今回はDIVIでサイトを作ってみようというところを解説します。3つのポイントについて、一緒にやっていきましょう。
ポイント#1.固定ページでページを作成する
ポイント#2.ナビゲーションバーを設置する
ポイント#3.お客様の流れを確認する

このレッスンでは実際にDIVIでサイトを作ってみようというところを解説していきます。今回はページの外側、実際にサイトとして成り立ってるサイトを見ながら解説をさせていただきます。
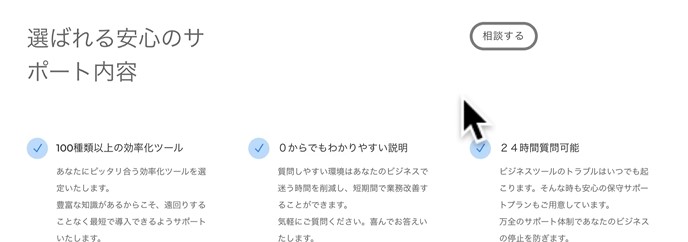
こちらは私のオフィシャルサイトです。

上の方にメニューがあります。ファネルデザイン、下坂栄里子とは、オンラインコースがあります、実績とかお客様の声とか記事、お問い合わせ。

こんなページの構成になっていまして、これはトップページですのでこうやってみていただくと、私のサポート内容とかが分かるようになっています。

ですので今回はこのメニューを含め、固定ページを作って数ページ作ることによって、このようなカチッとしたサイトにすることができます。実際に一緒にやっていきましょう。
今回お届けするノウハウはこちら
DIVIでサイトを作ってみよう
固定ページでページを作成する
それでは実際のWordPressの画面に入っていきます。ダッシュボードに行きます。

ダッシュボードにいっていただけましたら、今回作成するのはまず固定ページで4ページほどを作成したいと思います。固定ページを開けます。

開けていただきましたら、まず新規追加を押します。

サイトの構成容量ですが、サイトを構成するのはだいたいAbout Me、自己紹介のページ。そして会社概要。そしてお問い合わせフォーム。このくらいがあればサイトとして成り立っていきます。この4つを順次追加していき、実際の様子をみてみましょう。
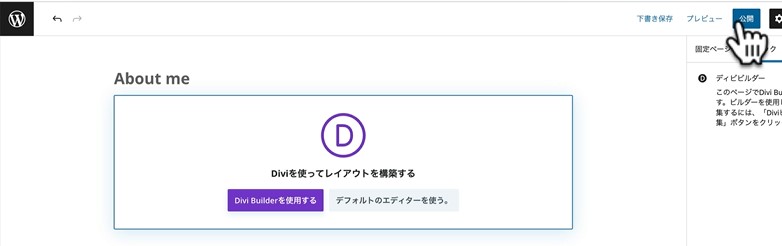
またページの内部はまた好きなように変えていくことができますので、今回は土台として外側だけを作成させていただきます。今ここにタイトルという風に書いてありますので、About Meにしました。とりあえずこれで公開してしまいます。

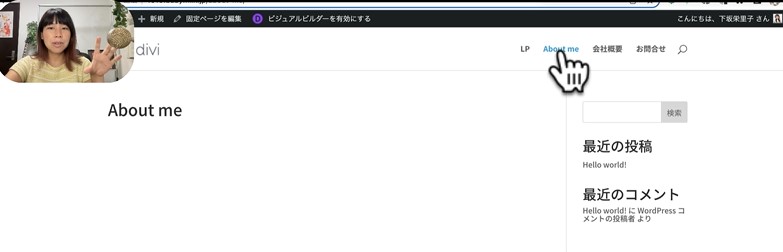
公開されました。そしたら今プレビューしてみましたが、何も入っていないんですが、このページはAbout Meというページになっています。

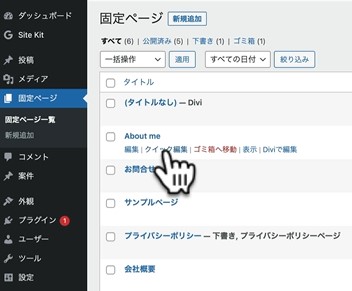
またダッシュボードに戻ります。そしてまた同様の操作を行い、ページを追加していきます。固定ページを選択、新規追加で会社概要を作成し、公開します。またダッシュボードに戻っていきます。そしてまた固定ページを選択、お問い合わせを作成して公開します。公開できました。ダッシュボードに戻りたいと思います。以上、こちら今お問い合わせ、About Me、会社概要こんなページができました。

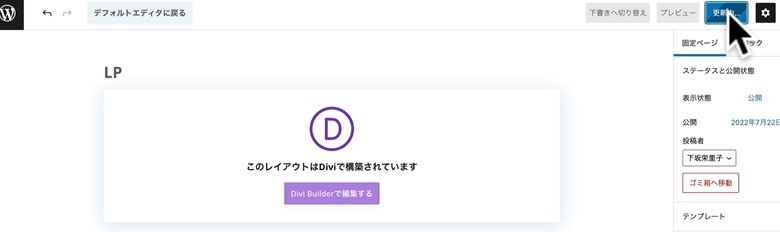
そして先ほど作ったもの、先ほど作ったのものにもタイトルをつけておきましょう。編集を押しまして、LPにしておきました。

そして更新を押します。できました。

ナビゲーションバーを設置する
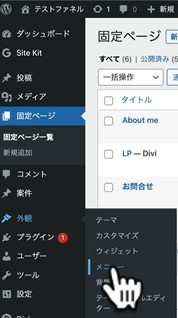
そしたらダッシュボードに戻ります。次にメニューを作っていきたいと思います。メニューは外観の中からメニューというのを選んでください。

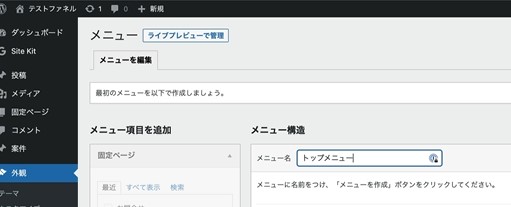
選んでいただけましたら、まずメニュー名を一つつけて欲しいです。なのでトップメニュー。今回トップメニューにしました。

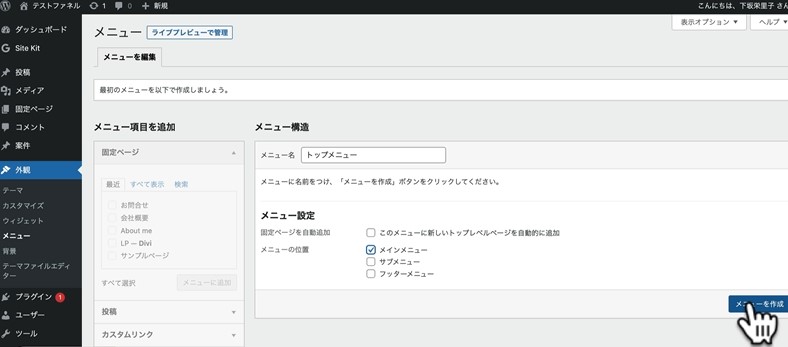
メニュー名を付けていただけましたら、今度はメニューの中に何を入れるのか選んでいきたいと思います。左側のメニュー項目を追加というところを選んでください。トップメニューと名前を付けましてメインメニューにチェックを入れて、メニューをまず作成してください。

作成していただけましたら、今度はメニューの中身を設定して行きます。今回はまずはランディングページ、About Me、会社概要、お問い合わせページ。こちらの4ページをメニューに入れたいと思いますので、チェックを入れていただきまして、メニューに追加を押します。

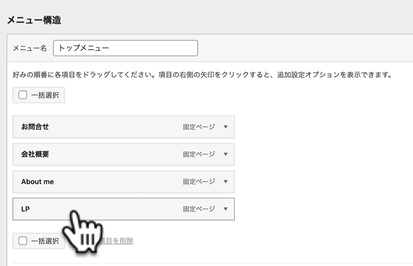
そうしますとこちらに今並びました。

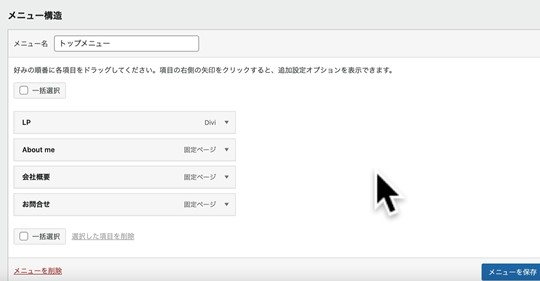
順番も左側から並べるときはLPが一番左でAbout Me、そして会社概要、お問い合わせ。こんな構成にしました。ドラッグアンドドロップで移動することができます。

そしてメニューを保存を押します。これでメニューが保存できました。

そうしましたら今度は先ほどの外観の中からカスタマイズを選んでください。

カスタマイズに入っていただけましたら、下から4番目です。メニューという所を押してください。

そうしますと今現在ひとつしかメニューがないので、既に選ばれていますが、もし他のメニューを作ってしまった場合はここで切り替えることができます。
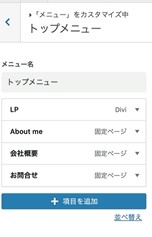
トップメニューという所を押していただいて、

今こちらの項目を確認していただいて、メニューが出ているのがわかりますね?

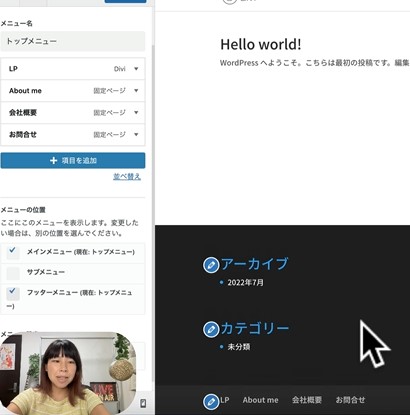
そしてメニューの位置ですが、今定番の一番上にあります。これを例えばフッター、下の方にも出すことができます。それはこの下のチェックを入れていただきますと、画面が切り替わって、今この下にもメニューを出すことができました。

こんな感じでメニューを一つ作って、配置したい場所に入れるということができますので、是非やってみてください。できましたら公開を押します。

実際の画面を見てみましょう。更新をします。更新していただきましたら、まず上にこのようにメニューが出てます。そして下の方にスクロールしていただくと、一番下にもメニューを出すことができました。

今ひとつのメニューを上下に出していますが、例えばフッター用メニューというものを作って頂いて、フッターだけに出すメニュー、トップの方だけに出すメニュー。そんな風に切り替えることができます。上の方にスクロールして行きます。今現在About Meのページを押してみても、まだ中には何も入ってません。

会社概要にも何も入っていませんが、まずこうやって土台を作って頂いて、この中身を変えていくことによって、サイト型と呼べるホームページがだんだんできて行きます。是非内部を操作してしっかりとしたサイトを作っていただきたいと思います。
お客様の流れを確認する
最後にぜひやっていただきたいのは、お客様の流れを確認して頂きたいです。サイトを作っていただくとよくありがちなのが、お客様が結局どこに行っていいかわからない、迷ってしまうサイトになってしまう方がいます。
その場合はお客様目線でしっかりお客様がこういうふうにサイトに入ってきたら、ここを押してというシミュレーションをしてみて、お客様の流れを確認していただくとより良いサイトができますので、是非やってみてください。
まとめ
以上DIVIでサイトを作ってみようということで、固定ページを追加して頂いて、それをナビゲーションに入れることによってサイトとして構成ができるということです。ページを実際に操作して、お客様の流れも確認することも大切です。ぜひやってみてください。
