今回はセクションの中でできるアニメーションについて解説します。1つのポイントについて、一緒にやっていきましょう。
- ポイント#1.アニメーションを設定し、動きをチェック!
このレッスンではアニメーションを設定し、どういう動きをするのか見ていきます。一緒にやっていきましょう!
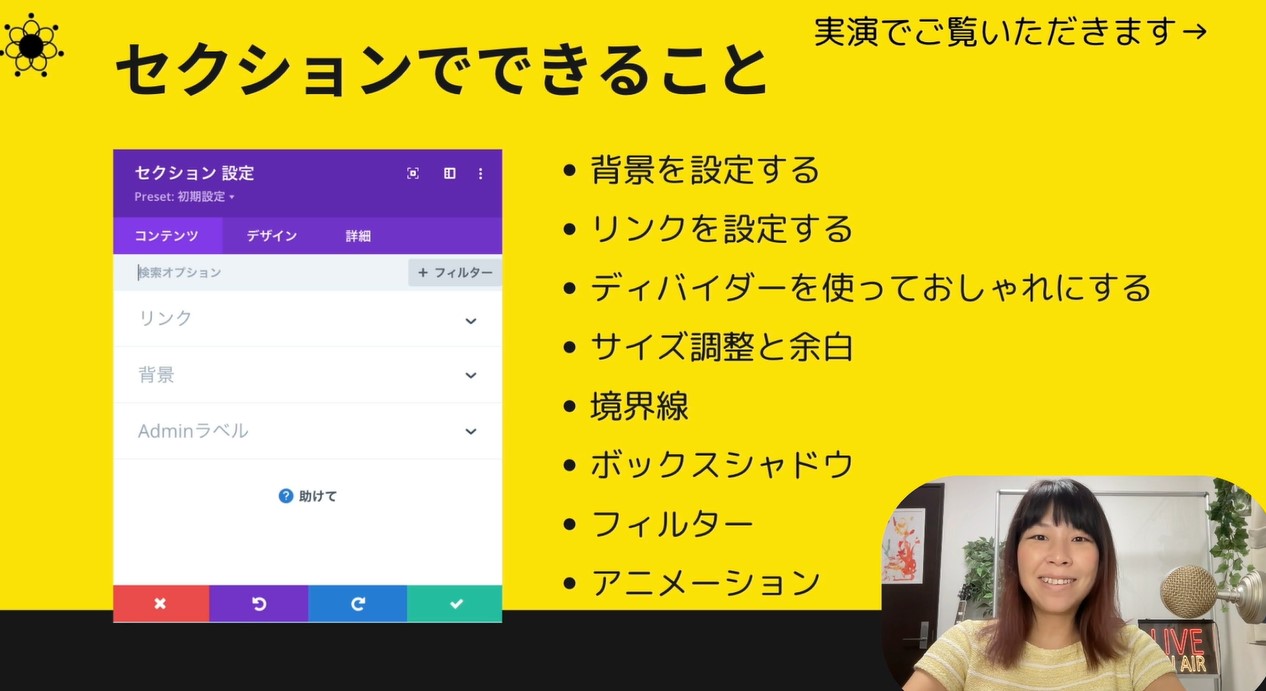
今回お届けするノウハウはこちら
セクションにアニメーションを設定し、動きをチェック!

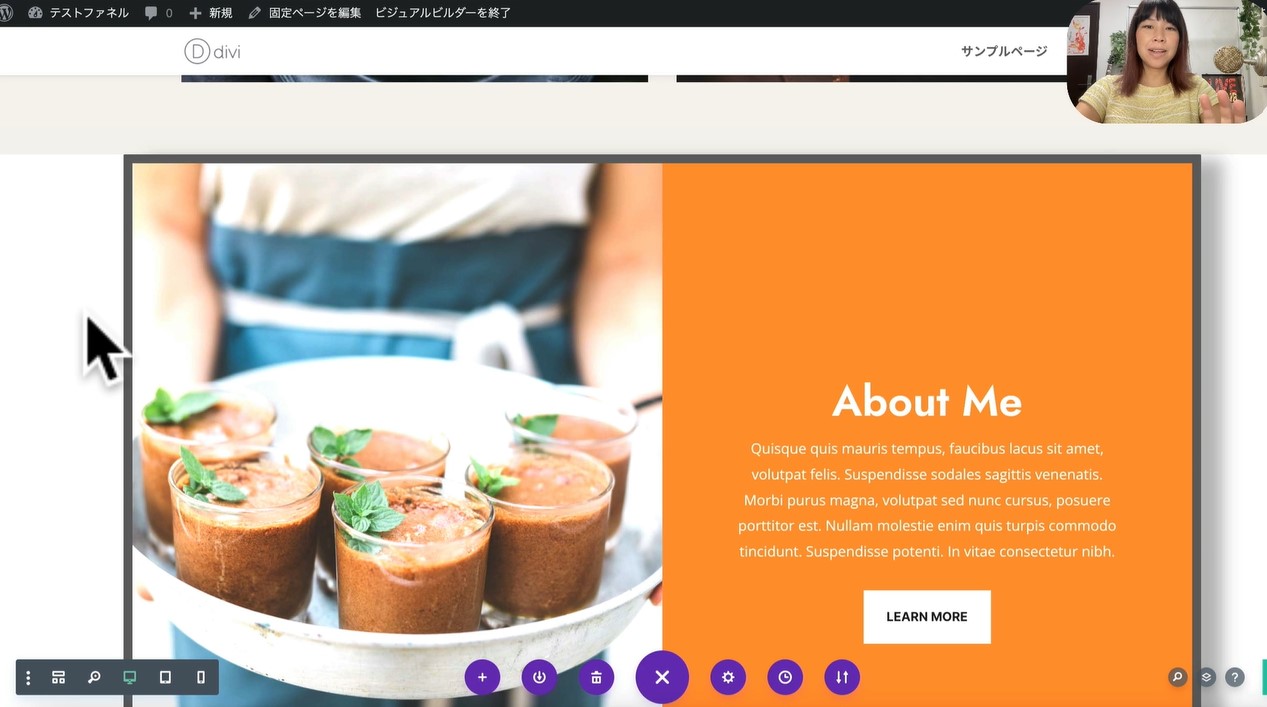
セクションの中でできるアニメーションについて解説をしていきます。またこちらの歯車を押して行きます。歯車を押します。

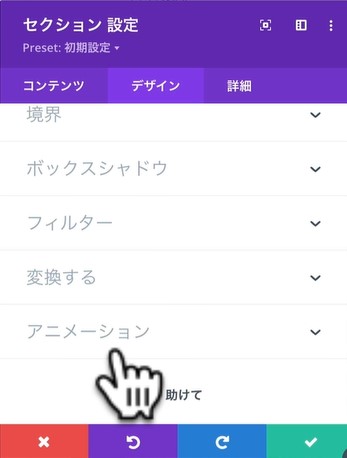
そして「デザイン」の中の下の方に、「アニメーション」があります。こちらを押して選択を押します。

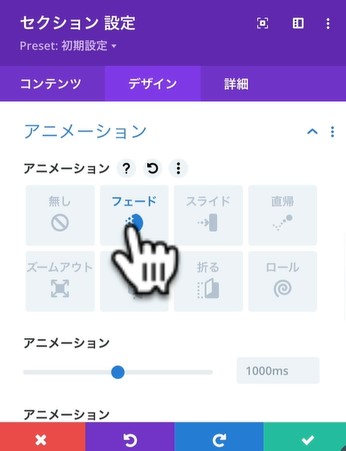
そして今アニメーションは「無し」になっていますが、例えばこの「フェード」を選択してみます。

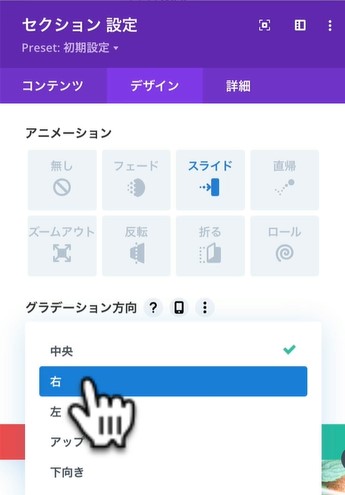
実際の画面でどんな感じのアニメーションになるのか、確認ができます。そして「スライド」の場合はさっと出てくるとか、「直帰」でぴょんと出てくるとか、ズームアウトするとか、いろんなことができます。
実際の動作を動画で確認
そして「スライド」ですが、「グラデーション方向」で出てくる方向を変えることができます。下からばーっと、中央から出てくるようになってましたが、これも変えることができます。左から出てくるように設定したり、右側から出てくるようにしたり好みのものを試してみて見てください。

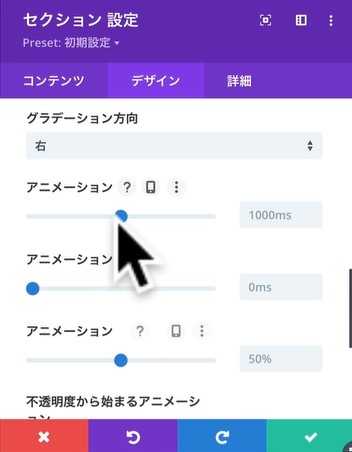
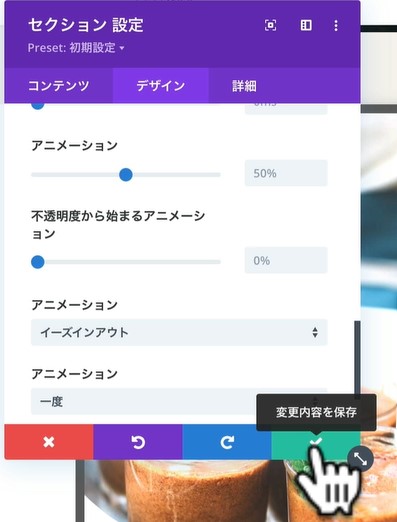
「下向き」というのは上から出てきて下方向に動きます。色々な調整もできますので、自由度はかなり高いです。アニメーションのこの速さも変更可能です。青丸を左右に動かし、好みの速度を見つけてください。

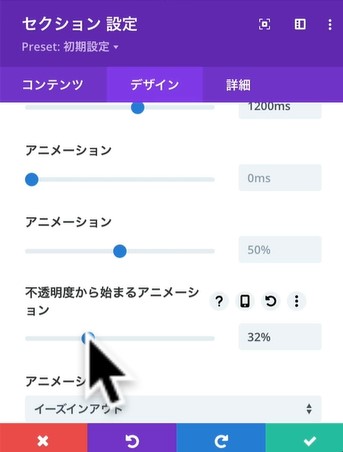
「不透明度から始まるアニメーション」もあります。これをやると不透明な所からパッと出てくるという調整もできます。

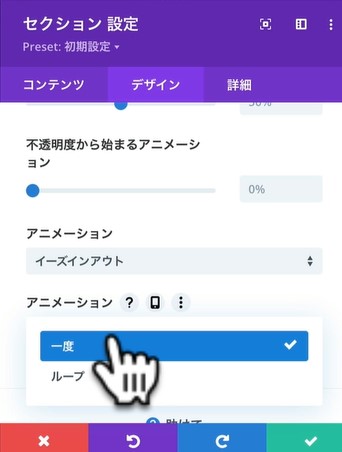
他にもアニメーションを一度きり再生するか、ループ再生するのか設定できます。あまり動きすぎるとちょっとうるさい感じのサイトになってしまいますのでお気を付けください。

変更ができましたら右下のチェックボックスを押して、保存をします。

以上、セクションでできることを解説しました。
まとめ

今回はセクションでアニメーションを設定する方法について解説しました。実際にご自身のページで色々動かしてみることにより、より効果的なアニメーションを設定することができます。ぜひぴったりのアニメーションをみつけてみてください。
