Membership Areaのデザインは、ビジュアル面での重要な要素であり、好きな色を取り入れることでブランドイメージやユーザーエクスペリエンスを向上させることができます。この記事では、Membership Areaのセクションを好きな色に変更する方法について解説します。これにより、独自性のあるMembership Areaを構築し、ビジネスの成功を促進します。ぜひ最後までご覧ください。
セクションにオリジナルカラーを使い、自分だけのサイトを作ってみよう!

この記事では、Membership Areaをオリジナルカラーに変更する方法をやっていきます。
セクションを自分の好みのカラーにする

さっそくセクションを自分の好みのカラーにしていきたいと思います。こちらのブルーの部分のところがセクションと呼ばれています。このカラーは変えることができるので、自分のイメージカラーや、この会員サイトのカラーにしていくと自分の会員サイトっぽくなりますので、この色の変え方をやってみます。
また、色をどのように調べたら良いのか分からない方のために、ウェブカラーの調べ方も一緒にやっていきます。

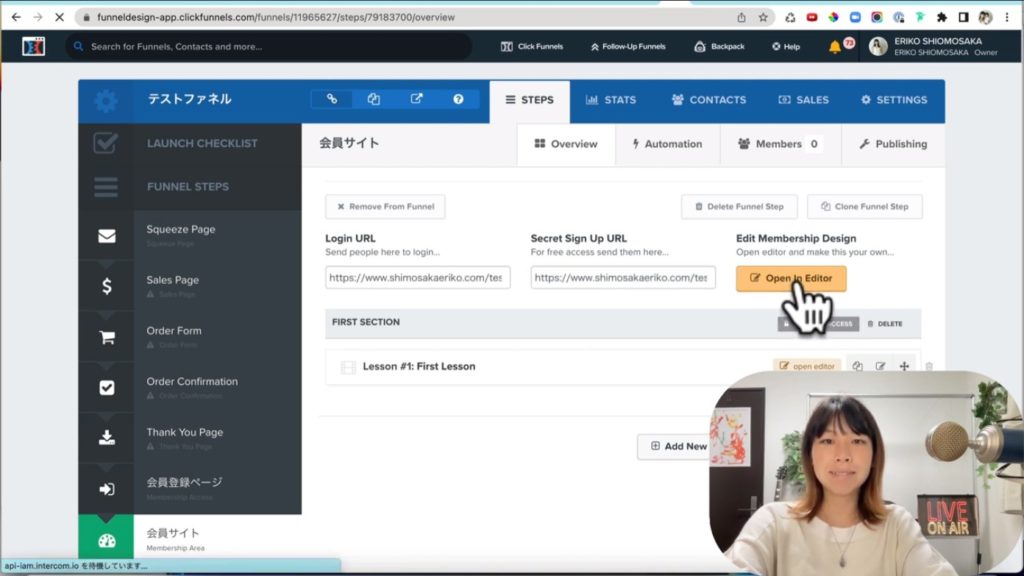
それではファネルの操作画面に入ってきました。このテストファネルのところで先ほど入れた会員サイトを押してください。会員サイトを押すと、このような画面になりますので、このOpen In Editorというのを押してください。

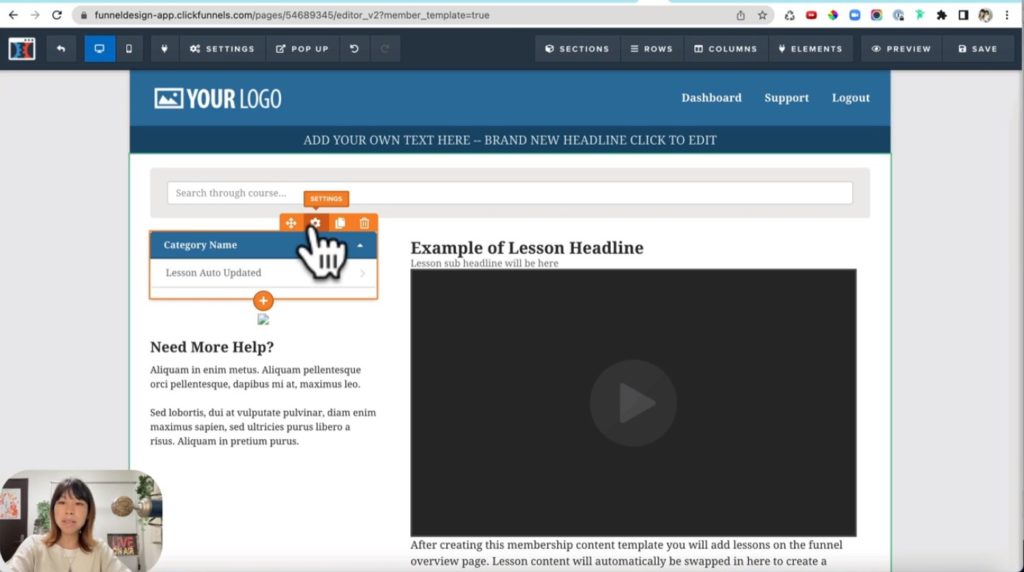
すると会員サイトの操作画面に入ってきました。セクションを見てみましょう。こちらのセクションのところにマウスを持ってきますと、オレンジ色になりました。これがエレメントです。エレメントを操作するときは、SETTINGSという歯車を押します。

押すと、右側からボックスが出てきて、こちらからSETTINGSが出来ます。
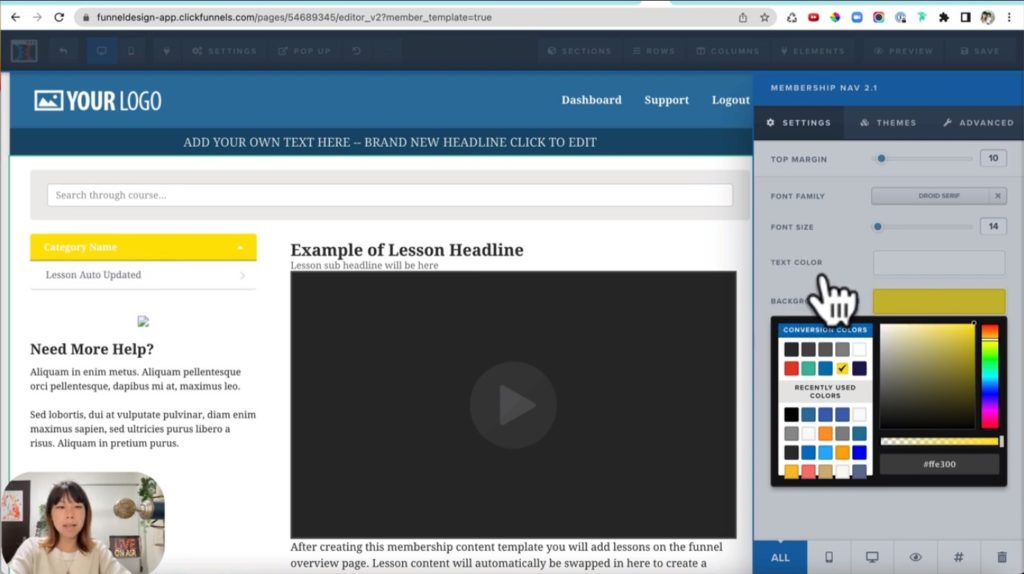
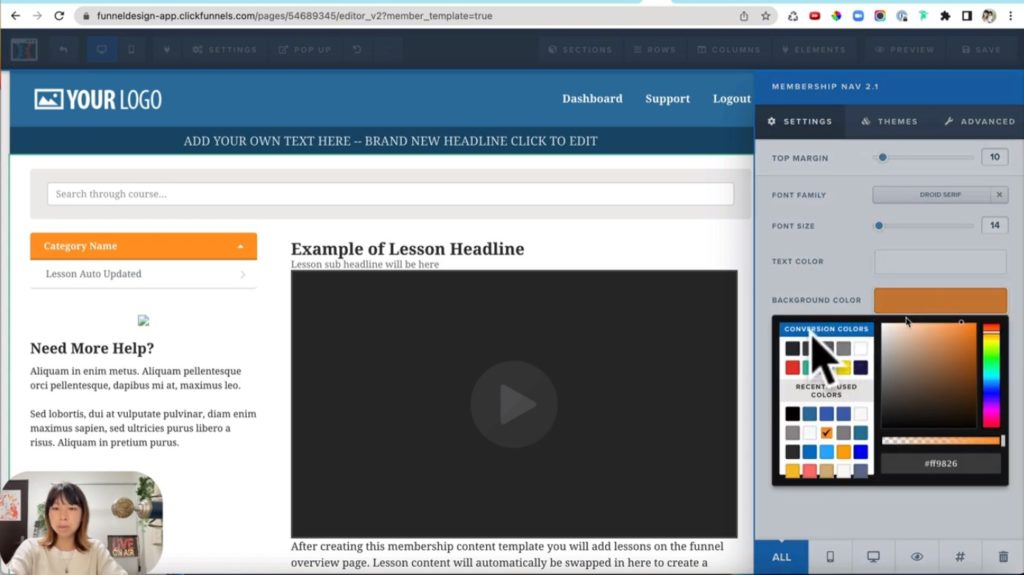
このBACKGROUND COLORを押します。今、濃く暗めのブルーになっています。こちらを試しに黄色にしてみましょう。黄色を押すと、セクションの色が黄色に変わりました。オレンジにすると、このように変わりました。例えば、さきほどの黄色だと文字色が白の時に見づらいので、その場合はTEXT COLORを変えてみると良いかと思います。

上のTEXT COLORを押して、例えば黒にします。そうすると、このCategory Nameが黒に変わり、とても見やすくなったかと思います。黄色は使いづらいので、ここではBACKGROUND COLORをオレンジ、TEXT COLORを白にしてみました。もとからあるテンプレートとは全く別の色になりましたが、ここから自分のオリジナルカラーに変えていきます。
私はオレンジを選びましたが、選び方はBACKGROUND COLORの横のオレンジ色のところをクリックすると、もともとあるカラーが出てきます。パットを動かすと、オレンジだった色が下の方に移動すると暗めの茶色になったり、上の方に移動すると白くなったり、バーも動かして自由に色を選ぶこともできます。
このように、薄すぎるかなと思ったら濃く合わせたりすると、また別の感じの会員サイトになりました。赤とか色々な表情が見られて面白いです。また、自分の好きなカラーがあるんだよね、という方がいるかも知れませんので、好きな色の調べ方というのを一緒にやりたいと思います。
セクションの色を変えるまとめ
今回は、Membership Areaのセクションを好きな色に変える方法について解説してきました。今回ご紹介した手順でセクションに好きな色を適用することで、オリジナルで魅力的なデザインを実現できます。オリジナルカラーを使うことで、他のサイトと差別化が出来たり、あなたの世界観をお客様に伝えやすくなるといったメリットもあります。
色を上手に使って、あなただけの素敵な会員サイトを作ってみてください。最後までご覧いただき、ありがとうございました。
