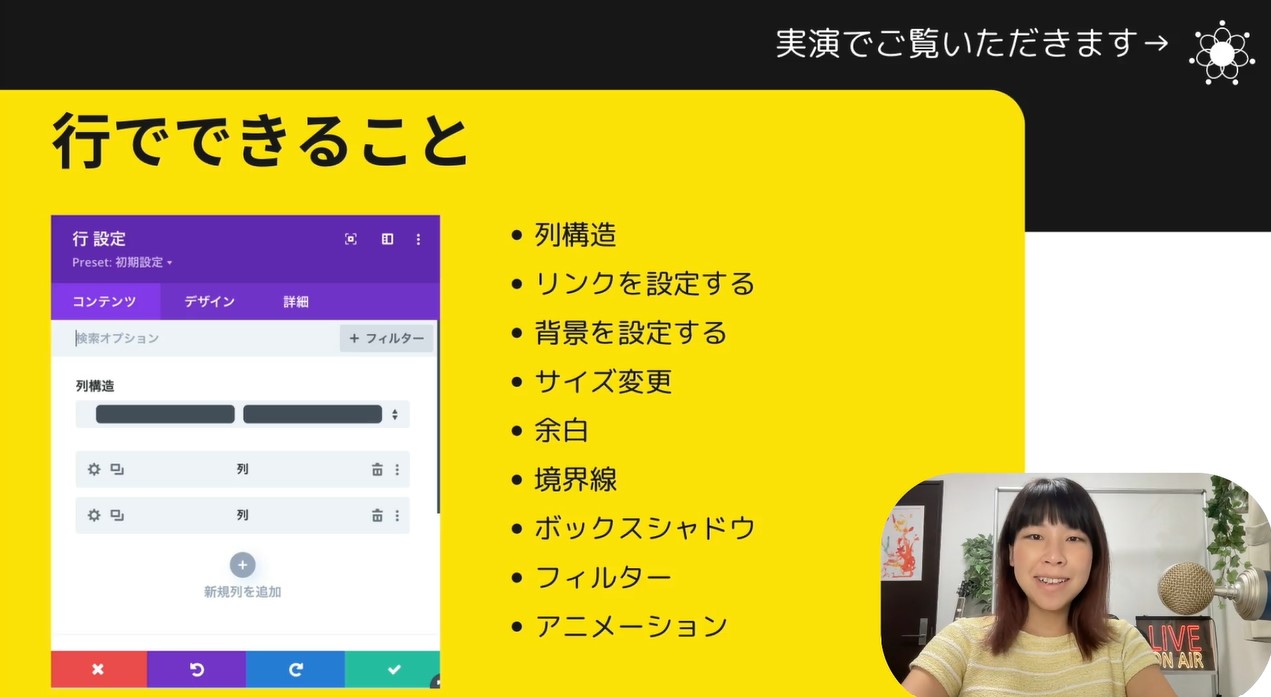
今回は行でできることについて解説します。8個のポイントについて、一緒にやっていきましょう。
- ポイント#1.行にリンクを設定する
- ポイント#2.背景を設定する
- ポイント#3.サイズ変更
- ポイント#4.余白
- ポイント#5.境界線
- ポイント#6.ボックスシャドウ
- ポイント#7.フィルター
- ポイント#8.アニメーション
このレッスンでは行でできる設定について説明していきます。セクションと同様、様々な設定ができますので、一緒にやっていきましょう!実際の画面でご覧いただきます。
行でできること

行にリンクを設定する
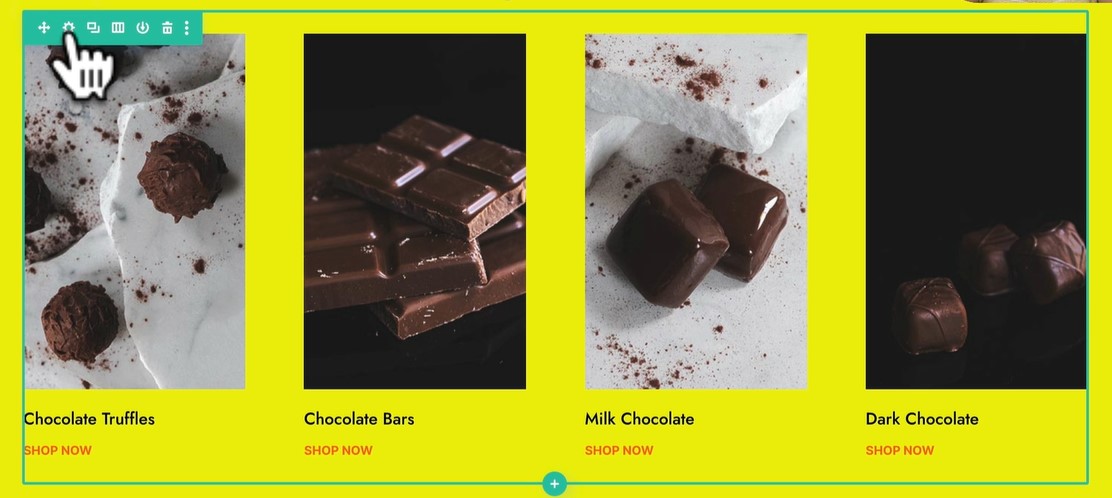
それでは行にリンクを設定していきましょう。先ほど解説したようにこちらの行全体に設定する方法になります。ただし通常はこの行に設定することはあまりありません。一応場所だけ覚えておきましょう。エメラルドグリーンの枠左上の、設定の歯車を押します。

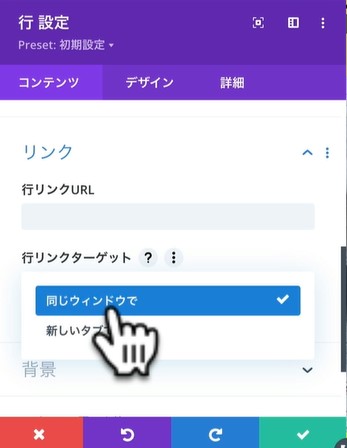
そして下の方にスクロールして頂きますとこちらに「リンク」があります。

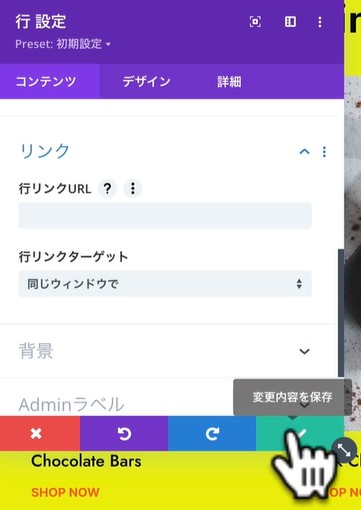
こちらの「行リンクURL」にリンクしたいサイトのURLを貼ります。「行リンクターゲット」で同じウィンドウで開くのか、新しいタブで開くのかを選んで、右下の保存マークを押せば完了です。

以上、リンクを行に設定する方法を解説しました。
背景を設定する
次に行に背景を設定する方法を解説します。まずマウスを行の左上に持って来て頂いて、エメラルドグリーンもしくは緑色のところにある「行の設定」歯車を押します。

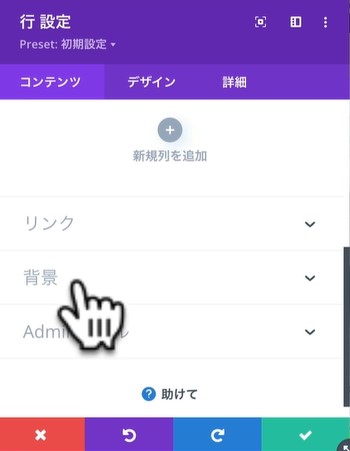
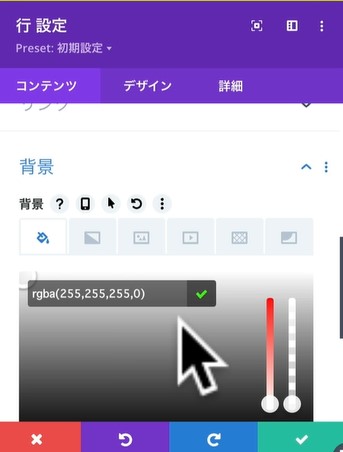
押して頂いて下の方にスクロールして頂きますと、「背景」とあります。こちらを選択してください。

これは行自体に背景を設定する方法です。

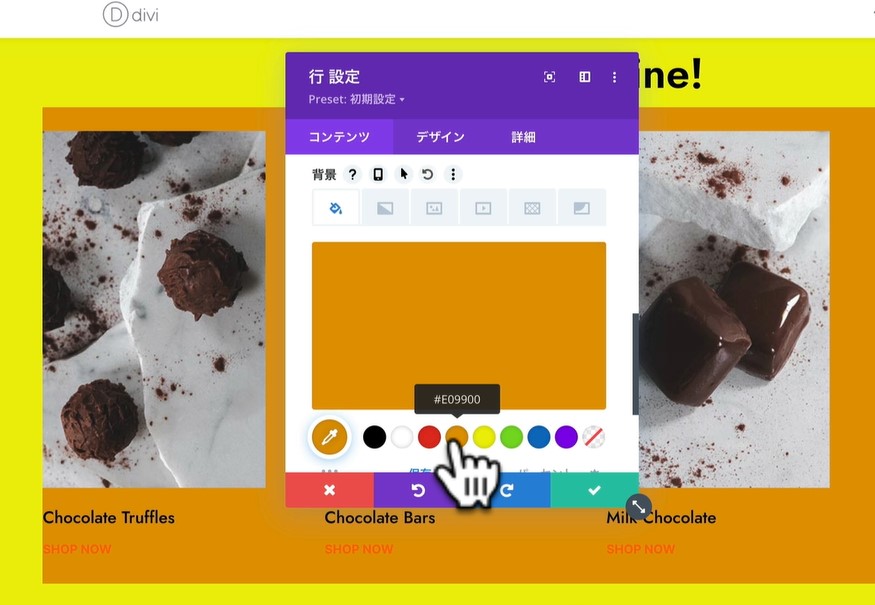
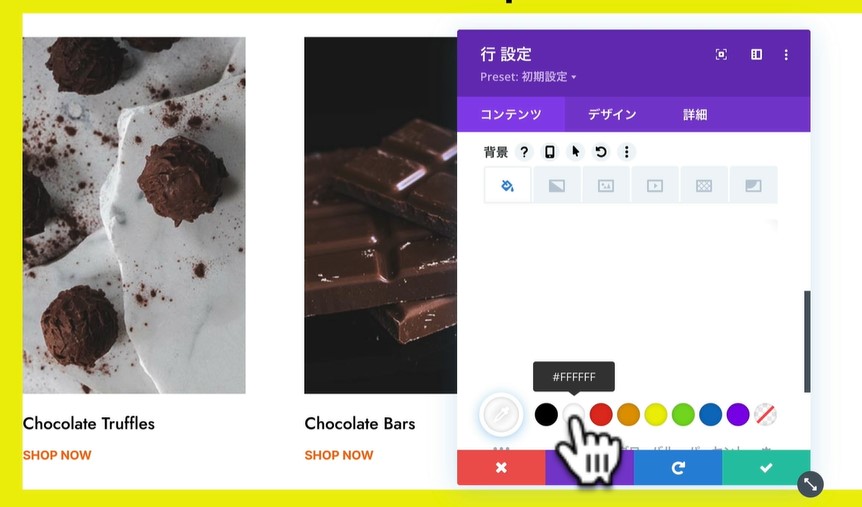
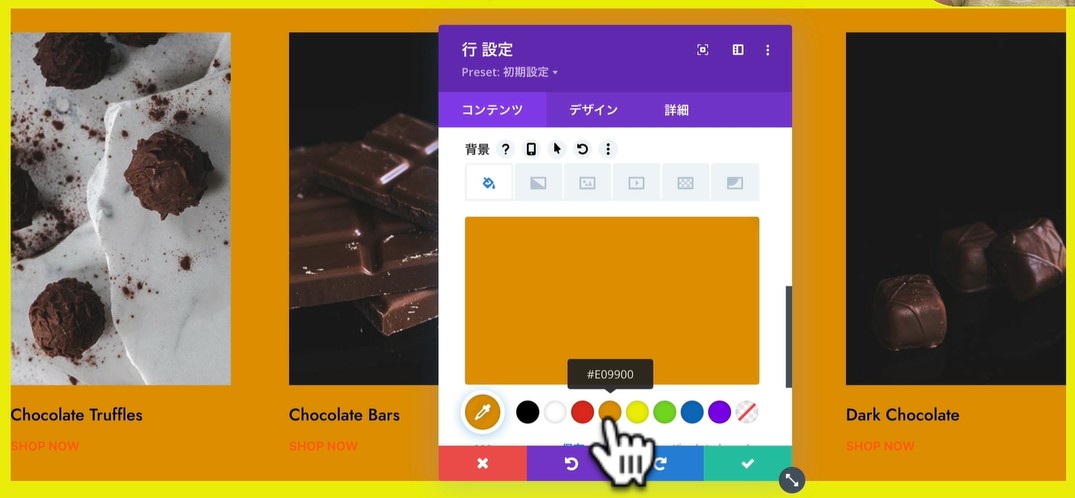
例えばセクションの方でもやりましたが、分かりやすくオレンジにしてみます。

行だけ明確にオレンジになりました。ただ、こちらは余白などを設定していないので、全体がのっぺりとオレンジ色になってしまい少し変な感じになりました。白に戻すとこんな感じです。

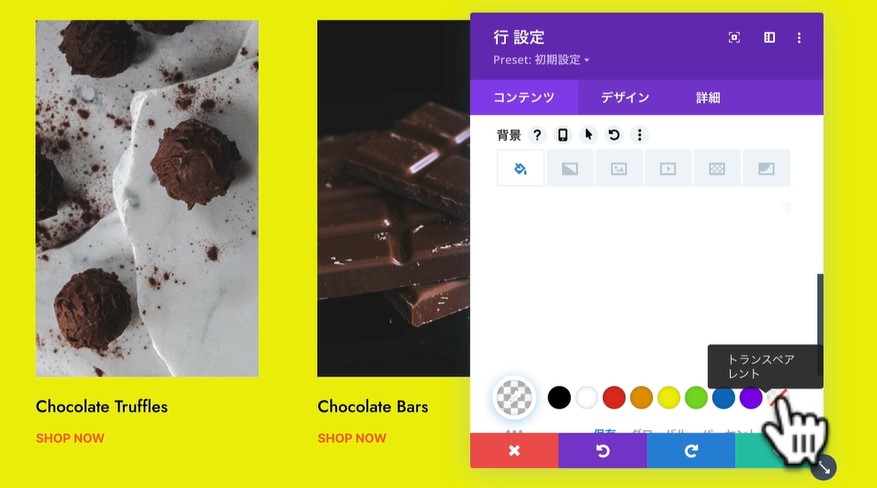
透明にした場合、背景のセクションに黄色を設定してありますので、何もない状態になりました。

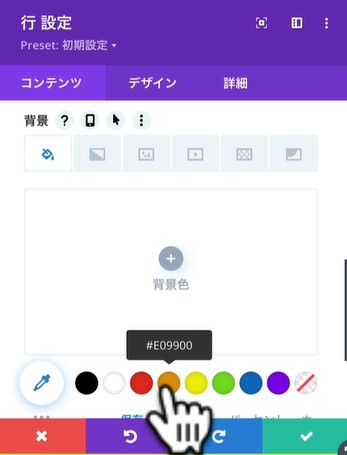
こんな感じで背景を設定する方法は、この「背景色」を選んでいただくとできます。

他にもグラデーションですとか、背景画像を入れたり動画を入れたりなどもできますので、あなたが実現したいデザインによって変えていただけたらと思います。できましたら右下のチェックボックスを押して保存をします。

サイズ変更
次に行のサイズ変更をしていきます。またこちらも行の所の歯車を押します。

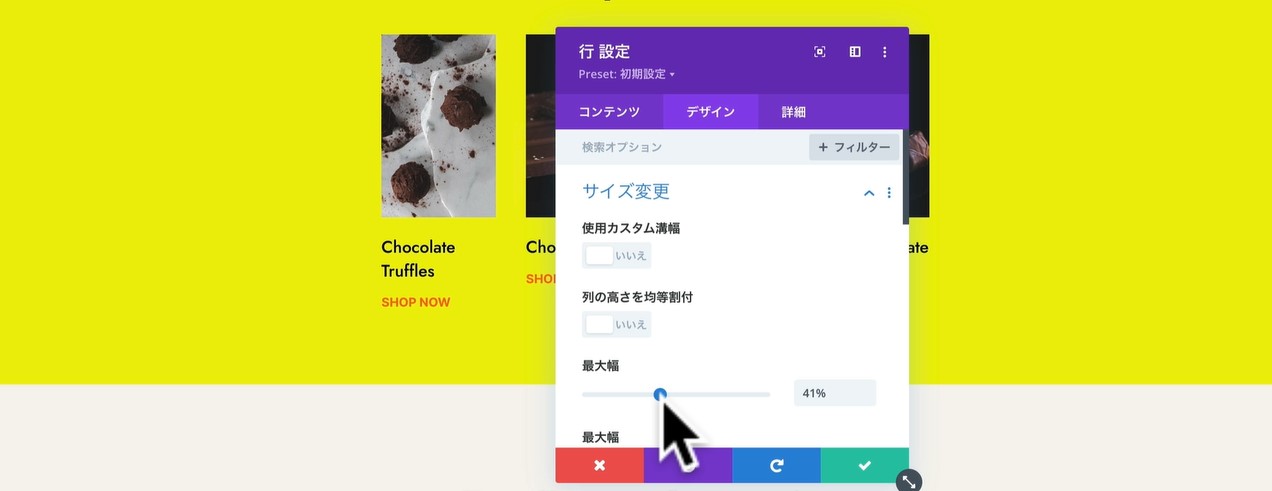
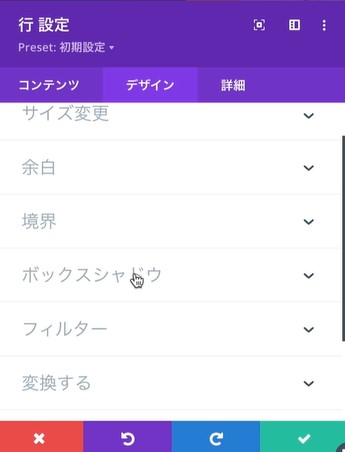
そして下の方にスクロールしていき、「デザイン」の方のサイズ変更を押してください。

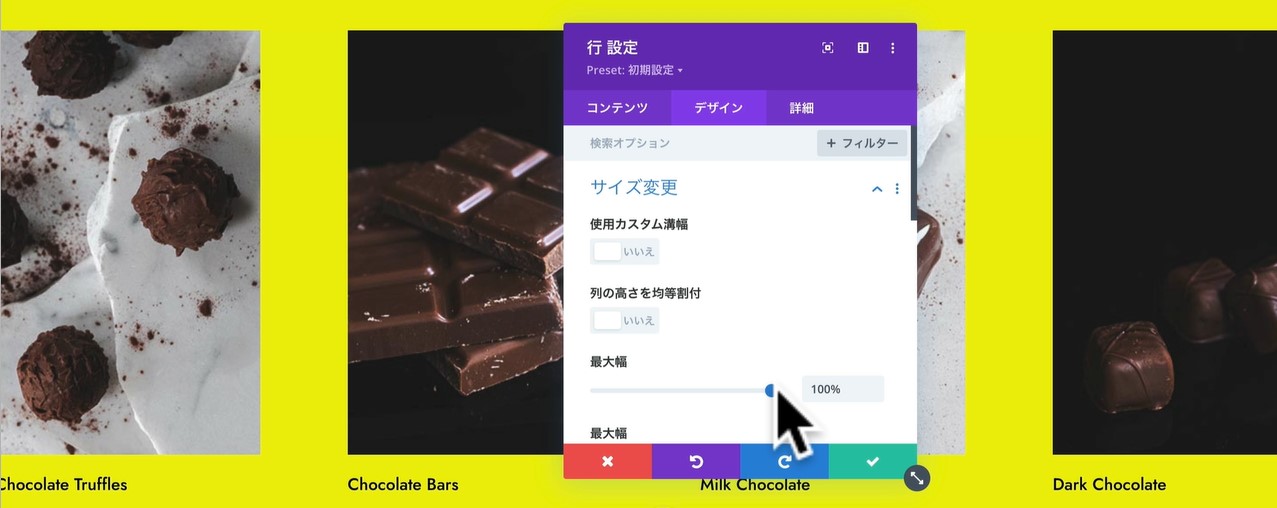
こちらも最大幅を横幅いっぱいの100%にしてみましょう。100%にすると画面いっぱいに表示されました。

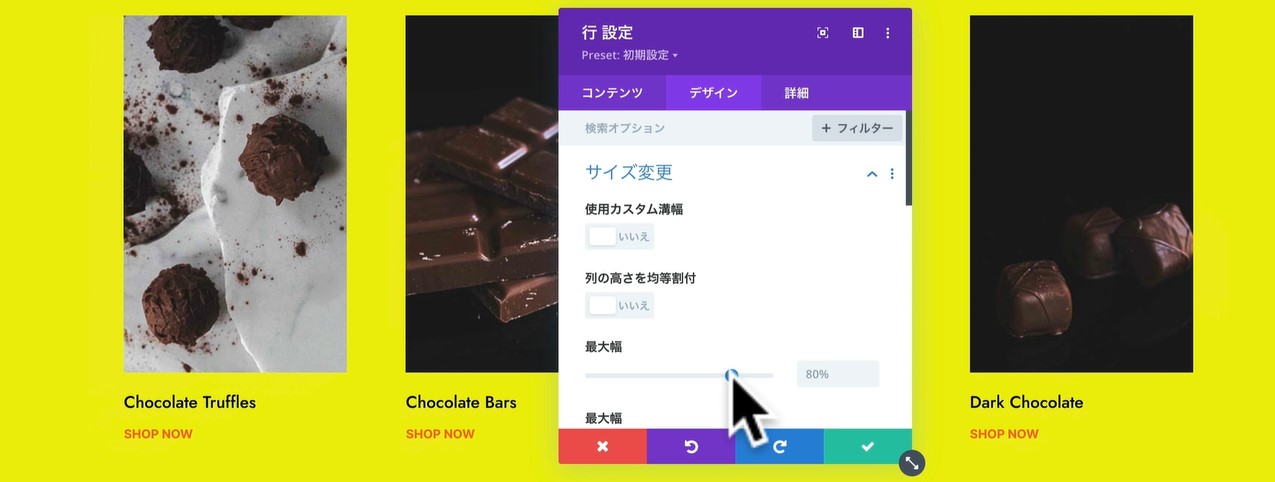
そして80%にすることによって、このようなちょうどいい行の配置になります。

もっと小さくすることもできます。

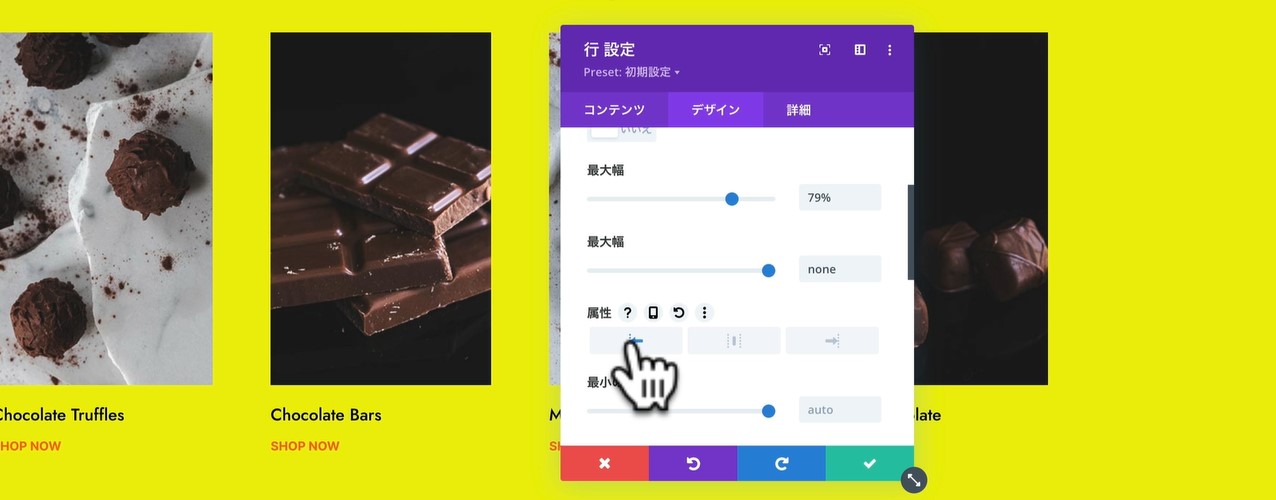
これはセクションはそのままで、行の方で調整をしているという方法になります。元に戻しておきましょう。「属性」で左寄せ、真ん中、右寄せなどいろんなカスタマイズができます。

サイズを変更したい時はこのサイズ変更から行きましょう。右下のチェックボックスを押して保存をします。

余白
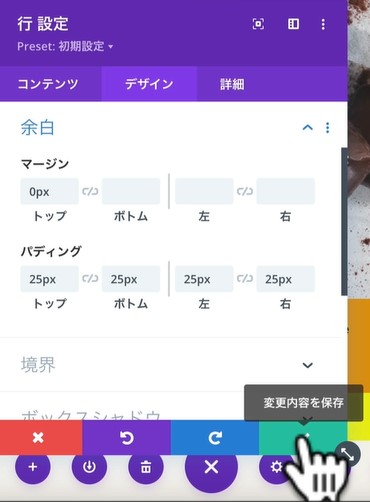
次に行の余白を設定していきましょう。こちらも歯車を押します。

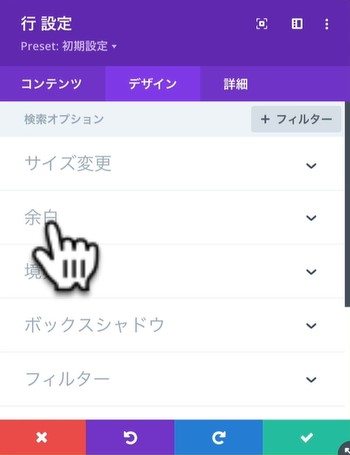
そして「デザイン」タブから「余白」を選択します。

セクションの方でも解説をしましたが、余白というのはこのセクションの中に入ってる、行の所にある余白の部分になります。そしてマージンとパディングがあります。この元々のボックスの外側にあるものがマージン、内側にあるものがパディングという風に覚えておいていただけたらと思います。

少し分かりやすく設定をしていきたいと思いますので、分かりやすく色をつけておきたいと思います。背景色をオレンジにしました。今余白がないがために、左側がこのようにぴったりになってしまってます。それでは余白を設定して変化を見てみましょう。

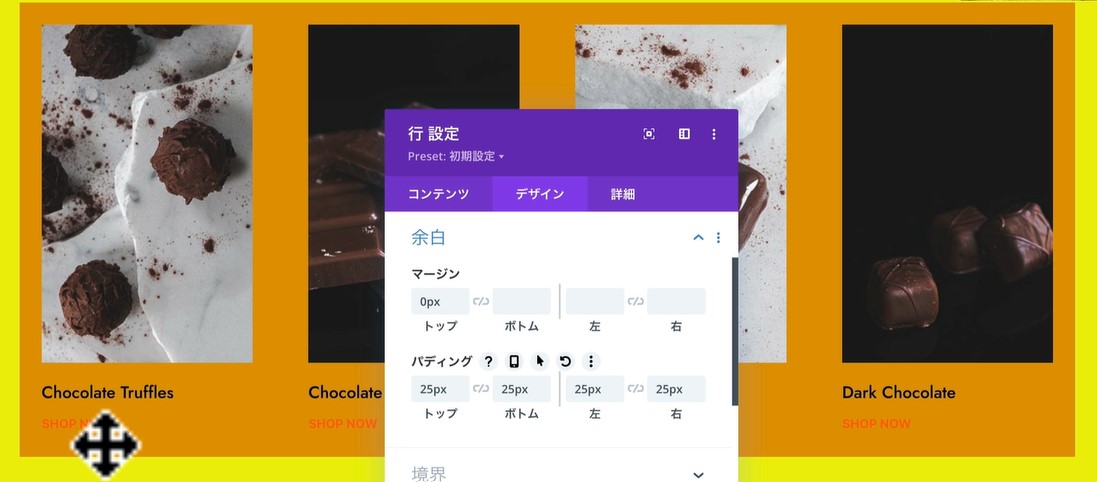
今パディングに25ピクセルずつ、それぞれ余白を入れてみました。

パディングはどこに入ったのかと言うと、上下左右です。それぞれ25ピクセルという単位で余白を入れました。パディングを入れたということになります。チョコレートの写真左横を見てみると、黄色い領域にピッタリくっついていた写真横に余白が生まれてバランスが良くなっています。余白を設定することによって背景色を入れたとしても、バランスの良いページを作ることができます。チェックマークを押して保存をします。

境界線
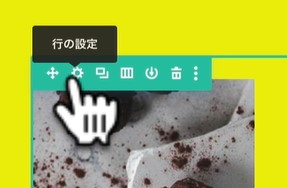
次に境界線を設定したいと思います。行に境界線を設定します。マウスを持ってきて歯車を押します。

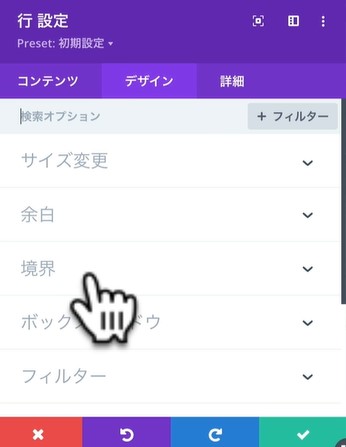
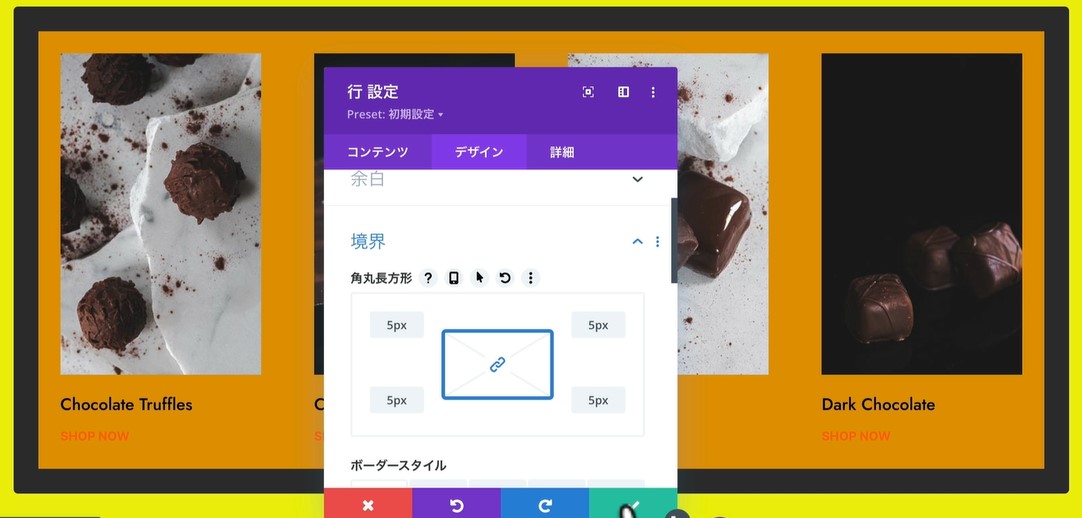
そして「デザイン」タブの、この「境界」を押します。

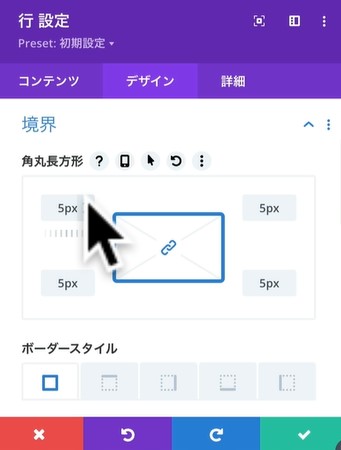
こちらを5ピクセルに設定しました。

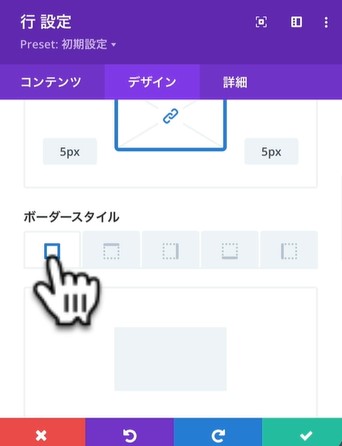
そして「ボーダースタイル」は全部の枠を囲むという設定がしてあります。

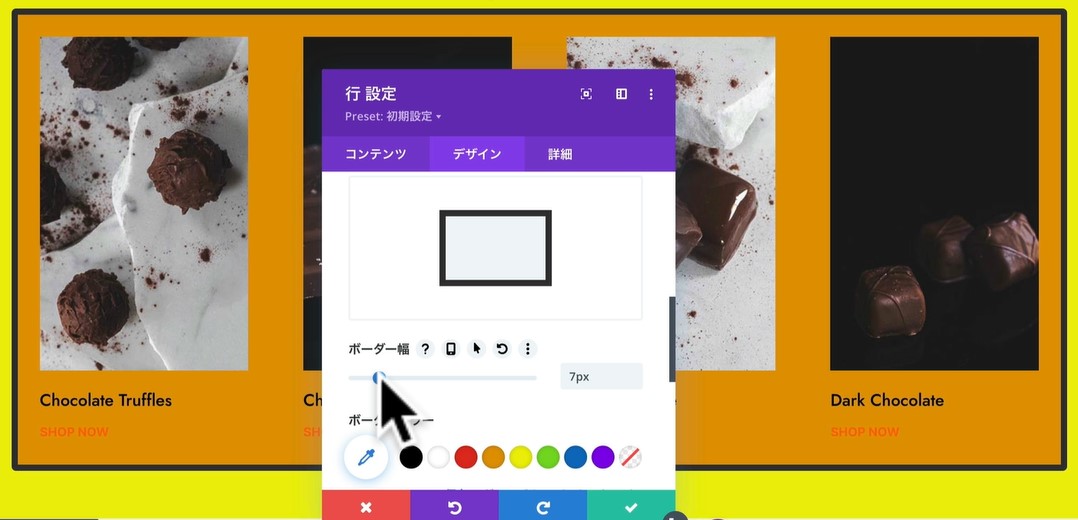
そして「ボーダー幅」のカーソルを右のほうに進めると、境界線が太くなります。このように分かりやすく境界線が入ったのがわかりますでしょうか?

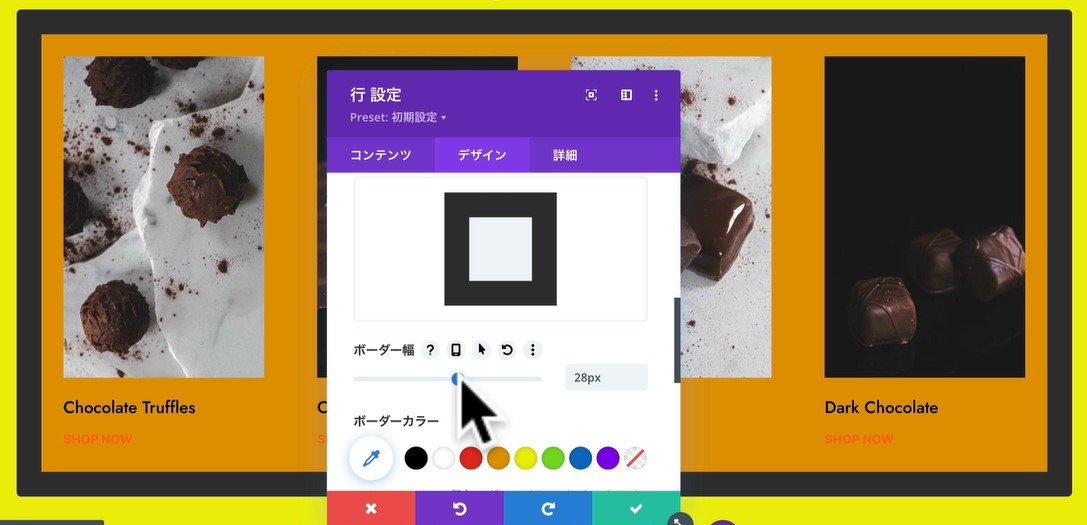
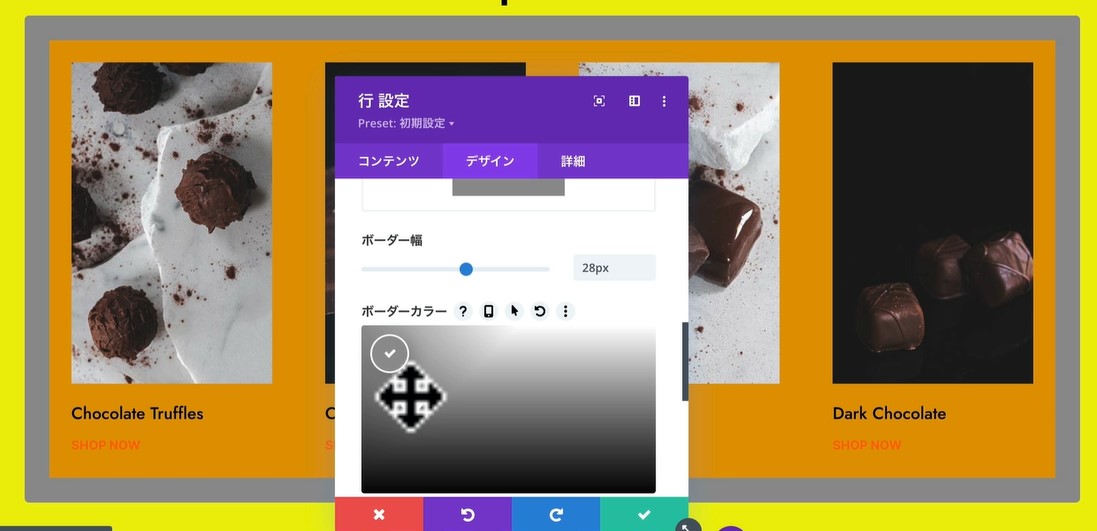
もっと太い境界線を入れることもできます。今28ピクセルのボーダー幅が入り、メニュー風のデザインになりました。

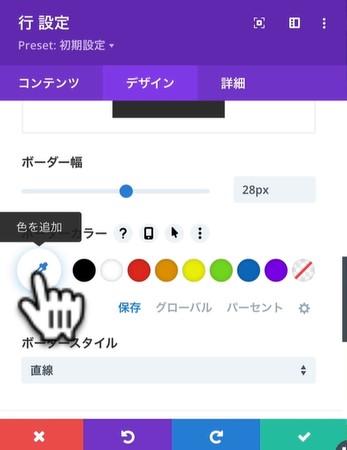
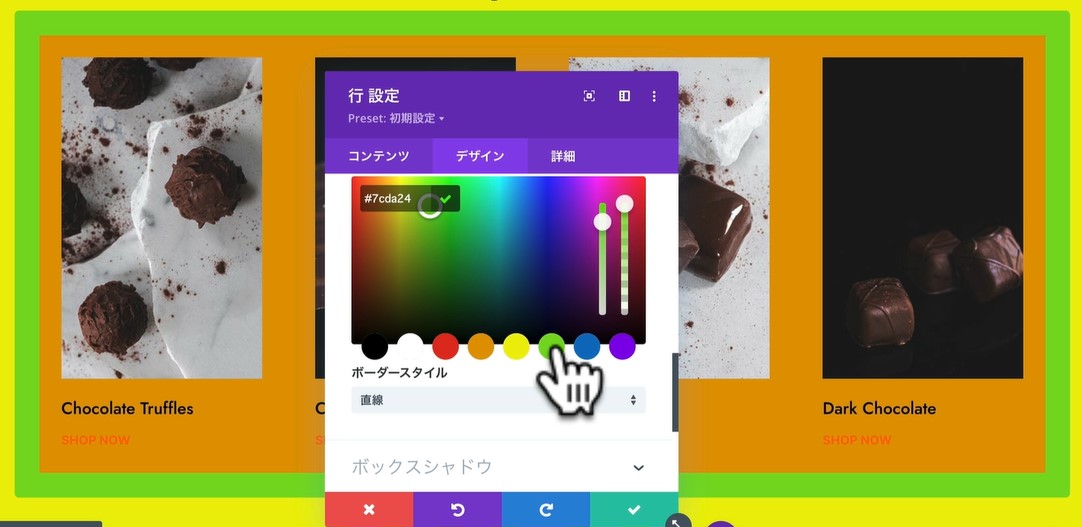
そしてカラーも好きなものを選ぶことができます。

パレットで細かい濃淡を設定することができます。

緑にしたらすごくカラフルになってしまいました。

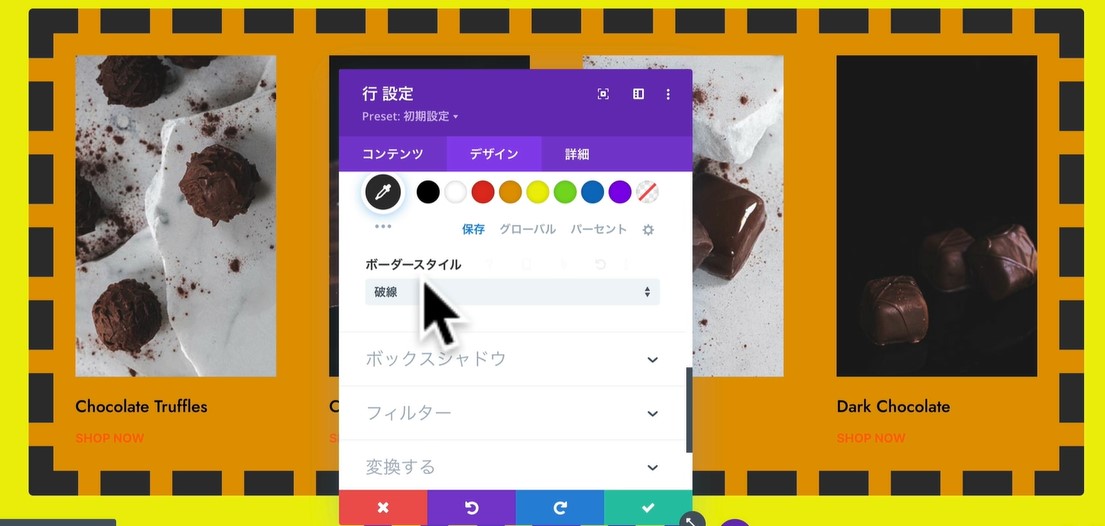
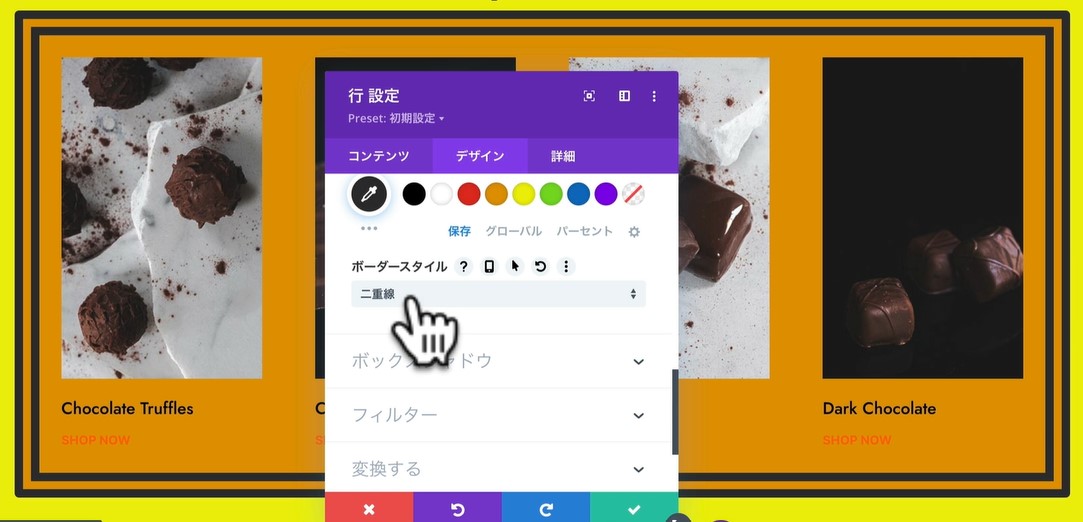
黒が締まった感じでとても良かったので、このままにします。そしてこの「ボーダースタイル」も様々なデザインを選ぶことができます。「破線」を選ぶと下記の画像のようになります。

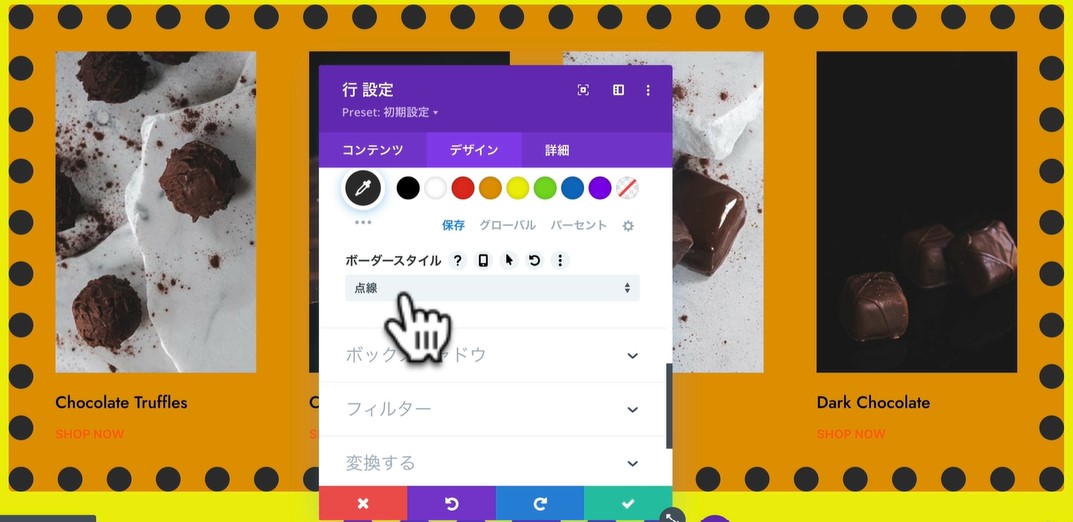
「点線」を選ぶと下の画像のように、ポップな感じになりました。

「二重線」だとスタイリッシュになります。

いろんなスタイルを選ぶことができますので、色々試して好みのものを選んでください。インセット、アウトセットも設定できますので、試してみてください。今回はかっこいい直線を選びました。よろしければ右下の保存を押します。

以上、行の中の境界線を解説しました。
ボックスシャドウ
次に行のボックスシャドウを解説していきます。またこちらも行の歯車を押します。

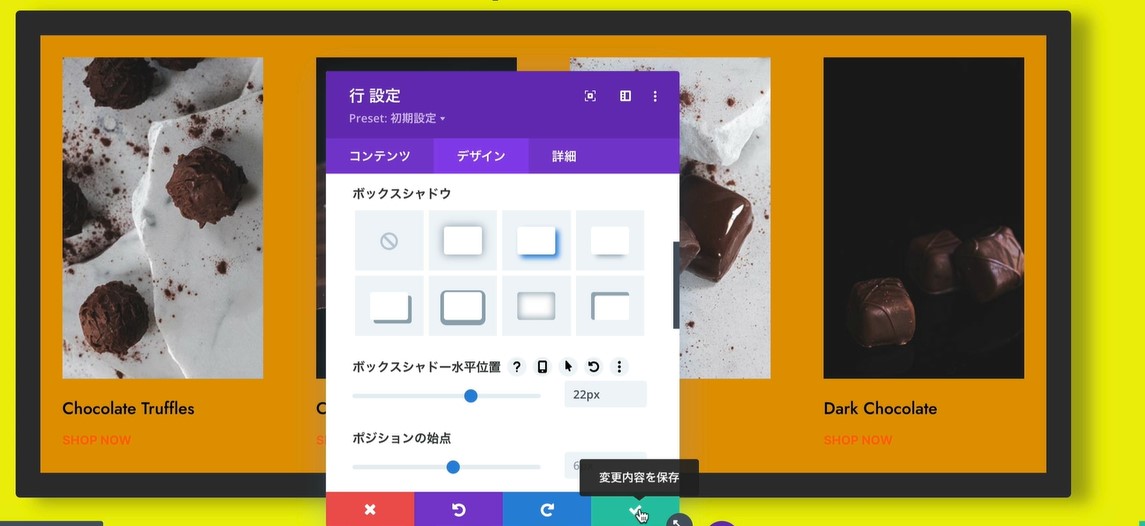
押していただきまして、「デザイン」に行っていただきます。そして境界線の下、「ボックスシャドウ」がありますので、これを開けてください。

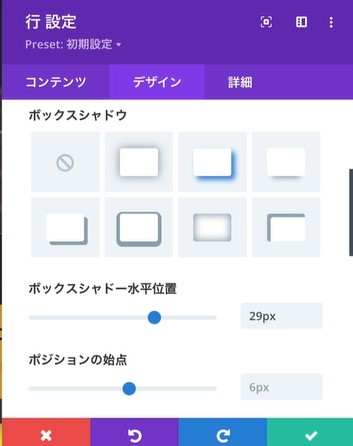
開けて頂きますとボックスシャドウのスタイルを選ぶことができます。一つ押してみます。

これはすごく分かりづらかったんですが、この周りに微妙な影ができました。
薄い影の画像挿入!
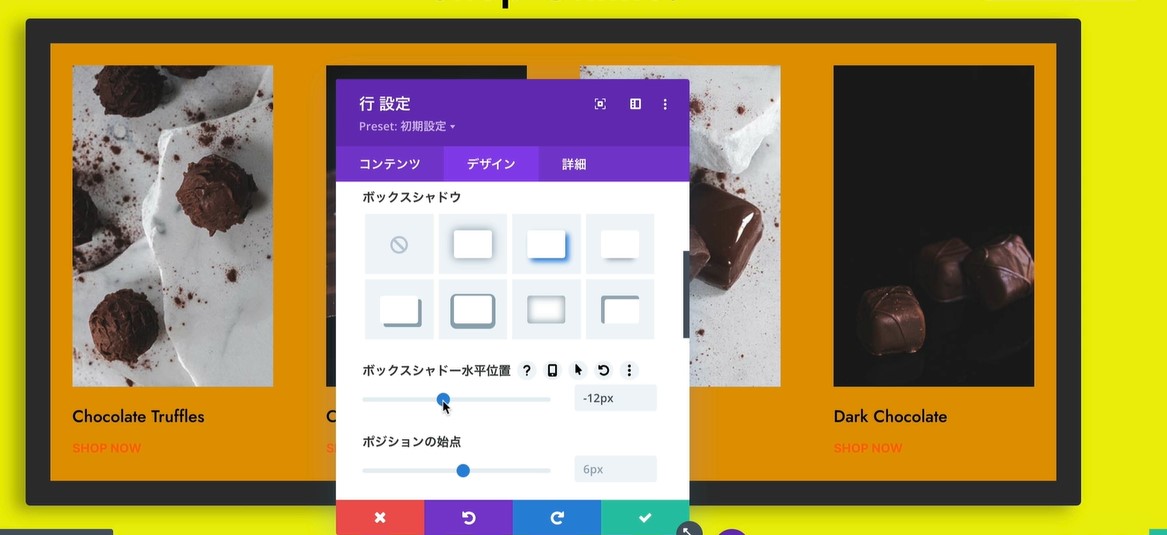
こちらも分かりやすいので、背景が今分かりづらいので分かりやすくするためにこの下のボックスシャドウ、水平位置というのを調整しますと、これで分かりましたでしょうか?背景の左側に影がすごく出てきました。

右端の黄色い余白を見てください。

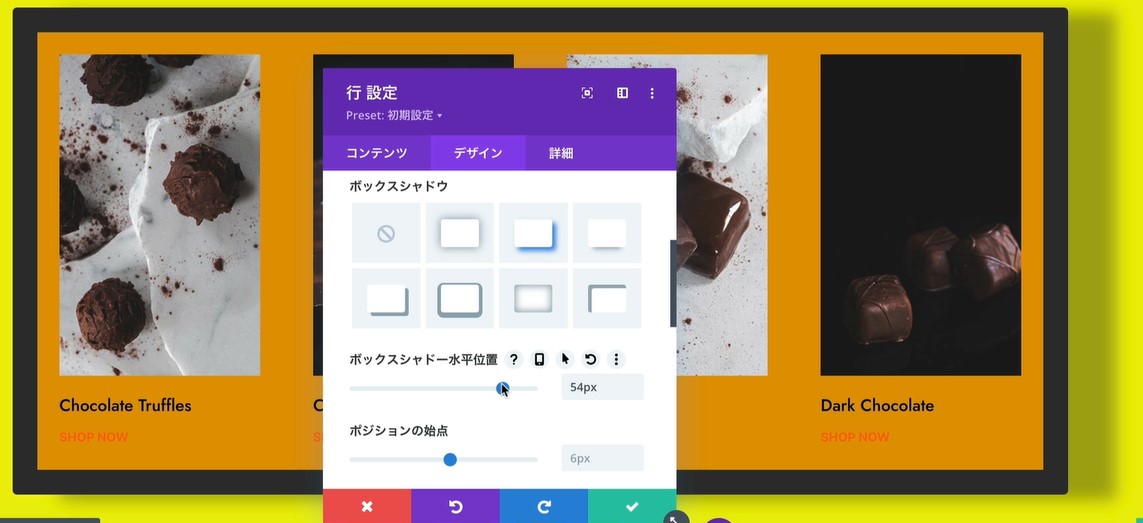
「ボックスシャドー水平位置」のカーソルを右にずらしていくと、影がたくさん出てきます。

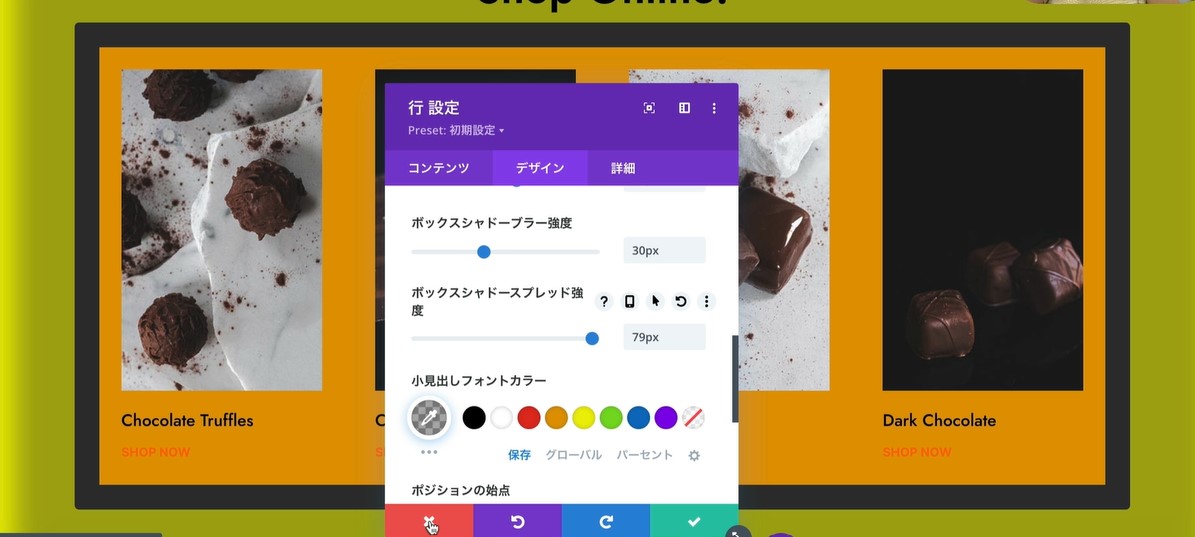
いろんなスタイルを試すことができますので、ご自身のイメージに合うようにこのカーソルとこのシャドーのスタイルを選んで頂けたらと思います。その他にブラーやー支点などがあります。言葉の意味がよく分からなくても、このようにカーソルを変更していただいて、良さそうだなという風に思うところを選んでいただければ出来ますので、是非操作をご自身でしてみていただきたいと思います。
万が一本当に気に入らないデザインになってしまったり、やり過ぎてしまった場合はこちらの保存をせずに、ペケで閉じれば元に戻りますので、何度でもチャレンジしてみていただけたらと思います。

ボックスシャドウをひとつだけ入れてみます。こちらのスタイルにわかりやすく浮いた感じにしました。できましたら右下のチェックを入れて保存をします。

以上、行の中のボックスシャドウについて解説しました。
フィルター
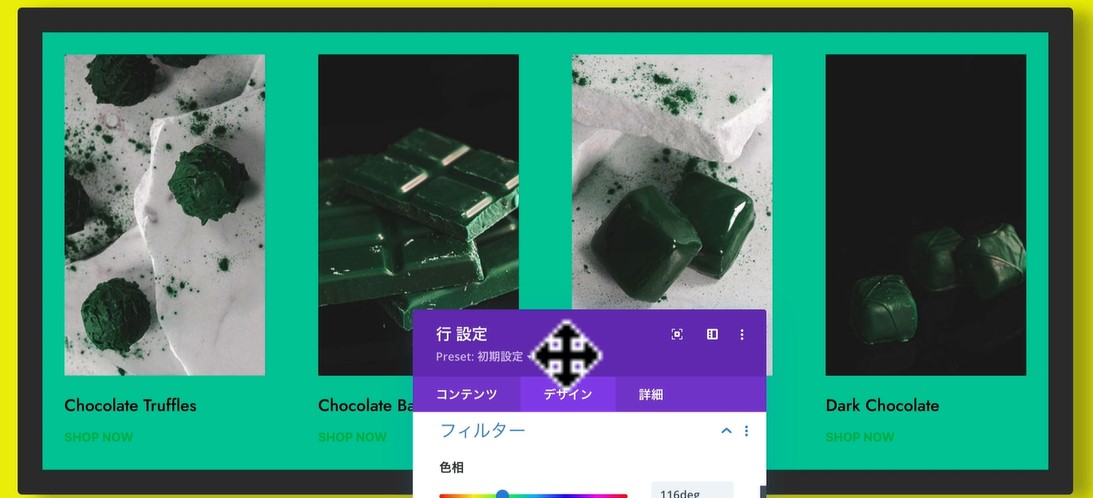
次に行の中のフィルターについて解説をしていきます。またこちらも行の中の歯車を押して行きます。

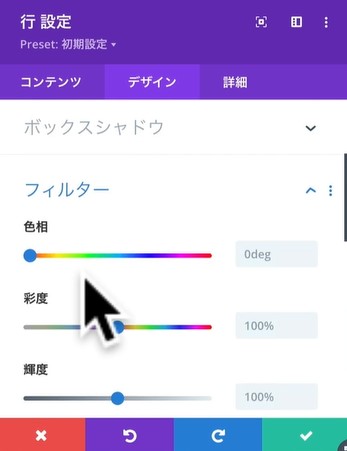
そうしましたらデザインを押します。そしてフィルターを押してください。

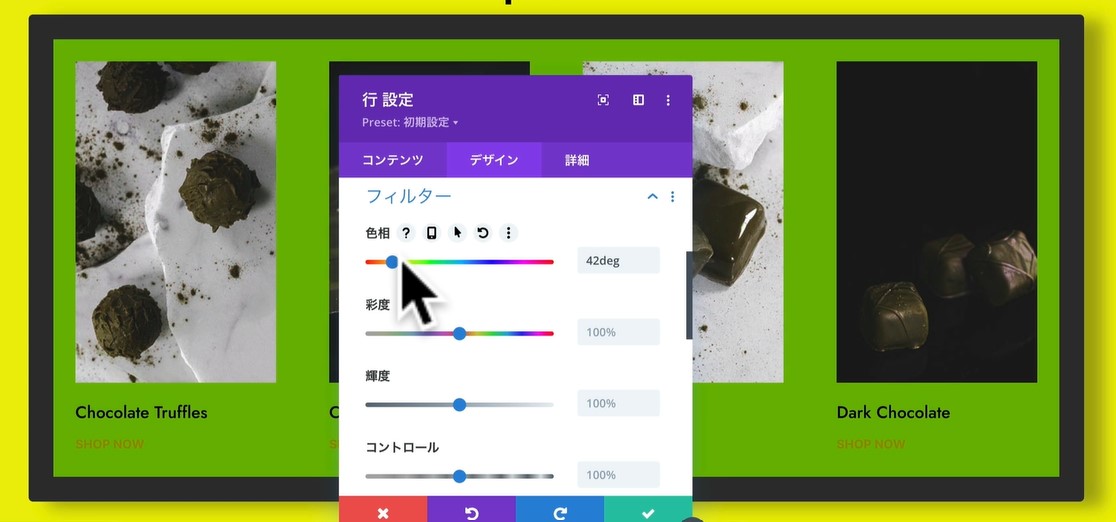
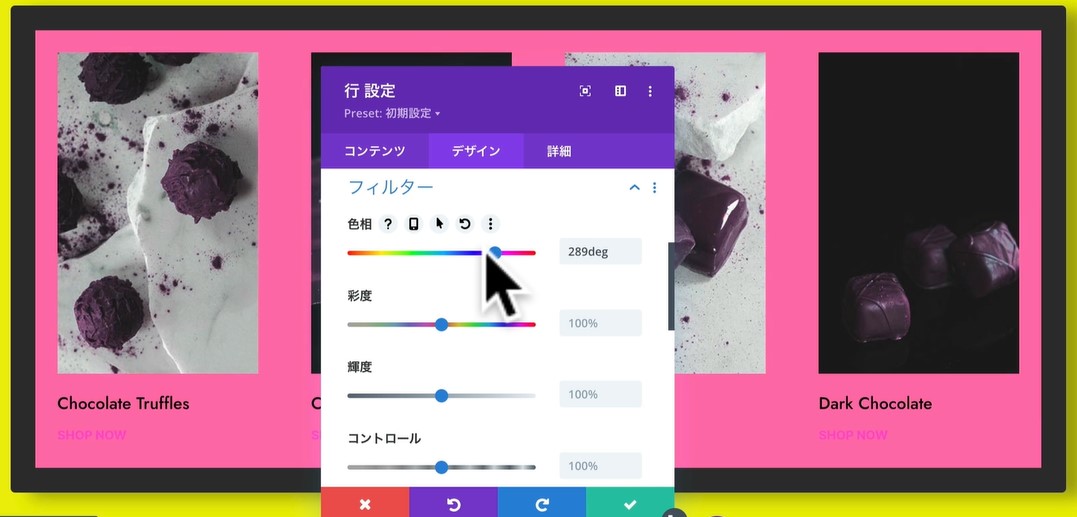
こちらセクションの方にもありましたが、こちらは行の方だけに設定します。色相を変えていくと、あっという間に緑色とか青とか、背景が変わりました。
チョコレートの色も微妙に変わってます。
これだと全部抹茶のチョコレートみたいになっちゃいました。

このように写真の加工をすることなく、実際の写真とかこの行の中に入ってるものにフィルターをかけて色を変更することができます。

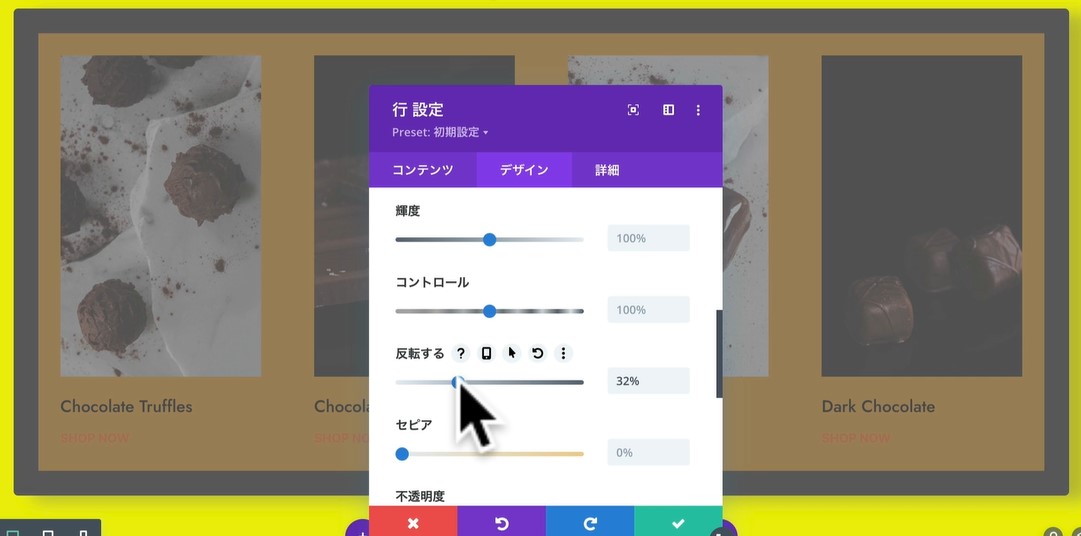
そしてこちらもそれぞれ変更していただいたり、

カーソルをいじっていただくと、いろんな効果を試すことができますので、

遠慮せずに色々相談してみていただけたらと思います。もし失敗してしまったと思ったらペケで閉じてしまえば保存してないので、取り返しはつきます。
そしてこれでいいと思ったらこちらのチェックボックスを押して保存をしましょう。

アニメーション
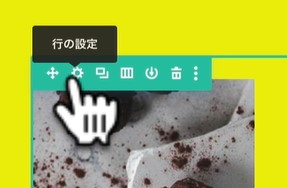
行の解説の最後です、行にアニメーションをかける、こんなことも出来ますので一緒にやっていきましょう。こちら行の方の歯車を押します。

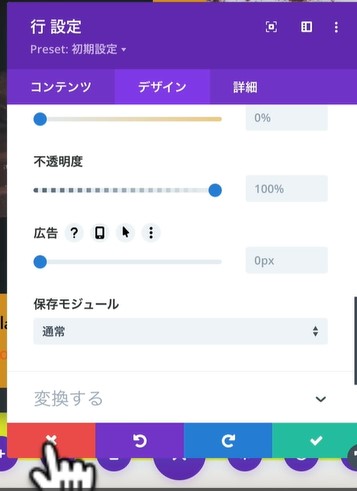
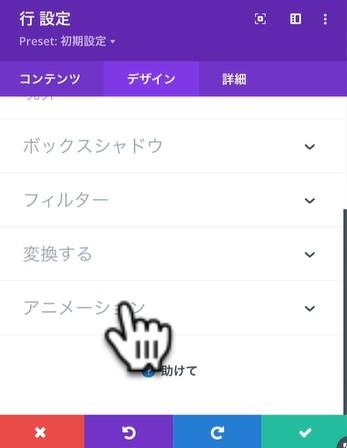
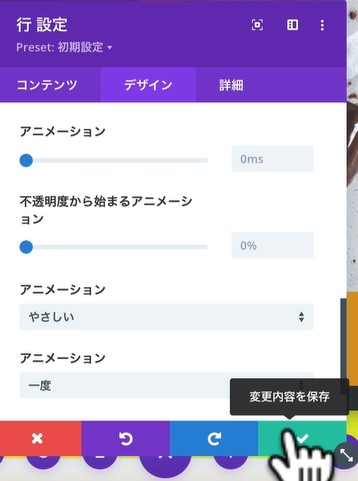
そしてデザインの中の下の方にアニメーションがあります。

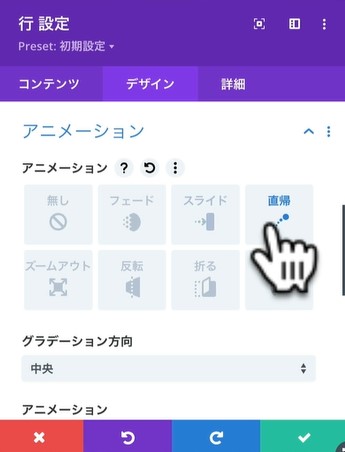
こちらも押していただくと実際にどんな風なアニメーションが出るのか、することができます。アニメーションはフェード、スライド、直帰、ズームアウト、反転、折る、ロール、くるりんっていう風にできます。
こんなアニメーションの効果を簡単にかけることができます。

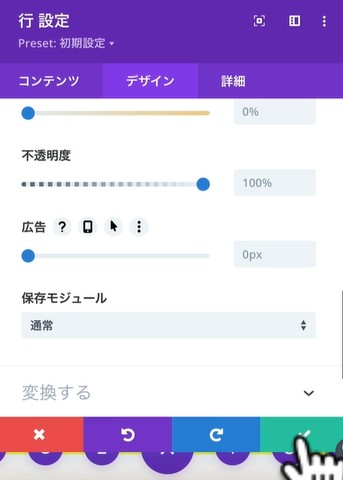
そしてアニメーションの速度はこちらで設定したり、不透明から始まるとか、あとインからアウトとか。ズームインなのか、あと優しい感じなのか。こんな事も設定できますので、ご自身で操作してみてください。よろしければ右下の変更内容を保存します。

以上、行の中でできる効果を解説してきました。
まとめ
今回は行でできることについて解説しました。こまごました設定が可能になるので、より自分の好みにあったサイトを作成することができます。どういう設定にするか迷ったら、まず試してみて保存をせずに消すことを繰り返してください。しっくりくるものが見つかるまで、色々なパターンを試すことによりサイトを自分らしいものに仕上げることが可能です。
