LP(ランディングページ)は、ウェブサイトの訪問者に特定の行動を促すために設計されたページです。これらの行動には、商品やサービスの購入、メールリストへの登録、情報の提供などが含まれます。LPは、広告キャンペーンやマーケティング活動の一環として使用されることが多く、訪問者の注意を引きつけてコンバージョンを促進するために設計されています。
この記事では、成約率の低いLPの特徴といたしまして、カラフルすぎるというところを説明していきます。ランディングページが悪い場合、ユーザーがランディングページに留まらず、すぐに離脱してしまうことがあります。また、ランディングページで適切な表示や説明が出来ていないことで、信頼性が低下し、ブランドイメージが損なわれる可能性があります。このような問題を回避するために、適切なランディングページを作成することが重要です。ぜひ最後までご覧ください。
今回お届けするノウハウはこちら
成約率の低いLPの特徴である「カラフルすぎる」を解説

ランディングページ,成約率,色,webカラー,成約率アップ,コンバージョン,ファネルデザイン,下坂栄里子
ポイントは大きく2つあります。
- カラフルすぎると判断するポイントについて
- カラフルにしてしまいがちな人の対処法
カラフルすぎると判断するポイントについて

ランディングページ,成約率,色,webカラー,成約率アップ,コンバージョン,ファネルデザイン,下坂栄里子
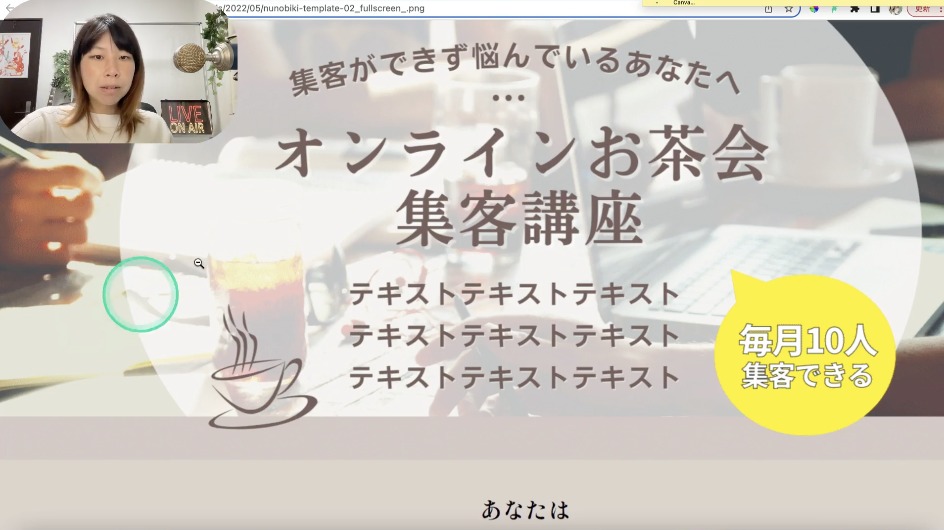
詳しく見ていきましょう。カラフルすぎると判断するポイントとして、色の割合、色が何色使われてるのかをご自身のLPで確認していただきたいと思います。まず色が3色以上使われていないのかについて、どのような事なのか実演でご覧いただきます。そしてメインカラーがしっかり伝わるのか、これも実際の画面を見てお話しします。では先ほど最初の方でお見せしたテンプレートがこちらです。

ランディングページ,成約率,色,webカラー,成約率アップ,コンバージョン,ファネルデザイン,下坂栄里子
これはWordPressでやっているテンプレートのLPがちょうどあったのでお手本を見てみましょう。背景もメインカラーはこの色です。茶色、こげ茶色という感じでしょうか。こげ茶色とアクセントカラーに黄色を使っているのがわかります。これに合わせて背景も焦げ茶色に似せたイメージにしています。色合いをすごくはっきりしたものではなく、ちょっとこれに似せた写真のデザインにしています。そしてこれのサブカラーとして、少し薄いバージョンがこちらです。

ランディングページ,成約率,色,webカラー,成約率アップ,コンバージョン,ファネルデザイン,下坂栄里子
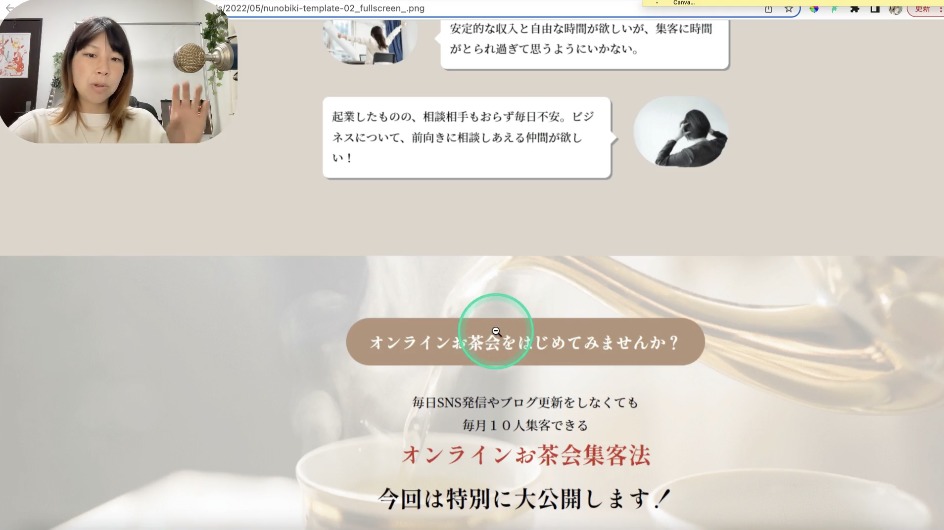
少し色素を薄くした感じのものが取り入れられています。黒や赤を使っていますが、この文字の色は色として取りません。このくらいの2色程度のカラーでしたら、3色に当てはまらないのでちょっと別と考えていただきたいと思います。ちゃんとボタンの色も先ほどの色と統一感があります。背景が白になってもこの統一感のあるこの色を使っているというところで、非常にすっきりとしたレイアウトかなと思います。

ランディングページ,成約率,色,webカラー,成約率アップ,コンバージョン,ファネルデザイン,下坂栄里子
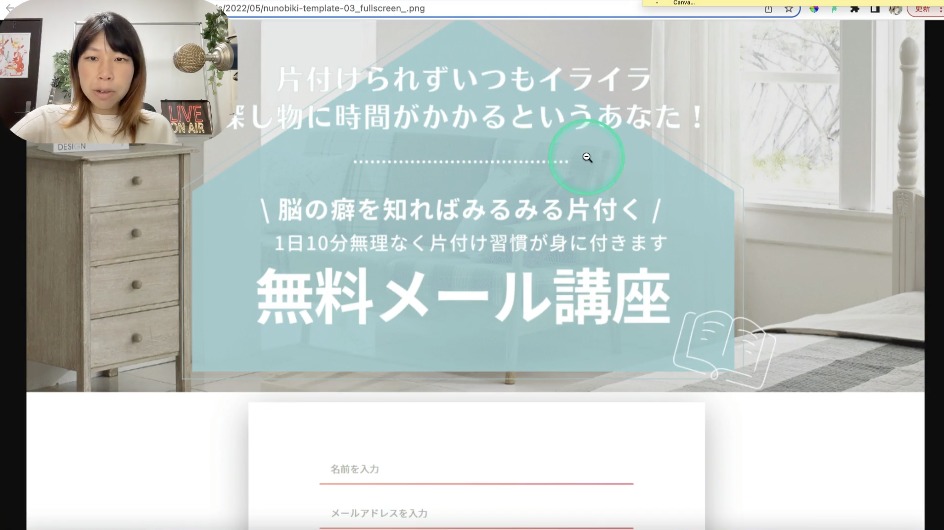
もう一つ見てみましょう。これはメール講座のテンプレートです。例えばこれのメインカラーはこれでしょうか。水色より少しだけ薄い水色になっています。それとアクセントとして反対色を使っています。文字色は白だったり黒だったりしますが、先ほどの水色のカラーも他で使っていて、写真や黄色の文字が出てきました。黄色と少し青も出てきたので、デザイン的には3色のカラーではありません。黄色が出てきた面では画面が推移しているので、私としては本当は整えたいんですが、ここだけ見たときはこの黄色と髪の毛も揃えてあるのかなと思いました。こういった画像はしょうがないにしても、次の画面で少し薄くなったように、これはあくまでテンプレートなのですごく統一感があるわけではないかなとは思いました。全体的に色合いの面では、少しうっすらした色という点では整ってはいますが、結構いろんな色がたくさん使われてしまっているかなという印象を受けました。

ランディングページ,成約率,色,webカラー,成約率アップ,コンバージョン,ファネルデザイン,下坂栄里子
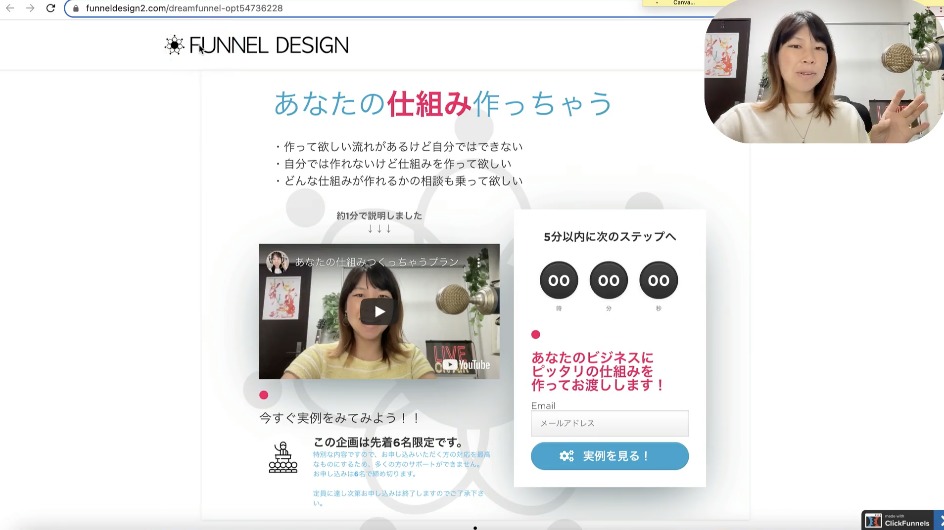
それでは私のサイトも見てみましょう。私はロゴのデザイン自体が白と黒と決めているので、色んな色でも作れるようにもなっています。今回このLPは水色と反対色のピンクをイメージカラーにしています。ポイントは水色です。水色と言ってもちょっと変わった水色を採用しています。なのでその反対色として合うピンク色を選んでいます。ただのピンク色ではなくこだわりのあるピンク色なのですが、この2色のカラーを使ってシンプルに使っています。文字色は気にしないということで黒。背景色が白なのであんまり気にしないんですが、私の場合はこんな感じで2色に揃えています。このようにあまり文字色をいっぱい入れないということですっきりしたイメージが持てると思いませんでしょうか。以上、実際の実例を見てどんなポイントを判断したらいいのかを解説しました。
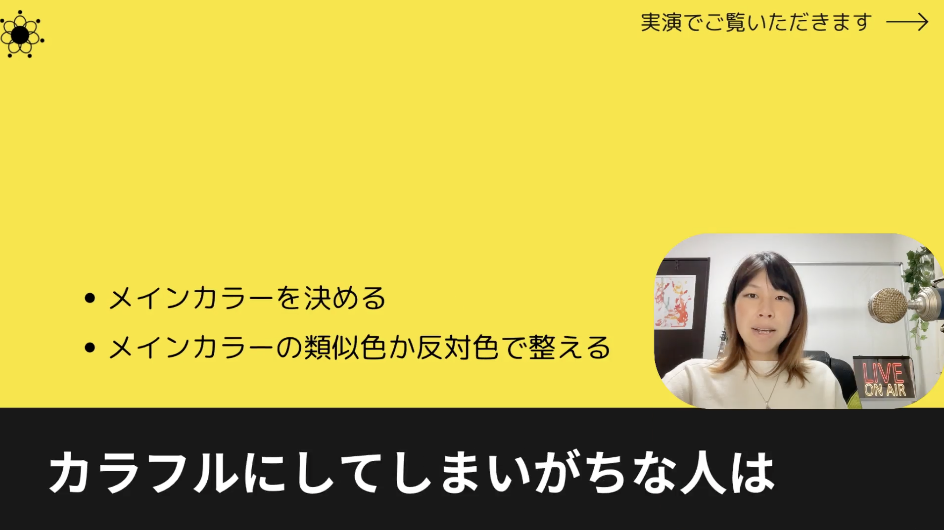
カラフルにしてしまいがちな人の対処法

ランディングページ,成約率,色,webカラー,成約率アップ,コンバージョン,ファネルデザイン,下坂栄里子
そしてLPを作る面でどうしてもカラフルになってしまいますという方は、どういう風に考えたらいいのかをお伝えしたいと思います。カラフルにしてしまいがちな人は、まずメインカラーを決めましょう。自分はこの色をメインに使うという一色だけを始めに決めます。そしてメインカラーの類似色か反対色で整えるということをやってください。

ランディングページ,成約率,色,webカラー,成約率アップ,コンバージョン,ファネルデザイン,下坂栄里子
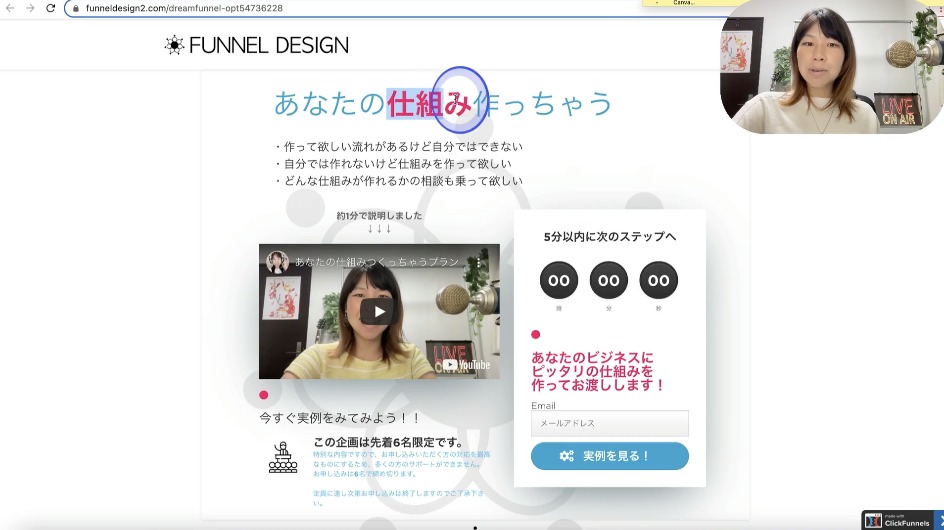
私の実例でお見せしましょう。また私のこのサイトですが、このメインカラーはこの水色です。パッと見ていただいた時に水色が目に入りませんか。そして次に来るのはこの反対色のピンクです。こういった感じでこのルールだけでもサイトが非常に作りやすくなります。ここにある小さな点とかアイコンとかも、この反対色とかこの水色を使っていただくと非常にページがまとまって整うということができます。カラーについての決め方は、この後のレッスンでどのような色選びをして行ったらいいかと、カラーパレットを使って色選びのやり方をやりますので、そちらで実際にご自身の色を一緒に選んでいただいても大丈夫です。
成約率をアップする秘訣!成約率が低い原因となるLPまとめ
以上、成約率の低いLPの特徴としてカラフルすぎるという点についてお話しさせていただきました。デザインにおいて3色以上の色を使用することや、異なる色相の組み合わせを使用することは、デザインの統一感を損なう可能性があります。これを回避する方法として、メインカラーとサブカラーを使用して、デザインに統一感を持たせることが重要です。最後までご覧いただきありがとうございました。
