Membership Access(会員専用アクセス)を提供するウェブサイトやプラットフォームでは、会員にとって使いやすく、セキュリティを確保した上で便利な機能や設定が重要です。以下では、会員専用ページにあると良い設定を分かりやすく解説いたします。ぜひ最後までご覧ください。

会員サイトをより良くするためにあると便利な設定を教えます!

この記事では、Membership Accessにあると良い設定についてお話しします。ボタンを追加して未入会者にお知らせをするという方法があります。そちらを実際の画面でご紹介していきます。
ボタンを追加して未入会者にお知らせする

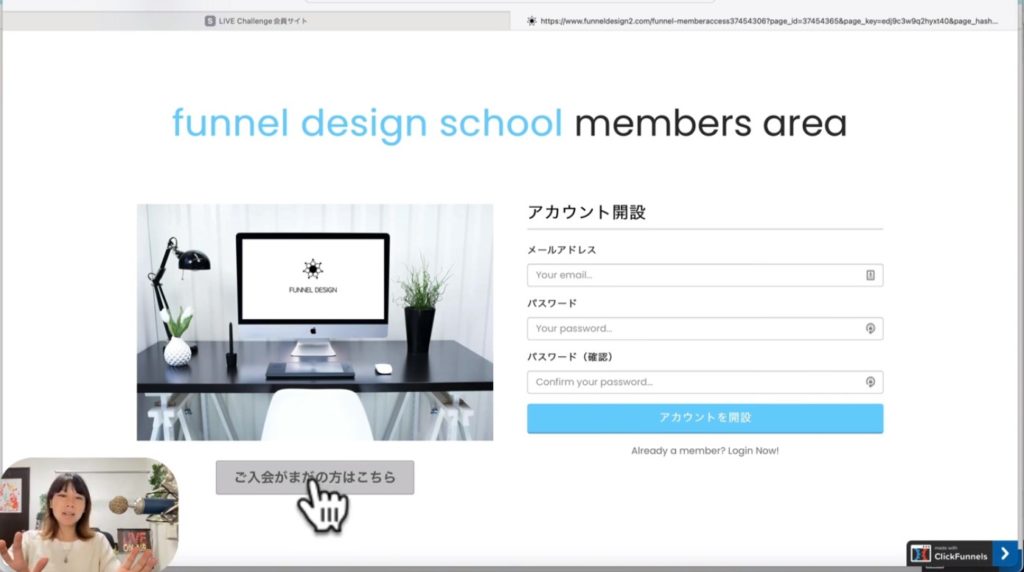
これは私のFunnel DesignスクールのMembership Areaのログイン画面です。このページで見て頂きたいのが、このボックスはいつもどおり用意してありますが、「ご入会がまだの方はこちら」というボタンを新しく用意しています。
これは何かというと、会員サイトのログインページは、誰でもこのページに来ればログインできてしまうという状態になっています。なので、あなたがもしこのメンバーエリアを課金してから利用して欲しいなどとしたい場合、まだ入会していない方はここには入れないという注意喚起の意味も含めてこのボタンを用意しています。
万が一登録されてしまったとしても、後々顧客管理はできますが、問題はまだ入会していない方に勝手に入られるのは困るという点です。私はそういう方がまだ入会してないから、これを押して決済が必要なら決済ページに飛ばすといったことができるボタンを用意しました。

こういったカスタマイズもMembership Accessでは可能です。それでは実際にボタンを配置する方法を見てもらいます。
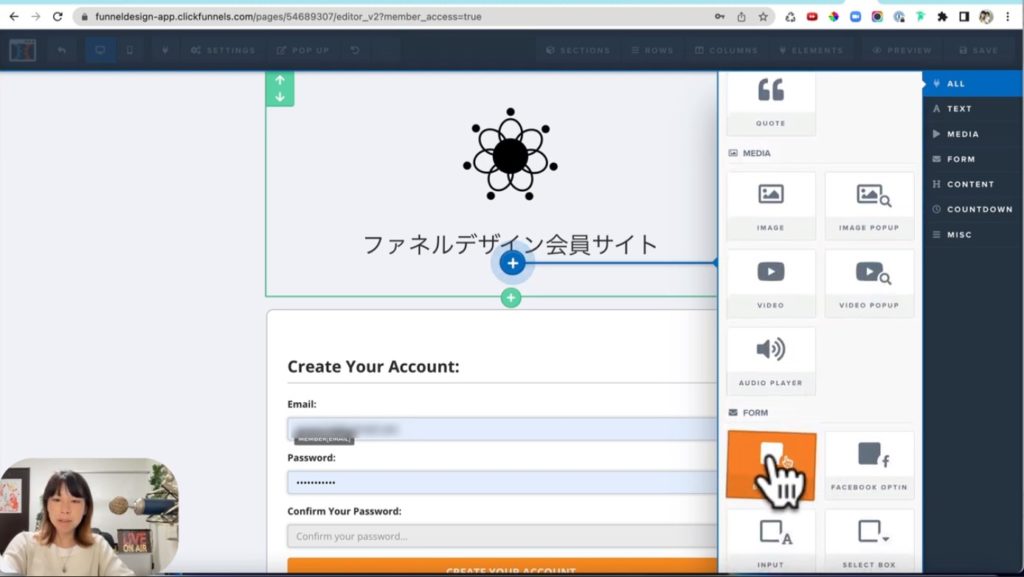
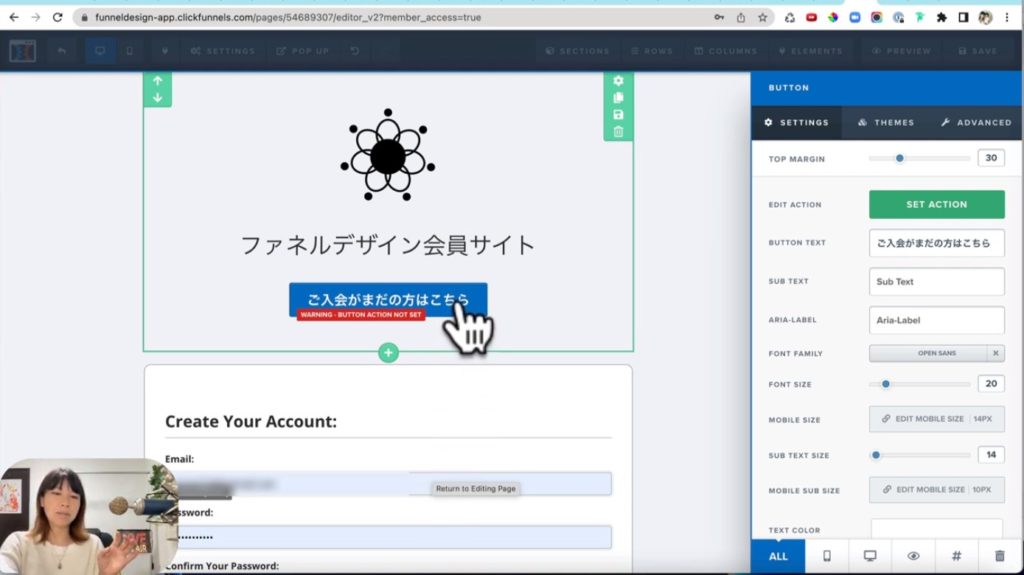
これがMembership Accessの操作画面です。ボタンを入れる場所はどこでも可能ですが、例えばこのファネルデザイン会員サイトの下にプラスマークがあるのでこれを押して、ボタンを追加します。
ボタンの歯車を押して、ボタンテキストのところで、例えばTEXTのところに「ご入会がまだの方はこちら」などと入れてボタンを用意すると、先ほどお見せしたようなログインしようとした方や、アカウントを作ろうとした方で、まだご入会が必要なのかなと気づいた方にはボタンを押して実際の入会の画面に行ってから戻るという案内が可能になります。

このようなカスタマイズもMembership Accessではできるので、自分のイメージした会員サイトの画面が作れるといいなと思います。
以上、この記事では、Membership Accessにあると良い設定をお伝えしました。次の記事では、Login URLとSecret Sign Up URLの解説をしていきます。
Membership Accessにあると良い設定まとめ
今回は、Membership Accessにあると良い設定についてお話してきました。今回ご紹介した機能は、「ご入会がまだの方はこちら」というボタンを用意して、まだ入会していない方にはメンバーエリアを見せずに決済ページに案内するというものでした。
Membership Accessでは、このように自由に会員サイトを設計していくことができるので、ぜひ今回の機能を参考にあなただけの会員サイトを作ってみてください。最後までご覧いただき、ありがとうございました。
