今回はセクションの中のサイズ調整と余白について解説します。2つのポイントについて、一緒にやっていきましょう。
- ポイント#1.セクションのサイズを調整をして、好みの配置に移動しよう
- ポイント#2.余白の設定!マージンとパディングをマスターしよう
このレッスンではセクションの中のサイズ調整と余白の調整をしていきます。丁寧に解説していきますので、一緒にやっていきましょう!
サイズ調整と余白

セクションのサイズを調整をして、好みの配置に移動しよう
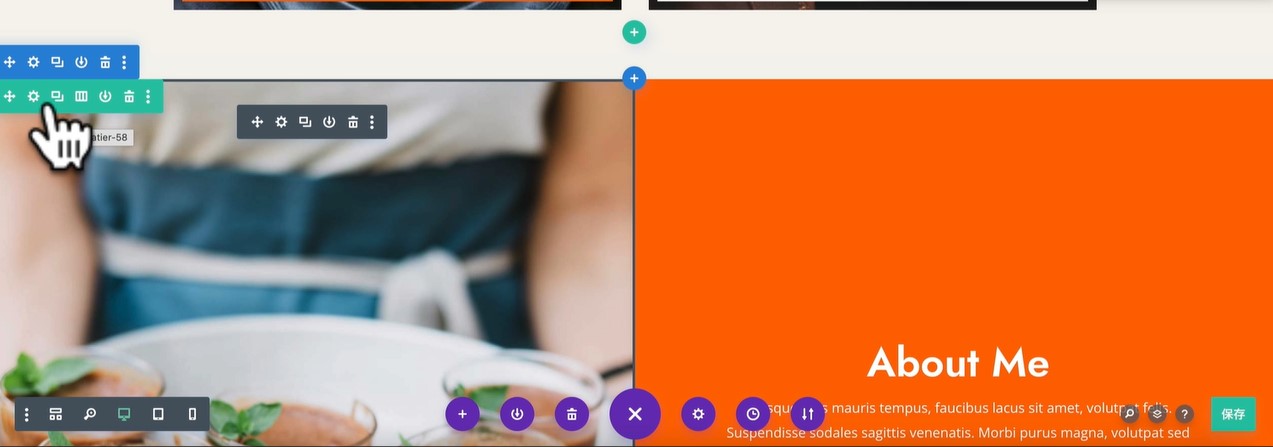
この横枠いっぱいの「About Me」と書いてある、こちらのサイズ調整と余白を設定していきましょう。

今このセクションは横幅いっぱい100%になってます。このウェブサイトが表示された時に、一番左から一番右側まで、横幅いっぱいのサイズになっていますのでこちらを調整してサイズの変化をチェックしてみましょう。まずこちらのセクションを設定していきますので、青い歯車を押します。

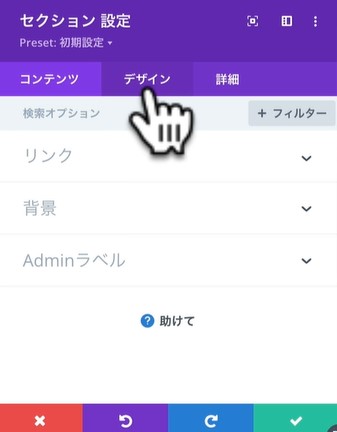
そうしますと「セクション設定」の中に「デザイン」という項目がありますので、「デザイン」を押します。

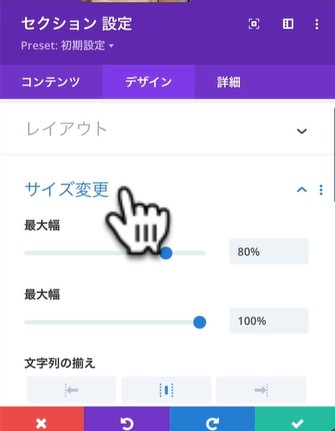
「デザイン」を押していただきましたら、その中に「サイズ変更」がありますのでこれを押します。

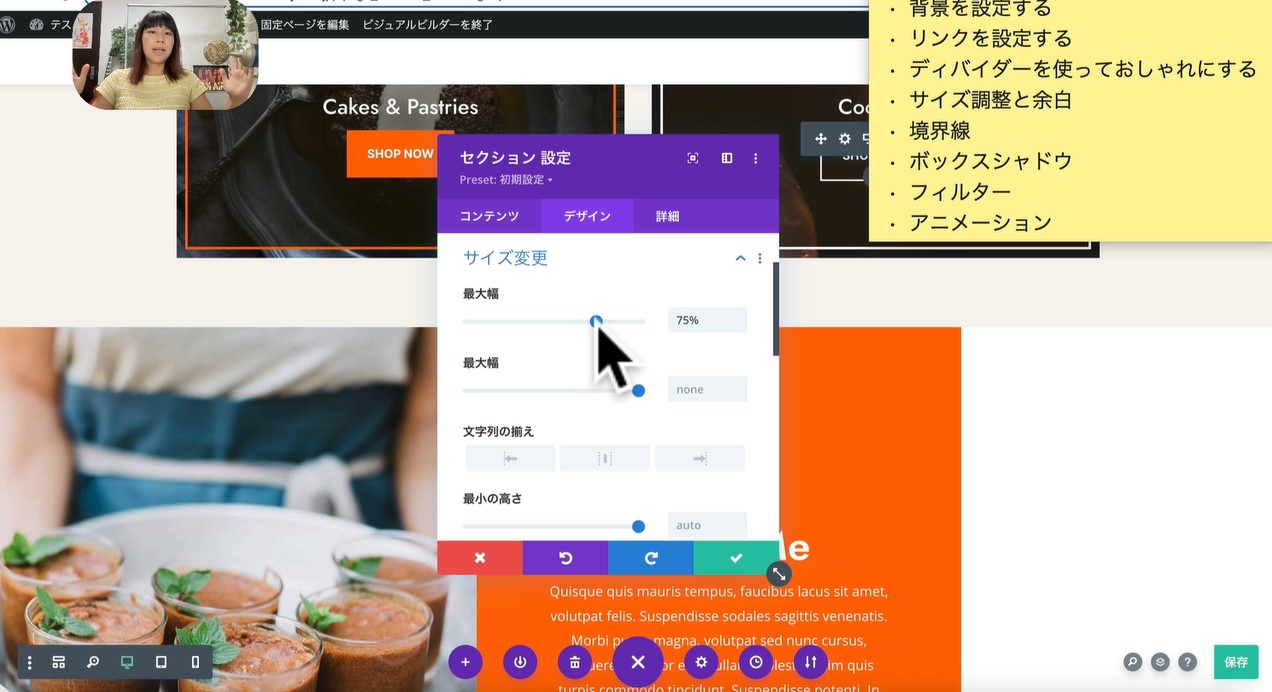
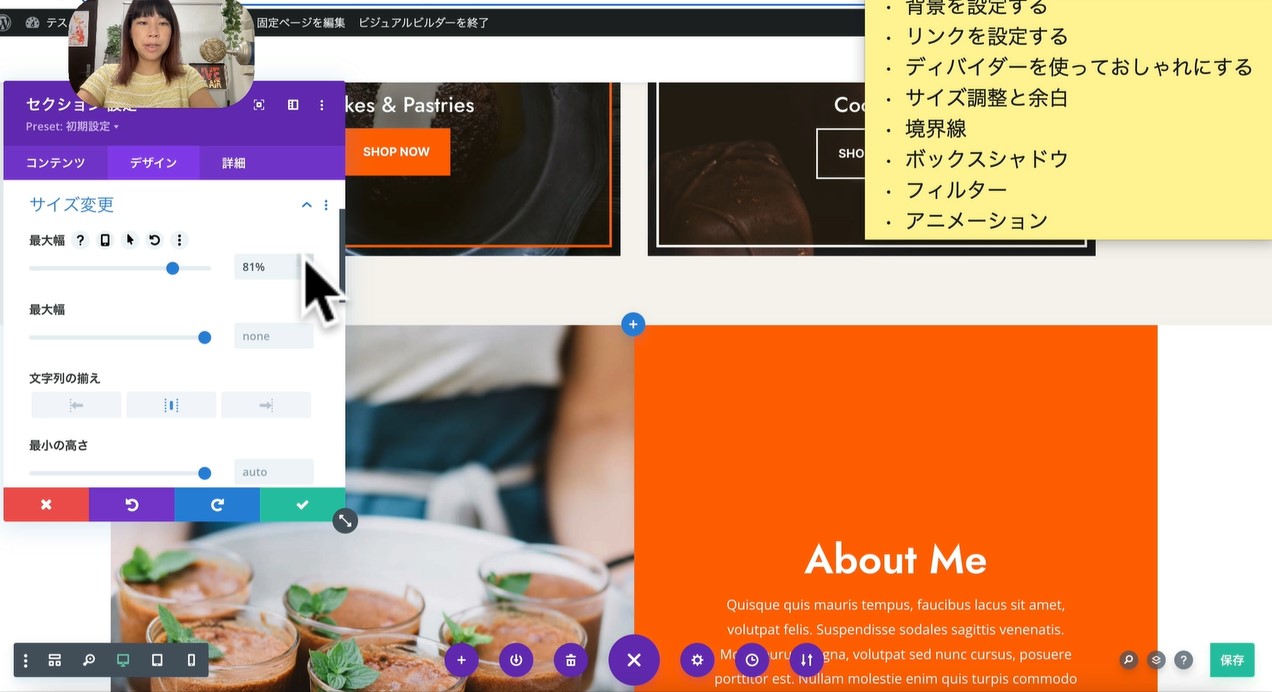
押していただきますと今は横幅いっぱいになってますが、カーソルを動かしてサイズを変更していきます。横幅を75%にしてみました。

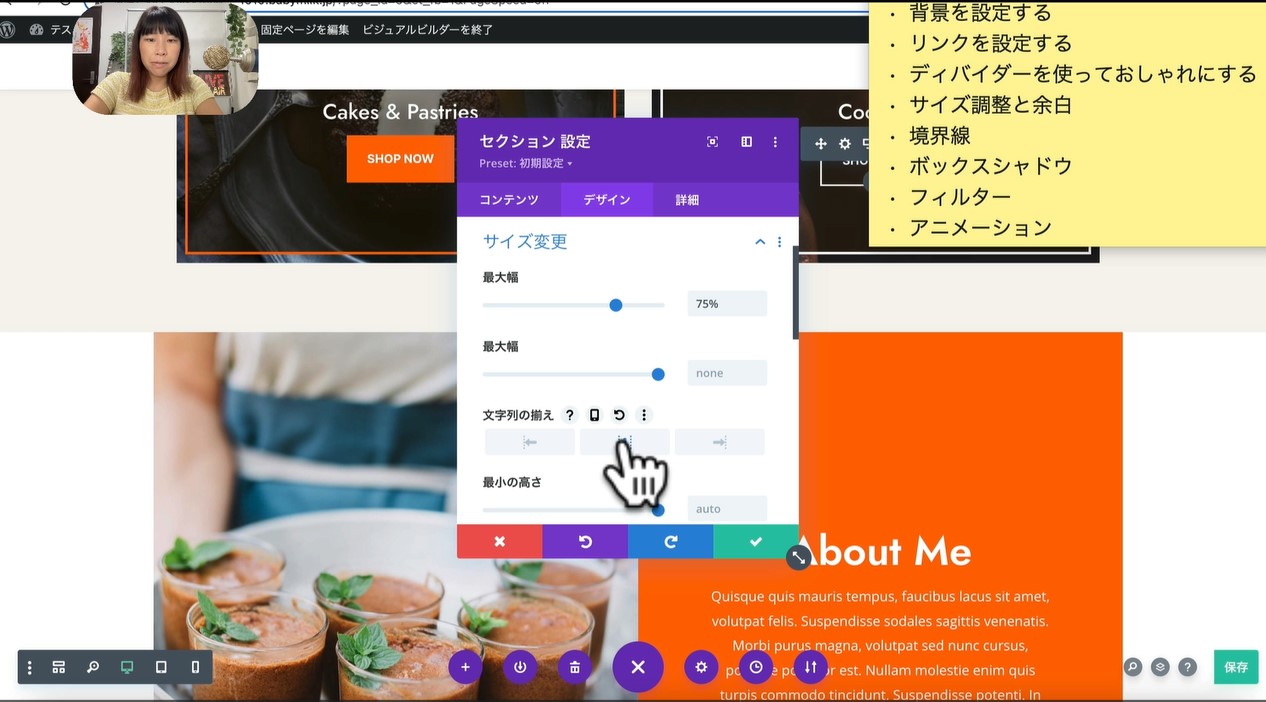
横幅を75%にすると、少しイメージが変わりました。先程まで横幅いっぱいに表示されていたセクションが小さくなりました。そして左側に寄ってしまっていますので、真ん中にしたいと思います。3番目の項目「文字列の揃え」を押すと真ん中に移動することができます。

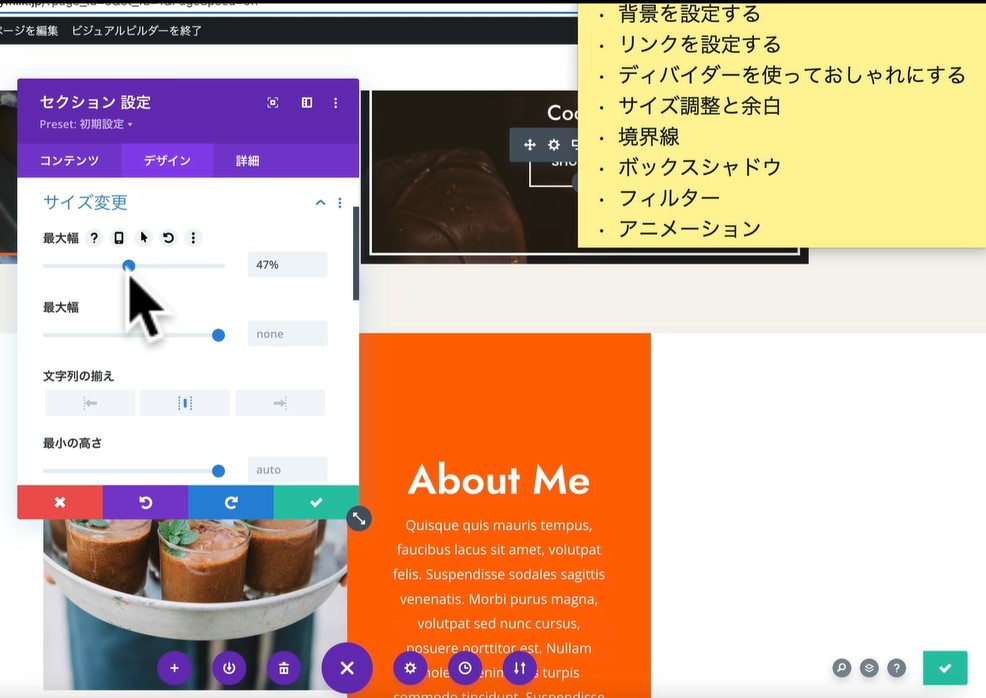
真ん中に配置されましたので、セクションの横幅自体を調整して、少しコンパクトにするということができます。試しにもっと狭くしてみましょう。例えば最大幅をぎゅっと47%に設定すると、コンパクトなセクションになります。

ちょっと狭すぎたので、80%ぐらいにしてみましょう。

こちら手入力でも大丈夫ですし、微調整は青い丸を左右に動かしてもできます。このようにセクションの横幅も、実際にバランスを見ながら簡単に操作できます。

余白の設定!マージンとパディングをマスターしよう
余白の設定について解説いたします。「余白」というのはこのセクションの中に入っているパーツの、さらに内側に余白を入れる。そんな感じで覚えておいていただけたらと思います。

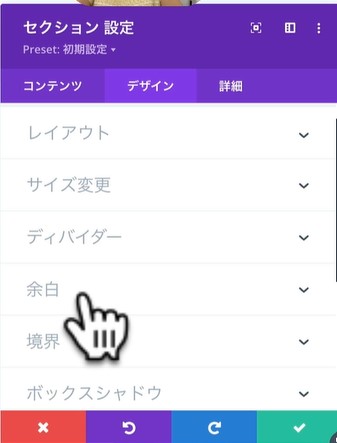
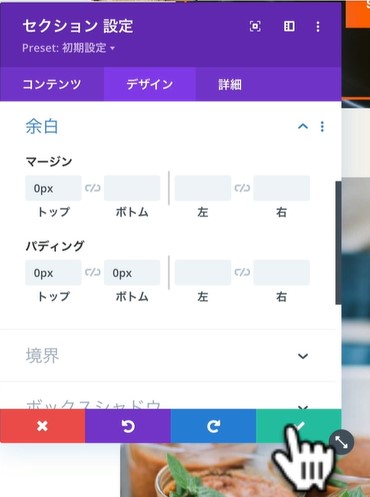
早速余白を設定していきましょう。「セクション設定」の4番目に「余白」があります。こちらの余白を押します。

押して頂きますと「余白」の中に「マージン」と「パディング」が表示されました。余白は2種類あり、マージンとパディングで設定することができます。

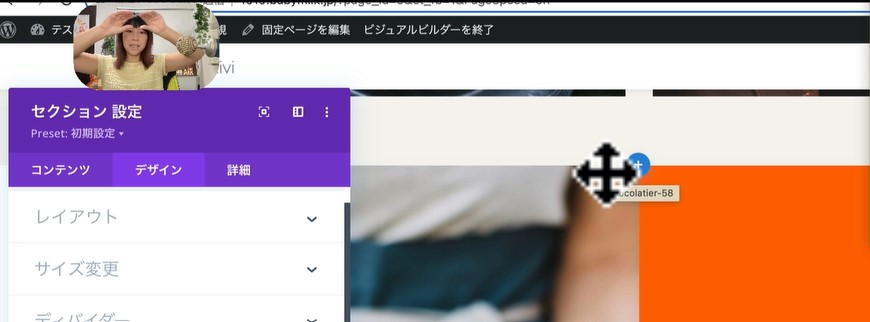
セクション外側の余白がマージンで、セクション内側の余白がパディングです。矢印マークの下にある画像と白いエリアの境界線を見てください。このセクションの上の白い部分がマージンです。

同じ余白という名称ではありますが、この中に入っているパーツの外側なのか、内側なのかで呼び方が変わります。マージンはセクションとセクションの間隔を調整し、パディングはセクション自体の範囲を調整します。これはウェブサイトを作る上で少し専門的な用語にはなりますが、覚えておいていただけたらと思います。
この余白の中のマージンとパディングを設定することによって、セクションのレイアウトを細かく調整することができます。余白を上手に設定すると、より見やすいページを作ることができます。今回はこの80%程度でいいかと思いますので、このままにしておきます。右下の「保存」を押して完了です。

まとめ
今回はサイズ調整と余白について解説させて頂きました。セクションのサイズを自由に変えて、好きな位置に配置できるようになりました。また余白設定では、マージンとパディングの違いについて説明いたしました。ちょっと難しい内容でしたが、マージンは間隔の調整、パディングはセクション内部の範囲を変化させると覚えておけば大丈夫です。ぜひ使いこなして、より見やすいページを作ってみてください。
