今回はDiviのインストールについて解説します。2つのポイントについて、一緒にやっていきましょう。
- ポイント#1.DiviのダウンロードサイトからDiviをダウンロードする
- ポイント#2.WordpressのテーマからDiviをインストールする
このレッスンではDiviを早速インストールしていきます。英語のページですが、丁寧に解説していきますので心配せず、一緒にやっていきましょう!

まず最初にDIVIをダウンロードサイトからダウンロードします。そして、WordPressにDiviをインストールします。一緒に画面を見ながら操作をしていきましょう。
今回お届けするノウハウはこちら
DiviのダウンロードサイトからDiviをダウンロードする
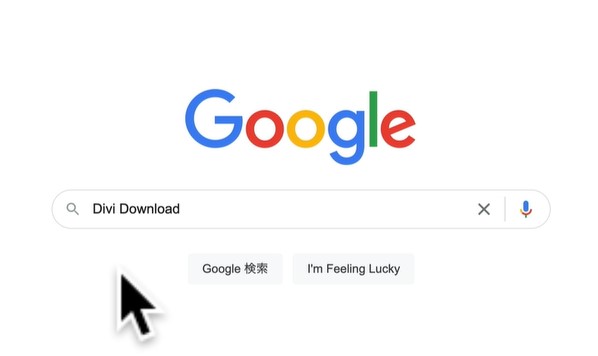
まず最初にDIVIをダウンロードする方法をご紹介します。elegantという会社がやっていますので、検索してください。Google検索で「Divi download」と英語で入力しましょう。

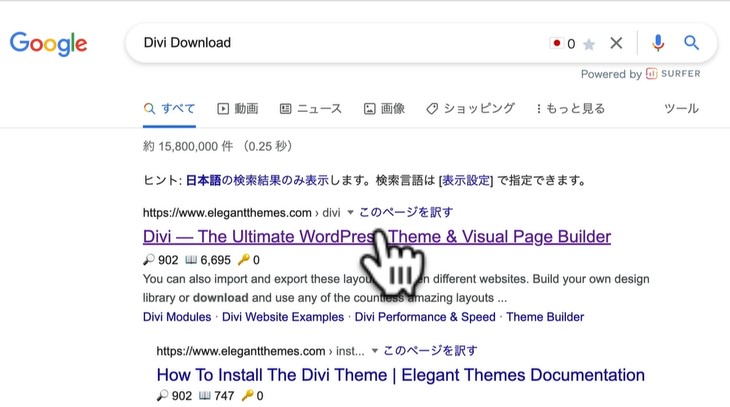
DIVIのサイトは英語になっていますので、日本語ではなく英語で検索します。日本語で検索するとブログなどが出てきてしまい、ダウンロードサイトが見つからないことがあります。検索をして頂きますと、一番上にDivi WordPressテーマという風に見えます。

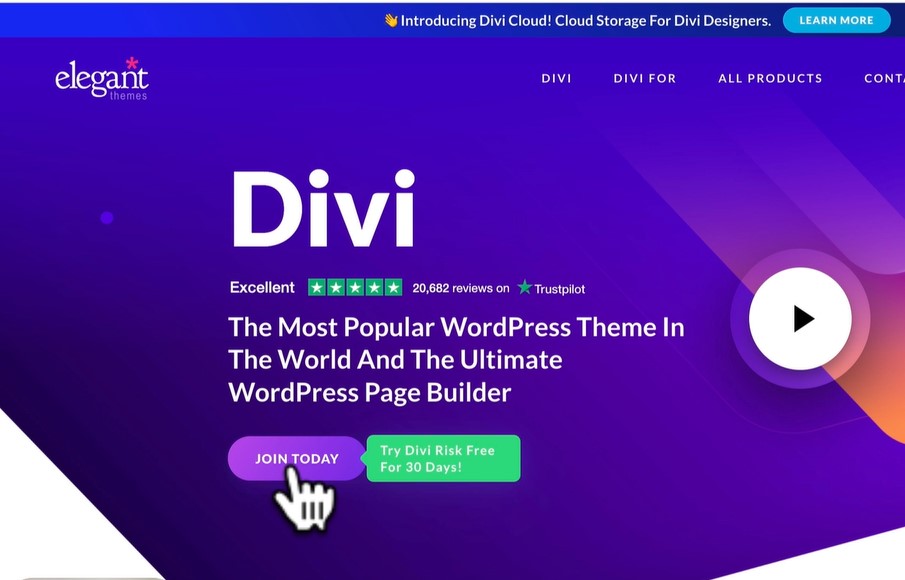
これをクリックしましょう。クリックして頂きましたら下のようなサイトが出てきます。

もしかしてみたタイミングによってデザインは変わっているかもしれません。その時はこのDIVIを管理してる会社、「elegant theme」と書いてありますので、画像左上会社のロゴを確認してください。このロゴがあればDiviのサイトですので、しっかり注意してDiviのサイトからダウンロードしましょう。
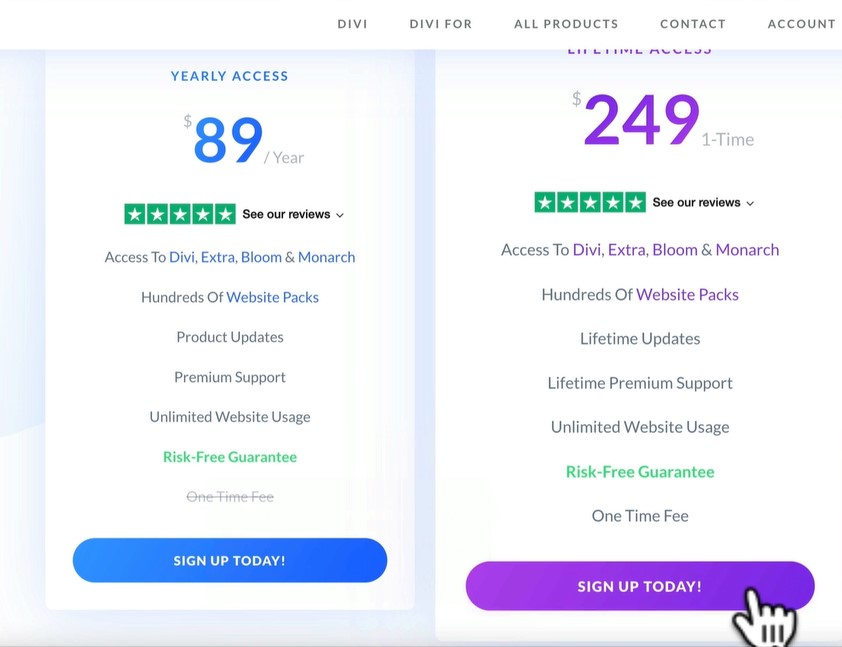
早速サイトに入っていきましょう。DIVIは無料の期間があります。「 JOIN TODAY」というボタンを押してください。押していただきますと、最初の方で説明した価格のページに飛びます。毎年払うプランか、1回買い切りのプランがあります。どちらにするか決めた方はそれを押してください。「SIGN UP TODAY」というのを押します。

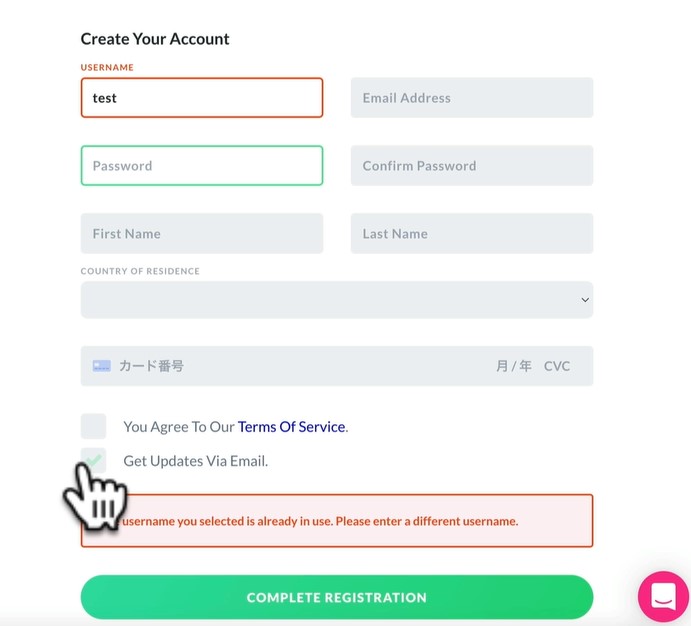
「SIGN UP TODAY」を押して、アカウントを作る画面に入ります。こちらのフォームを埋めていきましょう。説明していきます。まず「Username」は、このアカウントを作るためのIDみたいなものです。自由な名前をつけて頂いて大丈夫ですが、忘れないようにしましょう。今回は「test」といれています。ユーザーネームは小文字で入力して下さい。

そしてEメールアドレスとパスワードを入力します。Confirm Passwordは、同じパスワードを確認するために入力します。そして「First name」です。「First name」は下の名前です。もしあなたが山田花子さんだったら、「Hanako」と打ちます。「Last name」は名字です。山田花子さんだったら「Yamada」と打ちます。「Country」は日本など、スクロールして住んでいる国を選んでください。クレジットカード番号も入力します。こういった海外ツールの場合は先にクレジットカード番号を入力することがあります。今回は30日間のトライアルがあり、30日経つとそこで初めてカード決済がされるのですが、登録段階でクレジットカード番号を入力します。
そしてこちら「You Agree To Our Terms Of Service」は「利用規約に同意しますか」という意味で、確認してチェックを入れます。次の「Get Updates Via Email」は「Eメールを経由して、更新などあった時お知らせを受け取りますか」という意味です。大切なお知らせを見落とさないよう、チェックを入れておくことをおすすめします。入力が終わったら「COMPLETE REGISTRATION」を押してください。
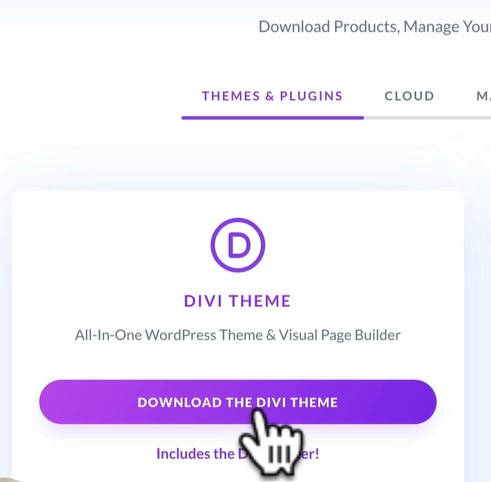
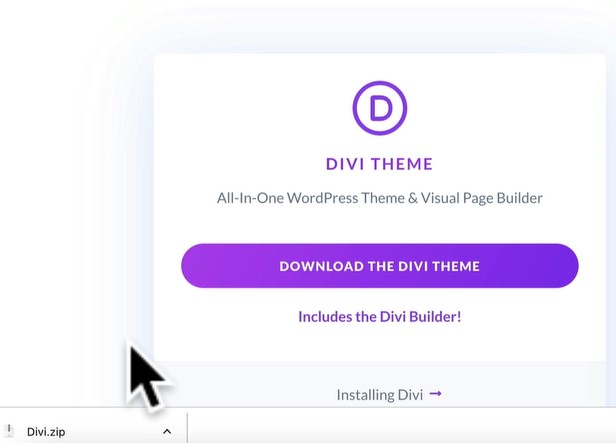
アカウントにログインできました!今度はこちら、「DIVI THEME」と書いてあるこちらの紫の方の「DOWNLOAD THE DIVI THEME」を押してください。

押して頂きますと下の方にダウンロードが開始されます。これでDIVIのダウンロードは完了です。

次にWordPress で実際にDiviをインストールしていきましょう。
WordPressのテーマからDiviをインストールする
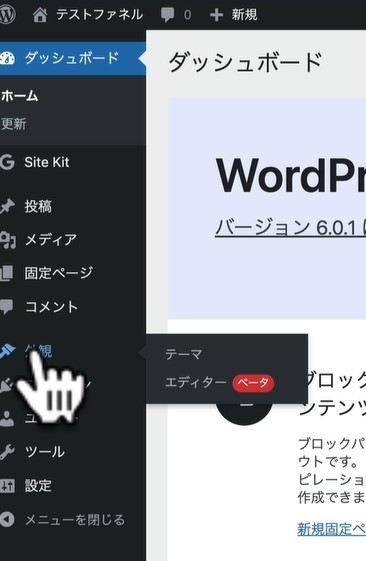
こちらはWordPressの画面です。早速Diviをインストールしていきましょう。ダッシュボードの「外観」から、テーマをインストールできます。

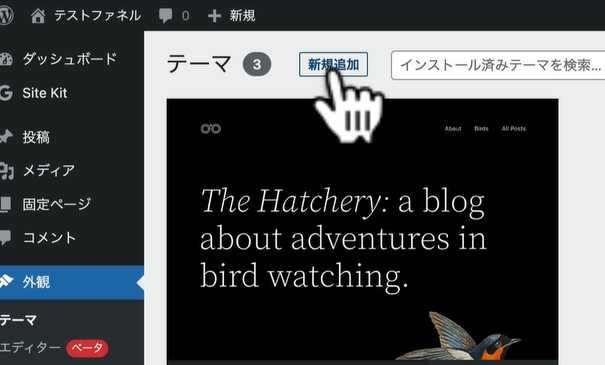
「テーマ」を押すと、今現在使えるテーマが下のように見えます。「新規追加」ボタンを押しましょう。

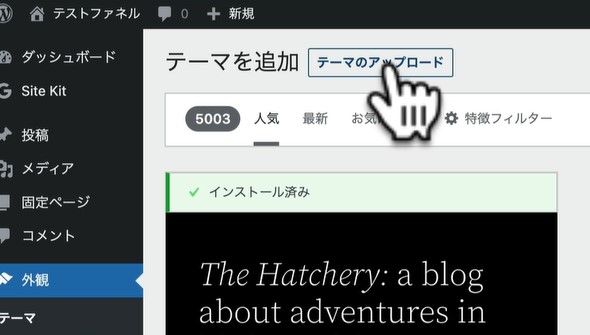
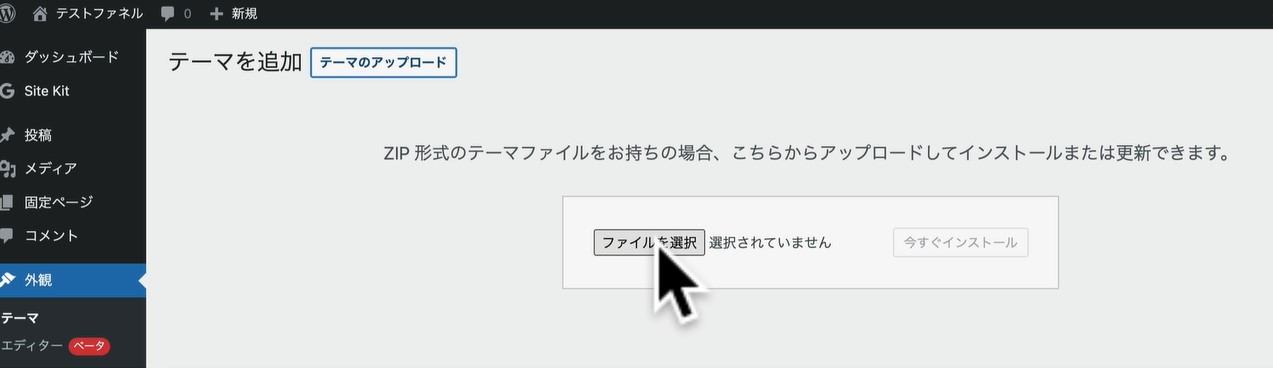
押すと「テーマの追加」の横に、「テーマのアップロード」が表示されるので押します。

画面が切り替わったら、「ファイルを選択」ボタンを押します。

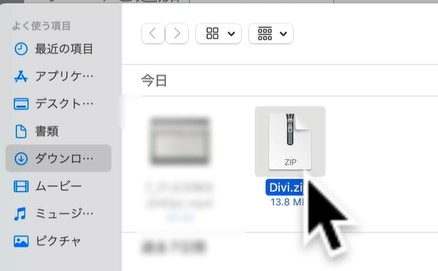
ダウンロードしたZipファイルには「Divi Zip」と書いてあります。これを選んでください。解凍せず、Zipファイルのままで選択します。

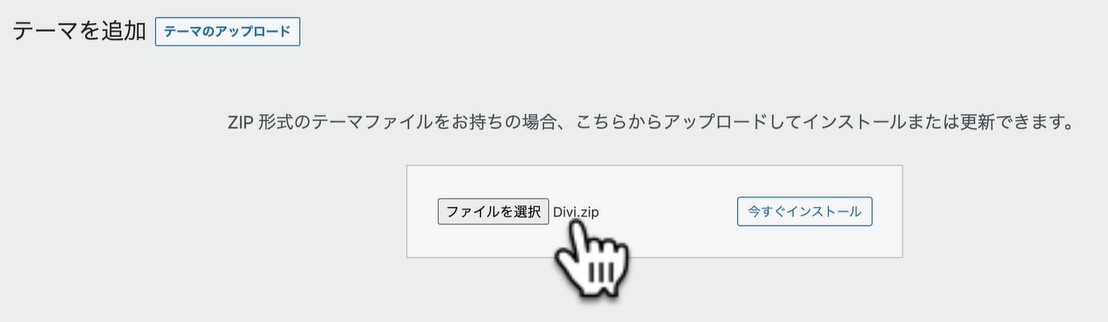
選んだら「開く」を押します。ここで「Divi Zip」を確認したら、「今すぐインストール」を押します。

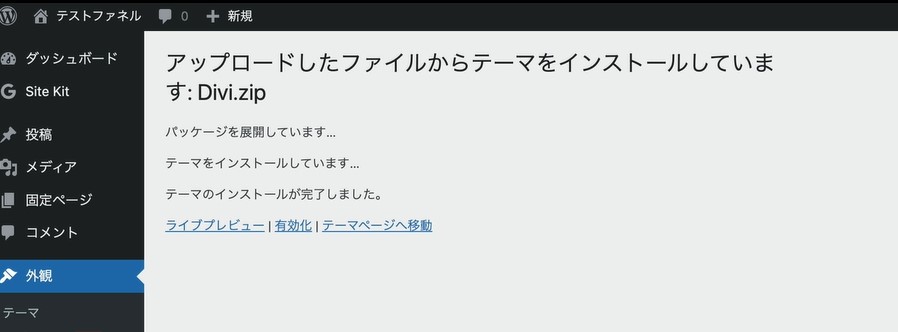
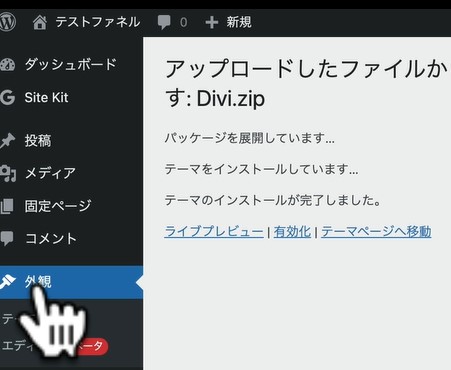
このように画面が切り替わりました。「アップロードしたファイルからテーマをインストールしています、パッケージを展開しています、テーマをインストールしています、テーマのインストールが完了しました」と出たら、インストール完了です。これでDiviがインストールされました。

もう一度外観をクリックしてください。

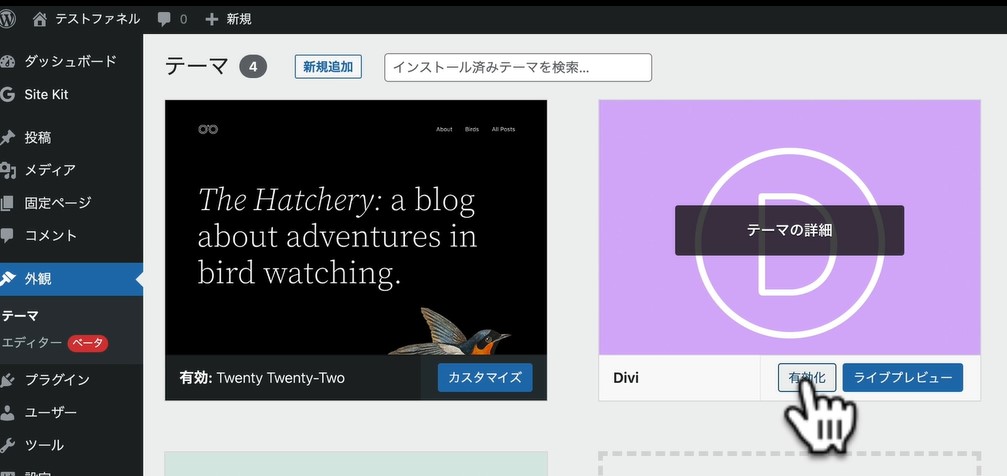
こちらにDiviと書かれていて、インストールができたことがわかりました。有効化されているか確認していきましょう。

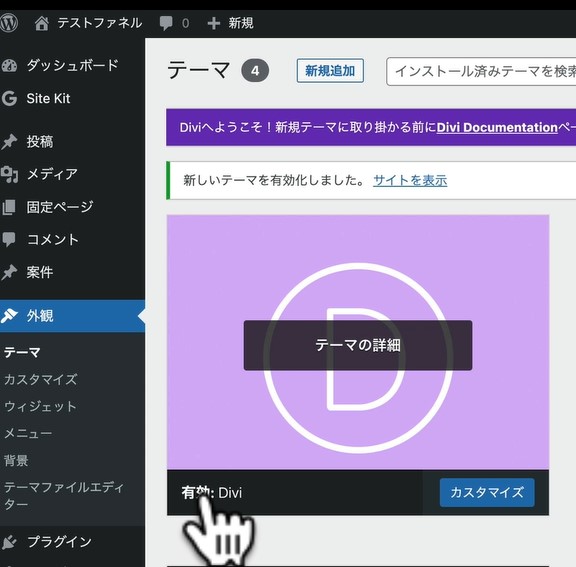
この「有効化」を押すと、「Divi:有効」と出ました。

これでDIVIのインストールが完了したことがわかりました。以上、DIVIのインストールを解説しました。
まとめ
今回はDiviをサイトからダウンロードして、WordPressサイドで有効化しました。英語のサイトを入力していくのはハードルが高いかもしれませんが、丁寧にやっていけばスムーズにDiviをダウンロードすることができます。きちんと有効化されているか確認するのがポイントです。手順を丁寧に画像で解説していますので、じっくり取り組んでみてください。