今回はDiviで使えるテンプレートの選び方を解説します。2つのポイントについて、一緒にやっていきましょう。
- ポイント#1.テンプレートを選ぶときの注意点
- ポイント#2.テンプレートを選んでみよう
このレッスンではDiviで使えるテンプレートの選び方について解説をしていきます。まずテンプレートを選ぶときの注意点をお伝えします。そしてテンプレートを選んでみようということで、実際に一つ一緒に選んでいきましょう。実際の画面を操作していきます。

今回お届けするノウハウはこちら
テンプレートを選ぶときの注意点
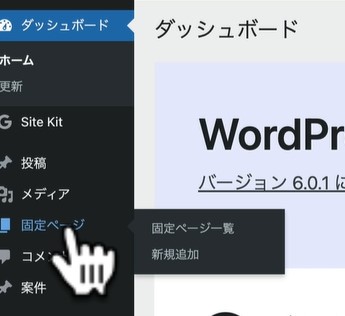
こちらは WordPressのダッシュボードです。

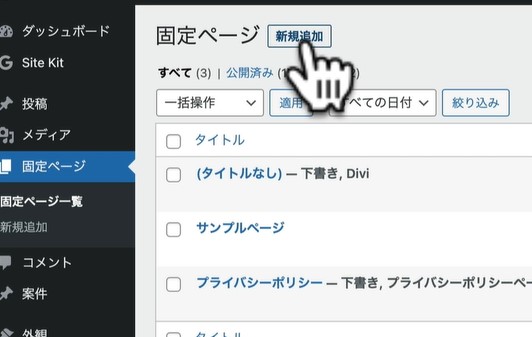
まず最初に、投稿ページにするのか、固定ページにするのか選んでください。どちらでも大丈夫ですが、今回は固定ページを選びます。この固定ページをクリックします。クリックして頂きますと、このように新規追加のページが出てきます。「新規追加」を押してください。

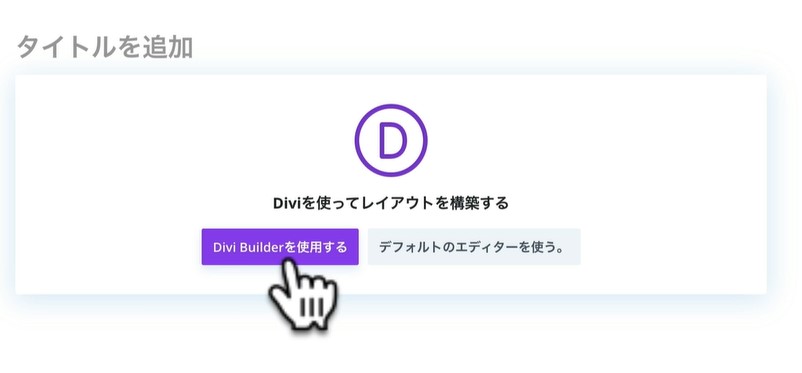
押していただきますとDiviをインストール済みですので、「Divi Builderを使用する」という紫のボタンが表示されているので押します。

画面が切り替わりまして、先ほどお見せした「最初から構築」、「レイアウトを選択」、「既存ページの複製」という3つのボタンが出てきました。この中の「レイアウトを選択」を選んでください。

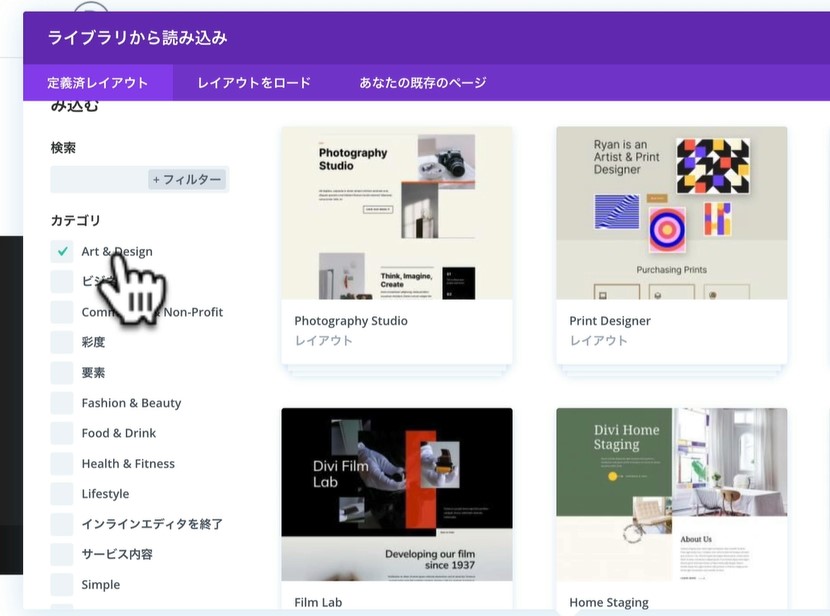
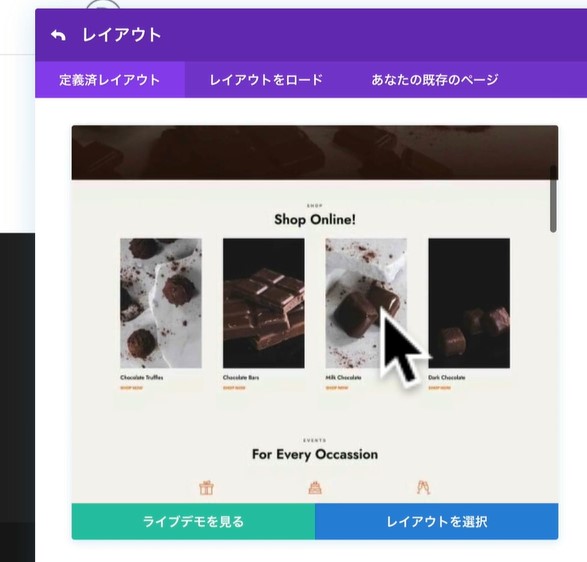
選んで頂きますと、このようにテンプレートを見ることができます。

一緒に見ていきましょう。まず左のカテゴリーです。アート、デザイン、ビジネスとか、色んな要素がありますが、これを選んで頂きますとカテゴリーに付随するテンプレートがに現れます。
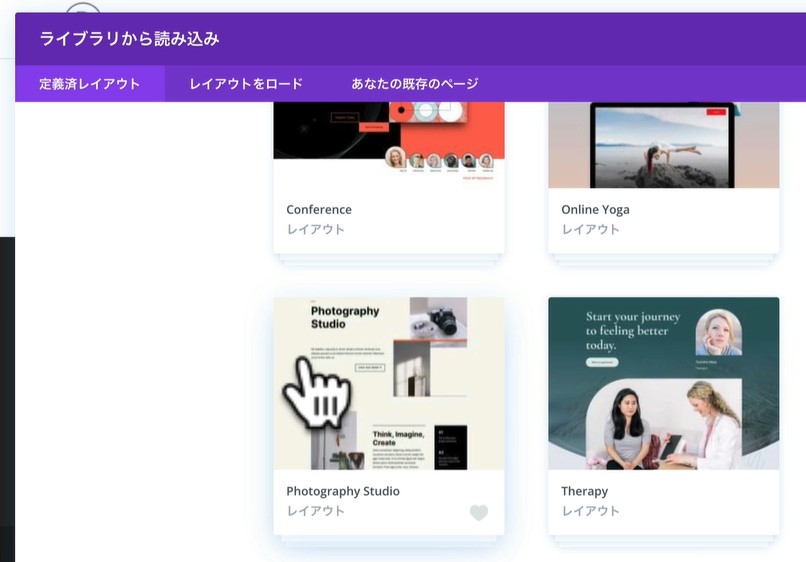
チェックをはずすと全てを見ることができますので、スクロールしながら見ていくのもいいでしょう。そしてDiviのテンプレートを選ぶときの注意点があります。ホームページは色やデザイン、写真で大きな違いが現れます。
色は変えられる!レイアウト重視で選ぼう
ご注意いただきたいのは、色は変えられるということです。例えばパッと目をひく色がいいと考えた場合、このような薄い色だとこのテンプレートを選ばないという選択肢になってしまいます。

そうではなくこのテンプレートで見ていただくときは、構成やボックスの位置に着目してください。色やデザインは変更可能なので、レイアウトを重視しましょう。
テンプレートを選んでみよう
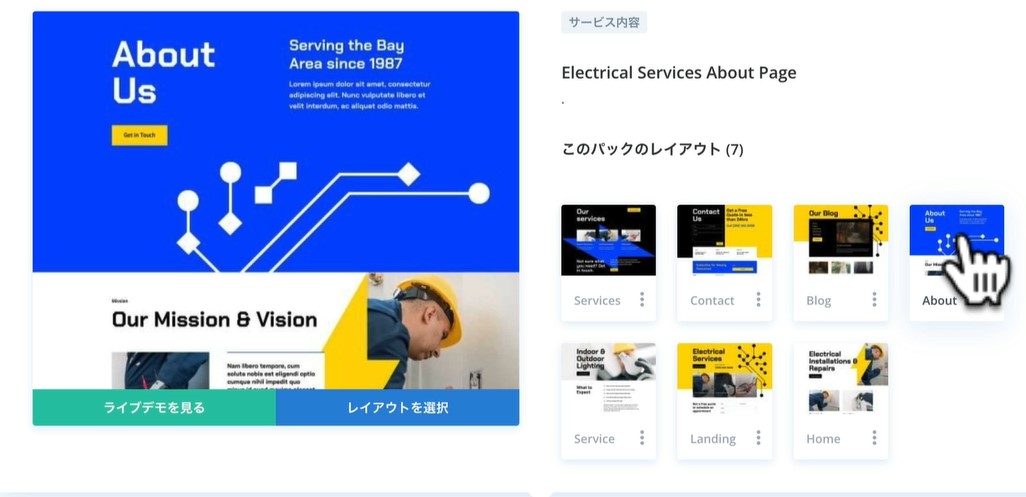
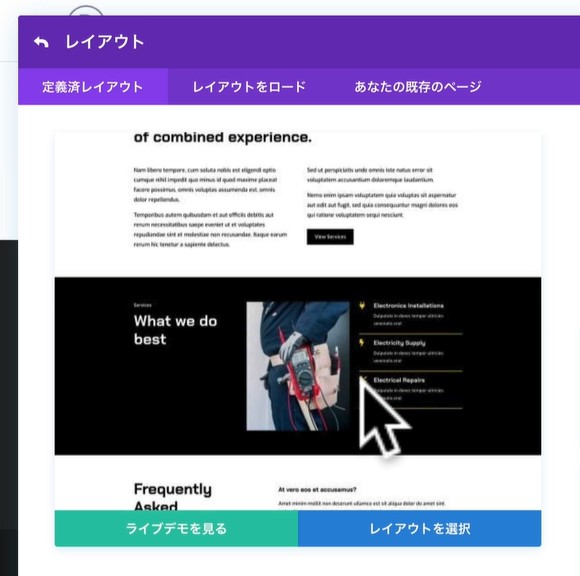
テンプレートをひとつクリックして、大きい画面で確認してください。

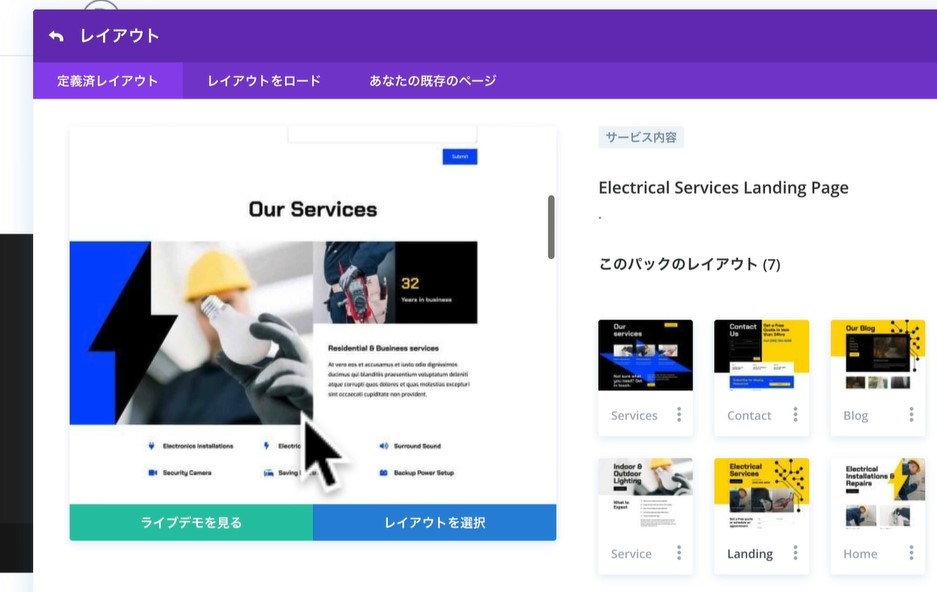
スクロールするとこのように、構成を見ていただくことができます。そして一つ選びましたが、「このパックのレイアウト」で違うパターンも用意されています。先ほどのランディングページとして使用していた黄色いパターンと、「About」です。ブルーのパターンもあります。

「About」だからと言ってランディングページに使用していけないわけではなく、ランディングページだからと言ってアバウトにできないわけもありません。ここでもこのページの構成を重視してください。大きな写真があって、ここにボタンがあって、ここに写真とか文字が入っていて、ここにテキストが入っていてとか、こうした構成を確認し、希望するホームページに近いデザインを選んで頂けたらと思います。

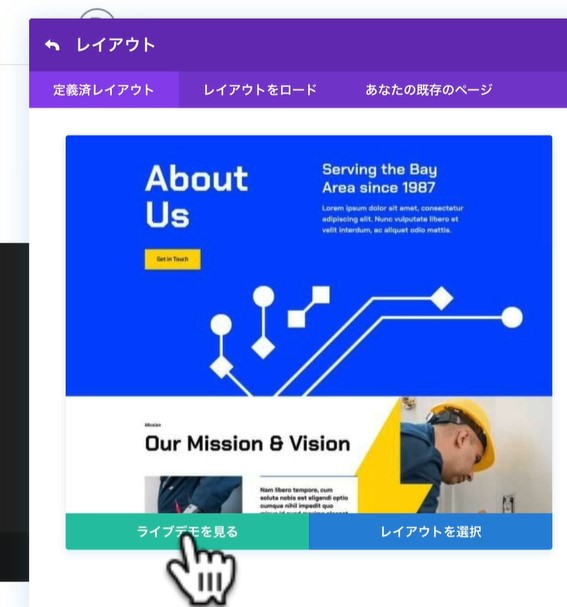
良いものがあったらこのライブで見るというのも押してください。

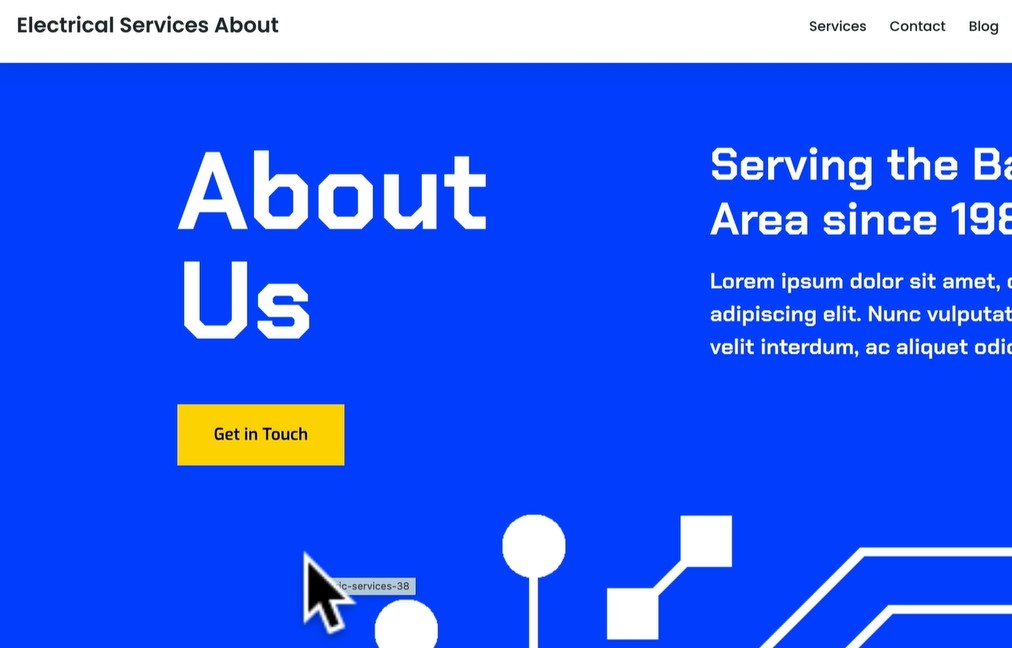
押していただきますと新しいページが立ち上がりまして、実際のサイトのイメージを見ることができます。これを見ていただいて「こんなページがいい」、「編集しやすそう」など自分の持ちたいホームページに近いと思うテンプレートを選びましょう。
WordPressに戻ります。こちらのテンプレートを辞める場合は、「戻る」のボタンを押してください。

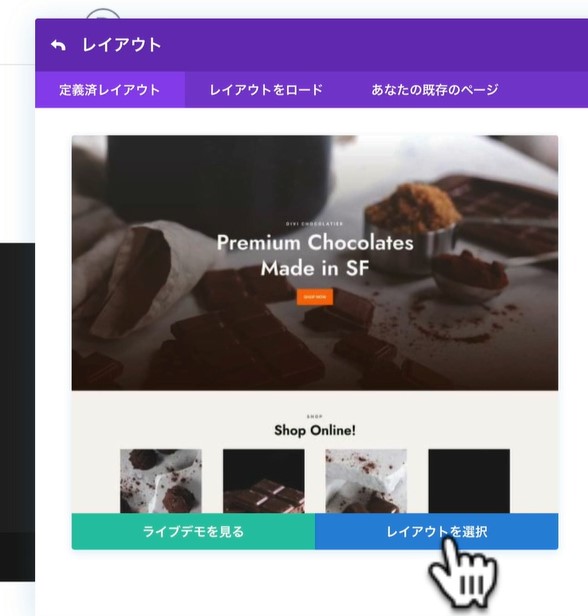
サンプルとしてこちらのチョコレートのホームページをみてみましょう。

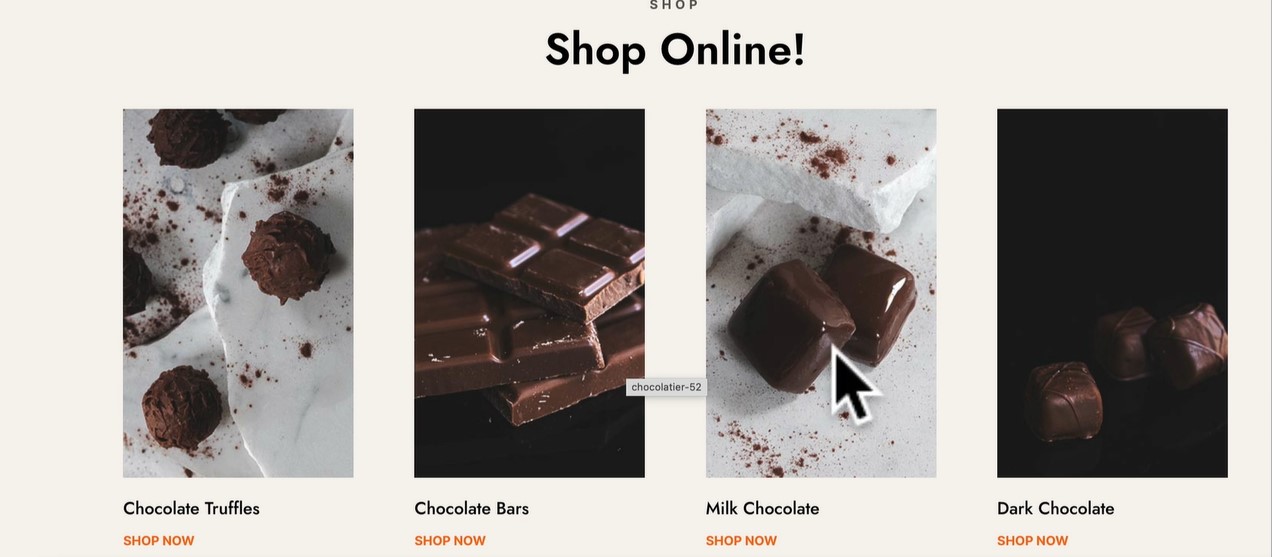
またライブでも見てみましょう。チョコレートの写真が全面に出て、オレンジの「SHOP NOW」ということでボタンがあります。

そして4枚の写真が載っていて、横にレイアウトされています。

「LEARN MORE」でもっと記事を読むこともできます。

今回はこのテンプレートを選んで一緒に操作をしていきたいと思います。気に入ったテンプレートがありましたら、右側のボタン「レイアウトを選択」を押してください。

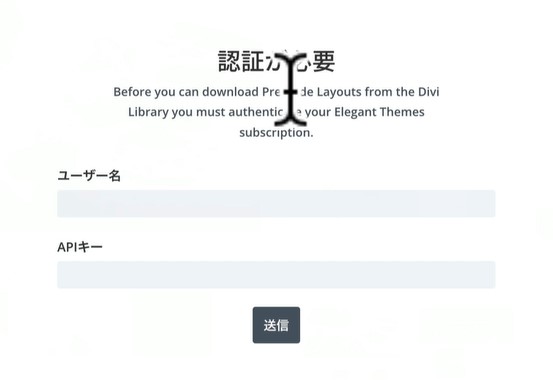
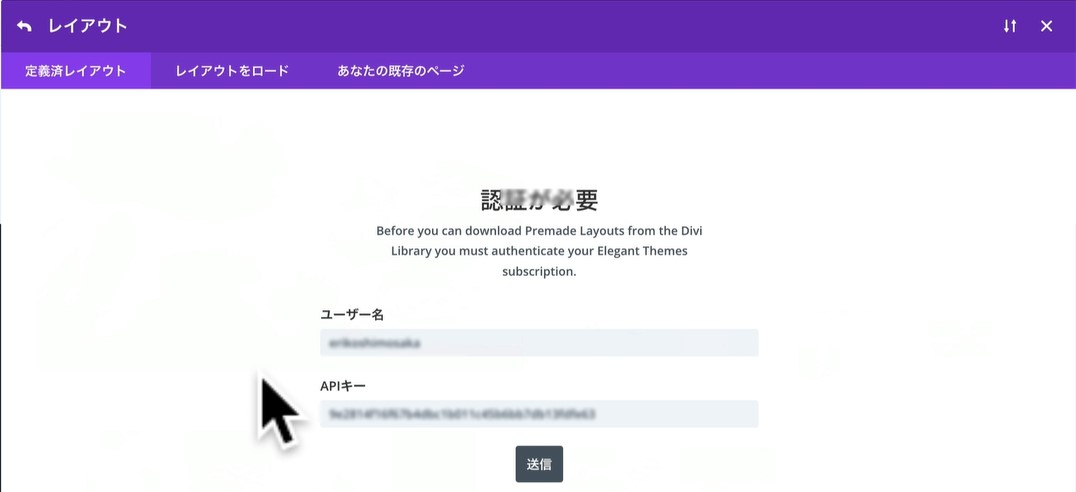
ユーザー名とAPIキーで認証しよう
押していただきますとすでに認証をしてある方には表示されませんが、これから認証する方はここに先ほどDiviをダウンロードする時に登録したユーザー名を入れて認証しましょう。

ユーザー名はどこにあるの?
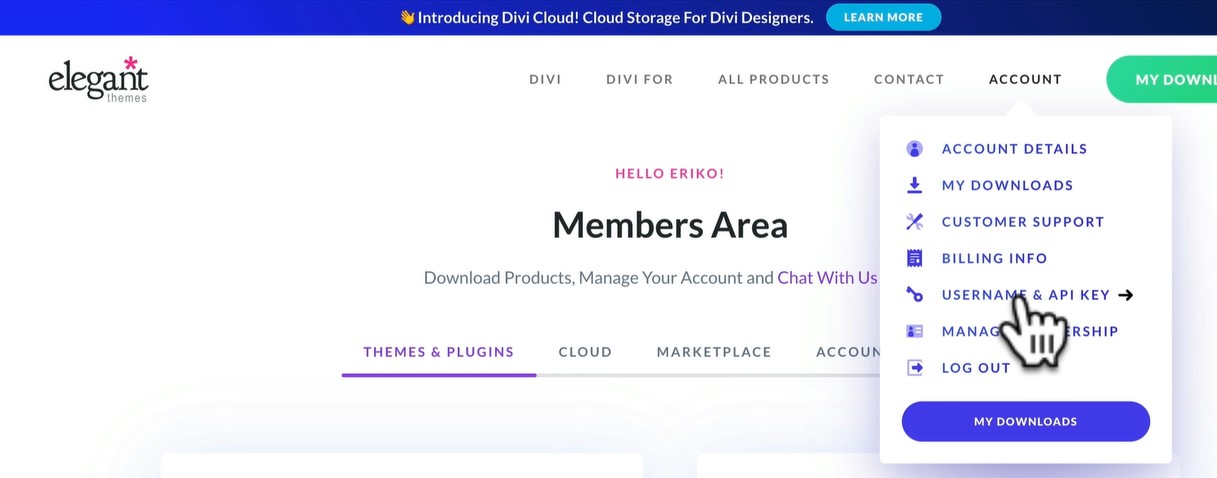
ユーザー名は、Diviを登録してダウンロードしたところのサイトのアカウントから確認できます。こちらの上の方に「USERNAME & API KEY」という項目がありますのでこれを押してください。

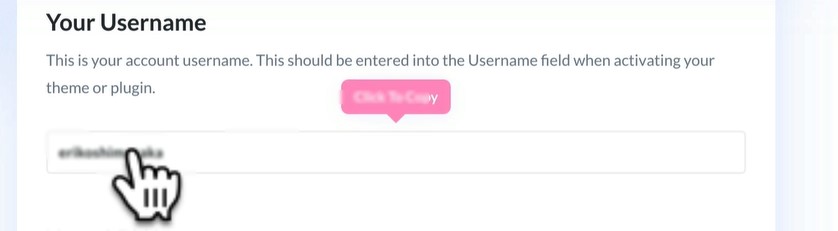
押していただきますと「メンバーエリアのアカウントです」ということが書いてありますので、下の方にスクロールします。スクロールして頂きますとUsernameということであなたが登録したUsernameをここで見ることができます。

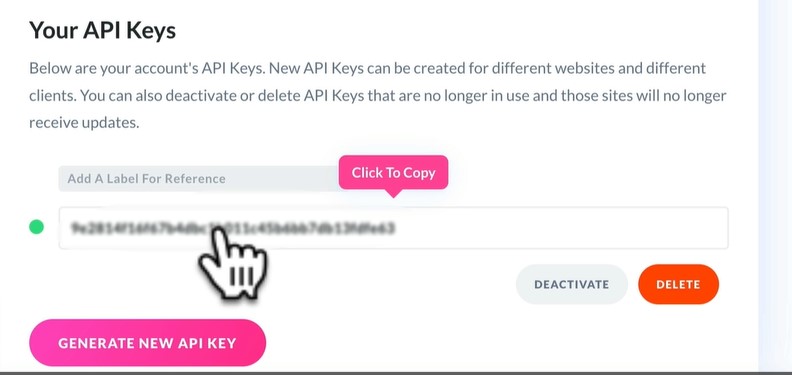
API keyはどこにあるの?
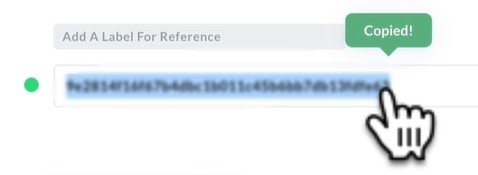
そしてAPI keyはユーザーネームのすぐ下にあります。

クリックするとコピーできますので、まずクリックしましょう。

グリーンの吹き出しで「コピーできました」と出たので、WordPressに戻ります。こちらのAPI keyを入力します。

こちらには先ほど登録したユーザー名を入れます。入れていただきましたら送信を押します。押していただきますと読み込みが始まります。画面が切り替わりまして、あなたのWordPressに新しいテンプレートが入力されました。
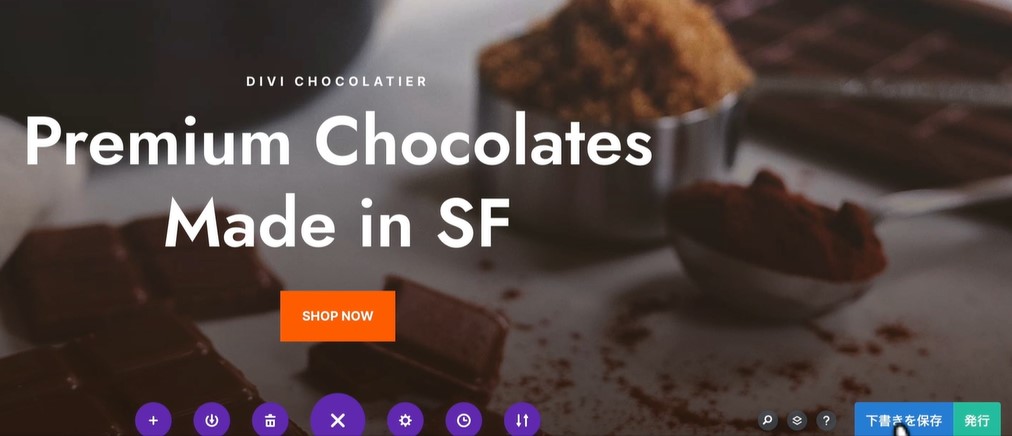
認証完了!テンプレートが選べました!

これでテンプレートを選ぶことができましたので、右下の下書きを保存を押しましょう。

保存されました。これからDiviを使って操作をしていきます。以上、DIVIで使えるテンプレートの選び方と実際に選ぶ方法を解説しました。
まとめ
今回はテンプレートを選んで認証しました。テンプレートを選ぶときは、レイアウト重視で操作しやすいデザインを選びましょう。色は変更可能なので、自分の作りたいページのイメージに合うデザインを見つけることをおすすめします。ユーザー名とAIP keyの場所もすぐわかりますので、焦らずに認証してテンプレートを選んでみてください。