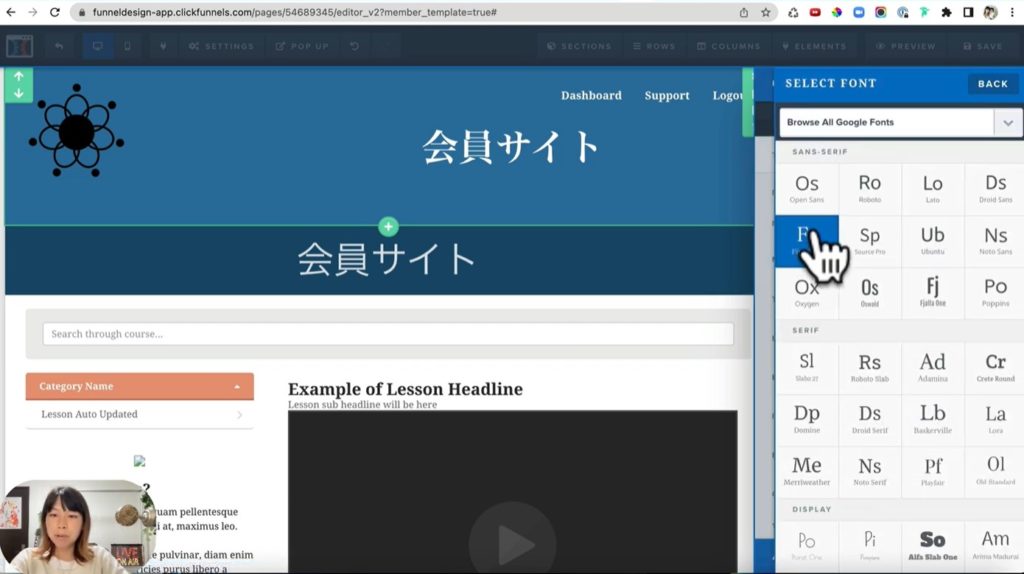
続いて、フォントを変える方法は色々ありますが、FONT SIZEの上にあるFONT FAMIRYを押してみてください。そうすると違うフォントを選ぶことができます。ただし、日本語の場合は少々選びづらいかもしれません。ゴシック体になりましたね。先ほど明朝体なっていたのでイメージが違いましたが、こちらのゴシック体にしてみました。

先ほど入れた文字は元々あったテンプレートの中の文字を変えることをしました。ですが、何もないところに文字を入れる方法もやってみたいと思います。
例えばこちらのDashbordなどのリンクがある下に文字を入れてみたいと思います。この場合は、上にあるエレメントのところにある付属のプラスボタンを押すと、ここにエレメントを追加することができます。

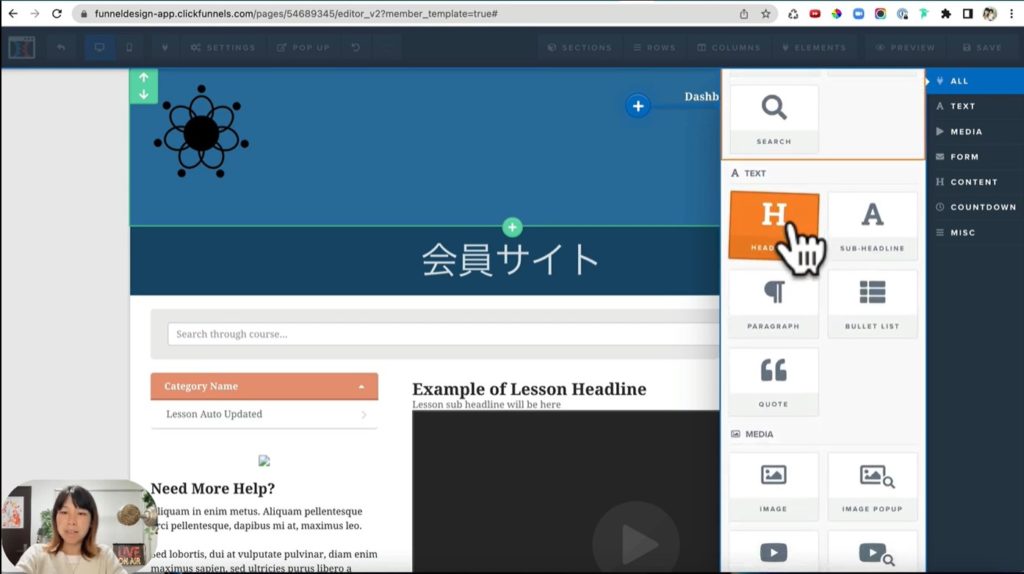
プラスボタンを押すと右側にツールボックスが出てきましたので、このTEXTを選びます。タイトルなのでHEADLINEがいいかなと思います。HEADLINEを押します。
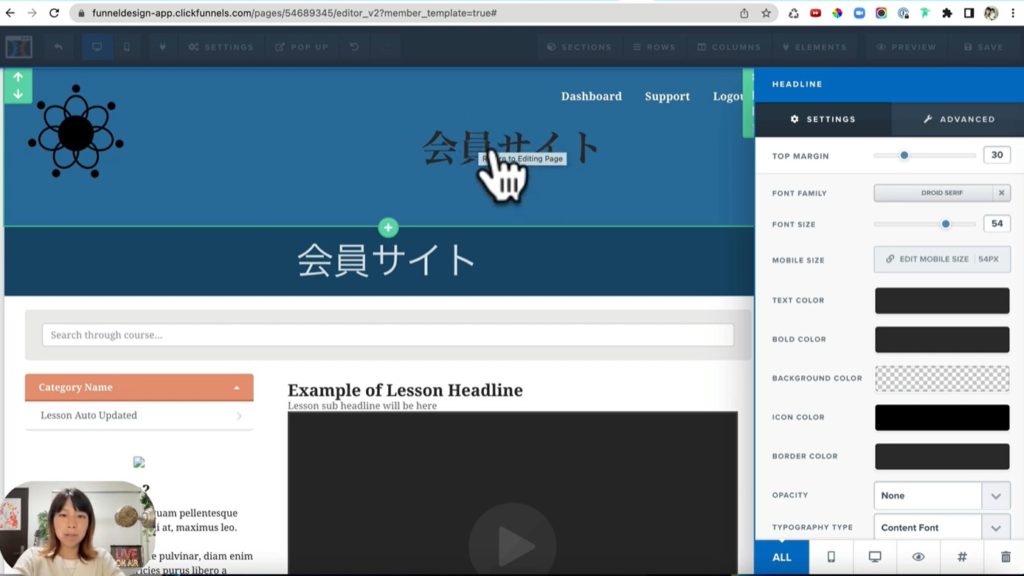
そうすると、デフォルトで文字が入ったボックスが出ました。これをまた書き換えていきます。手順は先ほどと同じです。押すとカーソルが点滅しましたので、これを一度消します。そしてまた会員サイトと書きました。カーソルが点滅した状態だと文字を大きくしたりできないものですから、関係ないところを一度押します。押していただきますと、点滅が消えました。

そして会員サイトの所にいくと、オレンジのボックスが現れます。そしたら、SETTINGSを押してください。そしたら今はFONT SIZEが32という大きさになっていますので、これをスライドしていくと大きな文字になったりします。

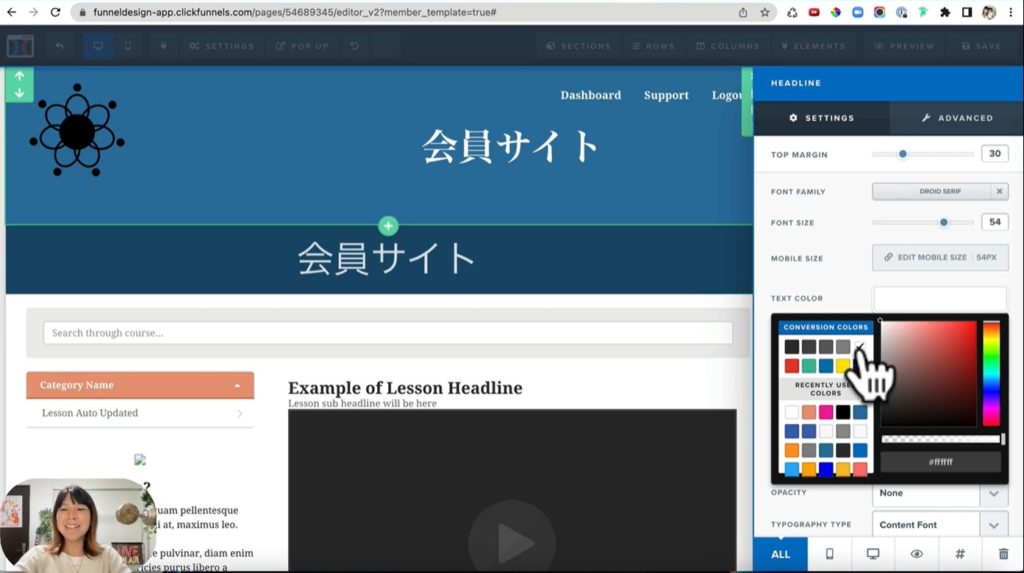
この背景の色に合わせて、黒は見づらいと思われる方もいるかもしれません。そうしましたら文字の色を変えたいと思います。歯車をまた押してください。押すと、TEXT COLORという項目があります。
TEXT COLORを押してください。押すと、カラーボックスが出てきましたので、カラーボックスから色を選んでいきます。赤を押してみましょう。すごく点滅して見づらいので白がいいですね。白を押したら非常に見やすくなりました。関係ないところを押します。

続いて、FONT FAMIRYを押してください。文字のスタイルを色々選ぶことができますので、ゴシック体にしました。これで会員サイトという文字がきれいに入りました。もし不要な場合は、ゴミ箱を押してDELETEを押すと、本当にいいんですかと出ますので、OKを押すと消すことができます。
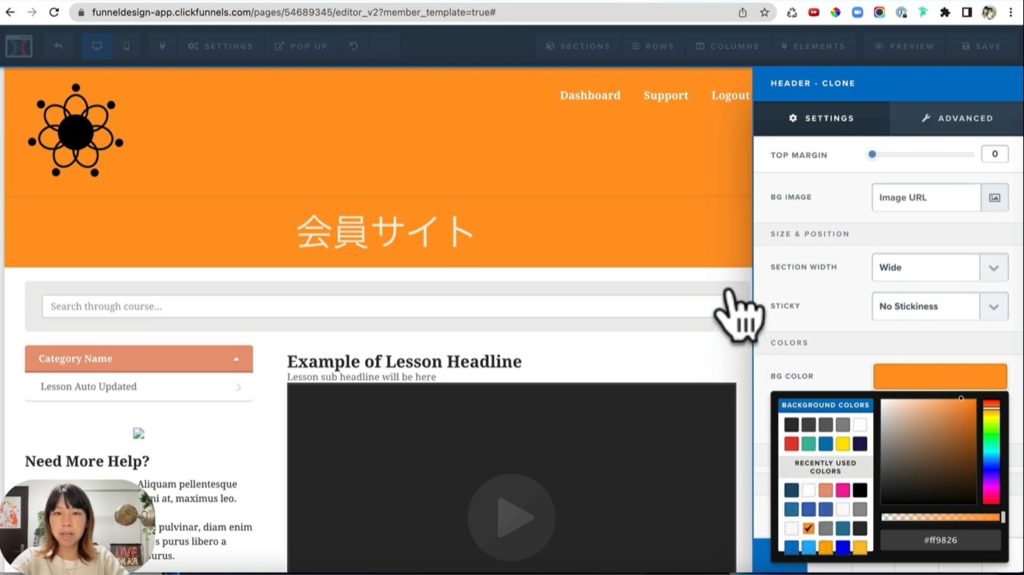
そしてヘッダーの色についてですが、ボタンをオレンジ色にしているので、ヘッダーも同じくオレンジ色に変えたいと思います。

その場合は、歯車を押します。そしてSETTINGSからBG COLORを押してカラーボックスを出します。背景の色が濃い青色に指定されていますので、ここでオレンジ色を選択します。ヘッダーの色を変えると一気にイメージが変わりました。ついでにその下のボックスもオレンジ色に変えてみましょう。
同じようにBG COLORからオレンジ色を選択します。会員サイトがもともとあったブルーからオレンジ色に変わり、自分のカラーにすることができました。
ボタンを追加する

次にボタンを追加してみましょう。実際の画面で見ていきましょう。こちらはClickFunnelsの操作画面になります。ボタンをどこに追加するかですが、ナビゲーションの下に追加してみようと思います。
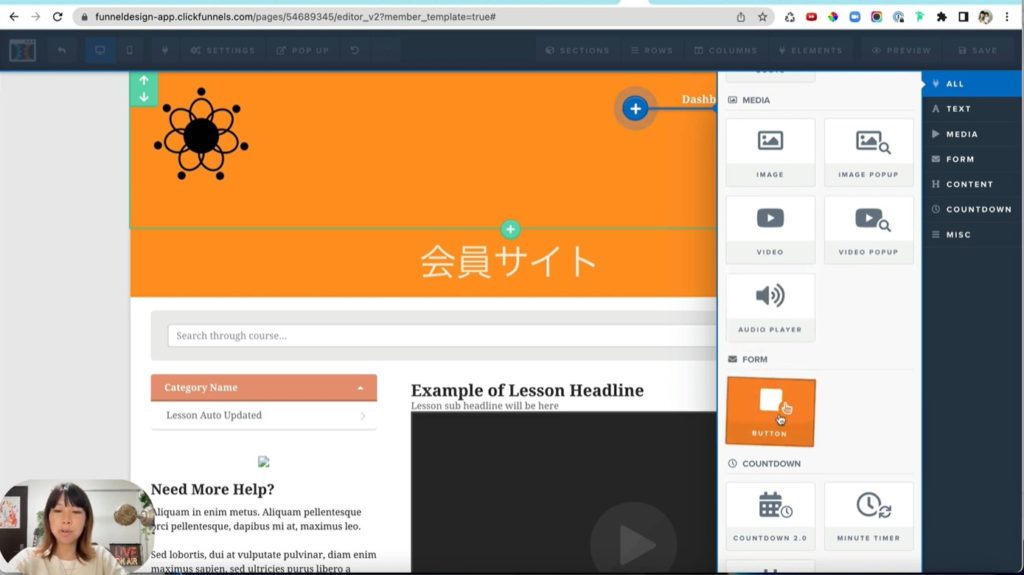
プラスマークを押してください。押したら下の方にいきますと、FORMの中にBUTTONというものがありますので、これを押します。

押すと、デフォルトで青のボタンが入りました。そうしたら、ボタンの色を変えていきますので、マウスをもってきて歯車を押します。SETTINGSのボックスが出てきますので、一番下まで行きます。
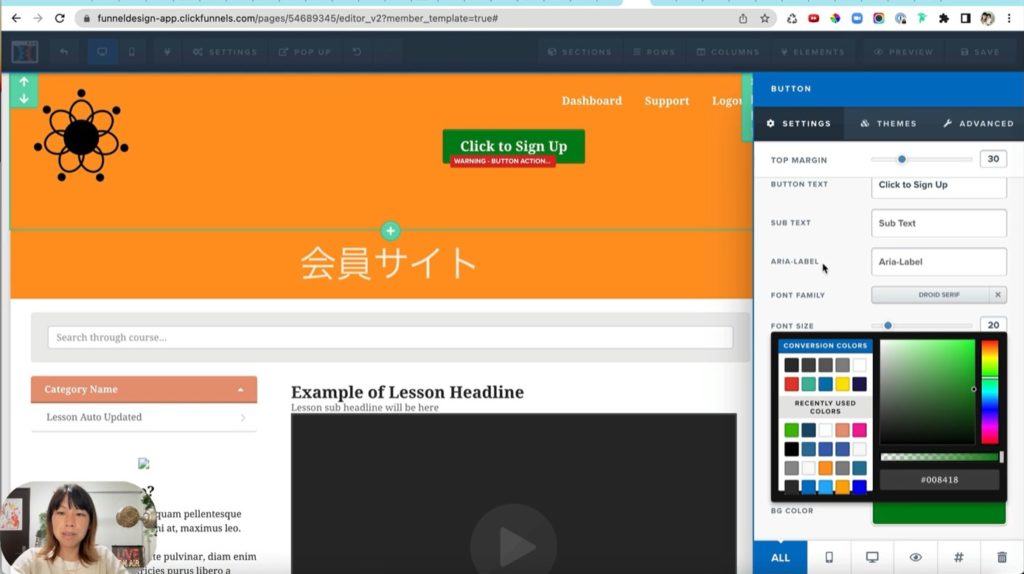
するとBG COLORが見つかると思うのでこれを押してください。押すとカラーボックスが出てきました。オレンジの背景なのでブルーではなく緑色が合うかなと思います。こんな感じで濃いめの緑にしてみましょう。非常に文字が目立って押しやすそうです。このように動かしていただくと好きな色にできるので、色を選んだら関係ないところを押します。これで1つボタンができました。

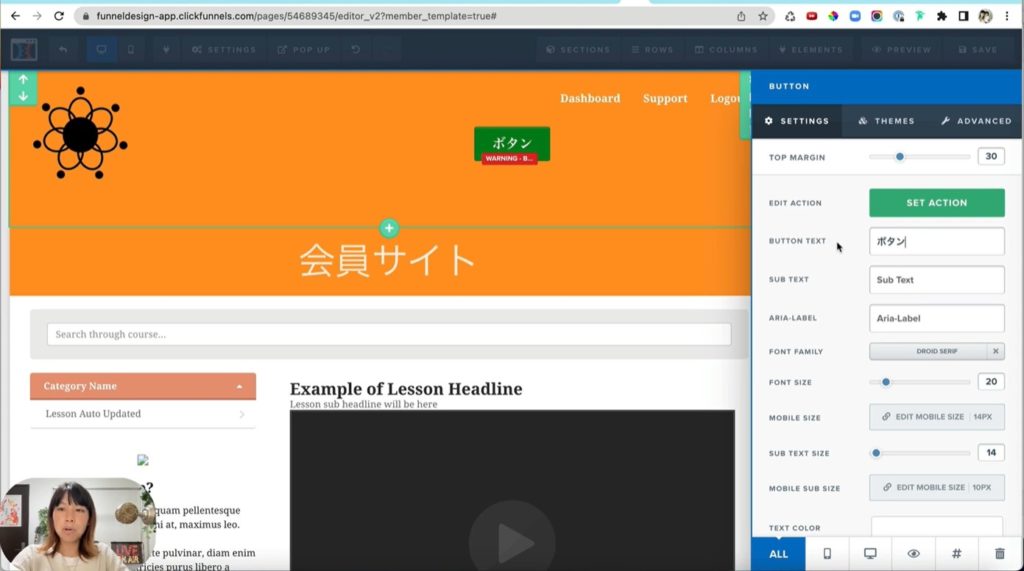
続いて、ボタンのテキストを変えていきたいと思います。デフォルトではBUTTON TEXTの項目がClick to Sign Upになっていますが、ここに入力されている文字がボタンに反映されます。なので、ここを変えていきます。分かりやすくボタンと入れてみました。そしたら、今度はここのボタンにリンクを入れていきます。

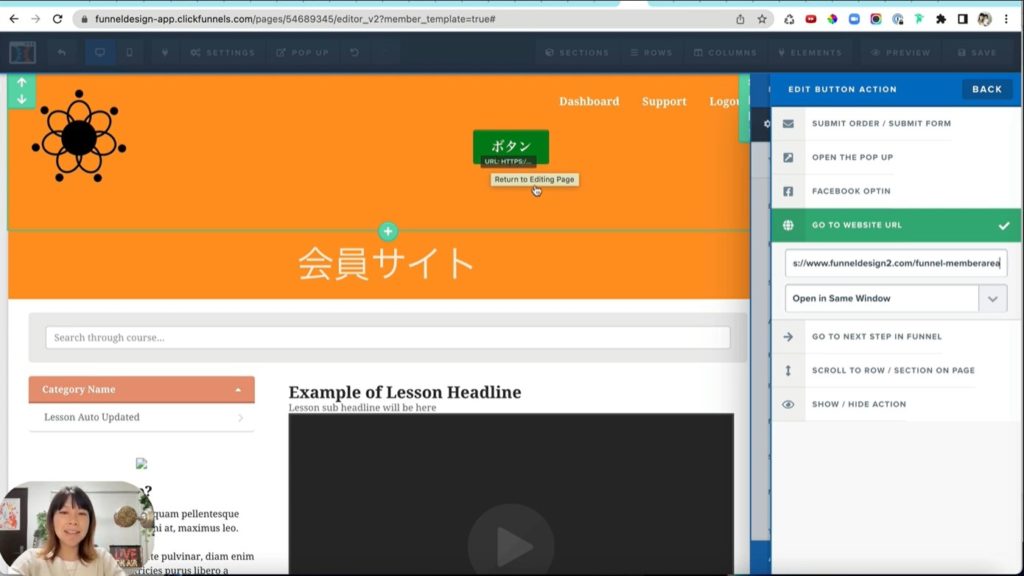
リンクを入れるには、BUTTON TEXTの上のSET ACTIONを押してください。そうするとまたボックスが出てきて、GO TO WEBSITE URLという項目があります。この#を消して、ここにあなたが繋げたいサイトのURLを貼って頂けたらと思います。私の場合、試しにURLを入れました。URLを入力すると、先ほどは赤だったのが黒に変わりました。
色が黒に変わったらボタンのURLがしっかり反映されているということですのでご安心ください。その後、関係ないところを押します。

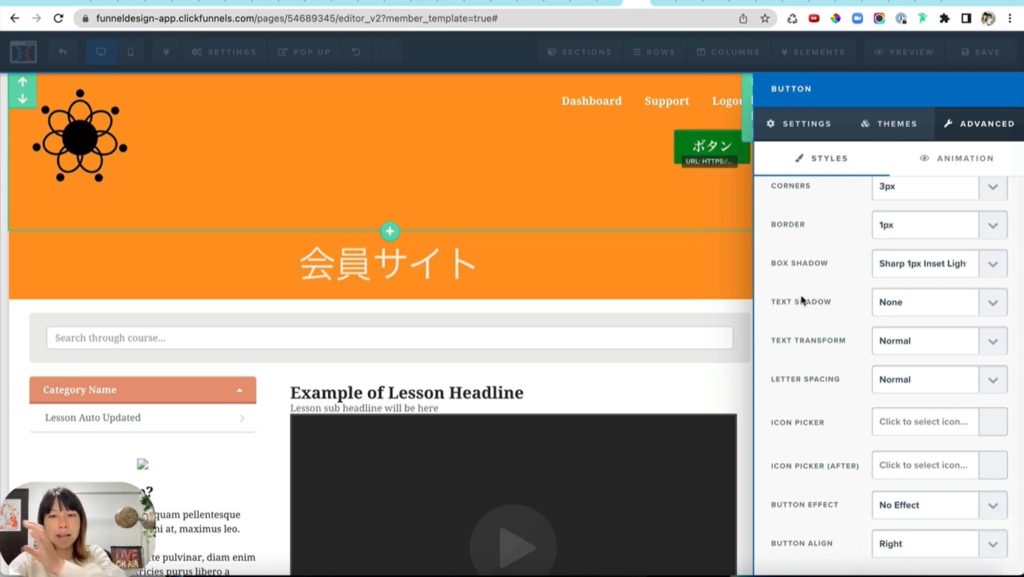
ボタンも先ほどのロゴと同様に、真ん中にきてバランスがおかしいので調整していきます。歯車からADVANCEDを押してください。そうするとボックスが出てきました。1番下の方まで行くと、BUTTON ALIGNの項目があります。
これがCenterとなっていますが、センターは真ん中です。これはボタンの位置という意味なので、Left、Right、Centerの中からRightを選択するとボタンが右側に移動しました。関係ないところを押すと、いい具合にボタンが移動しました。
以上、ヘッダーにオリジナルデザインを追加してみました。
ヘッダーにオリジナルデザインを追加するまとめ
今回は、ヘッダーにオリジナルデザインを追加する方法について一緒に見てきました。ヘッダーにオリジナルのデザインを取り入れることで、ウェブサイトのブランドイメージを強化し、ユーザーに魅力的な印象を与えることができます。
ブランドの独自性を際立たせるために、上記の方法を参考にしてオリジナルなヘッダーデザインを作成してください。最後までご覧いただき、ありがとうございました。
