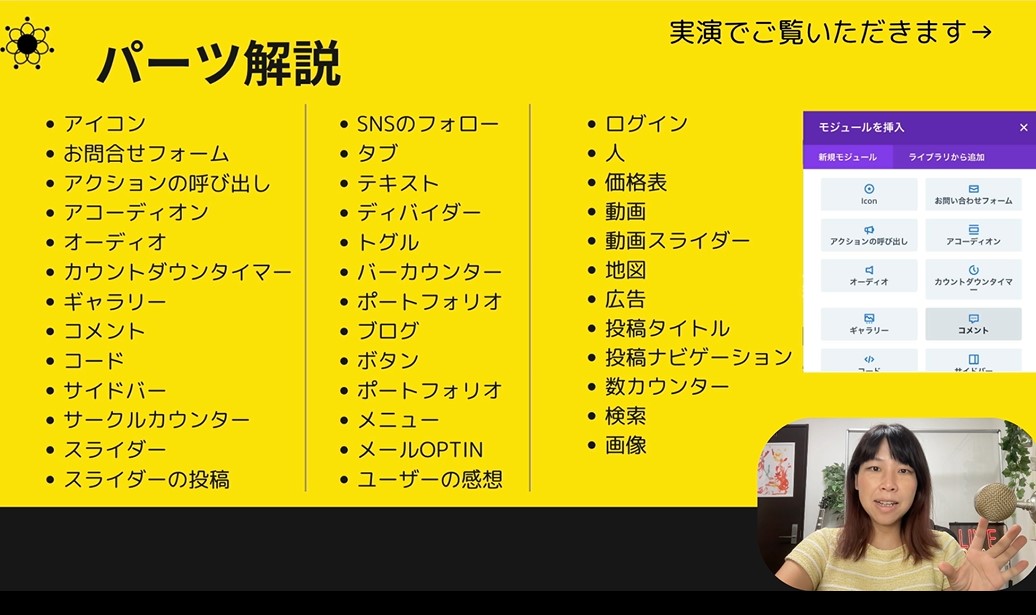
今回はパーツの解説をします。1つのポイント一について緒にやっていきましょう。DIVIのパーツは非常に豊富です。
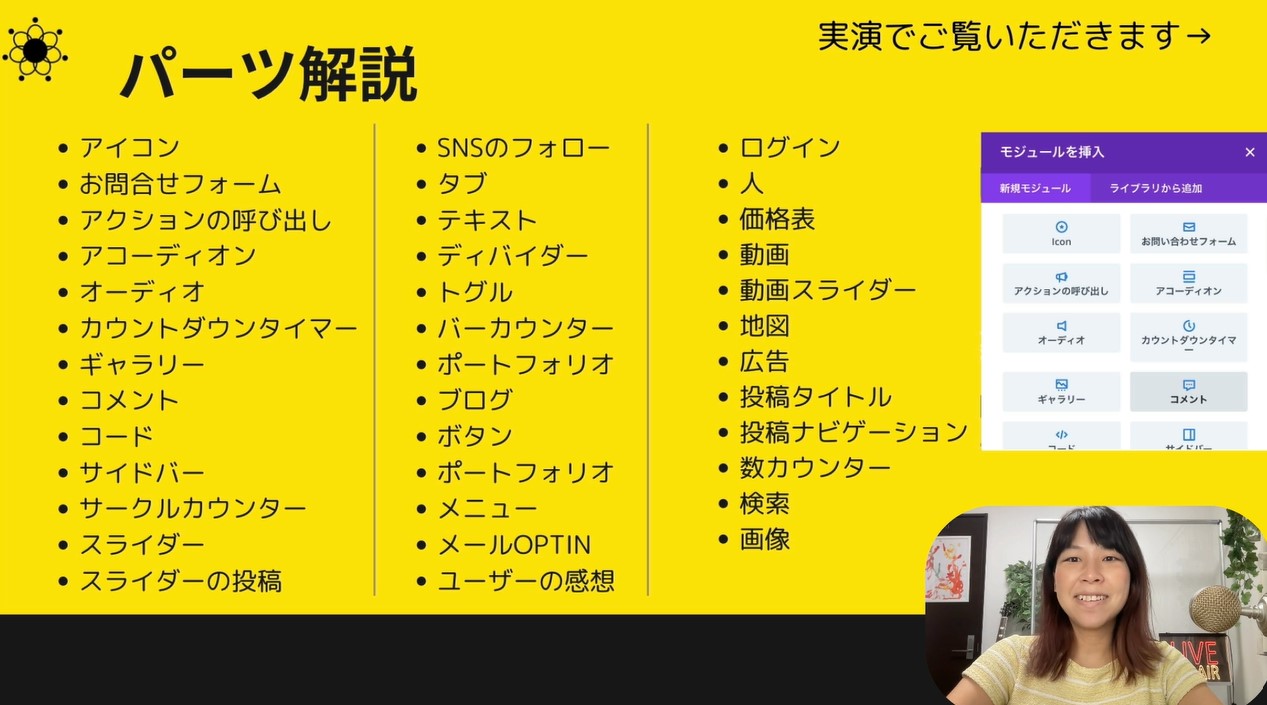
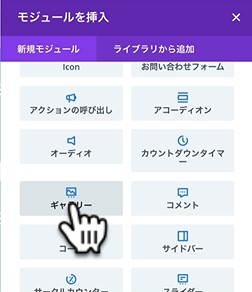
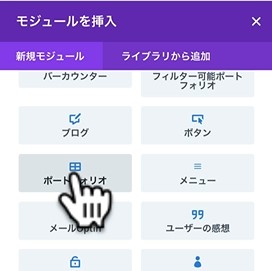
こんなにたくさんあります。ですので、これを一つずつ解説をしていきます。
ポイント#1.パーツの解説
このレッスンではパーツについて一気に解説をしていきます。まずはこれを見て頂いて、一緒に操作するのももちろん大丈夫ですし、どんなことができるのか把握してから実際のサイトに入れるというのも大丈夫です。では一緒に見ていきましょう。
今回お届けするノウハウはこちら
パーツの解説
こちらDIVIの操作画面に来ました。
それでは今回パーツを入れる時はまずマウスを動かしていただいて、パーツの部分を選択します。パーツはこちらの黒い歯車が出ているものがパーツになります。外側の青色のものがセクション、そして内側のエメラルドグリーンものが行です。
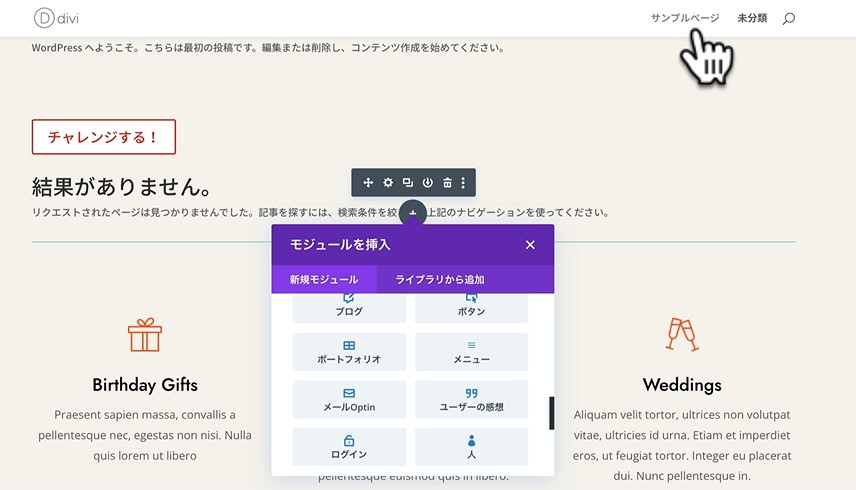
その中にパーツが入っています。パーツを追加して行こうと思います。このパーツの所にマウスを持ってくると、このプラスマークが出ます。このプラスマークを押すことによってパーツを入れることができます。押してみます。

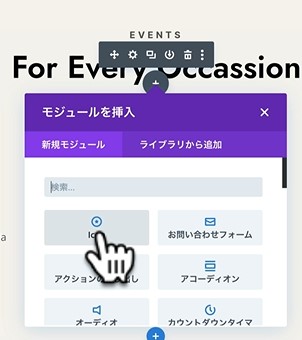
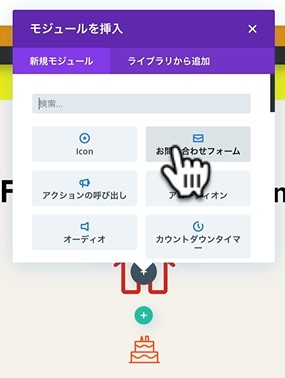
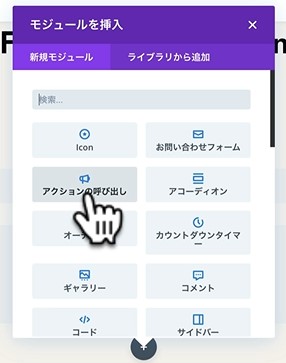
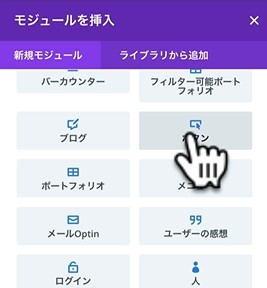
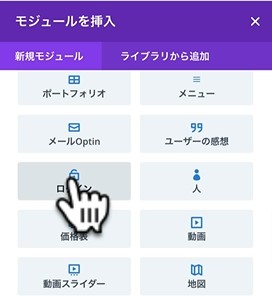
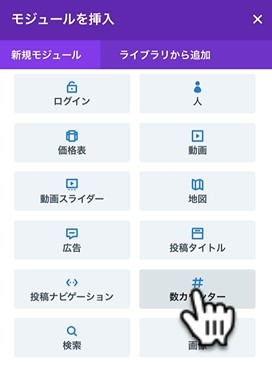
押しましたらモジュールを挿入というふうに出まして、どのパーツを入れますか、ということを聞かれています。
アイコン
今回は上から解説していきますので、まずアイコンを入れてみましょう。アイコンというボタンを押します。

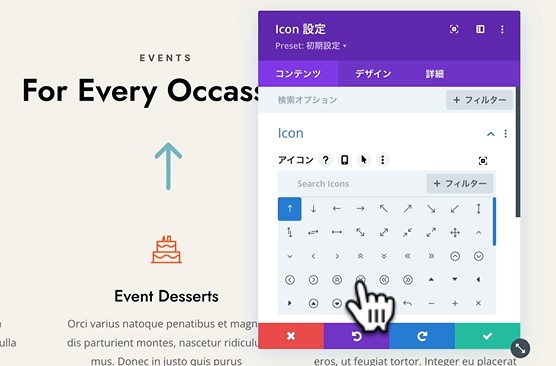
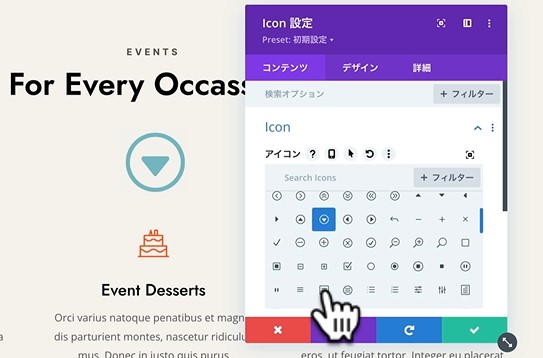
そうしますと、アイコンはどれにしますかという風にでました。ちなみにこれはこのように変更することができます。今は上向き矢印のアイコンが入ってます。

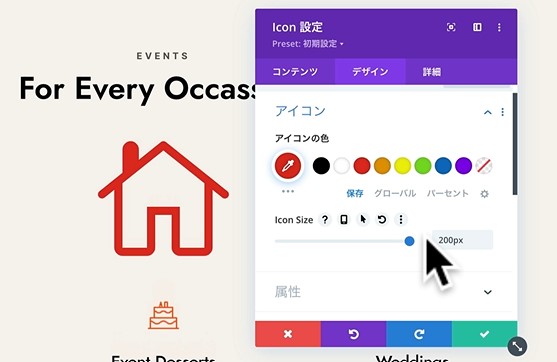
これを例えば下向きとか、下向き三角とか、いろんなアイコンがありますので、お家のマークとか、例えばこんな感じでアイコンを選ぶことができます。選んでいただけましたらちょっと下の方にスクロールして頂きますと、背景を設定したりリンクを設定したりもできます。

デザインを選択してみましょう。

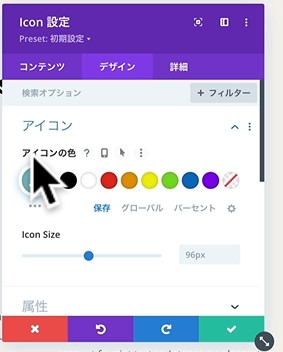
そしてアイコンというところにアイコンの色がありますので、この色を変えてみましょう。

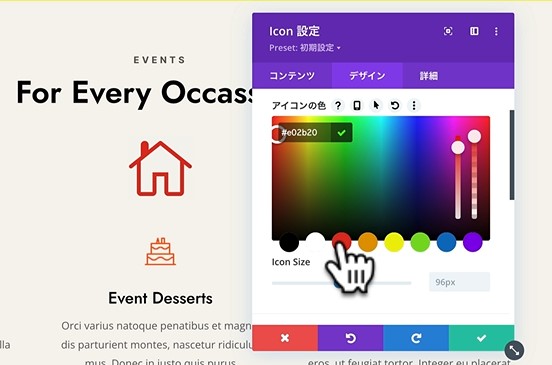
こちらのピッカーみたいなものを押すと様々な色から選ぶことができます。これで好きな色を選んでもいいですし、この元々入っている色を押していただいても大丈夫です。

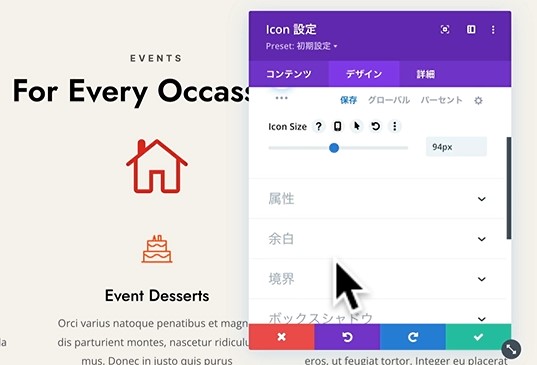
このように好きなものを選びましょう。そしてアイコンのサイズです。今家のマークが結構大きくなってますので、これをカーソルを動かしていただくことで小さくも出来ますし、大きくもできます。

他にもこのように属性とか余白とかもありますが、大体このくらいで事足りるかなと思いますので、後は好きなようにカスタマイズができますので触ってみてください。以上、アイコンについての解説をしました。

チェックを入れて保存します。

お問い合わせフォーム
では次にいきましょう。またプラスマークを押していただいて、次はお問い合わせフォーム。これを押してみます。

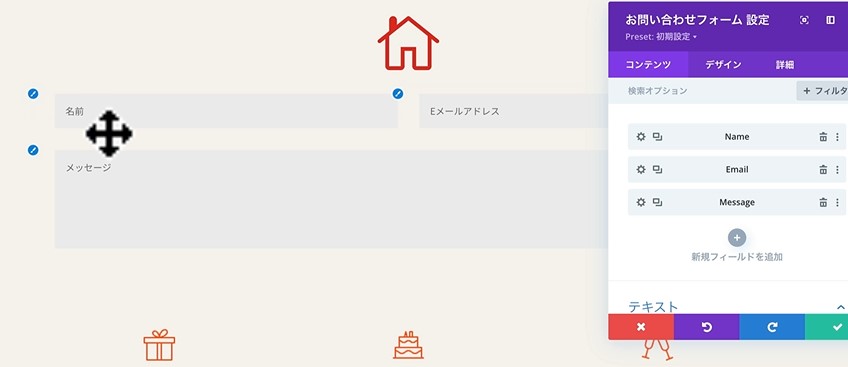
押していただくと、もうすでにお問い合わせフォームがこのように出来上がってます。すごいですね、名前、e-mailアドレス、メッセージ。そしてこちらに送信ボタンも全部用意されています。

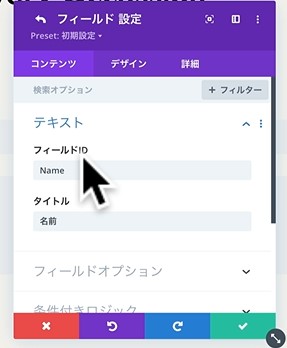
こちらのお名前のところを変更する場合は歯車を押してください。このフィールドIDというのは絵文字で打たなければいけませんので、いじらないことをおすすめします。

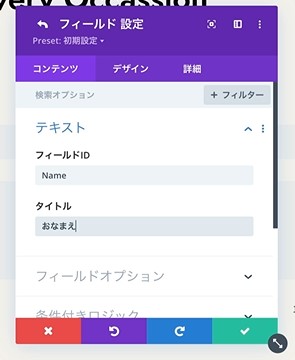
タイトル、名前となってますので、ここをお名前とか、ご自身のサイトに合うタイトルをつけていただけたらと思います。例えばここをひらがなで書いてもいいですし、「お名前」と書いていただいても大丈夫です。

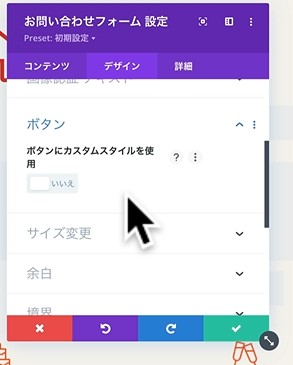
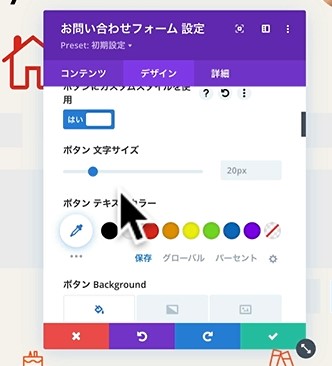
そしてデザインです。デザインを見てみましょう。デザインの中にこちらボタンがあります。ボタンを押してください。

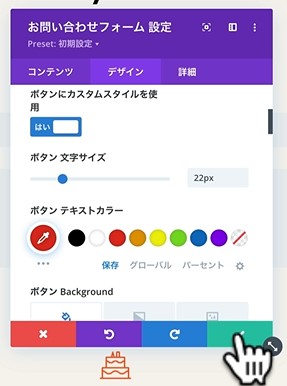
ボタンを押していただきますと、ボタンにカスタムスタイルを使用とありますので、これをはいにします。

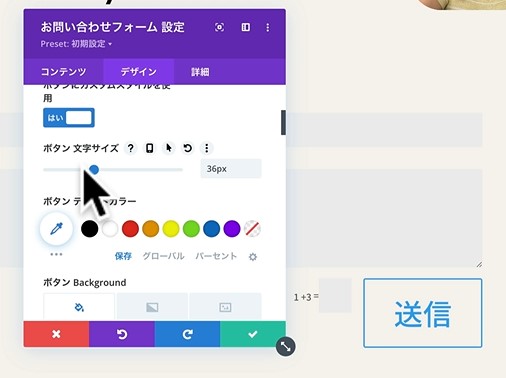
そしてボタン、文字サイズを大きくするとボタンの文字が大きくなりました。少し大きくなりすぎましたので、調整します。

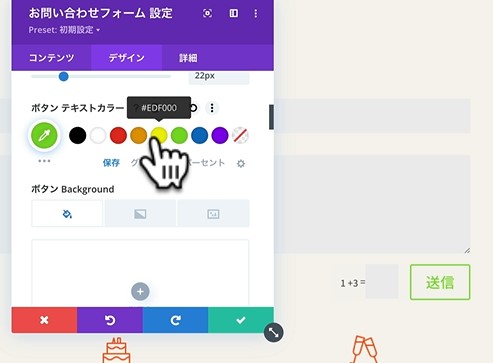
ボタンのテキストカラーも今水色になってますが、これを例えば赤や緑など自分のウェブサイトに合った色を選んでいただくことができます。

以上、ボタンの設定をやりました。チェックボックスを押して変更を保存します。

アクションの呼び出し
では次のものに行きます。次はアクション呼び出しです。

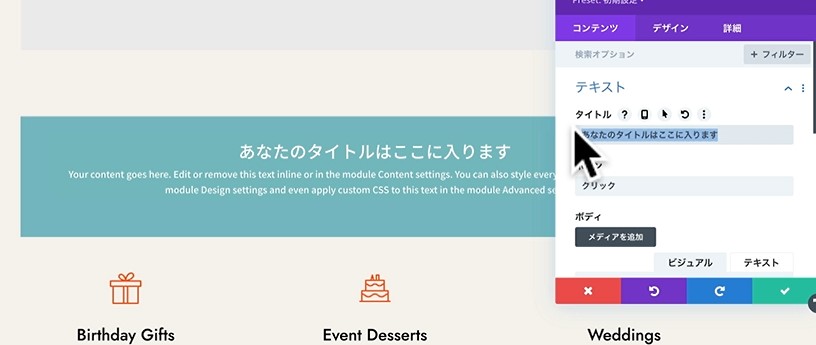
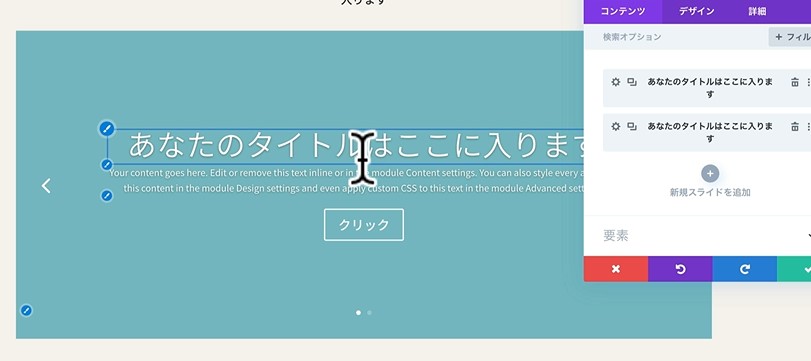
アクションの呼び出しを押しましたら、このようなものが入りました。

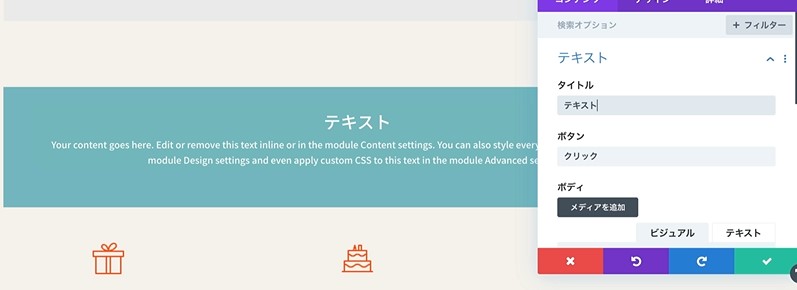
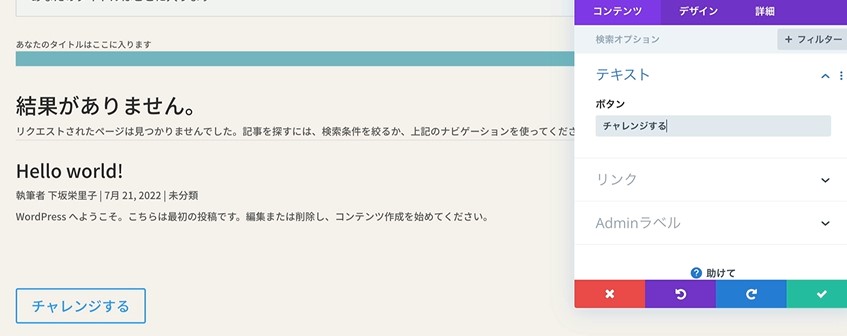
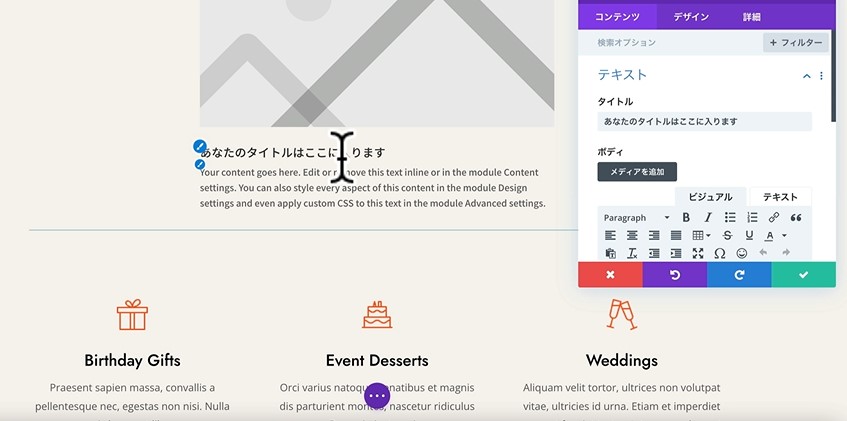
「あなたのタイトルはここに入ります」というところを変えていただくと、ここも自由に変えることができます。試しに「テキスト」と入力してみました。

モジュールが入りましたら、歯車を押しましょう。アクションの呼び出しのこの設定をやっていきたいと思います。

アクションの呼び出しとは、コールトゥアクションです。これを押してどこかに飛ぶとか、そういった注目をさせて自分が誘導したい先に飛ばす、そんな設定ができるのがアクションの呼び出しです。実際どんなことができるのか、一緒に設定していきましょう。
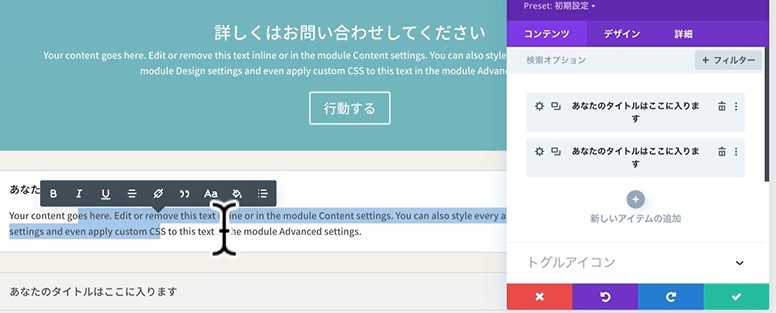
たとえば、ここ「テキスト」と書いてしまったんですが、例えばこちらは「問い合わせ」とか、「私に問い合わせしてください」という感じで、「詳しくはお問い合わせてください」など説明文を書きます。こちらはまだボタンは出てないんですが、下の方にいっていただいて、このリンクの中に設定をしていきます。

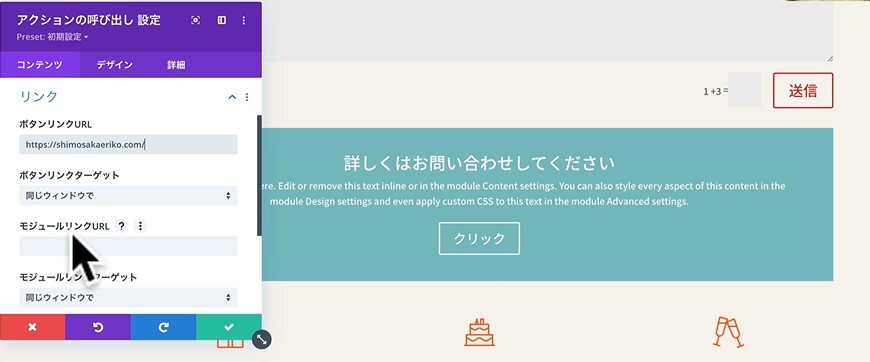
このURLを設定することによって、ボタンを出したりすることができます。今回は私のホームページを設定しました。ボタンリンクと入れましたら、ボタンが出てきました。

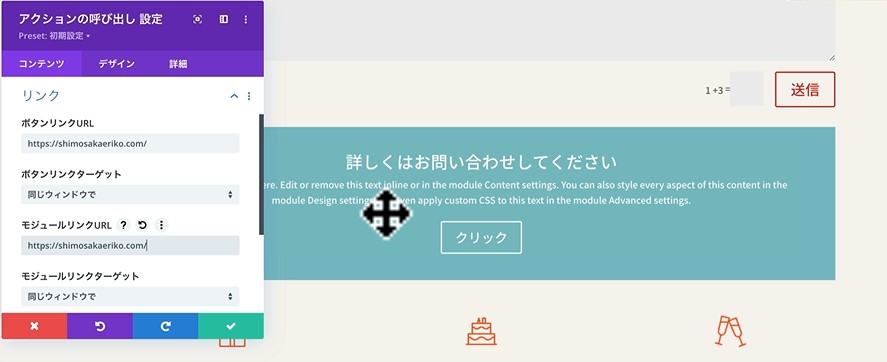
そしてモジュールリンクというのもあります。モジュールリンクに入れると、この全体的なこのボックスを押した時にそのリンクに飛ぶこともできますので、こちらのボタンリンクを消して、このモジュール自体をボタンにしてしまうこともできます。

モジュールリンクターゲットでは同じウィンドウなのか新しいタブなのかを設定できます。そしてこのボタンのテキスト。これはコンテンツの方からこのボタンと言うこのクリックを変更していただきます。「行動する」としたら、表示もその通りに変わりました。

そしてまた他にはタイトルとかテキストとか、これらもそのまま変えたりもできます。以上アクションの呼び出しの設定は、これ自体から誘導したり、そんな設定ができます。注目させて誘導することができるというのがアクションの設定です。
アコーディオン
次のパーツに行きましょう。プラスマークを押します。アコーディオンです。アコーディオンを押してみました。

アコーディオンを押していただきましたら、このようなものが出ました。アコーディオンというのはこの一つのものを押したらびろんという風にアコーディオンのように新しい説明書が入るようなものを言います。ですのでアコーディオンを設定する時はこのまま、ここは文字を書き換えることができます。

こちらもそのまま文字を書き換えていただければ、実際の画面で見て頂いた時にここがビョンと伸びるアコーディオンになります。
オーディオ
次のパーツに行きましょう。プラスマークを押します。オーディオです。

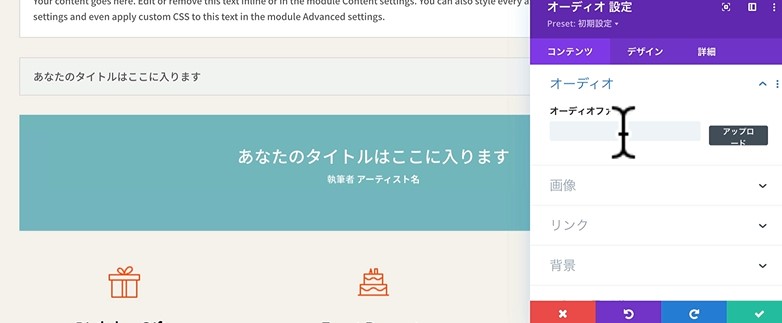
オーディオを押していただきますと、こんな感じで「あなたのタイトルはここに入ります」と出てきました。これはオーディオを実際にここで聞かせることができるようなパーツが入っています。

下の方に行っていただきますと、オーディオがありましたので、これをオーディオファイルをアップロードすることによって、ここで音声だけ聞かせると言った、そういったパーツになります。
カウントダウンタイマー
それでは次のパーツを入れていきます。プラスマークを押します。次はカウントダウンタイマーです。

こちらはよく使います。入れて頂きますと、こちらカウントダウンを設定することができます。
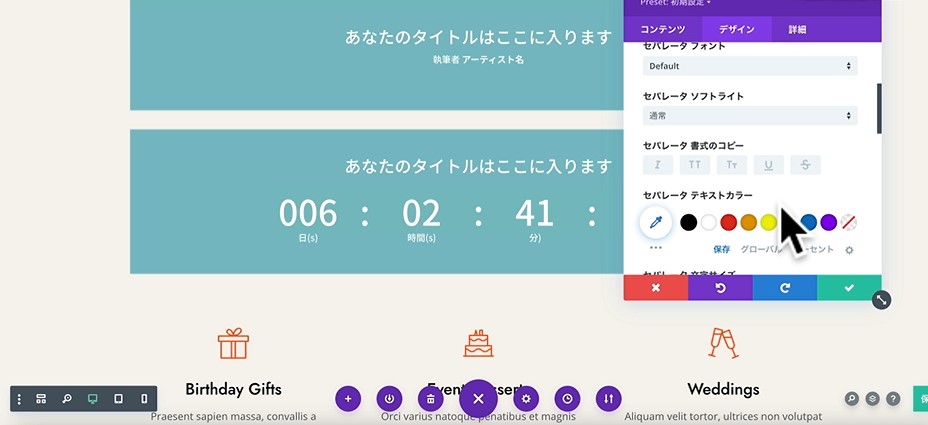
この日までで終了するよというのを設定できます。試しに来週に設定してみましょう。後6日ですというふうに出てます。

あとは色などはこちらで変えていただくこともできますので、ここら辺を入れていただければできます。

カウントダウンタイマーはこんな感じで秒でカウントダウンしていますので、こういったものを入れることによって、お客様にこの日付を知らせたり、もっと早くお申し込みしてくださいということをお伝えすることができます。
ギャラリー
次のパーツに行きたいと思います。プラスマークを押します。次はギャラリーです。

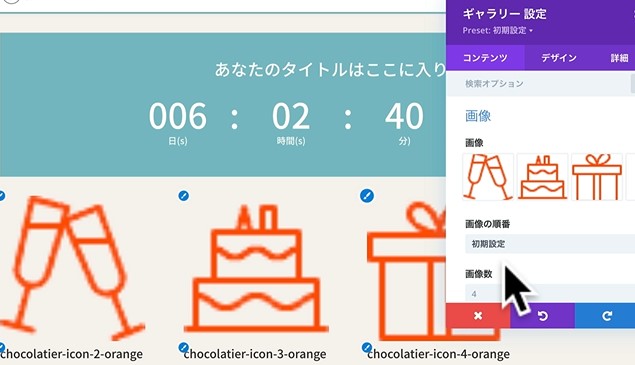
ギャラリーを入れて頂きますと、事前に入っているメディアセンターに入っているものが全部出てきてしまいました。

こちらサイズがバラバラですのでこのような表示になってますが、こちらのギャラリー画像を選んでみます。今同じサイズのものを選びました。これで選択をしますとこのように綺麗に3つ入りました。

こんな感じで調整していただくことによって、ギャラリーとして写真を見せることができるのがギャラリー設定です。
コメント
次のパーツにうつります。プラスマークを押します。次はコメントです。コメントは記事を書いた時にコメント数がいくつあるのかという表示を入れることができます。

今何も入ってないので0になってます。こんなパーツもあります。

コード
次に移ります。プラスマークを押して、コードです。

次はコードというのはHTMLの内部のものになります。ですので少し専門知識が必要です。しかしながらこれを入れることによって、ここをカスタマイズするとか、HTMLのコードを入れる場合にこれを使います。使っていただいて入れる場所はこの黒い場所です。

ここに専門のコードを入れていただくことによって、外部のコードを使ったり、さらに細かい設定をしたりする方はこちらを使ってください。
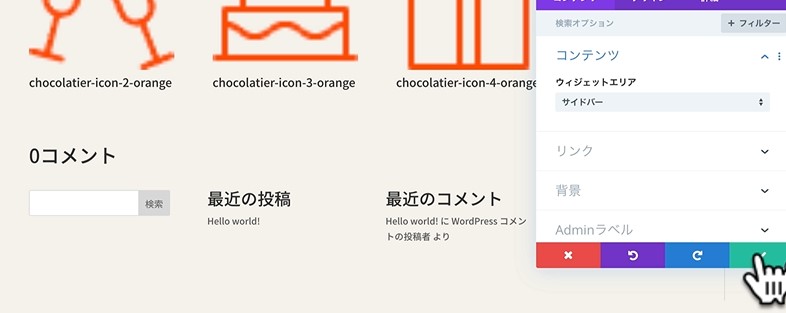
サイドバー
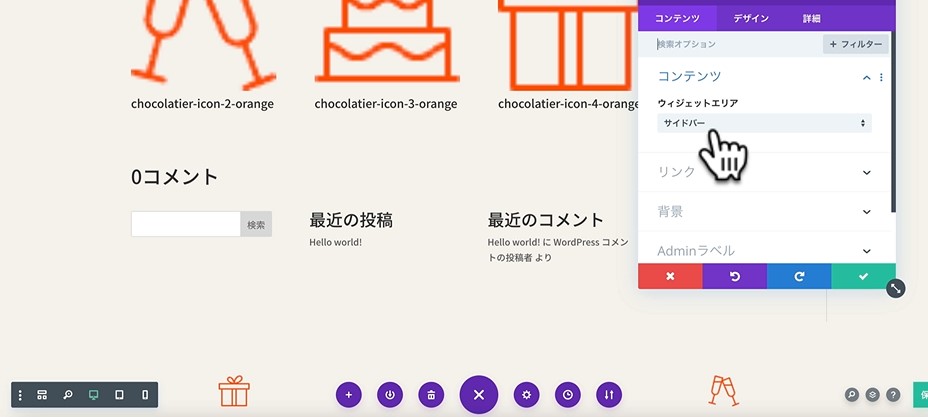
次のパーツに移ります。次はサイドバーです。

サイドバーというのはこの今作っているサイトは一つの固定ページで、LP型になっているので、サイドバーはありません。
通常のウェブページの横側に検索窓があったり、最近の投稿がバッと並んでたり、そんなものを見たことある方いませんか?
それを入れる時はこのサイドバーを入れると非常に簡単にウィジェットと言う、自動更新できるようなツールが入ります。それをやることによって、自動的に最近の投稿が表示されたり、そんなことができるのがサイドバー設定です。
こちらのサイドバーというのを押していただいて、フッターエリアとかに変えていただくことも可能です。

チェックボックスを押します。

サークルカウンター
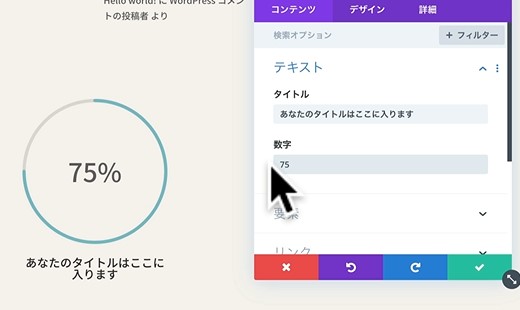
次のパーツに移ります。プラスマークを押して、次はサークルカウンターです。

押していただきますと、今カウンターが読み込まれて50%という風になりました。これを入れることによって目を引くということができます。そしてこちらの数字を75%などに変更することもできます。

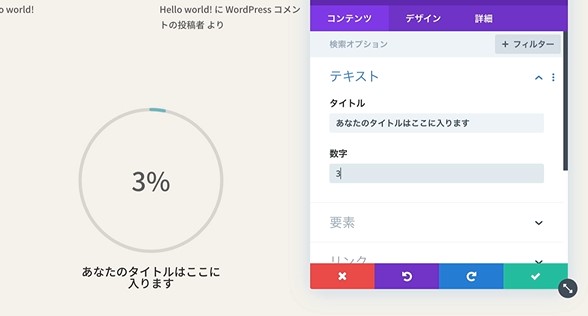
3パーセントにしたらかなり少なくなりました。

こんな感じで変更も出来ますので、要素として遊び心があります。入れてみてもいいかもしれません。チェックボックスを押します。次のパーツに移ります。
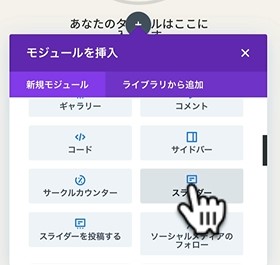
スライダー
プラスマークを押します。次はスライダーです。スライダーを押してみます。

こちらは先ほど、最初の方に設定したアクションの呼び出しと少し似ているんですが、それのスライダーバージョンです。

横にひゅんひゅんと、いろんな項目のところに飛ばすことができる。そんな感じで覚えておいていただけたらと思います。変更方法はこちらの歯車からそれぞれのパーツを変更していただけたらと思います。次のパーツに移ります。
スライダーの投稿
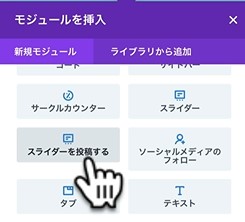
プラスマークを押しまして、次は「スライダーを投稿する」です。こちらを押してみます。

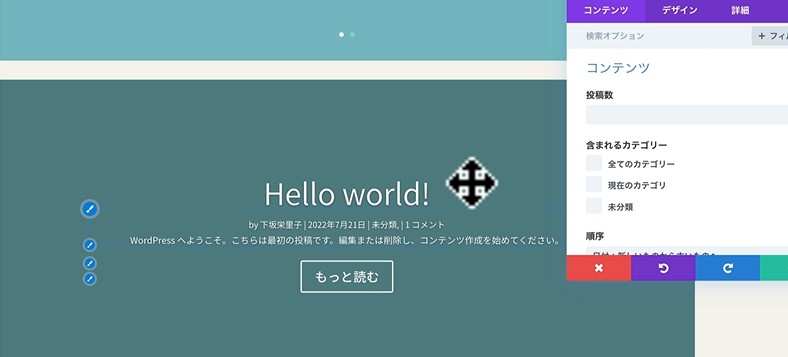
押してみましたら、こんな感じで出ました。

「スライダーを投稿する」ですが、これは過去の投稿とか過去にやったスライダーを統合してここに表示させることができます。「抜粋投稿を使用する」などもありますので、触ってみていただけたらと思います。チェックボックスを押します。

SNSのフォロー
次のパーツに移ります。次はソーシャルメディアのフォローです。

これはよく見たことがあるかもしれません。
ここにボタンを押しておくことによって、フォローを促したりソーシャルメディア内部のものを使ったりして、関係性を深める、そんな役割があります。

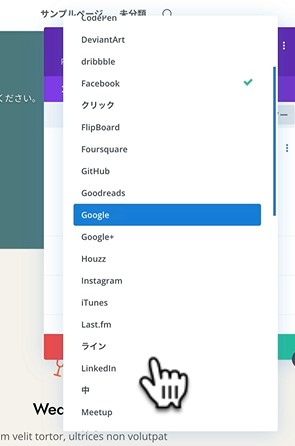
こちらはFacebookとTwitterになってますが、恐らく他のものも、これだけたくさんのネットワークを設定することもできますので、ご自身の使っているソーシャルメディアに合わせて、もしくは拡散したいソーシャルメディアに合わせて使っていただけたらと思います。

チェックボックスを押します。次のパーツに移ります。
タブ
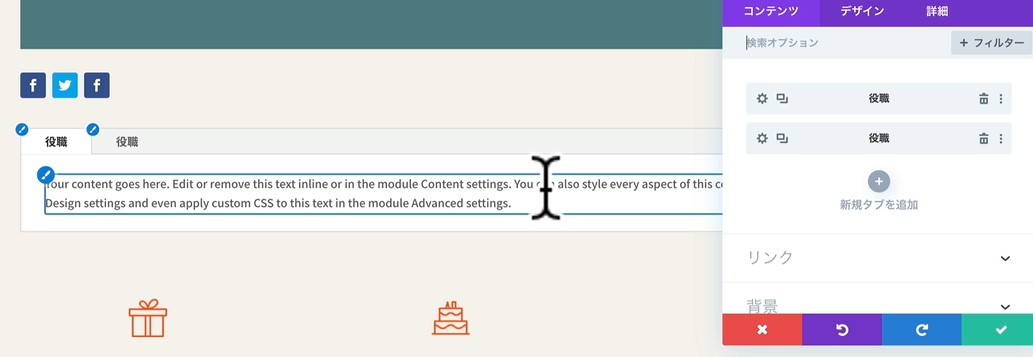
次のパーツはタブです。タブを入れましたら、こちらの方に役職、役職と同じものになってしまっていますが、タブ分けしながらテキストで説明みたいなことができます。こちらもHTMLとか難しい用語で入れるとすごく大変なんですが、これで視覚的にわかるように設定することができますので、是非ご活用いただけたらと思います。

テキスト
次のパーツに移ります。次はテキストです。

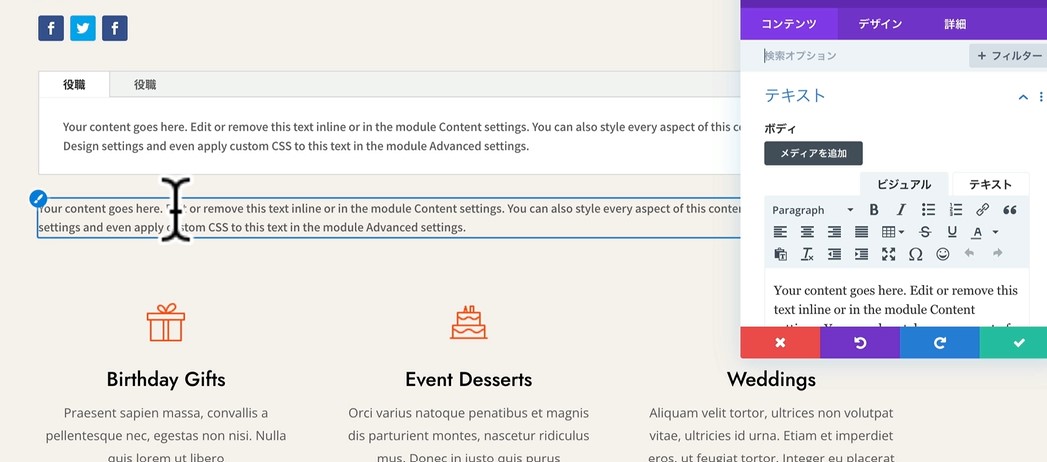
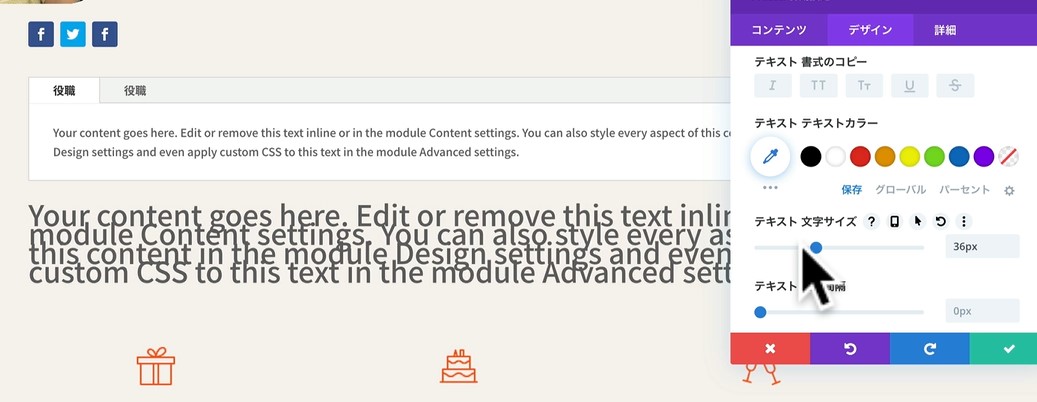
これは非常によく使います。こちらの下の方に入ってるこれらもテキストです。テキストは本当に文字ですので、この上で書き換えていただいたり、

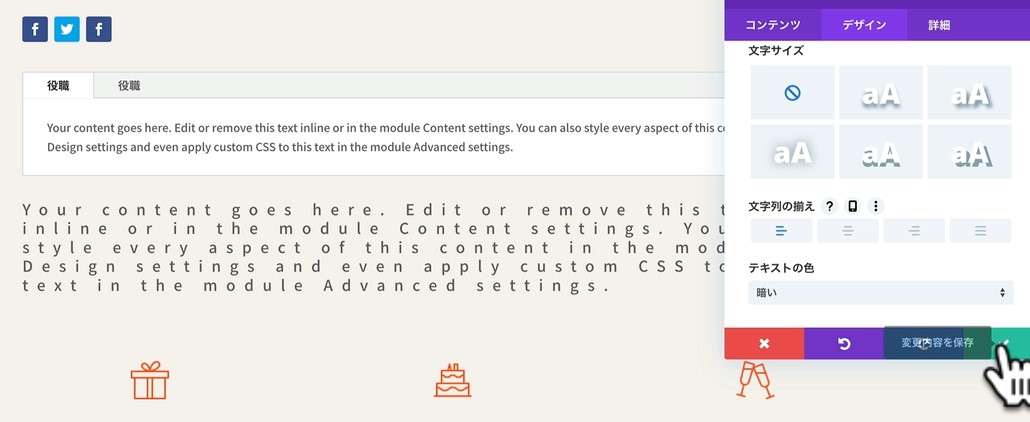
そして大きさとかを変えるときはこのデザインの方からテキストで、こちらのテキスト文字サイズをやって頂きますと、変わったり、文字間隔も広げたり、
自由自在にできますので、ご自身のサイトに合わせてテキストはかなり使っていくパーツになります。是非こちらも覚えておいてください。保存します。

ディバイダー
次のパーツに移ります。次はディバイダーです。

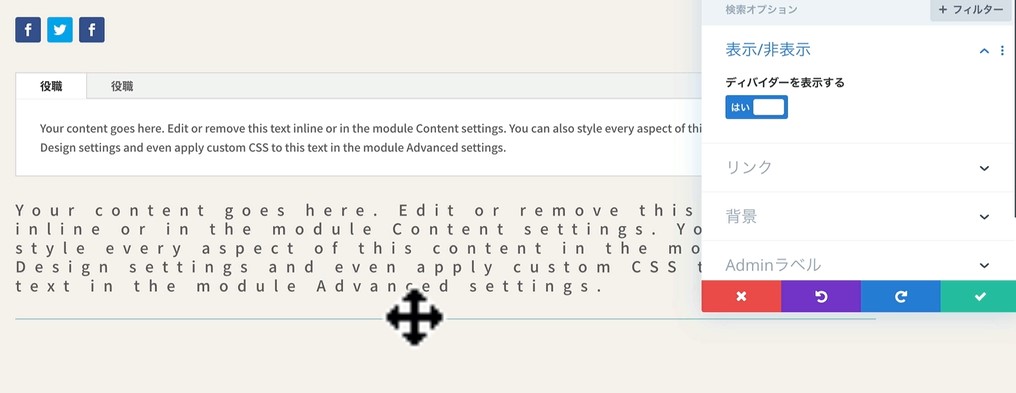
ディバイダーを入れてみます。入れて頂きますとこの薄い線みたいなのが入りました。

それは最初の方のセクションでディバイダーっていうのがありましたが、それとは別にこちら例えばテキストとテキストを分けるとか、このパーツとパーツを分けるときに使う線だと覚えておいてください。
こちらも上手に使って頂きますと、区切りがつきますので非常に見やすいサイトになったりしますので、是非ディバイダーをご活用頂けたらと思います。保存します。次のパーツに移ります。
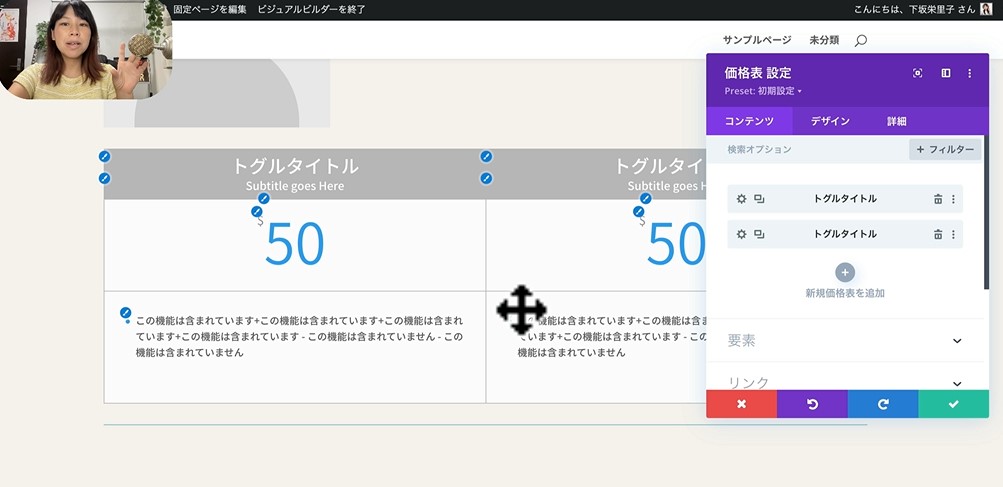
トグル
次はトグルです。トグルをを押します。押していただきますと、トグルというのはこちらのプラスマークを押していただくと、みょんて出てきます。
アコーディオンに似てるんですが、こちらにタイトルを入れて、それの説明を入れる時です。

あまりに長くなってしまうと全部最初から出してしまうより、興味がある方だけ押して出す。
そんなことをすると非常にスマートなサイトになりますので、是非トグルも覚えておいてください。保存します。次のパーツに移ります。
バーカウンター
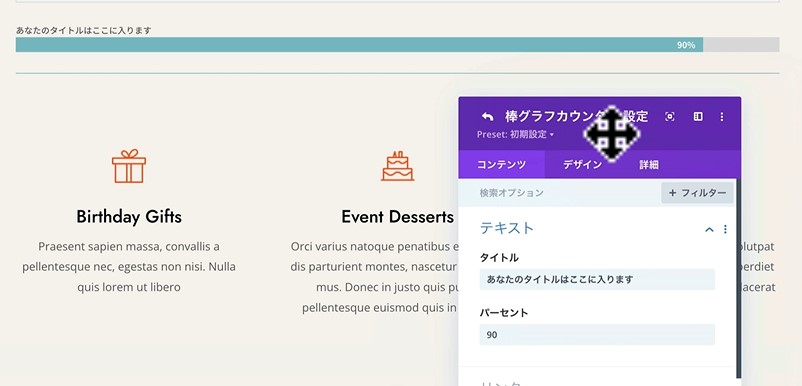
次はバーカウンターです。バーカウンターを選択します。

こちらは先ほどのくるりんと言う、こちらのパーツに少し似ているんですが、バーカウンターを使うことによって、注目をさせることが出来ます。今50%だなっていう読み込みができていますので、これによってこのサイトに注目をして目を止めてくれるそんな効果があります。

そしてこの50%を変えたいときはこの歯車を押していただいて、パーセンテージを例えば90%にすると、かなり読み込まれている感じになります。

色とかもデザインから変えられますので、ぜひ覚えておいてください。チェックマークを押します。
ポートフォリオ
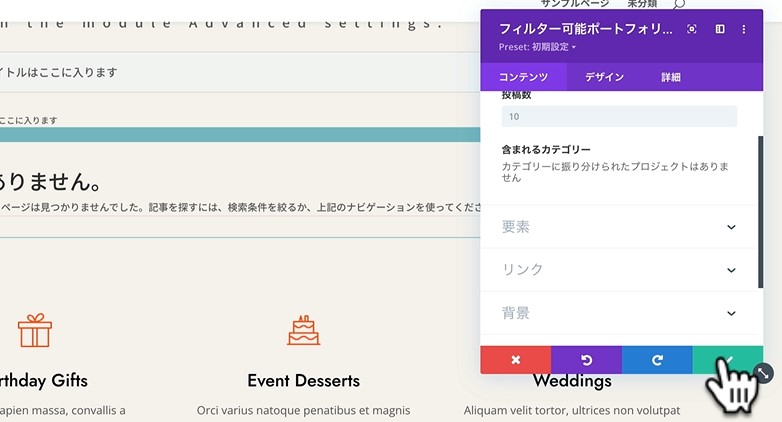
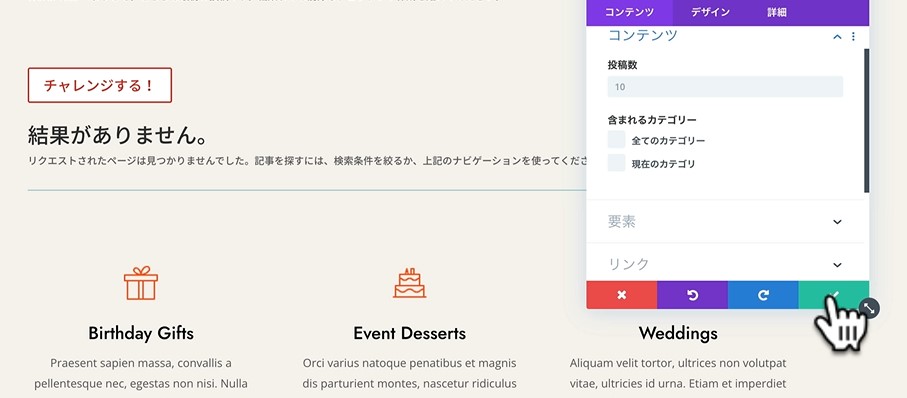
次のパーツに移ります。プラスマークを押して、次はフィルター可能ポートフォリオです。こちらを押してみます。

そうしますと投稿数が10と出てきました。残念ながら今こちらのサイトは立ち上げたばかりなので、まだ記事がひとつもありませんので、結果がありませんというふうに出てしまったんですが、ポートフォリオとしてここにこういう風に出すことができるというのがフィルター可能ポートフォリオです。
記事を書いた後にやってみていただけたらと思います。
ブログ
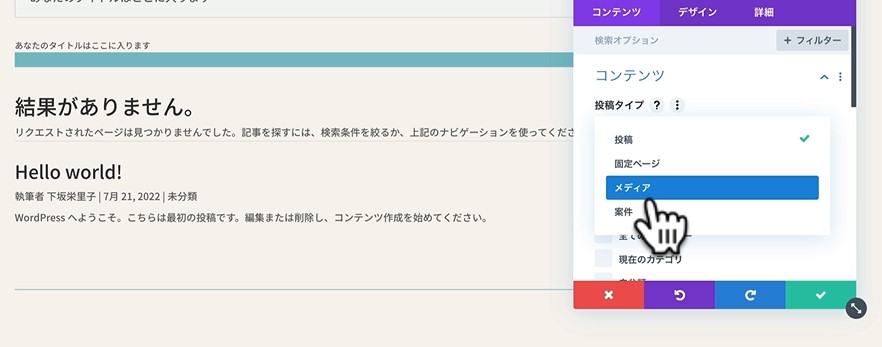
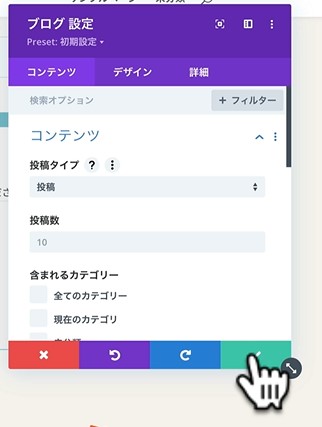
次はブログです。ブログを押してみます。

押していただきますと、これも先ほどのものに似ていますが、ブログとして記事を書いたものです。「投稿タイプ」が今「投稿」になってますが、こちら「固定ページ」や「メディア」、「案件」など様々なものを選ぶことができます。「投稿」にしてみてください。
投稿数を調整していただくことによって、ブログ記事を自動的にここにアップロードすることができます。
ですので「トップページでブログ更新しました。新着一覧」みたいにして、こちらに自動的にブログを表示させる、そんな設定ができるのがブログ設定です。保存します。

ボタン
次はボタンです。

ボタンは非常によく使うかと思います。今クリックになっていますが、これを「チャレンジする」こんな風に自由に変えることもできます。

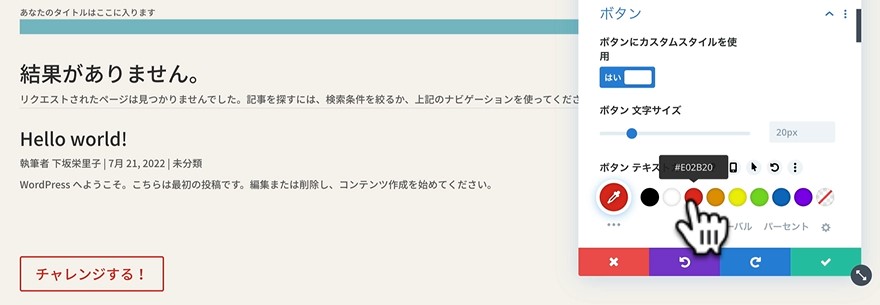
そしてこれも色とかデザインとか、ボタンという所にカスタムスタイルを適用して、赤にしたり、

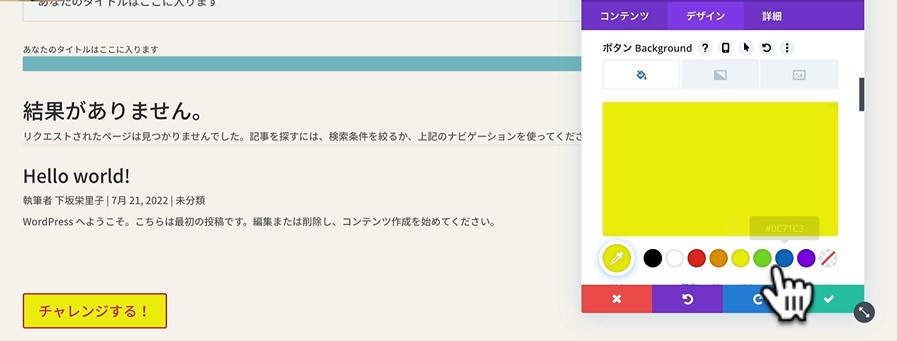
背景色も例えばすごい気持ち悪くなってしまいました。

どぎつくなってしまったんですが、こんな感じで自由自在にカスタマイズもできますので、ボタンは非常によく使いますので覚えておいてください。チェックを押します。
ポートフォリオ
こちらポートフォリオです。これを押してみます。

押していただきますと、こちらもまだポートフォリオの検索がありませんので、このように出てしまったんですが、この投稿数を調整することによって自動的にここに結果が表示されるということができますので、記事を入れ込んだ後に使ってみると良いかと思います。

チェックを押します。
メニュー
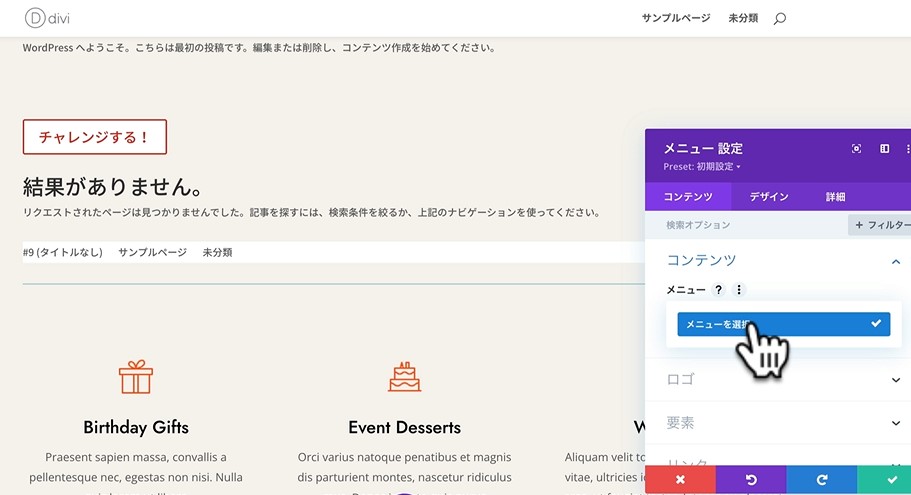
次はメニューです。メニューは非常によく使います。例えばこの右上にあるこのサンプルページ未分類と書いてあるのもメニューなんですが、このメニューを押してみます。押して頂きますとメニューを選択となっていました。

見て頂きたいんですが、ここにタイトルなしとサンプルページと未分類というふうに出ています。要するにこちらで設定しているメニューと同じなんです。

こちらを選択と押すとまだメニューが何もないので、このように出てこないですが、このメニューの設定自体はこのダッシュボードの方から、この内部ではなく外側のメニューというところから一回設定をしてから、ここで選べるようになりますので、その場合はこの内部でメニューを表示させたいパーツがある場合はこのメニューを押してくださいということになります。
チェックボックスを押します。ですのでこちらのメニューは事前に外部から設定をしてから使ってください。
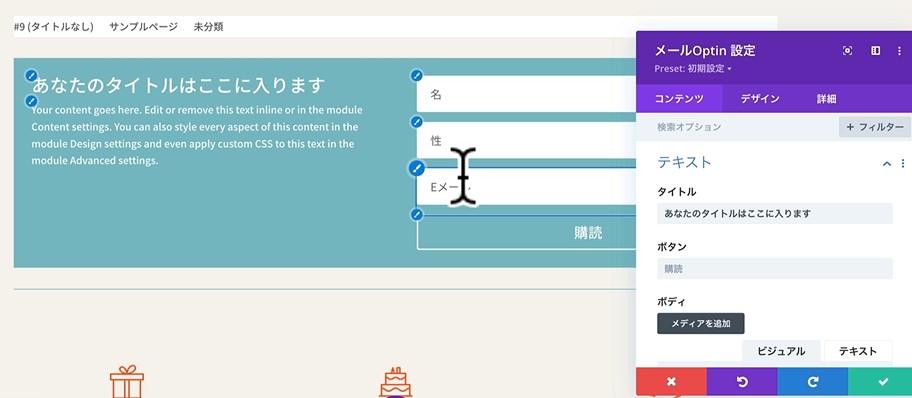
メールOptin
次はメールOptinです。

先程お問い合わせというのもあったんですが、これを押す事によって、何かメルマガ登録とか、そんなボックスが簡単にできます。タイトルを入れて、メルマガ登録してくださいとか、特典をあげるからこれを登録してくださいとか、そういったことを書くことによって、Optin、メールアドレスを収集するメールフォームを作ることが簡単にできます。

それがメールOptinです。チェックボックスを押します。
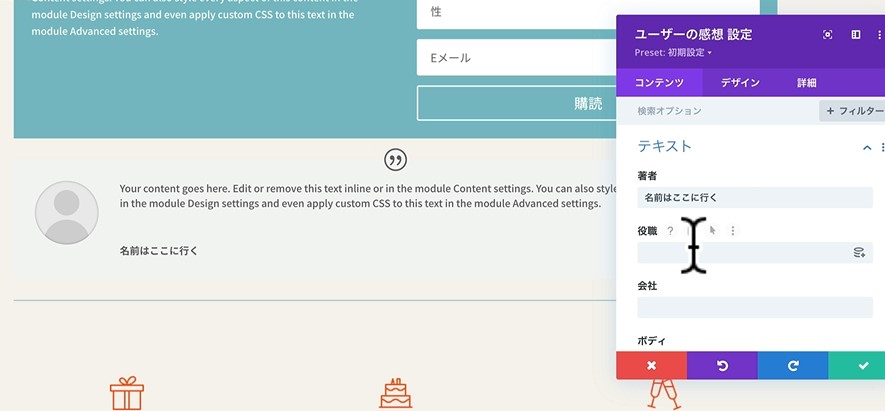
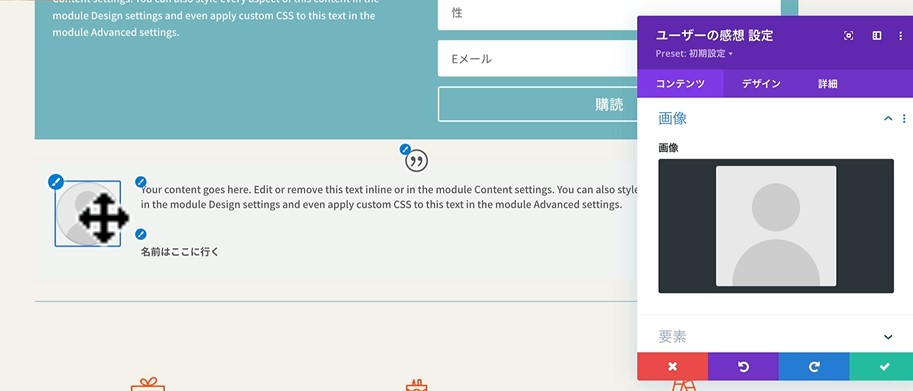
ユーザーの感想
プラスマークを押します。次はユーザーの感想です。

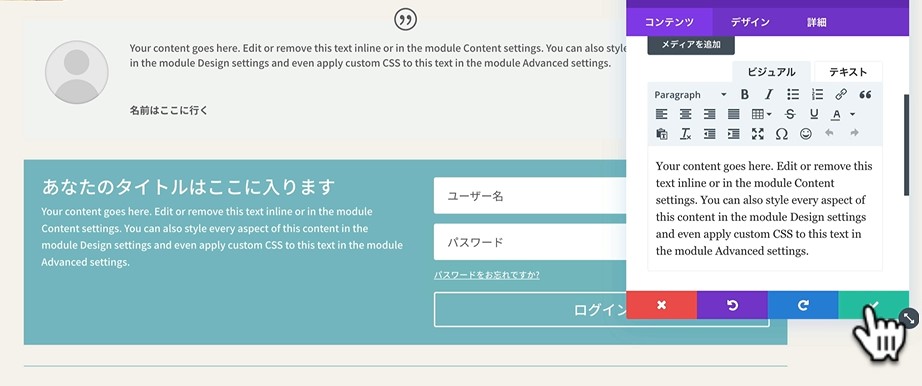
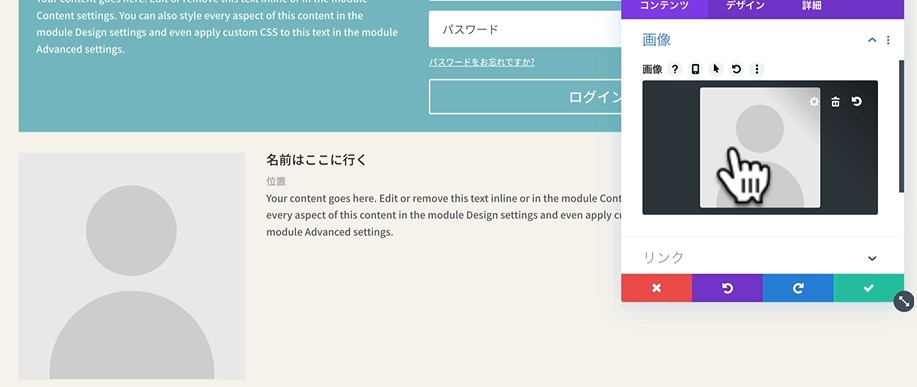
こちらはお客様の感想みたいな感じで使うことができますのでやってみましょう。入れていただきましたら、お客様の顔写真と、コメント、そして肩書とか、こんなことを入れることができます。

こちらの写真を入れる方法ですが、この画像というところから写真を選んでいただくことによって、ここに入りますので、もしあなたのお客様とかを集められているのでしたら、ここで写真を変えて、ここにコメントを入れてあげることによって、お客様の声をこうやってアップロードすることができます。ぜひ使ってみてください。次に移ります。

ログイン
次はログインです。ログインを押してみましょう。

こちらはもしこのサイトをユーザーの会員制にするとか、そういった時に会員のログインページみたいなものを作る時に使います。このLPにはそぐわないんですが、今ちょっと参考までにお見せするために入れました。ユーザー名、パスワードを入れてログインするみたいな画面をこんな感じでログイン設定、ログインというモジュールを使うことによって簡単にすることができます。

チェックを入れます。
人
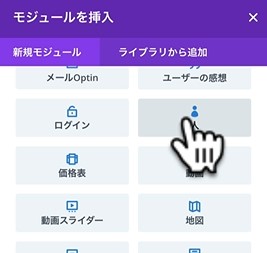
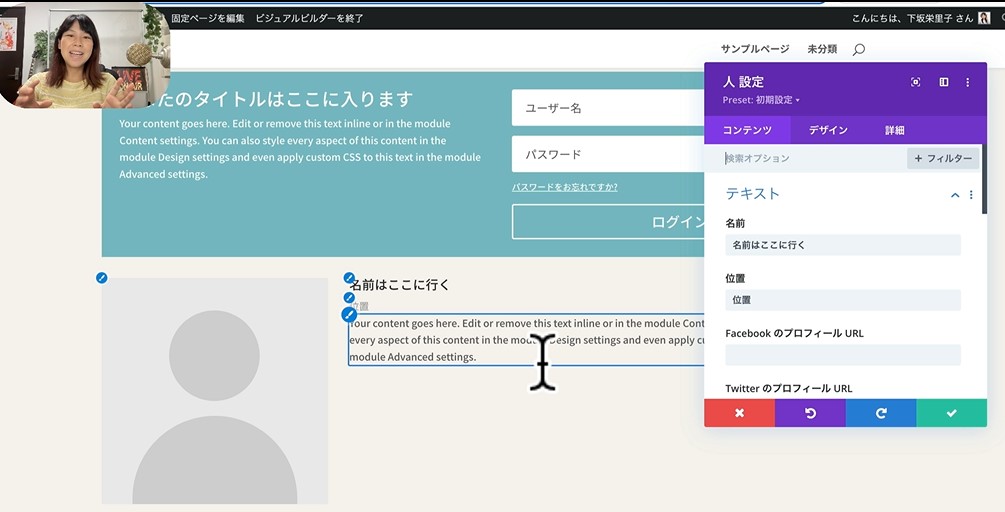
次は人です。

人を入れてみましょう。人を入れてみますと、例えばこれはどういう時に使うのかと言うと、これを書いた人みたいな感じで、この編集者を載せたりするときに使います。こちらは人を入れておいて、Facebookのプロフィールとか、いろんな外部のプロフィールを設定することもできます。

そして画像です。人のアイコンを変えた場合は、ご自身のプロフィール写真に変えていただいたりすると、この記事を書いた人みたいな感じで表示できますので、この人というのも覚えておいてください。

価格表
次に移ります。次は価格表です。

こちらのマーケティングとか、商品のページをする方はよく使えるのではないでしょうか?私も使っています。
こちらのタイトルとか変えたりとか、弊社と他社みたいな比較をする時に、このようなボックスを使って頂きますと、お客様に非常に明確に価格表を提示することができますので、是非こちらも覚えておいてください。

動画
次は動画です。

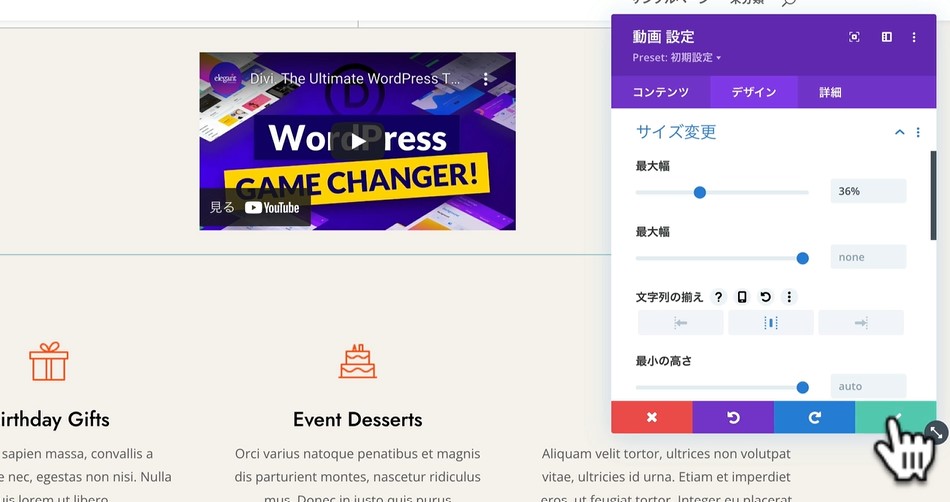
動画は入れていただくと明確なんですが、今勝手にDIVIの動画が入りました。

こんな感じで大きい動画が入りましたが、

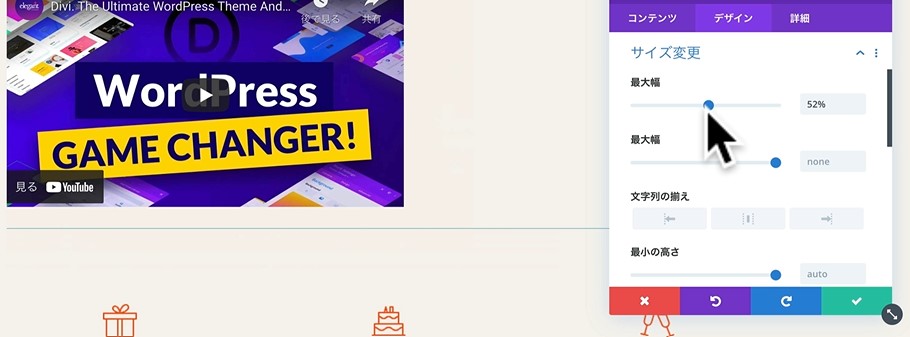
これのサイズもデザインのサイズ変更から小さくすることもできますので、ちょうどいい大きさにしていただいて、動画も入れていただけたらと思います。

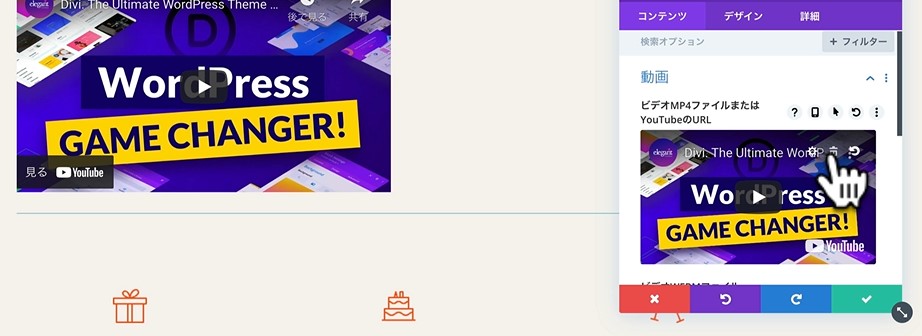
なおこちら最初からデフォルトでDIVIの動画が入ってしまってますが、この動画という所を押して、ここを変えて頂いたらゴミ箱で消して、

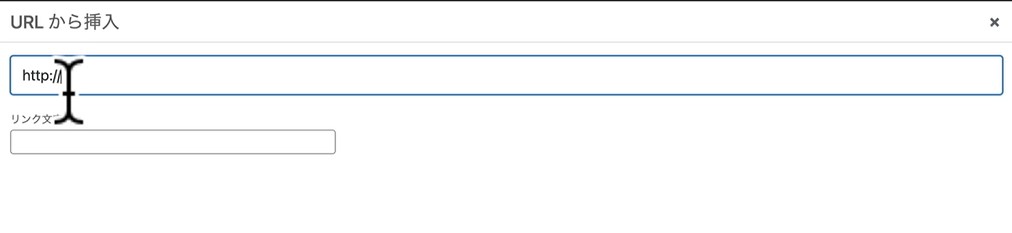
自分の動画をアップロードしてもいいですし、ここにまたはYouTubeのURLという風に書いてありますので、URLから挿入です。

こちらを押していただいたらYouTubeから引っ張ってくることができますのでやってみてください。

今はそのままにしておきます。大きすぎるので小さくしておきましょう。チェックを入れます。

動画スライダー
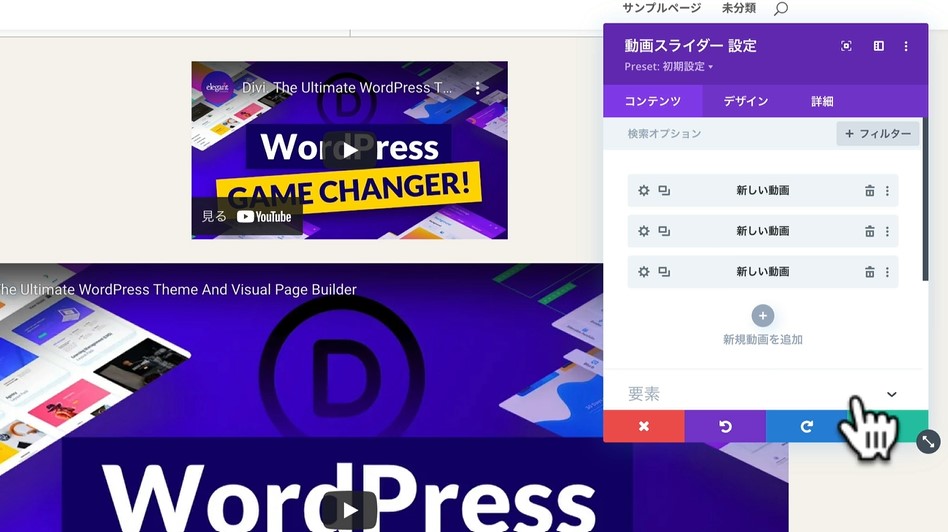
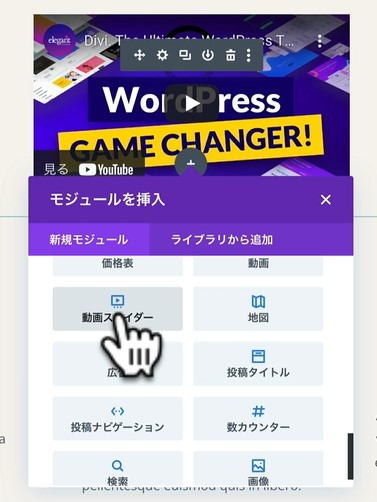
次に移ります。今動画を入れましたが、次は動画スライダーです。
こちらのスライドを使っていただくと、例えば3種類とかある動画を動かしていくことができます。
例えば今一つだけ入ってるので、ひとつしかないんですが、新しい動画を追加を押していただいたら、三つ入ったりします。

これコピーとかしていただいて、チェックマークを押して頂くと、こちらにくの字みたいのが出ました。これをやることによって次の動画に移る。今同じものが入ってしまっているので同じものになってますが、こうすることによって見せたい動画を何種類か見せることができます。是非ご活用ください。

地図
次は地図です。

よくある会社案内のところに弊社のマップはこれですみたいなことを示すことが簡単にできます。そして今正しく読み込まれませんでしたと出てしまってますが、

こちらの地図の所にGoogleの地図の方からAPIキーを入れたりとか、そうすることによって、ここに地図を表示させることができますので、今何も入ってないので、こうなってしまってますが、このようにやってみてください。

チェックを入れます。
広告
次のパーツにうつりますので、プラスマークを押します。そして下の方に行っていただきまして、こちら広告で広告を設定できます。

こちら実はすごく使えます。広告と書いてありますが、サイトのデザインに使用することができます。画像とタイトルとテキストの並びを調整できますので、必ずしも広告だけで使うのではなく、この構成で使いたい場合非常に使えるパーツになります。

ですので、例えば使い方としては三つの行を入れて、この中に広告のパーツを入れていただけますと、非常にすっきり写真とタイトル、写真とテキストを見せることができます。

サイトのデザインに一役買っていただけるのではないでしょうか? 保存します。
投稿タイトル
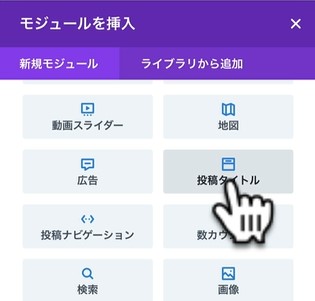
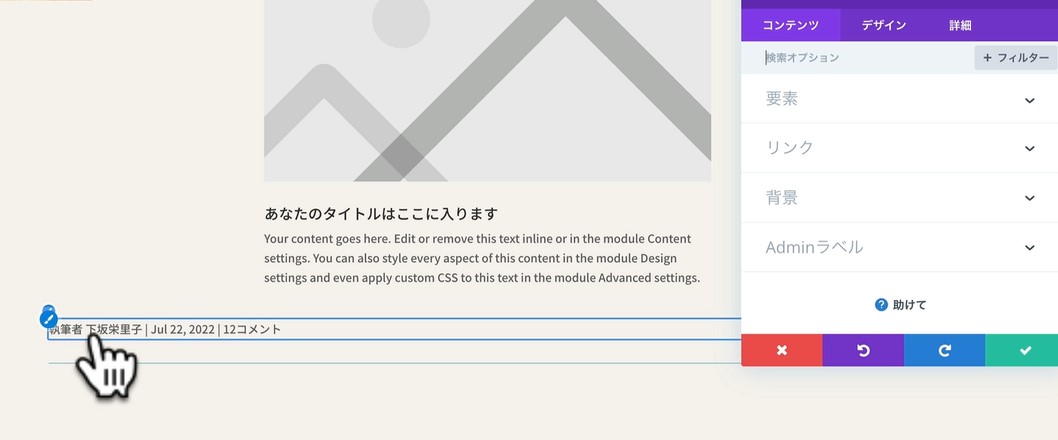
プラスマークを押して、次は投稿タイトルです。これを押します。

こちらは執筆者の表示と、日付が入ります。記事のデザインなどを作る時に使用します。チェックを入れます。

投稿ナビゲーション
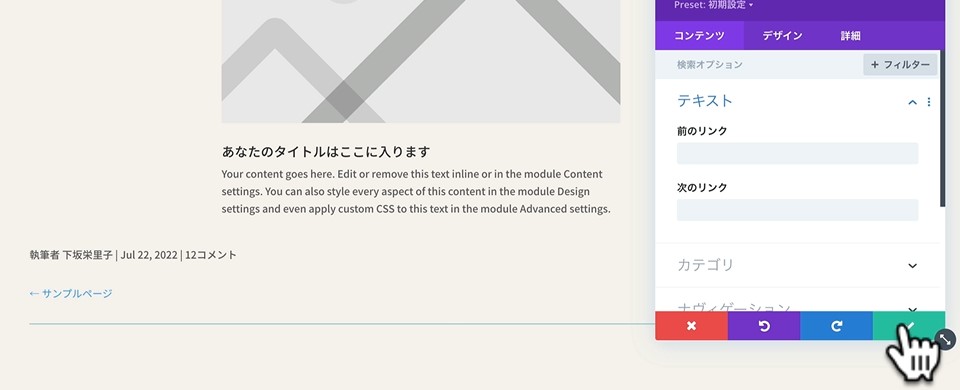
次は投稿ナビゲーションです。

入れてみましょう。これはナビゲーションでこの後サンプルページに移りますという設定ができています。こんな感じのものができます。

そして前のリンクと次のリンクを設定することによって、次の記事はこちらみたいな感じで設定することができますので、ぜひご活用ください。
数カウンター
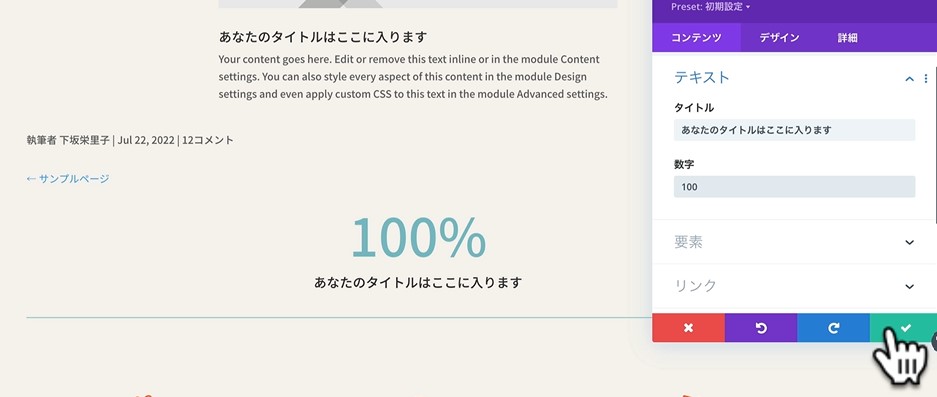
次は数カウンターです。

これは少し面白いので一緒に見ていきましょう。こんな感じでまた数のカウントをしていく、こんなことができます。
数は自由に変えることができますので、例えば100%とかにすると100%になったりもしますので是非ご活用いただけたらと思います。

こういった動きのあるアニメーションチックなものもDIVIを使うと簡単にできますので、覚えておいていただけたらと思います。
検索
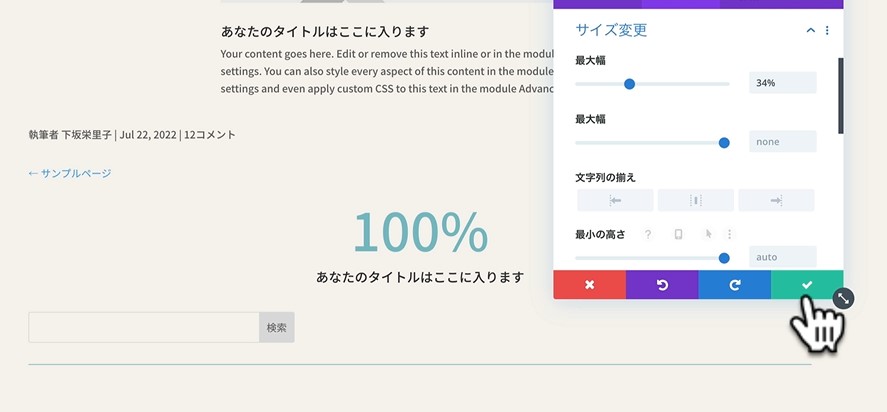
次は検索です。

これはよく使います。検索窓を入れたりすることが簡単にできます。
今これは横幅いっぱいになってしまってるので、すごく長い検索窓になっています。これは行を調整するとか、サイドバーに入れるとか、工夫をしていただいて小さくしていただけたらと思います。もちろんこちらのサイズ変更の方からも小さくはできます。こうやっていただければ、そういったものを使わずにやることも出来ます。是非ご活用ください。

画像
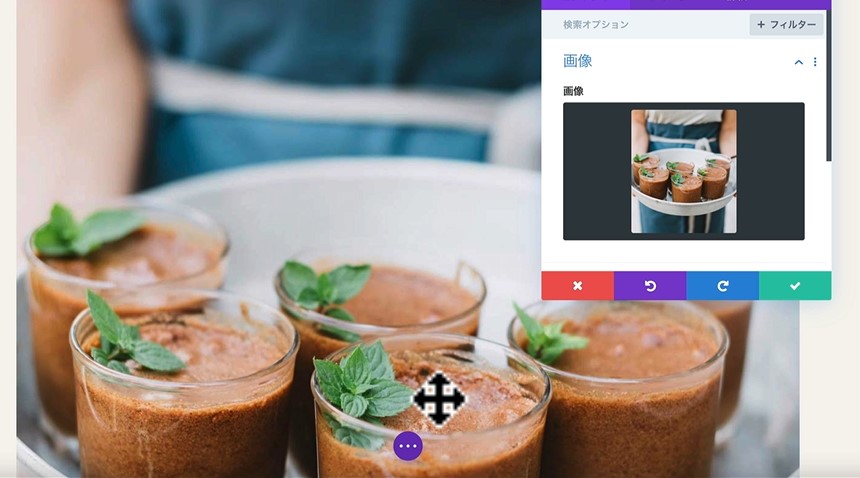
プラスマークで次を入れていきます。最後は画像です。これは非常によく使います。

画像を入れていただけますとこんな感じで横幅いっぱいに大きい画像が入ってしまいました。こちらを押していただくと、メディアセンターから好きな画像を選ぶことができます。

かなり大きい画像になってしまったので、

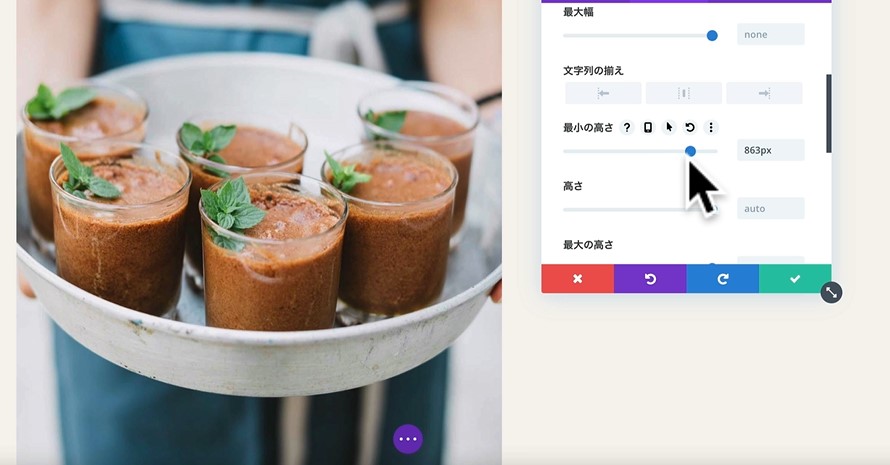
例えばデザインでサイズ変更をして、最大幅、横幅を設定したりとか、あとは高さもこのように設定することもできます。画像を使うことによってサイト全体にメリハリをつけたりと、視覚的にお伝えすることができますので、ぜひ上手に活用していただけたらと思います。チェックを押します。

まとめ

今回はDIVIの中に入っているパーツを簡単ではありますがすべて解説させて頂きました。実際はご自身で入れて頂いて、いらなければ削除すれば大丈夫ですので、是非好きなパーツをちょっと試しに入れてみたり、いじってみていただきますとご自身でより学びが深まりますので是非やってみてください。
