今回はDIVIの編集画面の構成を知っていただきます。4つのポイントについて、一緒にやっていきましょう。
ポイント#1.セクションとは
ポイント#2.行とは
ポイント#3.パーツとは
ポイント#4.各種保存方法について
DIVIの編集画面のポイントは4つあります。セクション、行、パーツ、そして各種保存方法です。
このレッスンではDiviの構成画面について解説し、保存方法を説明していきます。丁寧に解説していきますので心配せず、一緒にやっていきましょう!実際の画面でご覧いただきましょう。
DIVIの編集画面の構成を知る

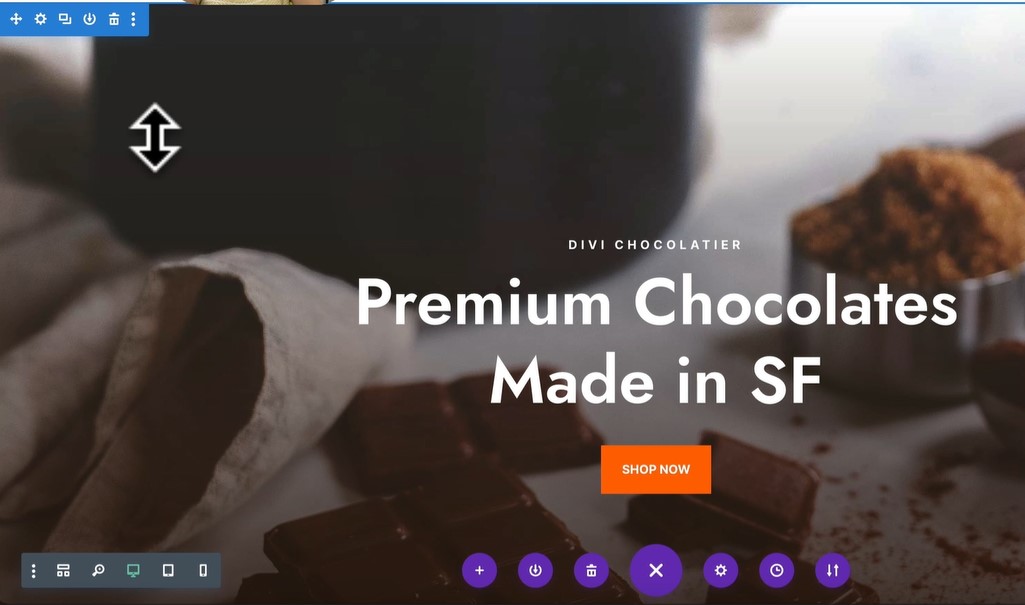
セクションとは?一番外側のブルーの枠に注目!
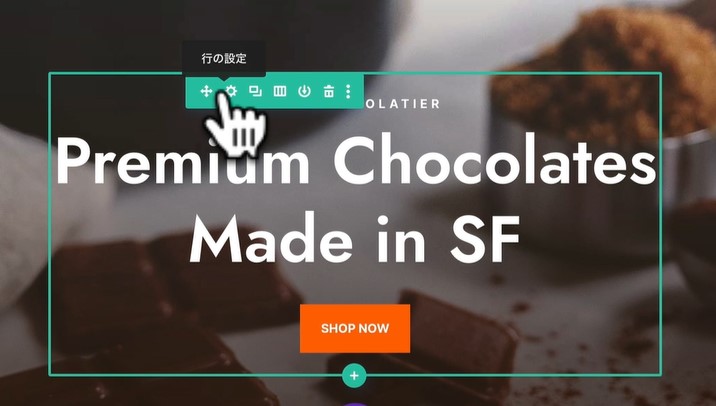
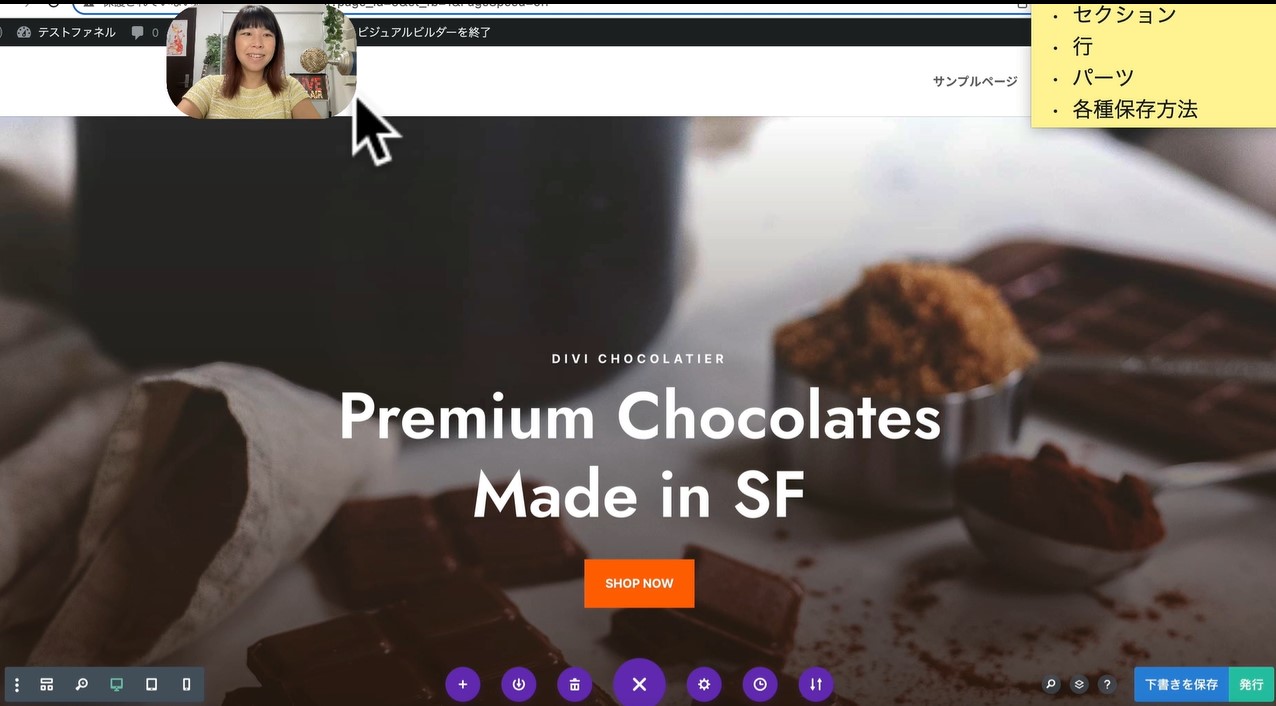
こちらがDIVIの実際の編集画面に入ってきました。早速見ていきましょう。まずマウスをこのように持ってきますと、外側にブルーの枠が出てきました。

こちらがセクションと呼ばれています。少し下にスクロールしてみましょう。
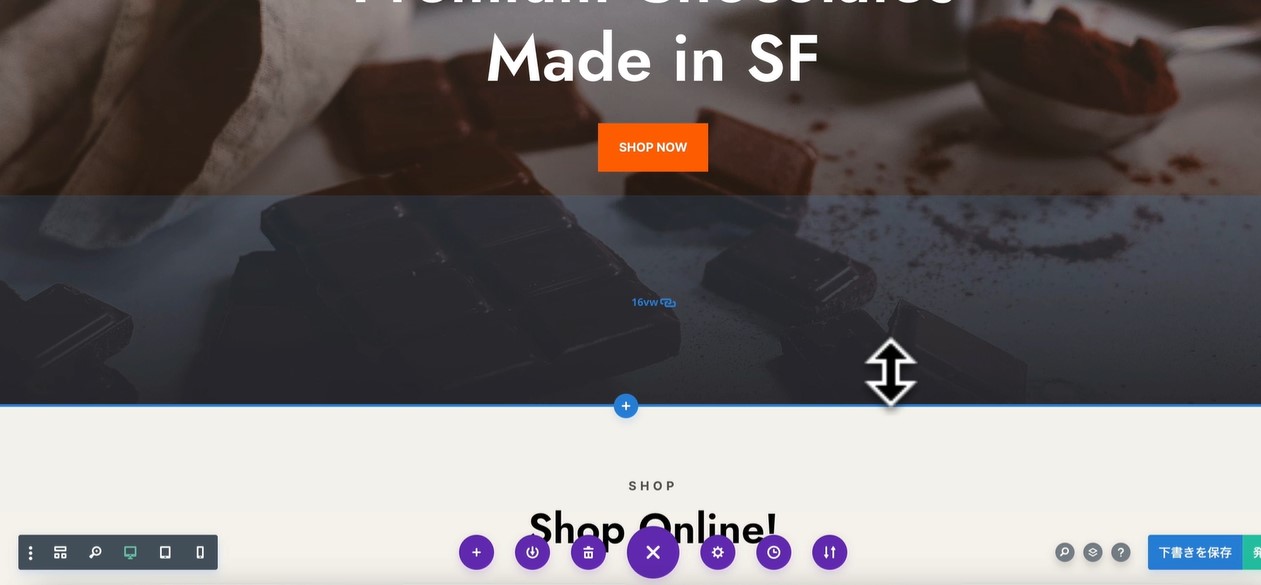
ブルーの枠がこの周りに見えるのは分かりますでしょうか?少し下の方に進んでいきますと、ブルーの枠の終わりがここに一旦見えました。ここまでがひとつのセクションです。

そしてその下に行くと今度はここにまたブルーの枠が出てきました。外側の枠のことです。そしてその下の方に行くとまたここで一つの枠が終わりました。
そしてまた次の枠がブルーに出てきました。このブルーの部分をセクションと呼びます。横長いっぱいに仕切りをしてあるものです。

なのでこのDIVIの一番外側はセクションだと覚えてください。
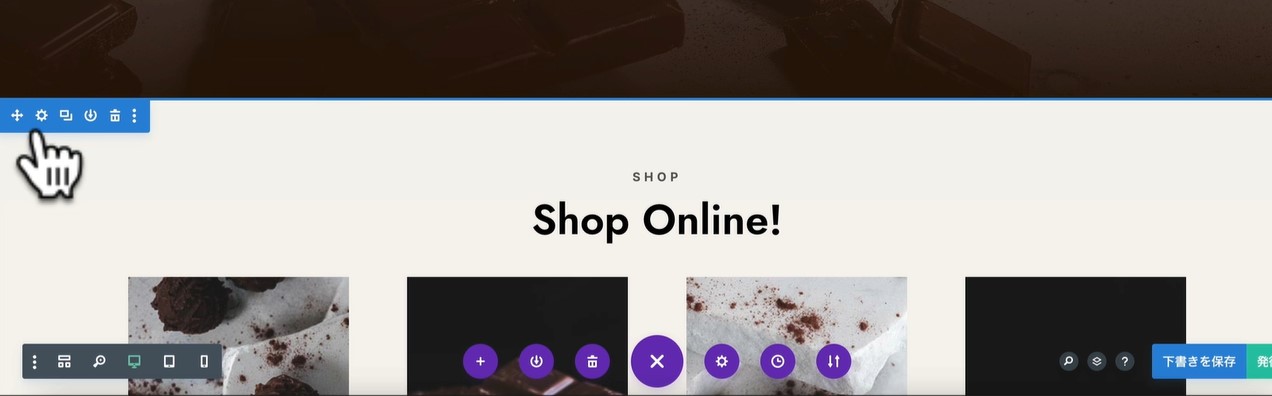
行とは?横並びのパーツの数を設定しよう
次に行について説明していきます。
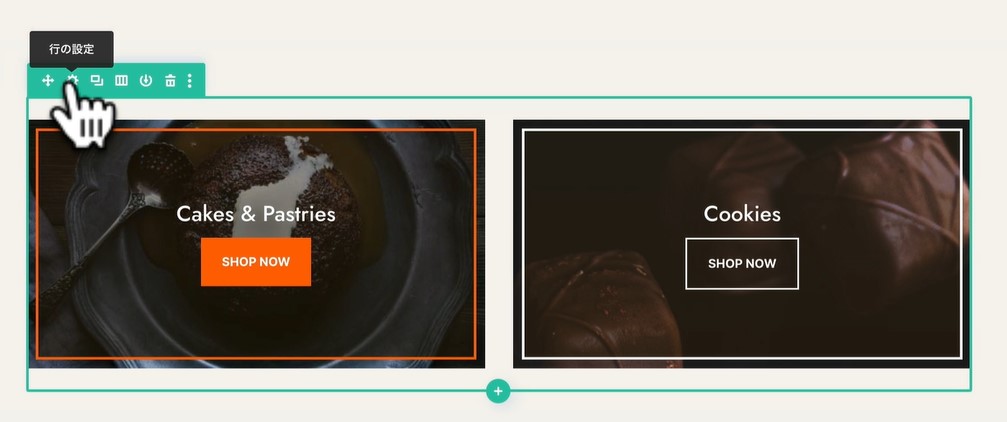
先ほどの外側のブルーの青色のものから少し内側に入っていきますと、今度はエメラルドグリーンの枠がでてきました。これが行です。

行というのは、中にいくつかの項目をいれることができます。エメラルドグリーンの枠は一つのボックスです。
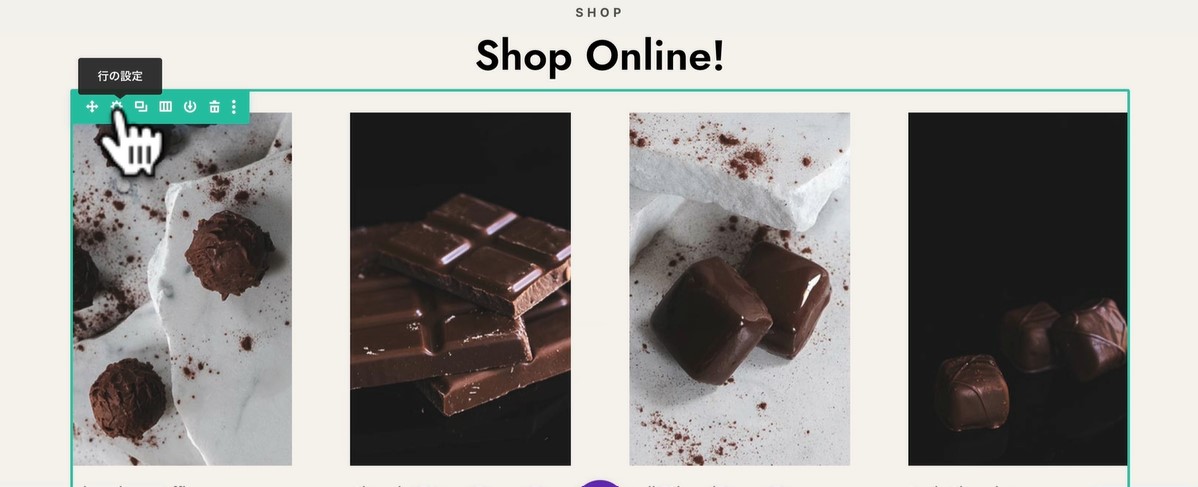
下に進んで実際に確認してみましょう。例えばこちら、こちらは緑色の中に四つのボックスが入っています。

行の設定を変えることにより、この行の中に横並びに何個パーツを入れるか設定できます。少し下にスクロールしましょう。こちらは3つのパーツが入ってます。

行の中では、パーツが横並びで何個あるかを設定します。
パーツとは
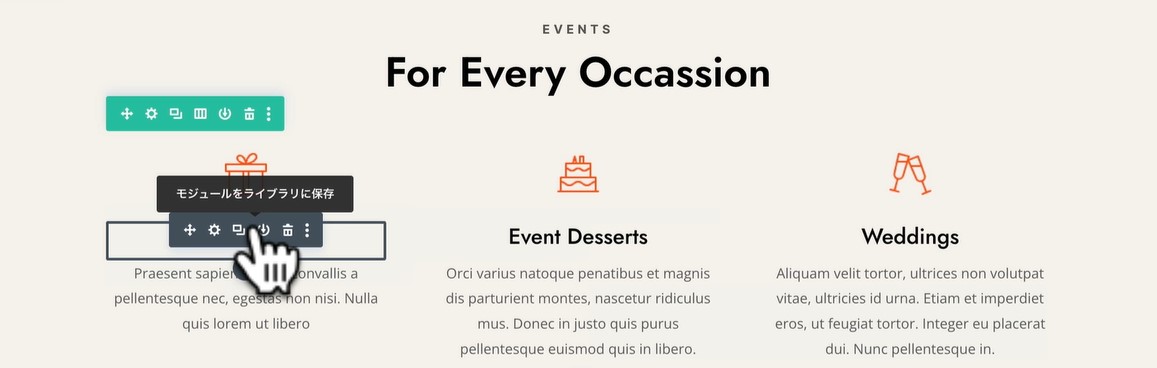
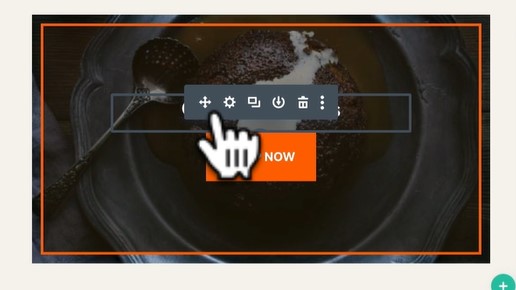
行の中にさらに入っているものがパーツです。マウスでカーソルを合わせると、行の中に黒いものが表示されます。黒いものはモジュールと書いてありますが、これがそれぞれパーツになります。

例えばテキストのパーツやボタンのパーツ、画像のパーツ、アイコンなどを入れることができます。
各種保存方法
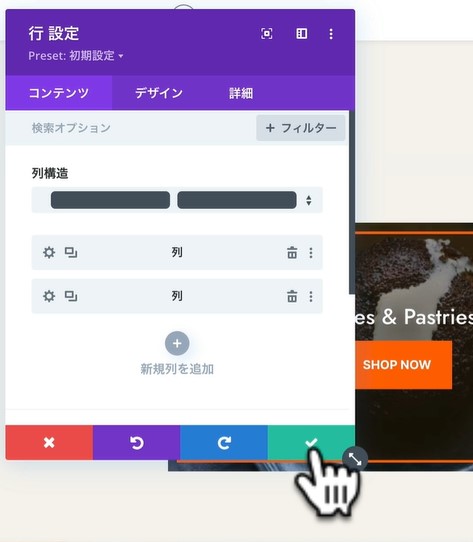
そして最後に各種保存方法を説明いたします。編集するときは、歯車をクリックしていきます。こちらの行を設定するときは歯車で設定をしていきます。

クリックすると、行設定というものが出てきました。

そうしましたらこちらは内部のものは後で解説をしていきますが、保存をする場合は右下のこのチェックマークを押してください。
先ほど行を編集したので、次はこの中のパーツを編集してみましょう。パーツを編集するときもマウスを持ってきて、歯車を押します。パーツですので、黒い歯車になっています。

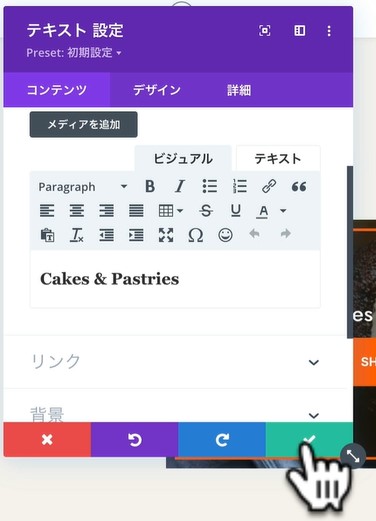
押して頂きますと先ほどのようにテキスト設定が出てきます。ここを設定していくと文字が変わります。好みのものに編集できたら、下のチェックマークを押して保存します。

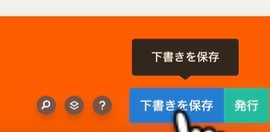
最後にこのページ自体を保存する場合は右下を見てください。「下書きを保存」と「発行」があります。

「下書き保存」は、下書きの状態で保存できますので、まだ一般には公開されません。しかし発行をクリックすると、一般に公開されます。まだページを外に出したくない方は、こちらの下書きを保存を押してください。既に公開されているページを編集する場合は、こちらの発行でも問題ありません。
今回は下書きを保存を押します。チェックが表示され、保存が完了しました。

まとめ
以上、このレッスンではDIVIを構成するセクション、行、パーツについて解説をしました。
セクションの中に行があって、その中にさらにパーツが入っていることを覚えてください。
今までのホームページの作成と違って、DIVIの操作はセクションごと、行ごと、パーツごとの三つの種類に分かれています。それを覚えていただければ簡単に操作ができます。
そして各種保存方法も解説いたしました。この後のレッスンでそのさらに内部を詳しく説明していきます。
