今回はDIVIで実際にランディングページを作ってみよう、ということで早速操作に入っていきます。
9つのポイントについて、一緒にやっていきましょう。
ポイント#1.ヘッダーの写真を入れ替える
ポイント#2.ヘッダーの文字を変更する
ポイント#3.ディバイダーでおしゃれにする
ポイント#4.本文の写真を入れ替える
ポイント#5.本文の文字を変更する
ポイント#6.お申込みフォームを設定する
ポイント#7.フッターのテキストを修正する
ポイント#8.コピーライトを変更する
ポイント#9.ファビコンを設定する
このレッスンではDIVIで実際にランディングページを作ってみます。こちらの項目をひとつひとつ丁寧に解説していきますので、早速一緒にやっていきましょう。
今回お届けするノウハウはこちら
DIVIで実際にランディングページを作ってみよう

ヘッダーの写真を入れ替える
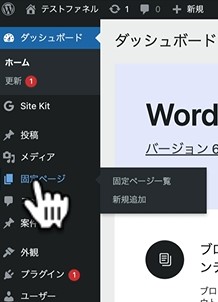
まずこちらはダッシュボードに来ました。WordPressの中のダッシュボードです。先ほどテンプレートを入れた固定ページがありますので、こちらの固定ページを押してください。
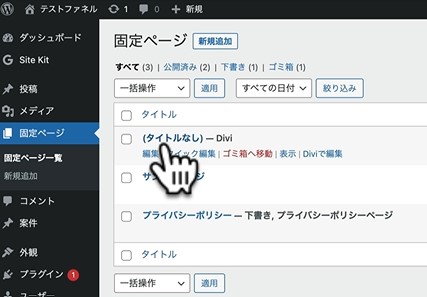
こちらから一番上に、先ほどテンプレートを入れたものがあるかと思いますので、こちらを押してください。

もし無い方は、また新規追加からテンプレートを追加して操作を始めてください。

今回はこちらの方にマウスを持ってきまして、Diviで編集を押します。

そうしますとすぐDivi Builderが立ち上がります。このように立ち上がりました。

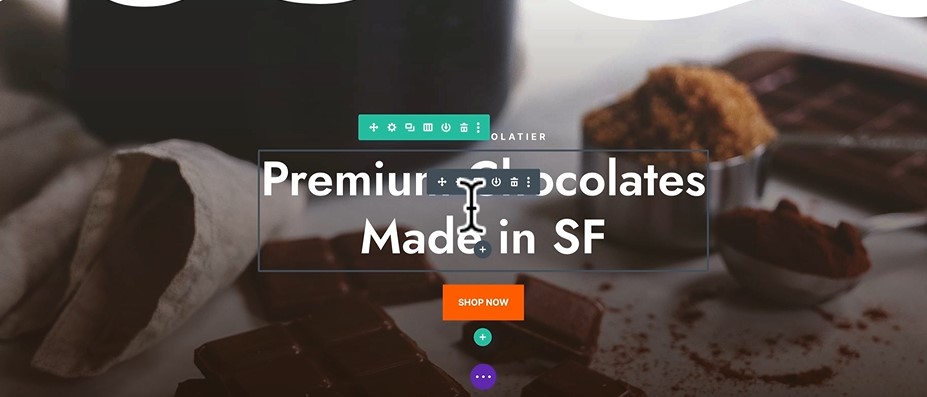
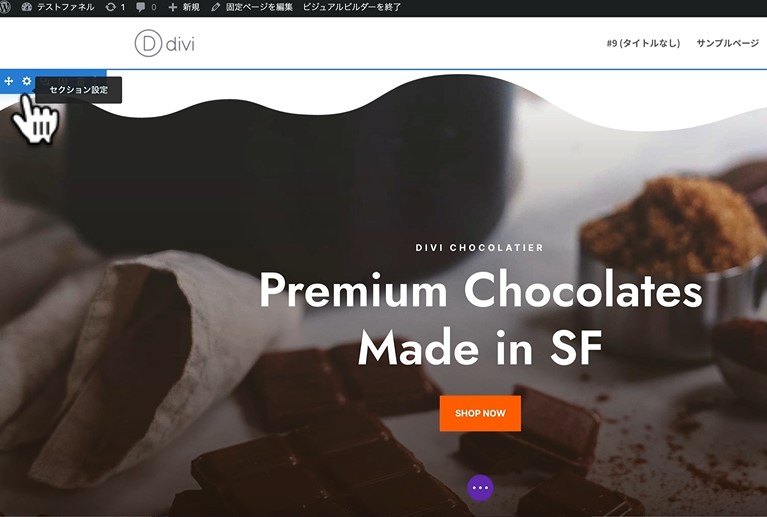
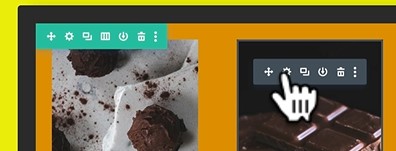
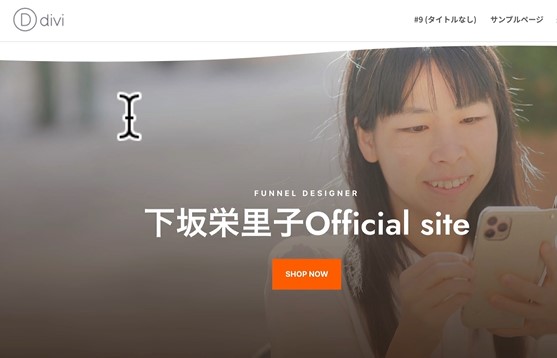
先ほどまで色々操作を加えていたこのテンプレートから操作をしていきます。早速やっていきましょう。まず最初にヘッダーの写真を入れ替えて行きます。こちらのチョコレートの写真になっていますが、こちらを入れ替えていきましょう。ヘッダーはこちらのセクションに写真が入っているかと思いますので、マウスを持って来ていただきまして、こちらカチッと押していただきます。

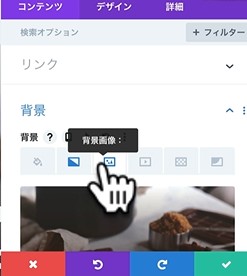
そうしますとこちらにセクションの歯車が出てきますので、この歯車を押します。押して頂きましたら、背景の所にチョコレートが設定されていたのがわかります。こちらのセクションの設定の中から、背景にいっていただきまます。背景色ではなくその横の横、背景画像にこのチョコレートの画像が設定されていました。

ですので、この画像を変更したいと思います。このチョコレートの画像の上でカチッと押してください。

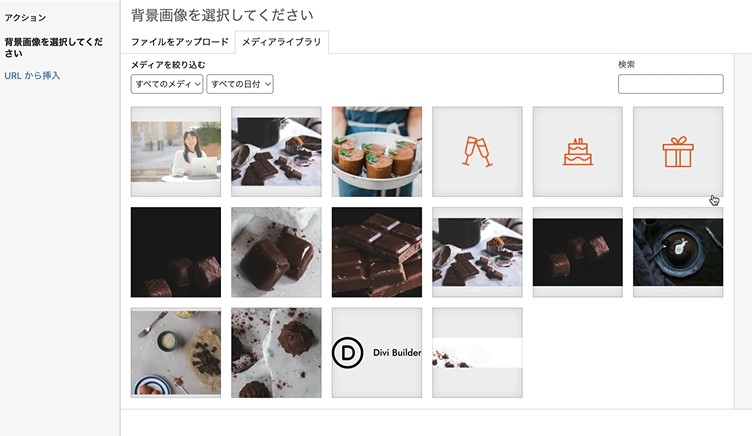
そうしますと、あなたのメディアライブラリを見ることができます。

まだ写真をアップロードしていない方は左側タブ「ファイルをアップロード」を押してください。
押していただきましたら「ファイルを選択」を押します。

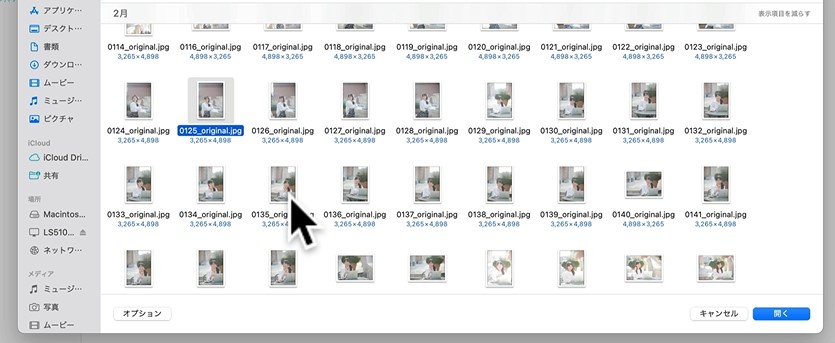
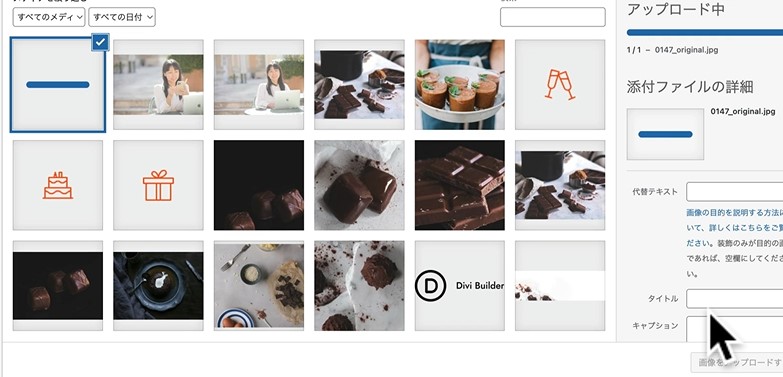
押していただきましたら、あなたの好きな写真を一つ選んでいただきます。このローカルフォルダーで、あなたの写真を見ることができていると思います。そのローカルの中から一つ写真を選んでください。私も一枚選んでみようと思います。こちらを押します。

そして右下の青い「開く」ボタンを押します。

そうしますと読み込みが開始されました。このように写真が写ったら読み込みが完了しました。

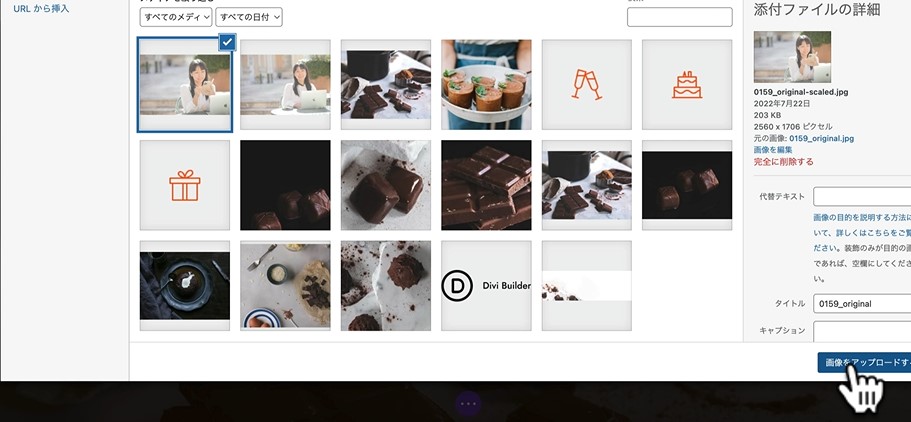
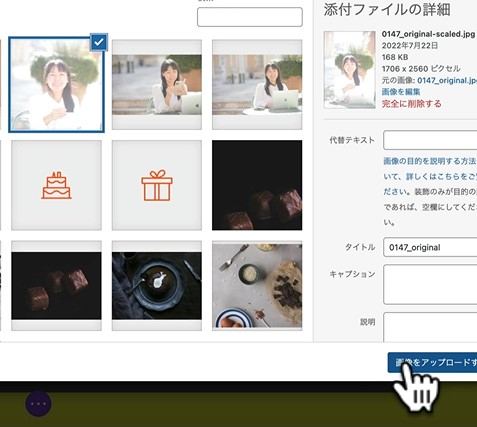
今チェックが入っていますので、このまま「画像をアップロードする」という右下の青いボタンを押してください。

そうしますとここに先ほど私が選んだ写真が入りました。そしてこれでよろしければチェックを入れます。

以上、チョコレートの写真から、自分で選んだ写真に入れ替えることができました。
ヘッダーの文字を変更する
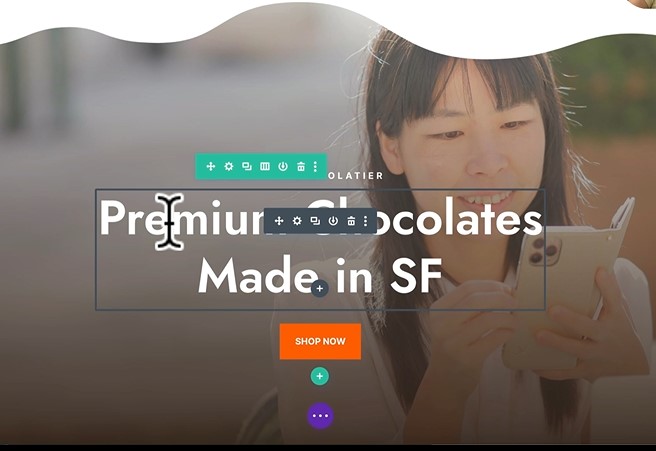
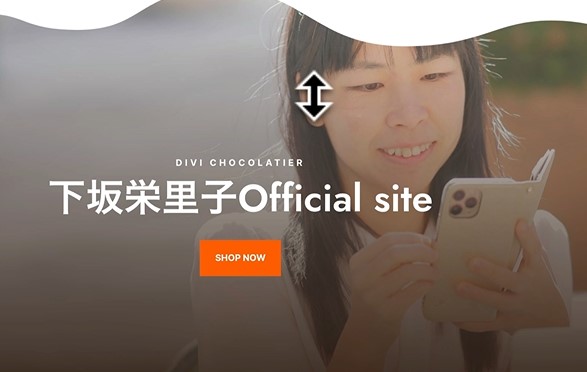
そして次にこちらの真ん中の文字を変えていきましょう。ヘッダーの文字を変えていきます。ヘッダーの文字を変更するのはとても簡単です。こちらの真ん中のところをカチッと押して下さい。

そうしましたら、もう一度カチッと押していただきますと、ここにカーソルが点滅しています。これで書き換えることができますので、ここを書き換えていきましょう。

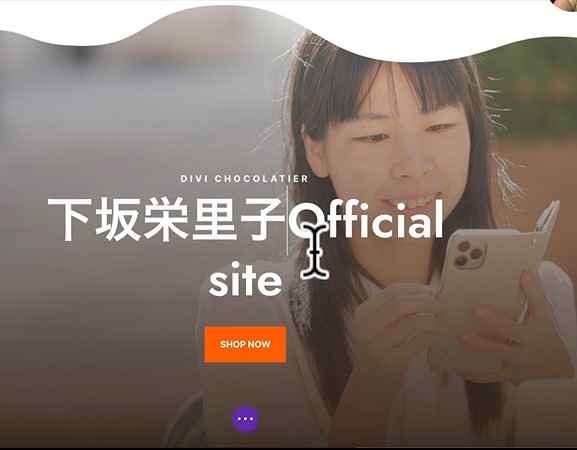
こんな感じで書き換えることができました。しかしちょっと文字が大きすぎて、うまく入っていません。ですので文字の大きさを変えてみましょう。その場合は今カーソルが点滅してますので、関係ない外側を押します。

点滅を消していただきまして、この変更したいパーツのところに来まして、歯車を押します。

こちらは文字の大きさを変えていきたいと思います。今、文字が大きすぎて2行になってしまっています。こちらを小さくして、1行に収めたいと思います。
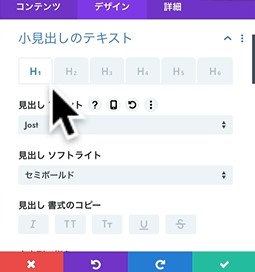
ビジュアルタブの左上を見てください。今、ヘッドライン1という設定がされています。ただの文字やパラグラフではなく、ヘッドライン1、見だしという扱いになっています。

その場合は、コンテンツの隣りにあるデザインタブを押して下さい。そしてテキストではなく、小見出しのテキスト、こちらを押してください。

押していただきますとこちらH1、見出し1のことです。これを変更することができるということになってますので、これを押してください。
下の方にスクロールして、文字サイズのバーを左にスライドしていくと、文字が小さくなります。これを変更していただくと、ヘッドライン1のサイズの変更ができます。今このように、文字サイズを変更することができました。理想のサイズになりましたら、右下の緑のチェックマークを押して保存をします。

ヘッダーの文字サイズを変えて、1行におさめることができました。

もう一つだけやってみましょう。こちら私の方書みたいなものがDIV CHOCOLATIERになっていますので、こちらも変えたいと思います。

その場合はこちらのDIVI CHOCOLATIERの、少し操作しづらいんですが、ここに消えてしまってるんですがここに歯車があるので、これを押します。

押して頂きますと新たにボックスが出てきました。こちらがDIVI CHOCOLATIERの変更ができるテキストボックスになります。ここを変えて行きましょう。FUNNEL DESIGNERにしました。
サイト名の上に肩書を入れました。日本語でももちろん大丈夫ですが、英語で「FUNNEL DESIGNER」に変更しました。これでヘッダーの文字を変えることができました。。
ディバイダーでおしゃれにする
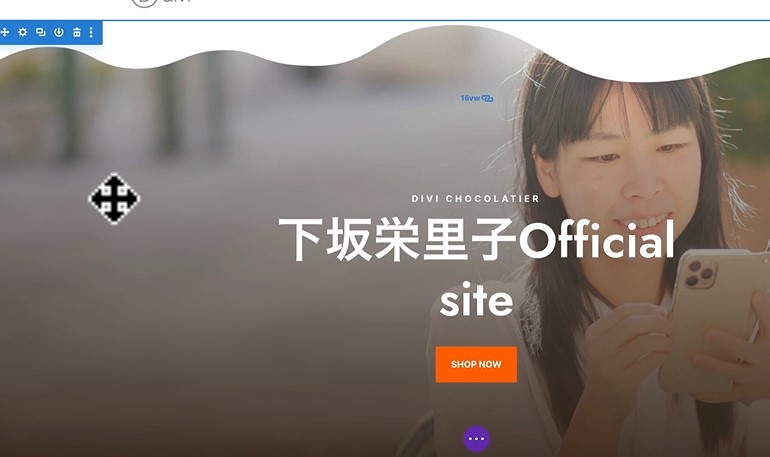
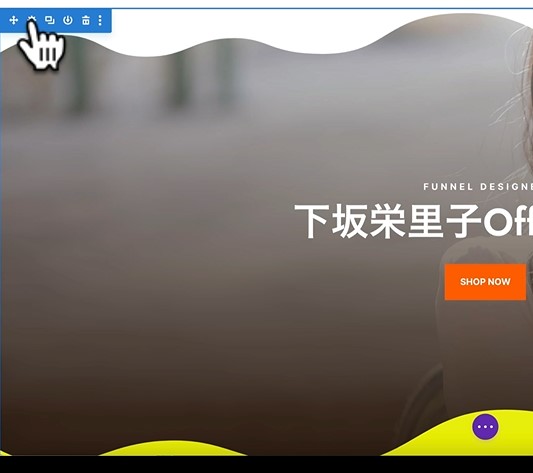
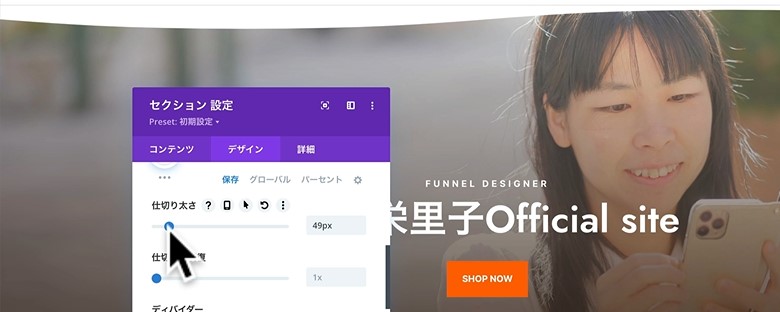
次にヘッダーのディバイダーでお洒落にしましょう。先ほどのこのナミナミはチョコレートになってますので、自分なりのディバイダーを使ってみたいと思います。その場合はこのセクションにディバイダーがかかっていますので、セクションの所にマウスを持ってきていただきまして、歯車を押します。

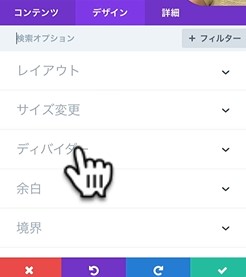
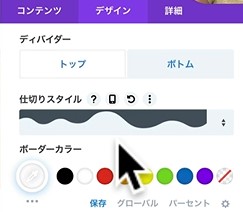
デザインを押していただいてディバイダーを押します。

押していただきますと今トップの仕切りスタイルがこのナミナミになってます。

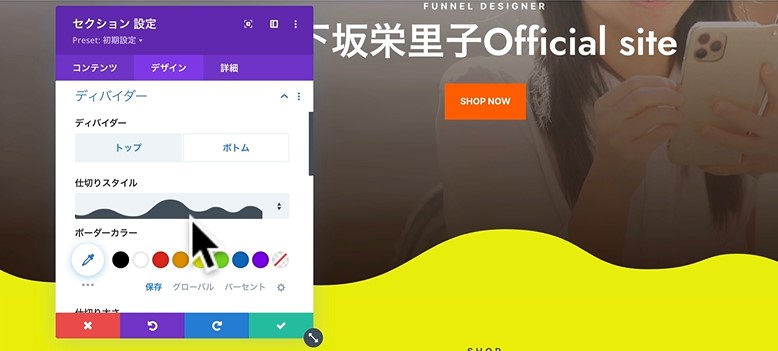
ですので、スタイリッシュな感じにしたいと思いますので、押してみて様子を見ていただいても大丈夫です。

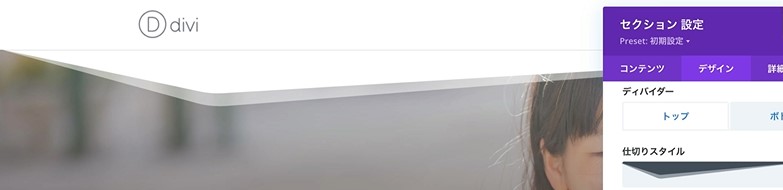
シャープでスッとしたデザインになりました。

そしてちょっと上下を変えてみましょう。少しかくっとしてしまいました。

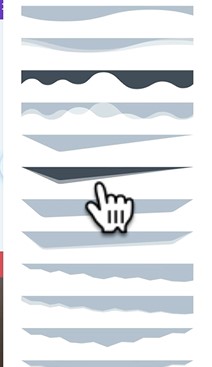
でこぼこしたものやシャープなものなど、様々なデザインがあります。色々試してみて、こちらから好きなものを選んでいただきたいと思います。今回はゆるやかな曲線を選んでみました。

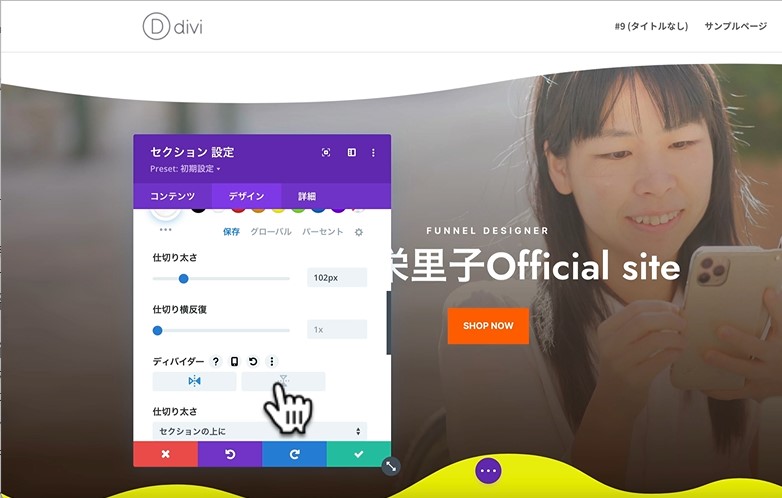
そして右側に私の写真が表示されているので、バランスを取ります。逆の直線にして、この曲線を緩やかにしてみましょう。「仕切りの太さ」のスライドバーを左にして、細くしました。バランスが良くなったのでこのデザインに決めます。
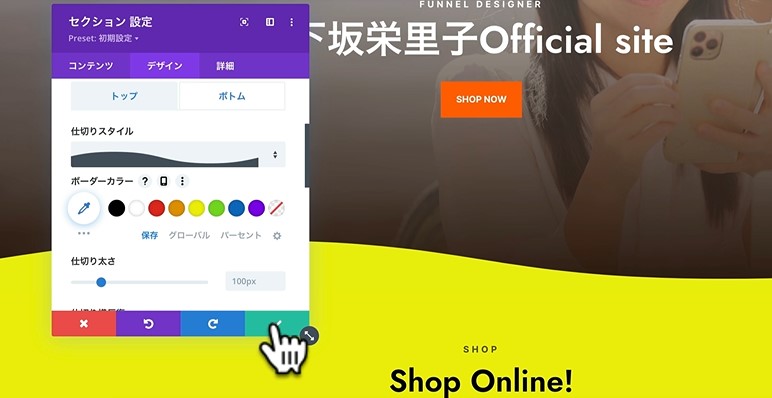
そして下の方も操作して、変えてみようと思います。今は黄色い下の部分がナミナミし過ぎてしまっているので、もっとスタイリッシュにしていきます。この「ボトム」を押して下さい。

そして「仕切りスタイル」を変更して、穏やかな曲線を選んでみましょう。これでチェックマークを押します。これでディバイダーを使って、動きのあるサイトに変化してきました。

本文の写真を入れ替える
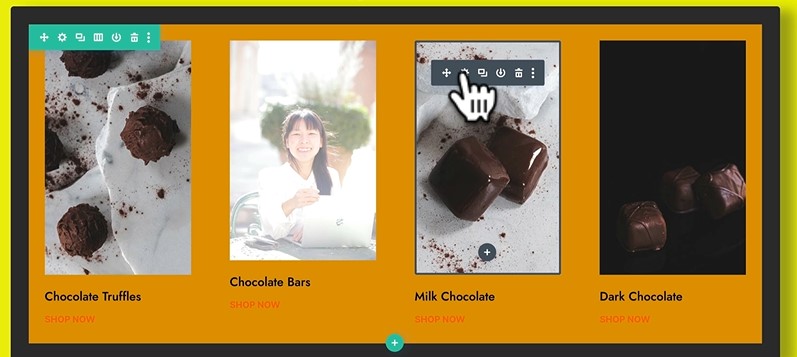
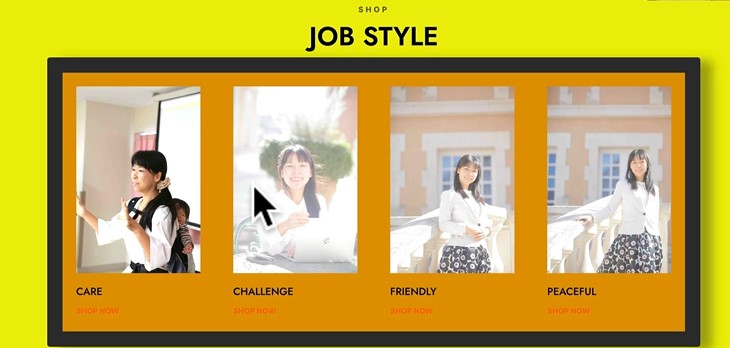
次に本文の写真を入れ替えていきます。下の方に行っていただきます。例えばこちらのチョコレートの写真が入っていますが、私自身の写真を入れて行こうと思います。こちらの4枚あるチョコレートの写真を変更してみたいと思います。

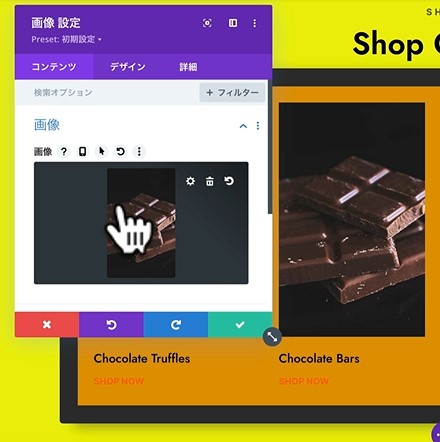
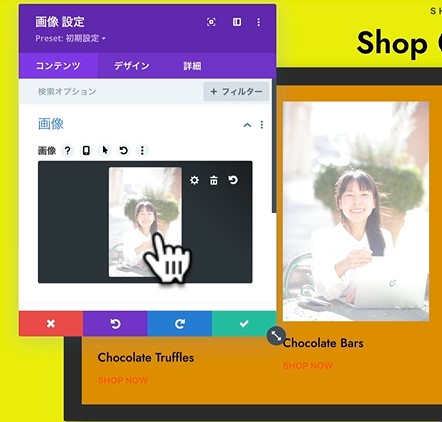
画像の上の黒いタスクバーの歯車を押します。歯車を押していただきますと、開いたタブにチョコレートの画像が表示されています。

ですのでこの画像を押してください。またメディアセンターが出てきました。
写真をアップロードします。「ファイルをアップロード」をクリックします。

押していただきましたら「ファイルを選択」を押します。

このように何枚かもうすでに選んでしまうのもいいですね。

キーボードの「Ctrl」キーを押しながら写真を選ぶと、何枚か選ぶことができます。何枚か入れると決まっているのでしたら、ここの時点で複数枚選んでしまいましょう。

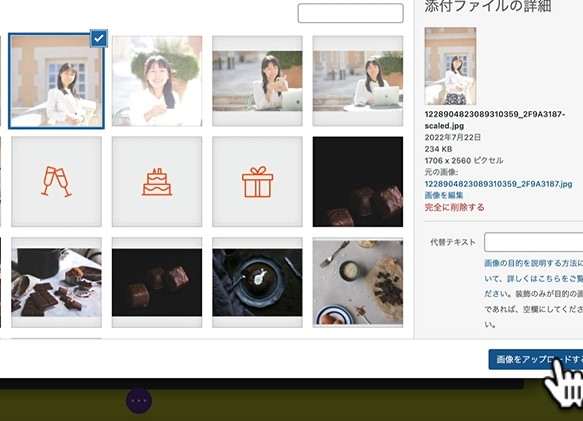
4枚ほど選びましたので、「開く」を押します。全部縦長の写真を選んでみました。今4枚写真をアップロードしました。そうしましたら1枚選んで頂いて、青枠が囲まれているのを見て、右下の青い「画像をアップロード」ボタンを押します。

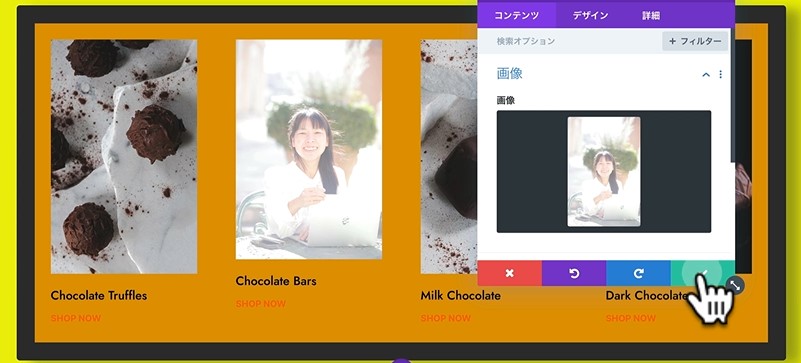
そうしますとこちらに画像が入りました。

そして実際の画面にもうすでに反映されています。同じように他の写真も変えてみたいと思います。チェックをして保存します。

こちらを変える時はまたチョコレート上の黒いタスクバーの歯車を押して、先程と同様に違う写真を選んでアップロードしていきます。
チョコレートの写真をクリックします。 こちらも選んで歯車を押していただいて、写真を選んで、違う写真を選んでアップロードです。
こちらも選んで歯車を押していただいて、写真を選んで、違う写真を選んでアップロードです。

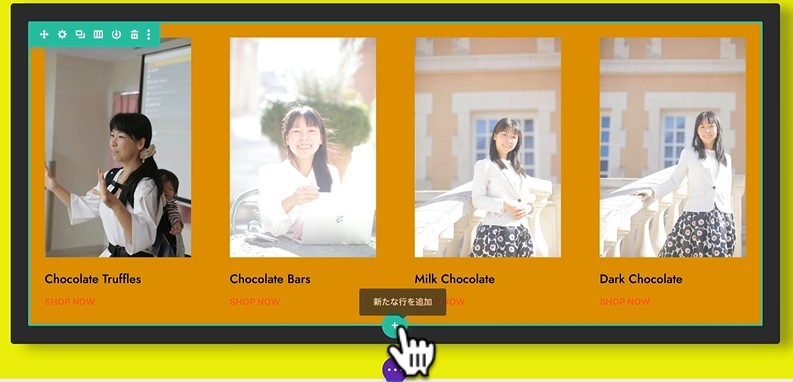
できました。右2枚が似たような写真になってしまって恐縮です。こちらも歯車を押して、画像を押して、この画像を選んで、選択します。

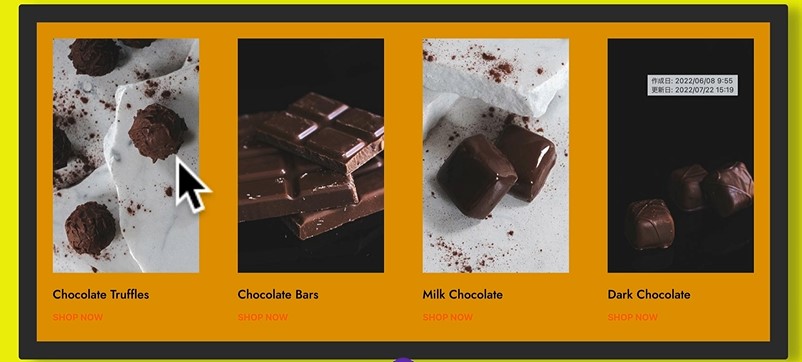
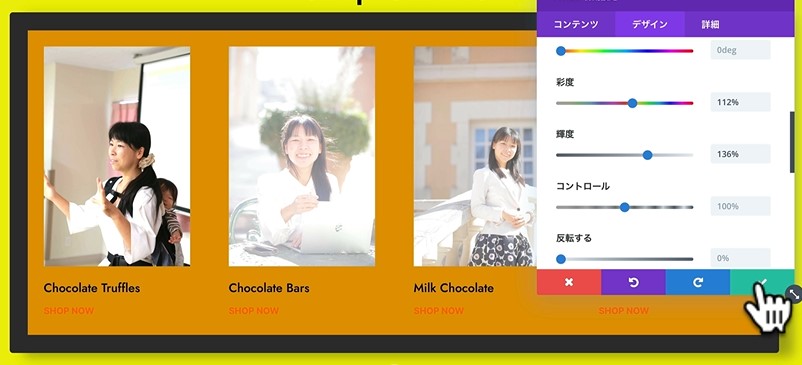
これだけ少し違う感じになってしまったんですが、4枚の写真ができました。それで、例えばこちら画像を入れた時に、一番左の1枚だけ明るさが足りように思います。

その場合のことを少しだけ補足します。明るさの調整をやってみたいと思います。ここの画像を入れた、この黒いタスクバーの歯車を押します。そしてこの画像の調整ですので、デザインを押します。

そしてこちらの中からフィルターを選びます。こちら他の写真と比較して明るさが少し足りないです。ですのでこれを押して、少し明るくしてあげるとどうでしょうか?

先ほどの暗い感じよりも、他の写真と一緒のようになって、整います。こちらも調整してあげると明るさも変わってきます。ここら辺を変えて頂けますと、他の写真と馴染むように操作もできますのでぜひ使ってみてください。チェックマークを入れます。

以上、画像を入れてみました。
本文の文字を変更する
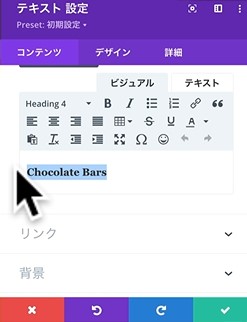
そうしましたら次に本文のテキストを変えてみたいと思います。では例えばこちら。もうテキストを変えるのは簡単です。左から2番目の写真に「Chocolate bars」と書いてありますので、こちらの表記を変えていきましょう。文字の上をカチッとクリックしてあげると歯車が出てきます。この上でも変えられるんですが、狭すぎる場合は歯車を押してください。

テキスト設定の「コンテンツ」の中に、「Chocolate bars」と書いてあります。

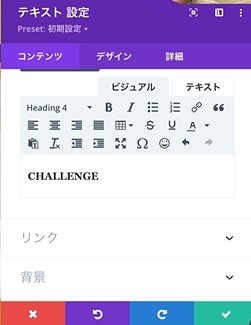
こちらを「CHALLENGE」など、あなたの表す文言を書いてあげましょう。「FRIENDLY」や「PEACEFULl」など自分の特色を書いてみましょう。

こんな感じで簡単ですが文字も変えてみました。日本語でももちろん大丈夫です。一番上の文字もJOB STYLEに変更してみました。

こうしてみると先ほどのチョコレートとは全く別の、私を表すようなサイトに変更することができました。
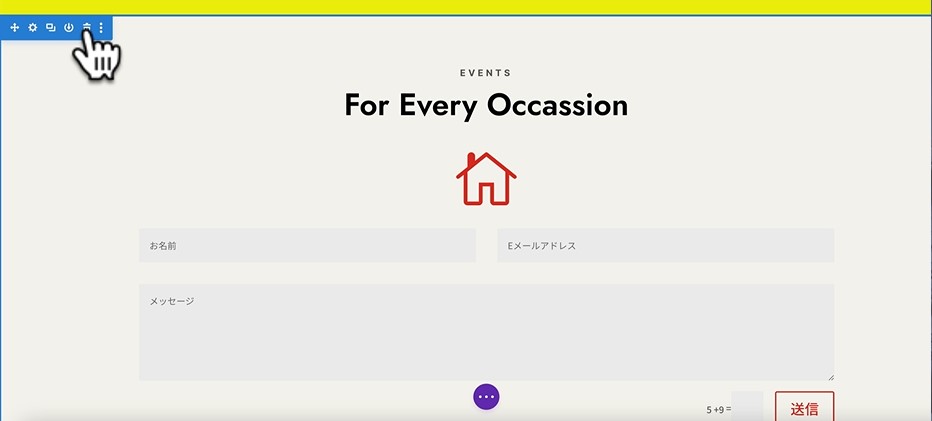
お申込みフォームを設定する
次にお申込みフォームを設定するというのをやってみましょう。この下に設定しましょう。ではこの下の行を一個追加してみましょう。

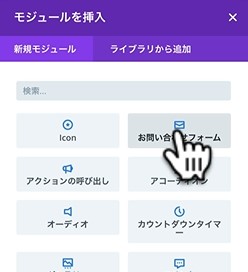
行を一つ追加しました。追加したら何をやりますかと書いてありますので、お問い合わせフォーム。こちらを押します。
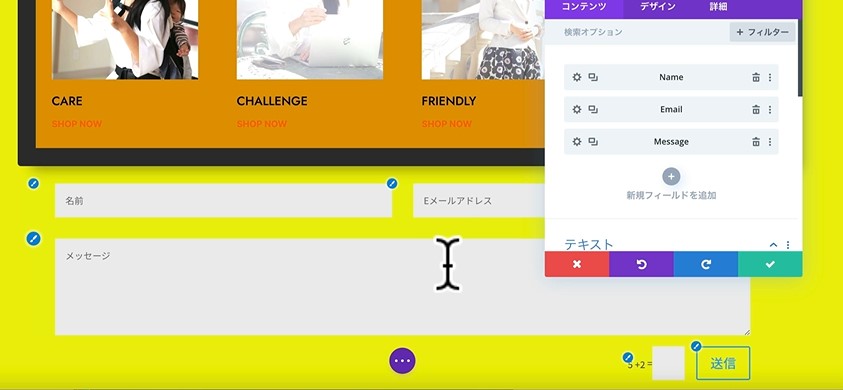
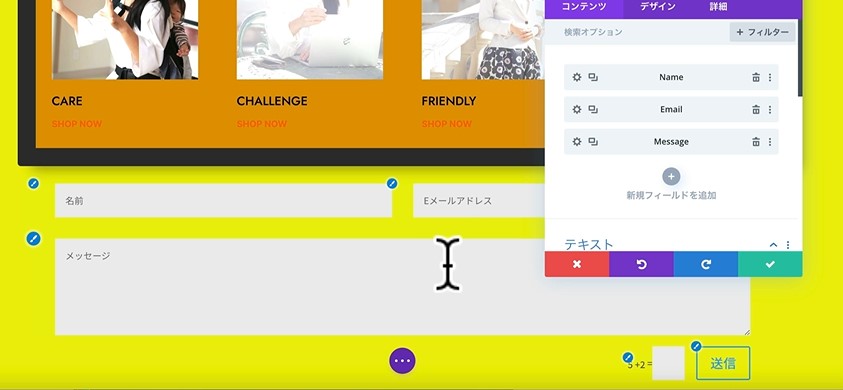
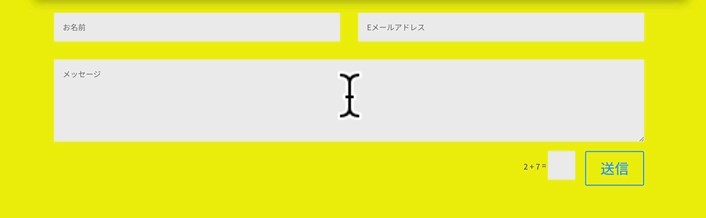
押していただきましたらこのお問い合わせができましたので、名前は歯車を使ってお名前にしましょう。お名前にしました。

そしてEメールアドレスとメッセージはこのままで大丈夫です。

そしてこちらの送信ボタン、こちらのボタンを変えるためには、一度こちらから出て行きましょう。

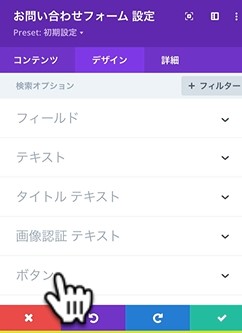
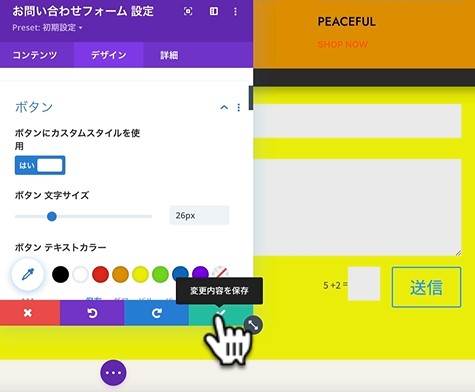
この状態にしていただいてから、こちらのデザインを押します。
押していただいてここにボタンがありますので、ボタンを押します。

そしてこちらいいえになってますのではいにしていただきます。

そうしますと文字のサイズとかを変えることができます。文字のサイズの大きさなど変えることができました。できましたら完成したのでこちらのチェックマークを入れます。次に行きましょう。

この後は先程練習で入れたものがたくさん入ってしまっているので、例えばこちらはもう要らないので全部一気に消す場合はこのセクションごと全部消してしまいます。

セクションを消します。全部消えました。こちらも全部消してしまいます。下の方のフッターの部分も消しましょう。すごくシンプルなページになったんですが、これがトップページです。ジョブスタイルを紹介して、簡単なお問い合わせフォームを入れてみました。
ここまで編集して、かなりスッキリしたページになりました。この下は他で操作をしているものです。ですのでこの画面では変えることができませんので、右下の保存を押してまずこちらを保存しましょう。チェックマークがついたら保存が完了しました。
一度ページから出て行きます。そのためにはビジュアルビルダーをまず終了しましょう。終了を押します。

そうしますと今現在見えているのは実際のサイトがどんな感じになっているのか見ることができました。そうしましたら最初のダッシュボードに戻っていきましょう。

ダッシュボードに戻っていただきましたら、一度先ほどのページをプレビューで見てみたいと思います。固定ページという所を押していただきます。

そして先ほど、編集していたものはこれですので、編集という所を押してください。

このページで指定できるのはこのURLを指定したり、実際のページを見る、こんなことができます。右上にプレビューがありますので、これを押してみましょう。

押して頂きますとデスクトップなのかタブレットなのかモバイルビューなのか、表示の形式を選ぶことができますので、ここでは新しいタブでプレビューを押します。

そうしますと、すでに公開されているあなたのページの見え方がこんな感じになっていますという風に見ることができます。
フッターのテキストを修正する

アニメーションみたいなのもここにかかってました。実際のページを確認したら、今度はこの一番下のフッター。ここがデザインエレガントテーマになってしまってますので、ここを変えたいと思います。

WordPressのページに戻ります。そうしましたらダッシュボードに一度戻りたいと思います。こちらの WordPressのマークを押します。

そうしましたら先ほどのフッターを変えていきたいと思います。それは外観の中からカスタマイズを選んでください。

このカスタマイズはこのサイト全体の設定をするところになりますので、ページの内部ではなく、外側です。WordPressのページからアクセスします。

本当の全体の設定をやるときはここを使ってください。この中からフッターを選んでください。

フッターを選んで頂きますと、この下のデザイン、このクレジットのところを変更したいです。ですのでこれを変更していきたいと思います。
コピーライトを変更する
一番下部ナビを選びます。

下部ナビを押していただいて、フッタークレジットを編集とありますので、これを自分の好きなコピーライティングに変えていきたいと思います。

よくあるのがこんな感じです。「下坂栄里子 2022 All rights Reserved」みたいな感じで、こういったクレジットを書いてあったりします。

これを入力することにより、自分のサイトのようになってきました。これでよろしければ公開を押します。

公開できました。上の方に戻っていただいて、この戻るを押しましょう。

以上、こちらのクレジットを変更する方法を解説しました。
ファビコンを設定する
最後にファビコンを設定しましょう。ファビコンというのはサイトを誰かにお渡しした時に、上の方にアイコンが出ます。それのことを言っています。それの設定もできますので、一緒にやっていきましょう。
こちらからひとつ戻っていただきます。

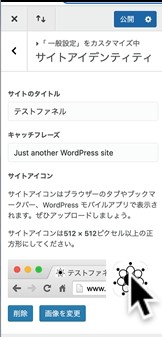
戻っていただけましたら一番上、一般設定の中のサイトアイデンティティを押してください。

そうしますとこちらにサイトアイコンを選択とあります。

これがファビコンのことですので、ここにサイトアイコンをアップデートしましょう。512×512ピクセルの正方形の形にする必要がありますので、画像をアップロードする際はそこにご注意ください。
サイトアイコンを選択します。ファイルをアップロードです。ファイルを選択します。

私はこの正方形のロゴがありますので、これをアップデートしてみました。選んで選択を押します。

これでいいですかという感じで出てますので、画像を切り抜きを押します。

そうしますと、ここにイメージが出ました。

ファビコンはこんな感じになりますけどいいですかというのに出てますので、これでよろしければ公開を押します。

これでこのサイトにファビコンが設定されました。設定が完了しましたらこのページからは出て行きたいので、ペケを押します。

ダッシュボードに戻ってきました。

まとめ
今回のレッスンで操作してきた、実際の画面を見てみましょう。こちら今回新たに作ったページですが、私の画像を入れてテキストを変えました。

そして下の方にスクロールしていきます。JOB STYLEの写真も全部変えて、こちらのテキストも変えてみました。

そしてお申し込みフォームを入れました。

最後にこの下のクレジット、フッターを変えてみました。

以上、簡単ではありますが自分のページを細かく設定してみました。このようにしたいとか、もっとこういう風にしたい、長くしたいとか、いろんなテキストを入れたいとかありましたら、ぜひご自身でDIVI Builderを使ってみてください。自由自在に作ることができますので、実際に操作して試して、よりあなたにぴったりのページを作成してみてください。
以上、DIVIで実際にランディングページを作ってみようというところを解説しました。
