この記事では、書籍の販売ページの作成について実演しながら解説していきます。今までは書籍を作ったり、集客のためのクリエイティブを作成についてお話ししてきましたが、いよいよ販売ページの作成に取り掛かってみたいと思います。サイトを見に来てくれた方に対して、スムーズに商品を購入していただくために、販売ページはとても重要です。
ここでは初心者の方でも簡単に作れる方法でお話ししています。これまでの努力を形にするためにも頑張ってついてきていただければと思います。ぜひ最後までご覧ください。
初心者でも簡単にできる!?書籍の販売ページを作ってみよう!

さっそく本の販売ページを実際に作成をしていきます。今回はポイントを2つに分けて解説していきます。
- トリップワイヤーファネルの作り方
- 販売ページの実演について
それぞれ詳しくご紹介していきます。
トリップワイヤーファネルの作り方

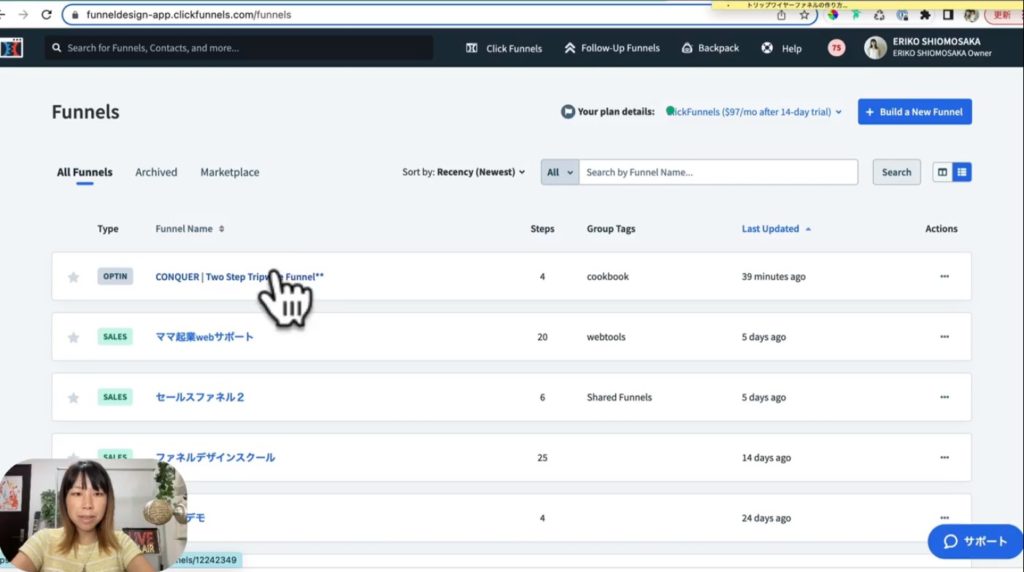
実際の画面でご覧いただきます。ここではクリックファネルの画面で解説をさせて頂きます。こちらのファネルを開けて行きます。

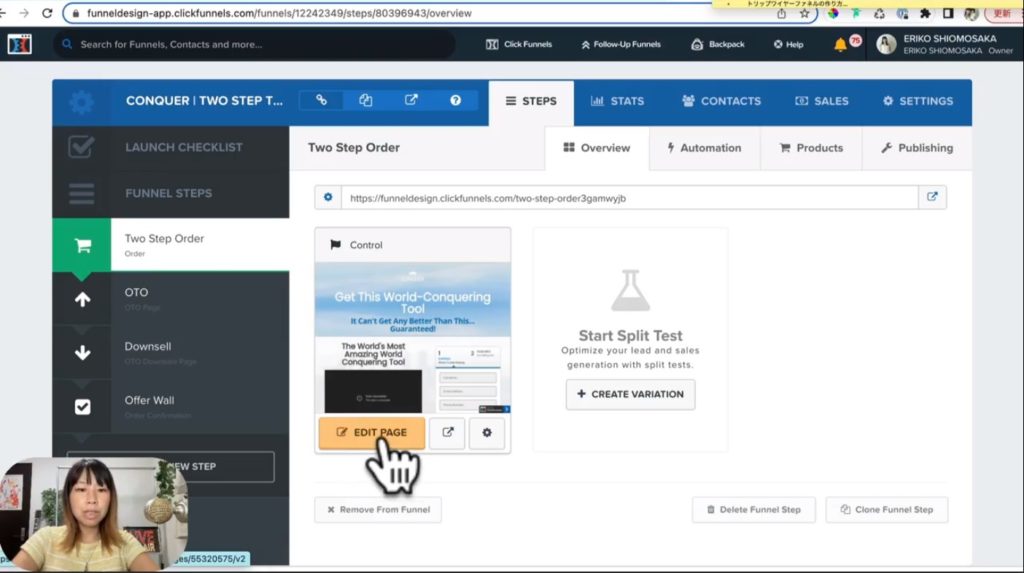
前回のレッスンで、クリックファネルの中にトリップワイヤーファネルを入れた状態になっています。こちらのページを編集するということで、白い帯が付いてますのでこれを確認した上でEDIT PAGEというボタンを押します。これを押すことによってこの中のページを作業することができます。実際にトリップワイヤーファネルを作っていきましょう。

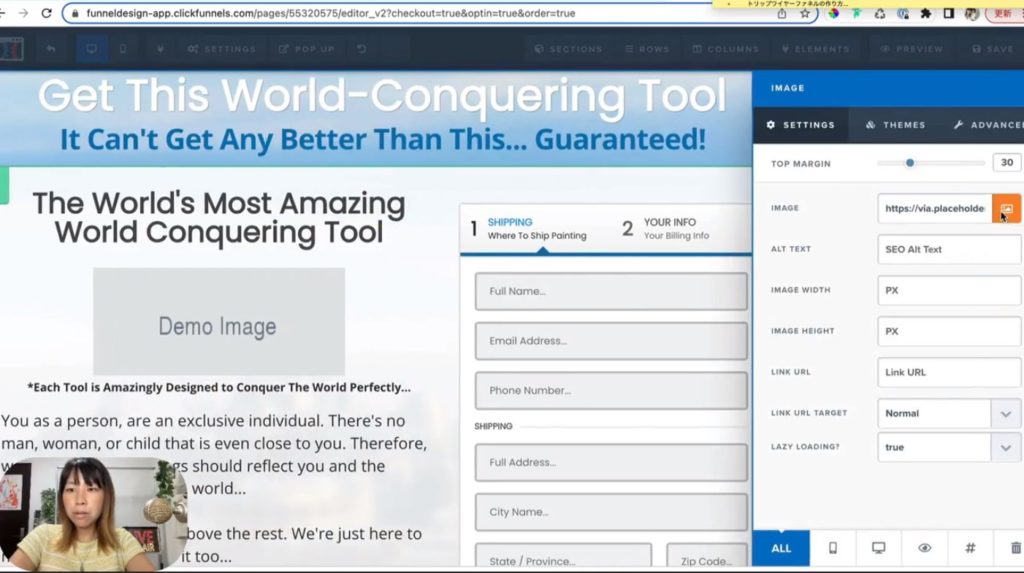
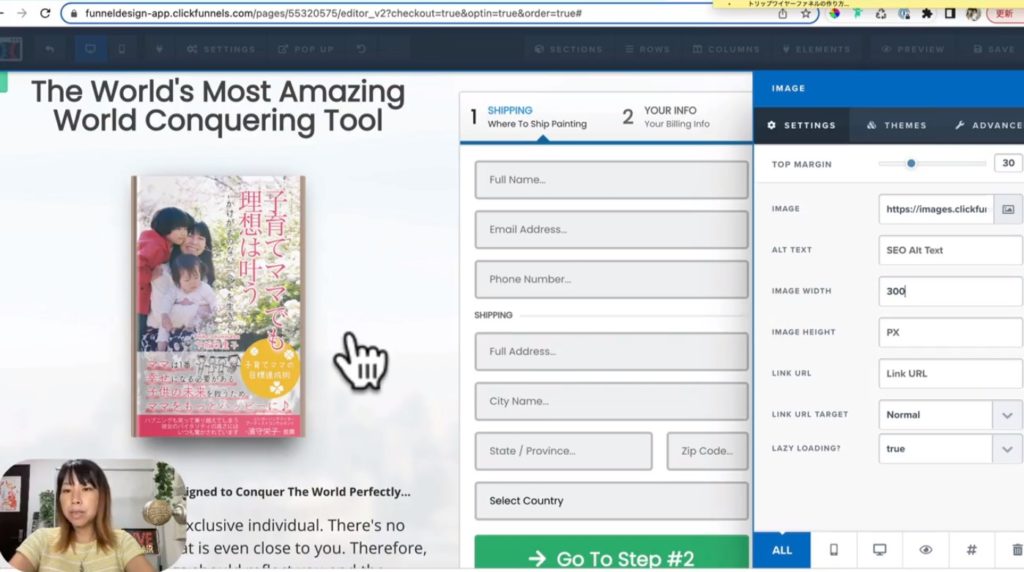
入って頂きますと、ここにデフォルトで動画が入ってしまっているのでこれを一回消しています。消していただいて、今回は動画ではなく画像なので、この画像を押していただいて、アップロードイメージというのが出てきますので、この中から今回使いたい本やモックアップを選んでいただきたいと思います。
画像を選択すると、この画像を使いますかといった感じで聞かれますので、ここではADD IMAGEというボタンを押します。

こんな感じでちょっと大きめに出ています。ちょっとこれだと大きすぎるので、そういった場合は歯車を押していただいて、IMAGE WIDTHという欄に300と入力するとちょうどいい感じになります。

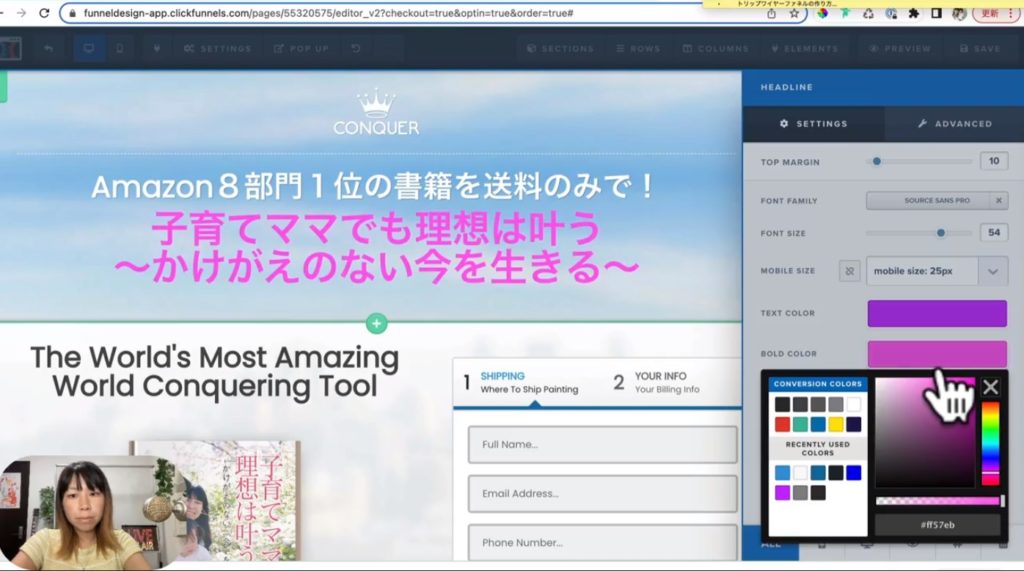
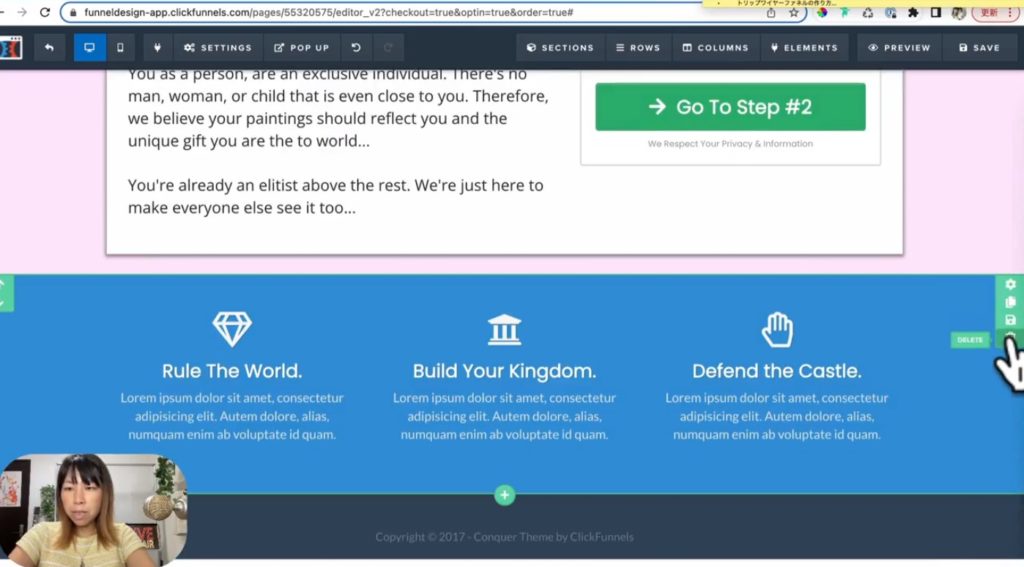
次は画面上部にタイトルを入れるスペースがあります。こんな感じでこのテキストを入れ替えてみました。自分の言葉にしてみました。こんな感じでクリックファネルは最初に入れたテンプレートを変えることによって、自分好みのものが簡単にできますので、是非ここら辺はオリジナルでやっていただけたらと思います。
色や文字の大きさを変えたい場合は、歯車を押して変えることができます。テキストカラーは紫になってしまったので、この色にしたいと思います。こんな感じになりました。

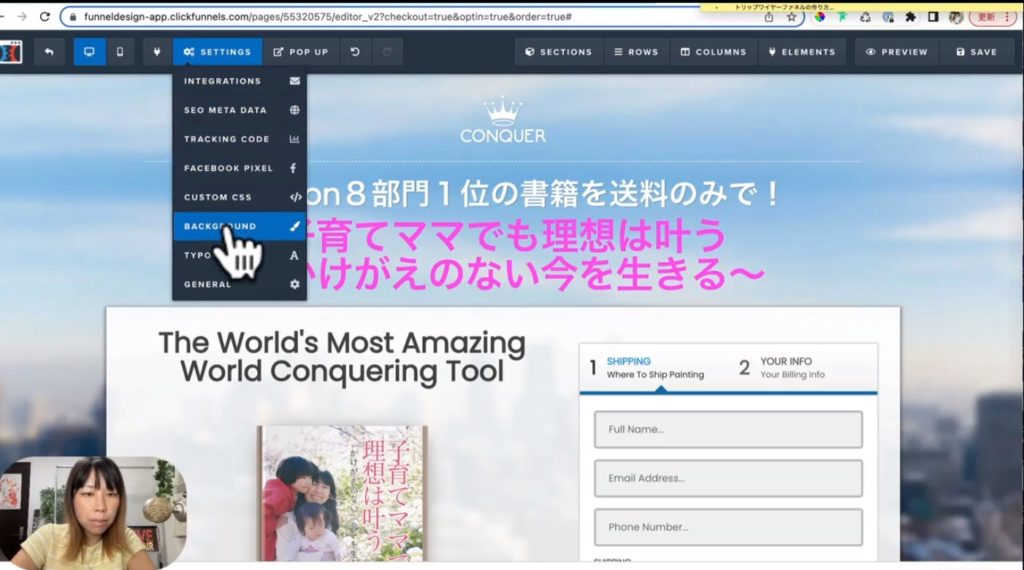
背景が空の色になっていますので変えてみましょう。背景はここからバックグラウンド押して消してしまいましょう。

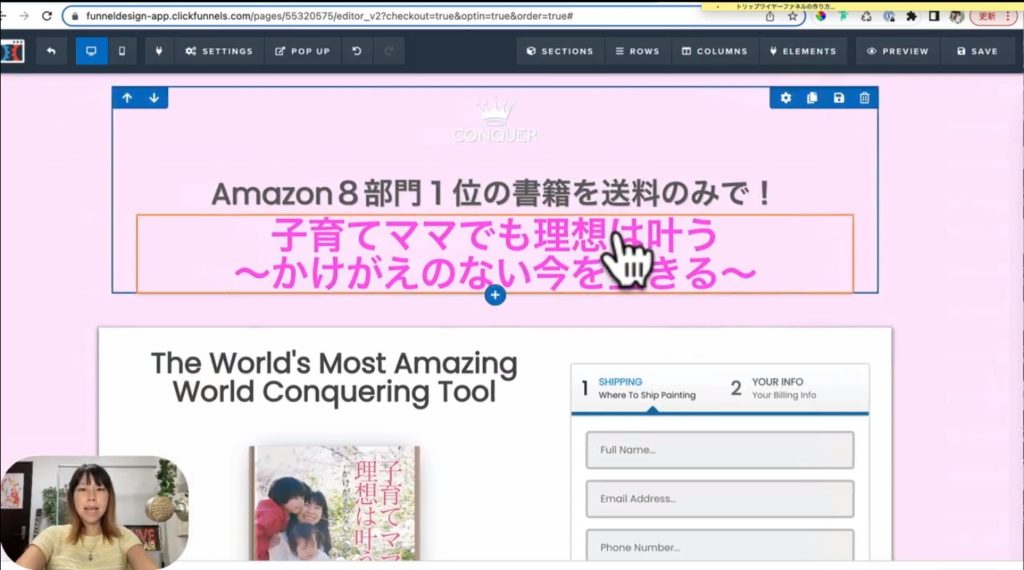
今回はシンプルな白にしたいと思います。白か、少し淡いピンクもいいですが、女性らしい感じになりましたでしょうか?白にしたらこの白で分からなくなってしまったので変えてみます。即席なのでこんな感じになりましたが、そのほかの文言も自由に変えていただくことができます。

もし要らないものがあればゴミ箱っていうので消していただきます。これ以上はクリックファネルの操作方法とかになってしまいますので、今回は割愛させていただきますが、今後クリックファネルでやる方は別の動画講座でクリックファネルの使い方も販売してますので、そちらを見ていただけたらと思います。
販売ページの実演について

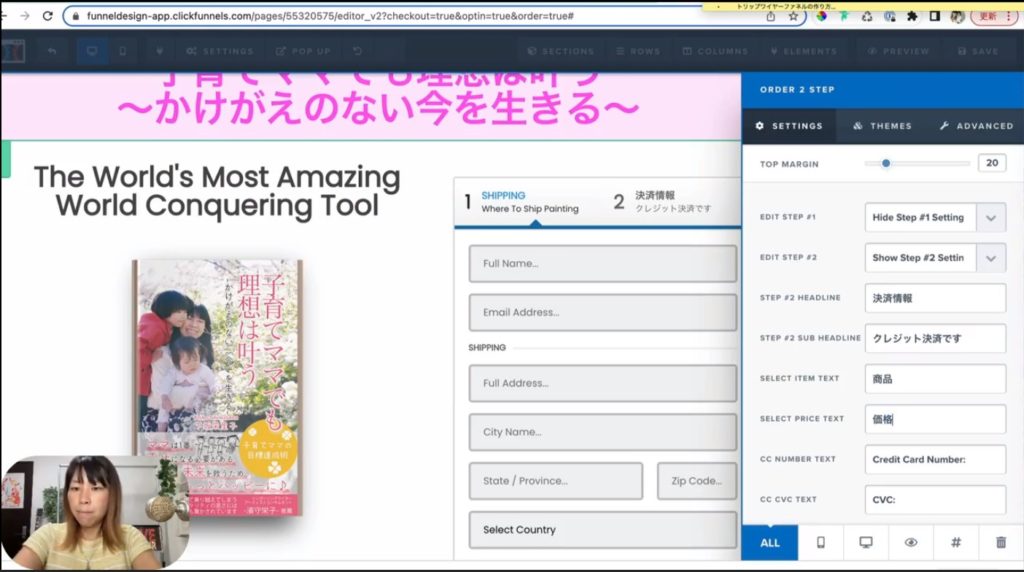
続いてオーダーカードのところも少し直していきたいと思います。例えばオーダーカートのところは、デフォルトではYOUR INFOとか英語表記になってしまってる部分を、決済情報に変えるといいと思います。
他にはYout Billing Infoだったら、クレジット決済です。あとITEMは商品ですね。何を購入するかと、あと価格です。クレジットカード番号とかいじらないほうがいいと思いますので、このままにします。ここら辺は自由に日本語に直すことも可能なのでやっていただけたらと思います。

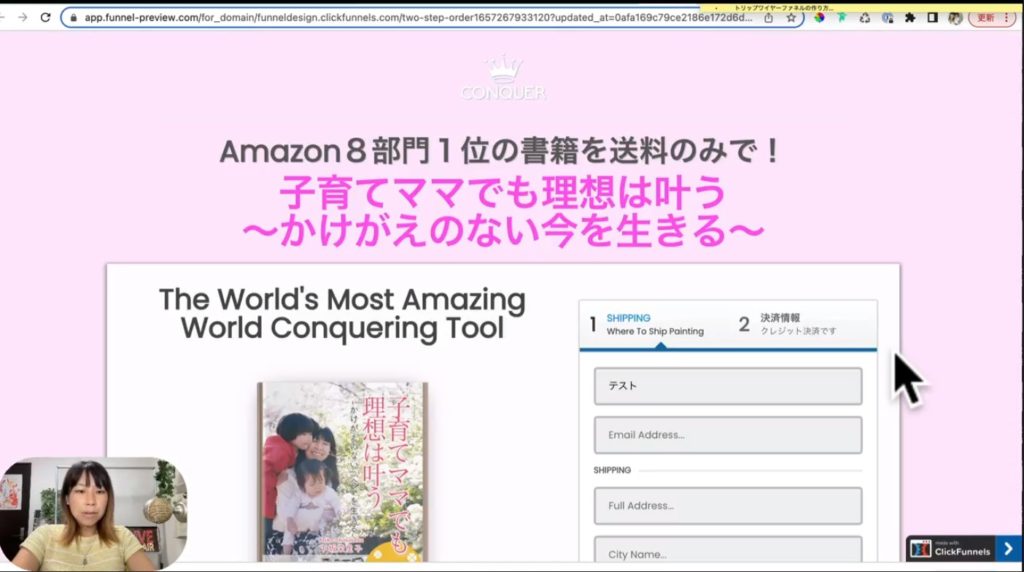
即席ですがこんな感じでページが出来上がりましたのでプレビューで見てみましょう。こんな感じでページになりました。決済も組み込まれております。クリックファネルに戻りまして、このように販売ページが完成したら、1回saveをします。

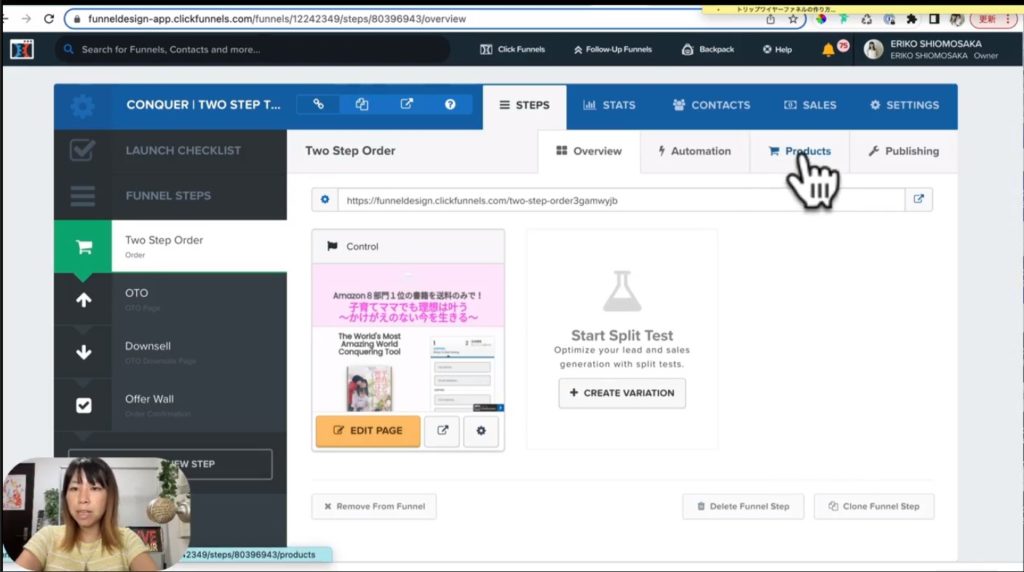
今度は商品の登録を一緒にやっていきたいと思います。販売ページの前の画面に戻りました。このページに対して、商品や決済をいくらにするかという設定はここのProductからやっていきますので、一緒にやりましょう。

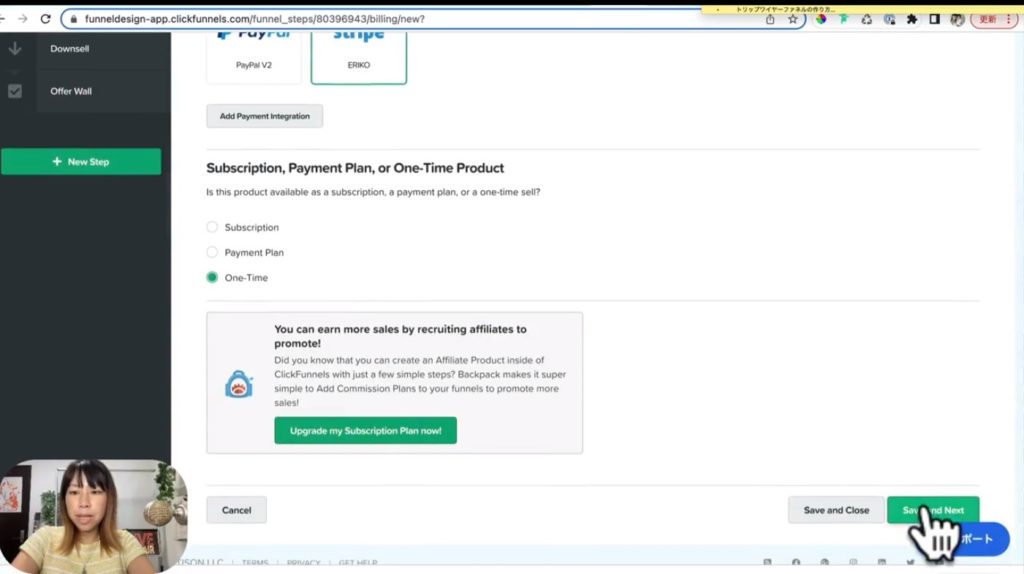
商品を登録するページなので、Add Productで新規追加したら、決済方法でstripeを選択し、saveを押します。

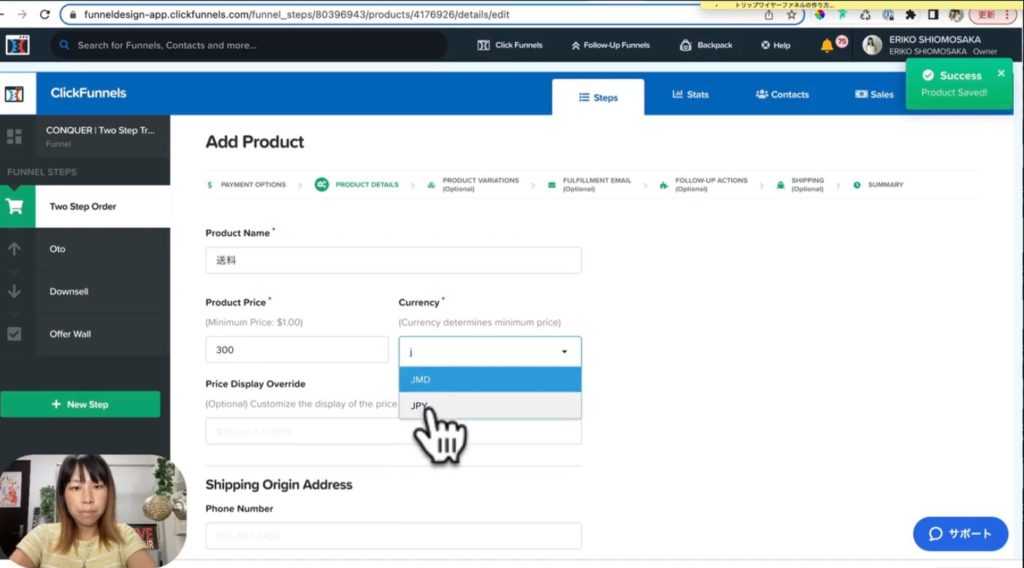
ここには本来商品名が入ります。今回は送料にしましょう。今回はあの本がなんとたった300円で入手できるという想定にしますので、300円を入力します。入力が完了したら、Save and Nextを押して次にいきます。

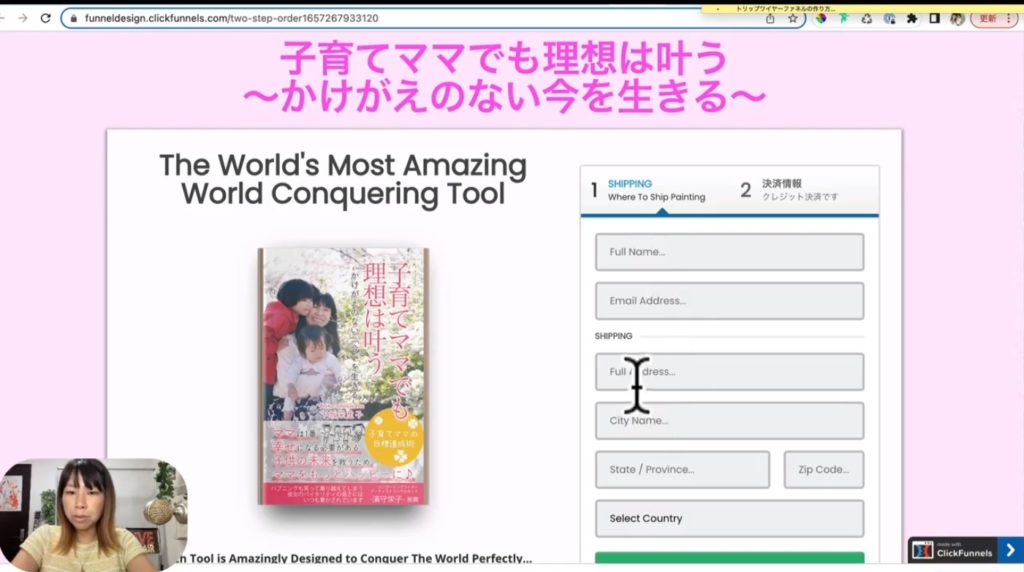
これだけで商品登録ができましたので、プレビューを見てみましょう。これが先ほど商品登録をした後のプレビュー画面です。お客様はこれを見ていただいたら、ここのフォームにお名前とか発送先を入れます。

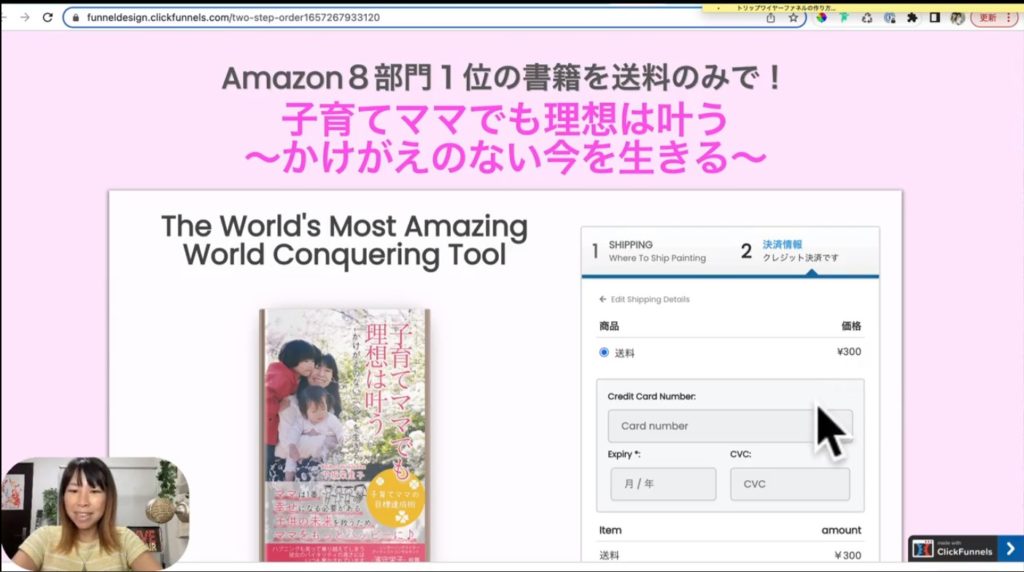
そしたら次のページに進みましょう。次のページに進んでいただきましたら、ここがクレジット決済をしていただく画面です。そして送料はちゃんと300円になっています。ここでお客様に決済情報を入力していただいて、コンプリートオーダーをすることによってお客様から300円の商品代金を受け取ることができるページがひとつできました。
こんな感じで本の販売ページを作成するという実演をやってみました。モックアップも入れて、ちゃんと本が届くような感じで魅力的に見せることもできましたので、こんなイメージで販売ページを作っていただければと思います。
販売ページ作成のまとめ
今回は書籍の販売ページを作る方法について実演を通してお話してきました。見ていただいた通り、すごく簡単に販売ページが作れてしまいます。即席で作っただけでも今回のようなおしゃれなページができてしまいますし、もっとこだわることでより魅力的なものを作ることもできます。販売ページはお客様にとってもとても大事なものになりますので、ぜひオリジナルのページを作ってみてください。最後までご覧いただき、ありがとうございました。
