今回はボックスシャドウについて解説します。2つのポイントについて、一緒にやっていきましょう。
- ポイント#1.ボックスシャドウを設定するとどうなるの?
- ポイント#2.影に変化をつけてみよう
このレッスンではボックスシャドウを設定していきます。一緒にやっていきましょう!
今回お届けするノウハウはこちら
ボックスシャドウの設定
ボックスシャドウを設定するとどうなるの?
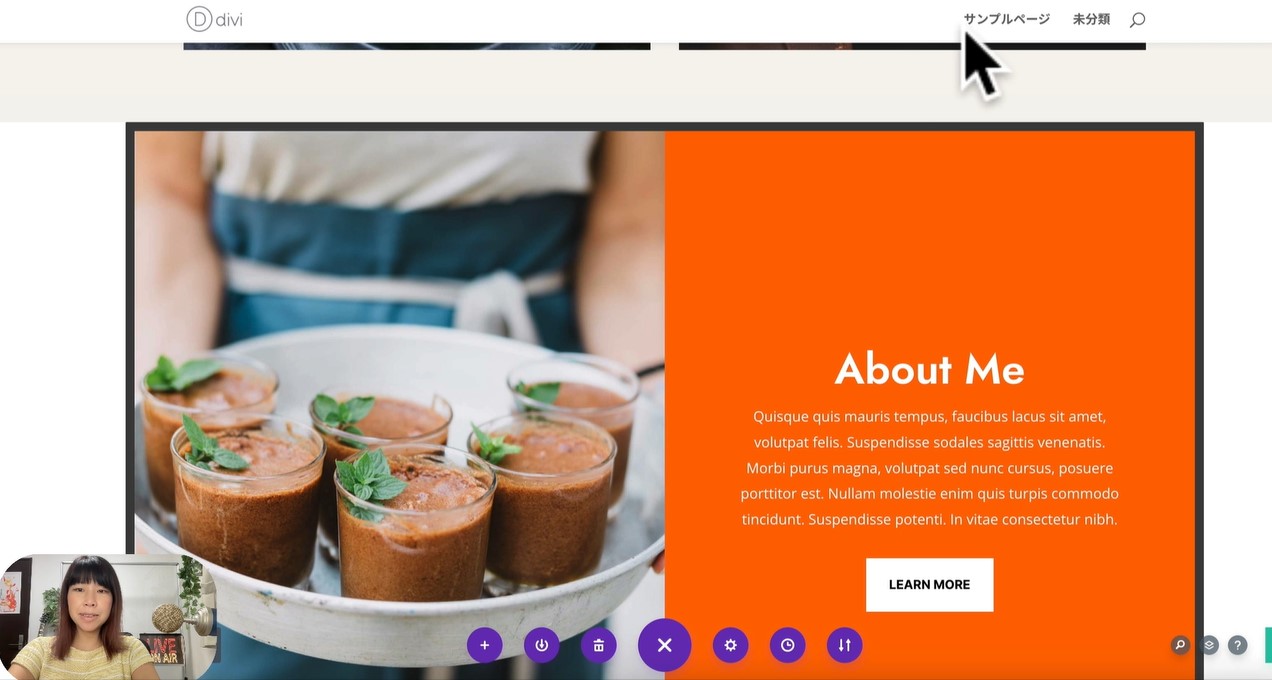
ボックスシャドウを設定すると、セクションの周囲に影をつけることができます。またセクションの中で設定をしていきます。このセクションの歯車をクリックします。

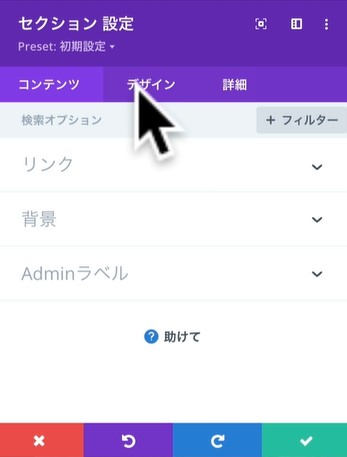
できましたら「セクション設定」の「デザイン」を選択します。

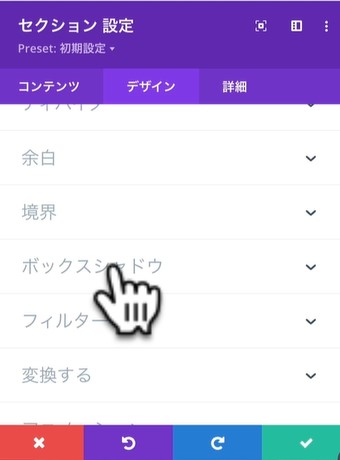
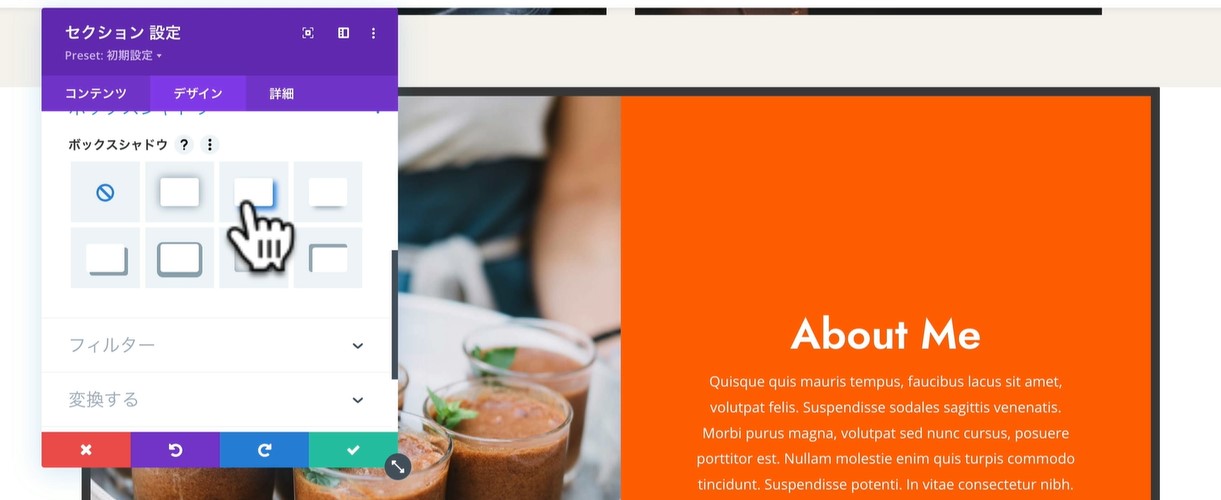
そして下の方にスクロールしますと 、「ボックスシャドウ」があります。これを押します。

押して頂きますとどんな感じのシャドウ、影をつけますかという選択肢が出てきますので、一つ押してみます。

よく見ると、セクションの右側にちょっと影ができました。上の画像の右側には何もありませんが、下の画像には薄っすらと影がついています。こちらがボックスシャドウの設定が反映されたものです。

影に変化をつけてみよう
上の画像は右側に影がある状態です。ちょっと浮いた感じになりました。ボックスシャドウの設定で影を全体的にかけるのか内側につけるのかなど、いろんな影のスタイルを選ぶことができます。直線的な影をつけると、下の画像のようになります。

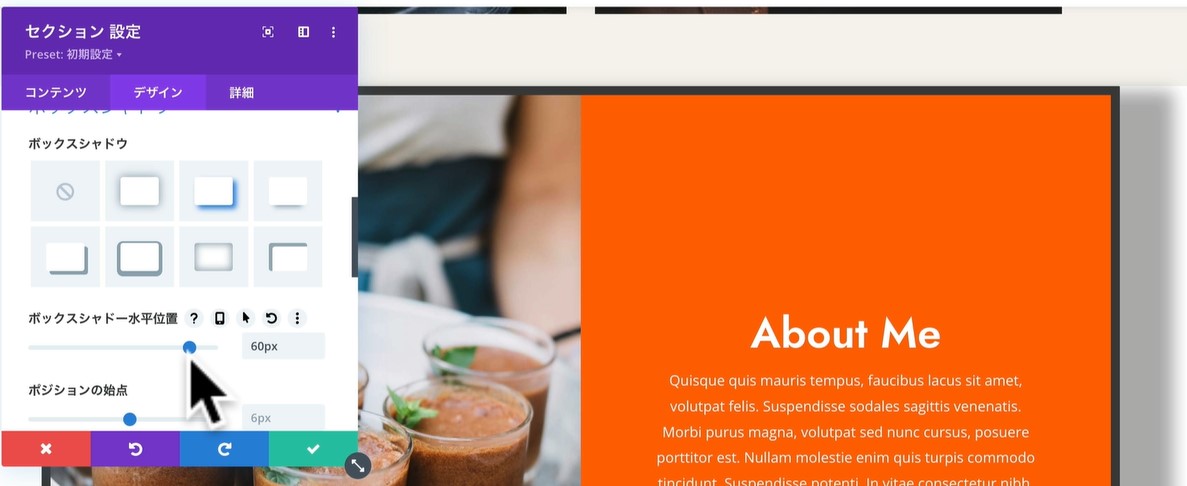
そして「ボックスシャドウ水平位置」を変更する事によって、影を深くすることができます。下の画像はかなり影があり、浮いた感じになります。

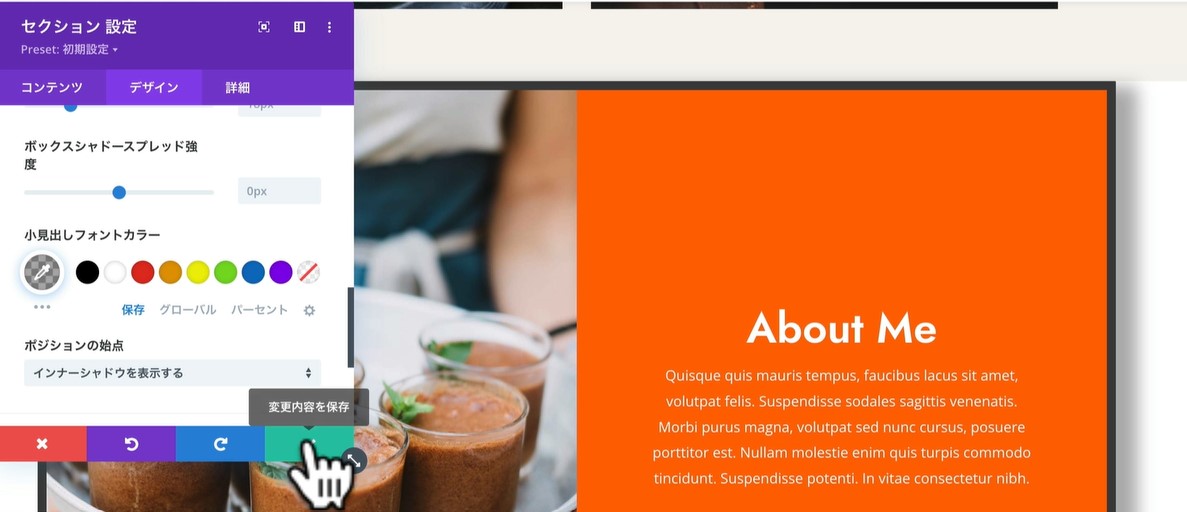
青丸を左右に動かして調整できます。こちらの変更は自由にやってみていただいて大丈夫ですので、是非ご自身でいじってみていただけたらと思います。右下のチェックマークを押して保存をします。

まとめ
今回はボックスシャドウの設定を解説しました。一見変化がわかりにくいのですが、ページに立体感をつけることができます。ぜひ好みの設定をみつけてみてください。