今回は、どのような配色にすれば成功率の高いLPを作成できるのかを学んでいきます。LPとはランディングページの略で、お申し込みページの役割をするWEBページをさします。元気を表す色、信頼性を表す色などそれぞれの色のもつイメージや意味合いについて学び、あなたの好きな色を採用するのか、配色の選び方についても解説していきます。配色を選ぶことができる便利なツールのご紹介もありますので是非参考にしていただきたいと思います。
この記事では、成功率の高いLPを作成するうえで、色の選び方について解説していきます。色のもつイメージを意識してLPを作成することで、さらに閲覧者の目に留まるページにすることができます。実際に配色や、サブカラーを決めるツールもご紹介します。
今回お届けするノウハウはこちら
成功率の高いLPを作成するためのコツ!配色編

今回は、「成功率の高いLPを作成するためのコツ!配色編」について詳しく解説していきます。
色選びのコツについて説明するには、3つのポイントがあります。
- ポイント#1.色の持つ意味合い
- ポイント#2.あなたに合う配色を決めよう
- ポイント#3.サブカラーを決めよう
ポイント#1.色の持つ意味合い

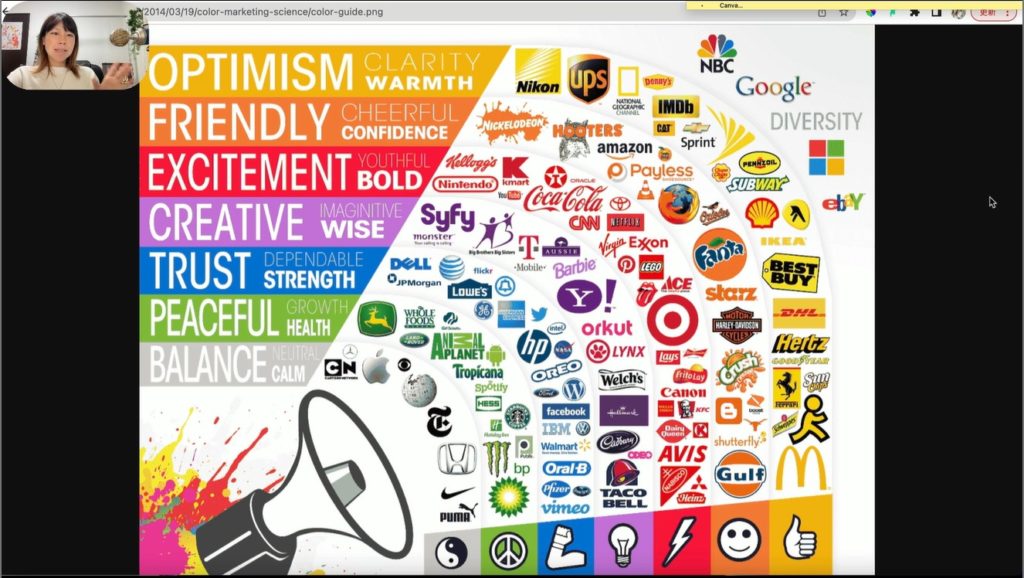
まずは、色の意味を視覚的に見てみたいと思います。ご存じの方もいると思いますが、上図はある会社が作った、色の持つ意味合いと実際に取り入れている企業のカラーなどを表したカラーパレットになります。
- 黄色:OPTIMISM・CLARITY・WARMTH
- オレンジ:FRIENDLY・CHEERFUL・CONFIDENCE
- 赤:EXCITEMENT・YOUTHFUL・BOLD
- 紫:CREATIVE・IMAGINITIVE・WISE
- 青:TRUST・DEPENDABLE・STRENGTH
- 緑:PEACEFUL・GROWTH・HEALTH
- 白・黒:BALANCE・NEUTRAL・CALM
青には、「TRUST(トラスト)」と書いてあります。信頼性などの意味です。日本企業では、みずほ銀行が水色や青を採用しているのというのが印象的です。カラーパレットは、海外企業メインになりますが、SNSではFacebook・Twittter、またはWordPressもあります。青の持つ「信頼性」・「信用」のイメージを、その企業が選んでいるということになります。
緑は、日本企業では、三井住友銀行が緑のイメージでしょうか。ピースフル、平和という意味があります。海外企業の場合、トロピカーナは健康的なジュースという意味で、緑を採用しているようです。フルーツと植物の緑の相性を考えて、取り入れているのだと思われます。
マクドナルドは、「OPTIMISM(オプティミズム)」。黄色は、楽観的というイメージです。楽しい、気軽にという意味が込められているように思われます。マクドナルドは確かに気軽に食べられます。そして、似た色にオレンジがあります。私のサイトでも、黄色やオレンジの配色を採用しています。「楽しくツールを」という想いもあって、「CHEERFUL(チアフル)」は元気なイメージの黄色やオレンジを採用しています。
「BALANCE(バランス)」は、2つの力の象徴の意味合いがあります。Apple社は、白・黒のモノトーン配色ですね。私も、ロゴはこの白黒を採用しています。「何色にでもなれる」または、「カラーがつきづらい」というビジネスイメージをお持ちの場合は、白黒を採用していただけたらと思います。また、カラーチャートの右上にはカラフルな配色もあります。Google社・Windows社などです。「いろんな方に対応する」という意味合いもあるんでしょうか。
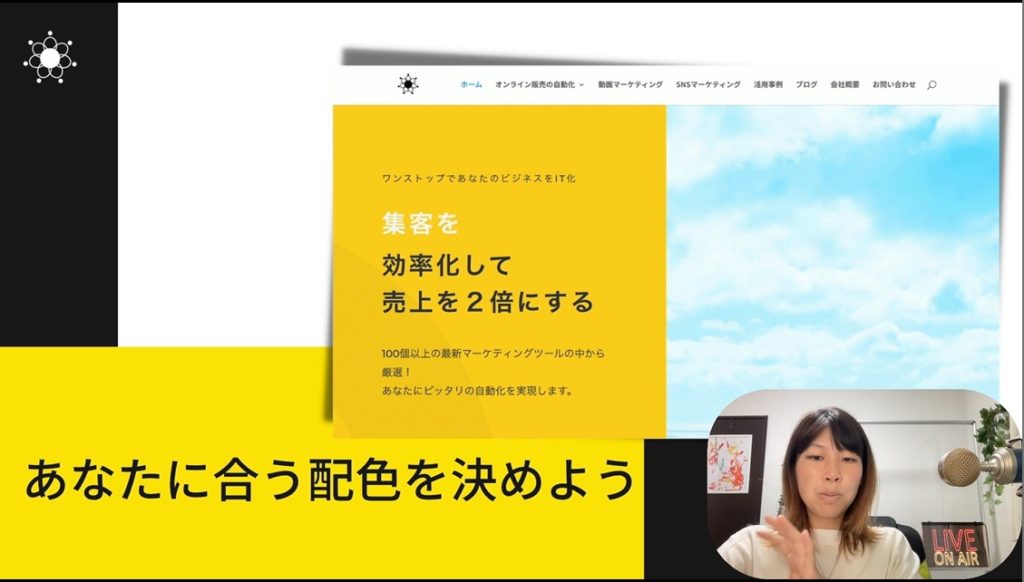
ポイント#2.あなたに合う配色を決めよう

カラーパレット以外にも、「あなたに合う配色」というのもあります。ご自身がどういうビジネスをしていきたいのか、どういう風なイメージで持っていきたいのかも検討材料にして、色を選ぶのもいいかもしれません。ロゴを選ぶ際に採用した色を、サイトの色に採用していただくと良いと思います。
さまざまな企業が、それぞれの想いをもって色を選んでいるということを、頭の片隅に入れていただけたらと思います。上図のようなカラーパレットを見て、あなたに合う配色を一つ決めていただけたらと思います。
参考までに、私の公式サイトはこの3色を採用しています。
- メインカラー:オレンジを基調
- サブカラー:オレンジの反対色の水色(開放感のある空)
- ロゴ:黒
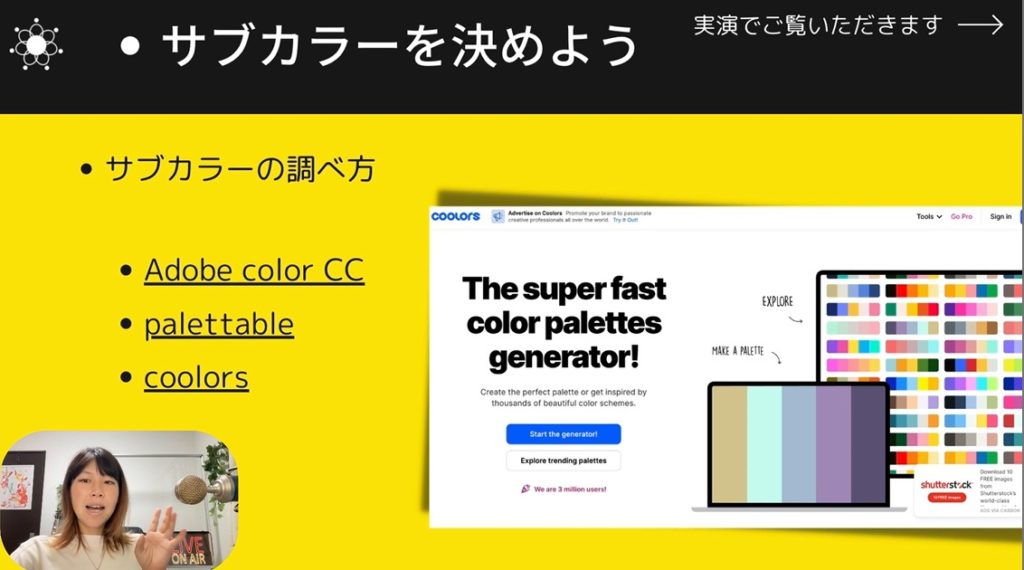
ポイント#3.サブカラーを決めよう

色の具体的な選び方、反対色・類似色の選び方について解説いたします。メインカラーとして色を1つ決めたら、それに付随するサブカラーも決めていきたいと思います。

私の公式サイトの場合、オレンジがメインカラーです。SNSの投稿やYouTubeのバナーはこのオレンジを採用しています。濃淡を変えて、黄色に近い色や、濃いオレンジを使用しています。この色に付随する反対色や類似色を選んでいく必要があります。どのように選んでいけばいいのか、サブカラーを決める方法として3つのツールをご紹介いたします。
- Adobe color CC
- PALETTABLE
- coolors
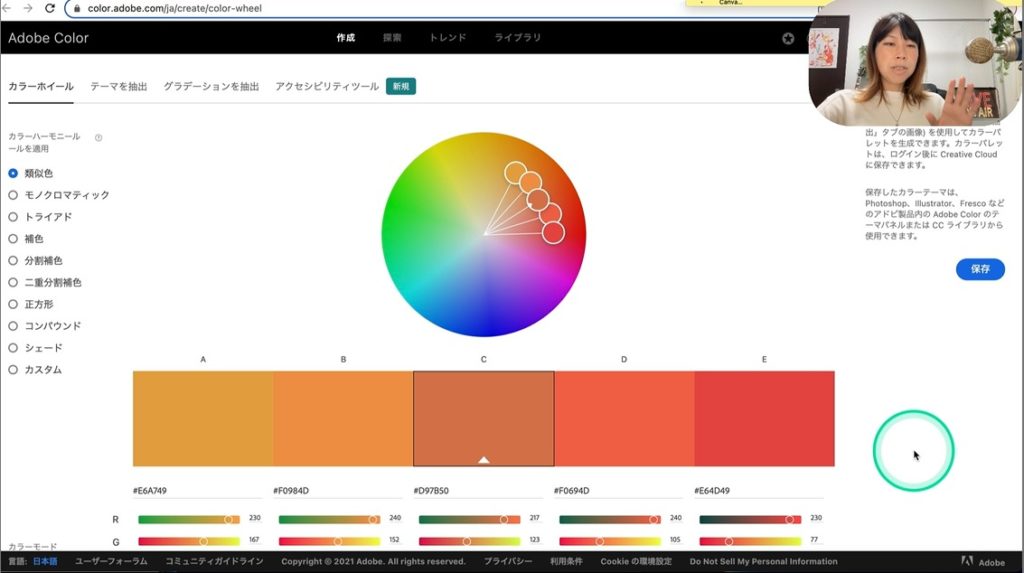
まずは、Adobe color CCです。
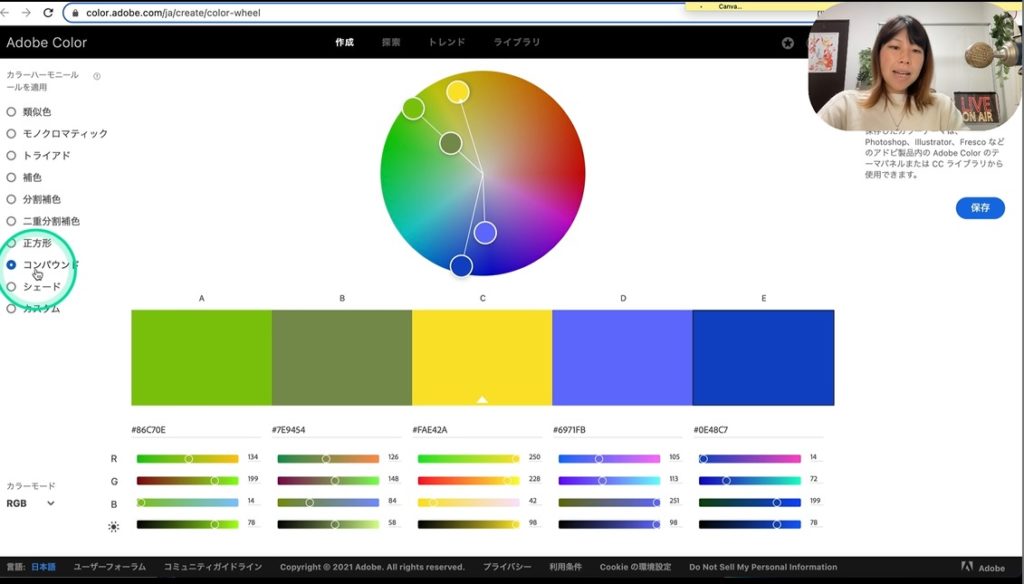
Adobe color CC

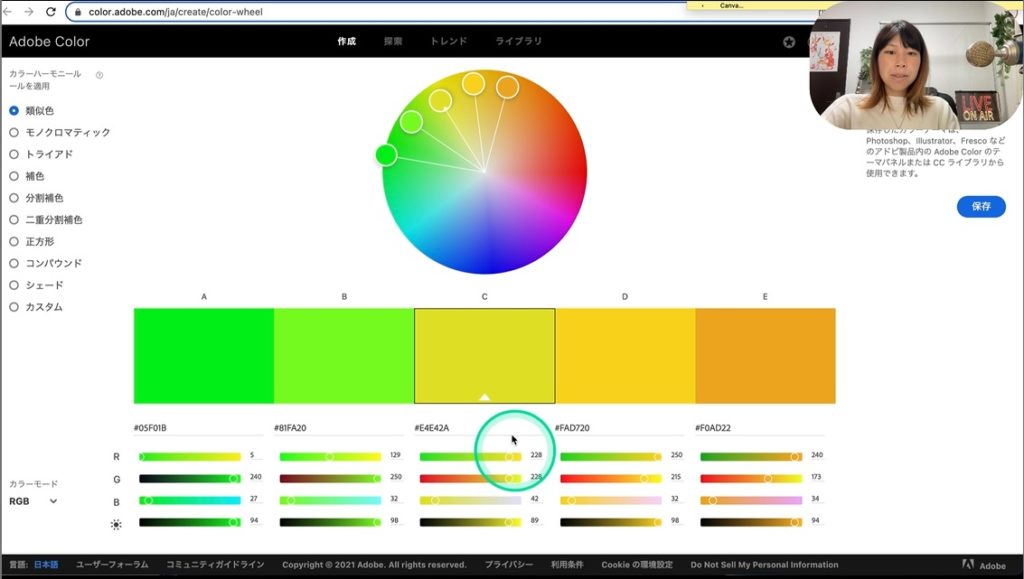
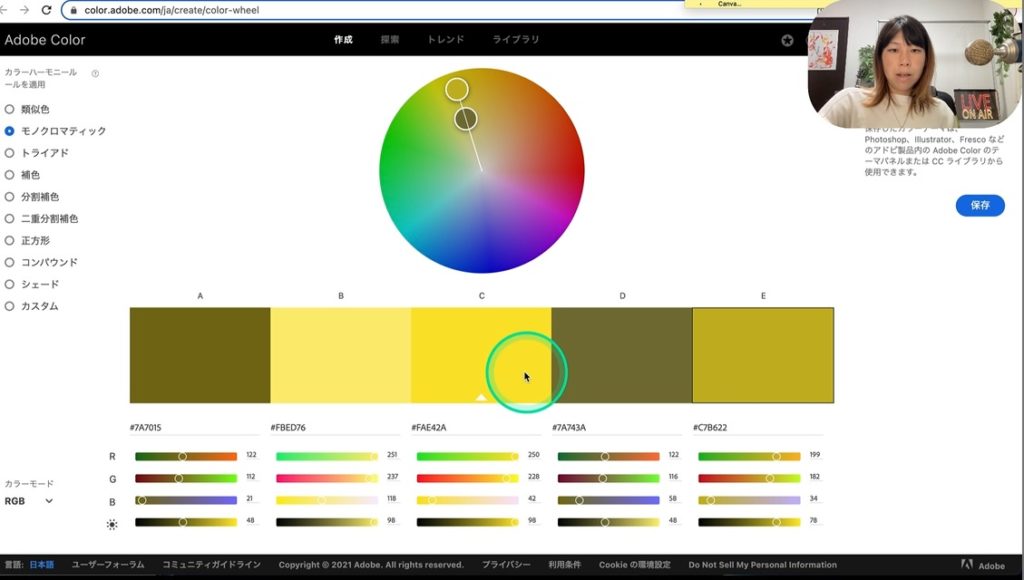
左側で「類似色」を選択した場合、自分が選んだ色の類似色を探すことができます。また、円の中をドラッグして色を選択すれば、その選んだ色の類似色をその都度表示してくれます。是非ご自身で触って、試していただきたいと思います。

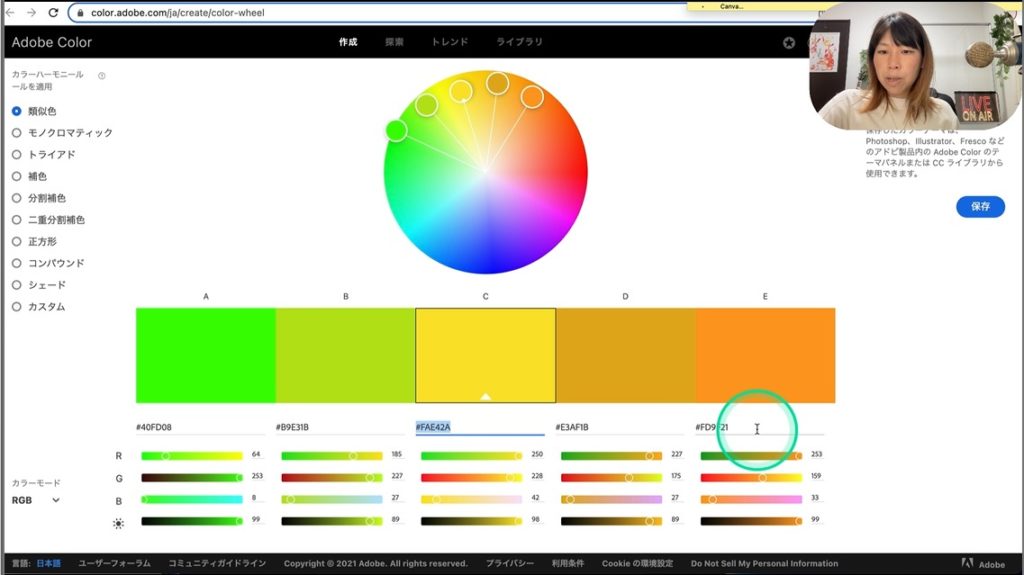
おおよそ好みの色を選択したけれど、もう少し明るい方が良いなどの場合は、下部のバーの白い丸を動かしてていくことでも、細かく色の調整ができます。私の公式サイトと同色を出すには、カラーコードを入力することもできますが、ドラッグ色を選択することも覚えていただきたいです。

今回は、相性が良いCとEの色を採用します。カラーパレットの水色で反転させたコード「#FAE42A」がウェブで使えるコードになりますので、このカラーコードをコピーして色を指定することができます。

「モノクロマティック」のカラーパレット。

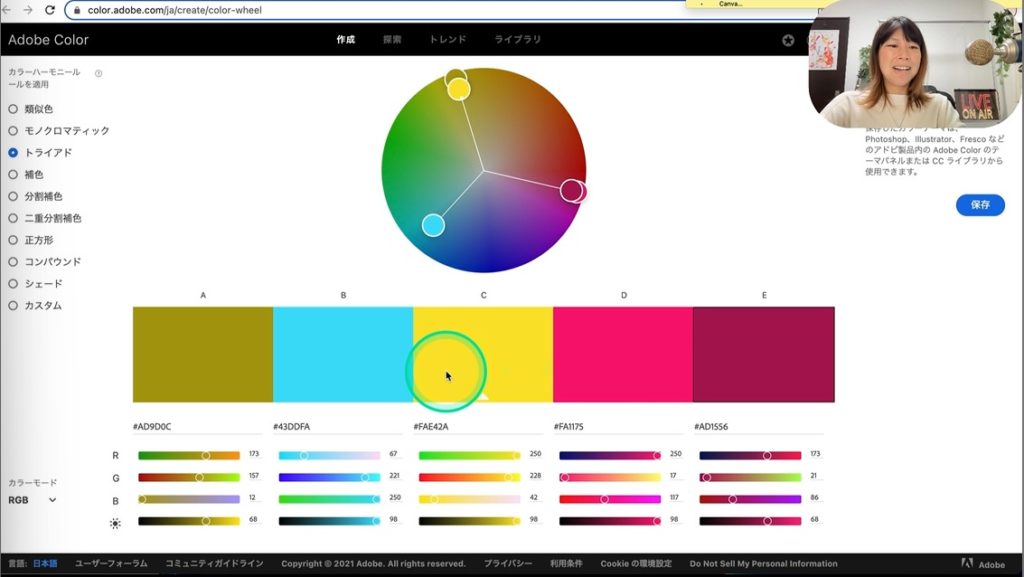
「トライアド」のカレーパレット。カラフルになりました。Bの水色とDピンクは私が採用している色に似てます。

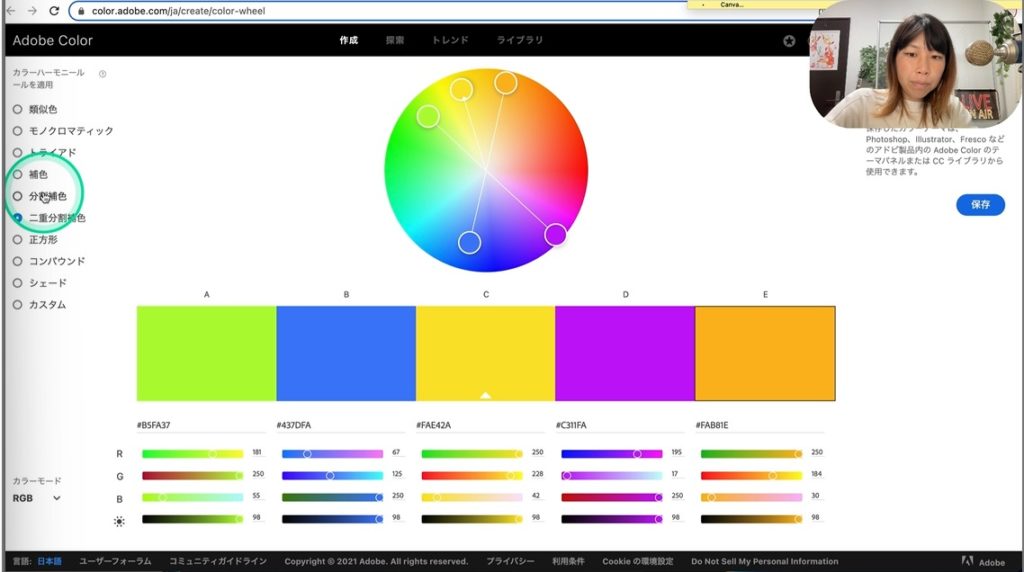
「二重分割補色」のカラーパレット。

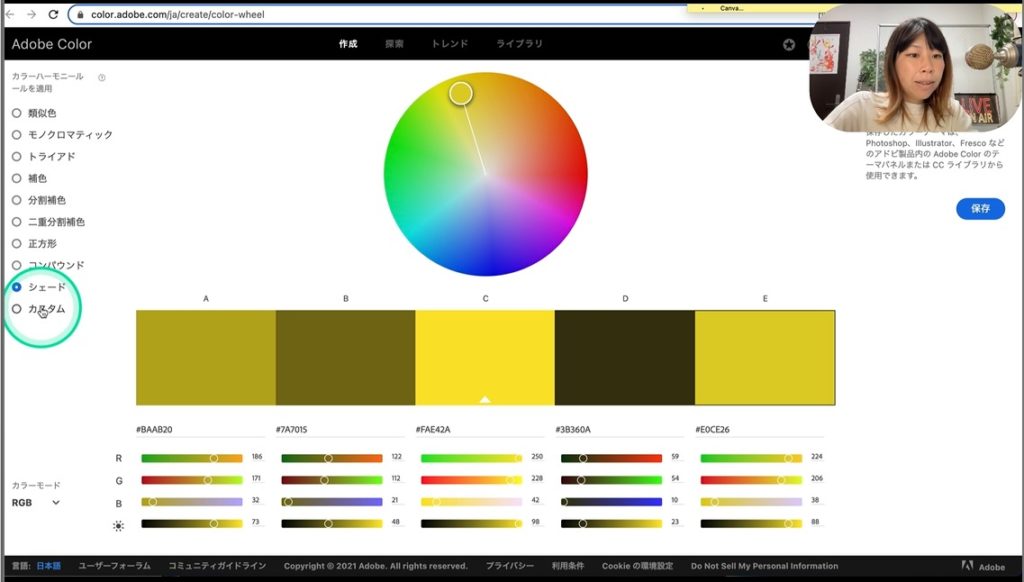
「シェード」のカラーパレット。

「コンパウンド」のカラーパレット。
このように、色を選ぶことができるサイトになります。
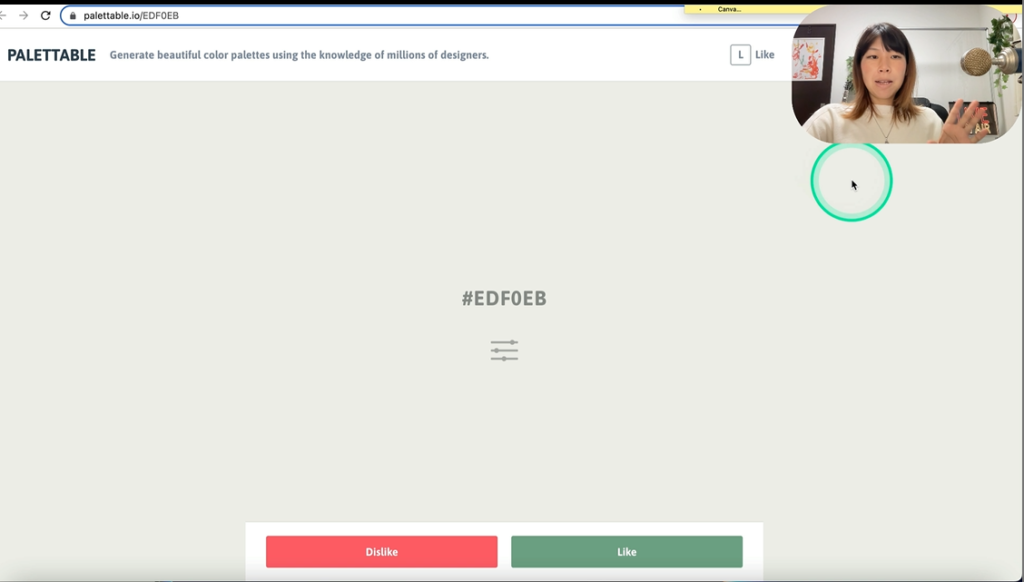
PALETTABLE

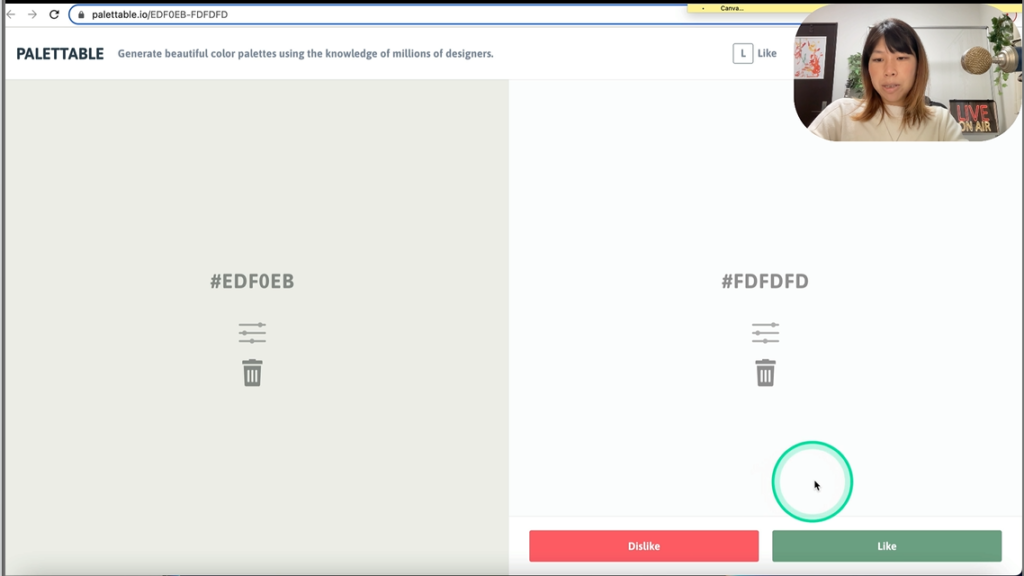
次に紹介するのは、PALETTABLEというツールです。こちらもウェブブラウザ上で利用できます。開くと1色が指定されます。この色を「Like:好き」か「Dislike:嫌い」かを選んでいきます。

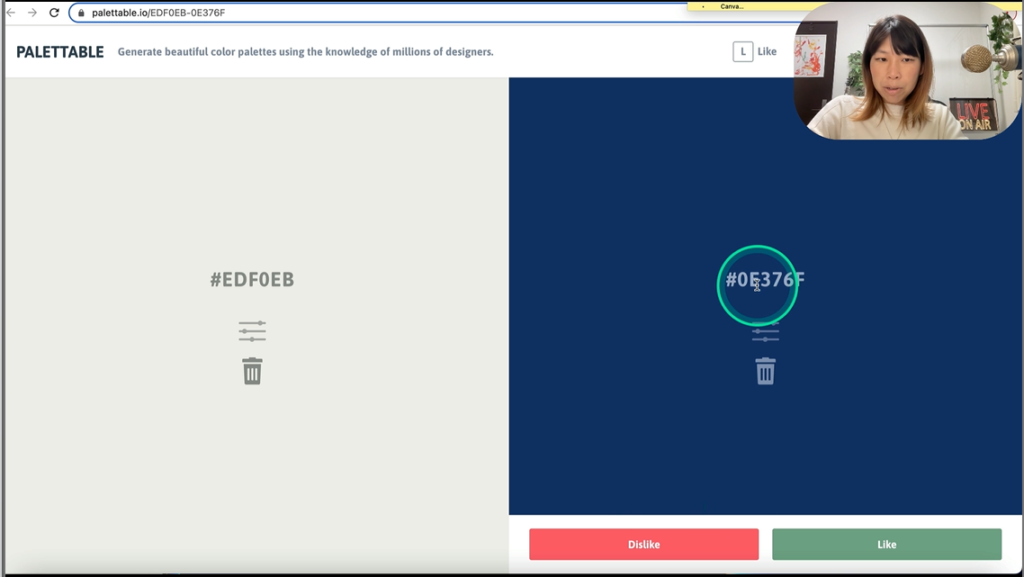
「Like:好き」を選んだ場合、右の側に紺色が出ます。

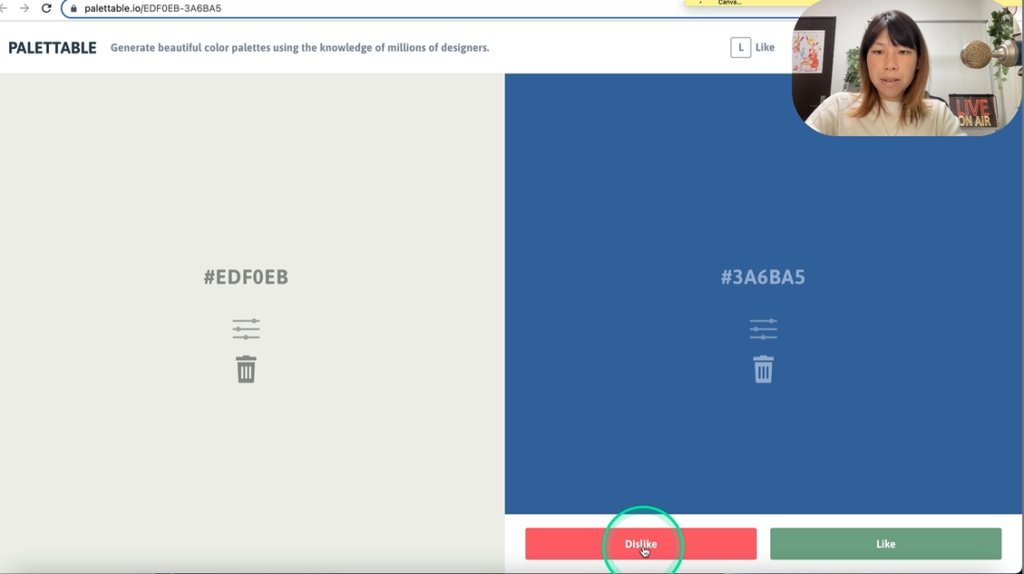
出てきた色がご自身のイメージに合わなければ、「Dislike:嫌い」を選択します。薄めの紺色に変化しました。

更に「Dislike:嫌い」を選択すると、白に近い色が表示されました。これは、私にとって好みの配色なので、

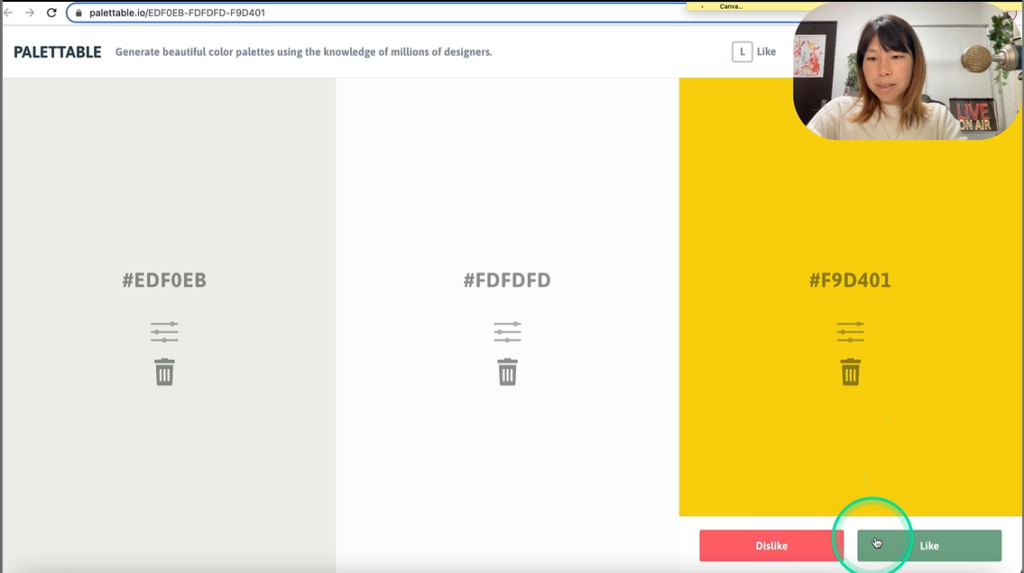
「Like:好き」を選択します。「Like:好き」を選択すると、さらに右側に新しく提案された色が表示されます。

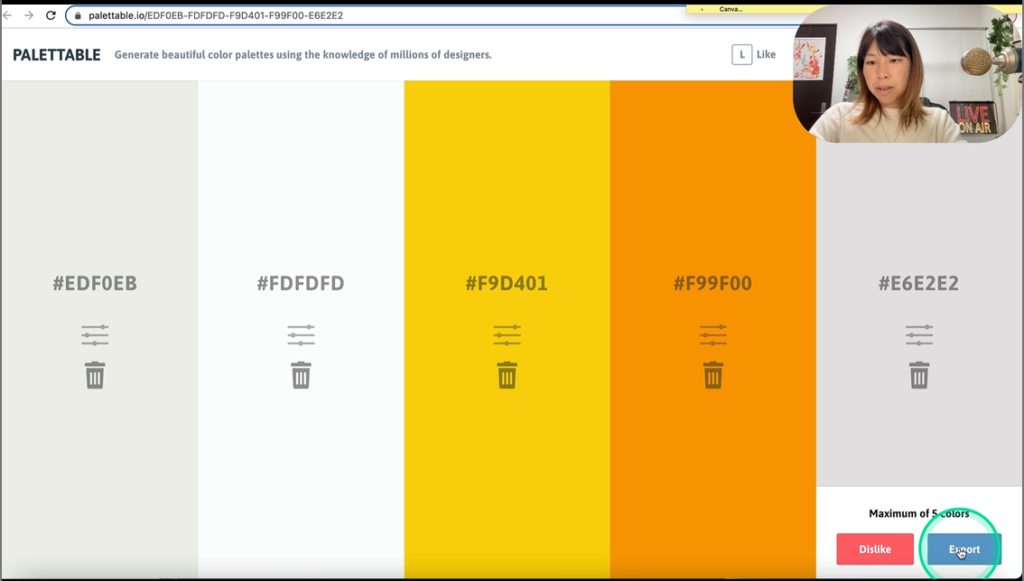
何度か「Like:好き」を選択したので、上図のように、何色か提案色が並びました。このように、「Like:好き」か「Dislike:嫌い」を選択するだけで、次々に合う色を提案してくれます。比較的、違和感のある色は選ばれないので、是非試してみてください。
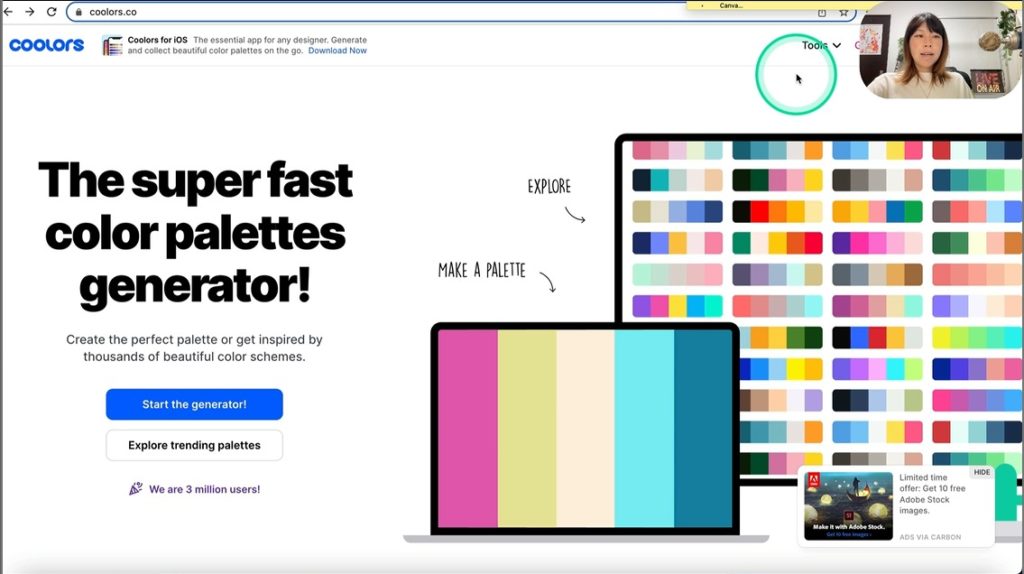
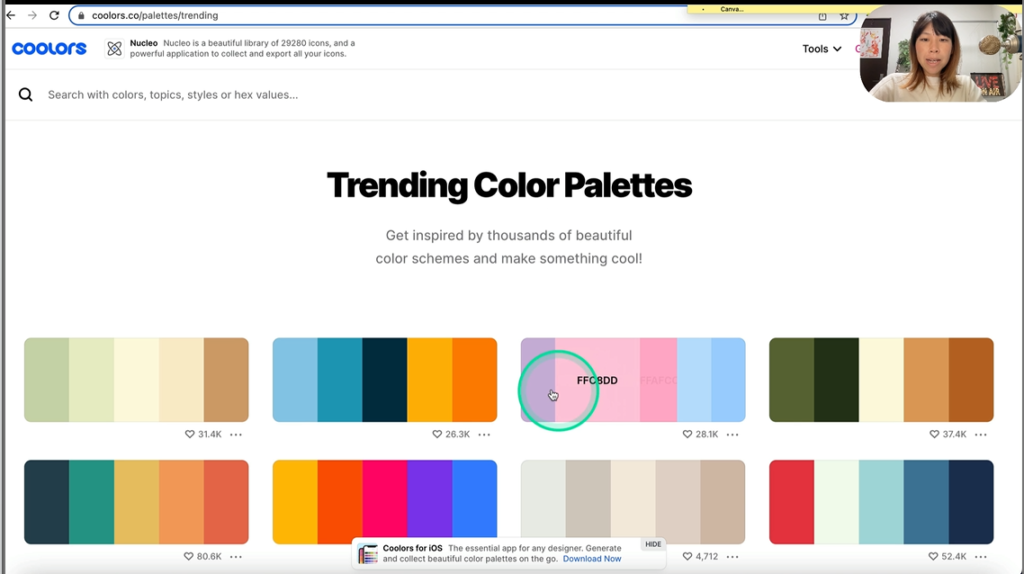
coolors

最後のツールです。coolorsというサイトです。今回は、自分好みの色を選ぶことができる「Start the generator!」ではなく、下の「Explore trending palettes」、トレンドのパレットをご紹介いたします。

「Explore trending palettes」ボタンを押すと、相性の良いパレットがたくさん、このように表示されます。原色系多めのカラフルなパレットの場合、元気なサイトを作るにはいいかもしれません。グレーが多めのパレットの場合、少し静かな感じでカフェに合いそうなイメージが想像できますね。この中のパレットから、配色を選んでいただくというのも一つの判断材料になるのではないでしょうか。
このように、実際にブラウザで使うことができるサブカラーを決めるためのツールをご紹介いたしました。ご自身に合うメインカラーとサブカラーを知って準備しておくと、その後のカラー選びの負担が減りますので、取り入れて頂けたらと思います。
まとめ
このレッスンでは成功率の高いLPを作成するためのコツ!配色編について解説させていただきました。色のもつイメージを意識してLPを作成することにより、さらに閲覧者の目に留まるページにすることができます。是非、いろいろな配色を試してください。最後まで見ていただきありがとうございました。
