今回の記事では、クリックファネルの全体像についてお話していきたいと思います。前回までの記事で、クリックファネルが効果的なツールということをお話しさせていただきましたが、そんなクリックファネルを適切に活用するには、まず全体像を知っていないといけません。
クリックファネルのことを分かりやすく知っていただくために、実際に私が普段使っている画面をお見せしながらお話したいと思います。その方が実際に使っていくイメージも沸くと思いますし、覚えやすいと思います。ぜひ最後までご覧ください。
今回お届けするノウハウはこちら
実際のクリックファネルの使用画面を見ながらイメージしてみよう!

それではクリックファネルについて解説していきます。わかりやすいようにポイントを2つに分けたいと思います。
- トリップワイヤーファネルを取り入れてみよう
- 決済ページと連動させてみよう
それぞれ見ていきましょう。
トリップワイヤーファネルを取り入れてみよう

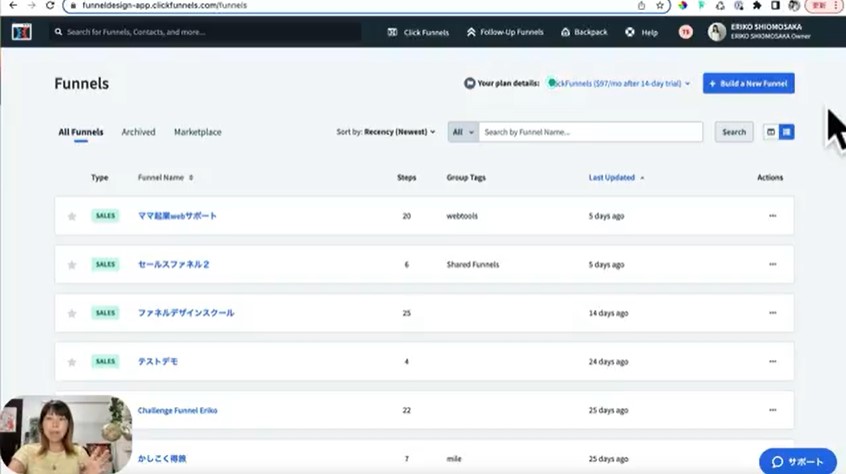
まず、クリックファネルとはというところと、実際にトリップワイヤーファネルと決済システムが一気に作れるというところを実演でお見せしていきますので、取り入れられる方は取り入れてみてください。早速入っていきましょう。こちらがクリックファネルの内部のものです。

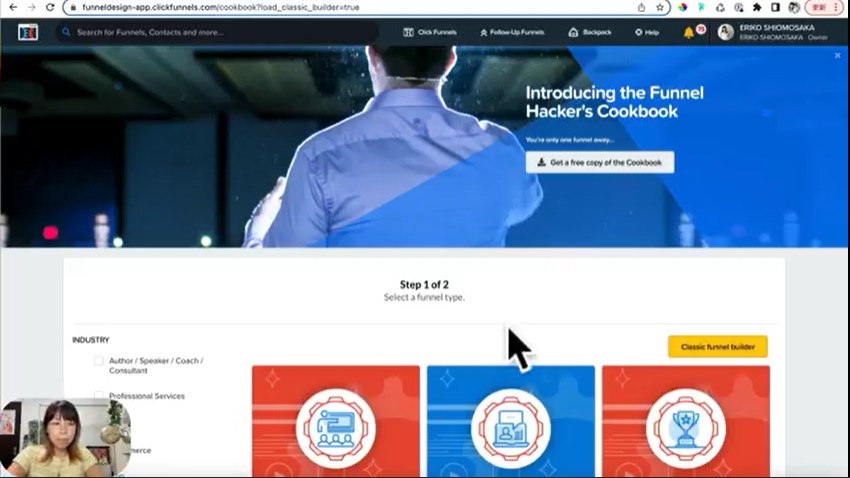
最初にトリップワイヤーファネルというものを作ってみたいと思いますので、右上のBuild New funnelっていう所を押します。押して頂きますと、こんな感じで何をしますかっていう風に出るんですが、今回はトリップワイヤーファネルを作りますので、ペケで閉じていただきます。画面に表示されているようにクリックファネルはいろんなファネルを作ることができます。

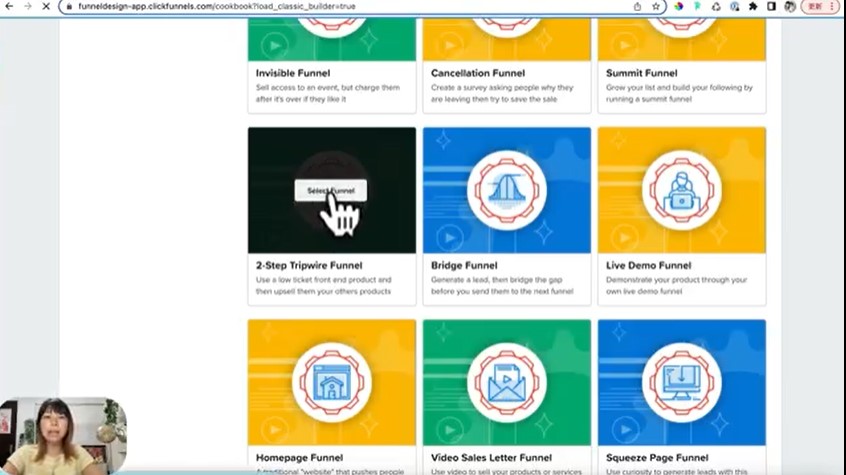
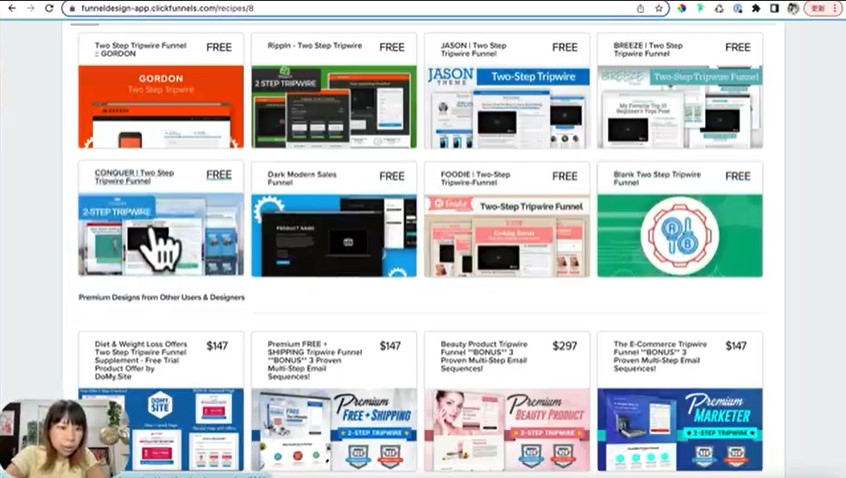
ファネルはテンプレートから入れることができます。例えばこの中にあるリードマグネットファネルは、お客様を獲得していくページであるリードマグネットという特典を出して、お客様のリストを取っていくページなどを作れます。こんな感じで見ていただくと、この中にトリップワイヤーファネルがあります。こちらに2-Step Tripwire Funnelというものがありましたので、これのセレクトファネルというのを押します。

押して頂きますと、ページが切り替わります。このページでは4ページあることや、時間は1時間ぐらいですという風に説明が書いてありますので、もっと見ていきましょう。そしてここでテンプレートを選ぶことができます。クリックファネルはこのように土台となるテンプレートをいくつか用意してくれていますので、非常にやりやすいです。ちなみに中には有料のものもありますのでご注意ください。
勿論お金をかけて使いたい方もいると思うので、こちらから選ぶのももちろんOKですが、最初はこちらのフリーで大丈夫だと思います。こちらの雰囲気が良さそうなので、1回押してみます。押していただきますと、こんな感じのページですというように内容を見ることができますので、ご自身の好みに合わせて、イメージに合うものを選んで頂けたらと思います。

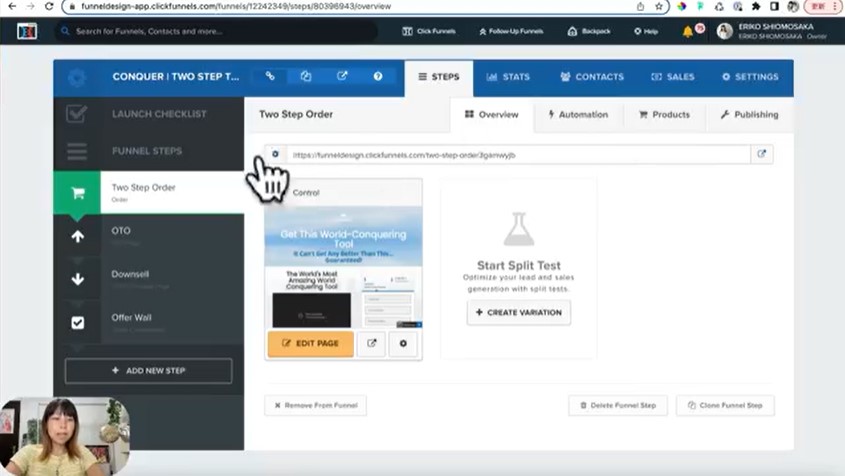
良さそうなものを選択して、Get Fannelというのを押します。押して頂きますとページが切り替わります。今ページが切り替わりまして、こんな感じで左側にTwo Step OrderページやOTOページ、アップセルのページ、ダウンセルのページ、そしてオファーボールというふうに出ています。これは何かというと、まずTwo Step Orderページは最初の300円の商品を売るところのページになります。
そして上向き矢印のものが、その先の商品を売るものです。今は下向きになってしまっていますが、これを上に合わせて、アップセル2のページを作っていきます。その下は完了ページです。商品購入後のありがとうございましたのページが作れますので、これも一緒にやっていきましょう。
決済ページと連動させてみよう

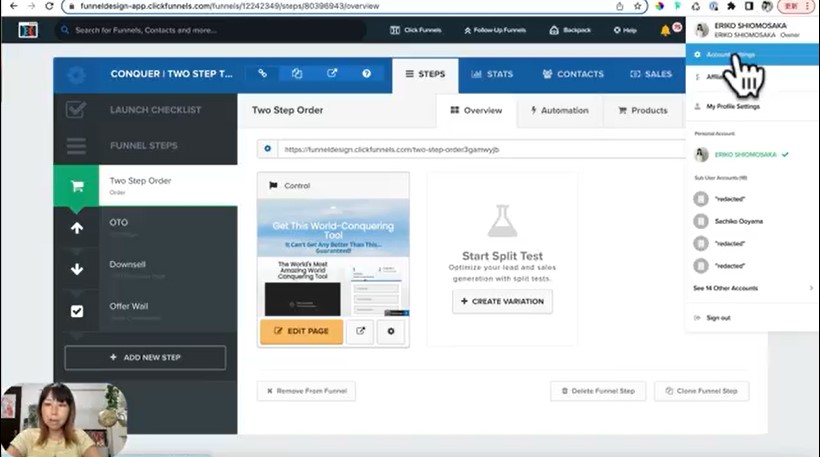
続いて中身のお話しになるんですが、この中身については少し後のレッスンで具体的に作っていきますので、ここでは決済ページとの連動をしていきましょう。決済ページの連動はこのアカウントのところで、アカウントセッティングを押します。

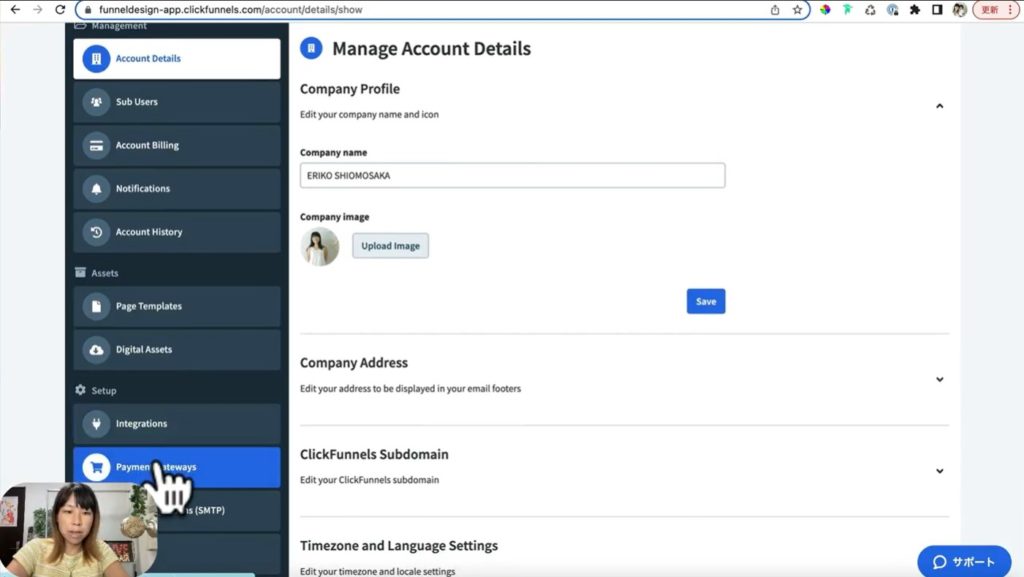
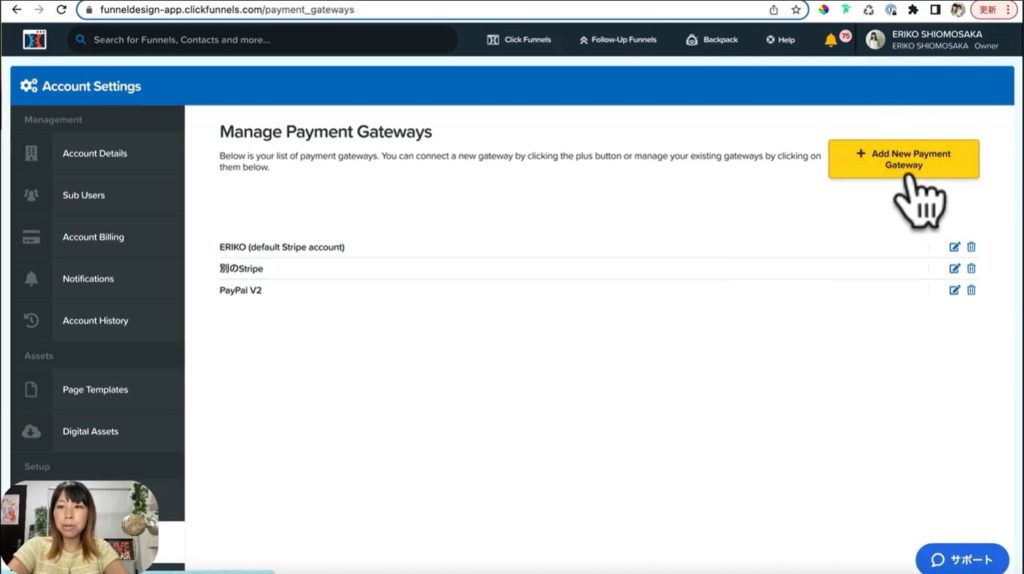
押していただきますとこのように出ましたので、左側の方からPayment Gatewayというショッピングカートのマークがついているものをします。

押していただきますと、ここでAdd New Paymentという風にありますので、これを押します。

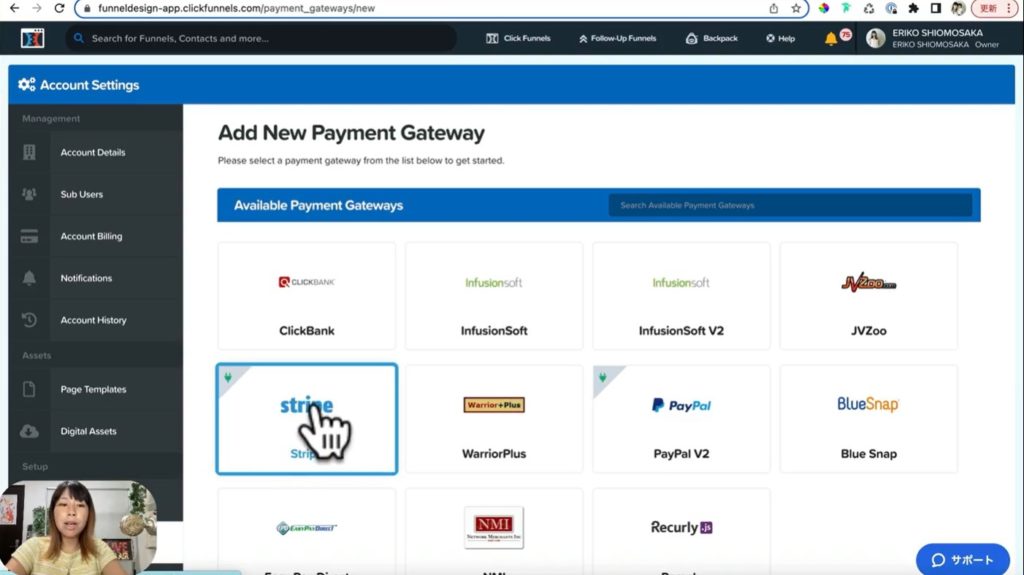
そうすると各種決済サービスを選択する画面が出てきます。私のお勧めは決済システムstripeなので、これを押してください。

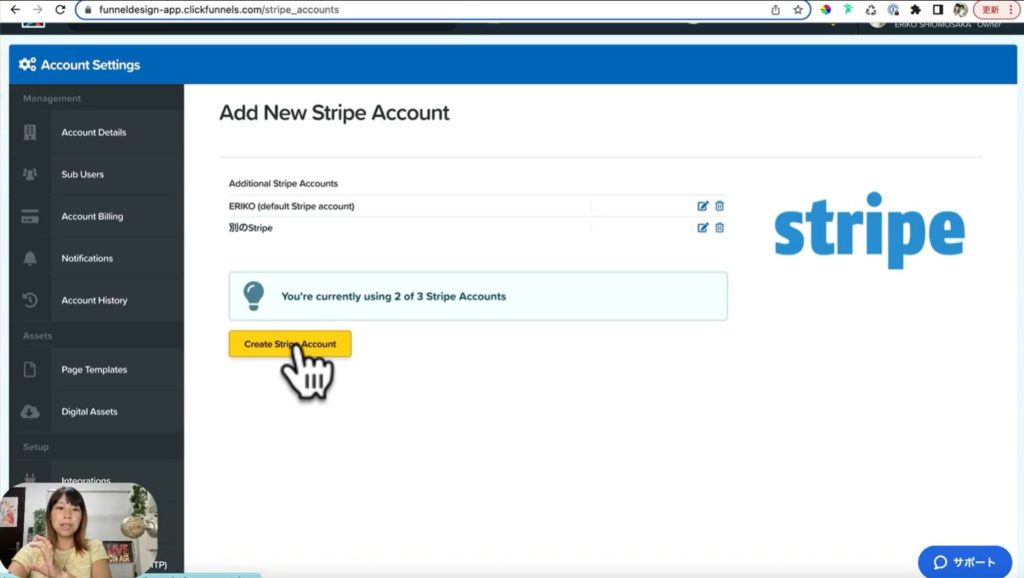
押して頂きますとこんな感じでstripeを作成することができます。もし既存のアカウントがある方はそれを接続していただいてもいいですし、それが無い方はここからも作成することができますので、作っていただけたらと思います。

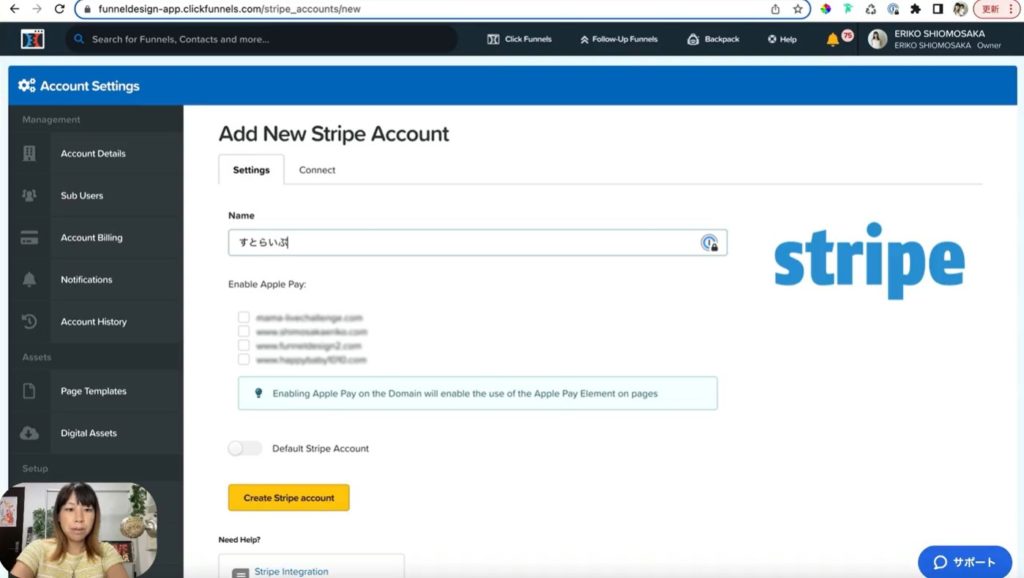
1回押してみます。押していただきますと、ネームというstripeのこのクリックファネル用で呼ぶ名前を入力することができます。ここは何でもいいんですが、ドライブとか日本語で打ってもいいですし、英語でも大丈夫です。どのページに使うのかなっていう風に出ますので、使うページにチェックを入れていただいて、ない方はこれを入れなくても大丈夫です。

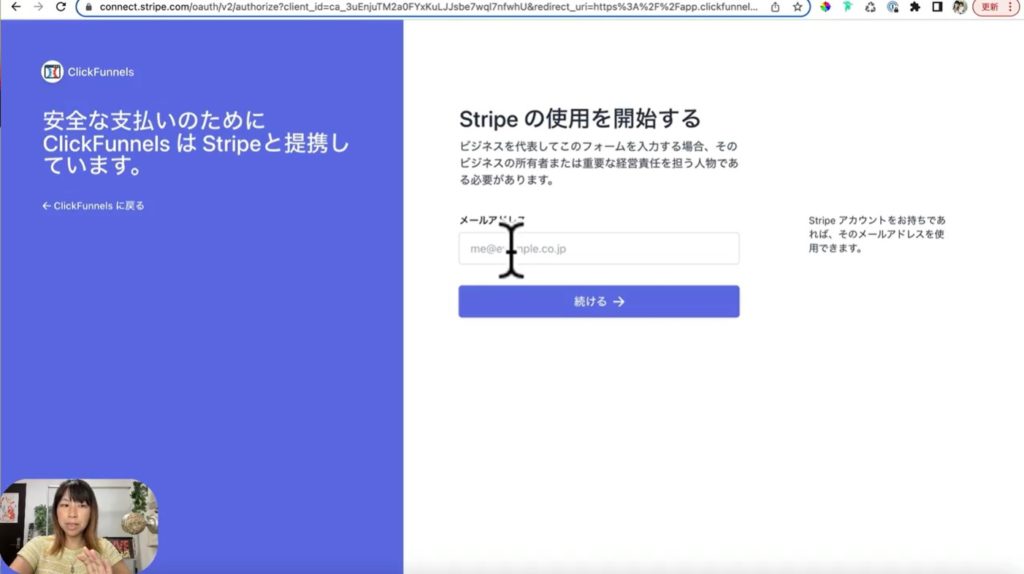
入力が完了したらCreate stripe accountっていうのを押していただきます。そしてNext Connext With Stripeと出ますのでこれをしてください。押してしていただきますと、メールアドレスの入力画面が表示されます。ご自身のアカウントがある方はそのメールアドレス、ない方はご自身のメールアドレスを登録してここからクリックファネルに接続することができます。こちらにメールアドレスを入力をしていきます。
ここからはstripeの登録になりますので、ご自身でどんどん進めていていただければ最終的にクリックファネルとの接続ができます。左画面にクリックファネルに戻るもありますので接続ができるということになります。

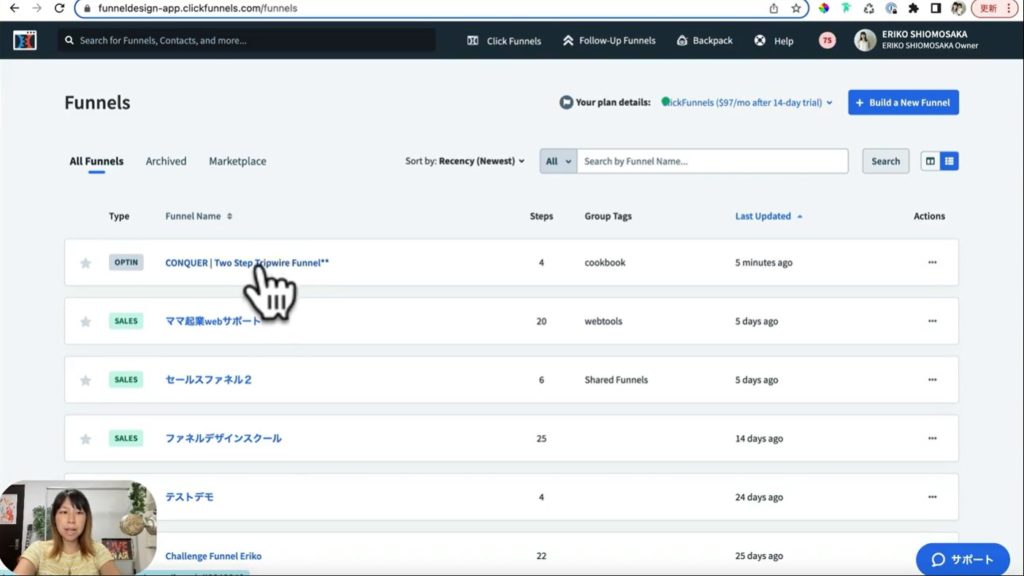
クリックファネルに戻ってきましたら、先ほどインストールしたファネルが一番上に出てくると思うので、これを押します。

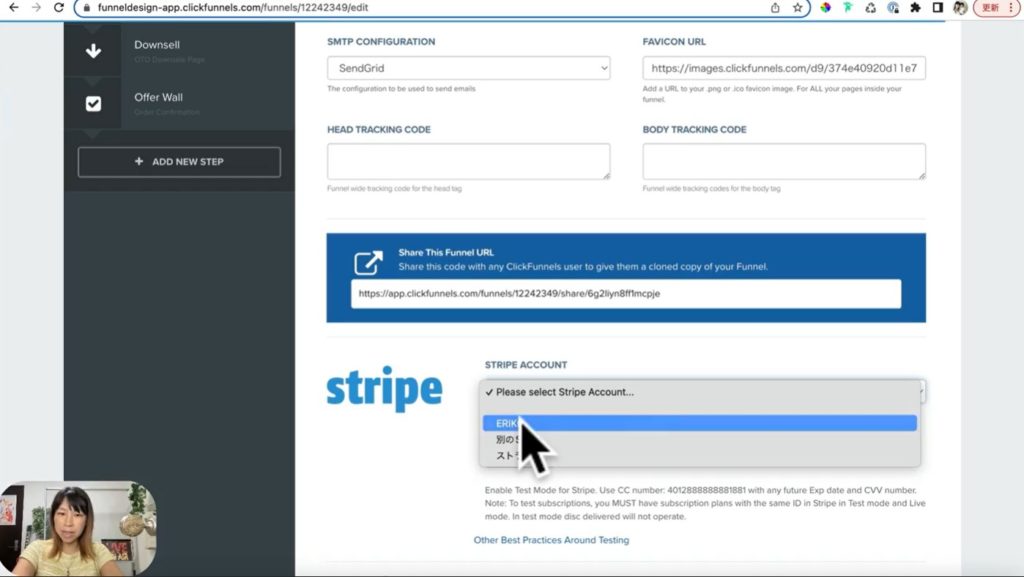
押して頂きましたら右上のセッティングするというのを押していただいて、ここのstripeというところにアカウントを選ぶところがあります。ここでは先ほどご自身が設定して連携したstripeを選んでください。
選んでいただきましたら一番下までいきまして、Save And Update Settingを押します。これだけでクリックファネルとstripeの連携がこのファネルにできたということになりますので、非常に簡単にクリックファネルと、決済システムとの連動ができます。
このページではクリックファネルを知っておくということで、今のように非常に簡単にトリップワイヤーファネルと決済システムが一気に連動できるページが作れるところをお見せしました。この後実際の中身をいじっていくんですが、まずはクリックファネルを知っておくというところを解説させていただきました。
クリックファネルと決済システムのまとめ
今回はクリックファネルの導入の全体像について実際の画面をお見せしながら説明させていただきました。今回お話ししたように、クリックファネルと決済システムの導入からの連動は非常に簡単にできます。あまりECサイトなどに詳しくない方でもできるようになっていますので、ぜひ皆さんもご自分のアカウントで試してみてください。最後までご覧いただき、ありがとうございました。
