今回は成約率の高いLPの配色についてお話しします。成約率の高いLPは使われている配色は3色までとなっています。この記事を学ぶとなぜ3色までなのかがわかり、理解を深めることができます。配色のお手本パターンを実例でみることによってイメージが湧きます。結果的に成約率の高いLPを作成できます。さらに配色で失敗してしまうパターンもご紹介します。失敗パターンを事前に把握できれば、ミスを防ぐことが可能です。ぜひ参考にしてみてください。
この記事では、成約率の高いLPの配色選びを学ぶことができます。実際に大手のホームページを確認し、どのような配色が使われているか調査することでヒントを得ます。配色選びのノウハウもお伝えしていきます。この記事を参考に成約率の高いLPを作成してみてくださいね。
成約率の高いLPの配色は3色まで

この記事では配色は3色までという点について解説をしていきます。3つのポイントがあります。配色のお手本のパターンを実例で確認します。そしてテーマカラーを決めようというです。配色で失敗してしまうパターンについて確認しましょう。
- 配色のお手本パターンの実例を見てみよう
- テーマカラーを決めよう
- 配色で失敗してしまうパターン
配色のお手本パターンの実例を見てみよう

まず最初に配色のお手本パターンとして実例で確認します。
今回はAppleさんとGoogleさんを確認します。
- Apple

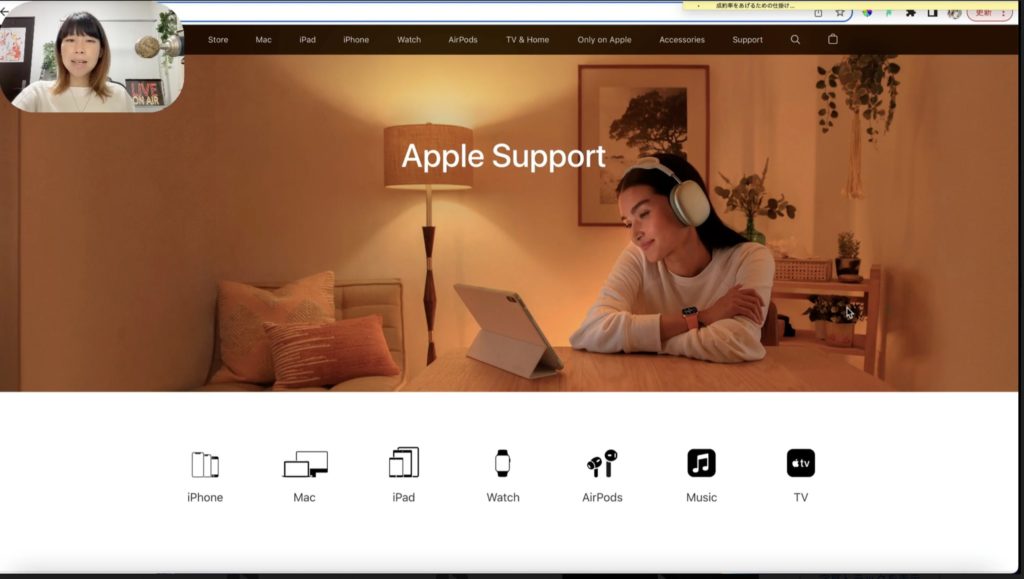
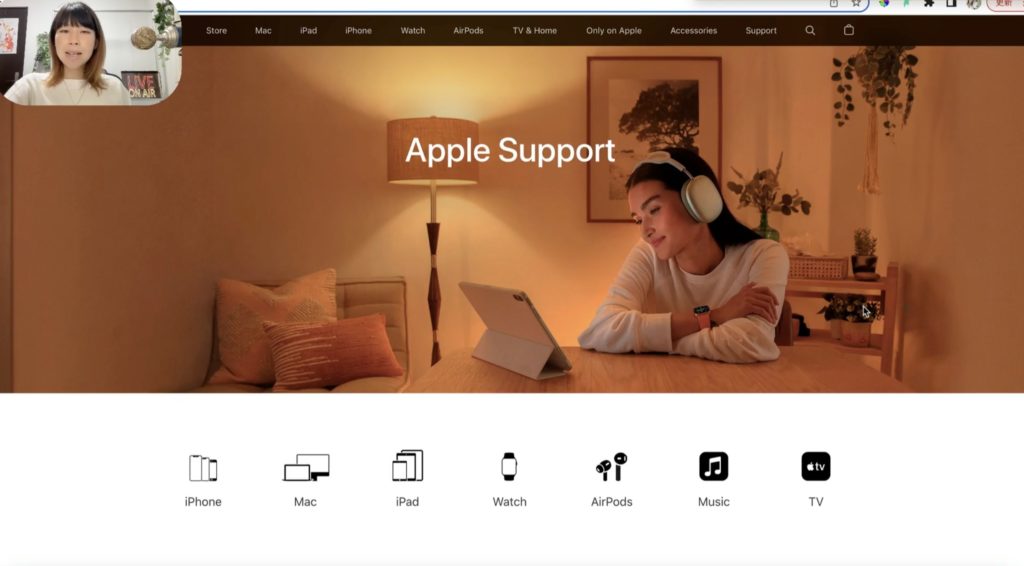
こちらがAppleのサイトになります。Appleのサポートページになるんですが、この色合いがとデザインが素敵だったのでこれを選びました。まず見ていただきたいのは配色です。例えばここをイメージカラーとしてどのように思われましたか?

茶色が取り入れられてます。下に進んでいて頂きますと、こんな感じになっていて、この色合いとか写真も統一感があります。そしてあとは文字が白と黒になってますが、ここらへんは最初の茶色のイメージはなくなっても大丈夫なようになっています。

ここで注目していただきたい点がありまして、このページだけ茶色なんです。

他のページ、例えばMacのパソコンの販売ページはいつも通り黒です。Appleって最近黒のデザインをトレンドとして入れている傾向があるなと思っています。少し前から黒が来るという風に言われていまして、今までのデザインの中ではあまり黒は取り入れられてなかったんですが、Appleはこのように黒の文字と黒のバナーです。
厳密にはこれは真っ黒ではないですが、このブラック・黒っぽいイメージを取り入れられています。しかしここのサポートページに行くと、ちゃんとここのカラーが少しやんわりしたブラウンになっています。茶色です。他のページもやはり大体、ここは白です。デザインがこれ自体を目立たせるために、黒にこの色よりは、白の方が目立つ、シンプルですっきりという点です。
このように会社のホームページを見てみると、非常にスッキリしたデザインで、洗練されているので、非常に参考になる点があります。

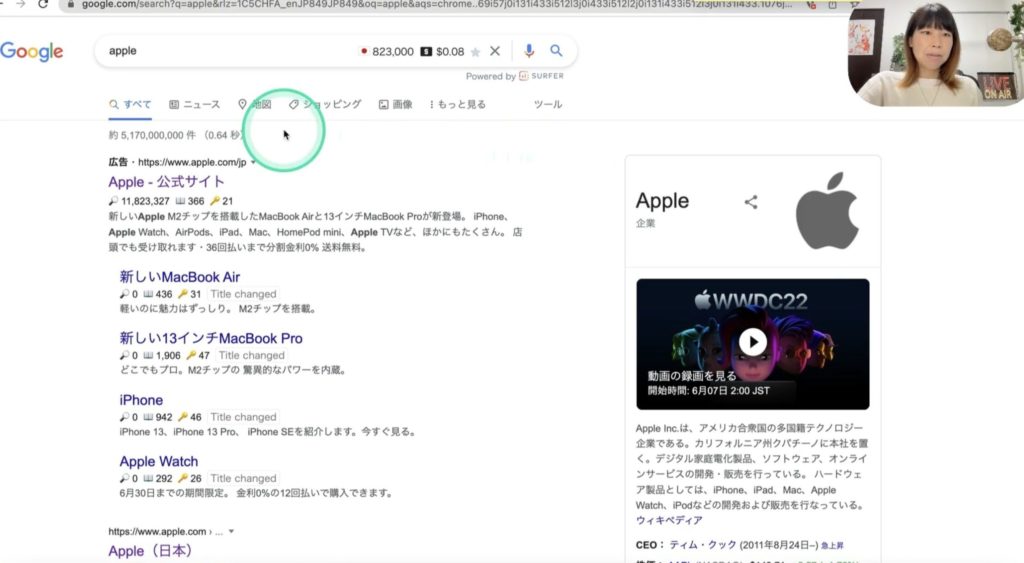
こちらはGoogleのサイトです。なのにAppleって調べてみたんですけれども、Googleのサイトは調べるとこんな感じですごくスッキリとした、これは検索エンジンですので白っぽいイメージです。
このように進んでいって、ボタンとかは紫になっています。こんな感じになっています。これがGooglです。

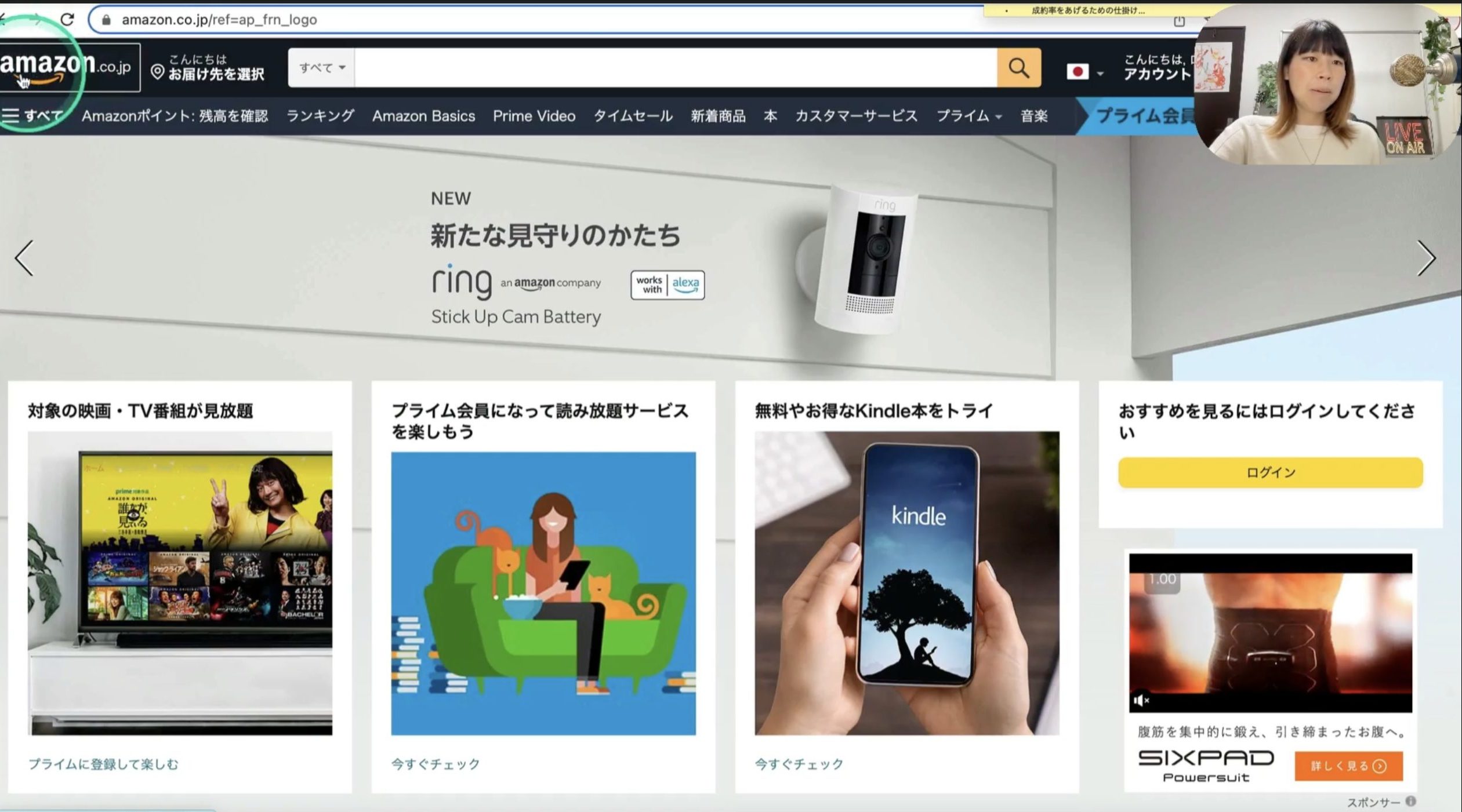
こちらはAmazonのサイトです。Amazonはイメージのロゴがまず白地にAmazonでこの下の顔のマークみたいなのが印象的です。ですのでボタンですとか、検索のお客様の押すところに、黄色とかオレンジ系を取り入れているイメージです。
写真を見せる、商品を見せるのが得意なAmazonさんですので、こんな感じになっていて、移行してみると星の色もこんな感じで黄色です。実際に押していただくと、ボタンはもちろん黄色とこの色になっています。ですのでAmazonのデザインはこんな感じだなという風に今一瞬見ていただけたらと思います。
今回は代表的な3つのサイトをお見せしましたが、それ以外にもあなたの競合になる方とか、他の方のLPを見てみるとすごく参考になります。
テーマカラーを決めよう

- テーマカラーの重要性
- テーマカラーを意識すると楽になる
- テーマカラーにあるサブカラーの見つけ方
ではテーマカラーを決めようというところです。テーマカラーっていうのはすごく重要な点になります。なぜならこの一つのテーマカラーを決めておかないと、サイトの中のイメージがバラバラになってしまいます。
先程のものを思い出して頂きたいんですが、Appleでは全体的に黒いイメージ。しかしサポートページは少しブラウンなイメージ、という感じでページごとにテーマカラーが分かれていました。Amazonはボタンは黄色です。あの黄色という感じで、決めてあるカラーがありました。そんな感じで自社の、自分の作っていくサイトのテーマっていうのを決めていく必要があります。

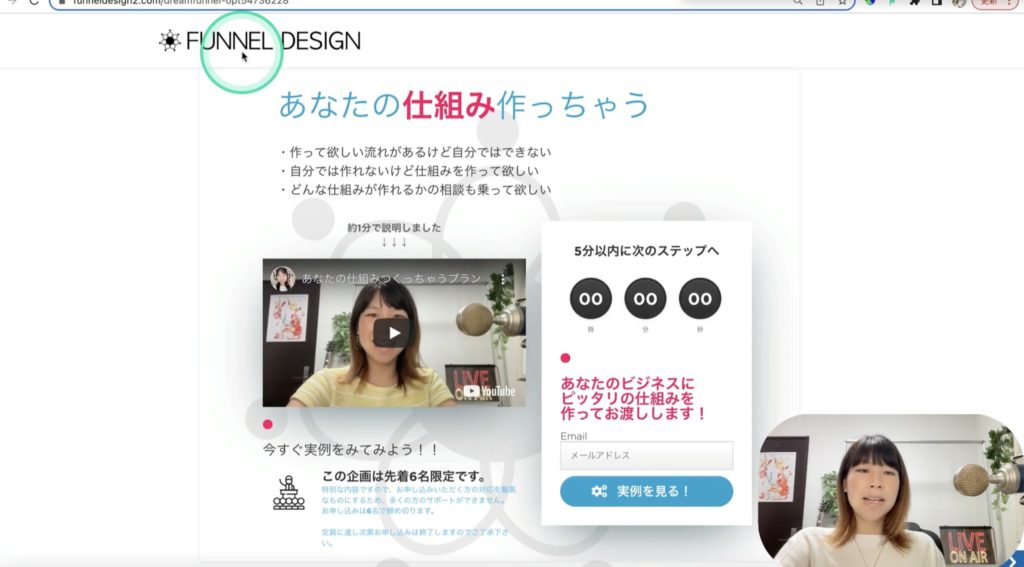
実際に私の画面を確認します。こちらが私のカラーになりますが、私は全体的にシンプルにどの色にも染まるように白っぽいイメージを採用しています。その中でロゴは黒です。なので白と黒を採用する中で、さらにアクセントカラーでこの色を2つ入れています。これは実は反対色なんです。水色は水色でも、普通の水色・ブルーではなく明るい感じの水色を採用しています。
ですのでその反対色としてインパクトのあるこの赤ではなくピンクというところを採用して、このカラーが私は気に入っているので、このカラーで統一しています。見た感じバラバラにはなっていないと思います。インパクトが伝わるカラーの採用をしています。こんな感じでテーマカラーというのは、あなたのことを印象付ける上で非常に重要な点になります。
ですので、例えばAppleですとこういった洗練されたイメージとか、Amazonですと選びやすいとか、楽しいイメージです。黄色はそういうイメージを持ちます。後々色についての選び方もお伝えします。ですので自社でどんな色を取り入れていくのかを一つ決めていくというのがすごく大切になります。というわけでテーマカラーを決めておくとページを作る際も迷いがなくすっきりします。
例えば私で言うと、白地に黒いロゴ、そしてイメージのタイトルで目立たせるところは水色とピンクという感じで決めてありますので、もうその色しか使わなくて済みます。ですので、ここどうしよう、ここ何色にしようって思うのではなく、この色からどれにしようかなというシンプルな考え方にもなりますので、非常にすっきりします。
そしてサブカラーの見つけ方についてはこの後の方の講義で、色の選び方について実際に詳しいパレットなど使ってやっていきますので、そちらを見ていただけたらと思います。
配色で失敗してしまうパターン

・色を使いすぎると人は判断できなくなる
そして配色で失敗してしまうパターンというのがあります。どうしてもLPを作成していったりすると、いろんな色を使いたくなってしまいます。そこでは文字色の黒と背景色の白は省いた上で、全体的なテーマカラーを決めましょうと言いました。
そしてそこに付随するサブカラーというのを決めて頂いて、全体的なものを整えるというのが非常に大切になります。色のパレットは後々やりますが、やはりそこで全体の統一感がなくなってしまうことによって、お客様が視覚的に不快を覚えてしまう。それはすごく失敗に陥ってしまう点ですので、お客様からは信頼性と信用を得て頂きたいです。
そのためあなたのサイトからこのサイトで申し込んでもいいかとか、不信感を持たれないか。そこは非常に重要になります。ですので多くの色を使いすぎてしまうと、配色自体で失敗してしまって、中身に頭が入っていかないということになってしまいますので、是非配色では失敗しないようにしていただけたらと思います。
まとめ
いかがでしたか?
成約率の高いLPの配色は3色までの理由を理解した上でLPを作成することをおすすめします。
この記事を参考にぜひ成約率の高いLPを作成してくださいね。
最後まで見ていただきありがとうございました。
