今回はDIVIの中に入っている行で設定できることを解説します。1つのポイントについて、一緒にやっていきましょう。
- ポイント#1.列構造を理解して、どこを操作すれば良いのかわかるようになろう
このレッスンでは列構造の設定をしていきます。一緒にやっていきましょう!実際の画面でご覧いただきます。
今回お届けするノウハウはこちら
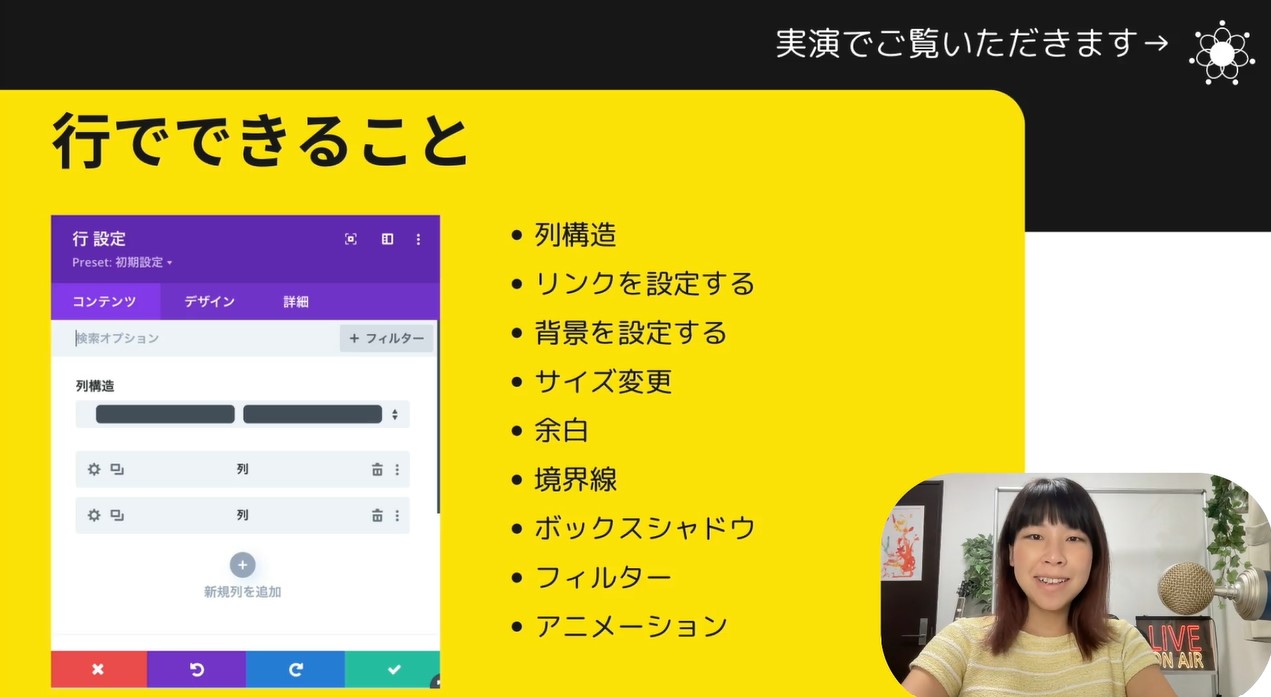
行でできること:列構造を理解しよう

列構造を理解して、どこを操作すれば良いのかわかるようになろう!
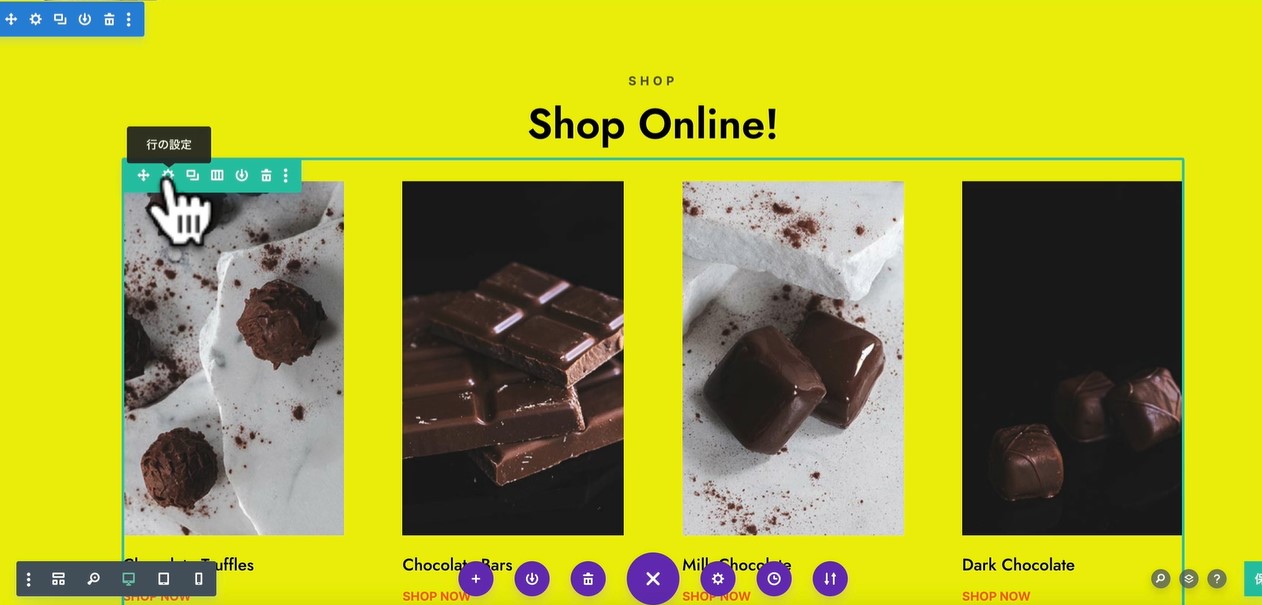
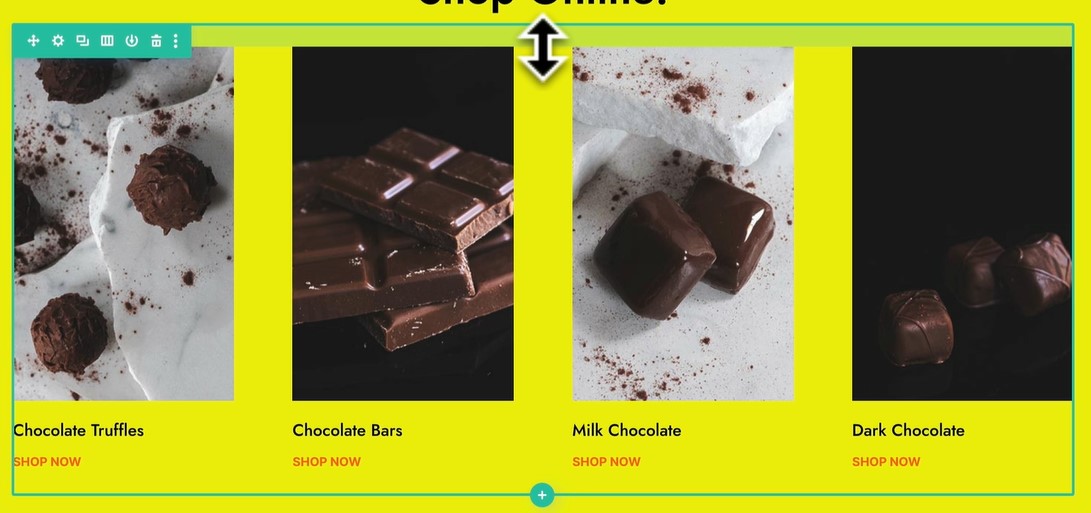
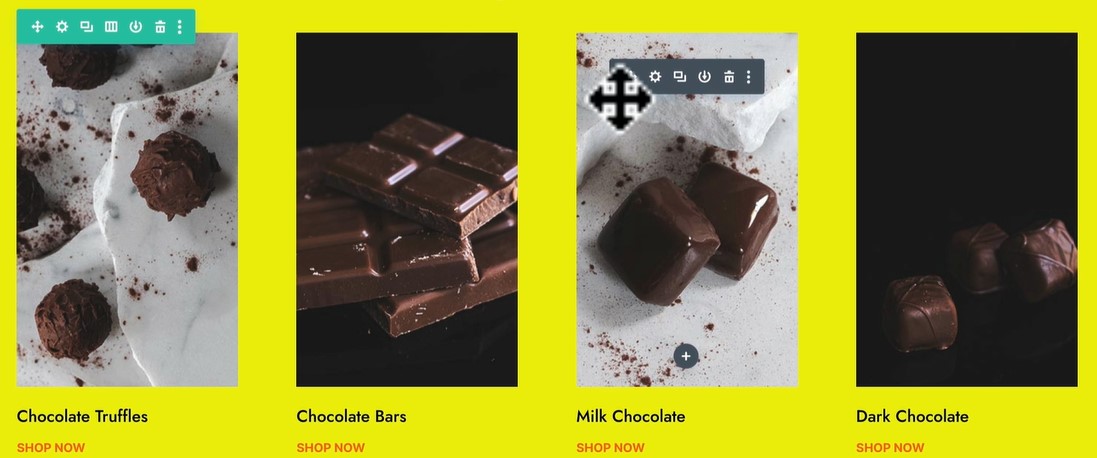
こちらDIVIの操作画面の中に入ってきました。今回は行を解説していきます。ではまずこちらの行がわかりやすいので、4つの列が入っているこのパーツで説明したいと思います。先ほどまでご説明したように、一番外側の青いパーツがセクションでした。そして内側にエメラルドグリーンの行が入っています。こちらの行の中に一気に4つのパーツが横並びに入っています。左上エメラルドグリーンの歯車を押し、行の設定を行っていきましょう。

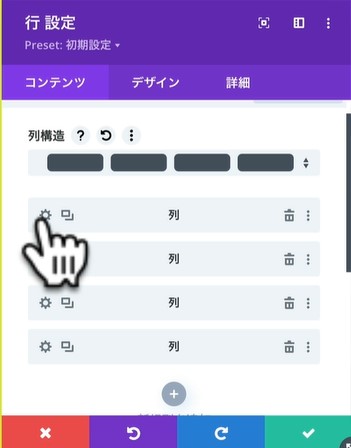
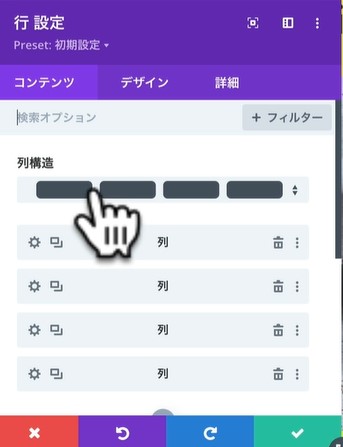
押して頂きますと行の中に列が4つあるので、このように4つボックスが入っているのがわかるかと思います。このひとつひとつの列を設定していく時はこの歯車を押すということを忘れないでください。一番左のボックスに対応する歯車を押してみます。

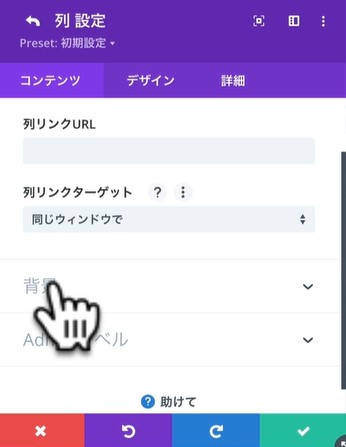
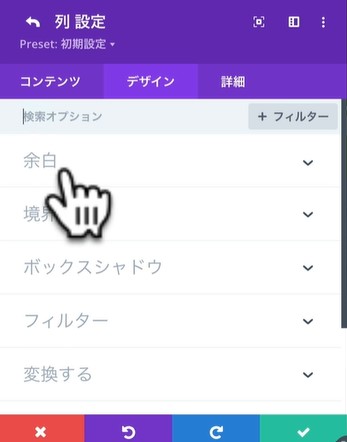
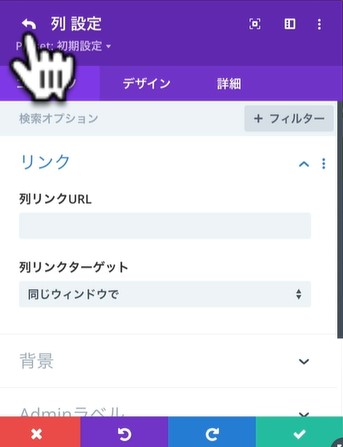
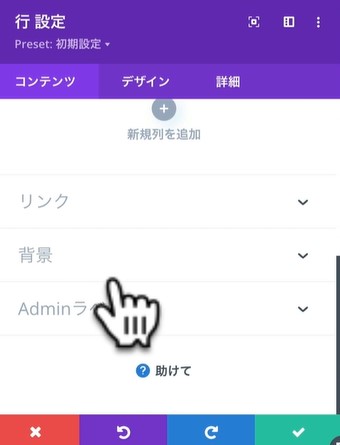
押していただきますと列の設定エリアにはいってきました。リンクや背景、デザインの中などが設定できます。

セクションの方で解説したような同じものが入っています。セクションの設定と内容は似ていますが、セクション全体を設定するときは一番外側のエリア左上の青い歯車を押しました。行の中を設定していく時は、今の「列設定」に入れる黒い歯車を押していただけたらと思います。

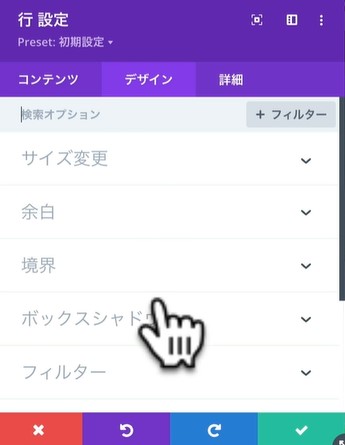
「列設定」の中にも、「余白」や「境界」、「ボックスシャドウ」などが入っています。ちらっと確認したら、左上の矢印を押してひとつ戻ります。

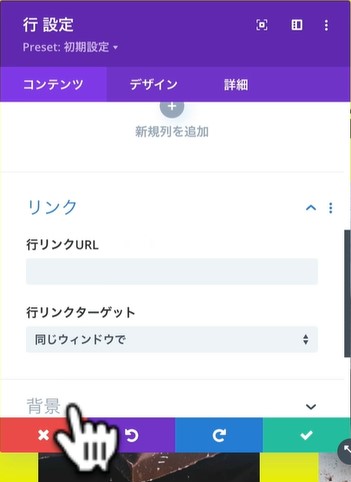
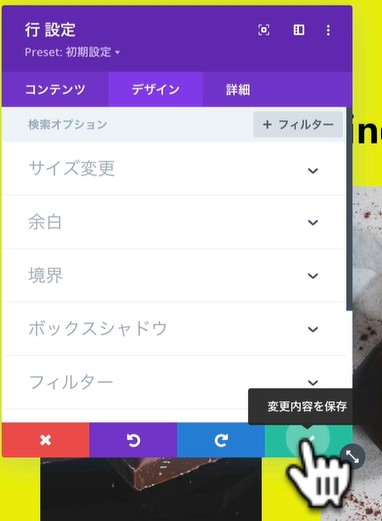
そしてひとつ戻ると「行設定」になります。さらに下にスクロールすると、様々な設定項目が出てきます。ここにも「リンク」や「背景」があります。真ん中のタブ「デザイン」を押せばサイズ変更や境界など、セクションのパーツで説明したようなものが出てきます。

1回チェックボックスを押して外に出ます。

例えばこちらの行自体、こちらの全体的なこのエメラルドグリーンの緑色のボックスを見てください。

今エメラルドグリーンのボックスを見てますが、この全体に設定する時は歯車を押して、

「行設定」に入ることができます。「コンテンツ」項目で「リンク」や「背景」が設定できます。

真ん中のタブをクリックして「デザイン」の中で、「サイズ変更」や「余白」、「境界」や「ボックスシャドウ」、「フィルター」などを設定することができます。

このエメラルドグリーンの行の中に4つボックスがあって、このひとつひとつを列と呼んでいましたが、

列を設定する時は、「行設定」の中にある左の黒い歯車を押すことを忘れないでください。少しややこしいんですが、ここさえ覚えていればどこのパーツを設定したいから、ここのパーツを変更すればよい。そんな風に考えることができますので覚えておいてください。

さらに列のパーツ自体に設定することもできます。列の上にカーソルをあわせて、黒い歯車を押してください。

ご自身がどこを設定したいのかを明確に分かっていて、その場面を操作することが大事になります。

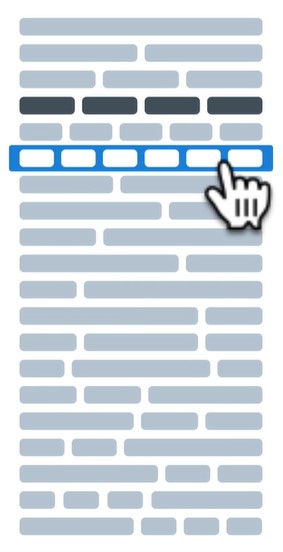
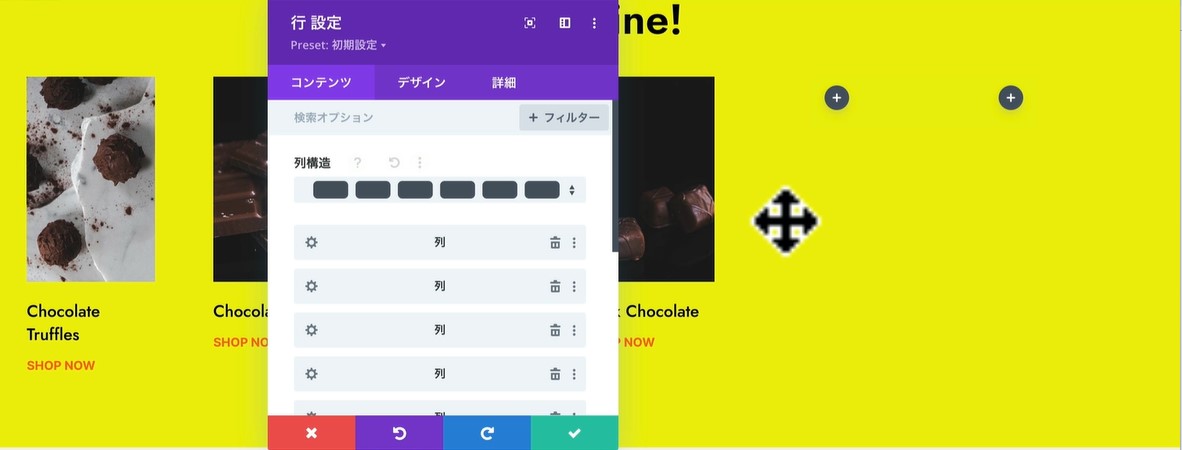
ちなみにこの列構造、今4つのパーツが入っていますが、これを押す事によって

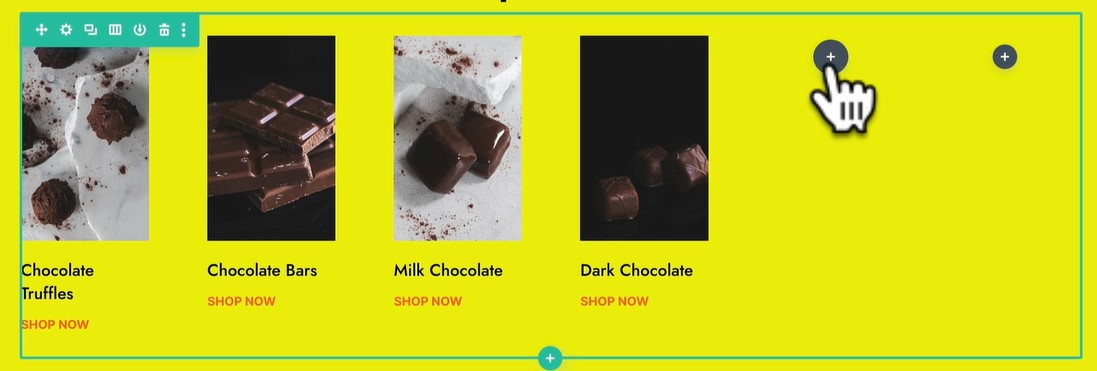
パーツを増やすしたり減らしたりできます。今回は6つに増やしてみました。右の領域に黒色のプラスマークが2つ表示されました。

このように後から列を増やす操作をすることもできます。もともと列の数は4つでしたが、あと2つ入れることができるようになりました。

このように後からも変更が可能なので、覚えておいていただけたらと思います。以上、行の設定の中の列構造について解説させていただきました。
まとめ
今回は行を設定して、列構造の設定を解説しました。列構造の設定は、行設定の中に入っていることを覚えてください。一見難しく感じるかもしれませんが、実際に色々な操作を試して動かしてみることにより、どこを設定すればいいのかわかるようになります。ぜひやってみてください!
