今回は次に境界線の設定について解説させて頂きます。2つのポイントについて、一緒にやっていきましょう。
- ポイント#1.境界線を入れて、太さを変えてみよう
- ポイント#2.境界線の色やデザインを変えてみよう
このレッスンでは境界線を設定し、デザインを変更していきます。ホームページをより洗練されたものにすることができますので、一緒にやっていきましょう!
境界線の設定

境界線を入れて、太さを変えてみよう
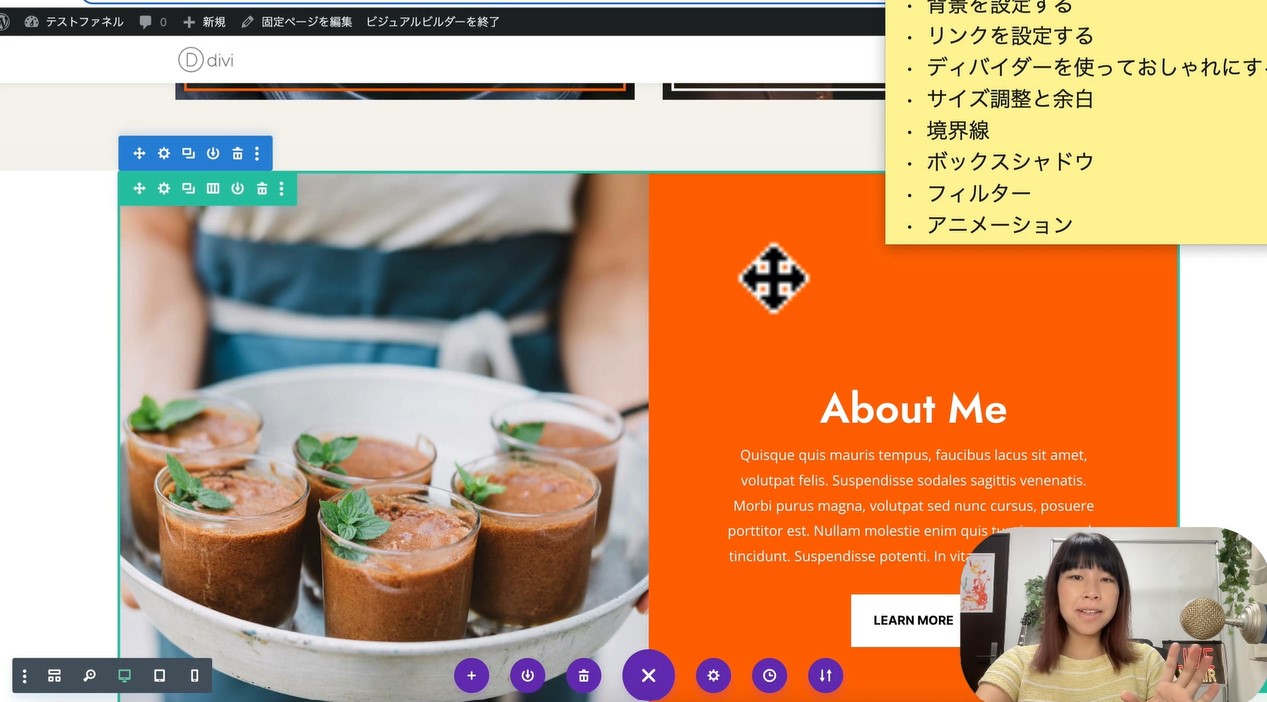
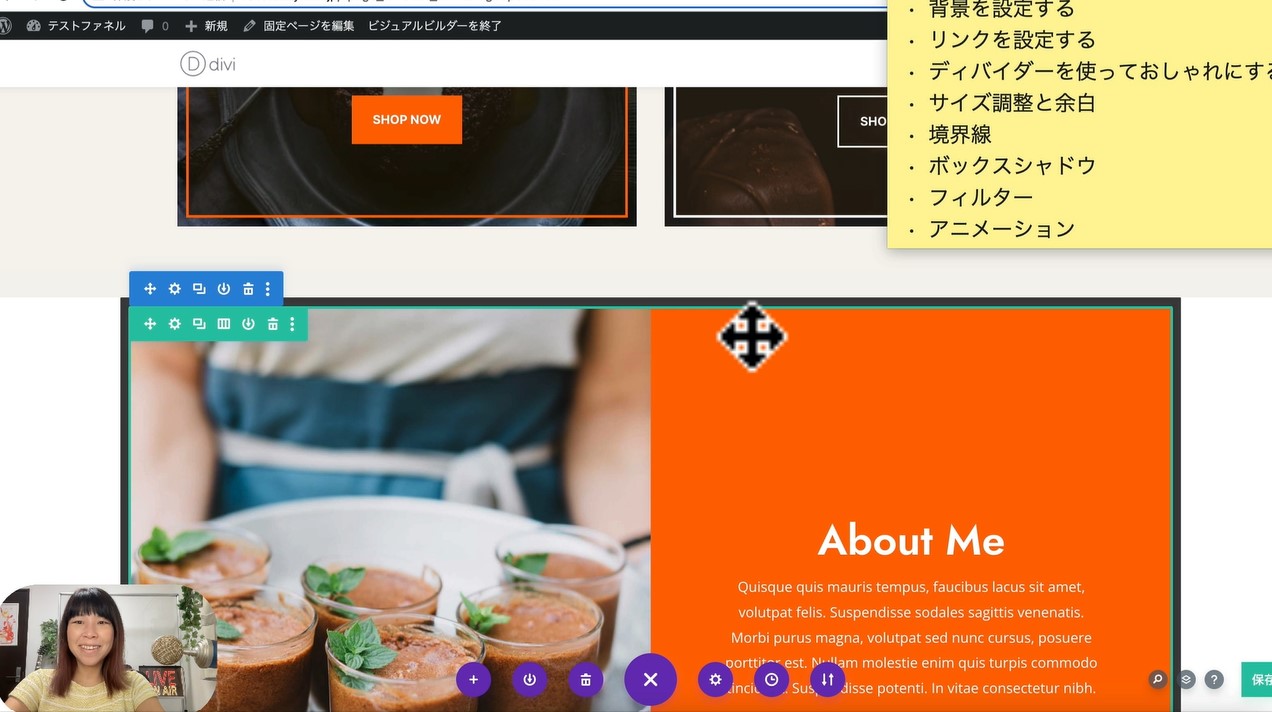
実際に境界線を入れながら解説をしていきます。今回境界線を入れるのは先ほどセクションで設定したこのブルーのパーツのところです。このパーツに境界線を設定したいと思います。ブルーのパーツですので、セクションの歯車を押します。

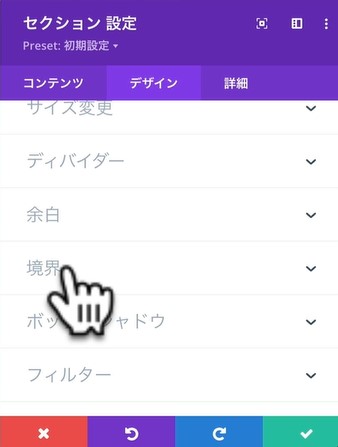
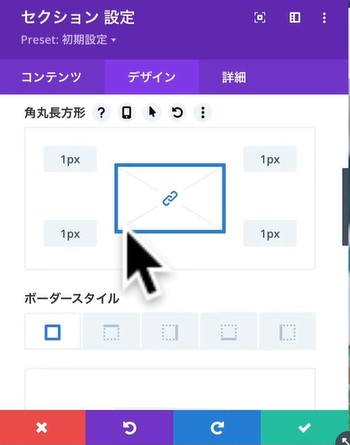
押していただきましてこの「デザイン」の中のここ、「余白」の下に「境界」があります。ここから境界線の設定ができます。

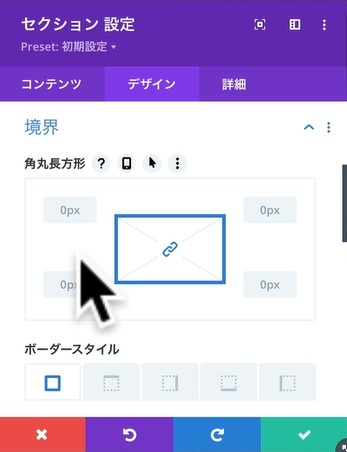
これを押します。境界線を入れてみます。

こちら1ピクセルを設定してしましょう。

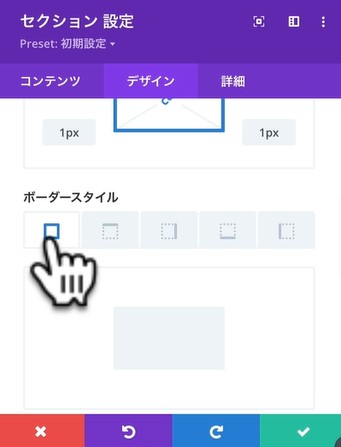
黒い線が出ました。分かりやすくかなり太い線を入れたいと思います。「ボーダースタイル」は項目の一番左の、セクションの周りを全て囲うデザインを指定します。

ボーダー幅は青丸を左右に動かしても設定できます。

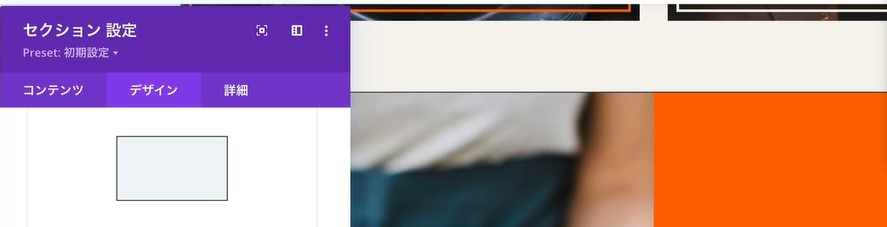
セクションの周囲に境界線ができました。

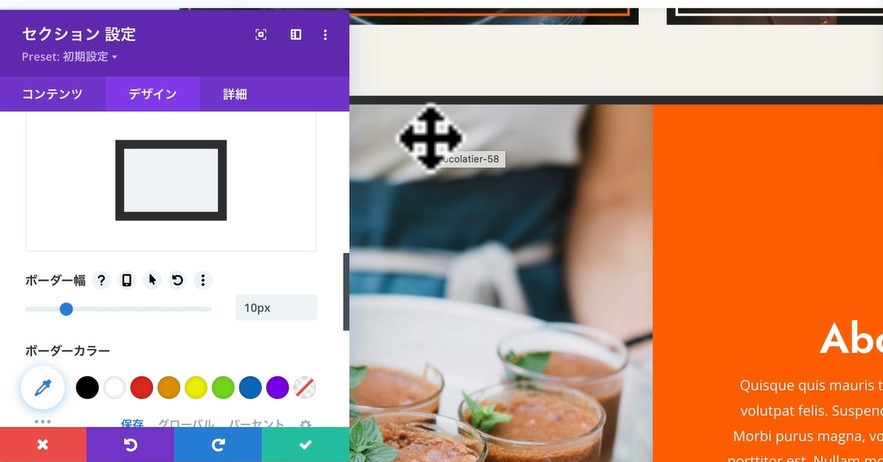
試しに太さを変えてみましょう。10ピクセル入れましたら、こちらの先ほどのセクションの外側に太い境界線が出たのが見えましたでしょうか?上の画像に比べてかなり存在感が出てきました。

境界線の色やデザインを変えてみよう
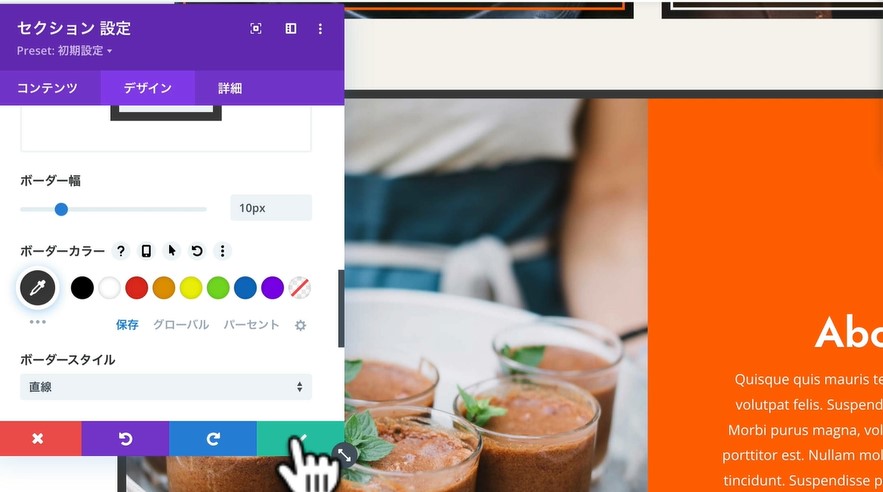
「ボーダーカラー」で色を変更
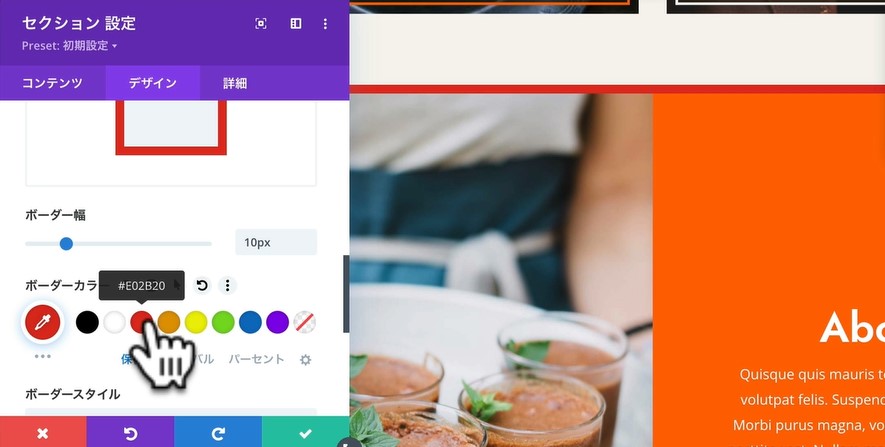
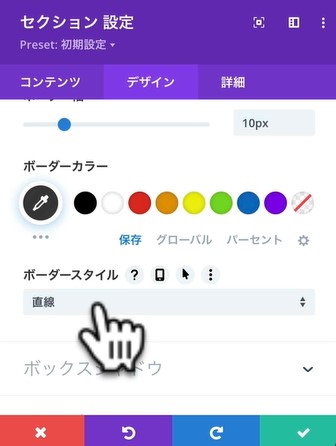
境界線の色を変更してみましょう。「ボーダー幅」の下、「ボーダーカラー」で好みの色に変えることができます。試しに赤を選択してみます。

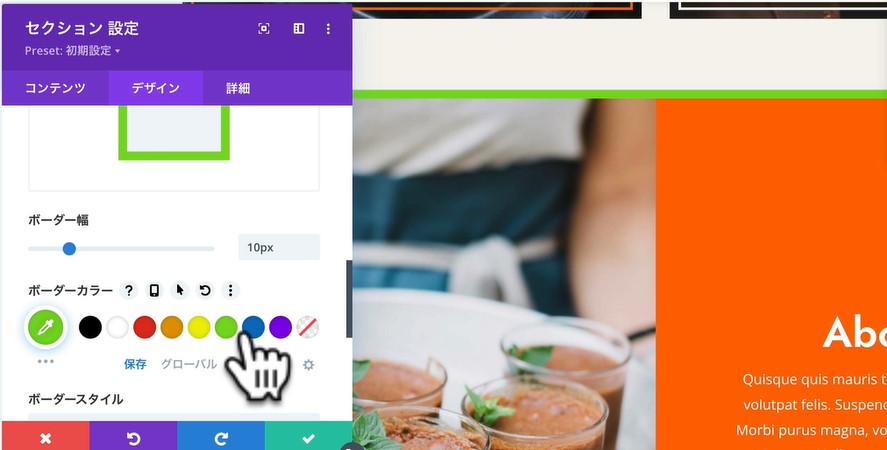
上の画像で黒かった境界線の色が赤になりました。他にも好きな色を選ぶことができるので、試してみてください。今回は黄緑を設定してみます。

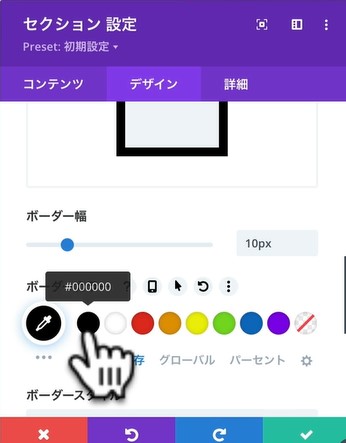
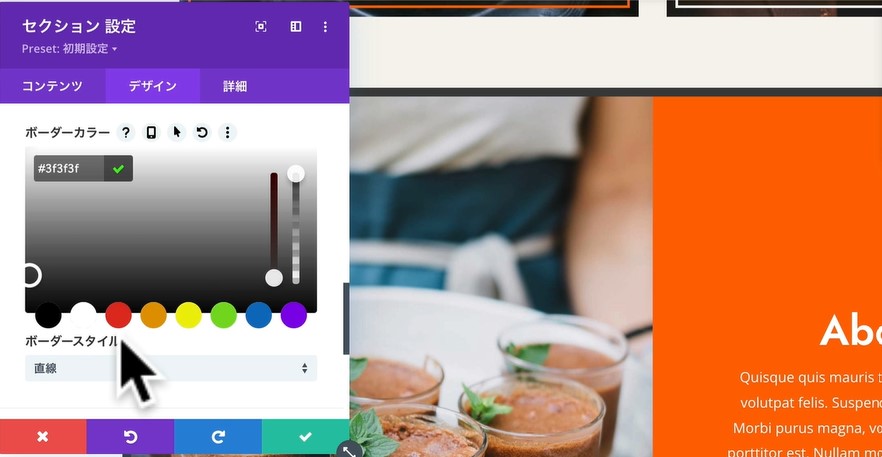
境界線が黄緑になりました。色々試して、好みの色に設定してみてください。今回は黒で設定します。ちょっとおしゃれにするため、黒は黒でも真っ黒ではなく、ちょっとだけ薄めの黒にしてみました。

そうすることによってこのセクション自体が締まります。

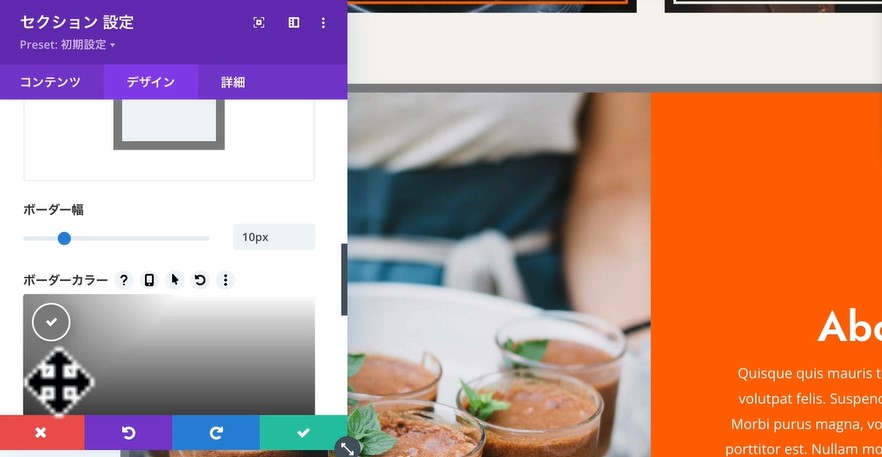
同じ黒でも、グレーから真っ黒まで好みのものを選ぶことができますので色々試してみてください。

今回はやや薄めの黒を設定しました。
色々な境界線を設定してみよう
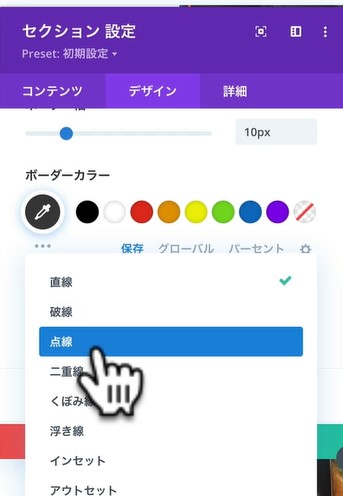
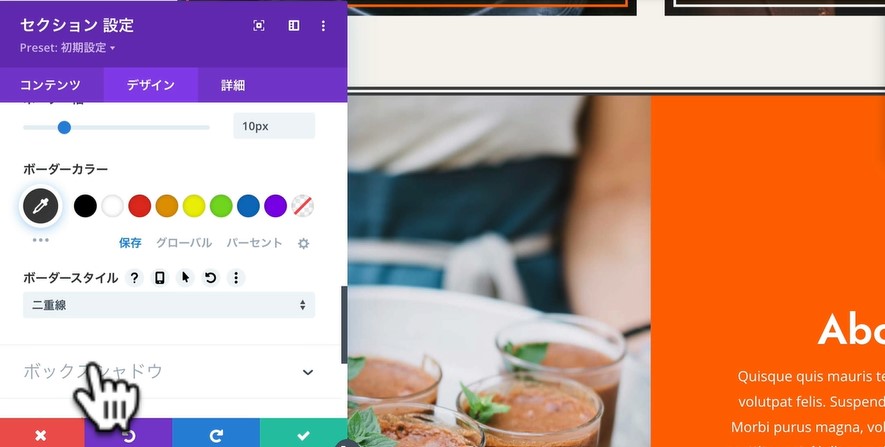
直線だけでなく、点線や二重線なども境界線にできます。「ボーダースタイル」を押してください。
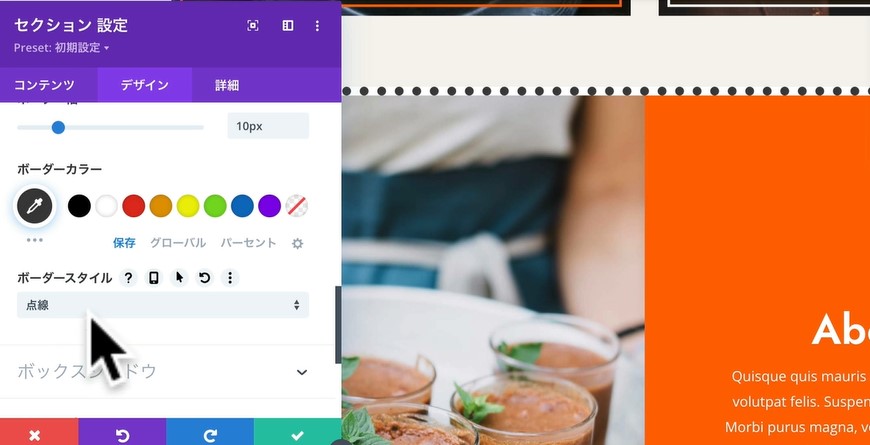
 点線に変更してみましょう。
点線に変更してみましょう。
直線だった境界線が点線になりました。

次は二重線に設定してみましょう。

今回は直線がとてもかっこいい感じでしたので直線に設定しました。では右下のチェックマークを押して保存をします。

まとめ

今回はセクション自体に境界線を設定して、ホームページが締まった感じになりました。このように境界線を上手に使うとサイトも色々変更できますので覚えておいてください。手順を丁寧に画像で解説していますので、じっくり取り組んでみてください。
