この記事では、モックアップの作成・活用方法についてお話しさせていただきます。サイトを訪れてくれたお客様にこちらの想いや考えを理解していただくために、モックアップがとても大事になってきます。なぜなら文字だけではイメージしていただけないからです。
モックアップを用意しておくことで、伝えたい内容を理解してもらいやすくなることはもちろん、サイトの中に鮮やかさやおしゃれ感が出ることで、読みたいなと思わせるものにすることができます。そんなモックアップについて実際の画面をお見せしながら解説していくので、ぜひ最後までご覧ください。
今回お届けするノウハウはこちら
モックアップは簡単に作れる!?初心者でも始められる活用方法をご紹介

さっそく素材を用意するモックアップの活用方法についてお話しさせていただきます。今回は3つのポイントに分けて説明します。
- そもそもモックアップとは
- モックアップの作り方について
- モックアップの実用事例について
それぞれ詳しくお話していきます。
そもそもモックアップとは

モックアップという言葉を今回初めて知った方もいらっしゃると思うのでちょっと解説させていただきます。モックアップというものは、実際のものを見ていただいた方が早いと思いますので、実際に活用されているページを見ながら説明をしていきます。
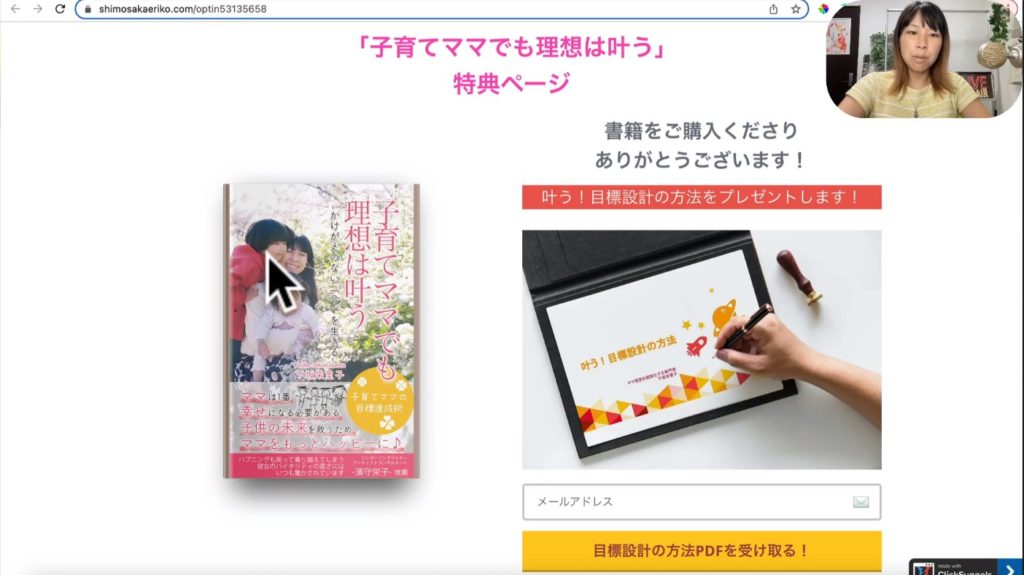
これは私のページですが、例えばこの本の特典ページを用意しています。ここに本があるんですが、これは実際の本を写真で撮ったとかではなくて、モックアップというものを使って表紙だけで、本みたいな感じに見せるということをしております。こんな感じでイメージがつきやすい画像というのをモックアップという風に呼んでいます。

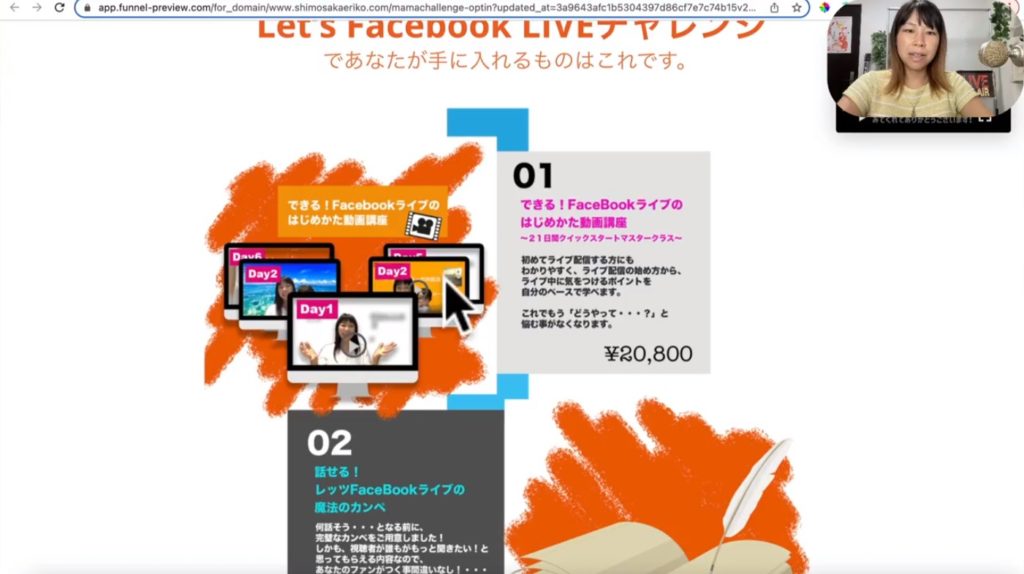
もう一つの事例をお見せします。これも私が実際に使ってるLPです。これはブックローンチLPではないんですが、例えばこんなことが得られますっていうイメージ画像、この講座に参加するとこういうものが得られるよっていうことをわかりやすく視覚的に訴えているのがモックアップです。下に行きます。例えばこんな感じです。
単に動画講義がありますっていう風に言うだけでもいいんですけれども、一日目はこんな感じですという内容や、私が実際に講義している映像が出てきていますので、これを見ることによって「下坂さんがこんな感じで紹介してくれるんだな、講義してくれるんだな」っていうイメージがつきます。実際にこういうものが届くとかではないんですが、お客様が動画講座を受講してるイメージがつくわけです。

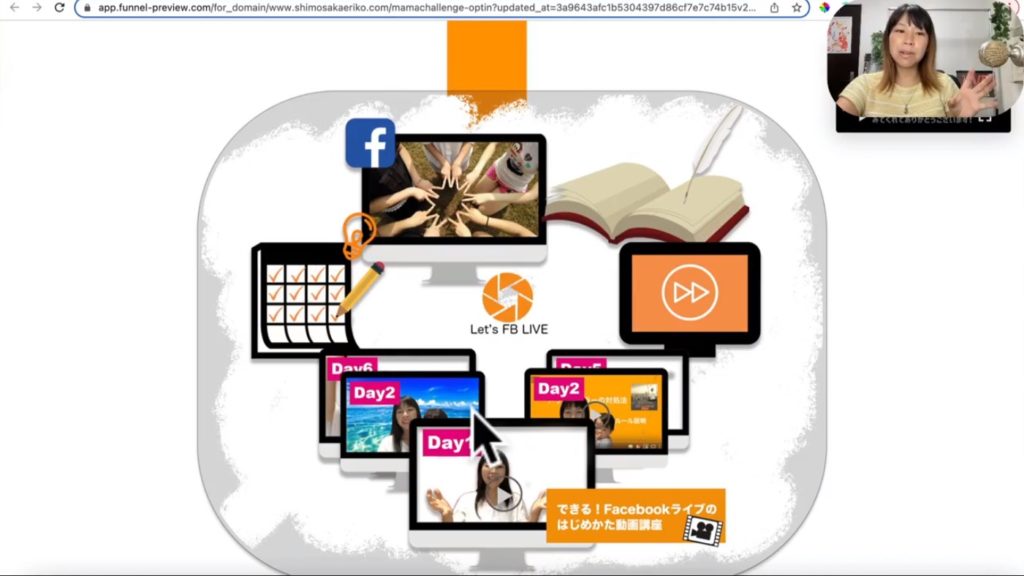
例えばこんな感じでこの講座で得られるものという風に、モックアップをうまく配置している例です。この講座に参加するとこんな色んなコンテンツが得られるんだなっていうイメージが湧きます。実際にこういう感じのカレンダーが届くわけでも、こういう感じの本が届くわけでもないんですが、実際のイメージとしてお客様にお伝えすることができるので、そうした意味でこのようなLPとかにはモックアップが非常に有効に活用されています。
モックアップの作り方について

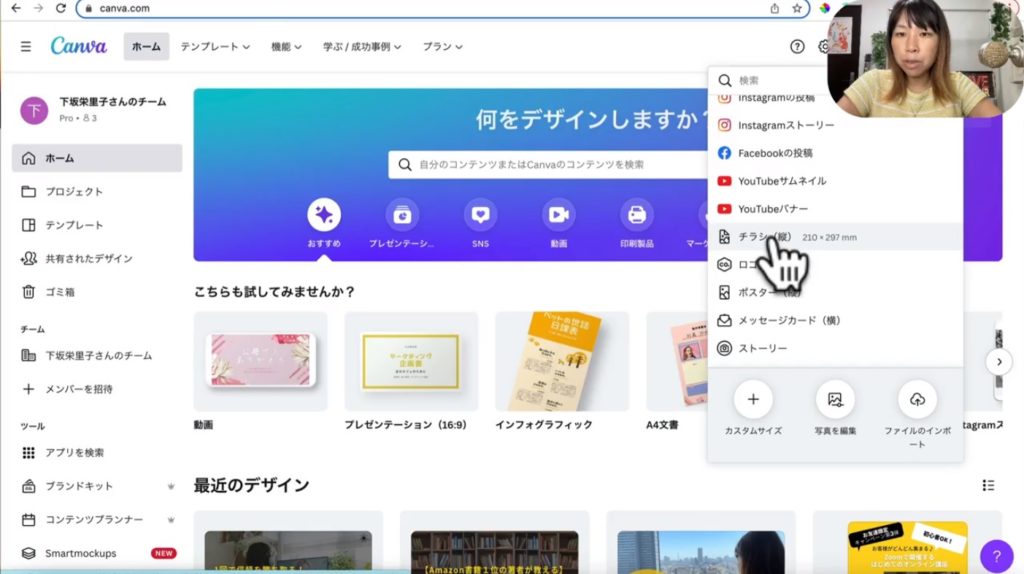
モックアップについてなんとなく理解できたと思うので、実際にどうやってモックアップを作ったらいいのかという実例をお見せしたいと思います。今回使うのはcanvaを使っていきます。モックアップを作る上でcanvaというのは非常に性能がいいので、これを取り入れていきたいと思います。まずデザインを作成という所を押します。
これはサイズを選ぶところなので、モックアップのサイズ、今回は縦長の感じになるかもしれませんので、チラシ立てにしましょう。これを押してみます。

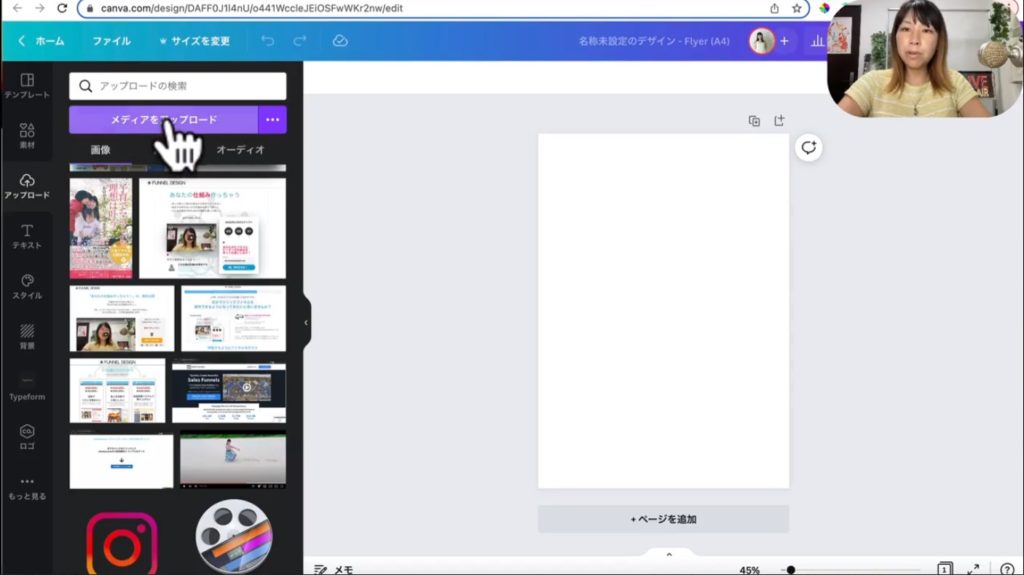
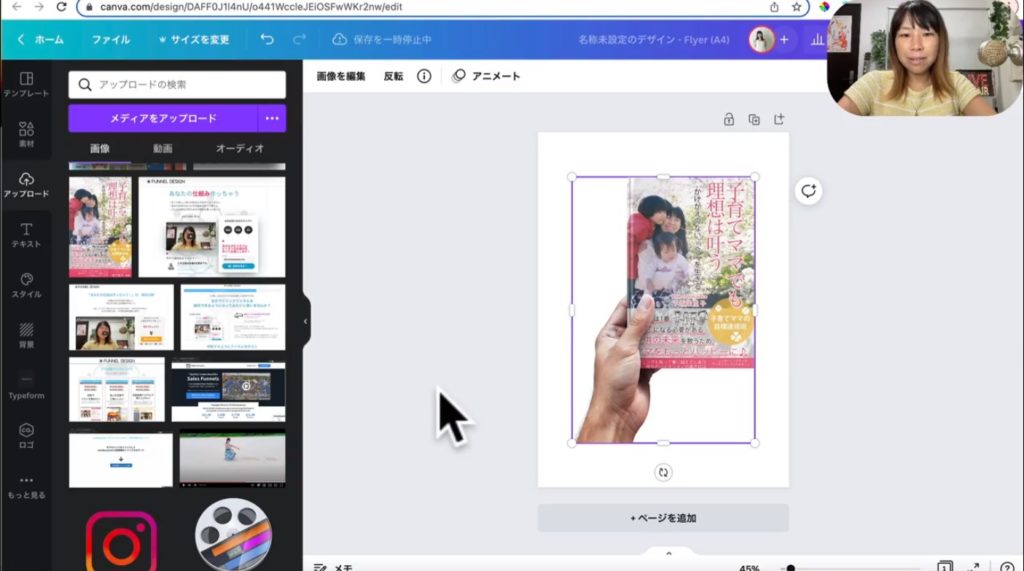
押してみていただけますとこんな画面が出てきます。ここでまず画像を用意します。私はこのアップロードというところのメディアをアップロードで書籍の画像を選択しています。

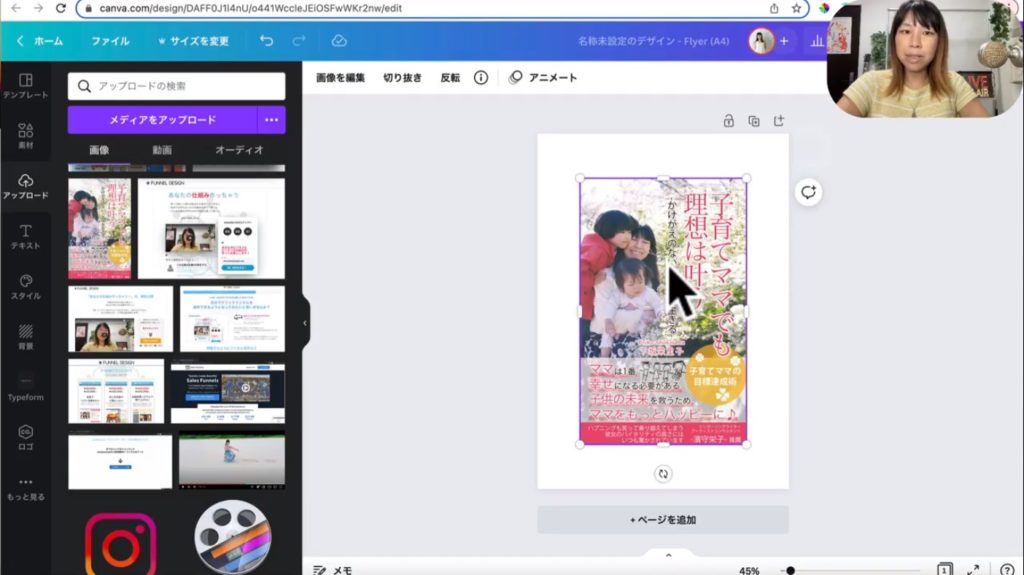
画像をアップロードした上で押していただけますと、こんな感じになります。画像なのでペラペラになっています。平面になっているんですが、ここからモックアップを作ることができますので、一緒にやっていきましょう。

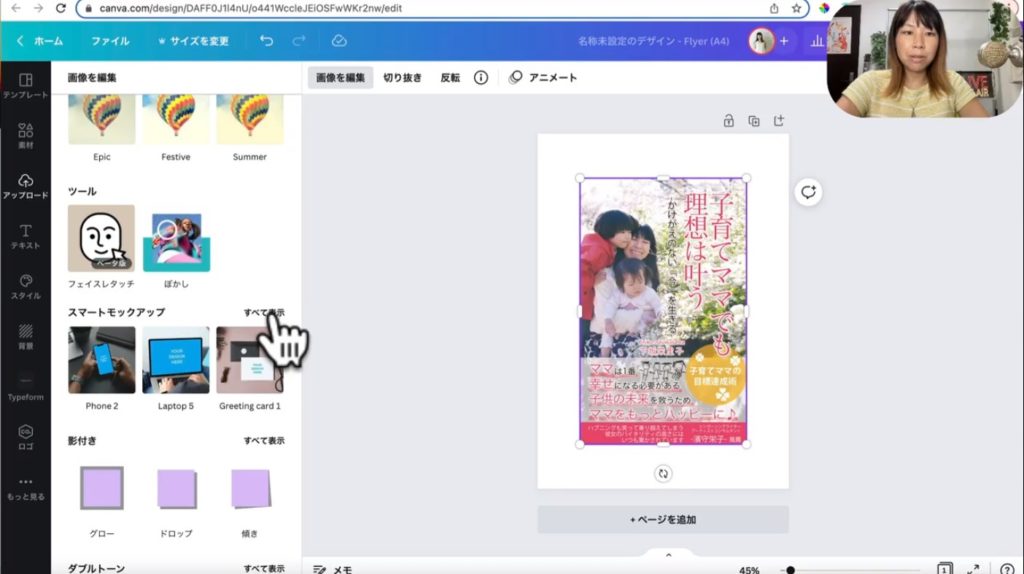
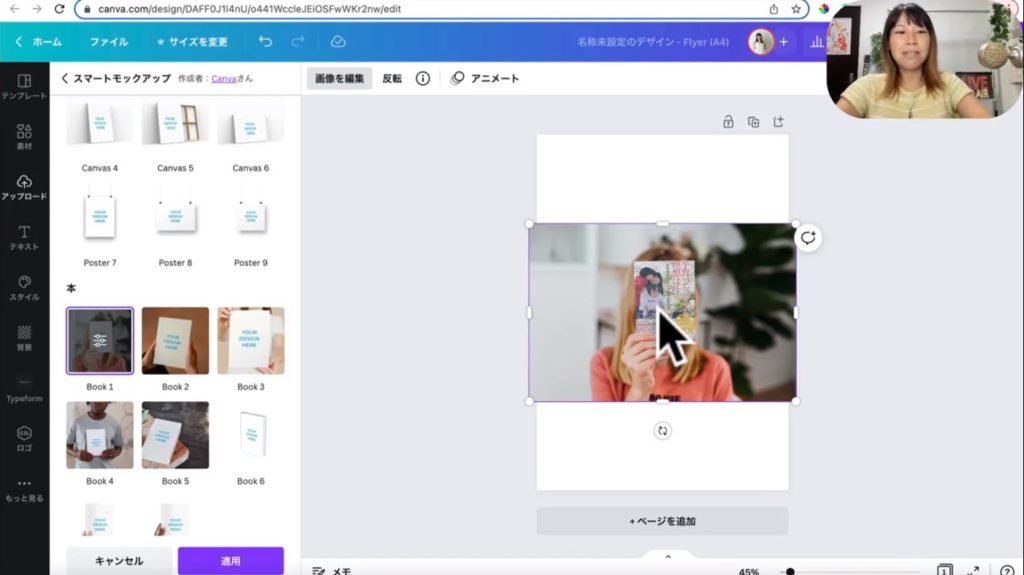
画像を選んでいただきます。選んでいただきましたら画像を編集というのがあります。これを押します。押して頂きますと、こちらスマートモックアップというものがあります。

ここに無いものはこの下にこうやってスクロールして頂きますと、スマートモックアップというのが出てきます。これのすべてを表示っていうのを押してください。そうしますと、これに当てはめることができます。例えば今回は書籍なので、この女の人が本を持っているのを押してみましょう。押してみました。するとなんと私のデザインを女の人が持ってくれました。
本を手にとった感じがわかりやすいのではないでしょうか?他には手のマークなどがあります。手で持ってるパターンもあるので、これを選択したことによって実際に本を手にとっている人みたいなモックアップになりました。違うのもやってみましょう。出していただきますと、人気のところからスマートフォン、コンピューターもやることができます。
モックアップの実用事例について

他にもフレームがいろいろありますが、本という項目があります。まず本のモックアップを作るとしたら、こちらを押してみましょう。手も入ってしまいました。1回戻したんですが、また画像の編集を押します。そしてこのスマートモックアップを押します。

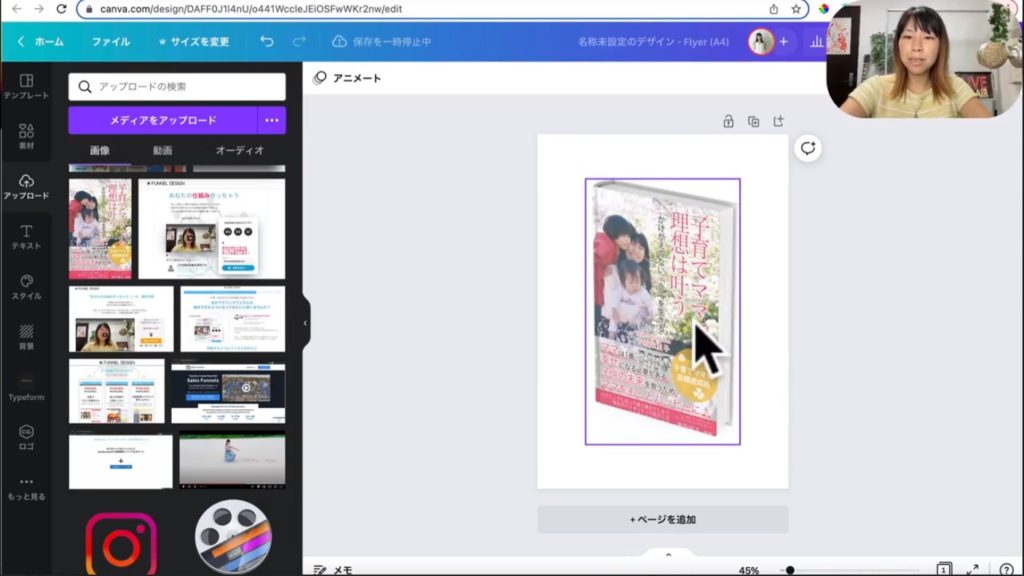
今回はフロント商品の本の販売についてなんですが、こんな感じで画像があります。スマートフォンとかコンピューターとか、色々なモックアップを作ることができるんですが、この中から本があります。本があったのでこのブックっていうのを選んでみましょう。そうしましたら、どうでしょうか?

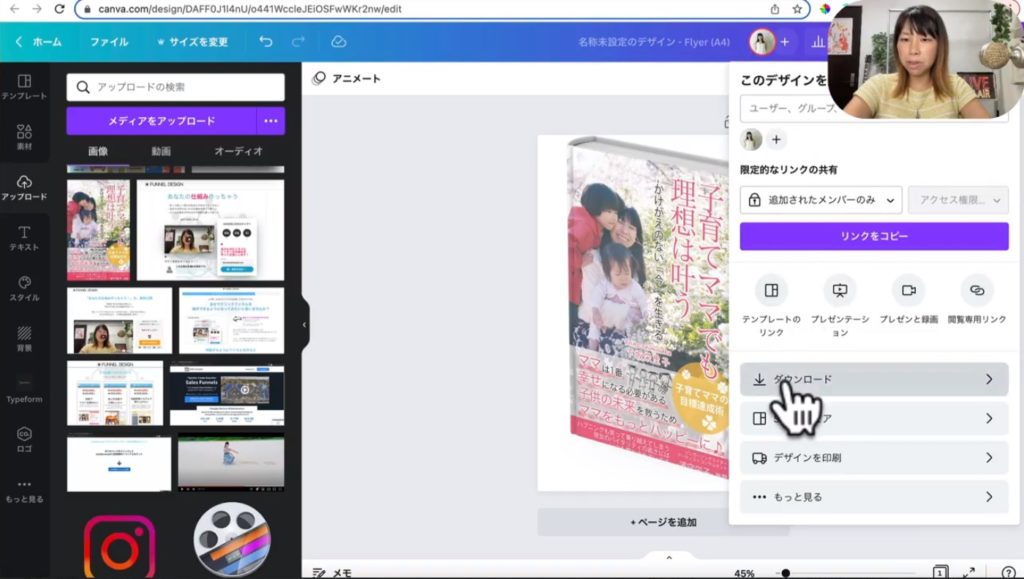
厚みもでて、本みたいになりました。これで実際に使うことができますので、サイズを合わせていただいて、トリミングは必要に応じてやっていただけたらと思います。これで共有からダウンロードっていう風に押していただいて、ファイルの種類を選んでいただいて、ダウンロードを押していただくと、先ほど作ったモックアップの画像をダウンロードすることができます。
以上、モックアップの作り方の実演をさせていただきました。実際の使用実例もお見せしたので、こんな感じでご自身に合うモックアップを作っていただけたらと思います。
モックアップの活用方法まとめ
今回はモックアップの作成・活用方法について解説させていただきました。ご紹介したcanvaを使っていただくことで、誰でも簡単にモックアップを作っていただくことが可能になります。LPにモックアップを活用することでデザイン性が増しておしゃれなサイトを作ることができますので、ぜひ試してみてください。最後までご覧いただき、ありがとうございました。
