今回はセクションでできることについて解説します。3つのポイントについて、一緒にやっていきましょう。
- ポイント#1.背景を設定する
- ポイント#2.リンクを設定する
- ポイント#3.ディバイダーを使っておしゃれにする
このレッスンではセクションでできることを説明していきます。セクションでできることは大まかにこちらのポイントがあります。背景を設定する。リンクを設定する。ディバイダーを使っておしゃれにする。サイズ調整と余白。そして境界線。ボックスシャドウ。フィルター。アニメーション。これらの項目があります。実際の画面で一緒に見ていきましょう。
セクションでできること

それではこれからセクションでできることを説明していきます。
背景を設定する
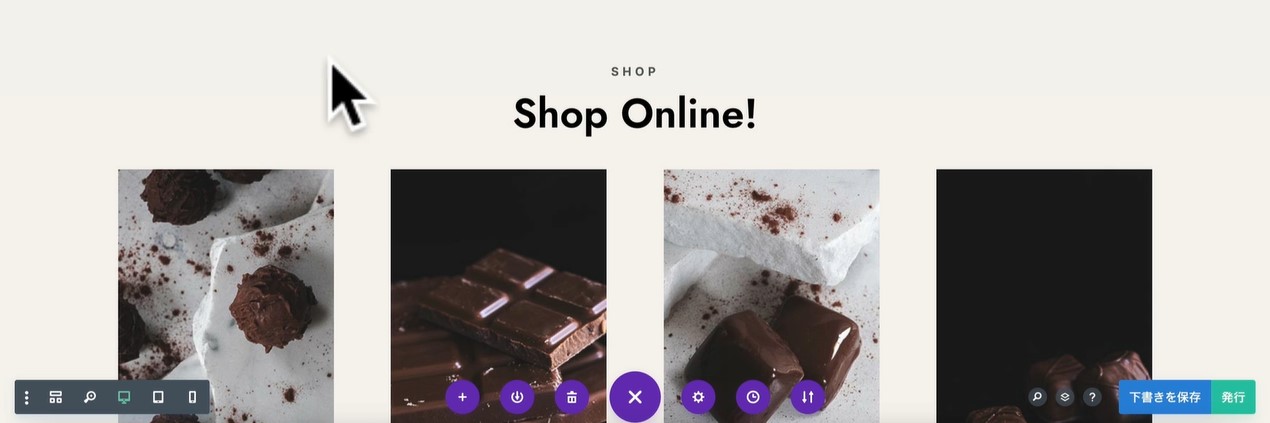
DIVIの操作画面に入ってきました。早速やっていきましょう!こちらのセクションを操作しますので、空白部分をカチッと押してください。

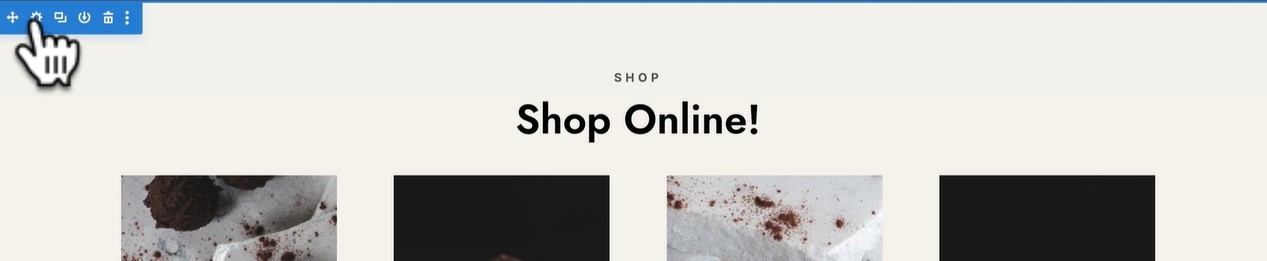
マウスを持って行きますとこのようにセクションの操作画面が出てきました。そして操作をする時は歯車を押します。

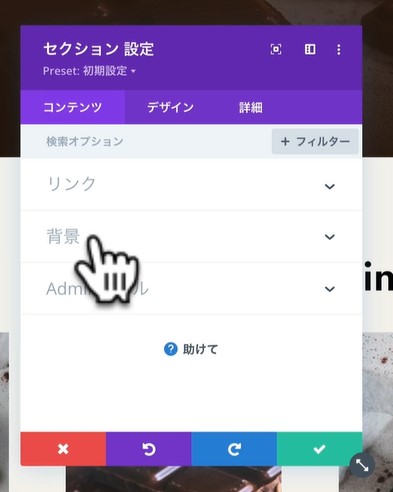
そうしますと、セクション設定と書かれたこちらのボックスが出てきました。ここから操作をしていきます。まず背景を設定してみましょう。

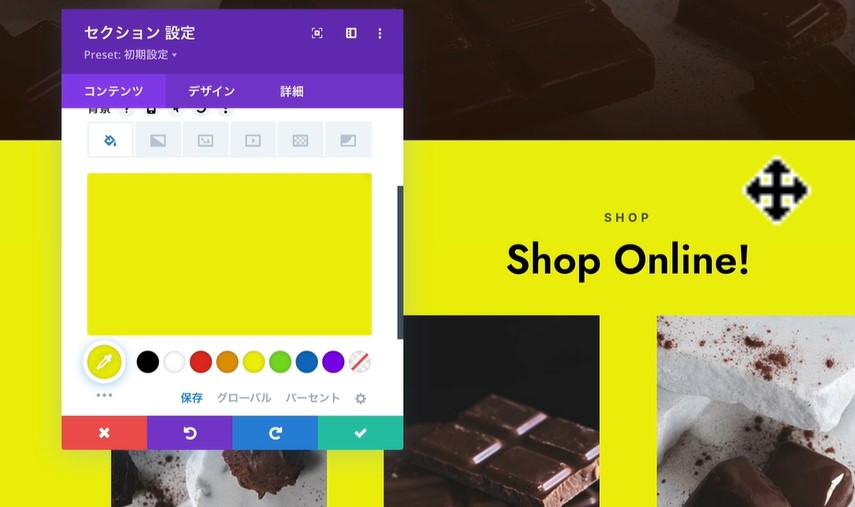
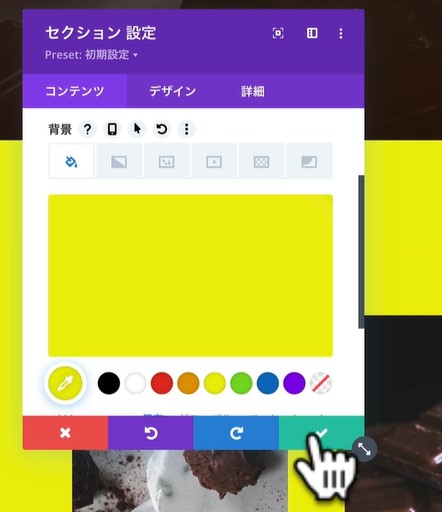
今こちらは白に設定されています。ですのでこちらの「背景」という項目を押してみます。押していただきますと、これは背景色が表示されます。背景色なのかグラデーションにするのか、背景に画像を入れるのか、そして動画を入れるのか。実に様々なことができます。今回はシンプルに背景の色を変えてみたいと思います。現在白になってますので、試しに黄色に設定してみましょう。黄色を押します。

押しましたら、一瞬でこちらの背景が黄色になりました。先ほどの白とすごく変わった感じになりました。ちょっとぱっとした感じです。

こんな感じで見ながら操作をすることによって、どんな色がいいかを選ぶことができます。そしてより細かい設定が可能な、カラーピッカーがあります。

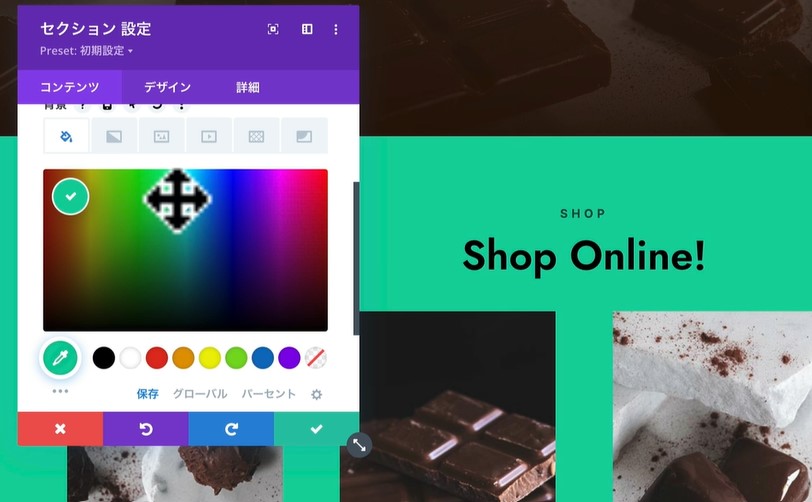
これを用いることによって、好きな色に変える事もできます。カラーピッカーの上をマウスでスライドさせていくと、好きな色に変える事ができますので、好きな色に設定することができます。

今回は黄色にしてみましょう。背景に黄色を設定しました。このように背景の設定が終わりましたら、右下のチェックを入れて保存をします。

リンクを設定する方法
次にリンクを設定する方法をやっていきたいと思います。セクション全体をクリックした時に、どこか別の場所に飛ぶリンクを作っていきます。このパーツの方のリンクはまたパーツのパートでやりますので、今回はセクション自体にリンクを設定する方法をやっていきます。

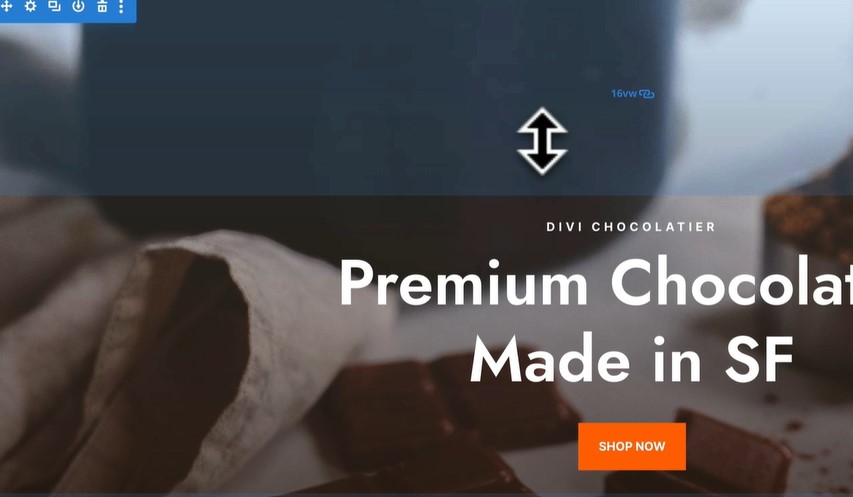
上の方にスクロールします。例えばこの全体の写真をクリックしたときに、どこかに飛ぶという設定をやってみたいと思います。その前はこのセクションです。この歯車を押します。

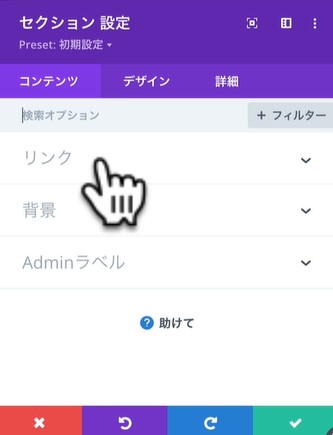
押して頂きますと、一番上に「リンク」という項目が出てきました。こちらを押します。

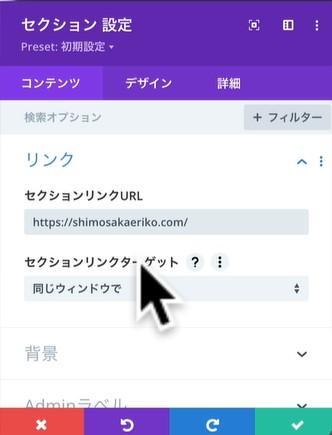
押して頂きますと「セクションリンクURL」という風に出てきますので、ここに自分が飛びたいホームページを設定をします。今回は私のホームページのURLを貼っています。

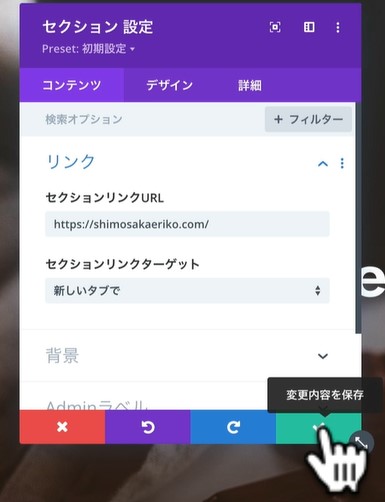
そしてその下にある「セクションリンクターゲット」とは、このリンクを開く時に新しいタブを開くのか、同じウィンドウでそのまま切り替えるのかを設定できます。今回は新しいタブを設定します。設定できましたら右下の緑のチェックマークを入れて変更内容を保存しましょう。

以上、リンクを設定する方法を解説しました。
ディバイダーを使っておしゃれにする
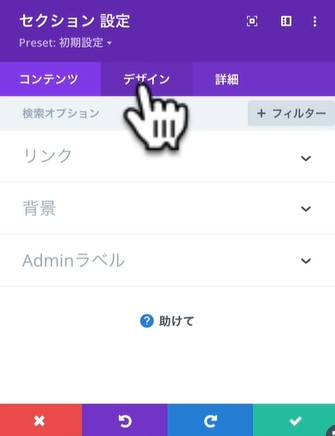
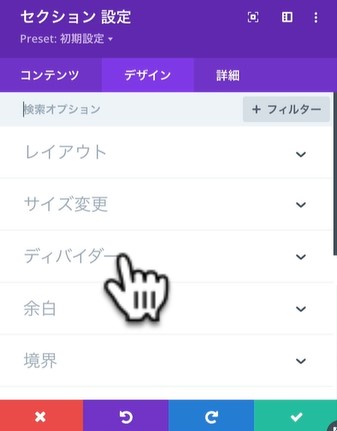
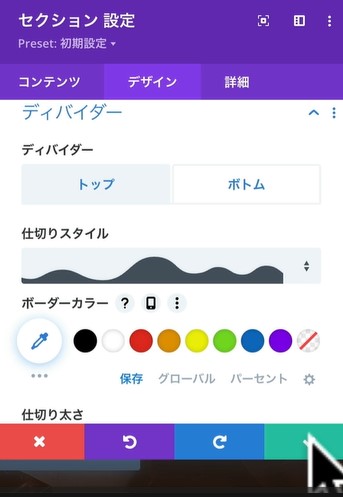
次にディバイダーを使ってページをおしゃれに装飾しましょう。ディバイダーというのは切り替えの線のようなものです。今回はこの写真にディバイダーを入れて、少しおしゃれにしていきます。セクションを設定していきますので歯車を押して設定を表示し、今度はこの真ん中の「デザイン」というタブを選びます。

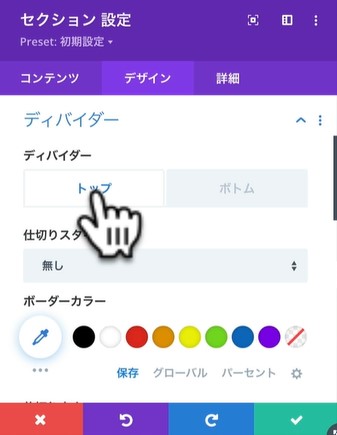
選んで頂きますと上から3番目に「ディバイダー」がありますので、これを開いてください。

この項目でディバイダーは上なのか下、トップなのかボトムなのか、選ぶことができます。両方設定することも可能です。今回はトップを選んでみます。

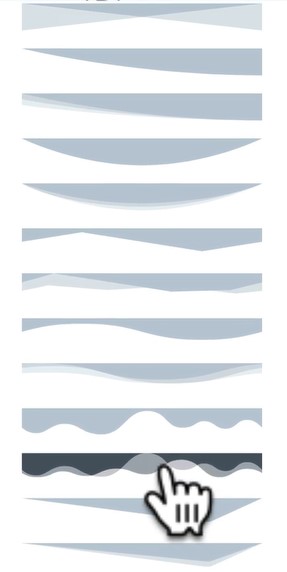
そして仕切りスタイルです。仕切りスタイルを設定することによって、おしゃれになりますので一緒にやってみましょう。「仕切りスタイル」を押していただきますと、いろんなスタイルを見ることができます。

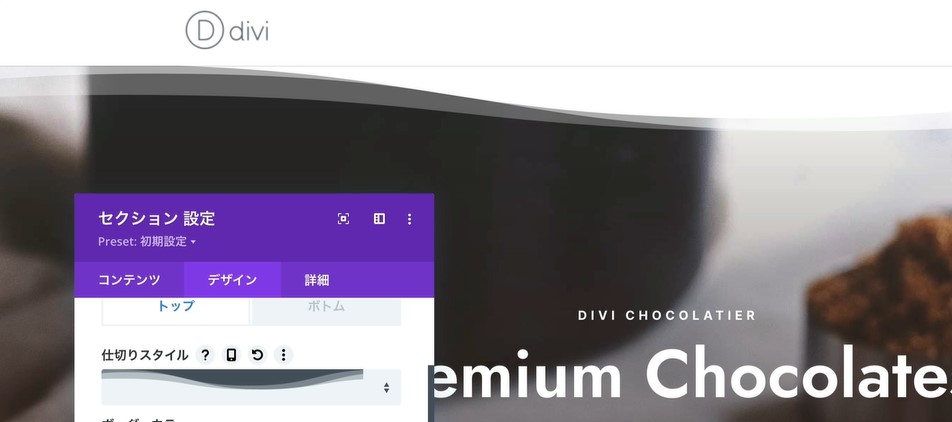
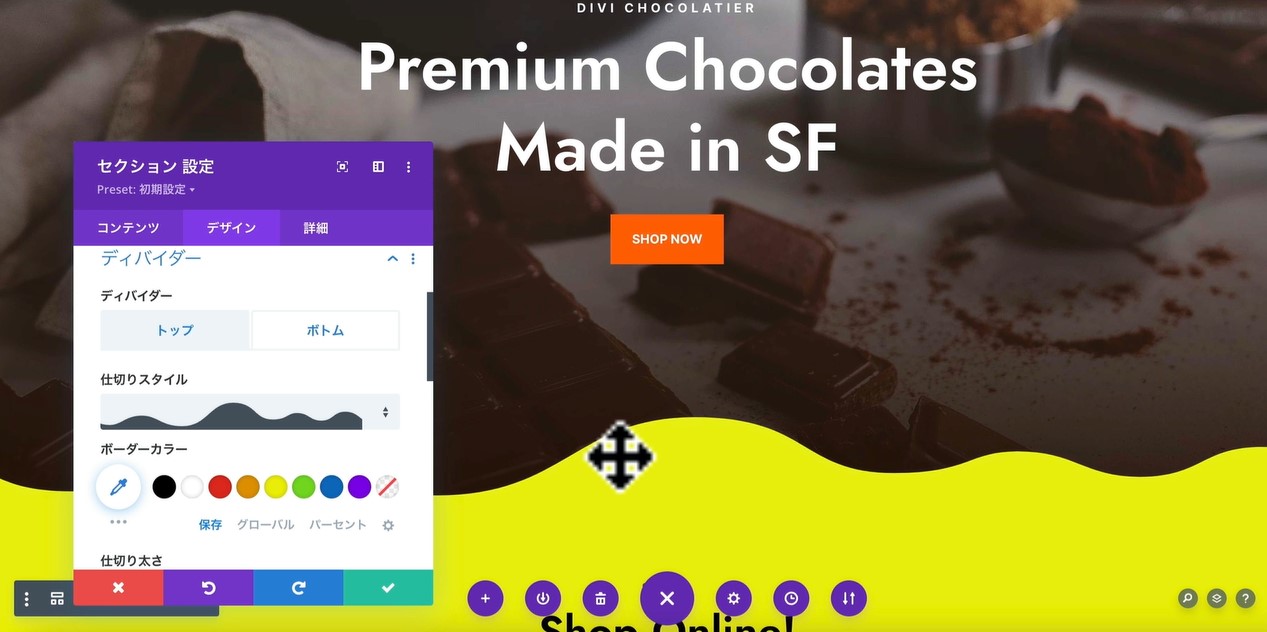
今回は例えばこの波状のディバイダーを選択すると、写真が波のようになったのがお分かりいただけましたでしょうか?直線だった写真の上部が波のようになりました。

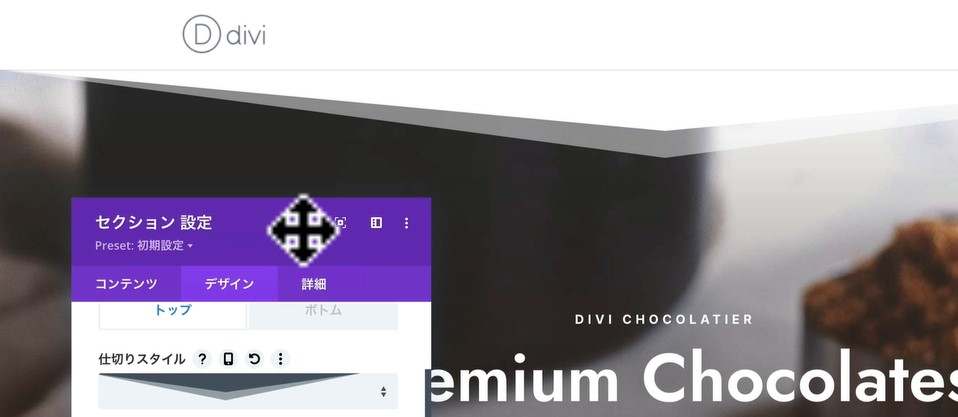
別のものも選んでみましょう。こちら、カクッという感じになりました。

他にも色々なパターンがありますので、好みに応じて楽しくディバイダーを設定してみてください。
カラーを変更してみよう
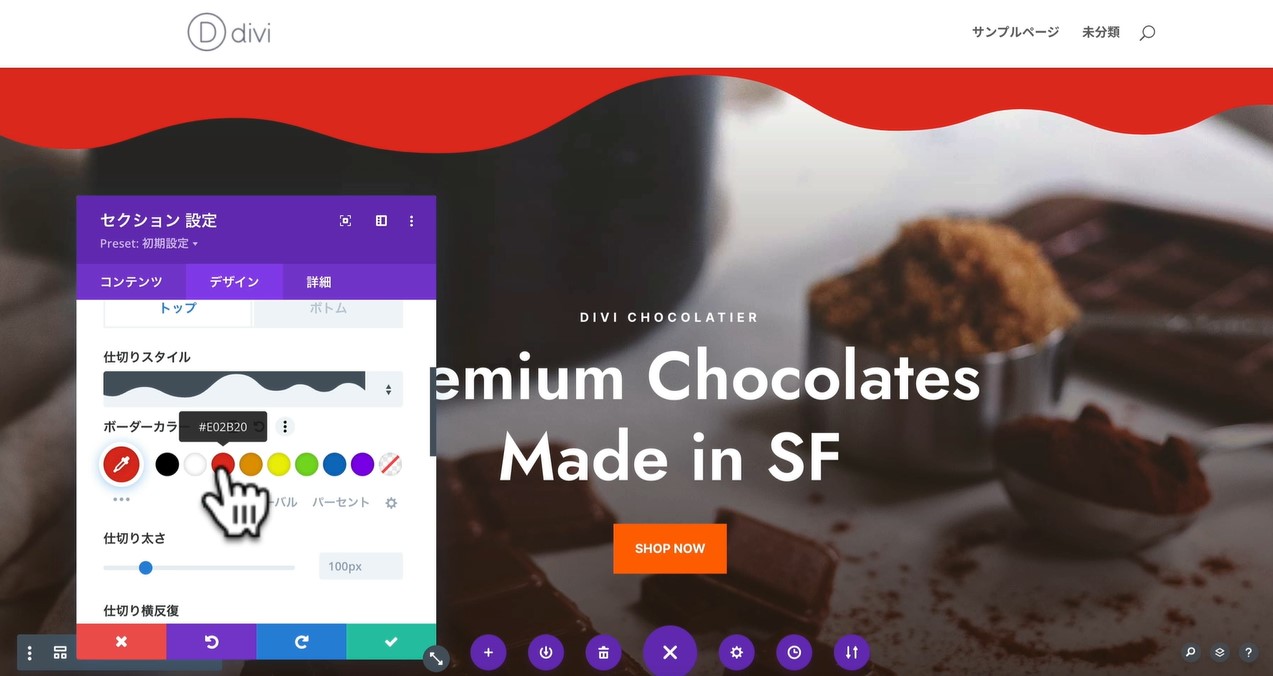
そして設定に「カラー」という項目があります。今は何も設定していませんが、例えば赤にすると違和感があります。

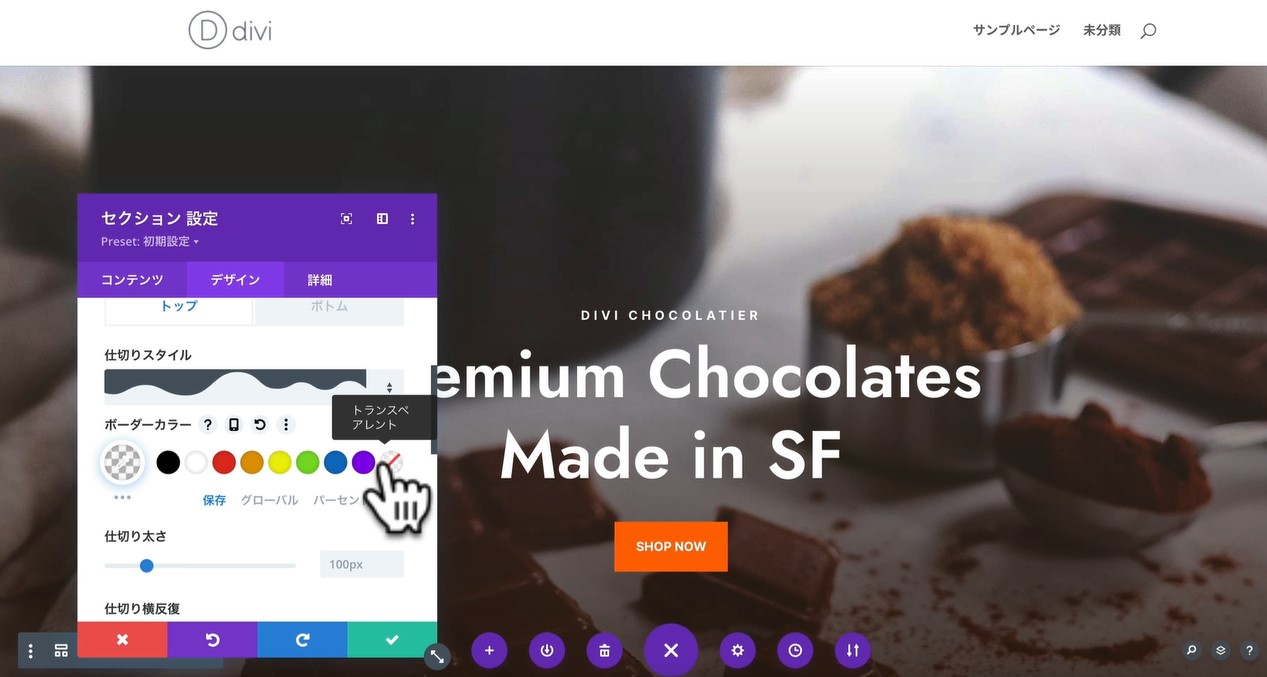
透明だとこのままになってしまいますので、この背景色と合わせた白にするのが一番良かったです。なのでこのままにしましょう。

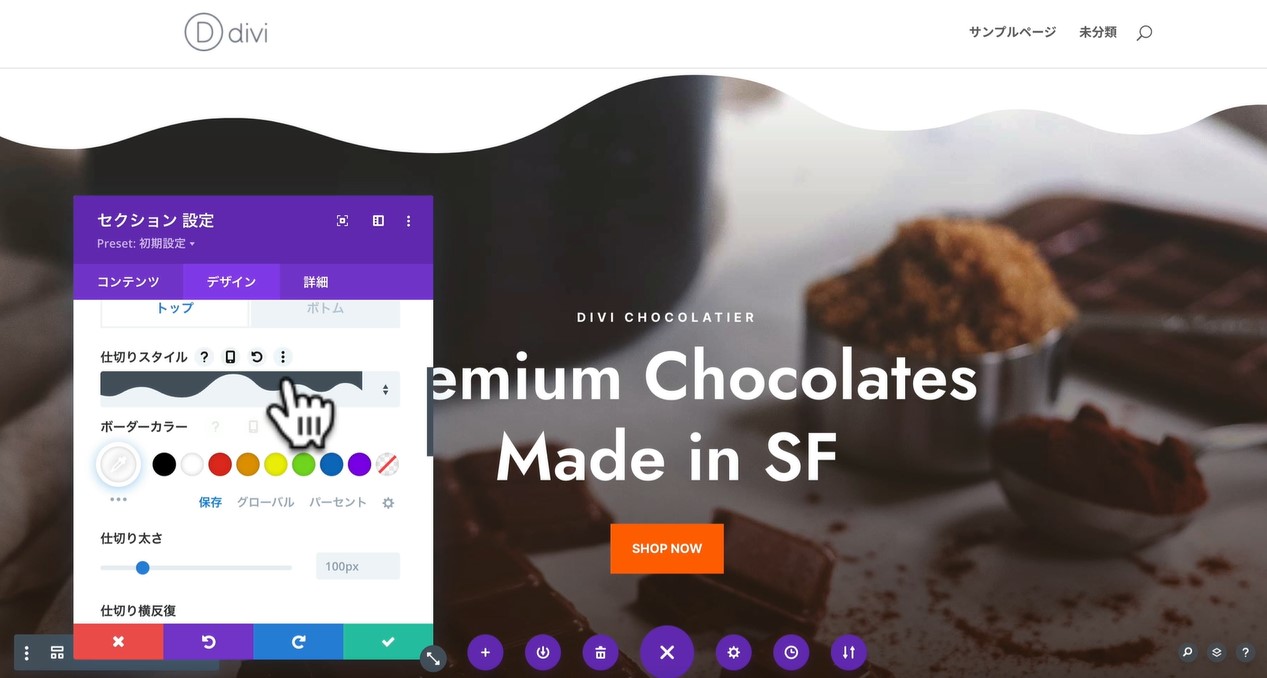
他のディバイダーも見てみましょう。これもまた二重の波みたいになってて面白いです。私が今気に入ったのはやはりこれがチョコレートだし良さそうなのでこれにしておきたいと思います。

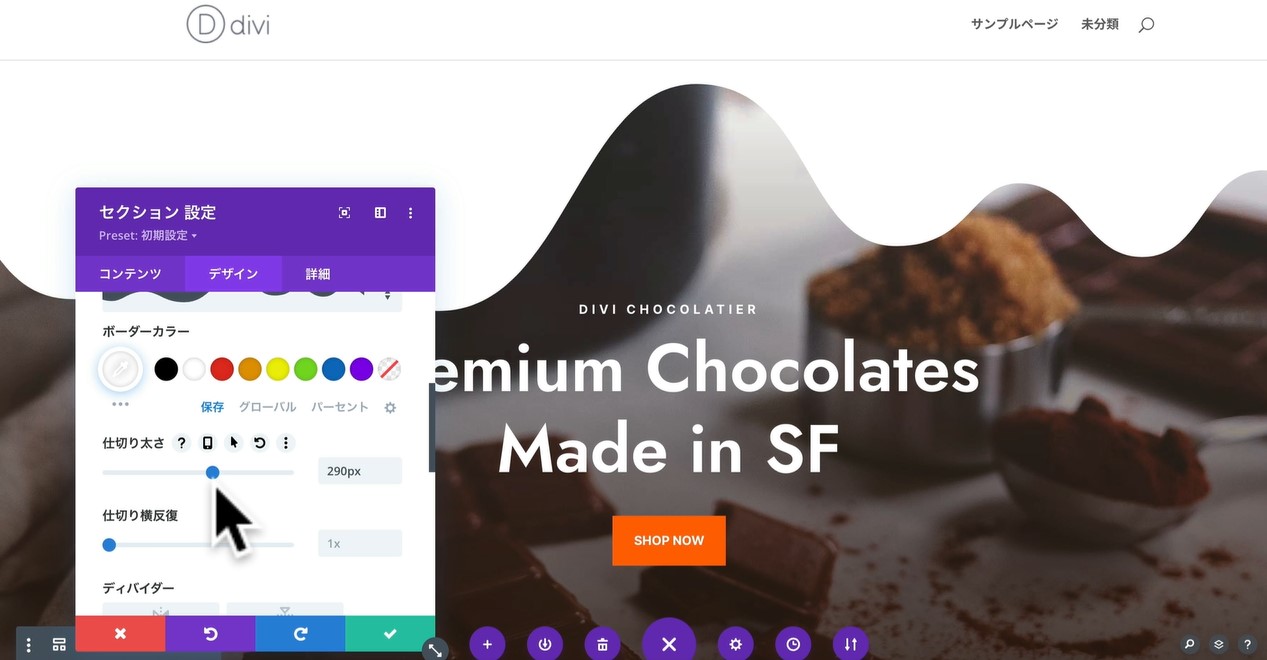
仕切りの太さを変えると、下の画像のようなデザインになります。波の深さをこの場合は調整できますので、上手く調節して、自分好みのディバイダーにしていただけたらと思います。

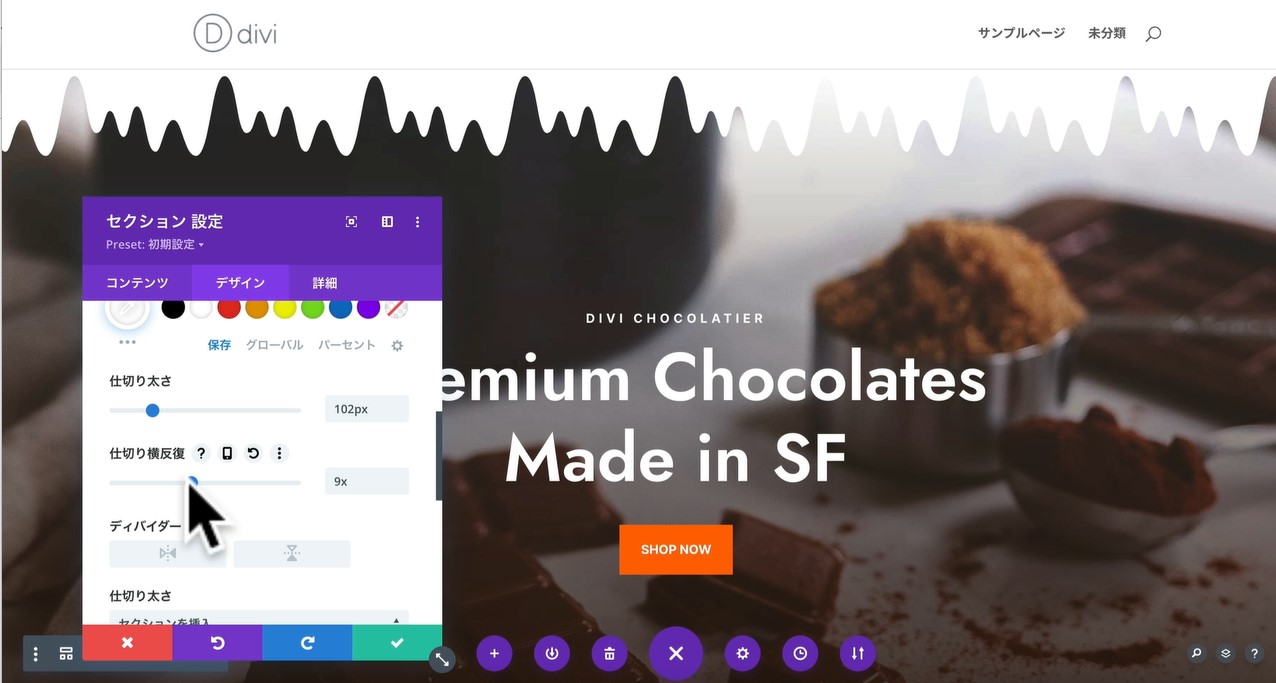
そして「仕切り横反復」を設定すると、波の周期を増やすことができます。
このように自由なデザインが可能ですので、ご自身で好きなように設定していただけたらと思います。
ディバイダーの反転
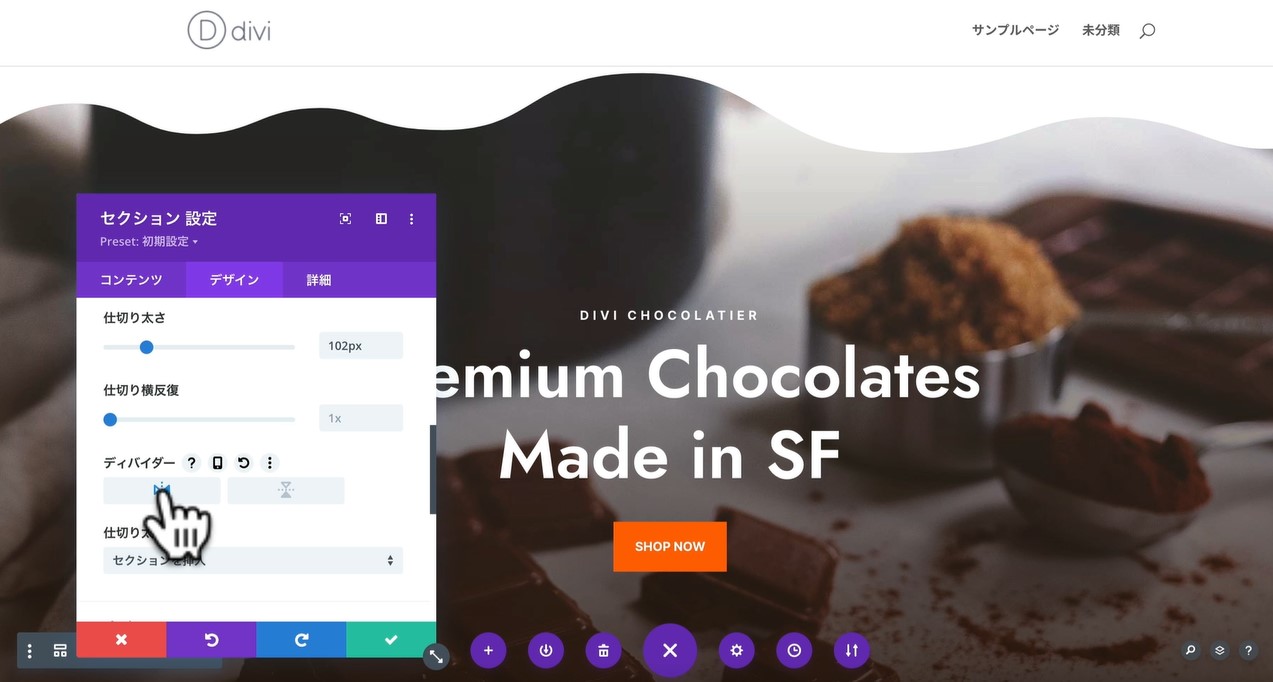
このディバイダーを逆にしたい場合は、「ディバイダー」の項目の左側を押します。

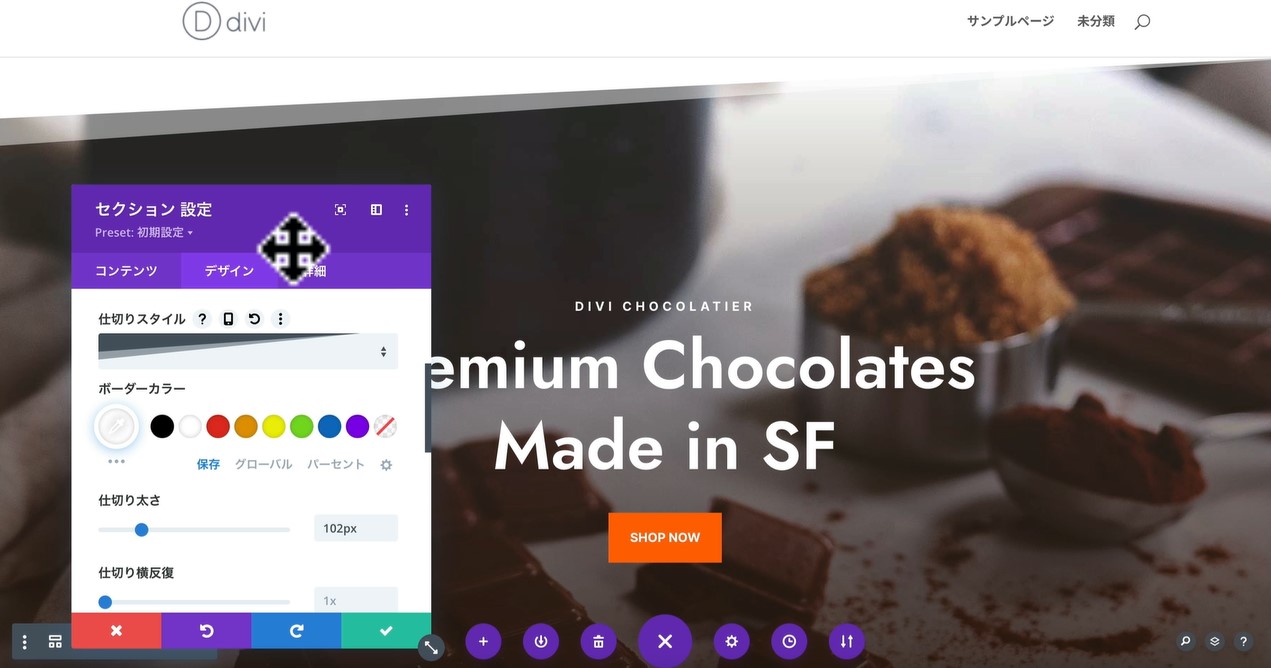
わかりやすいよう、斜めに入るディバイダーを反転させてみます。下の画像は左から右上にスッと上がっています。

反転させると、左上から右下に下がるようディバイダーのデザインが変更されました。トップのディバイダーの設定が完了しました。
ボトムの設定
そして今こちらトップのディバイダーを設定しましたが、ボトムの設定もできます。設定から「ボトム」を押していただいて、仕切りスタイルを先ほどと同様に波状に設定すると、このように動きのあるサイトに変化しました。

右下のチェックマークを入れて保存します。

まとめ
今回は背景色の設定、リンクの設定、ディバイダーの設定を解説しました。背景色とディバイダーを操作することによってページをよりおしゃれにすることができますので、是非やってみてください。セクションにリンクを設定すると、より洗練された印象になります。簡単にできますので、ぜひ設定しておしゃれなページを作成してください。
