今回はWordPressのサイトの全体設定を行います。5つのポイントについて、一緒にやっていきましょう。
- ポイント#1.一般設定
- ポイント#2.投稿設定
- ポイント#3.表示設定
- ポイント#4.ディスカッション
- ポイント#5.パーマリンクの設定
ワードプレスの使い方は難しく感じるかもしれませんが、実際の画面をたくさん使って解説しているので、そのまま同じように設定していただけます。自分自身のホームページ作成まで、あと一歩です!
この記事では初めてWordPressを触る方のためにも、サイトの全体設定を丁寧に解説していきます。早速実演でご覧いただきます。
今回お届けするノウハウはこちら
wordpressをロリポップサーバーにインストールして使う方法を図解解説!
では実際の画面で一緒にやっていきましょう。

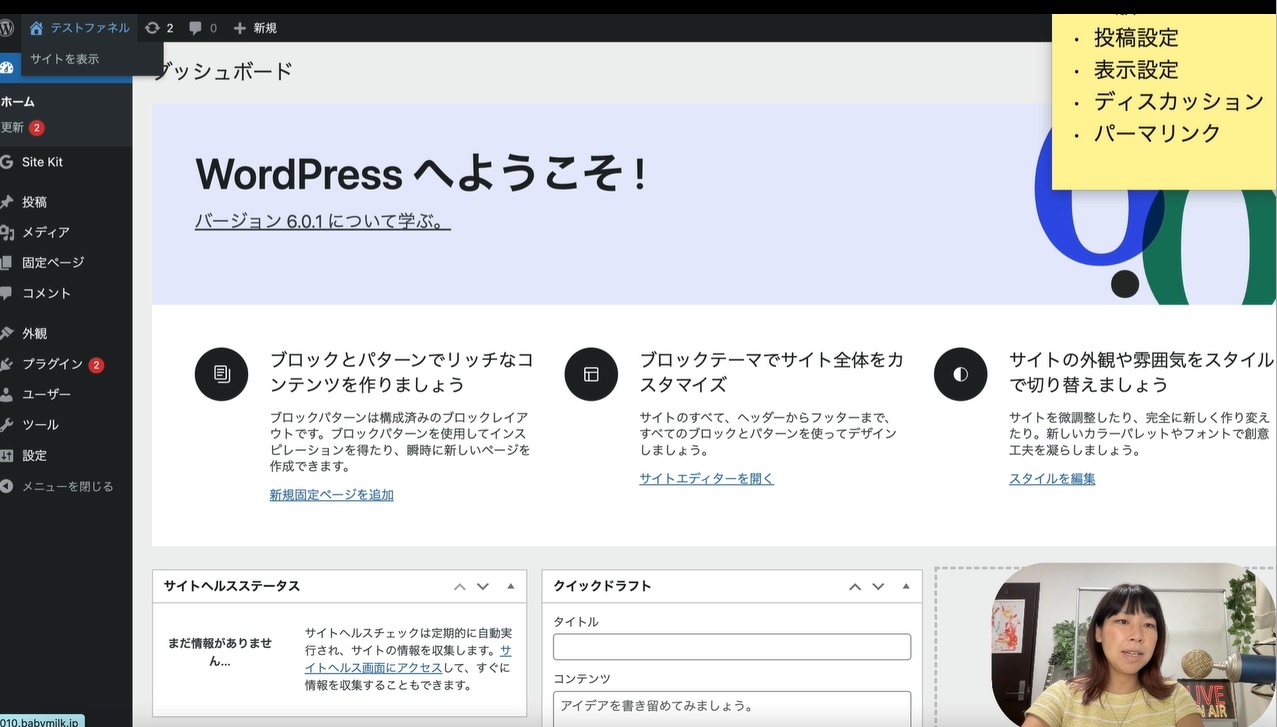
こちらがログインしたWordPressの画面です。

左側のメニューから内部のダッシュボードを見ていきましょう。
このホームページの中身を設定する画面です。WordPressの構成ですが、一番左上にテストファネル(自分で名付けたサイトの名前)があり、このサイトを表示というところを押すことによって、実際のホームページを見ることができます。
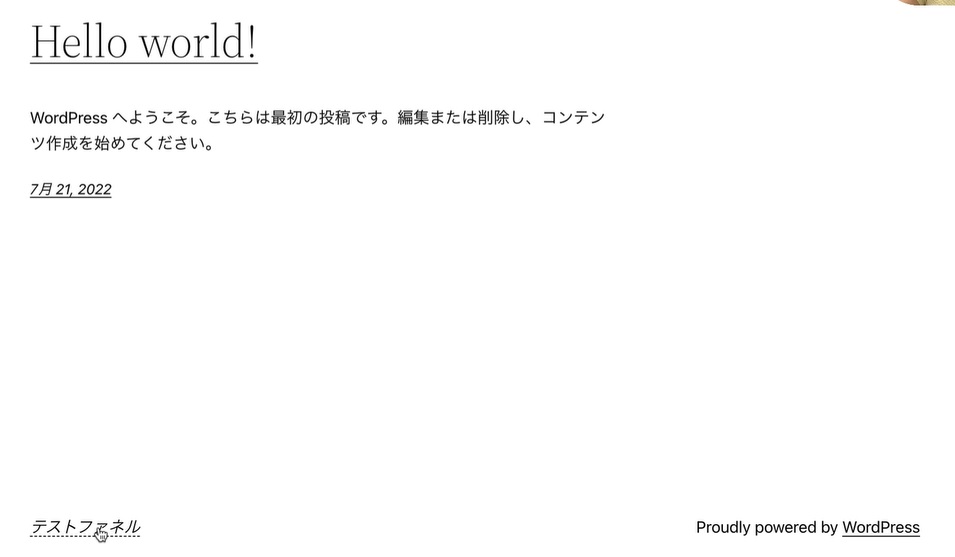
一緒に見てみましょう。新しいタブが出まして、こちらから下がホームページです。

簡単な記事をもう既に入れてあったり、下の方に名前が書いてあったりします。この「テストファネル」はフッターです。ウェブサイトの最後に表示されるので、連絡先などを入れておくと便利です。今はまだ何も作ってないのでシンプルなページになっていますが、これから作り込んでいきますので安心してください。
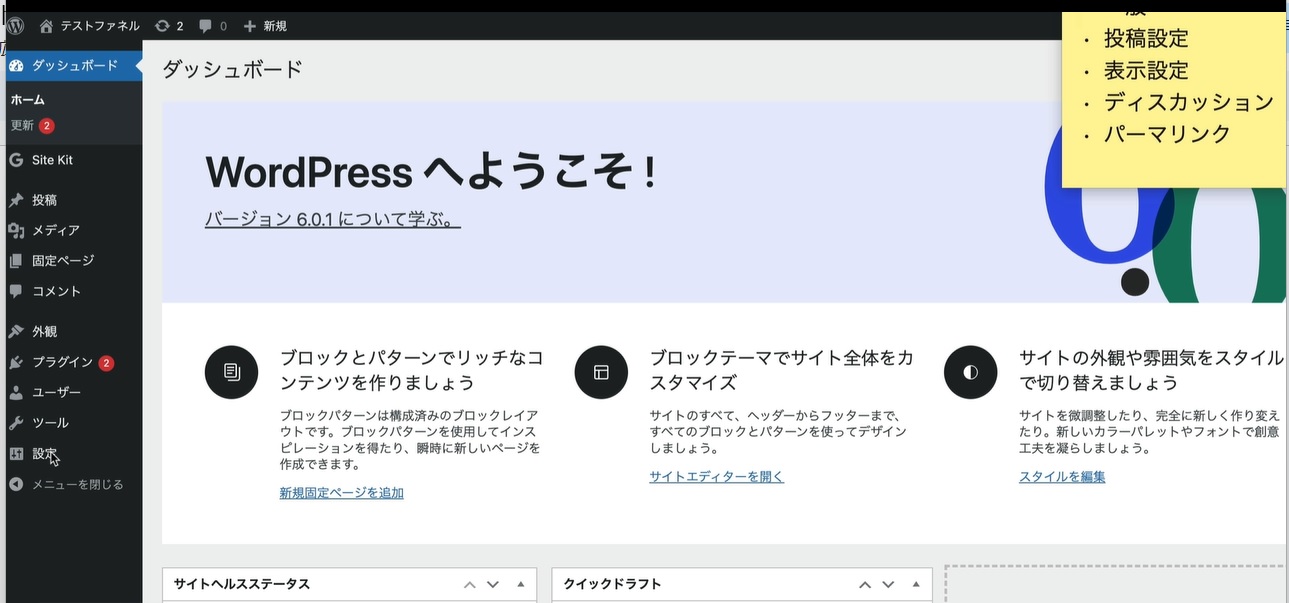
ダッシュボードに戻り、設定を一緒にやっていきましょう。

左側のダッシュボードから一番下の設定に行きます。設定を押すとタブが開き、下の方に一般、投稿設定、表示設定などの設定をすることができます。このWordPressの全体の設定は大体ここでやりますので覚えておいてください。
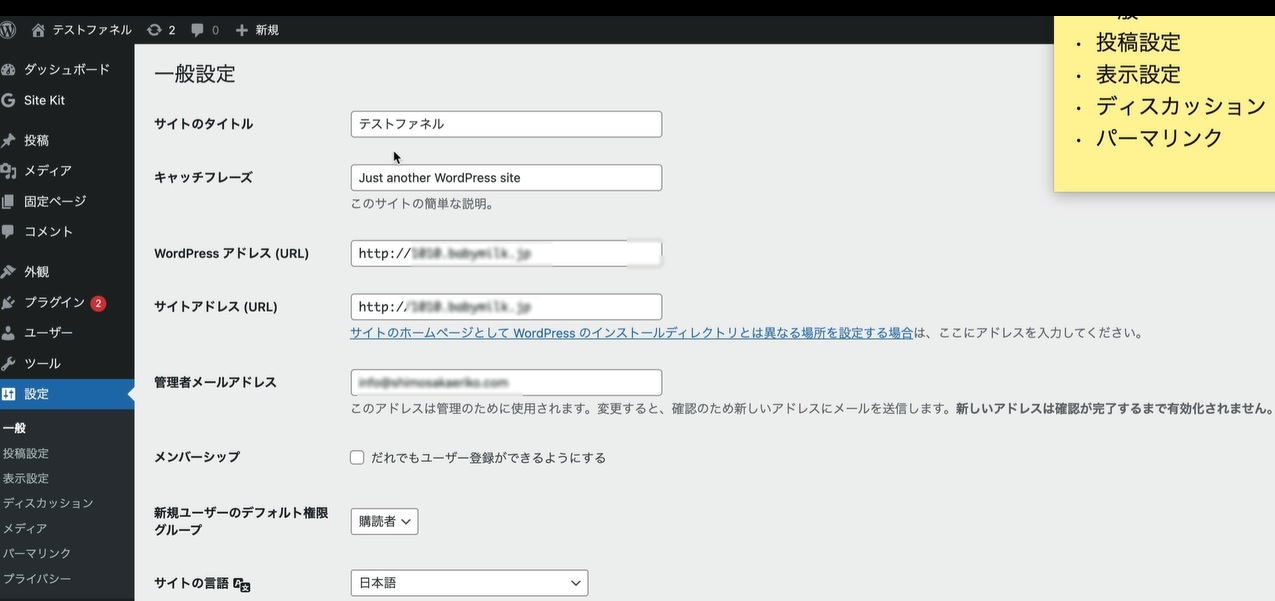
一般設定でタイトル、キャッチフレーズを決めよう
まず一般から見ていきましょう。「サイトのタイトル」はホームページの名前を付けます。クリックして簡単に編集可能です。

キャッチフレーズはサブテキストのようなものです。サイトの補足説明を入れてください。今は「Just another WordPress site」となっています。これはWordPressを入れると全員に入っていますので、自分の好きなものに変更してください。サイトのアドレス(URL)はその下で確認できます。メールアドレスは「管理者メールアドレス」で確認ができます。
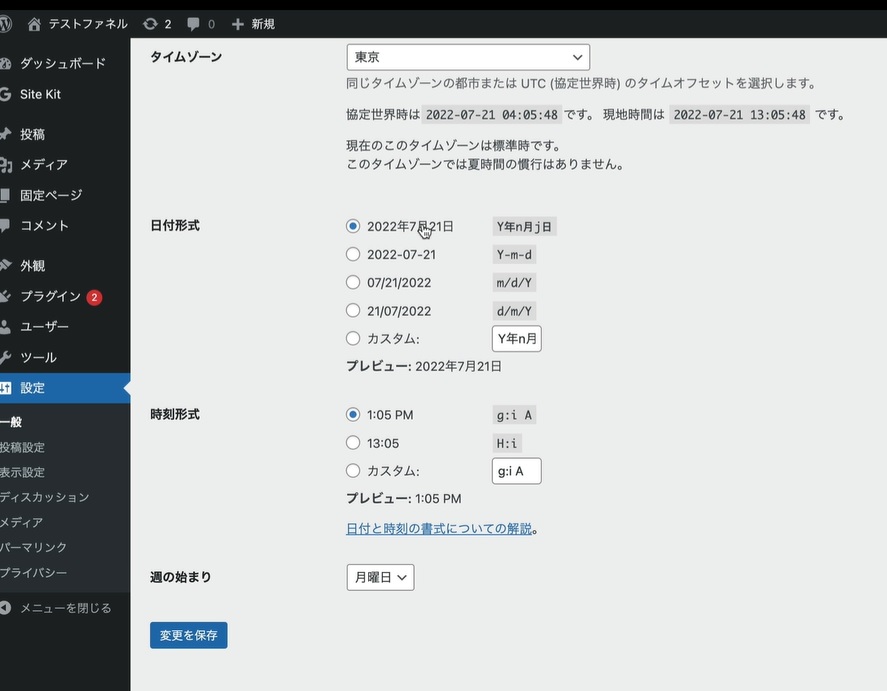
下の方にスクロールすると日付の形式が設定できます。こちらは好みで設定可能です。どの形式が自分のサイトにふさわしいか、考えてみてください。例えば記事を投稿した時に、ここで設定した表示になります。そして時刻も好みのものに設定できます。

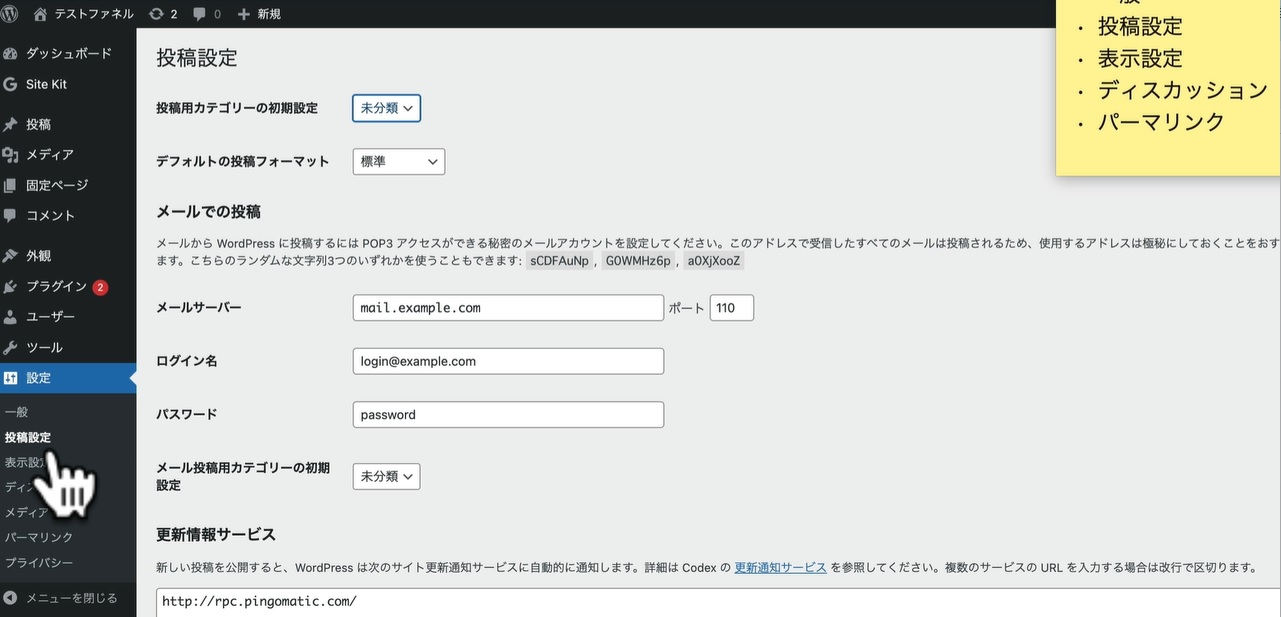
投稿設定
左のダッシュボードの投稿設定をクリックします。これは最初のカテゴリーや、あなたの記事を投稿するときの設定になります。実際に記事を投稿するときにやっていきますので、今はこのままにしておきましょう。

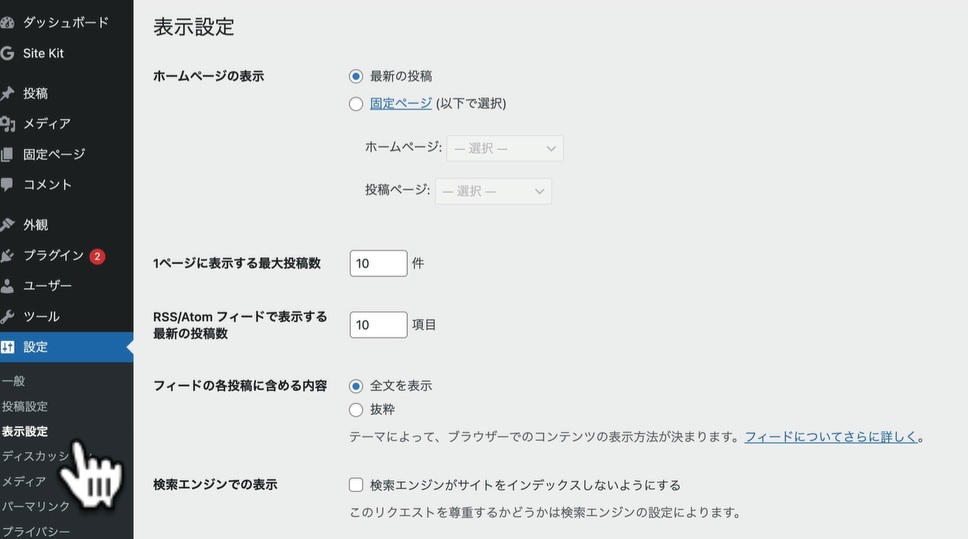
表示設定
そして表示設定です。ホームページの最初の画面をどういう風に表示するのかという設定ができます。こちらも今はまだ使用していないので、後でやりましょう。

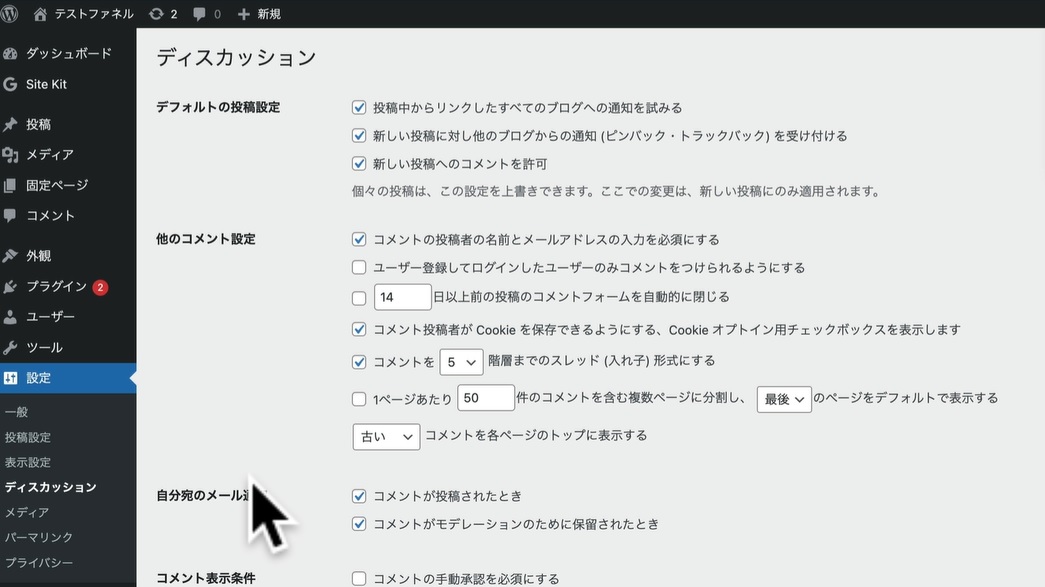
ディスカッション(コメント機能)
コメント機能のことを、ワードプレスではディスカッションと呼びます。記事を読んだ方からのコメントを受けたり、通知を受けることができる機能です。

これもまだ設定は必要ないですが、この場所にあるということを覚えておきましょう。そのすぐ下にメディアという項目があります。写真などを入れて見ることができますが、他の場所からも操作可能ですので、今はそのままにしておきます。
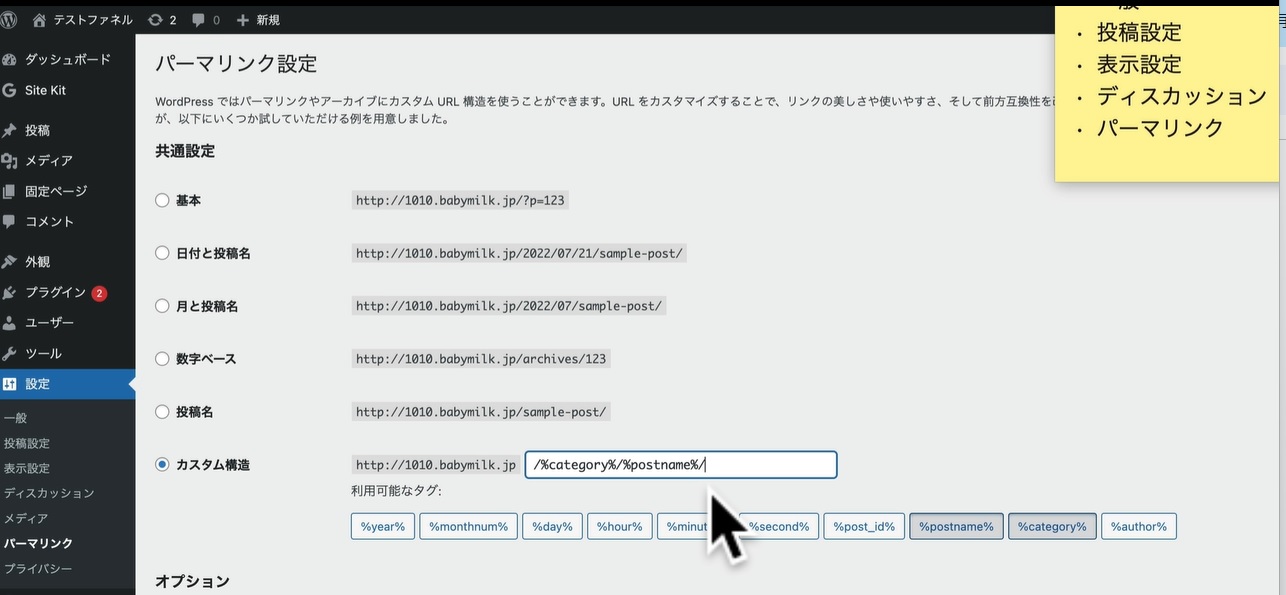
パーマリンクのおすすめ設定
ブログや記事を投稿した時に、このURLがどういう風な形式で表示されるのかが現れています。

こちらではカスタム構造を選択し、使いやすいようにカスタマイズしています。どういう風にカスタマイズしているかというと、ドメインの後、スラッシュの後、カテゴリーを入れて、ブログ記事名を入れています。
オススメの方法は、ドメインの後にカテゴリー、ポストネームを指定しておくことです。カスタム構造の中の青枠で囲まれたボタンをクリックすると、入力することができます。
そうすることによって、記事を投稿しただけでカテゴリーとブログタイトル名が出ますので、分けるのが楽になります。記事数が増えてくると毎回設定するのも手間になりますので、もし余力のある方はやってみてください。できましたら変更を押して保存します。
まとめ

ここまで設定できれば、ワードプレスで自分のホームページを作ることができます。タイトルやキャッチフレーズを変更し、自分らしいホームページにできましたでしょうか。
以上、DIVIに入る前の簡単な WordPressのサイトの全体設定について解説させていただきました。DIVIの方でもう少々設定はできますが、今回はホームページ全体の設定です。WordPressにインストールした方の全体の設定はこちらからやりますので覚えておいて下さい。
